Popraw jakość swoich leadów dzięki optymalizacji strony docelowej
Opublikowany: 2021-01-26Tworzenie strony docelowej w celu generowania większej liczby leadów zawsze było dobrym pomysłem. Jednak liczba generowanych leadów nie powinna być twoim priorytetem. Zamiast tego powinieneś skupić się najbardziej na jakości leadów. Innymi słowy, liczy się jakość, a nie ilość. Jeśli więc znajdziesz się w sytuacji, w której większość wygenerowanych przez Ciebie leadów w końcu przestanie działać, być może będziesz musiał skupić się na optymalizacji strony docelowej.
- Co to jest optymalizacja strony docelowej (LPO)?
- Dlaczego nie konwertujesz leadów?
- Jak identyfikujesz te problemy?
- Wskazówki dotyczące optymalizacji strony docelowej
- 1. Zoptymalizuj swoje formularze
- 2. Wyróżnij swoje formularze
- 3. Pracuj nad swoimi wezwaniami do działania
- 4. Zbuduj zaufanie
- 5. Przechowuj wszystkie ważne informacje nad zakładką
- 6. Uprość projekt
- 7. Dodaj treści wizualne
- 8. Wykonaj testy A/B
- Dania na wynos
Co to jest optymalizacja strony docelowej (LPO)?

LPO to podgrupa CRO (Conversion Rate Optimization). Wykorzystując metody takie jak testy A/B, optymalizacja strony docelowej koncentruje się na ulepszaniu elementów strony internetowej w celu zwiększenia konwersji.
Polecane dla Ciebie: Jak napisać przekonującą treść na stronę docelową?
Dlaczego nie konwertujesz leadów?

Istnieje wiele powodów, które wyjaśniają, dlaczego leady, które generujesz, nie konwertują. Przede wszystkim niezrozumienie grupy docelowej może być tutaj dużym problemem.
W końcu strona docelowa, która nie jest zgodna z tym, kim są Twoi odbiorcy docelowi i czego chcą, nie ma szans na konwersję potencjalnych klientów.
Inne problemy, które mogą mieć wpływ na współczynnik konwersji, to kiepski projekt, niejednoznaczne wezwania do działania i kiepskie nagłówki. Jeśli którykolwiek z nich stanowi problem, możesz skonsultować się z profesjonalną agencją zajmującą się projektowaniem stron internetowych i rozwiązać ten problem.
Jak identyfikujesz te problemy?

Cóż, krótka odpowiedź brzmi: zebrać jak najwięcej danych. Narzędzia, takie jak mapy ciepła lub mapy przewijania, umożliwiają badanie zachowania użytkowników w witrynie, pomagając w ten sposób wykryć potencjalne problemy.
Na przykład mapy ciepła pozwalają zwizualizować, które elementy są najczęściej klikane. Może twoje przyciski CTA nie są tak skuteczne. W takim przypadku być może będziesz musiał je nieco zmienić.
Lub użytkownicy mogą skupić większość swojej uwagi na nieistotnym elemencie na stronie. Jeśli tak, możesz przenieść ten element w dół strony, aby umożliwić odwiedzającym skupienie się na tym, co naprawdę ważne.
Z drugiej strony mapy przewijania pomagają zobaczyć, które części strony użytkownicy zwykle przewijają, a gdzie zwykle przestają przewijać.
Jak więc zoptymalizować stronę docelową, aby generowała wartościowe leady? Postępuj zgodnie z tymi wskazówkami.
Wskazówki dotyczące optymalizacji strony docelowej

1. Zoptymalizuj swoje formularze

Formularze zasadniczo działają jak filtr dla generowanych leadów. Pomyśl o tym w ten sposób: każdy może odwiedzić Twoją stronę internetową, w tym osoby, które w rzeczywistości mogą nie być zainteresowane tym, co masz do zaoferowania.
Ściganie ludzi, którzy prawdopodobnie nie dokonają konwersji, nie jest opłacalne. Musisz podążać za potencjalnymi klientami, o których wiesz, że mają największe szanse na konwersję. Ale skąd wiesz, którzy użytkownicy są najbardziej skłonni do zakupu Twoich produktów lub usług?
Wpisz formularze:
Prośba o zbyt wiele informacji może zniechęcić potencjalnych klientów, więc upewnij się, że odwiedzający wypełni tylko tyle informacji, aby wiedział, czy potencjalna sprzedaż jest tego warta, czy nie.
Nie zapomnij zachęcić odwiedzających do wypełnienia formularza. Daj im coś w zamian, na przykład kod kuponu, lub pokaż im, jakie korzyści mogą odnieść z wypełnienia formularza.
Może ci się spodobać: 12 błędów w projektowaniu stron docelowych, które możesz popełniać.
2. Wyróżnij swoje formularze

Mówiąc o formularzach, musisz zaprojektować je w taki sposób, aby przyciągały wzrok użytkownika. Pamiętaj, że Twoje formularze działają jak część Twojego lejka. Im więcej potencjalnych leadów umieścisz na jednym końcu lejka; tym więcej wartościowych leadów wyjdzie z drugiego końca.
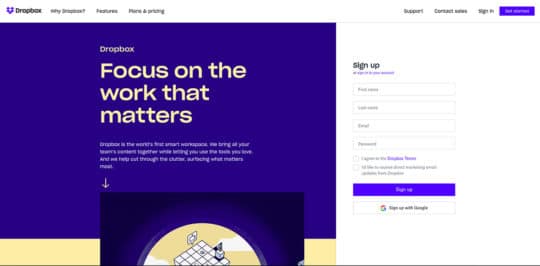
Jednym z najlepszych przykładów, który przychodzi na myśl, jest Dropbox.
Zwróć uwagę, że formularz zajmuje około jednej czwartej ekranu na pulpicie. Nie tylko to, ale ma również inny kolor w porównaniu z resztą strony, dzięki czemu może przyciągnąć uwagę użytkowników.

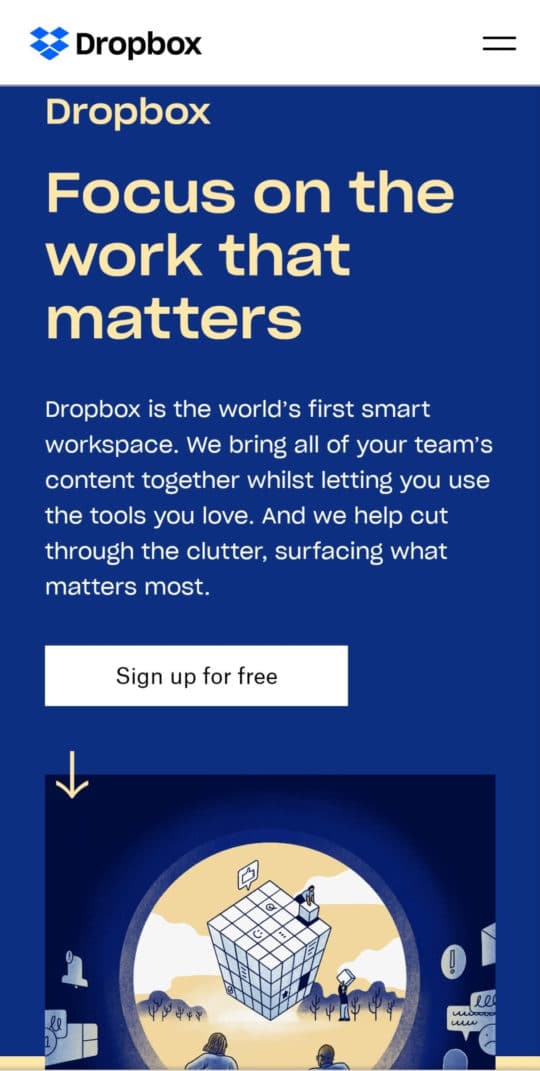
Teraz, na urządzeniach mobilnych, jest inna historia. Wynika to z braku dostępnego miejsca na ekranie. Jednak nadal udało im się wykonać całkiem niezłą robotę, zachęcając użytkowników do rejestracji.

Zwróć uwagę, że na urządzeniach mobilnych formularz jest ukryty za przyciskiem wezwania do działania. Teraz, podobnie jak w przypadku wersji strony internetowej na komputery, wykorzystali kontrastujące kolory, aby skierować uwagę użytkowników tam, gdzie jest to potrzebne.

Pamiętasz, jak mówiliśmy o zachęcaniu użytkowników do wypełnienia formularza, dając im coś w zamian lub podkreślając korzyści płynące z rejestracji?
Cóż, dokładnie to zrobił tutaj Dropbox. Aby przekonać użytkowników, że kliknięcie w przycisk i wypełnienie formularza rzeczywiście się opłaca, podkreślali, że rejestracja jest bezpłatna.
3. Pracuj nad swoimi wezwaniami do działania

Mówiąc o wezwaniach do działania, są one tak samo ważne jak same formularze. W końcu wezwania do działania są częściowo tym, co skłania użytkowników do wypełniania formularzy.
Wezwania do działania pokazują nagrodę, a dla użytkowników wypełnienie formularzy jest sposobem na uzyskanie tej nagrody.
Twoje wezwania do działania muszą być jasne, jednoznaczne, przyciągać uwagę i motywować użytkowników do wypełnienia formularza.
Jak już wspomnieliśmy, kontrastujące kolory to świetny sposób na wyróżnienie przycisków CTA. Niech będą oddzielone od reszty strony. To od razu przyciągnie uwagę użytkowników.
Wezwania do działania, których możesz użyć, obejmują zwroty takie jak „Zarejestruj się za darmo” lub „Pobierz teraz”. Nie skupiaj się na wyszukanych lub skomplikowanych słowach. Staraj się, aby wezwania do działania były zwięzłe i łatwe do zrozumienia. Uzyskanie opinii od odwiedzających może pomóc w optymalizacji przycisków CTA i ulepszeniu UX w Twojej witrynie.
4. Zbuduj zaufanie

Nawet jeśli udało Ci się przyciągnąć uwagę odwiedzających i zachęcić ich do wypełnienia formularzy, nadal mogą się wahać. W końcu pytasz ludzi o ich dane osobowe.
Niech twoi goście wiedzą, że jesteś godny zaufania. Możesz to zrobić, dodając odznaki zaufania lub umieszczając logo firm, z którymi współpracujesz.
Skoncentruj się również na społecznym dowodzie słuszności. Dodanie recenzji lub referencji od poprzednich klientów może pomóc w zdobyciu zaufania nowych potencjalnych klientów. Pamiętaj, że potencjalni potencjalni klienci będą potrzebować zapewnienia, a najprawdopodobniej uzyskają je od osób, które wcześniej miały kontakt z Twoją firmą.
5. Przechowuj wszystkie ważne informacje nad zakładką

Co rozumiemy przez fałdę? Jest to punkt, w którym użytkownik musi przewinąć stronę w dół, aby uzyskać więcej informacji. Upewnij się więc, że wszystkie istotne informacje znajdują się powyżej tego punktu.
Obejmuje to nagłówki, przyciski wezwania do działania, propozycję wartości, formularz itp. Wszystko to musi znajdować się w części widocznej na ekranie, więc ta treść jest pierwszą rzeczą, którą użytkownicy widzą po wejściu na Twoją stronę.
6. Uprość projekt

Skoncentruj się na minimalistycznym projekcie z dużą ilością białej przestrzeni, aby Twoje treści mogły oddychać.
Układ musi być czysty, a kopia powinna być krótka i bezpośrednia. W przeciwnym razie uwaga odwiedzających zostanie rozproszona w wielu kierunkach, ostatecznie odciągając ich od tego, co naprawdę ważne: formularzy i przycisków wezwania do działania.
7. Dodaj treści wizualne

Mówiąc o utrzymaniu prostoty projektu strony docelowej, zdjęcia lub filmy to świetne sposoby na wysłanie wiadomości do odwiedzających, która w przeciwnym razie obejmowałaby całe akapity tekstu.
Pamiętaj jednak, że prezentowane obrazy lub filmy muszą być skorelowane zarówno z formularzem, jak i kopią na stronie. Zapewnij spójność marki w całej witrynie, z każdym rodzajem tworzonych treści.
8. Wykonaj testy A/B

Wiedza o tym, co faktycznie działa, a co nie, jest kluczem do optymalizacji strony docelowej, dlatego ważne jest, aby od czasu do czasu testować niektóre elementy.
Zobacz, które nagłówki lub przyciski CTA lepiej przyciągają uwagę, przetestuj formularze z różną liczbą pól i zobacz, które z nich są najczęściej wypełniane itp.
Pamiętaj jednak, aby testować tylko jedną rzecz naraz. W ten sposób będziesz w stanie łatwo dowiedzieć się, co działa, a co nie.
Mogą Cię również zainteresować: Szybkie wskazówki, jak zwiększyć współczynnik konwersji strony docelowej.
Dania na wynos

Te wskazówki pomogą Ci skutecznie zoptymalizować stronę docelową w celu poprawy jakości Twoich leadów. Pamiętaj, zanim rzucisz się na łeb w łeb w proces optymalizacji, spróbuj najpierw zidentyfikować potencjalne problemy.
Upewnij się, że korzystasz z map ciepła i map przewijania, abyś mógł zbadać, jak użytkownicy zachowują się na Twojej stronie, jakie elementy są najczęściej klikane i które części strony zazwyczaj przewijają.
Jeśli chodzi o optymalizację, pamiętaj, aby położyć nacisk na swoje formularze. Wyróżnij je i określ liczbę pól formularza, których faktycznie potrzebujesz.
Ponadto zaoferuj użytkownikom zachętę do wypełniania formularzy. Podkreśl niektóre korzyści lub daj im coś w nagrodę, jednocześnie budując poczucie zaufania z nimi.
