9 najlepszych sposobów na poprawę szybkości strony w sklepie eCommerce
Opublikowany: 2023-05-10Spis treści
W dzisiejszym dynamicznym świecie cyfrowym użytkownicy witryn wymagają błyskawicznej szybkości strony. Dotyczy to zwłaszcza sklepów eCommerce, gdzie każda sekunda opóźnienia może skutkować utratą sprzedaży i frustracją klientów.
W rzeczywistości badania wykazały, że jednosekundowe opóźnienie w czasie ładowania strony internetowej może prowadzić do 7% redukcji konwersji, 11% mniej odsłon i 16% spadku zadowolenia klientów.
Dlatego optymalizacja wydajności witryny może poprawić wrażenia użytkowników, zwiększyć liczbę konwersji i poprawić rankingi SERP.
Na tym blogu porozmawiamy o znaczeniu szybkości strony dla sklepów eCommerce i przedstawimy 9 najlepszych praktyk, które pomogą Ci poprawić wydajność Twojej witryny.
Znaczenie poprawy szybkości strony

Czas ładowania strony może bezpośrednio wpływać na 4 ważne wskaźniki eCommerce w następujący sposób:
Współczynnik odrzuceń
Wolno ładująca się witryna może prowadzić do wysokiego współczynnika odrzuceń, ponieważ odwiedzający natychmiast opuszczają Twoją witrynę i przechodzą do witryny konkurencji.
W rzeczywistości badanie Businesswire pokazuje, że 73% użytkowników porzuci wolno działającą witrynę i przejdzie do konkurencji. Badanie przeprowadzone przez Google pokazuje, że gdy czas ładowania strony zmienia się z 1 sekundy na 3 sekundy, prawdopodobieństwo odrzucenia wzrasta o 32%.
Dlatego optymalizacja wydajności może pomóc zmniejszyć współczynnik odrzuceń i zatrzymać odwiedzających witrynę.
rankingi SERP
Google ogłosiło, że priorytetowo traktuje szybko ładujące się strony internetowe w swoich wynikach wyszukiwania.
Według badania przeprowadzonego przez Wordstream , szybkość strony jest jednym z 10 najważniejszych czynników rankingowych Google.
Dlatego zwiększenie szybkości ładowania może poprawić widoczność witryny na stronach wyników wyszukiwania, zwiększając ruch w witrynie.
Sesje
Powolna strona internetowa może negatywnie wpłynąć na liczbę sesji lub wizyt w Twojej witrynie.
Według raportu Akamai sklep eCommerce z 2-sekundowym opóźnieniem może skrócić długość sesji o 51%, co źle wpływa na ruch, ranking, sprzedaż i konwersje.
Dlatego poprawiając szybkość strony, możesz wydłużyć czas trwania sesji w witrynie i wygenerować więcej możliwości zaangażowania i konwersji.
Współczynniki przeliczeniowe
Najbardziej znaczący wpływ szybkości ładowania na firmy eCommerce ma współczynniki konwersji.
Według badania Unbounce prawie 70% klientów przyznaje, że szybkość strony wpływa na ich decyzję o zakupie w sklepie eCommerce.
Dlatego skrócenie czasu ładowania może mieć znaczący wpływ na współczynniki konwersji i wyniki finansowe.
Jak sprawdzić szybkość ładowania?
Najpierw sprawdźmy, czy Twoja witryna ma problemy z szybkością ładowania.
Dlatego w tej sekcji podpowiemy Ci, jak używać PageSpeed Insights do testowania szybkości witryny i wykrywania problemów.
Page Speed Insights jest dostarczany przez Google. Raportuje wrażenia użytkowników strony internetowej zarówno na urządzeniach mobilnych, jak i stacjonarnych oraz zawiera sugestie dotyczące poprawy wydajności strony.
Aby skorzystać z PageSpeed Insights, przejdź do linku https://pagespeed.web.dev/ .

Następnie wprowadź adres URL swojej strony w pasku i kliknij Analizuj.
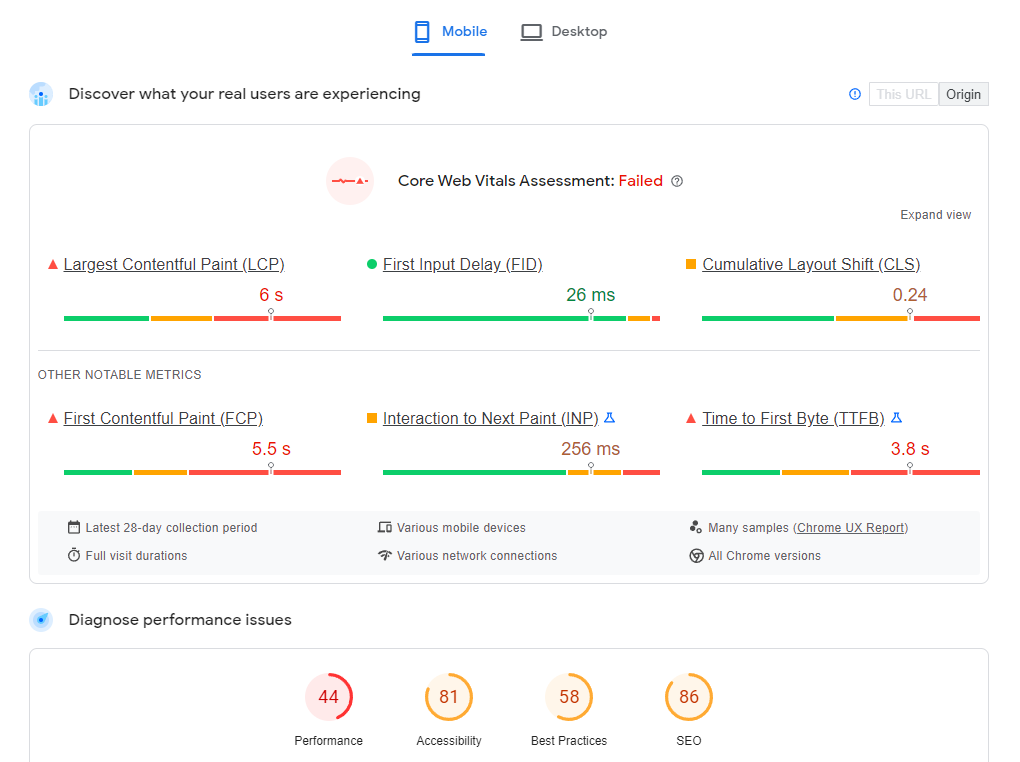
Po uruchomieniu analizy wyświetli się pełny raport dotyczący korzystania z Twojej witryny na urządzeniach mobilnych i komputerach.

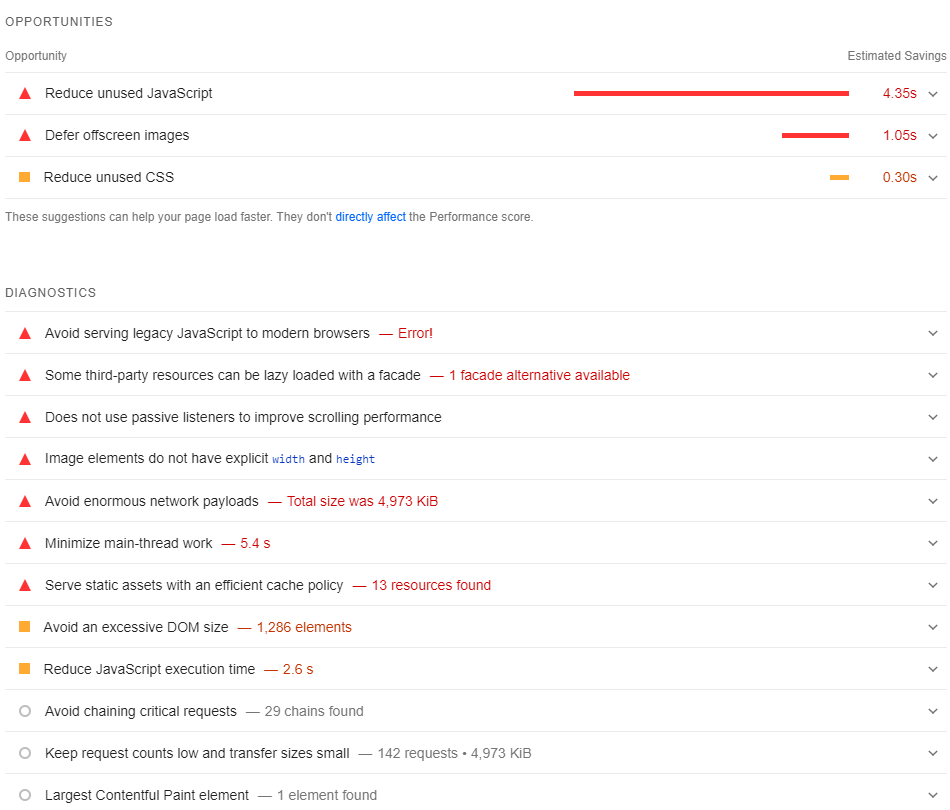
Następnie możesz przewinąć w dół, aby zobaczyć diagnostykę i sugestie dotyczące poprawy wydajności, dostępności, najlepszych praktyk i SEO.

9 najlepszych sposobów na poprawę wydajności sklepu eCommerce
Podzielimy te wskazówki na 2 kategorie: optymalizacja frontendu i backendu.
Optymalizacja frontendu
Zaktualizuj stos technologii frontendu
Głównym celem stosu technologii frontendu jest stworzenie doskonałego doświadczenia użytkownika, płynnego interfejsu użytkownika i prostych struktur wewnętrznych.

Jednak domyślny interfejs Magento ma niską wydajność i przestarzały stos technologiczny, co może doprowadzić do upadku Twojej firmy.
Dlatego stworzono wiele nowych rozwiązań frontendowych dla Magento, aby ulepszyć Twoją witrynę sklepową, a najważniejszym z nich jest technologia PWA.
PWA może znacznie poprawić komfort użytkowania zarówno na urządzeniach mobilnych, jak i stacjonarnych. Sprawia, że strona ładuje się szybciej i płynniej, jednocześnie włączając niektóre funkcje aplikacji mobilnej, takie jak „powiadomienia push” lub „dodaj do ekranu głównego”.
KLIKNIJ TUTAJ, aby dowiedzieć się więcej o PWA!
Kompresuj i optymalizuj obrazy

Obrazy stanowią około 50% – 75% całkowitej wagi Twojej witryny. Jednak obrazy są niezbędne w sklepach eCommerce, ponieważ klienci w dużym stopniu polegają na nich przy podejmowaniu decyzji o zakupie.
Chociaż nie możesz ich usunąć, możesz je zoptymalizować. Na przykład możesz przekonwertować obrazy do formatu WeBP, aby zminimalizować rozmiar obrazu bez obniżania jakości.
Innym rozwiązaniem jest użycie leniwego ładowania, aby umożliwić ładowanie obrazów tylko wtedy, gdy użytkownicy przewijają strony w dół, aby skrócić czas ładowania.
Użyj osadzania Lite, aby dodać wideo
Wideo dominuje w internecie. Może służyć do rozrywki, uczenia się nowych umiejętności i pomagania w podejmowaniu decyzji zakupowych.
Ale w zależności od tego, jak osadzasz filmy w swojej witrynie, może to powodować duże różnice w czasie ładowania.
Standardowy kod osadzania z YouTube sprawia, że Twoja witryna jest bardziej rozdęta. Dlatego powinieneś używać osadzania lite. To rozwiązanie umożliwia osadzenie tylko obrazu miniatury filmu, a odtwarzacz wideo (i cały jego dodatkowy kod JavaScript) ładuje się tylko wtedy, gdy użytkownik kliknie miniaturę.
Optymalizacja zaplecza
Wybierz szybki i niezawodny hosting

Znaczna część czasu wczytywania Twojej witryny podlega parametrowi Time To First Byte (TTFB), za który odpowiada przede wszystkim Twój hosting witryny.
Niestety wiele firm decyduje się na zakup taniego hostingu dla swoich sklepów eCommerce, co skutkuje powolną stroną internetową.
Wybierając platformę hostingową, zwróć uwagę na następujące kwestie:
- Limity pamięci/przepustowości do skalowania podczas i sezonowych promocji
- Prognozowany ruch i szczytowe obciążenie użytkowników, aby uniknąć awarii spowodowanych nagłym wzrostem liczby odwiedzających
Powinieneś poprosić swojego dostawcę witryny, aby pomógł Ci przygotować się na nieoczekiwane skoki ruchu lub napływ zamówień przed jakimkolwiek ważnym wydarzeniem sprzedażowym.
Użyj sieci dostarczania treści (CDN)
CDN (sieć dostarczania treści) to dystrybucja serwerów zawierających zawartość Twojej witryny na całym świecie, dzięki czemu Twoi globalni goście mogą płynnie ładować Twoją witrynę, uzyskując dostęp do najbliższego serwera.
Ponieważ coraz więcej witryn eCommerce staje się globalnych, CDN jest niepodlegającym negocjacjom składnikiem wydajności platformy.
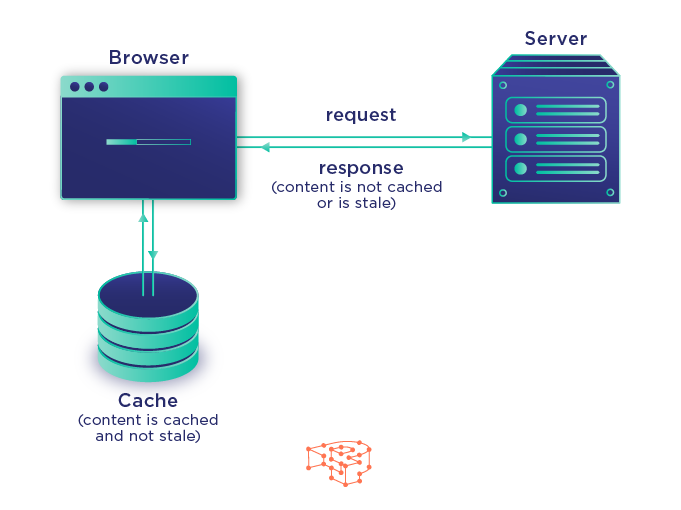
Użyj buforowania przeglądarki

Aby zoptymalizować wydajność sklepu, należy korzystać z pamięci podręcznej przeglądarki, która pomaga przeglądarkom przechowywać najnowsze strony internetowe na serwerze w celu ich załadowania za każdym razem, gdy użytkownicy zażądają łatwego dostępu do strony.
Zmniejsz liczbę żądań HTTP
Posiadanie wielu żądań HTTP może powodować powolną prędkość strony.
Niektóre rozwiązania zmniejszające liczbę żądań HTTP to:
- Ogranicz przekierowania
- Usuń wszystkie zepsute linki
- Usuń wszystkie niepotrzebne elementy i funkcje
- Instaluj tylko niezbędne rozszerzenia
Uporządkuj śledzenie za pomocą Menedżera tagów Google
Zbieranie danych o klientach ma kluczowe znaczenie dla planowania strategii marketingowych. Jednak gromadzenie tych danych może spowolnić działanie witryny. Wszystkie te tagi śledzące JavaScript (ogólna analityka, konwersje, cele, retargeting behawioralny itp.) są często winne.
Dlatego rozwiązaniem jest użycie systemu zarządzania tagami (TMS), takiego jak Menedżer tagów Google, aby skondensować wszystkie tagi w jednym żądaniu JavaScript.
Minifikuj HTML, CSS i JavaScript
Duże kody HTML, CSS i pliki JavaScript spowalniają Twoją witrynę, dlatego ważne jest, aby zoptymalizować te pliki i wyeliminować niepotrzebne wiersze kodu, aby pliki były mniejsze i łatwe do załadowania.
PWA – najlepsze rozwiązanie poprawiające szybkość strony
PWA (Progressive Web App) to strona internetowa, która wygląda i zachowuje się jak aplikacja mobilna. Może oferować przeglądanie podobne do aplikacji na urządzeniach mobilnych.
Technologia PWA umożliwia stronie internetowej przechowywanie danych w pamięci podręcznej urządzenia użytkownika. W rezultacie skraca czas odpowiedzi serwera, znacznie poprawiając w ten sposób szybkość ładowania.
W rzeczywistości badania wykazały, że PWA może przyspieszyć ładowanie strony internetowej, w szczególności strony ładowania mobilnego, od 2 do 4 razy szybciej .
Jeśli chcesz skorzystać z technologii PWA dla swojego sklepu Magento, chcielibyśmy polecić Ci najlepsze rozwiązanie:
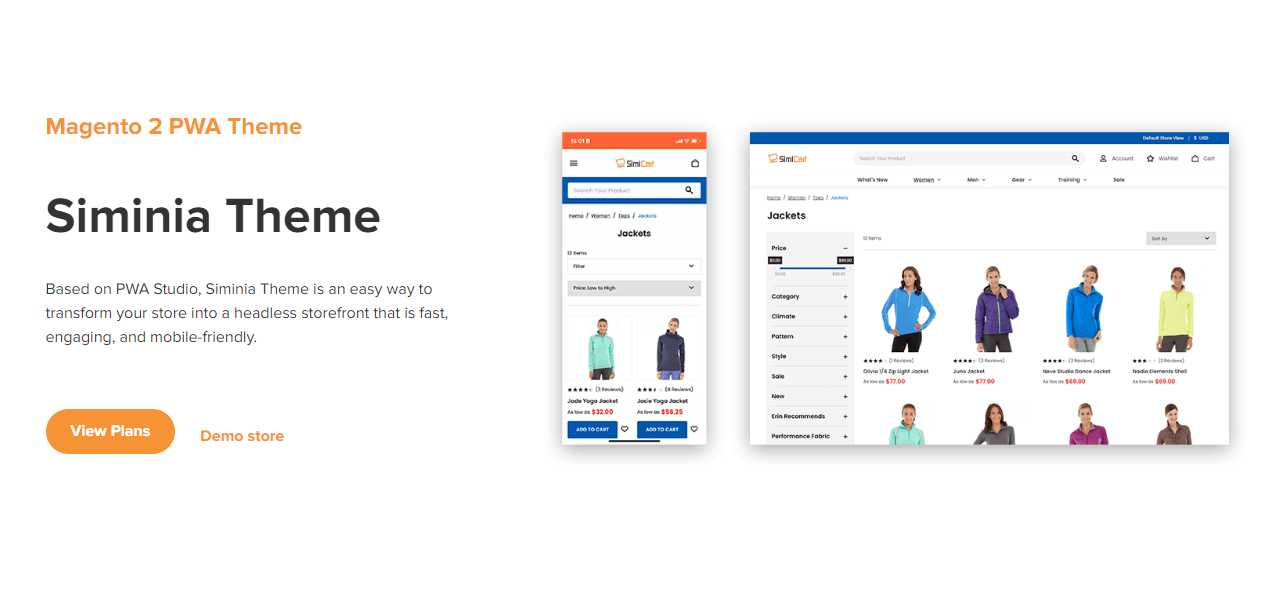
Motyw Siminia autorstwa SimiCart

Dzięki Siminia z łatwością wdrożysz rozwiązanie headless PWA do swojego sklepu. Motyw Siminia ma być stabilny i łatwy w utrzymaniu, więc nie musisz się martwić o przyszłe aktualizacje wersji Magento.
Co więcej, możesz po prostu dostosować swoją witrynę sklepową, ponieważ ten motyw zawiera ponad 90 gotowych szablonów lub elementów strony typu „przeciągnij i upuść”, aby zbudować pożądany układ.
Co więcej, możesz zainstalować ten motyw za darmo. Tylko jeśli chcesz korzystać z bardziej zaawansowanych funkcji, musisz przejść na wyższe plany cenowe.
Wniosek
W tym artykule pokazaliśmy Ci wszystkie porady i wskazówki, jak zoptymalizować szybkość strony Twojego sklepu.
Mamy nadzieję, że jest to pomocne i powodzenia dla Ciebie!
