Optymalizacja obrazu: jak zoptymalizować obrazy na swoim blogu
Opublikowany: 2014-08-25 Google nienawidzi powolnej witryny i uwielbia szybkie.
Google nienawidzi powolnej witryny i uwielbia szybkie.
Będzie to kontynuowane, ponieważ coraz więcej osób przegląda teraz swoje treści na urządzeniach mobilnych, gdzie zwykle masz wolniejsze połączenia.
Czy monitorujesz wydajność swoich stron internetowych? Czy robisz coś, aby zoptymalizować swoje obrazy? Ponieważ zajmie to znaczną część czasu pobierania Twojej witryny.
Na naszym blogu zazwyczaj zamieszczamy wiele obrazów, co może wydłużyć czas pobierania strony. Oznacza to, że optymalizacja obrazu jest dla nas ważna, a także dla Ciebie!
Zidentyfikuj swoje najwolniejsze strony
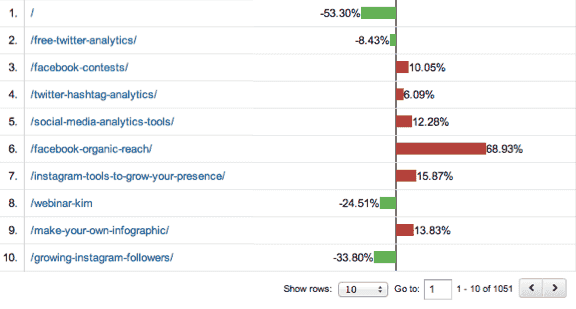
W Google Analytics, w sekcji Zachowanie -> Szybkość witryny -> Czasy stron, możesz zobaczyć średnią prędkość pobierania strony dla wszystkich stron w Twojej witrynie oraz odmianę dla każdej strony.
Na przykład w poniższym przykładzie pierwsza strona (strona główna) jest o 53,30% niższa od średniej, co jest dobre. Ale spójrz na stronę z postem „Facebook Organic Reach”: to 68,93% powyżej średniej. To może być warte zbadania.

Bardzo ważne w tym raporcie jest również to, że automatycznie wyświetla wyniki według stron z największą liczbą wyświetleń na początku. To świetnie, ponieważ te z największą liczbą odsłon to te, nad którymi powinieneś najpierw popracować.
Przejdź przez kilka pierwszych stron wyników i zacznij od pierwszych pięciu stron o najgorszej skuteczności. Jeśli masz obrazy na tych stronach, spróbuj zmniejszyć rozmiar obrazu, aby skrócić czas pobierania.
Jak zoptymalizować obrazy w witrynie?
Teraz, gdy już zacząłeś identyfikować problemy ze stronami o niskiej wydajności, będziesz chciał popracować nad ich rozwiązaniem. Bez względu na rozmiar Twojej strony głównej zawsze jest miejsce na optymalizację, ponieważ jest to prawdopodobnie najczęściej odwiedzana strona w Twojej witrynie.
Po wybraniu strony, nad którą chcesz pracować, będziesz chciał przeprowadzić dalszą analizę, aby dowiedzieć się, które obrazy są pobierane powoli. Mogą to być obrazy specyficzne dla posta, ale mogą to być również obrazy ładowane z każdą pojedynczą stroną, takie jak obrazy na pasku bocznym, baner itp.
Jedną z pierwszych stron, które wybrałem, był nasz post dotyczący analizy konkurencji SEO, w której czas ładowania był o 86% wyższy od średniej. Wprowadziliśmy więc tę nazwę strony do narzędzia do testowania szybkości strony internetowej i zaczęliśmy analizować, które obrazy pobierały najwięcej czasu.
Jeśli zauważysz, że jest jakiś konkretny obraz, który powoduje problem, być może musisz skompresować obraz, przesłać mniejszy obraz itp.
Po zidentyfikowaniu najwolniejszych stron i rozpoczęciu rozpoznawania obrazów, które powodują problemy, czas rozwiązać problem. Oto kilka sposobów na poprawę wydajności:
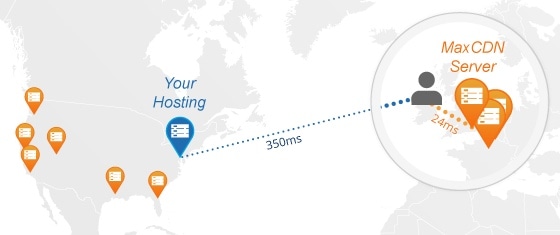
1. Zaimplementuj CDN
Jeśli masz firmę internetową, która jest dostępna na całym świecie, naprawdę musisz subskrybować sieć dystrybucji treści (CDN). Jeśli jestem w Irlandii i moja witryna jest hostowana w Irlandii, szybkość będzie w porządku. Ale jeśli ktoś uzyskuje dostęp do tych treści w USA, prędkość będzie dla niego wolniejsza.
Jeśli jednak masz CDN, zawartość będzie udostępniana za pośrednictwem wielu centrów hostingowych na całym świecie. Jeśli prośba pochodzi ze Stanów Zjednoczonych, nie dotrze do Irlandii, ponieważ nie ma to żadnego sensu! Trafi do najbliższego centrum hostingowego, którym prawdopodobnie będzie USA.
Dzięki temu Twoja witryna będzie ogólnie szybsza. Na naszej stronie używamy MaxCDN dla naszej sieci CDN.


2. Zmniejsz swoje obrazy
Wydaje się to oczywiste, ale często jest pomijane. Podczas robienia zrzutu ekranu możesz zmniejszyć rozmiar obrazu o 10–20% lub więcej, a mimo to może być on bardzo widoczny.
Stworzyłem obraz w serwisie Canva. Obraz miał wymiary 800×800, a plik 1,7 MB. Jeśli wstawię to do WordPressa, moje opcje to:
- Pełny rozmiar – 800×800, a rozmiar to 1,7 MB
- Średni – 300 x 125, a rozmiar to 1,7 MB
- Pełny – 560 x 235, a rozmiar to 1,7 MB
- Miniatura – 150 x 150, rozmiar to 1,7 MB
- Baner widżetowy – 135 x 135, rozmiar to 1,7 MB.
Jak widać, bez względu na to, jaki rozmiar wyświetlam w WordPressie, rozmiar obrazu pozostaje taki sam. Jeśli zdecyduję się użyć mniejszego rozmiaru i nadal przesłać większy plik, zaletą jest to, że użytkownicy mogą go kliknąć, aby wyświetlić większy obraz. Ale jeśli nie chcesz tego robić, zmniejsz rozmiar obrazu przed przesłaniem!
Musisz użyć edytora zdjęć i zmniejszyć rozmiar do wymiarów, które chcesz wyświetlić w swoim systemie zarządzania treścią.
3. Wyjmij kilka zdjęć
Po przeprowadzeniu dochodzenia możesz zdać sobie sprawę, że masz zbyt wiele obrazów i możesz usunąć obrazy, które nie są istotne. Dodaj obrazy, które dodadzą wartości Twoim treściom, ale nie przesadzaj.
4. Przytnij obrazy
Kadrowanie obrazów oznacza wycinanie z krawędzi tego, co nie jest istotne. Być może zrobiłeś pełny zrzut ekranu, na którym naprawdę wymagana jest tylko część ekranu. Możesz wrócić i wyciąć niepotrzebne kawałki.
Zwykle używamy Snagit do przycinania naszych obrazów, ale dostępnych jest wiele narzędzi.
5. Implementuj buforowanie
Pamięć podręczna przechowuje informacje, które nie zmieniają się tak często w pamięci. Jeśli tworzysz post na blogu, nie ma sensu zawsze pobierać posta z dysku, jeśli nie było żadnych zmian od ostatniego dostępu do niego.
Wiele programów buforujących obsługuje również renderowanie progresywne. Więc kiedy obraz jest wyświetlany na ekranie, początkowo jest trochę rozmazany, ale po sekundzie wydaje się lepszy. Dla odwiedzających witrynę jest to dobre, ponieważ obraz jest wyświetlany szybciej niż bez renderowania.
6. Zapisz w odpowiednim formacie obrazu
Jeśli użyjesz niewłaściwego formatu obrazu, plik obrazu może być znacznie większy niż potrzebujesz. Na przykład nigdy nie używam formatu .bmp, ponieważ rozmiary plików są zwykle zbyt duże. Najbezpieczniej jest trzymać się formatów .JPG lub .PNG.
7. Kompresuj obrazy
Dostępne są różne narzędzia, które pomogą skompresować rozmiar obrazów. Na przykład TinyPNG zmniejszy rozmiar twoich plików png bez poświęcania jakości, a JPEGmini może być użyty do zmniejszenia rozmiaru pliku JPEG. Próbowałem zmniejszyć obraz JPEG o wielkości 146 kb za pomocą Jpegmini: został on zmniejszony do 110 kb, a jakość nadal była doskonała.
Streszczenie
Szybkość Twojej witryny jest niezwykle ważna, a obrazy to jedna z rzeczy, które mogą powodować opóźnienia. Po co dodawać to dodatkowe opóźnienie do swojej witryny, gdy nie jest ono potrzebne?
Jakich narzędzi używasz do optymalizacji obrazu? Czy skorzystałbyś z któregokolwiek z powyższych? Chciałbym usłyszeć od ciebie.
Obraz komputerowy Shutterstock
