Jak Twój modny projekt strony internetowej ukrywa przerażających zabójców konwersji
Opublikowany: 2019-11-02
To upiorny sezon. Dla niektórych marketerów o tej porze roku mogą być prowadzone kampanie i promocje. Ale Halloween może być również dobrym czasem dla marketerów, aby zastanowić się, na co należy uważać , przygotowując się do nadchodzących świąt.
Jedną z rzeczy, na które należy uważać, jest przejście na modę na projektowanie stron internetowych.
Jasne, trendy w projektowaniu mogą nadać Twojej witrynie nowoczesny wygląd, co z kolei może pomóc Twojej witrynie budować zaufanie wśród odwiedzających. Jednak niektóre mody w projektowaniu stron internetowych mogą również przeszkadzać użytkownikom w osiągnięciu tego, co postanowili zrobić.
Oto kilka rzeczy, na które należy uważać:
1. Elementy fantomowe
Minimalizm ma swoje zalety. Na stronie internetowej łatwiej jest skierować uwagę wizualną użytkownika, jeśli jest mniej elementów. Tak więc zdecydowanie pomaga, jeśli ograniczysz obiekty na swojej stronie do tych, które są absolutnie niezbędne.
To powiedziawszy, musisz być ostrożny przy porządkowaniu stron . Upewnij się, że nie zgubisz elementów, które faktycznie umożliwiają zwiedzającym powiedzenie…
- do czego służy Twoja witryna,
- że mogą zaufać stronie internetowej i
- co mają zrobić, aby iść naprzód.
Poniżej przedstawiamy kilka krytycznych elementów, których często nie ma na stronach internetowych:
Brak sloganu lub USP
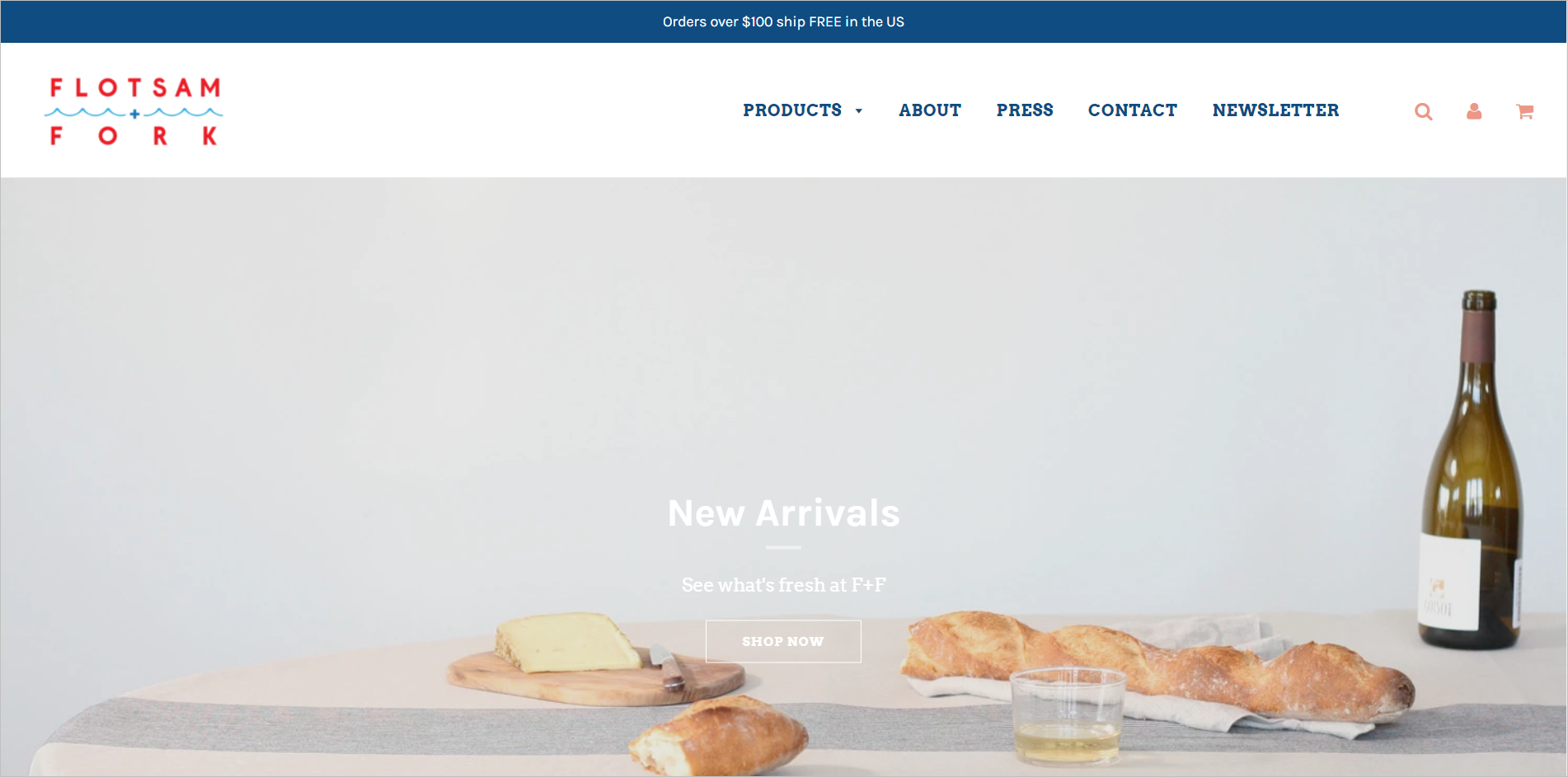
Spróbuj określić, do czego służy ta witryna:

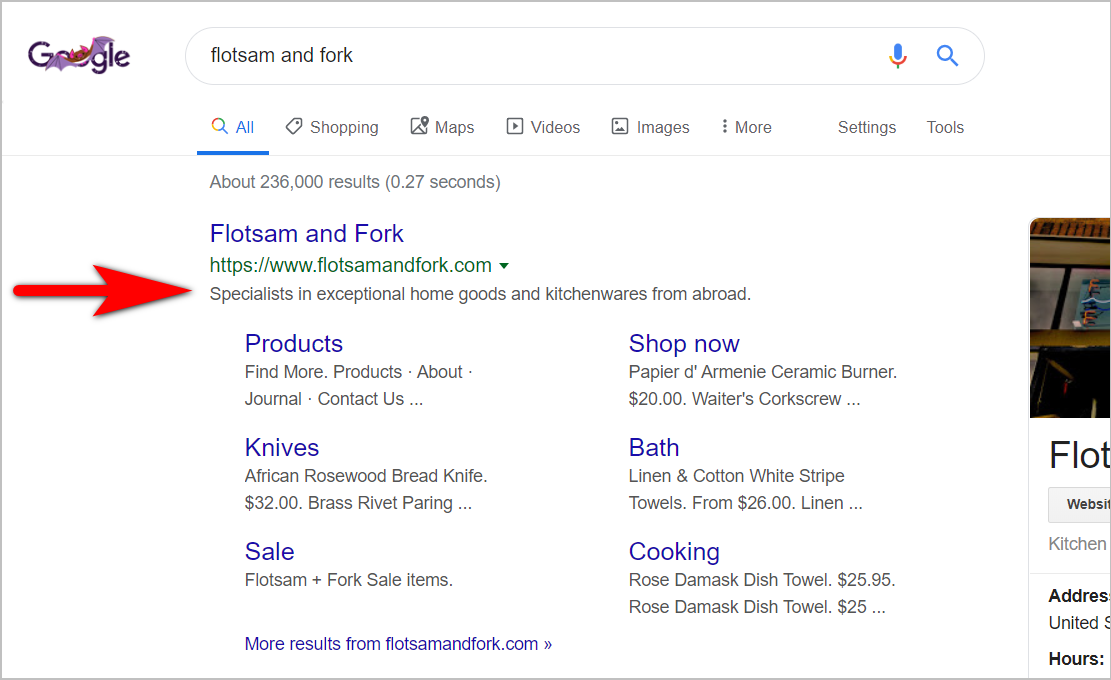
Opis na stronie wyników wyszukiwania mówi „Specjaliści od wyjątkowych artykułów gospodarstwa domowego i sprzętu kuchennego z zagranicy”.

Jednak użytkownicy, którzy trafią na stronę główną, prawdopodobnie nie od razu zrozumieją, do czego służy ta witryna, ponieważ w jej górnej części strony nie ma informacji o tym, co robi firma.
O ile nie jesteś dużą marką, której nie trzeba przedstawiać, zastanów się, jak zwięźle opisać, kim jesteś jako firma i co odróżnia Cię od konkurencji. Spraw, aby był widoczny w Twojej witrynie jako slogan lub nagłówek, aby odwiedzający od razu wiedzieli, że trafili we właściwe miejsce.
Zakopane numery telefonów
Numer telefonu to największy symbol zaufania w Internecie. Informuje odwiedzających, że za witryną kryje się prawdziwa firma. Jednak tego ważnego elementu zaufania często nie można znaleźć na stronach internetowych.
Umieszczenie numeru telefonu w standardowej lokalizacji — w prawym górnym rogu strony — pomoże zbudować natychmiastowe zaufanie. Jeśli obsługa telefonów stanowi problem, możesz umieścić godziny dostępności pod numerem telefonu, aby rozwiązać ten problem.
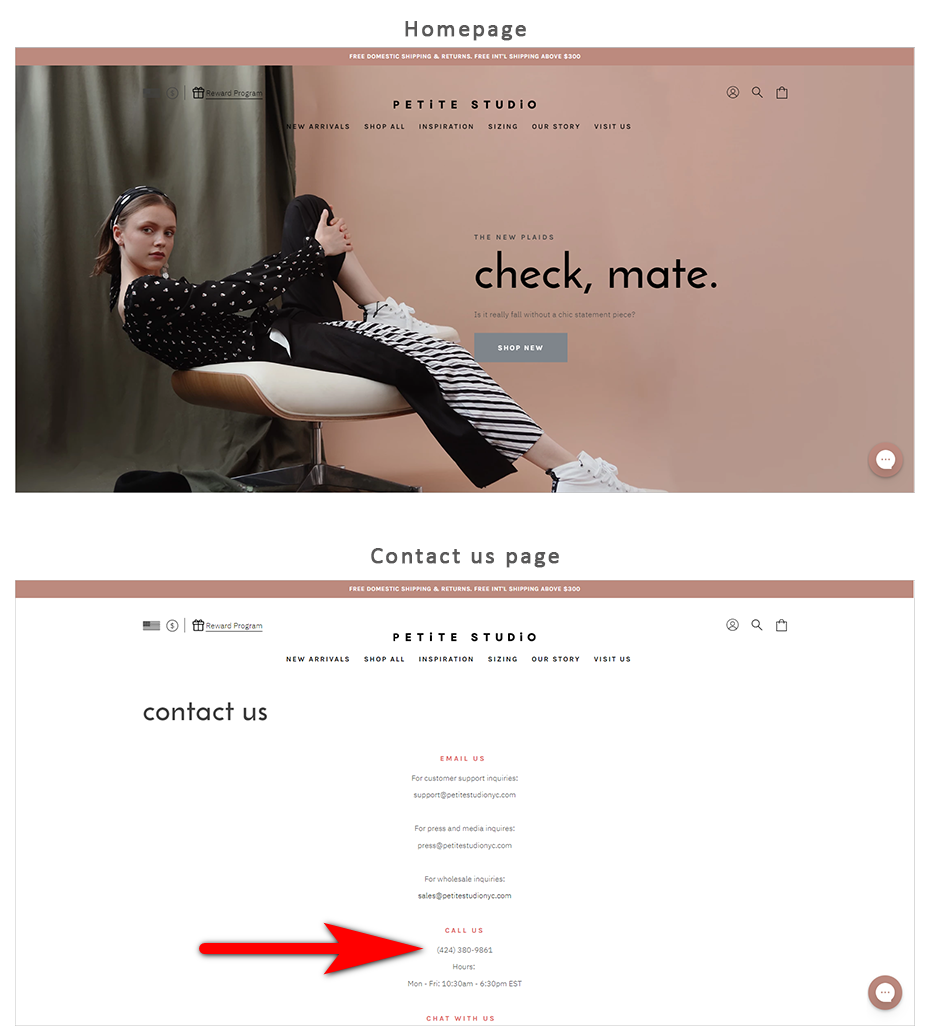
Na przykład u góry strony brakuje numeru telefonu Petite Studio i nie jest łatwo go znaleźć. Odwiedzający będą musieli przewinąć całą stopkę i przejść do strony „Skontaktuj się z nami”, aby zobaczyć numer telefonu i kiedy dostępna jest obsługa klienta, aby odebrać telefon:

Niewidoczna nawigacja na pulpicie
Na urządzeniach mobilnych, gdzie jest bardzo ograniczona nieruchomość, sensowne jest umieszczenie elementów nawigacyjnych pod menu hamburgera.
Nie dotyczy to jednak większych ekranów. Na ekranach komputerów stacjonarnych i laptopów chcesz wykorzystać przestrzeń i sprawić, by elementy nawigacyjne były widoczne dla użytkowników od razu. Jest wystarczająco dużo miejsca na górny pasek nawigacyjny, więc to tam powinny znajdować się główne elementy nawigacyjne.
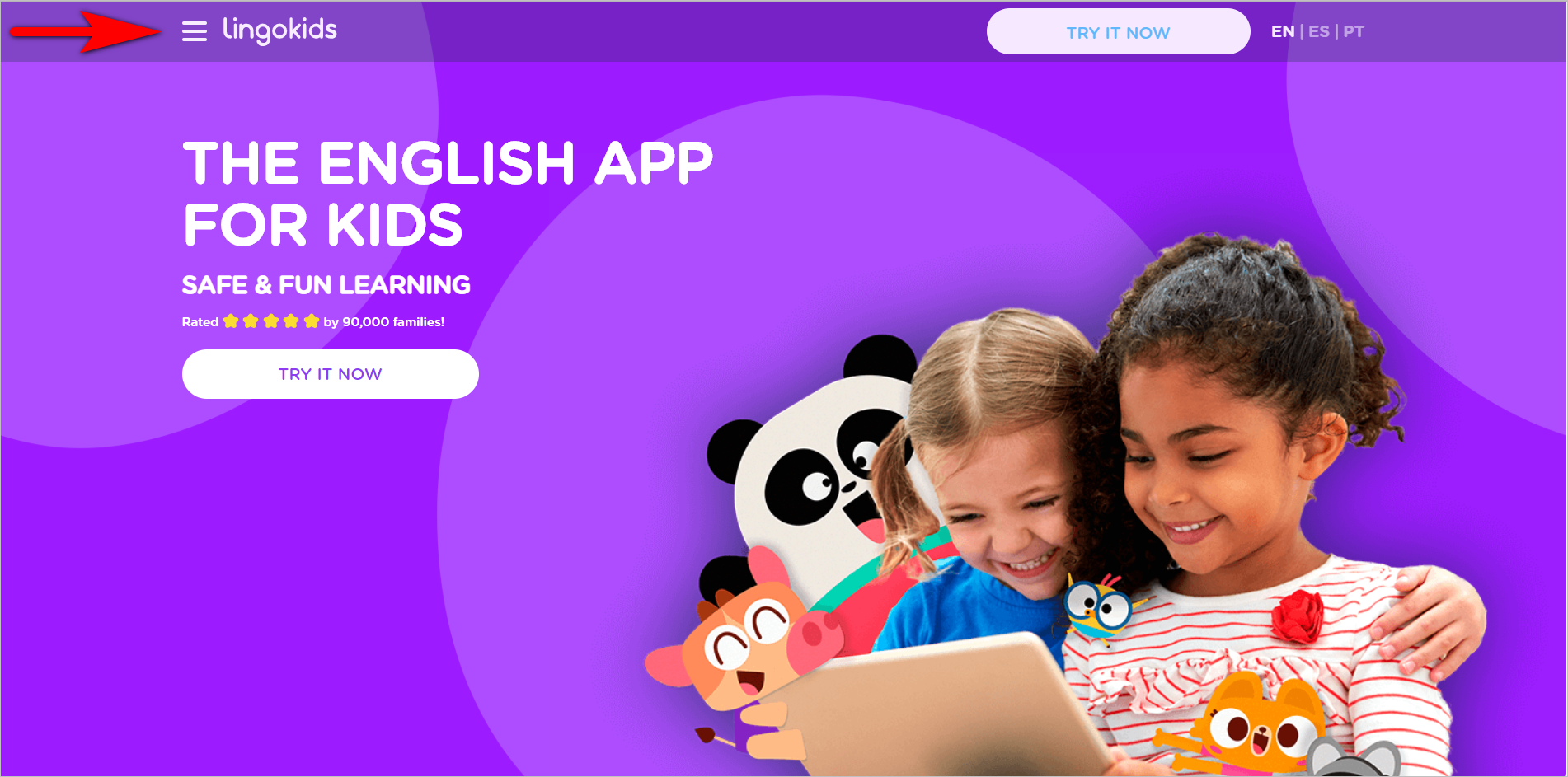
Na przykład Lingokids ukrywa podstawowe elementy nawigacyjne w menu hamburgera nawet na komputerach stacjonarnych:

Może to być odpowiedź na świat zorientowany na urządzenia mobilne, ale to kompromis, którego nikt nie musi robić. Obecność na komputerze może pokazywać elementy nawigacyjne, podczas gdy obecność mobilna utrzymuje je w ukryciu.
Zejdź z drogi użytkownikom. Poznaj inne błędy w nawigacji internetowej, których należy unikać.Przeczytaj „5 błędów nawigacji w sieci, które kosztują konwersje” |
Niejasne wezwanie do działania
Czasami użytkownicy są zdezorientowani co do tego, co powinni zrobić na stronie, kiedy wylądują, ponieważ nieruchomość w górnej części ekranu praktycznie nie zawiera treści przy pierwszym wczytaniu. Na przykład strona docelowa Hobonichi Techo nie ma nic poza strzałką, która służy jako wskazówka kierunkowa. To ogromne marnotrawstwo nieruchomości:

Innym razem użytkownicy mają trudności z określeniem, jak mają postępować, ponieważ nie widzą przycisku wezwania do działania (CTA). Może to być spowodowane tym, że przycisk nie wygląda jak przycisk lub przycisk zlewa się z resztą strony.

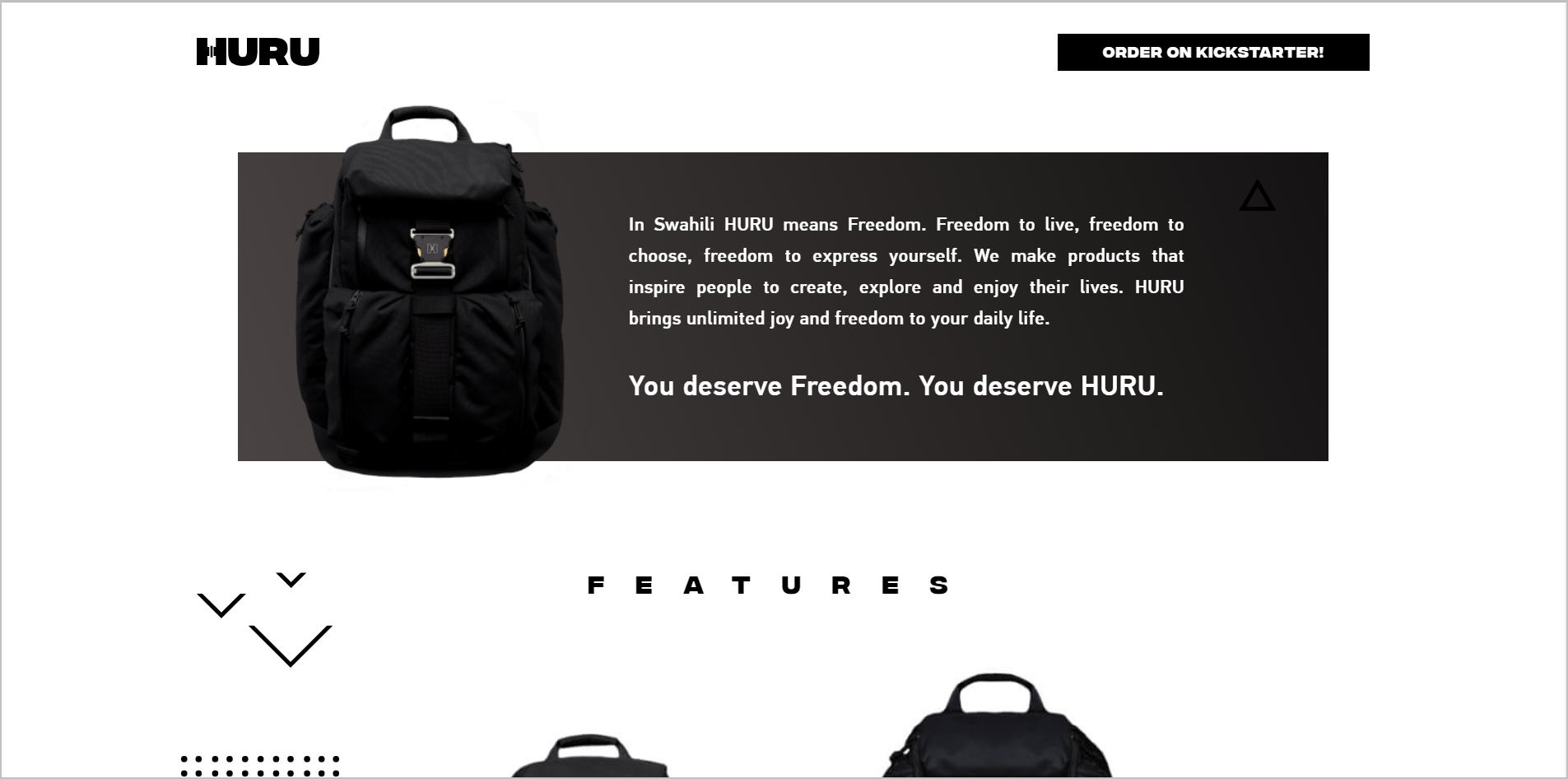
Huru, na przykład, używa modnej czarno-białej palety. Jednak ponieważ przycisk CTA jest również czarny, nie wyskakuje ze strony:

Czarno-białe palety same w sobie nie są złe. Możesz faktycznie wykorzystać brak kolorów, aby ważne elementy były natychmiast zauważalne, używając koloru, który kontrastuje z morzem monochromatyczności.
2. Potworne obrazy
Zastanów się nad wykorzystaniem ogromnego obrazu tła, ponieważ może to być zmora dla użyteczności Twojej witryny.
- Duże obrazy są często przyczyną problemów z fałszywym dnem . Utrudniają użytkownikom natychmiastowe rozpoznanie, że w części strony widocznej na ekranie jest więcej treści.
- Gigantyczne obrazy zajmują wiele pierwszorzędnych nieruchomości , przesuwając ważne elementy nawigacji i zaufania w dół strony.
- Obrazy te często powodują również problemy z czytelnością , ponieważ tekst na tle kolorów jest trudny do odczytania.
- Co więcej, większe rozmiary plików mogą powodować wolniejsze ładowanie strony .
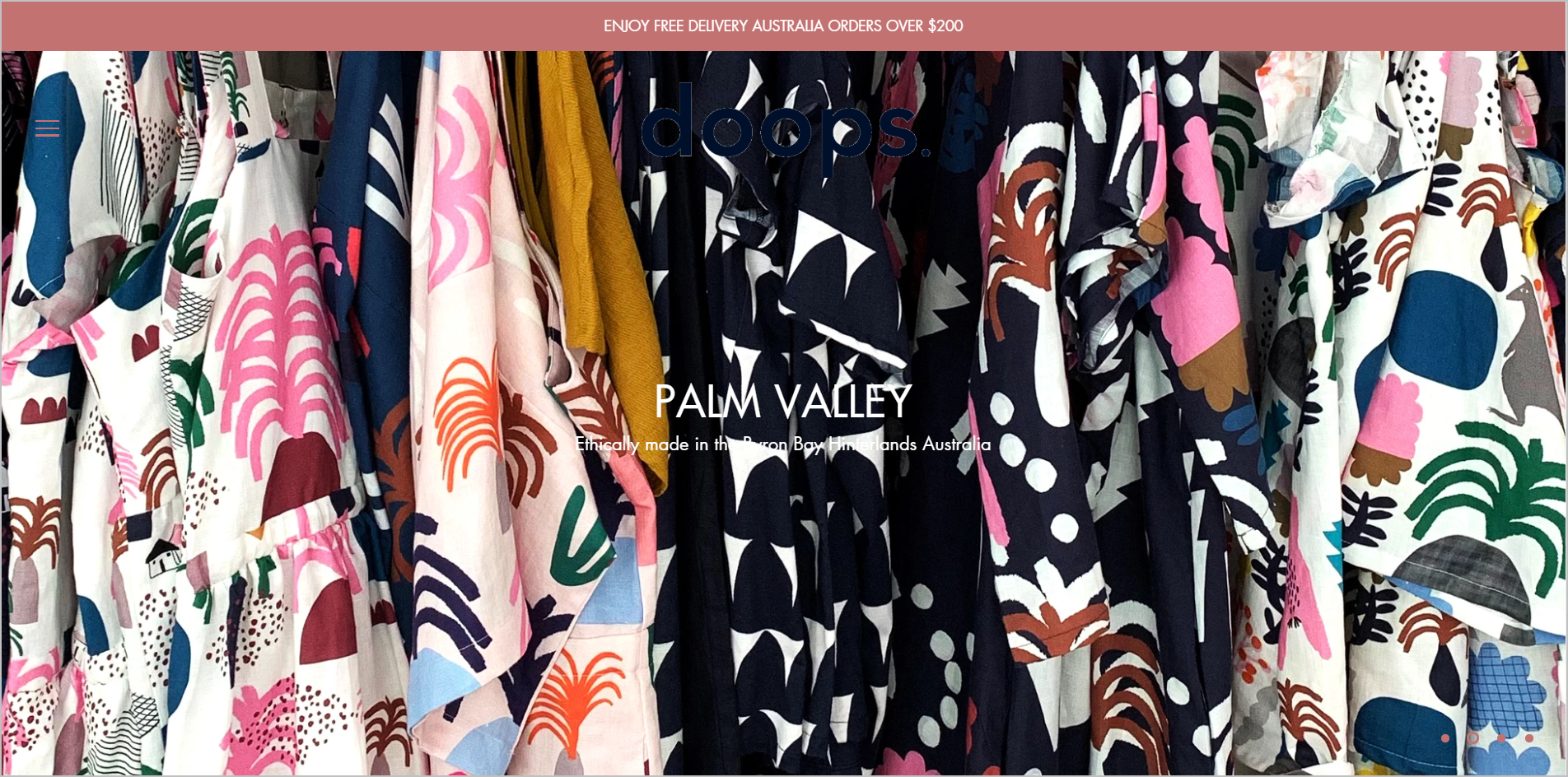
Te problemy można zaobserwować na stronie głównej Doops Designs:

- Odwiedzający nawet nie zobaczą logo, chyba że będą świadomi, że ono tam jest.
- Opis jest ledwo czytelny.
- Użytkownicy nie będą wiedzieć, co mają tutaj robić, ponieważ opcje nawigacji najwyższego poziomu są ukryte w menu hamburgera (które jest również ledwo widoczne), a inne elementy nawigacyjne są zsunięte poniżej zakładki.
- Trudno powiedzieć, że poniżej jest więcej informacji.
Większości tych problemów można uniknąć, zarządzając rozmiarem obrazów i ogólnie stawiając na pierwszym miejscu funkcję nad formą .
3. Zagubione przedmioty
Projektując swoje strony internetowe, pamiętaj o tytule książki Steve'a Kruga: Nie zmuszaj mnie do myślenia .
Trzymaj się konwencji internetowych tak bardzo, jak to możliwe. W ten sposób nie obciążasz swoich użytkowników niepotrzebnym obciążeniem poznawczym , zmuszając ich do uczenia się rzeczy, które są specyficzne dla Twojej witryny. Dobrze zrobisz umieszczając elementy tam, gdzie oczekują ich użytkownicy, aby nie musieli aktywnie zastanawiać się, gdzie znajdują się rzeczy na stronie.
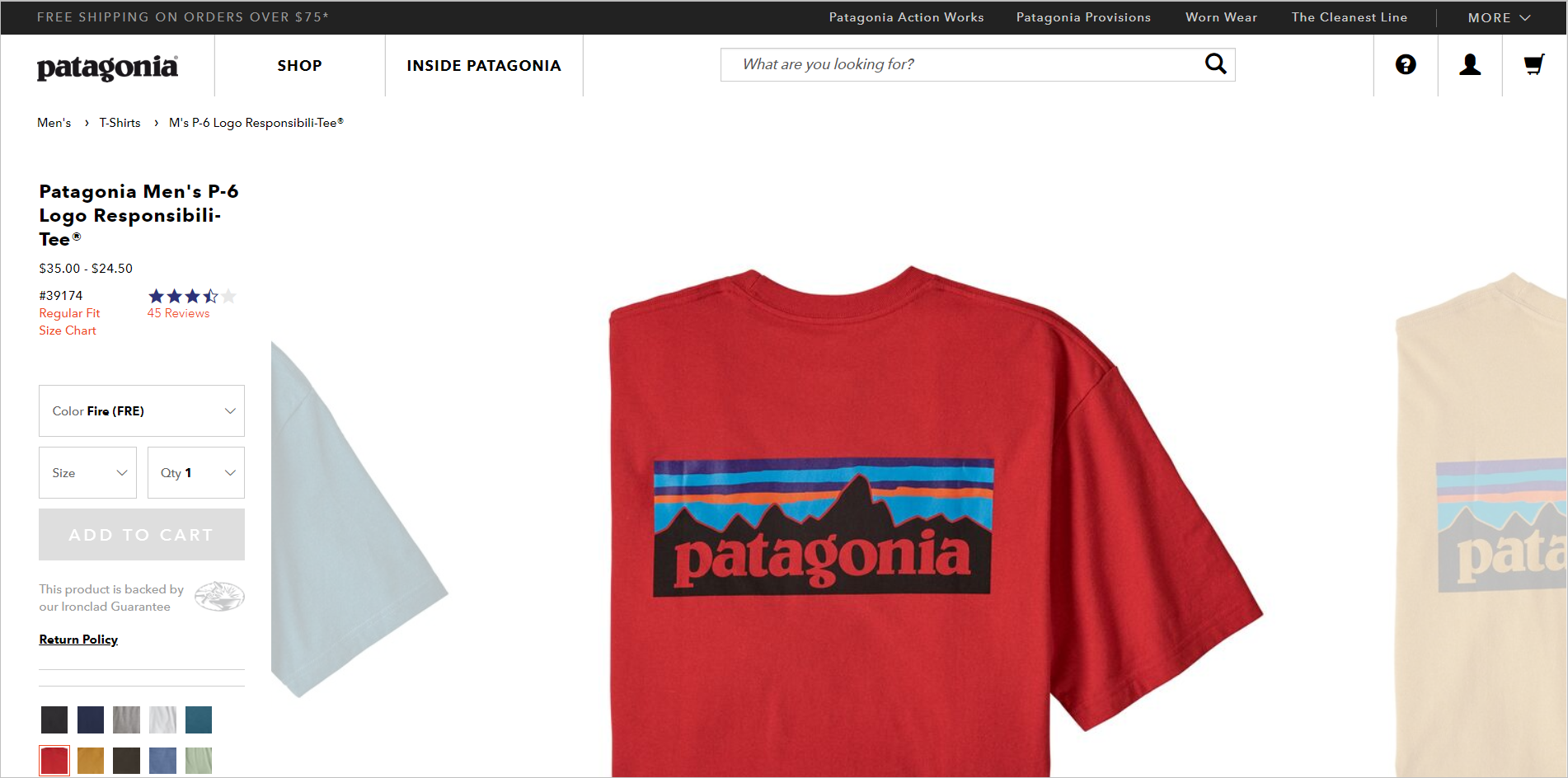
Na przykład strona szczegółów produktu Patagonia odbiega od standardów internetowych, umieszczając blok akcji po lewej stronie i obraz produktu po prawej stronie. To wiąże się z dezorientacją użytkowników, którzy zostali przeszkoleni, aby najpierw spojrzeć na obraz produktu, a następnie dokonać wyboru i kliknąć przycisk CTA po prawej stronie strony:

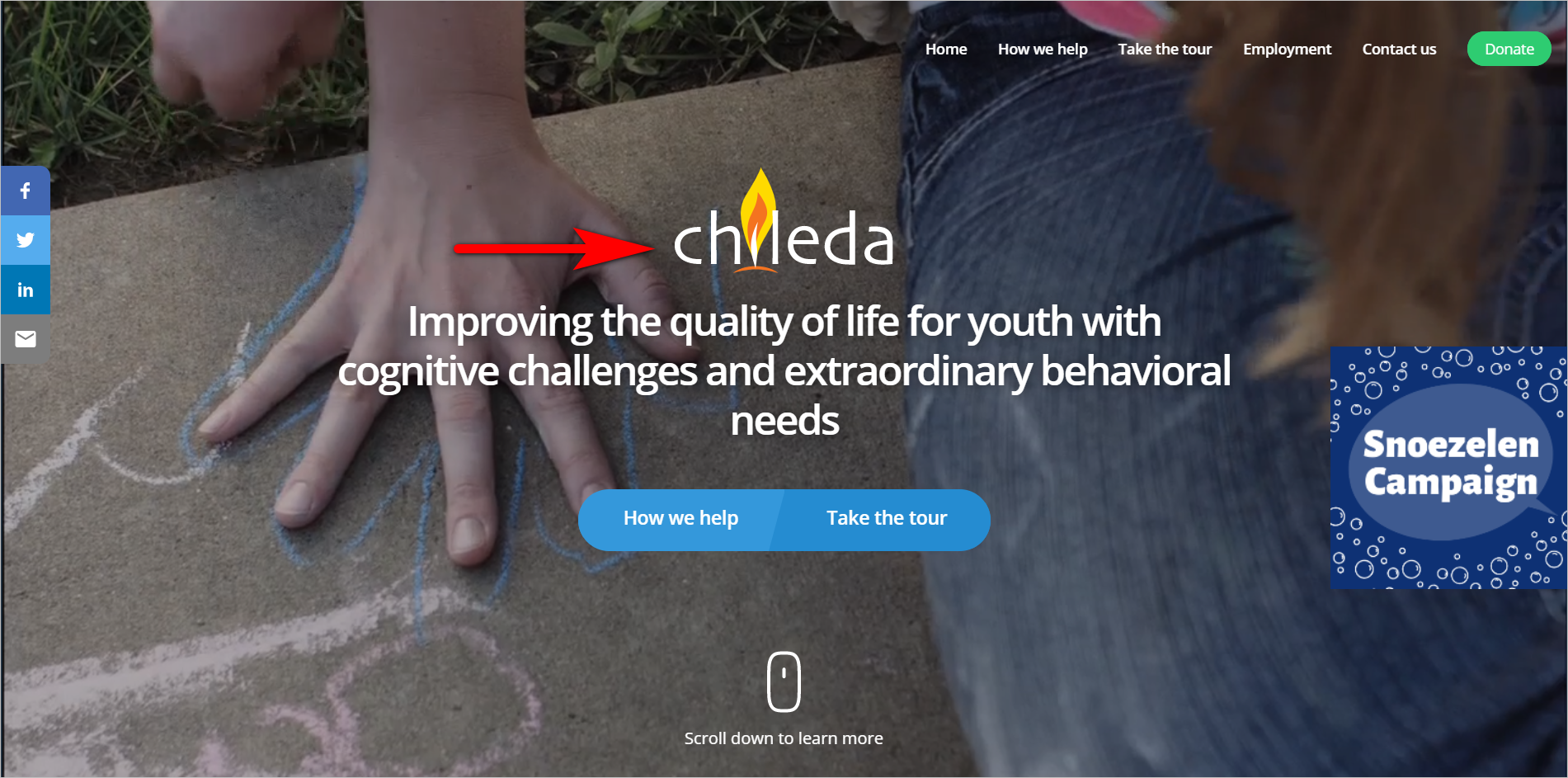
Z kolei Chileda odchodzi od konwencji webowych, umieszczając logo firmy w treści strony:

- Jest to problem, ponieważ internauci przez lata nauczyli się szukać logo w lewym górnym rogu strony.
- Ludzie również polegają na logo u góry, które przenosi ich z powrotem na stronę główną, gdy są głęboko w witrynie.
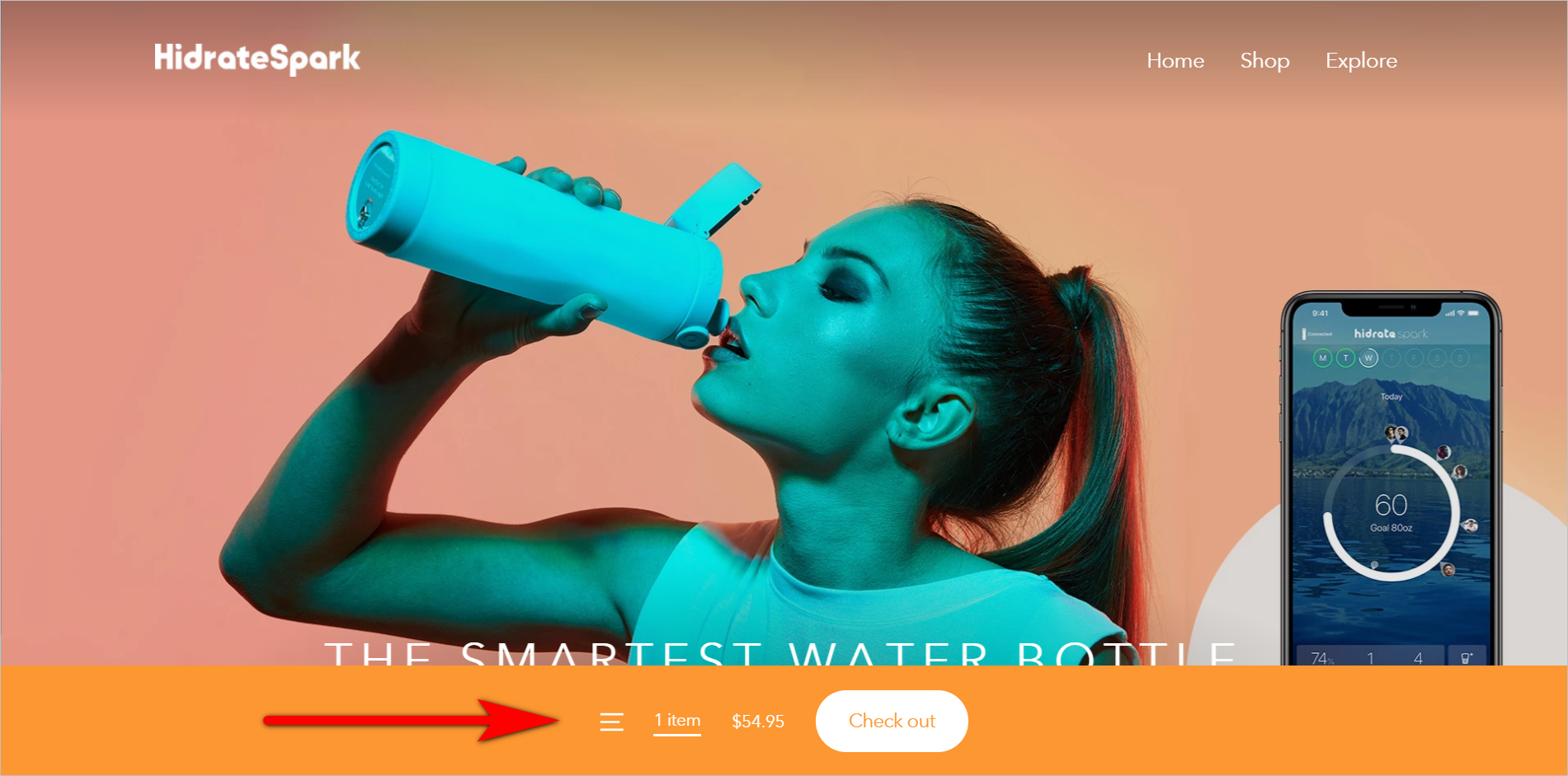
HidrateSpark ma podobny problem polegający na tym, że przedmioty nie znajdują się tam, gdzie oczekiwaliby ich użytkownicy. Zamiast typowej ikony koszyka w prawym górnym rogu HidrateSpark.com ma stały pasek na dole ekranu, który wskazuje liczbę pozycji w koszyku użytkownika. Ponownie, może to być przypadek, w którym podejście mobilne przenika do środowiska stacjonarnego:

Zastanów się, gdzie umieszczasz elementy na swojej stronie internetowej, aby można je było łatwo znaleźć. Pamiętaj, że jeśli użytkownicy nie mogą znaleźć czegoś w Twojej witrynie, to równie dobrze może nie istnieć.
Nie pozwól, aby modne projektowanie stron internetowych wystraszyło Twoich użytkowników
Możesz dość łatwo przegonić odwiedzających, ...
- nie priorytetyzować wizualnie elementów, które pozwalają użytkownikom rozpoznać, że znajdują się we właściwym miejscu i że mogą zaufać witrynie,
- używanie potwornie dużych obrazów, które utrudniają użyteczność i
- zaskakiwać użytkowników, odchodząc od konwencji internetowych i nie umieszczając elementów tam, gdzie oczekują ich użytkownicy.
Jeśli unikniesz tych pułapek, będziesz mieć większą szansę na to, że nie odstraszysz swoich ciężko zarobionych gości.