Jak szybko reagować w Drupalu
Opublikowany: 2022-10-11Zanim przejdziemy do „Jak”, porozmawiajmy trochę o „dlaczego” implementacji Reacta w Drupalu. Jak wiadomo, React jest bardzo przyjazną dla programistów, opartą na komponentach biblioteką JavaScript, która pozwala programistom tworzyć wysokiej jakości, złożone interfejsy front-end. Drupal to solidna i zaawansowana platforma zarządzania treścią, która umożliwia oparte na treści i elastyczne środowiska internetowe. Połączenie doskonałych możliwości tworzenia motywów front-endowych Reacta z potężnym back-endowym frameworkiem Drupala może zapewnić wydajne i wyjątkowe wrażenia cyfrowe. Przyjrzyjmy się bliżej tworzeniu komponentów React w Drupalu 9 .

Ale najpierw, czym jest React?
Z definicji: „React to deklaratywna, wydajna i elastyczna biblioteka JavaScript do budowania frontendowych interfejsów użytkownika. Pozwala komponować złożone interfejsy użytkownika z małych i izolowanych fragmentów kodu zwanych komponentami ”.
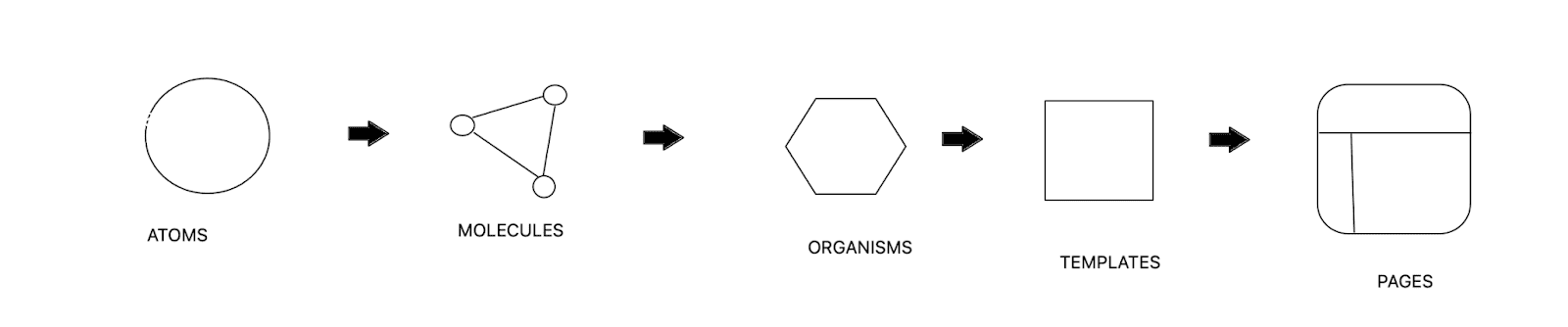
Jeśli jesteś zaznajomiony z laboratorium Pattern, zrozumienie podstawowych elementów konstrukcyjnych Reacta powinno być dla Ciebie łatwe. Zaczynamy od podstawowych bloków konstrukcyjnych lub atomów strony i idziemy w górę, aby tworzyć projekty.

Wielu programistów woli używać JSX do pisania kodu HTML w React. Czytaj dalej, aby dowiedzieć się dlaczego.
Dlaczego JSX dla React
Styl kodowania i składnia Reacta mogą stać się złożone i nie są zbyt przyjazne dla programistów. Jak widać poniżej, tak właśnie tworzy się element HTML w React.
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );A tak piszesz tę samą funkcję w React za pomocą JSX:
const element = <h1 className="greeting">Hello World!</h1>Używając JSX, możesz określić nazwę klasy, jak wspomniano poniżej, używając predefiniowanej składni XML "className". Jak widać, napisanie tego samego kodu w JSX jest znacznie prostsze, intuicyjne i mniej gadatliwe. Dlatego prawie cała społeczność Reacta używa JSX do pisania kodu Reacta.
Co to jest JSX? JSX oznacza JavaScript XML. XML to bardzo przyjazna dla użytkownika składnia dla programistów. JSX ułatwia pisanie i dodawanie HTML w React.
Przyjrzyj się różnicy między tworzeniem elementów w React a Javascript. Zauważysz, że React zapewnia większą elastyczność w pisaniu i dostępie do kodu, ułatwiając jego rozwój i debugowanie.
| Reagować | JavaScript |
const Button = <button onClick={console.log('clicked!')}>Kliknij mnie</button> | PLIK HTML <button>Kliknij mnie</button> PLIK JS funkcja przy kliknięciu() { |
Chociaż JSX ułatwia programistom pisanie kodu, nie jest to najlepszy format do zrozumienia dla przeglądarek. Z tego powodu skompilujemy go do zwykłego formatu JavaScript, który będzie serwowany w przeglądarce.
Reaguj formularze danych
Komponenty React mają dwie formy danych:
• Rekwizyty
◦ Rekwizyty to właściwości otrzymane od przodków w hierarchii komponentów. Nie można ich zmienić ani zmutować. Na przykład, aby przekazać zmienną z rodzica do komponentu potomnego, możesz przekazać ją jako właściwość.
• Państwo
◦ Stan jest lokalny dla komponentu i może być zmieniany przez zdarzenia. Na przykład, jeśli masz zmienną stanu (state.text), tekst można zmienić zgodnie z różnymi akcjami.
UWAGA: Komponenty potomne mogą otrzymywać zarówno wartości tego stanu, jak i zdarzenia, aby zaktualizować ten stan za pomocą props
Jak zintegrować React z Drupalem
Zaczniemy od stworzenia niestandardowego modułu, a następnie pliku JSX.
Teraz stwórzmy niestandardowy moduł Drupal, jak pokazano poniżej:
Utwórz moduły/react/react.info.yml
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9Następnie utwórzmy plik React, jak pokazano poniżej. Tworzymy znacznik HTML z tagiem H1, który zostanie wydrukowany w identyfikatorze aplikacji React.
Utwórz moduły/react/js/src/index.jsx
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );Dostęp do pliku JSX przez Drupala
Teraz, aby Drupal mógł uzyskać dostęp i korzystać z utworzonego właśnie pliku JSX, będziesz musiał skonfigurować łańcuch narzędzi JavaScript z Webpackiem.

Na wysokim poziomie konfigurujemy proces, który pobiera nasze źródłowe pliki JavaScript, takie jak index.jsx , i przekazuje je przez różne kroki kompilacji, które ostatecznie wygenerują pojedynczy, zoptymalizowany plik .js . Ten etap budowania pozwala nam wykorzystać cały ekosystem React/JavaScript podczas pracy nad naszym modułem lub motywem Drupal.
Podstawowe kroki to:
- Skonfiguruj zestaw narzędzi, który będzie przetwarzać zasoby JavaScript w jeden lub więcej „dołączonych” plików JavaScript ze znaną lokalizacją, która się nie zmienia
- Utwórz bibliotekę zasobów Drupala, która wskazuje na pakiety zasobów z Twojego zestawu narzędzi do budowania
Krok 1: Zainstaluj React, Webpack i Babel
Przed ich zainstalowaniem musisz upewnić się, że masz gotowe node i nmp w swoim środowisku programistycznym. React to biblioteka JavaScript. Babel i webpack to kompilatory, których potrzebujesz, aby przekonwertować .jsx na javascript dla przeglądarki. Babel to jeden z najlepszych kompilatorów społecznościowych do kompilowania plików .jsx. Aby zainstalować React, Webpack i Babel, uruchom następujące polecenia z głównego katalogu modułów motywu/react/ w swoim terminalu
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cliKrok 2: Skonfiguruj Webpack za pomocą pliku webpack.config.js
Utwórz plik webpack.config.js w katalogu głównym modułu: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;Krok 3: Skonfiguruj Babel z plikiem .babelrc
Zapewnij trochę konfiguracji Babel, tworząc plik .babelrc z następującymi łatwo dostępnymi ustawieniami (które będą używane podczas kompilowania kodu React) w katalogu głównym modułu: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }Krok 4: Dodaj kilka skryptów pomocniczych do pliku package.json
Jest to konieczne do uruchomienia pakietu nmp, ponieważ zawsze odwołuje się do pliku bazowego package.json przed jakąkolwiek akcją.
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },Krok 5: Uruchom kompilację, aby skompilować pliki jsx do pojedynczego pliku js
Teraz jesteśmy gotowi do skompilowania pliku JSX.
npm run build (LUB) npm run build:dev
Zasadniczo kompiluje to plik zgodnie z konfiguracją w pliku webpack.config , a teraz tworzy skompilowany plik js do wspomnianego repozytorium js/src/dist .
Krok 6: Zdefiniuj bibliotekę zasobów Drupala
Możesz teraz dodać skompilowany plik JavaScript jako zasób Drupala w bibliotece ( library.yml ).
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}Teraz jesteś gotowy do stworzenia kilku fajnych komponentów React na swojej stronie Drupal.
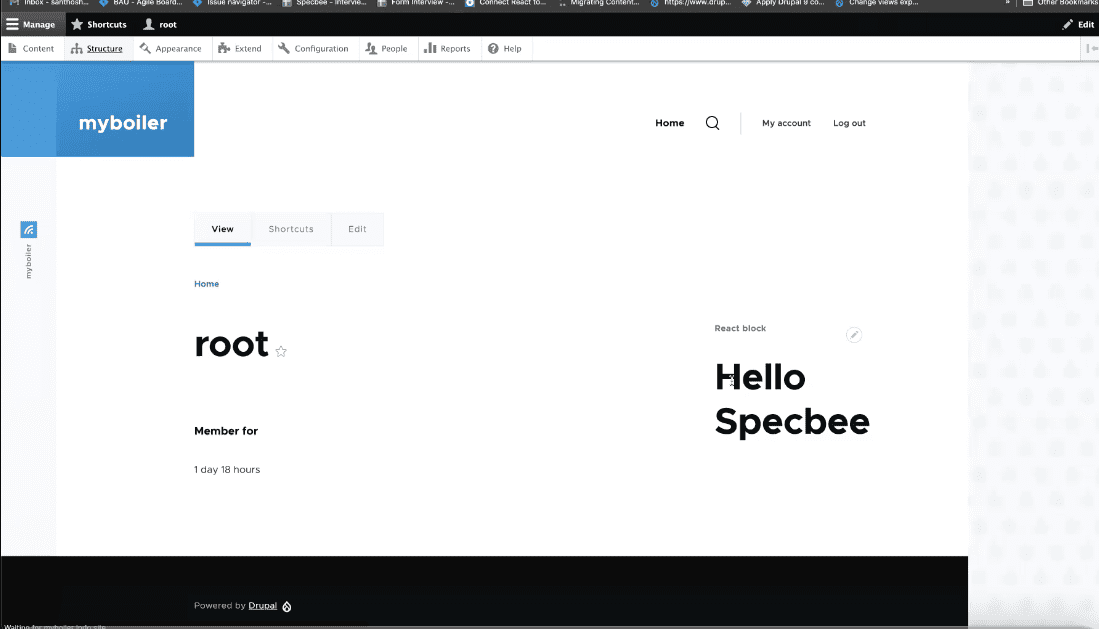
Oto jak wyglądał mój efekt końcowy (poniżej). Możesz zobaczyć blok React, który stworzyłem z tagiem H1 „Hello Specbee”.

Końcowe przemyślenia
Czy to nie było łatwe? Tworząc komponenty React w Drupalu upewnij się, że masz utworzony w Drupalu element React dom (' react-app ') i zawsze dołączaj plik Javascript (który skompilowaliśmy z pliku React JSX) do biblioteki Drupala. Podobało Ci się to, co właśnie przeczytałeś? Staramy się co tydzień publikować dla Ciebie wartościowe treści. Zapisz się do naszego cotygodniowego biuletynu, aby być na bieżąco ze wszystkimi naszymi najnowszymi spostrzeżeniami.
