Jak zoptymalizować współczynniki konwersji handlu mobilnego
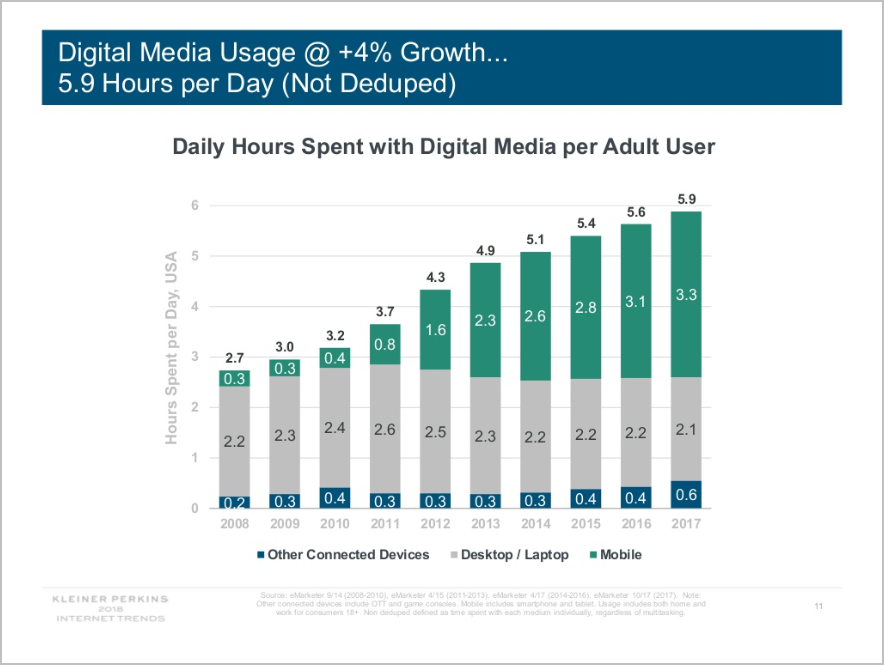
Opublikowany: 2018-08-09 Według badań Kleiner Perkins w 2017 roku dorośli spędzali średnio 3,3 godziny na korzystaniu z cyfrowych multimediów na telefonie komórkowym, w porównaniu z 3,1 godziny rok wcześniej. Wykorzystanie komputerów stacjonarnych i laptopów od 2014 r. jest niższe niż w przypadku urządzeń mobilnych, a dorośli spędzili „tylko” 2,1 godziny na tradycyjnych urządzeniach w zeszłym roku:
Według badań Kleiner Perkins w 2017 roku dorośli spędzali średnio 3,3 godziny na korzystaniu z cyfrowych multimediów na telefonie komórkowym, w porównaniu z 3,1 godziny rok wcześniej. Wykorzystanie komputerów stacjonarnych i laptopów od 2014 r. jest niższe niż w przypadku urządzeń mobilnych, a dorośli spędzili „tylko” 2,1 godziny na tradycyjnych urządzeniach w zeszłym roku:

Dla marketerów oznacza to wiele wyzwań:
- Wielokanałowe podróże użytkowników (w których ludzie odbijają się od telefonów komórkowych, laptopów i tabletów podczas wyszukiwania informacji, porównywania cen i robienia rzeczywistych zakupów) są niezwykle trudne do śledzenia. A przypisanie całej wartości do urządzenia ostatnio użytego do konwersji WYDAJE SIĘ ŹLE .
- Pomimo postępu w technologii smartfonów, telefony komórkowe wciąż mają niższe prędkości łączności i moc obliczeniową w porównaniu z komputerami stacjonarnymi i laptopami.
- Konwersje z telefonu komórkowego są zwykle niższe niż konwersje na komputerach/laptopach.
Aby zmaksymalizować swoje możliwości, musisz dokładnie przemyśleć…
- etapy podróży użytkownika ,
- oferowane przez Ciebie wrażenia mobilne oraz
- i jak możesz diagnozować i poprawnie kursować za pomocą dostępnych narzędzi.
Oto sposoby optymalizacji współczynników konwersji w handlu mobilnym:
Porównaj najpopularniejsze strony wyświetlane przez użytkowników telefonów komórkowych, tabletów i laptopów
W narzędziach do monitorowania ruchu, takich jak WebTrends, zwykle będziesz mieć możliwość segmentacji według typu urządzenia. Możesz to zrobić na wysokim poziomie i uzyskać dane w ten sposób:
- 42% – komputery stacjonarne/laptopy
- 8% – tabletki
- 50% – telefony komórkowe
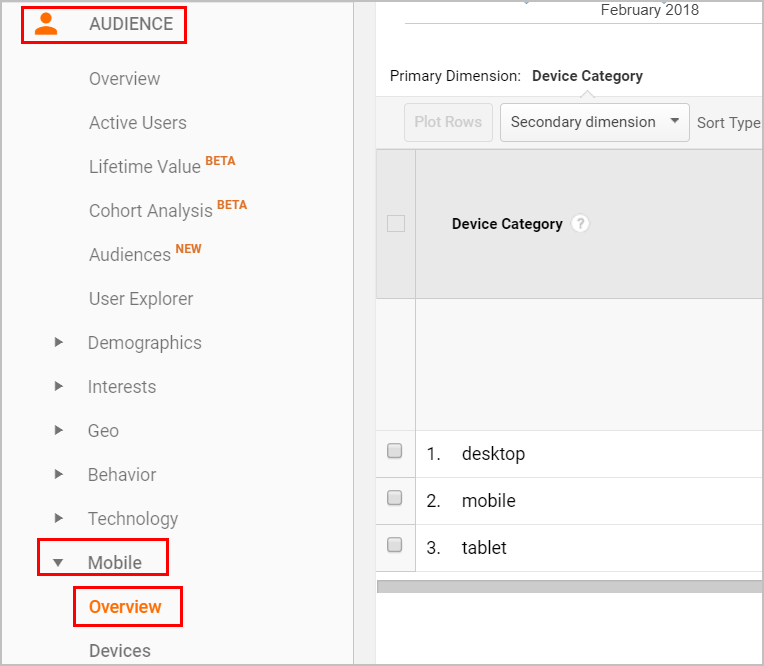
Warto o tym wiedzieć, a jest to standardowy raport dla tych, którzy korzystają z Google Analytics. ( Odbiorcy > Urządzenia mobilne > Przegląd )

Problem polega na tym, że dane same w sobie nie są zbyt użyteczne .
Jeśli chcesz przeprowadzić rzeczywistą analizę, która może doprowadzić do korekty kursu, musisz sprawdzić, które strony są najczęściej odwiedzane przez użytkowników podczas korzystania z określonego typu urządzenia.
Jeśli korzystasz z GA, musisz użyć zaawansowanych segmentów dla typu urządzenia, a następnie wyświetlić raporty dotyczące stron, takie jak Zachowanie > Treść witryny > Wszystkie strony .
Następnie musisz zobaczyć najpopularniejsze strony wyświetlane według urządzenia, aby zobaczyć, czym się różnią.
Możliwe, że ruch koszyka dotyczy przede wszystkim laptopa, strony formularzy dotyczą laptopa i tabletu, a przeglądanie produktów jest zdominowany przez ruch z telefonów komórkowych. Następnie możesz pracować nad środowiskiem koszyka na komputery, włączyć autouzupełnianie formularzy, aby ułatwić pisanie na tabletach, i włączyć porównywanie produktów na urządzeniach mobilnych.
Segmentując dane , wygenerujesz pomysły dotyczące tego, co najlepiej naprawić dla poszczególnych typów urządzeń – obszary, w których niewielka poprawa nieproporcjonalnie wpływa na sukces w zależności od urządzenia.
Spraw, aby strony mobilne ładowały się szybko
Telefony komórkowe stają się coraz szybsze i coraz bardziej połączone, ale komputery stacjonarne i laptopy wciąż są lepsze w tym dziale.

Słabsze połączenia internetowe oznaczają dłuższy czas ładowania strony. Tak więc brak łączności w telefonach komórkowych Twoja witryna musi nadrobić rozmiary obrazów, sieci dostarczania treści (CDN), zoptymalizowane skrypty i szereg innych strategii, aby witryna ładowała się szybciej.
1. Użyj sieci dystrybucji treści
Jeśli Twoja firma może sobie pozwolić na korzystanie z CDN w celu przyspieszenia działania witryny, to zazwyczaj jest to dobry pomysł.
2. Zmniejsz ogólne rozmiary obrazu
Jeśli możesz uruchomić narzędzie, które zmniejsza rozmiary obrazów dla całej witryny w tle, zazwyczaj warto zainwestować. W przeciwnym razie możesz po prostu ręcznie zmniejszyć rozmiary obrazów przed użyciem ich w witrynie.
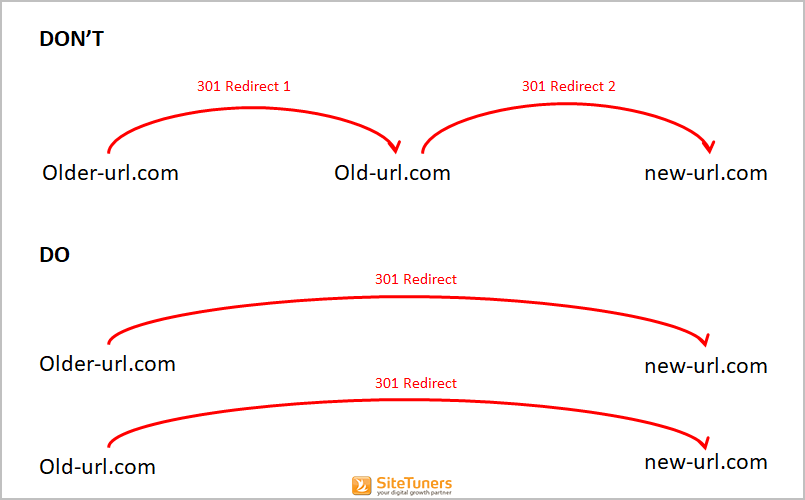
3. Rozplątaj łańcuchy przekierowań
Jedną z rzeczy, które mogą wydłużyć czas ładowania strony, są łańcuchy przekierowań. Dzieje się tak, gdy masz więcej niż jedno przekierowanie, aby dostać się do strony docelowej, czy to z powodu przeniesienia domeny, czy zmiany architektury informacji. Zamiast mieć wiele przekierowań, skieruj wszystkie swoje strony na nowy adres URL, którego chcesz użyć, aby skrócić czas ładowania:

4. Pomyśl o kolejności skryptów
Niektóre skrypty czekają na załadowanie innych (synchronicznie), podczas gdy inne ładują się po cichu w tle bez przerywania lub oczekiwania na zakończenie ładowania (asynchronicznie). Potrzebujesz obu typów skryptów, zwykle ze skryptami śledzącymi, takimi jak monitorowanie ruchu, mapy cieplne i zarządzanie tagami, które ładują się asynchronicznie, więc użytkownicy nie zauważają wpływu na całkowite wczytywanie strony.
5. Używaj różnych obrazów na stronach mobilnych
Jeśli masz inną witrynę mobilną, nie powinno to stanowić problemu. Jeśli jednak do tworzenia witryny używasz technologii takich jak Responsive Web Design (RWD), ładowanie oddzielnych, mniejszych obrazów na urządzenia mobilne nie jest tak łatwe. Jednak nadal będziesz mieć opcje. Współpracuj z programistami, aby wdrożyć takie elementy, jak srcset, gdzie lżejszy obraz może być pobierany przez urządzenia mobilne, nawet z RWD, i zmniejsz rozmiar obrazu na swoich stronach mobilnych.
Włącz „Kontynuuj później”
Jednym z wyzwań związanych z marketingiem omnichannel jest to, że czasami użytkownicy będą chcieli przełączać urządzenia między różnymi zadaniami na ścieżce sprzedażowej.
Jeśli chcą wkładać produkty do koszyka podczas korzystania z urządzenia mobilnego, ale nie chcą kupować na tym urządzeniu, nie możesz pozwolić, aby doświadczenie się na tym zakończyło. Musisz mieć jakiś sposób, aby użytkownicy mogli kontynuować korzystanie z innych urządzeń bez utraty tego, co już zrobili.
Jest to wyzwanie techniczne, które musisz rozwiązać wraz ze swoim zespołem programistów, i musisz zachęcić ludzi, aby wiedzieli, że mogą się zalogować i kontynuować zakupy na innym urządzeniu, ale powinno to pomóc Ci zmaksymalizować możliwości konwersji.
Poprawa współczynników konwersji mobilnych
Zmaksymalizowanie możliwości omnichannel wymaga pewnego wysiłku.
Musisz mieć przejściową wiedzę na temat narzędzi do monitorowania ruchu i technologii internetowych. Musisz zarządzać projektami wieloma zespołami, aby niektóre rzeczy działały poprawnie. I będziesz potrzebować zdrowej dawki cierpliwości, ponieważ nie wszystko to układa się bardzo szybko.
To powiedziawszy, jeśli dobrze to rozegrasz, będziesz miał więcej możliwości maksymalizacji niż Twoi konkurenci.
Przenieś swoje konwersje na wyższy poziom.Dowiedz się, jak nasi eksperci z SiteTuners mogą pomóc w rozpoczęciu procesu optymalizacji współczynnika konwersji lub uzyskać lepsze wyniki w działaniach CRO. Daj nam 30 minut, a pokażemy Ci plan rozwoju cyfrowego! Umów się na rozmowę już teraz! |
