Jak zoptymalizować obrazy – 9 narzędzi, aby przyspieszyć działanie witryny i uzyskać Google Love
Opublikowany: 2020-01-31Ten artykuł skupia się na tym, jak zoptymalizować obrazy, aby Twoja witryna ładowała się szybciej. Google ocenia, jak witryna ładuje się na urządzeniach mobilnych. Jeśli ładuje się powoli, z powodu dużych obrazów, Twoja witryna spadnie w rankingu. Obecnie przeciętna strona internetowa otrzymuje ponad 50% ruchu z urządzeń mobilnych.
Jeśli nie wiesz, jak zoptymalizować swoje obrazy, czytaj dalej i znajdź najlepsze rozwiązanie, aby przyspieszyć swoją witrynę.
Zoptymalizuj obrazy w swojej witrynie, aby przyspieszyć ładowanie stron witryny. To z kolei oznacza, że Google pokocha Twoją witrynę, a regularne robienie tego pomoże Ci w rankingu.
Dlaczego musisz zoptymalizować obrazy
Google uwielbia szybkie strony internetowe, podobnie jak klienci.
W dzisiejszych czasach ważne jest, aby znaleźć na swojej stronie prezentacje dobrej jakości.
Musisz jednak zrównoważyć jakość z rozmiarem pliku , ponieważ ma to wpływ na szybkość wczytywania strony.
Jeśli ładujesz obrazy bezpośrednio do swojego sklepu, ten przewodnik jest dla Ciebie.
Jeśli nie masz przepływu pracy do optymalizacji obrazów, ten przewodnik ci pomoże.
Jeśli Twoja witryna ma już mnóstwo obrazów, a strony ładują się powoli, ten przewodnik jest specjalnie dla Ciebie.
JAK OPTYMALIZOWAĆ OBRAZY

Istnieją dwa sposoby optymalizacji obrazów . Przede wszystkim musisz zoptymalizować obrazy, zanim załadujesz je na swoją stronę lub bloga.
Jeśli jednak masz już obrazy, które nie są zoptymalizowane, pokażemy Ci również, jak je uporządkować.
W tym przewodniku podzielimy się najlepszymi narzędziami do optymalizacji obrazu do kompresji obrazu.
Podczas gdy niektórzy ludzie mają narzędzia takie jak Adobe Photoshop, większość ludzi szuka prostych, szybkich i bezpłatnych sposobów na bezstratną kompresję obrazów.
Bezstratna optymalizacja obrazu oznacza po prostu zmniejszenie rozmiaru pliku bez utraty jakości obrazu.
SPIS TREŚCI
Dlaczego optymalizować obrazy?
Różne rodzaje obrazów
Optymalizacja obrazów we właściwy sposób
Narzędzia do optymalizacji obrazu
- Optymalizator JPEG
- Optymalizacja
- Kraken
- Małe PNG
- Sprężarka.io
- GiftOfSpeed
- reSmuszit
- Krótkie piksele
- Kompresuj teraz
Jak zoptymalizować obrazy na komputerze Mac lub PC?
Dlaczego optymalizować obrazy

Goog le mówi, że potrzebujesz, jak zoptymalizować obrazy i dlaczego powinieneś.
Według badania przeprowadzonego przez Microsoft średni czas uwagi człowieka spadł z 12 sekund do 7 sekund. Bardziej szokujący jest jednak fakt, że badania przeprowadzone przez firmę Jampp wykazały, że średni czas uwagi zmniejsza się o 88 procent każdego roku.
Co to oznacza dla Ciebie jako blogera lub jeśli prowadzisz sklep eCommerce?
W skrócie oznacza to, że jeśli Twoja witryna ładuje się powoli, ludzie stracą po prostu przejdą na inną witrynę.
Powolna strona internetowa oznacza, że potencjalnie tracisz potencjalnych klientów, zanim jeszcze się załaduje.

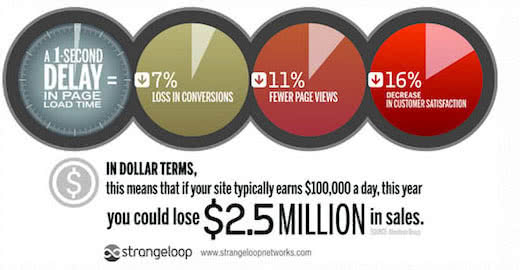
Według studium przypadku z udziałem Amazon, Google i innych większych witryn, 1-sekundowe opóźnienie w czasie ładowania strony może doprowadzić do 7% utraty konwersji, 11% mniejszej liczby odsłon i ogromnego spadku zadowolenia klientów (16%).
Jak sprawdzić prędkość i obrazy
Wiele osób dopiero zaczynających nie zdaje sobie sprawy, jak ważna jest szybkość witryny.
Często uważają, że ich witryna jest w porządku i nie testują jej. Ponieważ przeglądarki przechowują kopię w pamięci podręcznej, nie odbierają jej jako nowej osoby odwiedzającej witrynę po raz pierwszy.
Jednak zwykły użytkownik, który odwiedza Twoją witrynę po raz pierwszy, może nie mieć tego samego doświadczenia.
W rzeczywistości, ponieważ to, gdzie witryna jest hostowana, ma znaczenie, ludzie w różnych krajach będą mieli zupełnie różne czasy ładowania.
Przetestuj więc swoją witrynę za pomocą narzędzi takich jak Pingdom.
Jak zoptymalizować różne typy obrazów

Istnieją dwa główne typy plików, które chcesz zoptymalizować pod kątem internetu: png i jpg.
PRACA Z JPG
Pliki JPG (znane również jako JPEG) to najpopularniejszy typ plików obrazów w Internecie, ponieważ są one zazwyczaj mniejsze niż pliki png. Pliki JPG są idealne do zdjęć lub obrazów z kolorami, cieniami, gradientami lub wzorami. Pliki JPG mają ogromną paletę kolorów i sprawiają, że tego typu obrazy wyglądają świetnie.
Zasadniczo większość ludzi zapisuje jpg w wysokiej, średniej lub niskiej jakości. Wysoka jakość zapewnia pełny efekt obrazu, ale ma znacznie większy rozmiar pliku. Obrazy o niskiej jakości zaczynają być rozpikselowane i wyglądają na bardziej ziarniste. Dlatego w większości przypadków chcesz wybrać średni lub niski punkt do użytku w Internecie.
Oczywiście rozmiar obrazu w pikselach ma znaczenie. Omówimy to za chwilę.
PRACA Z PNG
Główną różnicą między plikami PNG i JPEG jest to, że pliki PNG mogą być przezroczyste.
PNG to kolejny popularny format plików używany na stronach internetowych.
PNG-24 zapewnia obraz o znacznie wyższej jakości, jednak rozmiar pliku obrazu staje się duży.
Tutaj wkraczają dobre bezstratne narzędzia do optymalizacji.
Jak zoptymalizować różne typy obrazów
Używaj plików PNG do tworzenia logo, ikon i polecanych obrazów, ponieważ są one wysokiej jakości i zapewniają przezroczystość.
Użyj jpg dla większości innych obrazów w swojej witrynie.
POWRÓT DO GÓRY.
Jak zoptymalizować obrazy we właściwy sposób?

Jak uzyskać optymalną kompresję obrazu.
47% użytkowników odwiedzających Twoją witrynę oczekuje, że Twoja strona załaduje się w mniej niż 2 sekundy. Co więcej, 40% opuści witrynę, jeśli strona ładuje się dłużej niż 3 sekundy. Z tego powodu ważne jest, aby Twoje obrazy były małe i szybko się ładowały.
Są dwie rzeczy, które możesz zrobić, aby właściwie zoptymalizować swoje obrazy:
Użyj odpowiednich wymiarów
Przede wszystkim zapisz na swojej stronie obraz o odpowiednim rozmiarze. Jeśli masz bloga, motyw zazwyczaj będzie miał domyślne wymiary dla polecanych obrazów na blogu. Jako przykład może to być 800px na 400px. Tak więc wystarczy zmienić rozmiar obrazów, aby pasowały do tego rozmiaru i nie używać większych obrazów.
Jeśli jest to baner na blogu, spójrz na szerokość swojej strony. Istnieje proste rozszerzenie chrome, którego możesz użyć do pomiaru rozmiarów, zwane Page Ruler. Na przykład możesz użyć linijki strony do mierzenia widżetów paska bocznego, aby uzyskać obrazy o odpowiednim rozmiarze na paskach bocznych.
Zapisz odpowiednią jakość
Idealna jest kompresja bezstratna. Więc co musisz wziąć pod uwagę, to najlepszy sposób na zrobienie tego. Moją najlepszą rekomendacją jest zapisanie pliku jpg do około 30% oryginału. W przypadku plików png musisz użyć oprogramowania do kompresji. Więc jedno z narzędzi online lub narzędzie na komputerze Mac lub PC.
Istnieją dwa sposoby optymalizacji obrazów przed przesłaniem:
- Korzystanie z narzędzi online, które umożliwiają przesyłanie pojedynczych obrazów lub zestawu obrazów (przetwarzanie zbiorcze).
- Korzystanie z narzędzi dla komputera PC lub Mac, które optymalizują je jako pojedyncze obrazy lub masowo.
POWRÓT DO GÓRY.
Najlepsze narzędzia do optymalizacji obrazu
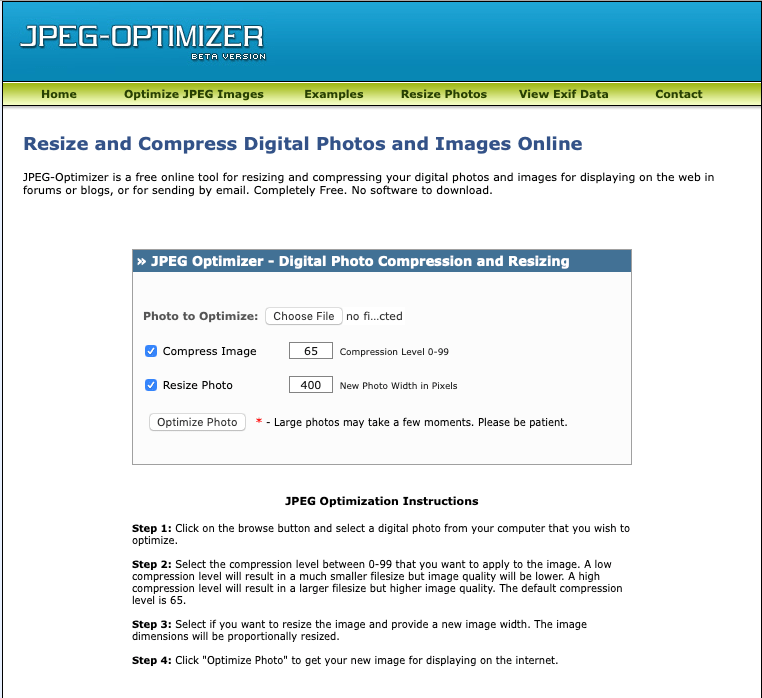
1. Optymalizator JPEG.


JPEG Optimizer to narzędzie do optymalizacji obrazu online, które pomaga kompresować obrazy, takie jak png i jpg. Pasek poziomu kompresji obrazu ułatwia optymalizację zdjęć zgodnie z potrzebami.
Możesz także zmienić rozmiar obrazów w Optymalizatorze JPEG, aby zmniejszyć rozmiar pliku obrazu i przyspieszyć jego wczytywanie w witrynie.
2. Optimizilla.

Optimizilla zapewnia wyniki dobrej jakości i mały rozmiar pliku. Za pomocą tego narzędzia możesz kompresować zdjęcia JPEG i PNG.
Aby zoptymalizować zdjęcia, prześlij do 20 zdjęć i ustaw poziom kompresji dla każdego zdjęcia osobno.
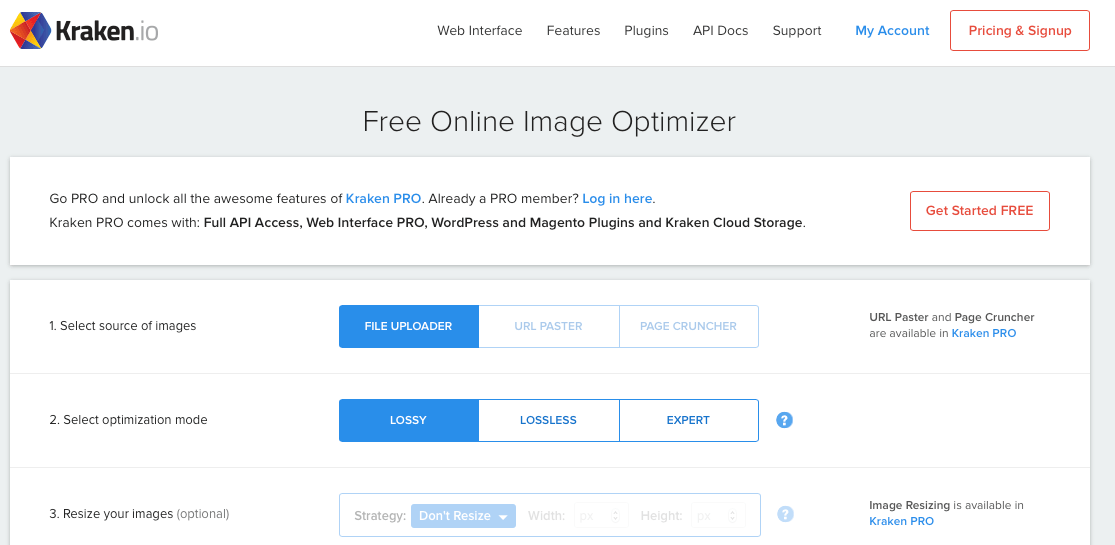
3. Kraken

Kraken ma płatną i bezpłatną opcję optymalizacji obrazów. Dobrą rzeczą w Kraken jest to, że może również zająć się tymi obrazami, które już masz na swojej stronie WordPress. Ponieważ Kraken ma wtyczkę WordPress, możesz to dodać, a następnie zoptymalizować już przesłane obrazy.
Jeśli jednak masz dużo zdjęć na swojej stronie, będziesz musiał przejść na płatny plan. Płatne funkcje umożliwiają również zmianę rozmiaru obrazów w razie potrzeby.
4. Mały PNG.

Tiny PNG istnieje już od jakiegoś czasu i jest jednym z bardziej popularnych narzędzi do kompresji obrazów online. Jest to darmowe narzędzie do optymalizacji obrazu, za pomocą którego kompresuje obrazy zarówno w formacie JPEG, jak i PNG.
Możesz przesłać do 20 obrazów za jednym razem, a następnie pobrać je na komputer lub zapisać w Dropbox.
5. Sprężarka.io

Compressor.io to kolejne doskonałe i szybkie narzędzie do optymalizacji obrazów. Ponieważ jest w stanie bezstratnie kompresować pliki JPEG, PNG, Gif i SVG.
6. GiftOfSpeed

GiftOfSpeed kompresuje obrazy PNG i JPEG. Ponadto wykorzystuje wiele metod kompresji obrazu w celu zmniejszenia rozmiarów plików. Ogólnie rzecz biorąc, jest to szybkie i wydajne narzędzie do optymalizacji obrazów.
Dla bardziej technicznych, Gift Of Speed ma również dalszą gamę narzędzi do optymalizacji szybkości witryny.
7. JPEGmini

JPEGmini zmniejsza rozmiar pliku obrazów, aby zoptymalizować czas ładowania strony. Dobre narzędzie, które ma element wizualny, który pokazuje obraz przed i po.
8. reSmash

reSmush.it to świetna wtyczka WordPress, która pomoże Ci zoptymalizować istniejące i nowe obrazy.
Wtyczka wykorzystuje interfejs API reSmush do optymalizacji obrazów. Możesz wykluczyć pojedyncze obrazy z kompresji, jeśli chcesz dodać obraz w pełnym rozmiarze.
9. Krótkie piksele.

4. ShortPixel Image Optimizer to kolejne narzędzie do optymalizacji obrazów w WordPress. Rejestrujesz się za pomocą swojego adresu e-mail do usługi dla konta podstawowego. Na przykład konto podstawowe pozwala na optymalizację 100 zdjęć miesięcznie. Jeśli jednak potrzebujesz więcej, musisz przejść na płatny plan.
10. Kompresuj teraz.

CompressNow to przydatne narzędzie do optymalizacji obrazu online. Możesz zmniejszać obrazy JPEG, PNG i GIF. Dla każdego obrazu możesz ustawić poziom kompresji.
POWRÓT DO GÓRY.
Jak zoptymalizować obrazy na komputerze Mac lub PC?

Dwa najlepsze narzędzia do optymalizacji obrazu dla komputerów Mac .
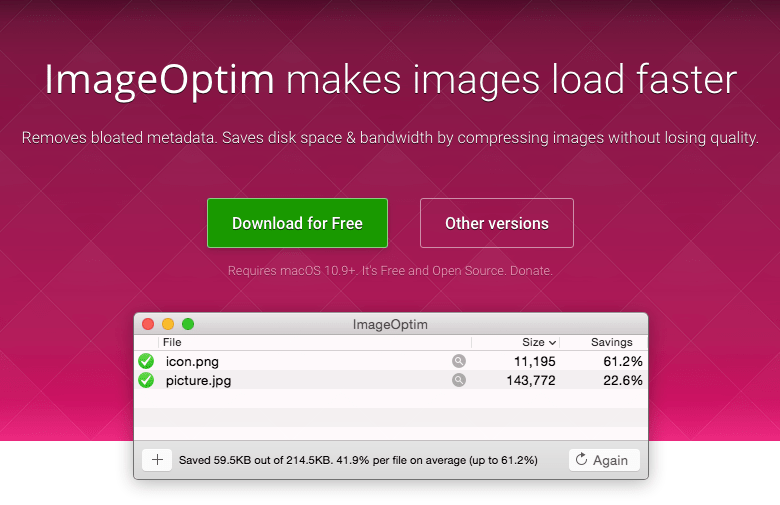
ImageOptim – to fantastyczne narzędzie do bezstratnej kompresji obrazu i nasze preferowane narzędzie. Utrzymuje obraz wysokiej jakości, ale świetnie radzi sobie z zmniejszaniem rozmiaru. Wszystko, co robisz, to „przeciągnij i upuść” obrazy i skompresuj je zgodnie z twoją wygodą. Jeśli szukasz sposobu na optymalizację obrazów na komputerze Mac, to jest to najlepsze narzędzie. Włącz Guetzli, aby uzyskać najlepsze wyniki.

Squash – Squash 2 jest częścią kolekcji SetApp lub możesz go kupić jako samodzielne oprogramowanie. Squash nie jest tak dobry do optymalizacji JPEG jak ImageOptim, ale świetnie radzi sobie z plikami PNG.

Dwa najlepsze narzędzia programowe dla komputera Mac to:
Riot – łatwy w użyciu kompresor obrazów z prostym i intuicyjnym interfejsem.

PNG Gaunlet – lekkie i przyjazne dla użytkownika narzędzie, które bezstratnie kompresuje pliki PNG.
POWRÓT DO GÓRY.
jak zoptymalizować obrazy Rekomendacje
Podsumowując, oto kluczowe punkty:
- Dowiedz się, jakiego rozmiaru obrazu potrzebujesz i nie używaj większego rozmiaru.
- Użyj jpg dla złożonych obrazów i png, gdzie potrzebujesz przezroczystości i/lub dobrej jakości.
- Optymalizuj obrazy przed ich przesłaniem.
- Użyj dobrej wtyczki do swojego konta WordPress lub Shopify, aby zoptymalizować obrazy, które już masz.
Jeśli chcesz więcej sposobów na ulepszenie swojej witryny, zapoznaj się z najlepszymi narzędziami SEO.
