Jak poprawić dostępność sieci?
Opublikowany: 2020-04-09W innym artykule mówimy już o dostępności sieci w formacie wideo. W tym artykule nasza koleżanka Marien wyjaśniła, czym jest dostępność sieci, korzyści i wskazówki, które należy wziąć pod uwagę podczas projektowania i tworzenia strony internetowej. Jeśli go nie widzieliście, zachęcamy do obejrzenia go najpierw, ponieważ ten artykuł był wstępem. Ten artykuł, który dzisiaj przedstawiamy, jest bardziej pośredni.
Dobra dostępność sieci oznacza, że strony internetowe są projektowane i rozwijane tak, aby osoby niepełnosprawne mogły z nich korzystać.
W3C Web Accessibility Initiative (WAI) opracowuje specyfikacje, wytyczne, techniki i zasoby wsparcia, które opisują rozwiązania dostępności. Są uważane za międzynarodowe standardy dostępności sieci.

Tworząc architekturę i projekt sieci, jest ona bardziej niż otwarta na dostępność. Oznacza to, że musisz tworzyć strony internetowe z myślą o dostępności, aby nie trzeba było później wprowadzać niepotrzebnych poprawek.
Gdy strona jest już rozplanowana, musisz wykonać kilka analiz dotyczących dostępności sieci. Oprócz ręcznej analizy wszystkich ważnych punktów dla prawidłowej oceny, pomożemy nam również za pomocą zewnętrznych narzędzi do realizacji kilku testów, aby sprawdzić ich poziom dostępności. Jednak żadne narzędzie nie jest w stanie określić, czy witryna spełnia wytyczne dotyczące dostępności. Musisz dokonać ludzkiej oceny z wystarczającą wiedzą, aby określić, czy miejsce jest dostępne.
Narzędzia mogą nam pomóc, ale zawsze będzie potrzebna interwencja okulisty w zakresie dostępności, aby określić i zastosować ostateczne rozwiązania. Innym pomysłem i opcją jest przetestowanie użytkowników ze specjalnymi warunkami (daltonizm, ślepota i inne niepełnosprawności), aby potwierdzić, że mogą bez problemu nawigować.
Przykładami darmowych narzędzi mogą być:
- Sitepopraw
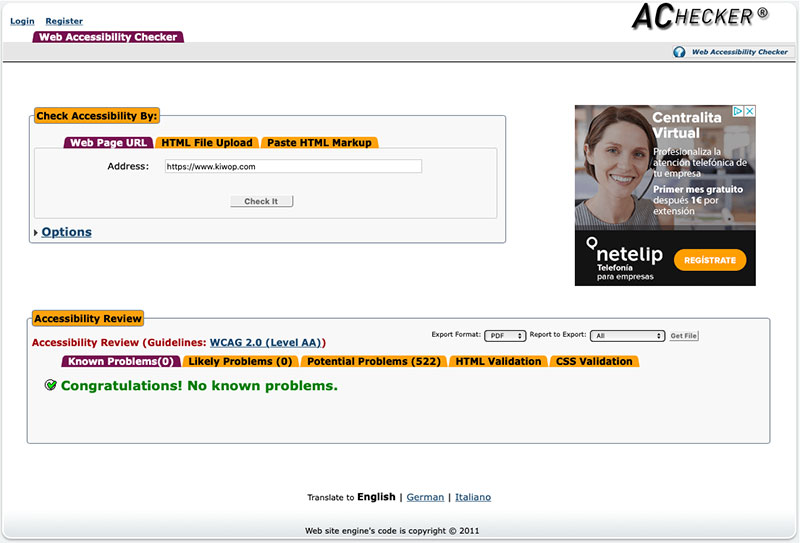
- AChecker
- Wśród wielu innych…

Należy zauważyć, że chociaż mają one związek, dostępność i użyteczność strony internetowej nie są takie same. Chociaż obaj chcą poprawić wrażenia użytkowników odwiedzających witrynę, nie mają tego samego celu. Musisz więc wiedzieć, jak je odróżnić.
Aby wyobrazić sobie architekturę i projekt z uwzględnieniem dostępności sieci, ważne jest, aby:
4 punkty dostępnego projektu
Odczuwalność
Alternatywy tekstowe dla treści nietekstowych
Cała zawartość nietekstowa musi mieć alternatywy tekstowe. Przez treści nietekstowe nie odnosimy się tylko do obrazów, wraz z odpowiadającym im atrybutem „alt”. Mowa tu również o ikonach, przyciskach, grafikach, polach formularzy, treści wizualnej (audio, wideo i multimedia), diagramach, ilustracjach itp.
Alternatywy tekstowe muszą przekazywać cel lub funkcję elementu, który zapewnia równoważne wrażenia użytkownika. Na przykład odpowiednią alternatywą tekstową dla przycisku wyszukiwania byłoby „wyszukaj” w dowolnym miejscu w „lupie”. Jest to wyraźny przykład, w którym narzędzia do analizy dostępności podałyby go jako prawidłowy (ponieważ miałby atrybut alt), ale ekspert zauważyłby, że jest to wyraźny błąd, ponieważ funkcja ikony to „wyszukiwanie”, mimo że „powiększanie” jest wierny opis obrazu.
Jeśli to możliwe, będziemy unikać obrazów z tekstem osadzonym w samym obrazie , ponieważ ani wyszukiwarki, ani pomoce do czytania nie mogą nadal czytać tekstu w obrazach.
Ważne będzie dodanie atrybutu label do wszystkich pól w formularzach.
Linki będą musiały mieć sens poza ich kontekstem. Wyrażenia takie jak „kliknij tutaj”, „więcej”, „więcej informacji” itp. są niejednoznaczne, gdy są odczytywane poza kontekstem. Do linków użyjemy odpowiednich fraz.

Napisy i inne multimedialne alternatywy
Zapewnimy alternatywy dla treści zależnych od tempa (audio, wideo i multimedia), takich jak audiodeskrypcja, napisy itp.
Treść można prezentować na różne sposoby
Stworzymy treści, które można prezentować na różne sposoby bez utraty informacji czy struktury. Spełnienie tego wymogu pozwala na poprawne odczytanie treści na głos, rozszerzenie lub dostosowanie do potrzeb i preferencji różnych osób. Na przykład może być prezentowany za pomocą kombinacji kolorów, różnych miar tekstu lub różnych stylów, aby ułatwić czytanie.
Zawartość jest łatwa do przeglądania i słuchania
Sprawimy, że prezentacja wizualna będzie jak najłatwiejsza do zauważenia dla osób niepełnosprawnych, tzn. elementy takie jak przyciski, odtwarzacze wideo lub inne będą doskonale identyfikowalne i wykonalne.

Spełnienie tego wymogu pomaga oddzielić tekst od tła, aby informacje były bardziej rozpoznawalne. Na przykład wiele osób ze ślepotą barw nie korzysta z żadnych konkretnych narzędzi i polega na odpowiednim projekcie, który zapewnia wystarczający kontrast kolorów między tekstem a otaczającym go środowiskiem. W przypadku innych, na przykład automatyczne odtwarzanie dźwięku z zasobu audiowizualnego może zakłócać działanie czytnika tekstu lub urządzeń wspomagających słyszenie.

Operacja
Funkcje internetowe są dostępne z klawiatury
Wszystkie funkcje muszą być dostępne za pomocą klawiatury, czyli możesz przeglądać sieć bez myszy. Wiele osób nie może używać myszy i polegać na klawiaturze do interakcji z siecią. W tym celu musisz mieć dostęp do wszystkich dostępnych funkcji internetowych za pomocą klawiatury, w tym kontroli wprowadzania formularzy i innych elementów interfejsu użytkownika.
Dając użytkownikom wystarczająco dużo czasu na przeczytanie i korzystanie z treści
Treść nie powoduje drgawek ani reakcji fizycznych
Nie będziemy wykorzystywać żadnych treści, które mogą powodować zakłócenia dla użytkownika. Na przykład musisz unikać efektów wizualnych o bardzo wyraźnych zmianach koloru lub o różnych kształtach i kolorach, które a priori mogą być bardzo dobre, ale które mogą powodować między innymi napady padaczkowe.
Użytkownicy mogą łatwo przeglądać, znajdować treści i określać, gdzie się znajdują
Zapewnimy użytkownikom bieżącą pomoc w przeglądaniu, lokalizacji treści i pozycji. Bułka tarta jest bardzo ważna dla użytkowników, ponieważ umieszcza stronę, na której się znajdują, w określonym kontekście sieci.
Zrozumiałość
Treść tekstowa musi być czytelna i zrozumiała. Musisz unikać używania nietypowych słów lub przynajmniej podawać im definicje lub słowniczek pomocy.
Zaprezentujemy treści w przewidywalny sposób, a także łatwą, intuicyjną i łatwą nawigację. Dobrym przykładem jest utrzymywanie zawsze tego samego menu głównego na wszystkich stronach, aby nie dezorientować użytkownika. A jeśli potrzebne są różne menu w zależności od strony, zrób to w formie menu podrzędnych.
Musi również unikać ewentualnych częstych błędów popełnianych przez użytkowników. Musimy dać im wskazówki i pomóc, gdy wymagamy ich działań. Dobrym przykładem może być sprawdzanie formularzy, które pola są wymagane, zanim pojawi się typowy błąd pola wymaganego.
Krzepkość
Musimy zapewnić kompatybilność ze wszystkimi przeglądarkami internetowymi, na wszystkich urządzeniach i ze wszystkimi technologiami. Przeprowadzimy badania, aby ustalić, czy na określonym urządzeniu lub przeglądarce występują błędy. Wszystkie nowe harmonogramy, które dodamy, przejdą proces zgodności ze wszystkimi przeglądarkami i urządzeniami przed ich zastosowaniem.
W tym miejscu należy zauważyć, że sieć musi być dostępna nie tylko dla typowych urządzeń i przeglądarek, ale także dla specjalnych urządzeń, które korzystają z pewnego rodzaju technologii wspomagającej. Mówimy o technologiach takich jak JAWS (Job Access With Speech): komercyjny czytnik ekranu dostarczany przez Freedom Scientific lub NVDA: czytnik ekranu typu open source, ONCE Zoomtext, a nawet rozszerzenia przeglądarki.
Jak pracujemy nad dostępnością w Kiwop
Po opracowaniu strony internetowej z uwzględnieniem 4 dostępnych punktów projektowych wymienionych powyżej, w Kiwopie przystąpimy do napisania raportu ze wszystkimi napotkanymi problemami i ich możliwymi rozwiązaniami. Mówimy możliwe, ponieważ dla tego samego problemu dostępności może istnieć kilka poprawnych rozwiązań. Zawsze zarekomendujemy najlepsze rozwiązanie, biorąc pod uwagę tożsamość korporacyjną każdego klienta i nasze doświadczenie w przystępnym designie.

Po zatwierdzeniu tego raportu dotyczącego ułatwień dostępu przystępujemy do korekty i ponownie go sprawdzamy, aby stwierdzić, czy rzeczywiście rozwiązaliśmy wszystkie zgłoszone problemy. Powtarzamy ten proces, aż wszystkie elementy sieci będą miały co najmniej podwójny poziom dostępności A oznaczony jako cel.
Gdy wszystkie elementy mają minimalny wymagany poziom dostępności, analizujemy wymagania elementów, aby wzrosnąć do poziomu dostępności potrójnego A i modyfikujemy elementy, które można ulepszyć.
Potrzebujesz audytu dostępności? Skontaktuj się z nami!
