Jak ulepszyć swój sklep dzięki Shopify Hydrogen?
Opublikowany: 2022-07-30
Istniejący zestaw funkcji Shopify jest fantastyczny dla firm, które dopiero zakładają sklep i muszą szybko rozpocząć działalność. Wyzwania pojawiają się, gdy chcesz wyróżnić się na tle konkurencji wyjątkową witryną sklepową. Na szczęście przyszłość sklepów internetowych już jest i będziesz potrzebować platformy Shopify Hydrogen, aby jak najlepiej ją wykorzystać.
Bezgłowy e-commerce z Shopify Hydrogen
Zachowania i preferencje konsumentów ewoluują w tempie, za którym trudno nadążyć, co skutkuje długą linią praktyk e-commerce, które stały się obecnie powszechne. Od zakupów mobilnych po wyszukiwanie głosowe, najnowszym terminem dołączenia do tej grupy jest „bezgłowy e-commerce” – i nie jest to termin, na którego zignorowanie może sobie pozwolić firma zorientowana na rozwój.
Platformy e-commerce bez głowy otrzymały 1,6 miliarda dolarów finansowania tylko w latach 2020-2021. Ten postęp w handlu elektronicznym pomaga firmom pozostać na dobrej drodze na zmieniającym się rynku dzięki unikalnej architekturze, która oddziela warstwę frontendu sklepu od zaplecza. W ten sposób podstawowe elementy estetyczne, takie jak style tekstu, obrazy i przyciski, można niezależnie dostosowywać bez wpływu na ceny i infrastrukturę kasową Twojego sklepu.
Hydrogen to oparta na React platforma Shopify, która daje właścicielom firm możliwość odniesienia sukcesu dzięki gotowym do użycia komponentom do bezgłowego e-commerce.
Oto dlaczego warto
Wyróżniać się
Istniejące opcje Shopify do dostosowywania za pomocą ustawień wstępnych i motywów sklepu są już całkiem świetne, ale wraz z rosnącą liczbą witryn sklepowych w końcu będziesz musiał znaleźć sposób na wyróżnienie się z tłumu.
Użytkownicy są o 40% bardziej skłonni wydać więcej na spersonalizowane zakupy, a Shopify Hydrogen oferuje narzędzia, które właśnie to umożliwiają. Oddzielenie frontendu i backendu Twojego sklepu stanowi wyjątkową okazję do zwiększenia ruchu w sieci i przychodów.
Brzmi nieźle, ale jak w praktyce działa platforma Hydrogen dla Shopify? Załóżmy, że masz nowy, ekscytujący projekt witryny sklepowej, który chcesz wdrożyć dzięki technologii Hydrogen. Po skonfigurowaniu będziesz mógł wdrożyć swój nowy projekt jako aplikację wodorową, nie martwiąc się o poważne błędy psujące backend.
Bądź wolny od błędów
Błędy niszczące sklepy są zmorą każdej firmy, która próbuje się rozwijać. Twój ekscytujący nowy produkt może przyciągnąć tysiące nowych potencjalnych klientów, tylko po to, aby wewnętrzny błąd spowodował nagłe zatrzymanie całego pędu.
Shopify Hydrogen omija ten problem dzięki intuicyjnemu podejściu do komunikacji backendowej i frontendowej. Obie strony komunikują się za pomocą funkcji znanych jako „Hooks” i API. Gwarantuje to płynne dopasowanie zmian w interfejsie do infrastruktury sklepu i zmniejsza ryzyko wystąpienia poważnego błędu po aktualizacji.
Szybsza wydajność
Platforma Hydrogen znacznie poprawia wydajność Twojego sklepu Shopify. Wynika to częściowo z obsługi przez framework takich funkcji, jak renderowanie po stronie serwera (SSR). Strony sklepu zwykle korzystają z renderowania po stronie klienta, co często może powodować opóźnienia podczas renderowania większych bajtów.
Z drugiej strony SSR może uruchamiać wiele procesów jednocześnie. Przyspiesza to czas wczytywania strony dla użytkowników, zmniejszając szanse potencjalnego klienta na kliknięcie poza stronę. Fakt, że Hydrogen używa również minimalnych ilości JavaScript, pomaga również poprawić wydajność, minimalizując wymagania dotyczące przepustowości.
Pierwsze kroki z wodorem
Utwórz aplikację
Aby w pełni wykorzystać platformę Hydrogen, potrzebujemy tokena dostępu Shopify Storefront. To właśnie ten token pozwoli nam stworzyć naszą pierwszą aplikację Hydrogen. Przed rozpoczęciem upewnij się, że masz bezpłatne konto Shopify Partners, ponieważ będzie ono potrzebne do uzyskania dostępu do swojego tokena.
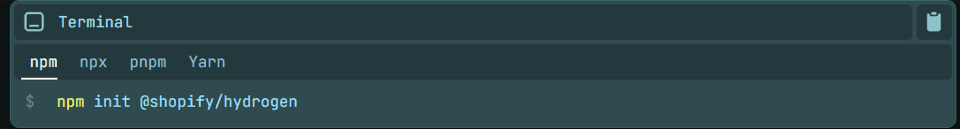
Shopify Hydrogen obsługuje wiele różnych platform do instalacji. Aby utworzyć aplikację lokalnie, przejdź do żądanego katalogu i uruchom następujące polecenie.

Hydrogen obsługuje npm, npx i yarn , dzięki czemu będziesz mógł tworzyć aplikację na dowolnej z tych platform w zależności od urządzenia, na którym tworzysz program. Aby praca z wodorem była jeszcze łatwiejsza, rozważ skorzystanie z jednego z wielu szablonów dostępnych online. Te szablony stworzą szkielet nowego sklepu z gotowym motywem, oszczędzając kłopotów z wymyślaniem jednego.
Nie musisz być doświadczonym programistą Shopify, aby korzystać z platformy Hydrogen. Aby stworzyć aplikację Hydrogen i zainstalować niezbędne zależności, wystarczy jedna linijka kodu! Zostaniesz teraz poproszony o podanie nazwy nowej witryny sklepowej przed przejściem do następnego kroku.
Połącz swój sklep
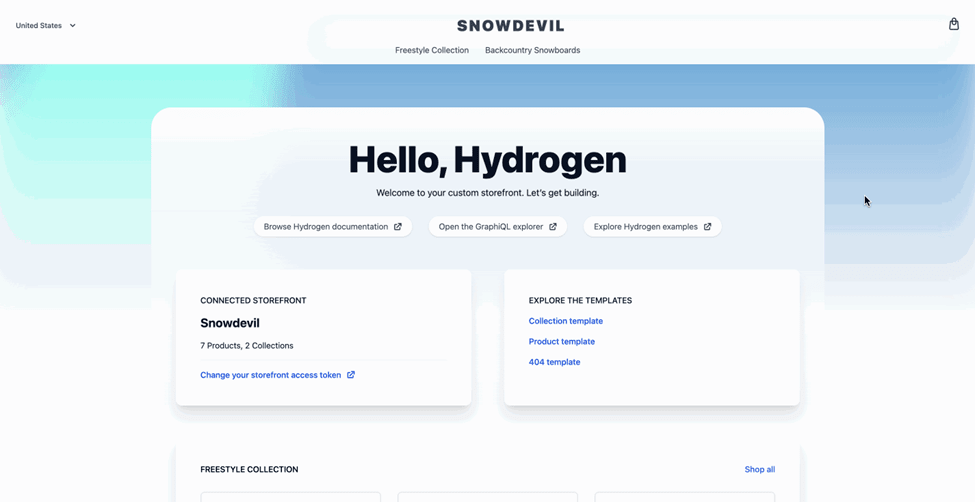
Wszystko gotowe, aby zacząć dostosowywać swój sklep! Uzyskaj dostęp do swojego środowiska programistycznego na localhost:3000 i przejdź do shopify.config.js. Wprowadzimy nasz token dostępu Shopify Storefront tutaj w polu „storefrontToken”. Pomyślne wykonanie tej czynności zapewni aplikacji demonstracyjnej Hydrogen dostęp do informacji o sklepie Shopify.

Dodaj stylizację
Struktura Hydrogen ma bardzo prostą strukturę plików, dzięki czemu dostosowywanie sklepu Shopify jest łatwiejsze niż mogłoby się wydawać. Przejdź do komponentu index.server.jsc w folderze src , aby dostosować swoją stronę główną. Jeśli wybrałeś szablon, znajdziesz kilka linijek kodu, które zostały już dla Ciebie napisane. Możesz dodać lub usunąć tekst według własnego uznania. Nie martw się, jeśli strona wygląda tutaj dość prosto, ponieważ w następnym kroku dodamy opcje stylizacji.
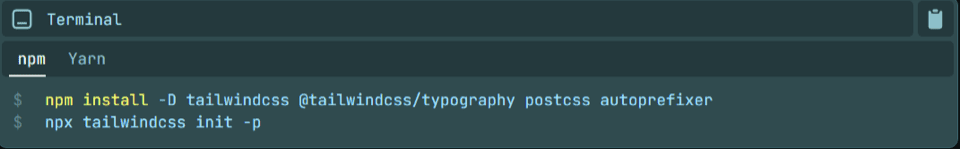
Gdy już będziesz zadowolony z tekstu, nadszedł czas, aby wyglądał dobrze! Część narzędzia Hydrogen do dostosowywania Shopify pochodzi z obsługi Tailwind CSS. Tailwind to platforma, która zapewnia programistom wiele opcji dostosowywania. Zainstaluj Tailwind i połącz go z szablonem demonstracyjnym, aby rozpocząć stylizację.

Aby zmiany zaczęły obowiązywać, po dodaniu ścieżek do szablonu i zainstalowaniu dyrektyw konieczne będzie ponowne uruchomienie serwera programistycznego. Gdy będziesz gotowy, będziesz mógł wrócić do strony index.server.jsc i dodać klasy do tagów <h1> i <p>, aby je dostosować. Wybierz czcionkę, z którą czujesz się komfortowo i naciśnij Zapisz, aby zobaczyć zmiany!


Pobierz dane sklepu
Szablony świetnie nadają się do eksperymentowania i sprawdzania, jak działa aplikacja, ale co z importowaniem istniejących danych sklepu? Shopify ułatwia ten proces dla platformy Hydrogen dzięki API Storefront. Będziesz mógł użyć zapytania, aby szybko pobrać kluczowe dane, takie jak kolekcje produktów i nazwa sklepu, zamiast przebudowywać je od podstaw.
Użyj polecenia useShopQuery , aby pobrać dane sklepu. Komponent Layout interfejsu Storefront API wyrenderuje następnie nazwę Twojego sklepu na podstawie pobranych danych.
Wszystko gotowe! Po utworzeniu aplikacji, skonfigurowaniu katalogów i pobraniu danych z witryny sklepowej możesz swobodnie tworzyć i dostosowywać kolekcje produktów według własnego uznania. Jest dużo miejsca na rozwój i eksperymentowanie z Shopify Hydrogen, więc przejdź do dokumentacji, aby uzyskać więcej pomysłów i przykładowy kod, aby zapewnić płynne działanie programistyczne.
Optymalne wykorzystanie wodoru
W ostatecznym rozrachunku wodór jest narzędziem, a to, jak dobrze będziesz nim posługiwać, określi wydajność Twojego sklepu. Przygotowaliśmy listę przydatnych wskazówek, które pomogą Ci w pełni wykorzystać możliwości platformy Shopify Hydrogen.
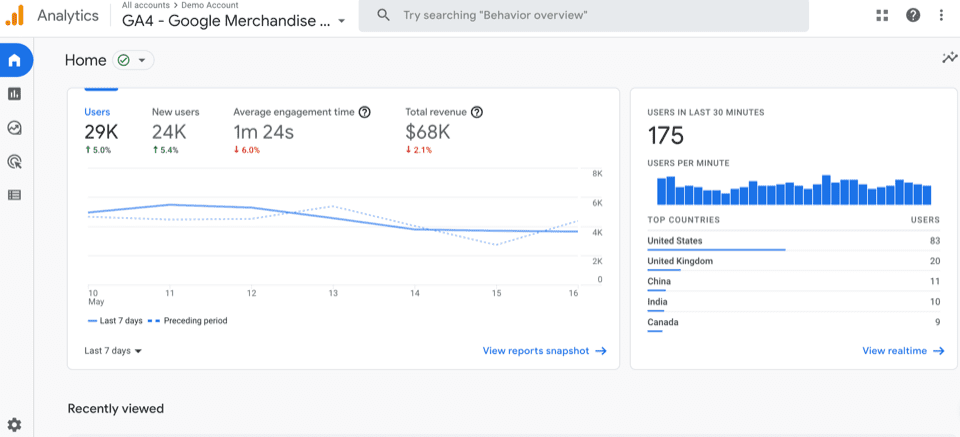
Niech Analytics Cię poprowadzi
Dzięki stale ulepszanej obsłudze Google Analytics 4 przez Shopify możesz teraz podejmować decyzje na podstawie konkretnych danych o zachowaniu użytkowników. Skonfiguruj GA4 dla Shopify i pozwól, aby dane były Twoim przewodnikiem. Jeśli dana strona nie radzi sobie zbyt dobrze pod względem zaangażowania użytkowników, będziesz wiedział, na czym skoncentrować swoje zasoby.

Usprawnij podróż kupującego
Shopify Hydrogen oferuje właścicielom firm wyjątkową możliwość zrozumienia podróży kupującego za pomocą analiz, a następnie udoskonalenia jej za pomocą usprawnionej witryny sklepowej, która ułatwia konwersje.
Jednym z najskuteczniejszych sposobów poznania drogi kupującego są wskaźniki e-commerce. Kluczowe wskaźniki, takie jak wskaźnik utrzymania klienta (CRR), mierzą odsetek klientów, których firma utrzymuje w czasie, zwykle poprzez zakupy zwrotne. Spadek CRR może wskazywać, że Twoja obecna witryna sklepowa nie robi wystarczająco dużo, by zadowolić klientów.
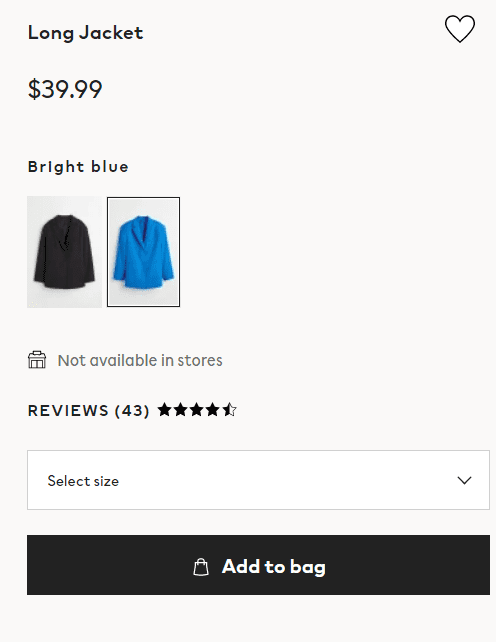
Więc co robisz? Trwałym rozwiązaniem może być wykorzystanie struktury Hydrogen do przeprojektowania stron produktów Shopify. Prowadź odwiedzających przez ich zakup za pomocą stylizowanych przycisków „Kup teraz” i kuszących elementów strony, takich jak wyróżnione recenzje. Shopify Hydrogen to wyjątkowa okazja, aby zwiększyć swoje wskaźniki i utrzymać lojalność klientów dzięki atrakcyjnej witrynie sklepowej, której nie zapomną.

Najlepsze praktyki z Shopify Hydrogen
Projektowanie zorientowane na UX
Ostatecznym celem Twojej nowej witryny sklepowej powinno być udoskonalenie ścieżki użytkownika. Nadaj priorytet stylom i kolorom czcionek, które poprawiają widoczność i są łatwo dostrzegalne – ta zasada dotyczy również innych elementów Twojej witryny sklepowej, takich jak pasek nawigacyjny.
Platforma Shopify Hydrogen promuje również projektowanie zorientowane na UX z wbudowanymi funkcjami ułatwień dostępu. Obejmuje to obsługę gestów powiększania, tekstu alternatywnego i podpisów kodowanych w elementach multimedialnych renderowanych za pomocą komponentu Wideo.
Popraw wydajność strony internetowej
Shopify Hydrogen, wzorowany na komponentach React i obsługujący SSR, oferuje imponującą wydajność. To powiedziawszy, wciąż możemy wprowadzić kilka poprawek, aby zapewnić jeszcze płynniejsze wrażenia. Pamiętaj, że dobrze zaprojektowana witryna sklepowa może zwiększyć Twoje szanse na konwersję nawet o 200%.
Priorytety współdzielonych komponentów
Kluczowym pytaniem, na które programiści często muszą odpowiedzieć podczas pracy z wodorem, jest: „Gdzie powinny być renderowane moje komponenty?”. Będziesz musiał wybrać między tworzeniem komponentów klienta, komponentów serwera i komponentów współdzielonych. Ogólnie rzecz biorąc, rzadko zdarzają się przypadki, które wymagają wyłącznie renderowania klienta, a większość twoich komponentów powinna być komponentami serwera, ponieważ mogą one być renderowane szybciej bez odbierania jakiejkolwiek funkcjonalności.
Szybsze pobieranie
Shopify poleca Oxygen, własną platformę wdrożeniową dla programistów, którzy pracują z platformą Hydrogen. Wdrożenie struktury Shopify Hydrogen za pośrednictwem Oxygen zapewni dostęp do niezwykle przydatnych funkcji, takich jak buforowanie danych, które mogą przyspieszyć żądania pobierania danych.
Z drugiej strony będziesz chciał się upewnić, że nie przeładowujesz danych. Dzieje się tak, gdy interfejs API Storefront jest przeciążony zbyt dużą liczbą żądań. W takim przypadku może to spowolnić działanie witryny sklepowej i znacząco wpłynąć na czas renderowania strony przez użytkowników.
Czego nie może zrobić Shopify Hydrogen?
Przy całym szumie wokół wodoru łatwo zapomnieć, że wciąż jest on aktywnie rozwijany. Wiedza o tym, czego nie możesz zrobić z wodorem, pomoże Ci stworzyć lepszy plan dla Twojej witryny sklepowej.
Wyłącznie w Shopify Web
Obecnie platforma Hydrogen obsługuje tylko rozwój sklepów internetowych Shopify. Oznacza to, że nie będziesz w stanie tworzyć spersonalizowanych witryn sklepowych dla innych platform, takich jak telefony komórkowe i telewizory inteligentne.
Brak podglądu
Funkcja podglądu umożliwia programistom przeglądanie zmian, które wprowadzają w witrynie sklepowej w czasie rzeczywistym. Hydrogen nie obsługuje obecnie podglądów, co może utrudnić innym członkom zespołu przeglądanie proponowanych zmian, szczególnie jeśli nie są dobrze zorientowani w kodzie.
Idź bez głowy z wodorem
Shopify Hydrogen to jedna z najlepszych dróg dla firm, aby wejść w bezgłowy e-commerce. Stwórz spersonalizowane doświadczenie zakupowe ukształtowane wokół unikalnej tożsamości marki i zbuduj trwałe relacje z klientami. Śledź Coalition Technologies, aby dowiedzieć się więcej o rozwijaniu swojej firmy dzięki bezgłowemu e-commerce.
