Jak dostosować motyw React za pomocą projektu Ant
Opublikowany: 2022-03-01To trochę niedopowiedzenie, jeśli powiem, że dobry projekt interfejsu użytkownika (UI) odgrywa ogromną rolę w angażowaniu odbiorców witryny i doprowadzaniu ich do konwersji. Chociaż każdy dobry interfejs użytkownika wymaga interaktywnego, intuicyjnego, bogatego i przystępnego projektu — pozornie zniechęcającego wyzwania — można to osiągnąć, korzystając z wysokiej jakości komponentów i bibliotek do jego budowy.
Najpopularniejszym z nich jest projekt Ant. Jest to biblioteka React UI, która ma dostęp do łatwych w użyciu, wysokiej jakości komponentów do budowania eleganckich i szybkich interfejsów użytkownika.

Dlaczego projekt mrówek?
Stworzony przez Alibaba system projektowania Ant jest używany przez kilka wielkich nazwisk, takich jak Alibaba (oczywiście), Tencent, Baidu i inne.


Szybko stała się najczęściej używaną biblioteką React UI. Wcześniej Material-UI był najpopularniejszy z ponad 75 tys. gwiazdek na Github, ale teraz Ant Design wyprzedził ich z 77,5 tys.!
To, co projekt Ant zrobił tak dobrze, to humanizacja ich projektu. Oceniają jakość projektu, mierząc cztery wartości skoncentrowane na ludzkiej świadomości i szczęściu - naturalność, pewność, sens i wzrost. Działają one jako standard dla projektantów i kierują nimi w podejmowaniu decyzji i lepszym osądzie.
Komponenty do projektowania mrówek
Ant design (lub antd) oferuje wiele bogatych komponentów interfejsu użytkownika, które mogą poprawić wrażenia z korzystania z witryny lub aplikacji. Sprawdź niektóre z nich poniżej, ale więcej opcji znajdziesz tutaj.
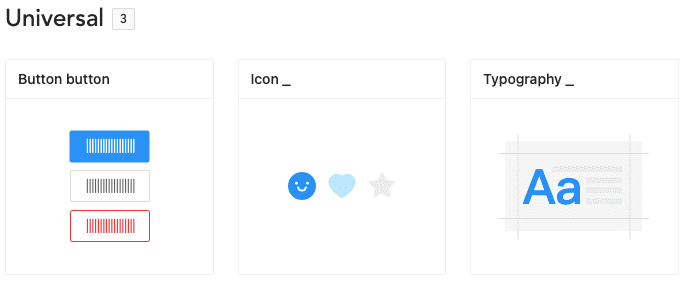
Komponenty uniwersalne: przyciski, ikony, typografia itp.

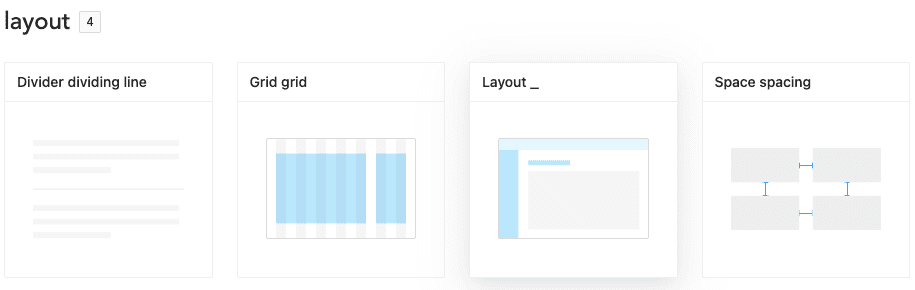
Układy: siatki, układy, odstępy itp.

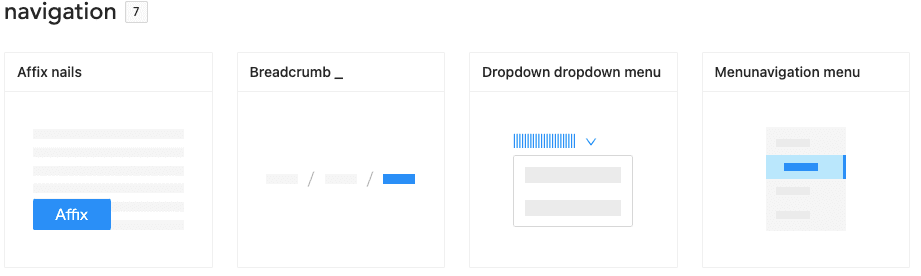
Nawigacja: bułka tarta, menu, rozwijane menu itp.

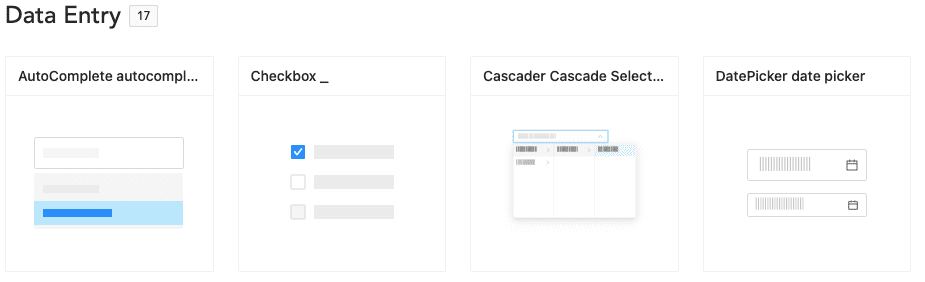
Wprowadzanie danych: autouzupełnianie, pole wyboru, wybór daty itp.

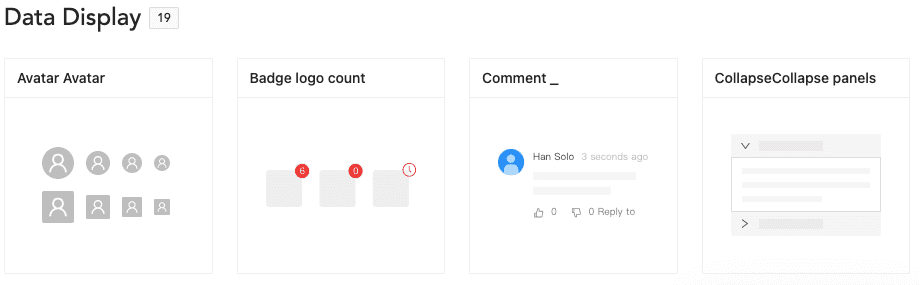
Wyświetlanie danych: awatar, komentarze, składane panele itp.

Instalowanie React i Ant Design
Teraz, gdy wiemy, jakie komponenty są dostępne w projekcie Ant, poznajmy podstawowy proces instalacji Reacta, a następnie zainstalujmy w nim projekt Ant.
Możesz użyć przędzy lub npm , aby skonfigurować projekt React. Poniżej znajdują się podstawowe polecenia instalacji i konfiguracji Reacta:
$ yarn create react-app antd-demo # or $ npx create-react-app antd-demo $ cd antd-demo $ yarn startPo zainstalowaniu Reacta możesz zobaczyć uruchomioną aplikację w przeglądarce.

Jest to domyślny wygenerowany katalog w nowo utworzonym projekcie. Idąc dalej, będziemy modyfikować niektóre pliki tutaj, aby uzyskać ostateczny wynik.
├── README.md ├── package.json ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ └── logo.svg └── yarn.lockTeraz po skonfigurowaniu Reacta zainstalujmy w nim projekt Ant za pomocą tego polecenia:
$ yarn add antdPo zainstalowaniu antd możesz użyć komponentów Ant, modyfikując znaczniki w App.js znajdujące się w folderze src w projekcie. Tutaj dodaję element przycisku od Ant.
import React from 'react'; import { Button } from 'antd'; import './App.css'; const App = () => ( <div className="App"> <Button type="primary">Button</Button> </div> ); export default App;Komponent przycisku mrówki:

Po zapisaniu i uruchomieniu aplikacji, główny przycisk Ant w przeglądarce będzie widoczny w kolorze niebieskim (jak pokazano powyżej). Oznacza to, że Ant jest z powodzeniem zintegrowany z Reactem.

Dostosowywanie motywu
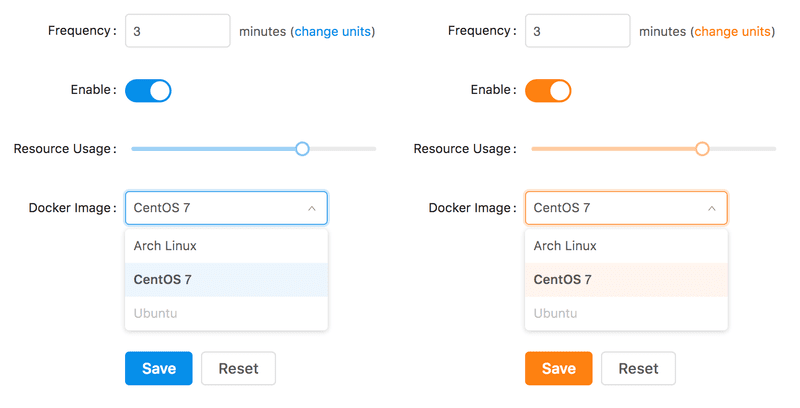
Najlepszą częścią integracji Ant Design z React jest to, że pozwala ona dostosować tokeny projektowe, aby spełnić różnorodność interfejsu użytkownika od wymagań biznesowych lub marki, w tym koloru podstawowego, promienia obramowania, koloru obramowania itp.

Kredyty obrazkowe: Intoli
Aby umożliwić te dostosowania, musisz wykonać kilka zaawansowanych konfiguracji.
Konfiguracja zaawansowana:
W tym momencie musisz dostosować domyślne konfiguracje create-react-app. Wykorzystajmy CRACO (Create React App Configuration Override) - rozwiązanie społecznościowe do niestandardowej konfiguracji create-react-app.
Krok 1: Najpierw musisz zainstalować CRACO i zastąpić domyślny skrypt React CRACO w package.json.
$ yarn add @craco/craco /* package.json */ "scripts": { - "start": "react-scripts start", - "build": "react-scripts build", - "test": "react-scripts test", + "start": "craco start", + "build": "craco build", + "test": "craco test", }Zgodnie z wymaganiami konfiguracji motywu, motyw niestandardowy musi korzystać z funkcji zastępowania zmiennej Less, podobnej do tej zapewnianej przez less-loader. Możemy wprowadzić Craco-less, aby ładować mniej stylów i modyfikować zmienne.
$ yarn add craco-lessKrok 2: Zmodyfikuj plik src/ App.css na src/App.less i zaimportuj plik antd.less przez antd.css w app.less
/* src/App.js */ - import './App.css'; + import './App.less'; /* src/App.less */ - @import '~antd/dist/antd.css'; + @import '~antd/dist/antd.less';Krok 3: Utwórz craco.config.js w katalogu głównym, aby zmodyfikować domyślną konfigurację.
const CracoLessPlugin = require('craco-less'); module.exports = { plugins: [ { plugin: CracoLessPlugin, options: { lessLoaderOptions: { lessOptions: { modifyVars: { '@primary-color': '#1DA57A' }, javascriptEnabled: true, }, }, }, }, ], };W tym przypadku less-loader to modifyVars używane do konfiguracji motywu.

Jeśli widzisz zielony przycisk, wiesz, że konfiguracja się powiodła. Teraz możesz dostosować motyw za pomocą własnego zestawu kolorów, korzystając z dostarczonych tokenów/zmiennych.
Zmienne stylu projektowania mrówek
Poniżej znajdują się niektóre z najczęściej używanych zmiennych ogólnych. Możesz odwiedzić tutaj, aby uzyskać szczegółowe informacje na temat wszystkich dostępnych zmiennych stylów.
@primary-color: #1890ff; // primary color for all components @link-color: #1890ff; // link color @success-color: #52c41a; // success state color @warning-color: #faad14; // warning state color @error-color: #f5222d; // error state color @font-size-base: 14px; // major text font size @heading-color: rgba(0, 0, 0, 0.85); // heading text color @text-color: rgba(0, 0, 0, 0.65); // major text color @text-color-secondary: rgba(0, 0, 0, 0.45); // secondary text color @disabled-color: rgba(0, 0, 0, 0.25); // disable state color @border-radius-base: 2px; // major border radius @border-color-base: #d9d9d9; // major border color @box-shadow-base: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08), 0 9px 28px 8px rgba(0, 0, 0, 0.05); // major shadow for layers 