Jak stworzyć idealne wezwanie do działania, aby zwiększyć liczbę konwersji
Opublikowany: 2020-06-21Wezwanie do działania, powszechnie znane jako CTA, to termin marketingowy mający na celu zachęcenie do konkretnej reakcji.
Celem CTA jest poinformowanie odwiedzających lub czytelników, co mają zrobić, tj.: dokonać zakupu, zarejestrować się w usłudze, podzielić się opinią itp. Bardzo ważne jest, aby mieć dopracowane CTA, ponieważ odwiedzający witrynę lub czytelnicy mogą nie zawsze wiesz, czego oczekujesz od nich, ponieważ na stronie internetowej jest wiele rzeczy do zrobienia – przeczytaj więcej, zapisz się do newslettera, poproś o demo, przekaż opinię itp.
Wezwania do działania znajdziesz wszędzie wokół siebie, od biuletynów po posty w mediach społecznościowych, blogi i filmy. Mogą mieć różne formy, w tym stronę rejestracji, przycisk i wiersz tekstu.
Niestety, około 70% firm nie ma CTA, a duża liczba firm, które mają CTA, nie wie, jak z niego korzystać. W tym artykule porozmawiamy o tym, jak stworzyć idealne wezwanie do działania.
Zacznijmy:
Co wyróżnia dobre wezwanie do działania?
Mówiąc prościej, dobre wezwanie do działania to takie, które oferuje dobre zwroty, czyli: współczynniki konwersji. Chcesz, aby coraz więcej ludzi łapało twoją przynętę i wykonywało pożądane działanie. Pamiętaj jednak, że średni współczynnik konwersji dla elementu wezwania do działania wynosi tylko 4,23% we wszystkich branżach.
Dobre CTA jest jasne i wzbudza ciekawość. Musi dostarczać to, co obiecujesz, bez marnowania czasu, tj.: jeśli poprosisz odwiedzających, aby kliknęli w celu „pobrania naszego eBooka”, link powinien prowadzić ich do strony z eBookami, a nie nigdzie indziej.
7 wskazówek, jak stworzyć idealne wezwanie do działania
Wezwanie do działania ma na celu pomóc firmom znaleźć więcej kupujących i zwiększyć sprzedaż, ale nie każdy używa ich właściwie.
Oto jak tworzyć działające CTA:
#1 Używaj sprytnych czasowników i atrakcyjnych słów
CTA muszą być zwięzłe i jasne. Nie używaj wielu słów. Bądź ostry i na temat.
Twoi odbiorcy powinni od razu wiedzieć, co mają zrobić, w przeciwnym razie przejdą na następną stronę, a Ty stracisz szansę.
Bardzo dobrym sposobem na przyciągnięcie uwagi odwiedzającego jest użycie czasowników czynności. Oto niektóre z najpopularniejszych opcji:
- Kupuj, zamawiaj lub kup
- Subskrybuj lub Pobierz
- Znajdź więcej lub pokaż mi, jak
Wszystkie te przykłady „popychają” odwiedzających do działania. Oprócz tego istnieją inne słowa, które użytkownicy uważają za atrakcyjne. Obejmują one:
- Bezpłatny
- Zniżka
- Zysk
- Test
- Nowy
- Sekret
- Ale już
- Zwiększyć
- Odkryć
- Sekret
- Jeszcze
Mając to na uwadze, CTA może być:
- Zamów bezpłatną wersję próbną
- Subskrybuj, aby cieszyć się zniżką
#2 Utwórz Spersonalizowane Oświadczenie
Ważne jest, aby rozmawiać bezpośrednio z czytelnikami. Unbounce odnotowało 90% wzrost konwersji dzięki zmianie słowa „ty” na „ja” w wezwaniu do działania. Czytelnicy powinni czuć, że oferta jest dla „nich”.
„Chcę zaoszczędzić pieniądze” jest lepszą opcją niż „Kliknij tutaj, aby zaoszczędzić pieniądze”.
Jeśli korzystasz z e-mail marketingu, możesz nawet używać prawdziwych nazwisk swoich klientów. Dzięki temu poczują, że naprawdę Ci na nich zależy i że wiadomość e-mail została dla nich spersonalizowana.
CTA musi wyglądać na dostosowane do Twoich odbiorców. Pomyśl o firmie, która sprzedaje stroje ślubne. Podczas gdy strój ślubny jest powiązany z modą, to nie jest to, co się sprzedaje, ponieważ w przypadku małżeństw w grę wchodzą emocje.
Twoje wezwanie do działania musi uwzględniać ten element. Strona powinna nie tylko podkreślać, jak modne są twoje sukienki, ale także jak mogą uatrakcyjnić wyjątkowy dzień panny młodej. Musisz nawiązać emocjonalną więź ze swoimi odbiorcami.
#3 Zaproponuj rozwiązanie
Konkurencja jest trudna, a użytkownicy mają różne opcje. Musisz dać im powód, aby z radością robili to, co chcesz, aby zrobili. Może to być bardzo skomplikowane, ponieważ w większości przypadków wymagałoby to ich czasu, pieniędzy lub obu tych rzeczy – rzeczy, które większość użytkowników nie chce dzielić.
Wróć do naszej pierwszej wskazówki, mówiliśmy o używaniu specjalnych słów, które czytelnicy uważają za atrakcyjne. Większość użytkowników w sieci szuka rozwiązania swojego problemu. Problemem może być cokolwiek, brak pieniędzy, pestycydy lub konkurs kulinarny.
Twoim zadaniem jest zidentyfikowanie problemu i przedstawienie rozwiązania, które sprawi, że poczują, że daje im więcej niż to, co zabiera.
Celem CTA jest wzbudzenie zainteresowania ludzi i zaprezentowanie Twojego produktu lub usługi jako rozwiązania ich problemu. W niektórych przypadkach może być konieczne wykorzystanie treści na swojej stronie, aby najpierw podkreślić ich problem, zanim dojdziesz do rozwiązania.
Na przykład, jeśli sprzedajesz parasole, strona musi mówić o tym, jak szkodliwe może być wychodzenie na zewnątrz, gdy świeci słońce, pada śnieg lub deszcz. Po zidentyfikowaniu problemu możesz podłączyć swój produkt, używając CTA, takich jak:
- Chroń mnie przed deszczem
- Jestem gotowy, aby się chronić
Te przykłady CTA są spersonalizowane, zawierają kilka atrakcyjnych słów i oferują parasol (Twój produkt) jako rozwiązanie. Ale mogą nie wystarczyć, aby ludzie byli podekscytowani. Istnieją setki stron sprzedających parasole, niektóre sprzedają je po niższej cenie. Dlaczego ta osoba miałaby wybrać Ciebie? Zrobią to, jeśli podkreślisz swoje USP, które mogą obejmować wszystko, od niskiej ceny po towary trwałe.
#4 Wiedz, gdzie umieścić CTA
Jest to jeden z najważniejszych czynników, ale niewiele osób zwraca na to uwagę. Nie możesz umieścić swojego przycisku CTA w dowolnym miejscu. Złożoność strony dyktuje umiejscowienie przycisku.
Jeśli strona jest mała i zawiera bardzo mało tekstu lub informacji, możesz umieścić przycisk nad folderem. W przypadku dłuższych stron wezwanie do działania można umieścić poniżej folderu. Nie jest to jednak twarda i szybka zasada.
Jako firma chcesz, aby każdy odwiedzający, który trafi na Twoją stronę, przynajmniej przeczytał Twoje wezwanie do działania. Niestety, około 55% odwiedzających tylko przegląda stronę i zamyka okno w około 15 sekund. Oznacza to, że nie będziesz miał dużo czasu na zrobienie wrażenia. Jednak niektórzy eksperci twierdzą, że dobre treści mogą utrzymać zainteresowanie użytkowników.
MECLABS przeprowadził test, aby ocenić znaczenie umieszczenia przycisku CTA. Zaprojektowali dwie strony:
- Długa strona z treścią informacyjną i przejrzystą, bez elementów rozpraszających, z umieszczonym na dole CTA.
- Krótka strona z rozpraszającym paskiem menu i słabo stworzoną treścią z przyciskiem CTA u góry.
Odkryli, że dłuższe i prostsze strony mają wyższy współczynnik konwersji – nawet 220%. Uważa się, że ponieważ dłuższa strona zawierała więcej informacji w jasny sposób, użytkownicy nie opuszczali strony i kontynuowali czytanie treści. Może to jednak nie zadziałać, jeśli kierujesz reklamy do użytkowników mobilnych, ponieważ nie lubią one przewijania.
Dlatego niektórzy eksperci sugerują umieszczenie na stronie co najmniej dwóch CTA.
Kolejne pytanie dotyczy tego, po której stronie umieścić przycisk. Większość ekspertów zgadza się, że prawo jest zawsze lepszą opcją ze względu na Diagram Gutenberga.
Jak wynika z diagramu, na stronie znajdują się dwa miejsca, w których użytkownicy z większym prawdopodobieństwem podejmą działanie. Do tych miejsc można dotrzeć, rysując Z na stronie.
#5 Bądź kreatywny
Jeśli chodzi o CTA, chodzi o kreatywność. Chociaż możesz umieścić na swojej stronie nudne tekstowe wezwanie do działania, prawda jest taka, że nie przyniesie to dobrych wyników, ponieważ tekstowe wezwania do działania zazwyczaj są ignorowane.
Nikt nie dowie się, co sprzedajesz, jeśli jest to wplecione w Twój tekst i nie wyróżnia się. Dlatego musisz być kreatywny i używać różnych elementów, aby podkreślić swoje wezwanie do działania.
Przede wszystkim najlepiej użyć przycisku zamiast tekstu. Podczas projektowania przycisku CTA należy wziąć pod uwagę kilka rzeczy:
- Rozmiar
Według doniesień średni przycisk ma 47,9 pikseli wysokości. Jednak niektóre strony używają większych przycisków – do 50 pikseli. Znajdziesz tu także mniejsze przyciski – tak małe, jak 20 pikseli. Chociaż działają, mogą nie być zbyt korzystne, ponieważ Apple sugeruje, że punkty dotykowe mają co najmniej 44 piksele wysokości. Nie oznacza to jednak, że możesz wybrać większe przyciski, ponieważ bardzo duże przyciski rozpraszają użytkowników, a nawet mogą spowodować, że opuszczą stronę.
- Kształt
Guziki nie muszą być nudne. Możesz wymyślić różne kształty, w tym zaokrąglone guziki i guziki z kwadratowymi krawędziami. Niektóre strony są bardzo kreatywne dzięki przyciskom i wykorzystują unikalne kształty, takie jak strzałki. Tutaj nie ma dobra ani zła, wybierz to, co działa dla Ciebie.
- Tekst
Jeśli chodzi o tekst, zwróć uwagę na rozmiar, długość, kolor i czcionkę. Upewnij się, że trzymasz się mniejszej liczby słów, które są łatwe do odczytania. Użytkownicy nie mogą mrużyć oczu, aby przeczytać to, co zostało napisane.
- Kolor
Używanie kolorów to sprytny sposób na podkreślenie przycisku wezwania do działania. Wierz lub nie, ale kolory mogą mieć duży wpływ na współczynnik konwersji. Podczas gdy właściwy kolor zależy od takich czynników, jak kolor tła i obrazy na Twojej stronie, kolor pomarańczowy i zielony wydają się być najskuteczniejszymi kolorami. Zrozumienie psychologii kolorów może pomóc w ustaleniu odpowiedniego koloru dla Twojej strony. Wiadomo, że niektóre kolory mają wpływ psychologiczny, np. niebieski jest związany z zaufaniem i spokojem, czerwony jest uważany za znak ostrzegawczy, a zielony jest związany z naturą.
#6 Pozbądź się zakłóceń
Elementy rozpraszające uwagę można zdefiniować jako elementy kopiowania lub projektowania, które rozpraszają czytelników i uniemożliwiają im podjęcie pożądanych działań.

Rozproszenie uwagi pojawia się, gdy próbujesz osiągnąć zbyt wiele. Kończymy bombardowaniem użytkowników reklamami, informacjami, których nie potrzebują.
Zbyt wiele nagłówków, wiele CTA, złe kolory lub tekst, wyskakujące okienka i oferty rabatowe to największe czynniki rozpraszające uwagę. Twój landing page powinien być idealnie wykorzystany do jednej oferty.
#7 Wybierz odpowiedni rodzaj CTA
Istnieją różne rodzaje CTA i chociaż wszystkie są korzystne, właściwa opcja zależy od takich czynników, jak Twoje wymagania, odbiorcy i cel.
- Generowanie leadów
Zazwyczaj znajdziesz je na blogach na końcu posta, jako pływający baner lub na pasku bocznym. Muszą przyciągać wzrok i być bardzo wyraźne. - Przesłanie formularza
Ta metoda służy do zbierania informacji i tworzenia listy mailingowej. Aby uzyskać najlepsze wyniki, proś tylko o informacje, które są wymagane. - Czytaj więcej
Ta opcja jest używana, gdy chcesz, aby użytkownicy otworzyli inną stronę zamiast wyświetlać całą stronę. Pozwala to na wyróżnienie większej ilości treści na Twojej stronie głównej i może być przydatne w utrzymaniu użytkowników i poprawie współczynnika odrzuceń. - Odkrywanie usług lub produktów
W tym wezwaniu do działania zwykle używa się przycisku, aby poinformować odwiedzających o tym, co masz do zaoferowania. Zwykle prowadzi do strony produktu, którą interesuje użytkownik. - Udostępnianie społecznościowe
Ta opcja zachęca czytelników do udostępniania Twoich treści. Służy do zwiększania zaangażowania i pomagania w rozprzestrzenianiu się postów. - Prowadzenie opieki
Ta sztuczka jest używana, gdy próbujesz przekształcić potencjalnych klientów w klientów. Musisz zachęcić ich do „zapłacenia” oferując zniżki i inne tego typu korzyści. - Promocja wydarzenia
To wezwanie do działania służy do promowania wydarzenia, takiego jak konferencja internetowa lub osobista. Takie CTA można umieścić w dowolnym miejscu, ponieważ chcesz rozpowszechniać informacje i mieć więcej osób na wydarzeniu. - Po sprzedaży
Ta opcja jest używana, gdy chcesz mieć pewność, że Twoi klienci zamienią się w stałych klientów. Ten jest wysoce spersonalizowany i daje użytkownikom powód do powrotu do Twojej witryny. Może mieć formę kodu rabatowego, formularza zwrotnego, rekomendacji produktów itp.
3 doskonałe przykłady CTA
Wszędzie znajdziesz wiele przykładów CTA. Oto niektóre z najfajniejszych:
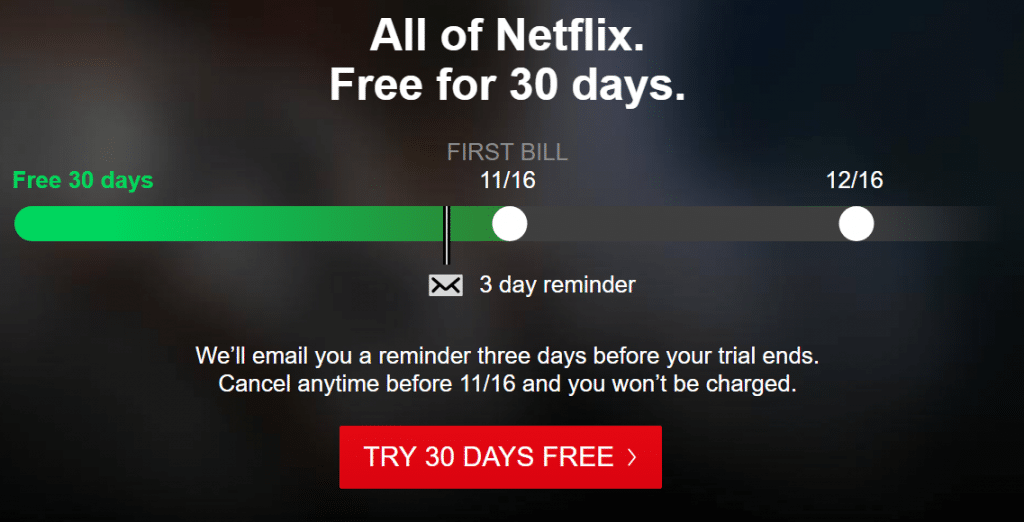
Netflix — Zarejestruj się za darmo przez 30 dni

To wezwanie do działania wykorzystuje czasowniki czynności, daje użytkownikom powód do zarejestrowania się i niweluje strach, dając odwiedzającym możliwość anulowania w dowolnym momencie.
Jak widać na zrzucie ekranu, strona jest bardzo przejrzysta, dobrze wykorzystuje przestrzeń i kolory, trzyma się jednej oferty zamiast prezentować czytelnikowi zbyt wiele informacji.
Michael Words – Jestem gotowy, aby zwiększyć sprzedaż

Ta strona wykorzystuje dwa CTA, pierwszy przycisk motywuje użytkowników do większej wiedzy, a drugi zachęca do zakupu, podkreślając korzyść, jaką jest wzrost sprzedaży.
Tekst jest krótki, jasny, łatwy do odczytania i nie ma bałaganu na stronie.
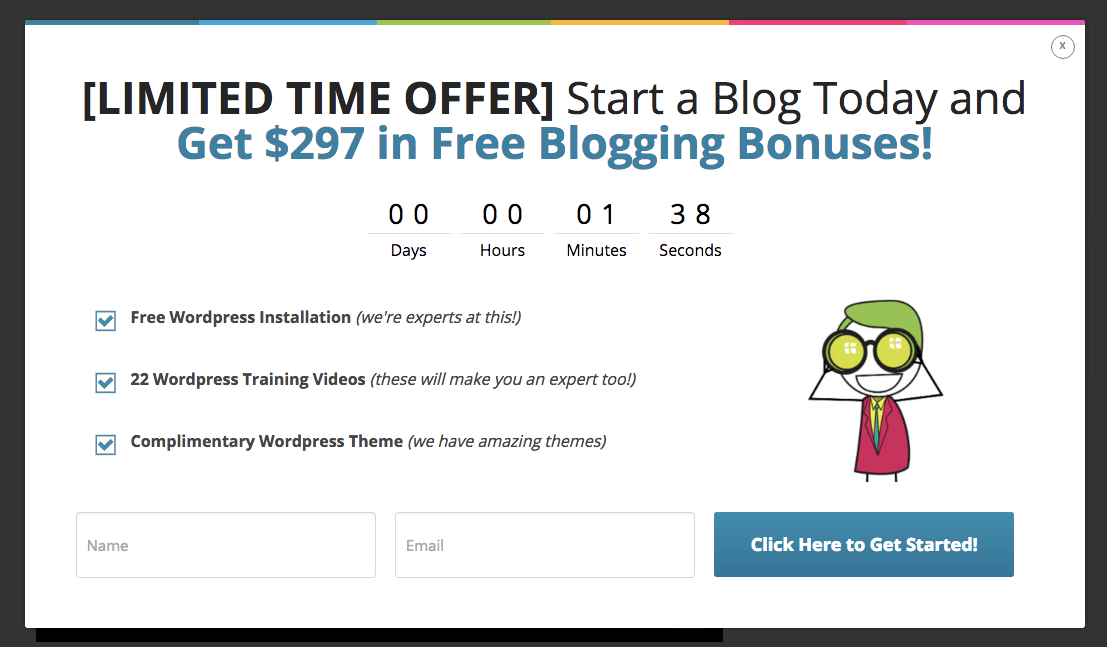
Blogging.org – Zegar odliczający

Ta strona używa licznika czasu jako CTA, aby stworzyć poczucie pilności. Zegar sprawia, że odwiedzający czują, że bardzo dużo straciliby, jeśli nie zrobią ruchu od razu.
Trzyma się jednej oferty i wykorzystuje białą przestrzeń, aby strona była schludna i atrakcyjna.
2 przykłady złych CTA
Kiedy są dobre przykłady, są też złe przykłady CTA. Przyjrzyjmy się niektórym:
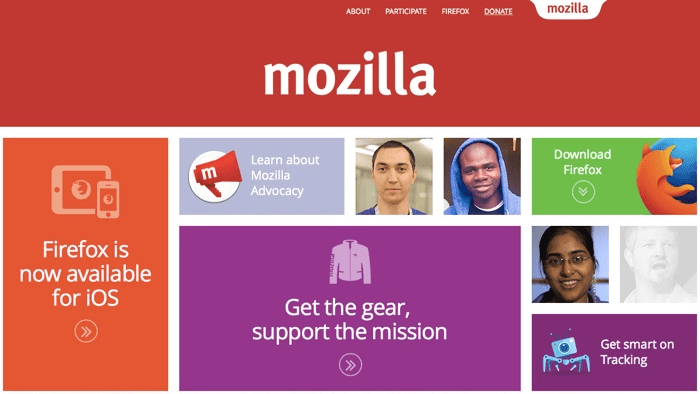
Firefox – rozpraszacze

Firefox wydaje się kiepski, jeśli chodzi o CTA.
Spójrz na powyższą stronę, używa wielu kolorów i obrazów, które rozpraszają użytkownika.
Celem strony jest sprawienie, aby użytkownicy „pobrali” aplikację, ale wiadomość gubi się w losowaniu, a przycisk pobierania wydaje się bardziej pudełkiem, a mniej przyciskiem.
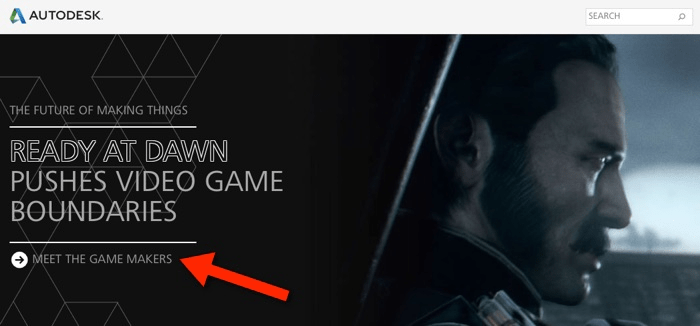
Autodesk – brak jasności

To CTA jest bardzo niejasne, użytkownicy nie wiedzą, co oznacza „spotkanie z twórcami gier” ani co firma stara się tutaj osiągnąć.
Czy próbują sprzedawać gry lub oferować zniżki? Takie CTA nie dają dobrych rezultatów.
Wskazówka dla profesjonalistów: użyj opcji Analytics i porównania
Samo posiadanie CTA nie wystarczy, musisz podjąć kroki, aby poznać jego skuteczność i wprowadzić zmiany w swojej strategii w razie potrzeby.
Testy A/B mogą być niezawodnym sposobem na porównanie różnych opcji i znalezienie tego, co Ci odpowiada.
Pro Tip 2: Skorzystaj z narzędzia do przesyłania wiadomości, takiego jak Adoric
Dbanie o CTA może być dość męczące, najlepiej jest skorzystać z narzędzia takiego jak Adoric, aby zająć się wszystkimi Twoimi Call To Actions.
Nasze narzędzie zawiera wiele niesamowitych funkcji, w tym formularze, 10 000 bezpłatnych elementów graficznych, setki szablonów, odliczanie, wieloetapowe wiadomości i siatki.
Dzięki temu narzędziu będziesz mógł bez problemu wybierać spośród wielu czcionek oraz tworzyć i zarządzać kampaniami. Może być używany do tworzenia niesamowitych CTA i kampanii marketingowych. Przejdź tutaj, aby zapisać się na bezpłatną kampanię i dowiedzieć się więcej o tym, jak Adoric może Ci pomóc.
Wypróbuj Adoric za darmo
