Jak utworzyć niestandardowy moduł i dodać biblioteki CSS w Drupal 9
Opublikowany: 2023-01-31Do wyboru są tysiące podstawowych i wniesionych modułów Drupala, więc dlaczego ktoś miałby nadal chcieć budować niestandardowe moduły? W większości przypadków dzieje się tak, ponieważ twórcy stron internetowych szukają niestandardowych funkcji, aby osiągnąć określone funkcje lub wyróżnić się na tle konkurencji. W przypadku komponentów, które nie są powszechne, moduł wniesiony lub podstawowy nie zawsze spełnia dokładne wymagania. Wtedy w grę wchodzi tworzenie niestandardowych modułów.
Dzięki elastyczności Drupala możesz teraz tworzyć potężne niestandardowe moduły, aby dodać funkcjonalność i logikę, aby spełnić Twoje unikalne wymagania biznesowe. Czytaj dalej, aby znaleźć łatwy przewodnik krok po kroku dotyczący tworzenia niestandardowych modułów, a także stosowania zasobów CSS w witrynie Drupal 9.

Drupal 9 Tworzenie modułów niestandardowych w 5 prostych krokach
Oto kilka niezbędnych kroków, które musisz wykonać, aby rozpocząć tworzenie niestandardowego modułu w Drupal 9.
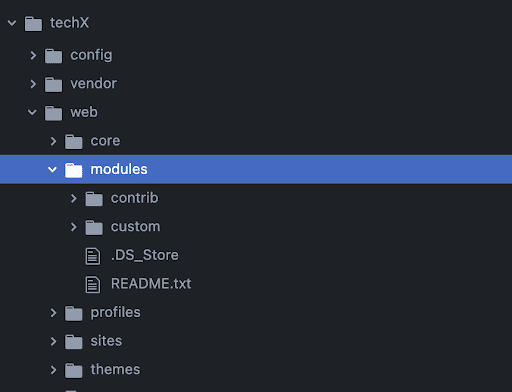
Krok 1: Utwórz niestandardowy folder dla swojego modułu

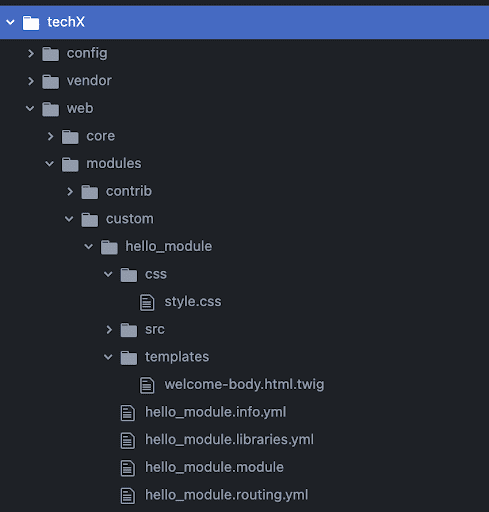
Struktura plików Drupala 9
Krok 2: Wybierz krótką nazwę lub nazwę komputera dla swojego modułu
Kilka ważnych zasad, których należy przestrzegać przed wybraniem nazwy modułu:
- Musi zaczynać się od litery.
- Może zawierać tylko małe litery, cyfry i podkreślenia.
- Nie może zawierać spacji.
- Nie może być dłuższy niż 50 znaków.
- Musi być wyjątkowy. Twój moduł nie powinien mieć takiej samej krótkiej nazwy, jak każdy inny moduł, motyw, silnik motywu lub profil instalacyjny, którego będziesz używać w witrynie.
- Nie powinien to być żaden z zastrzeżonych terminów: src, lib, vendor, asset, CSS, files, images, js, misc, templates, include, fixtures lub Drupal .
Nazwijmy go: „hello_module”.
Krok 3: Utwórz plik .info.yml
Twój plik .info.yml zawiera informacje o module, kompatybilności i zależnościach. Plik .info.yml jest tworzony w celu powiadomienia Drupala o jego istnieniu w systemie i dostarczenia informacji dla stron administracyjnych Drupal Web UI.
Nazwa naszego pliku: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 Plik .info.yml zawiera 3 rzeczy: klucz, separator, wartość.
Gdzie kluczem jest nazwa, separatorem jest ':' (dwukropek), a wartością jest „Hello Module”.
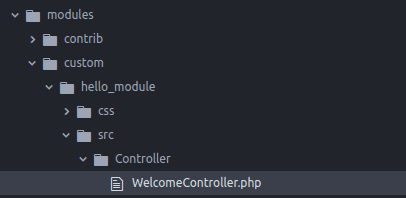
Krok 4: Utwórz kontroler
Kontrolery są odpowiedzialne za sterowanie przepływem aplikacji i jej logiką. Administratorzy przetwarzają żądania użytkowników i ustalają odpowiedni sposób postępowania. Mogą wykonać jedną lub więcej akcji i zwrócić różne wyniki dla konkretnego żądania. Kontroler w naszym module odpowiada za wygenerowanie treści i odesłanie jej z powrotem na stronę.
Teraz utwórzmy plik w folderze o strukturze /src/Controller/WelcomeController.php

Nazwa naszego pliku: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Krok 5: Utwórz plik routing.yml:
Trasa określa kod, który powinien zostać wykonany w celu wygenerowania odpowiedzi na żądanie identyfikatora URI.
Plik .routing.yml jest tworzony w celu zdefiniowania tras. Każda trasa jest zdefiniowana jako nazwa maszyny w postaci my_module_name.route_name (na przykład hello_module.welcome )
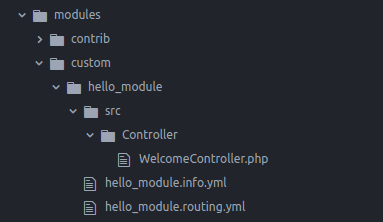
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Oto jak wygląda nasza ogólna struktura modułu hello_module :


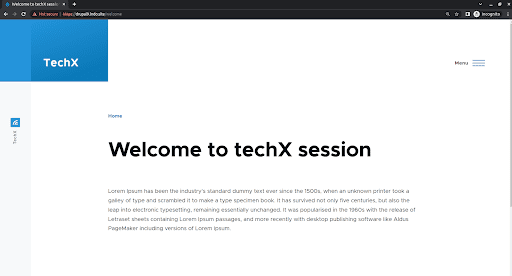
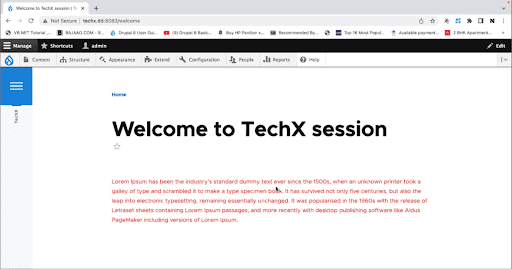
Wreszcie, odwiedzenie /welcome wywoła kontroler, który utworzyłeś i wyświetli treść z tytułem.
Wynik:

Dołączanie bibliotek w celu zastosowania CSS
Istnieje wiele sposobów zastosowania CSS do niestandardowego modułu. Jednym ze sposobów byłoby wyszukanie klasy poprzez sprawdzenie elementu, a następnie zastosowanie do niego CSS. Innym sposobem jest utworzenie szablonu i dodanie własnej unikalnej klasy oraz kierowanie na tę konkretną klasę. Ten drugi sposób jest lepszy niż pierwszy, ponieważ będziesz mieć swoją własną, unikalną klasę i nie będzie możliwości, aby twoja zmiana dotyczyła innych stron.
Aby utworzyć bibliotekę, musisz utworzyć nowy plik o nazwie „ nazwa_modułu.libraries.yml ” i umieścić go w niestandardowym folderze modułu. Potrzebujesz teraz pliku CSS, w którym napiszesz swój kod CSS. Utwórz folder o nazwie CSS i umieść w nim plik „ style.css ”. Teraz musisz także utworzyć niestandardowy szablon. Utwórz niestandardowy szablon jako „ welcome-body.html.twig ” i umieść go w folderze szablonów (jak pokazano poniżej).

Nasz plik: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Więc teraz Drupal nie wie, że ten szablon istnieje. Aby poinformować Drupala, musisz utworzyć plik „ nazwa_modułu.module ” dla wszelkich niestandardowych zmian i użyć hook_theme() do implementacji.
Nasza nazwa pliku: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Nasz plik szablonu: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Teraz dodajmy czerwony kolor do tekstu głównego naszego szablonu i ustawmy cel na klasę „ body-text ” w szablonie.
Nasz plik CSS: style.css
.body-text { color: red }Teraz musisz dołączyć bibliotekę do naszego kontrolera i wywołać znajdujący się w niej motyw, aby wywołać niestandardowy szablon.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Oto wynik po zastosowaniu CSS:

Końcowe przemyślenia
Elastyczność tworzenia niestandardowych modułów, które dodają określoną funkcjonalność unikalną dla wymagań biznesowych, jest jedną z mocnych funkcji Drupala. Niestandardowe moduły pozwalają rozszerzyć podstawową funkcjonalność Drupala i dodać nowe funkcje i logikę do strony internetowej. Mamy nadzieję, że ten artykuł pomoże Ci stworzyć Twój pierwszy niestandardowy moduł w Drupal 9. Jeśli uznasz to za przydatne, rozważ subskrypcję naszego cotygodniowego biuletynu, w którym co tydzień produkujemy świetne rzeczy i wysyłamy je prosto do Twojej skrzynki odbiorczej!
Jeśli szukasz agencji rozwoju Drupala, która pomoże Ci zbudować niestandardowe moduły, aby sprostać Twoim rosnącym potrzebom biznesowym, chętnie porozmawiamy!
