Jak utworzyć wbudowany formularz zgody na WordPress?
Opublikowany: 2021-07-14Szukasz sposobu na łatwe przekształcenie odwiedzających Twoją witrynę WordPress w subskrybentów i potencjalnych klientów? Jednym z rozwiązań, które najlepiej nadaje się do tego zadania, jest wbudowany formularz zgody.
W tym poście dowiesz się, jak bez stresu stworzyć i dodać formularz inline do swojej witryny WordPress. I bez znajomości CSS, HTML czy Javascript.
Brać się do rzeczy!
O co chodzi z wbudowanymi formularzami zgody?
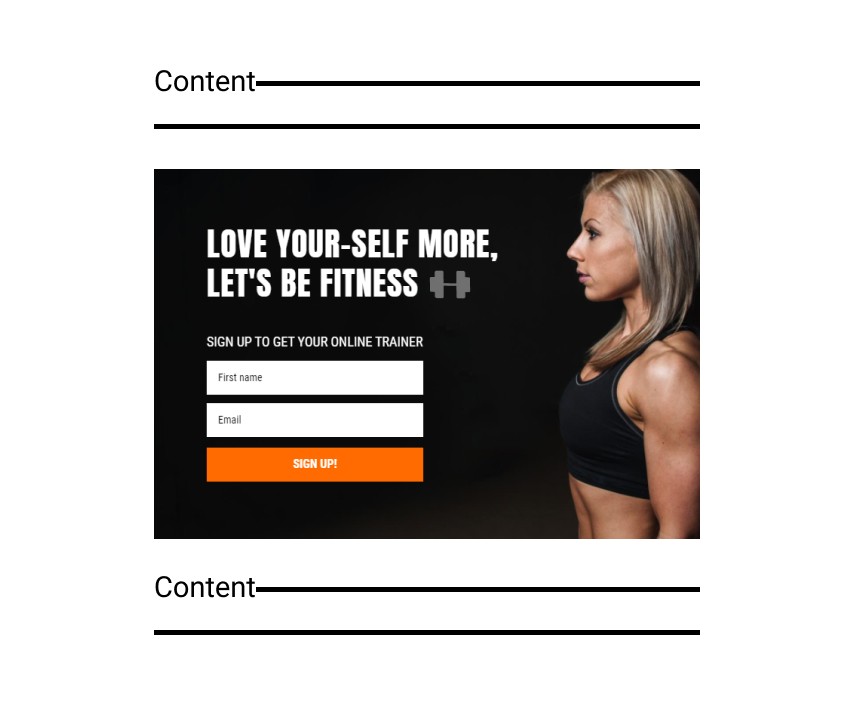
Inline formularze zgody to po prostu formularze, które umieszczasz gdzieś w środku – lub w niektórych przypadkach na górze/u dołu – posta lub strony.
W związku z tym odwiedzający mogą je zobaczyć, gdy przewiną w dół określoną odległość.
Wyglądają mniej więcej tak:

Wiesz, tylko zaangażowani użytkownicy mogą przewijać Twoje strony internetowe. Dlatego najlepszym sposobem na przekształcenie ich w subskrybentów jest umieszczenie na ich ścieżce wbudowanego formularza zgody.
Powody, dla których warto skorzystać z wbudowanego formularza zgody
Ok, może nie jesteś zainteresowany zdobywaniem większej liczby subskrybentów, ale raczej zachęceniem jak największej liczby osób do zapisania się na Twój webinar. Zgadnij co? W takim przypadku pomocny może być również formularz inline.
Co więcej, możesz go również użyć: Oto kilka innych powodów, dla których warto korzystać z wbudowanego formularza zgody:
- Za promowanie oferty sprzedaży
- Aby zachęcić odwiedzających kuponami i rabatami
- Za zachęcanie potencjalnych klientów do zarezerwowania demonstracji
Adoric: najlepsza wtyczka do formularzy wbudowanych dla WordPress
Adoric sprawia, że tworzenie i publikowanie wbudowanego formularza zgody na Twoją witrynę WordPress jest dziecinnie proste. Dzieje się tak, ponieważ nie musisz znać się na kodowaniu, aby to zrobić, dzięki intuicyjnemu edytorowi przeciągania i upuszczania Adoric.
Nawet jeśli twoje umiejętności projektowania graficznego są raczej słabe, nadal możesz wyrzucić dobrze zaprojektowany formularz zgody.
Dzieje się tak, ponieważ mamy ogromną bibliotekę wstępnie zaprojektowanych formularzy, których możesz używać i dostosowywać do swoich upodobań, oszczędzając w ten sposób kłopotów z tworzeniem formularza od podstaw. Każdy z tych formularzy został starannie zaprojektowany, aby poprawić UX Twojej witryny.
Co więcej, Adoric ma wiele zaawansowanych funkcji, które możesz wykorzystać, aby Twoje wbudowane formularze zgody były naprawdę skuteczne i lepiej konwertowały. Zawierają:
- Testy A/B umożliwiające tworzenie wydajnych formularzy
- Dokładne kierowanie na odbiorców, które zapewnia, że tylko właściwe osoby zobaczą Twój formularz
- Ustawienia ułatwień dostępu, aby Twoje kampanie były dostępne dla użytkowników z problemami fizycznymi
A jeśli uważasz, że formularz wbudowany nie jest tym, czego potrzebujesz w swojej kampanii, możesz wypróbować nasze wyskakujące okienka, formularze wsuwane i pływające paski.
Działają jak urok. Mamy jedną dla każdego typu kampanii, którą chcesz promować: wyprzedaże letnie, wyprzedaże wiosenne, promocje na powrót do szkoły, promocje w Cyberponiedziałek, żeby wymienić tylko kilka.
W porządku, przejdźmy od razu do rzeczy.
Jak łatwo utworzyć formularz wbudowany w WordPress za pomocą Adoric
Oto kroki do tworzenia i publikowania formularza wbudowanego w witrynie WordPress bez przerywania potu.
Krok 1: Załóż konto
Po pierwsze: załóż konto w Adoric. Dobrą rzeczą jest to, że możesz zacząć za darmo, zwłaszcza jeśli chcesz przetestować wody.
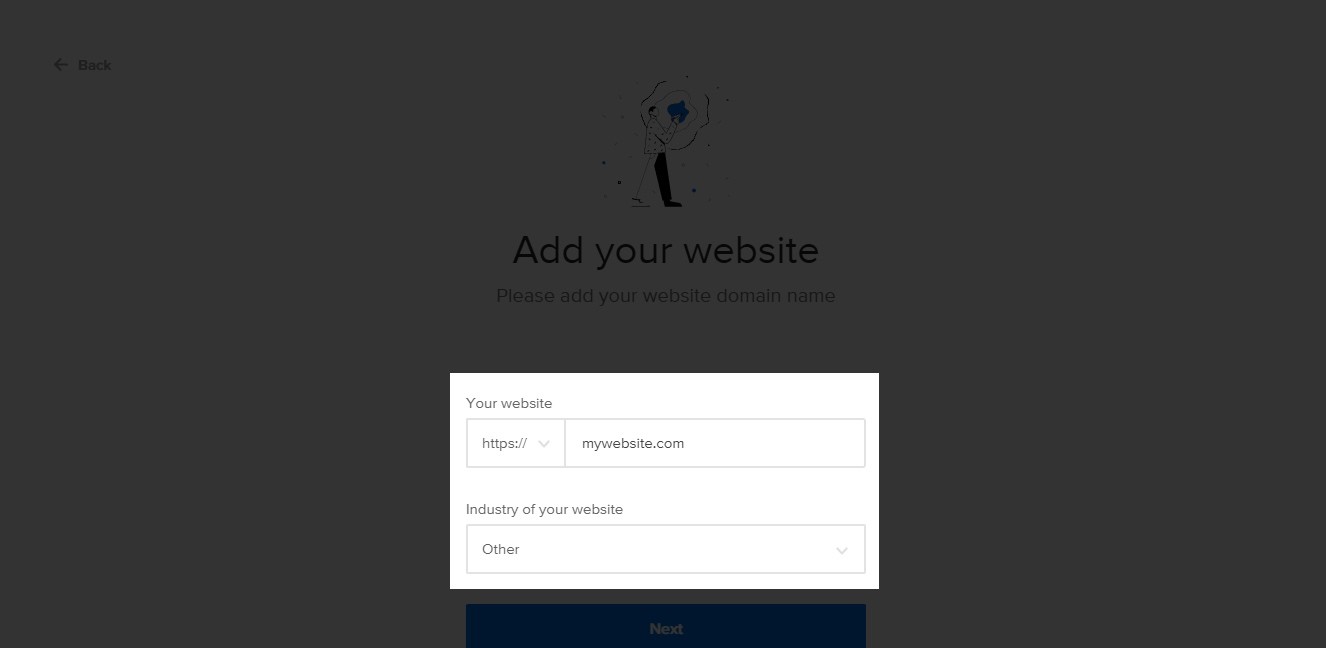
Podczas procesu rejestracji zostaniesz poproszony o podanie adresu URL do swojej witryny. Zrób to i upewnij się, że wpisany adres URL nie zawiera błędów.

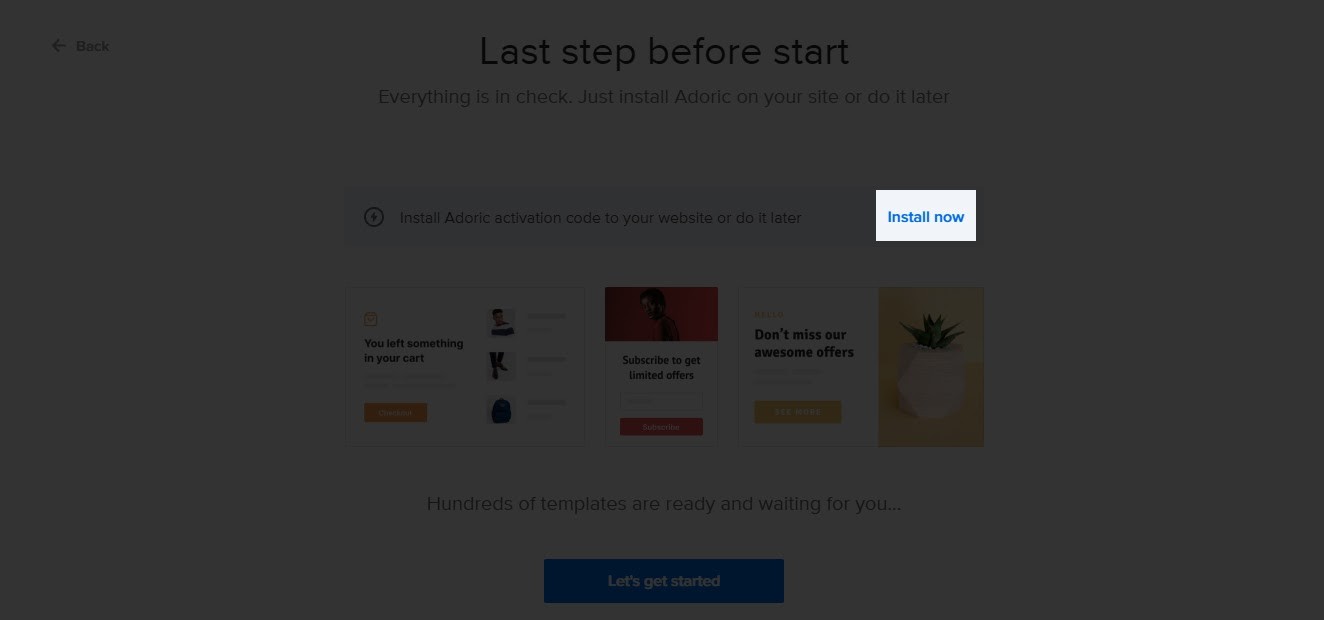
Na następnej stronie zostaniesz poproszony o zainstalowanie Adoric na swoim WordPressie. To zabierze nas do kroku 2.
Krok 2: Zainstaluj Adoric na swojej stronie
Kliknij łącze Zainstaluj teraz, jak pokazano poniżej

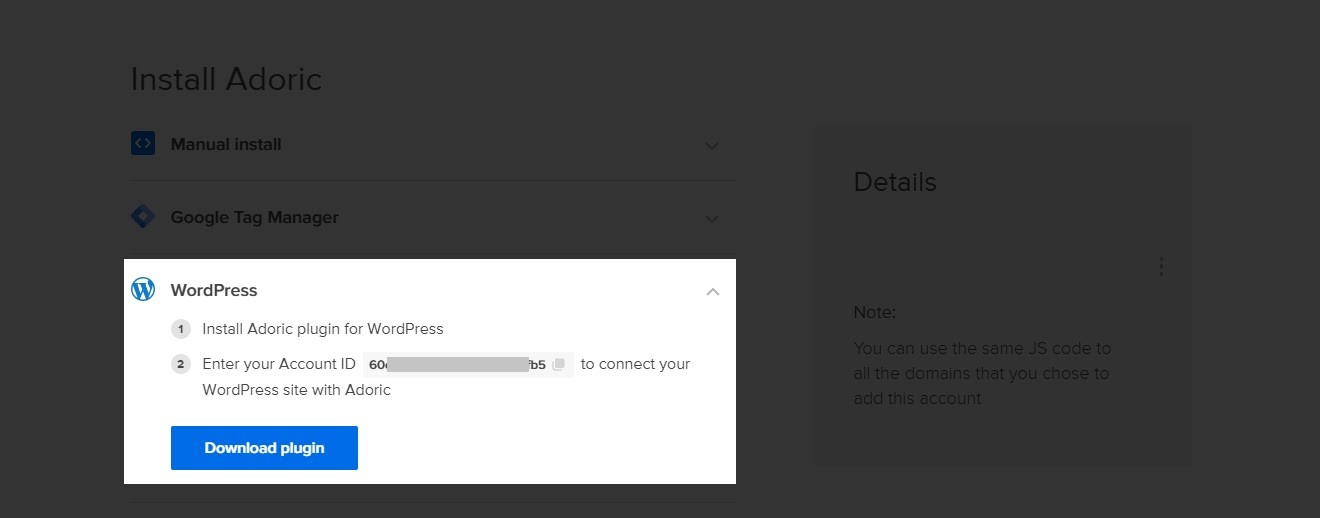
Po kliknięciu zostaniesz przekierowany na stronę instalacji wtyczki. Przed kliknięciem przycisku Pobierz wtyczkę zanotuj swój identyfikator konta . Jeśli to możliwe, skopiuj go w bezpieczne miejsce.

Następnie pobierz, zainstaluj i aktywuj wtyczkę na swojej stronie. Następnie następnym krokiem jest podłączenie wtyczki do swojego konta.
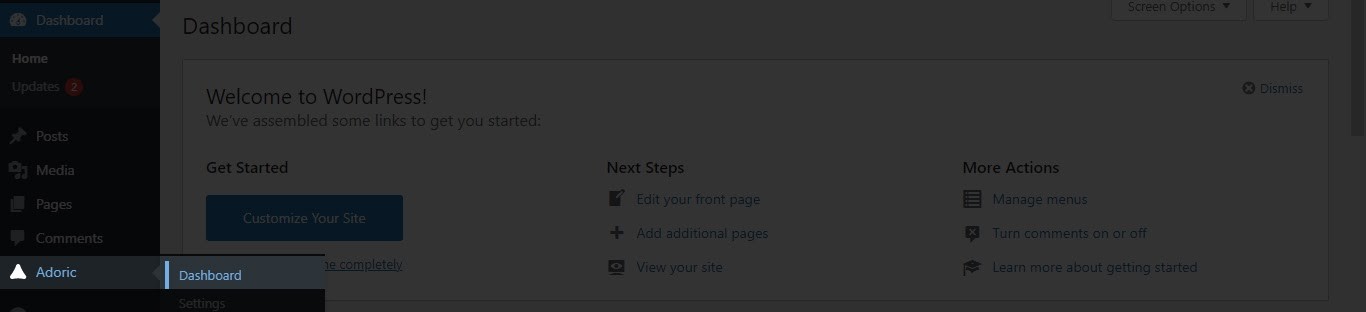
Aby to zrobić, z pulpitu WordPress przejdź do Adoric >> Dashboard

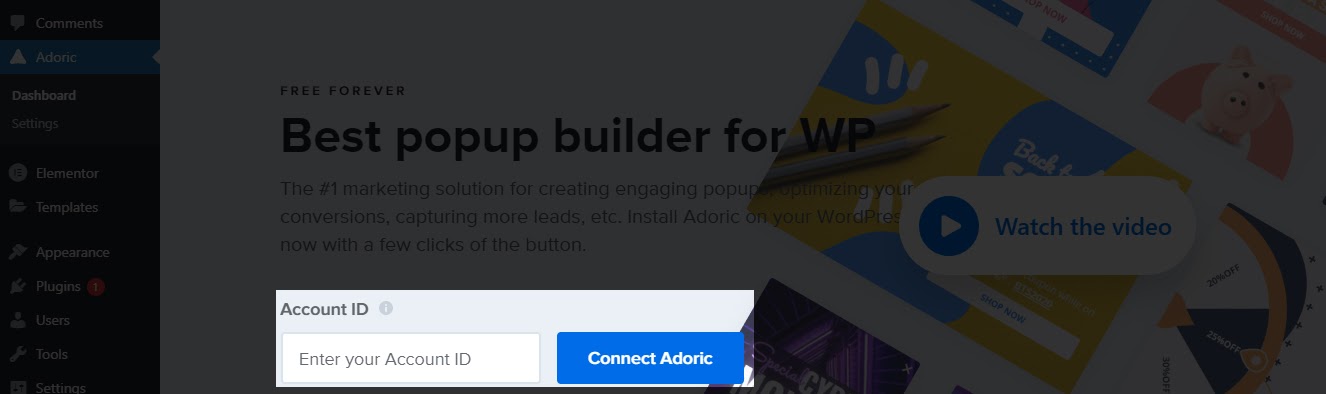
Po kliknięciu zostaniesz poproszony o podanie swojego identyfikatora konta. Zrób to i kliknij przycisk Połącz Adoric .

I gotowe! Możesz teraz dodać do swojej witryny wbudowany formularz zgody.
Krok 3: Stwórz swój formularz inline
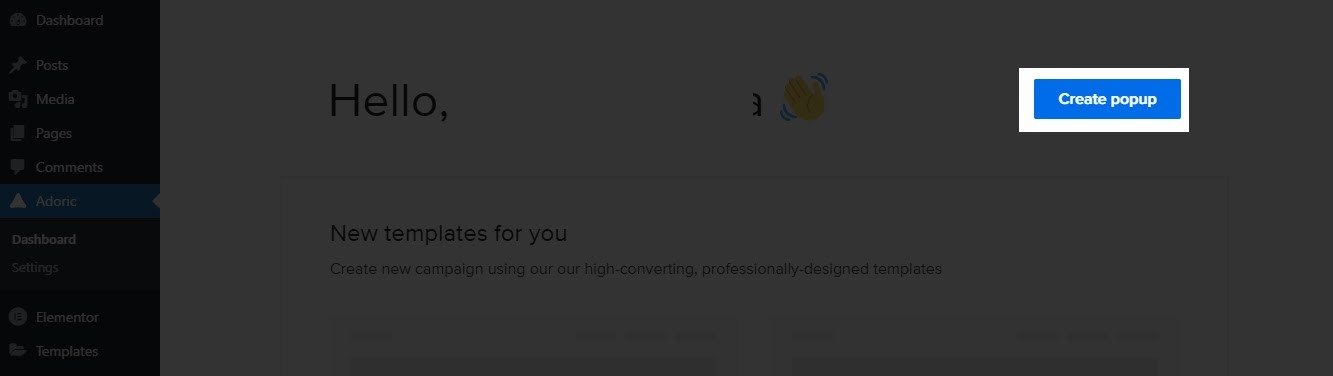
Aby rozpocząć proces tworzenia wbudowanego formularza zgody, kliknij przycisk Utwórz wyskakujące okienko na pulpicie nawigacyjnym WordPress Adoric.


Kliknięcie tego przycisku przeniesie Cię do strony edytora projektu. W tym miejscu będziesz budować formę.
Aby trochę przyspieszyć, będziemy używać szablonu i edytować go. Oczywiście zawsze możesz budować od zera, jeśli sobie tego życzysz.
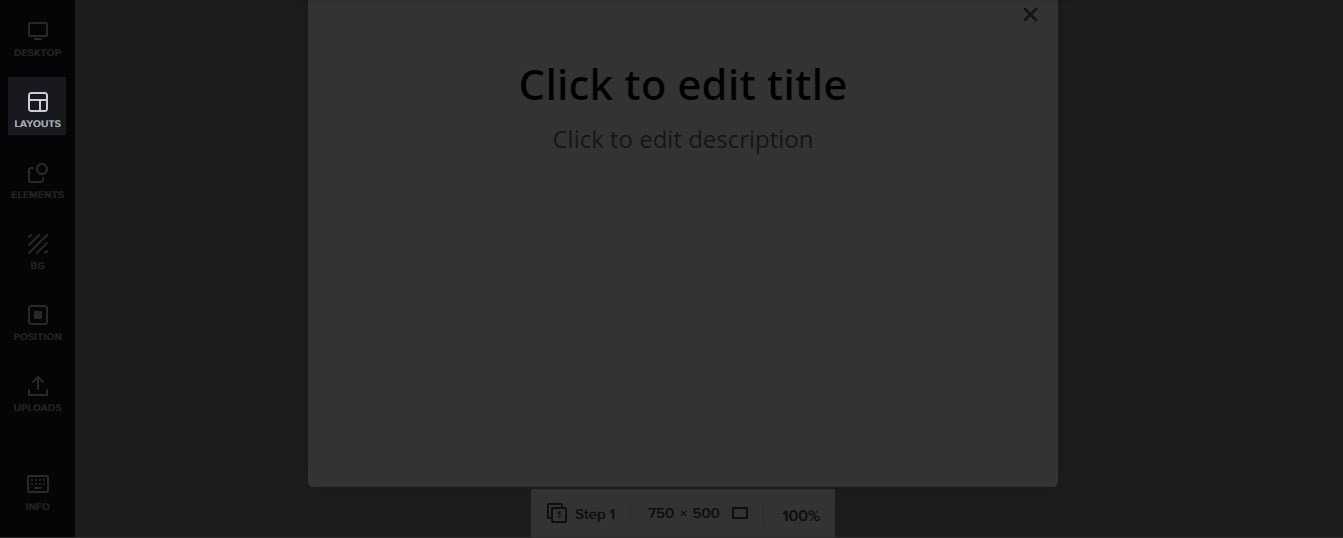
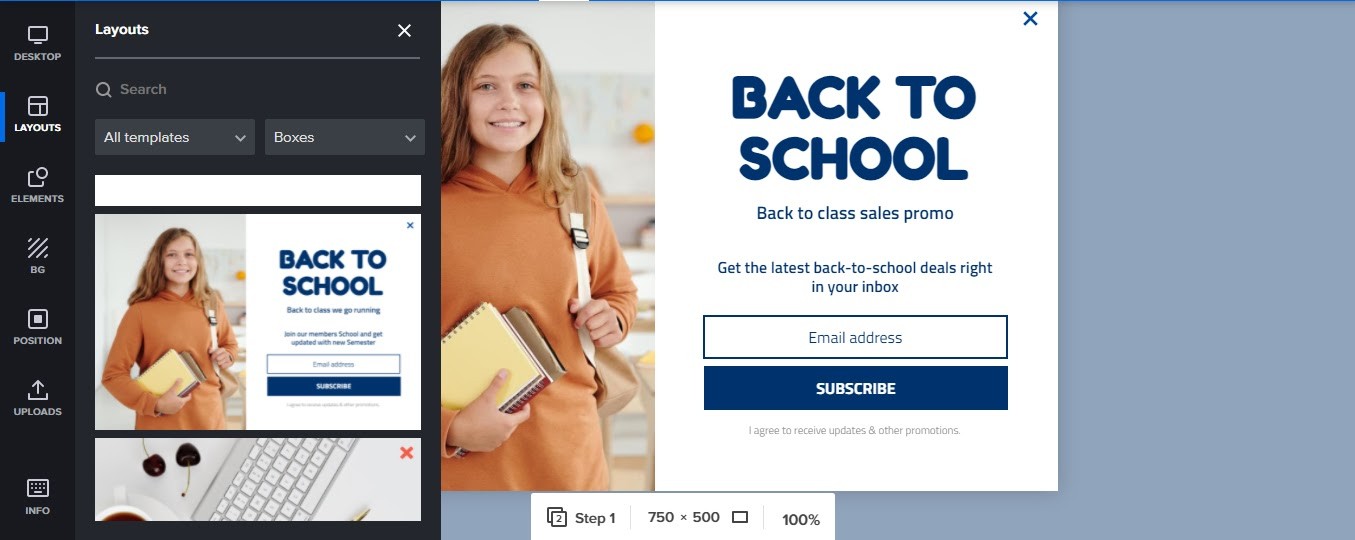
Pozostając na stronie edytora projektu, kliknij kartę Układy .

Po kliknięciu zobaczysz mnóstwo gotowych szablonów, których możesz użyć. Znajdź ten, który najbardziej pasuje do Twojego gustu projektowego i wybierz go.
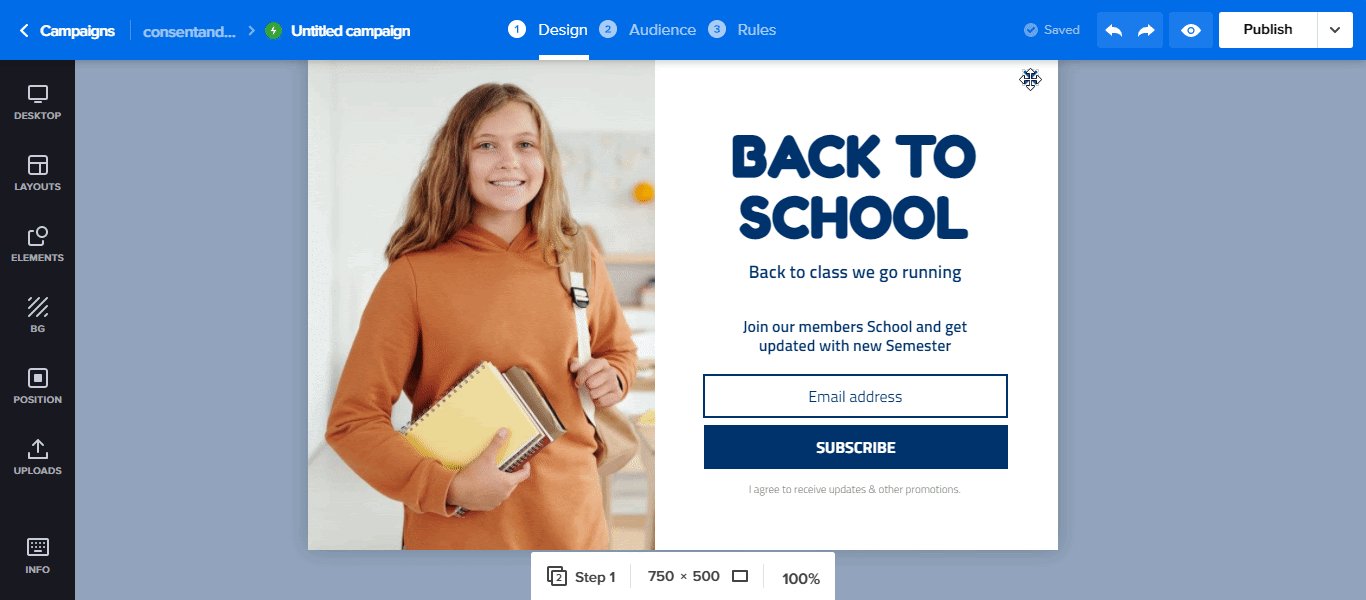
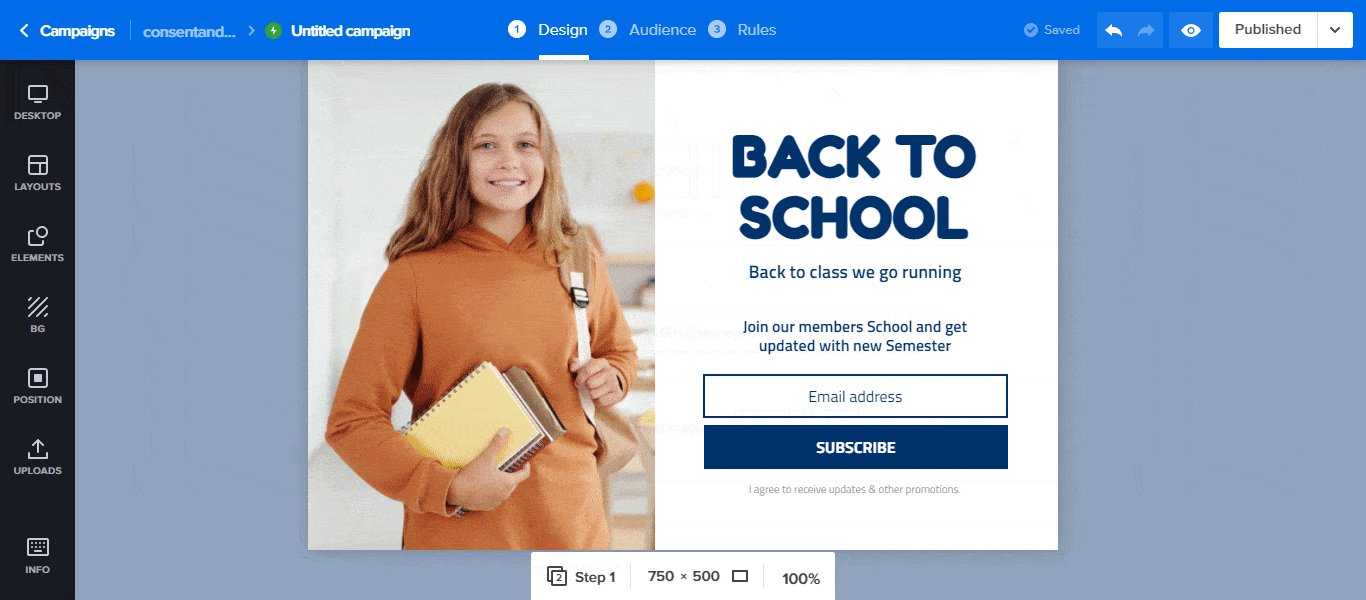
Użyjmy tego ładnego formularza zgody na powrót do szkoły.

Zawsze możesz zmienić tekst, kolor, styl czcionki, obraz itp. formularza, jak chcesz, bezpośrednio w edytorze projektu.
Gdy projekt jest już gotowy, nadszedł czas, aby dodać go do swojego posta/strony w witrynie WordPress.
Krok 4: Dodaj formularz do swojej strony/postu i opublikuj
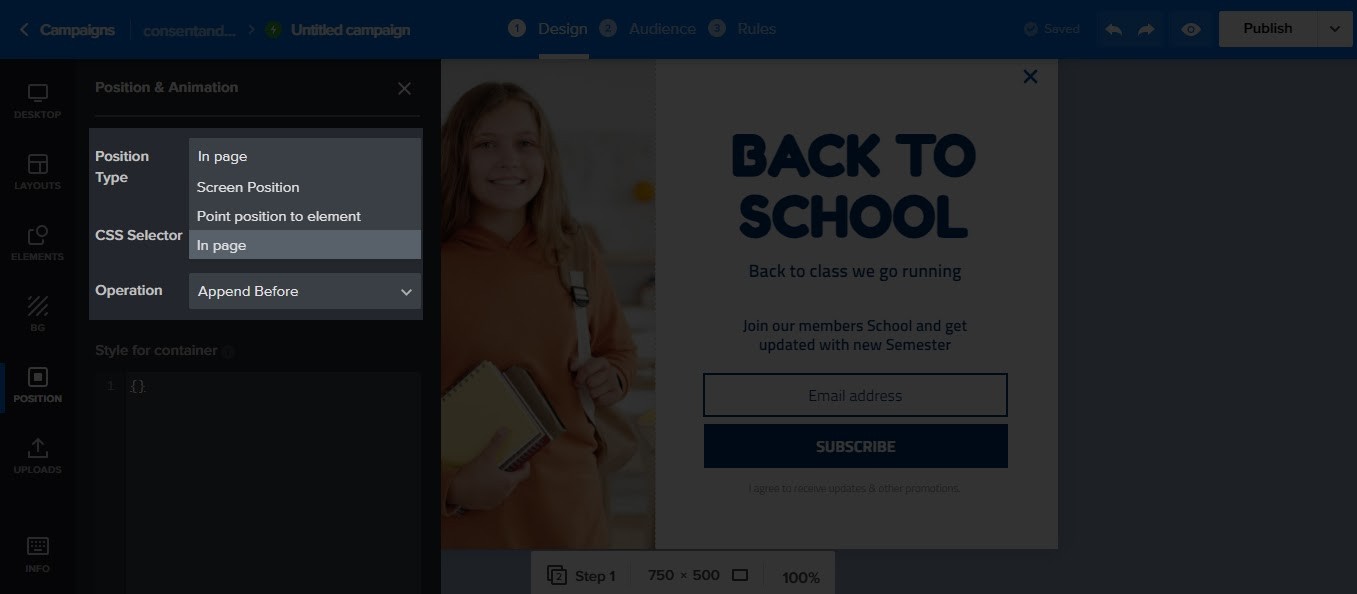
Po całej ciężkiej pracy związanej z zaprojektowaniem formularza nadszedł czas, aby umieścić go na swojej stronie lub w poście. W tym celu ze strony edytora projektu kliknij zakładkę Pozycja w lewym panelu.

Następnie wybierz Na stronie z pola wyboru Typ pozycji .

Następnie kliknij niebieski przycisk Wybierz , który sąsiaduje z selektorem CSS. Gdy to zrobisz, otworzy się strona podglądu. Domyślnie jest to strona główna Twojej witryny.
Ale co, jeśli chcesz, aby formularz zgody wyświetlał się gdzie indziej, a nie na Twojej stronie głównej? To nie jest problem z Adorikiem.
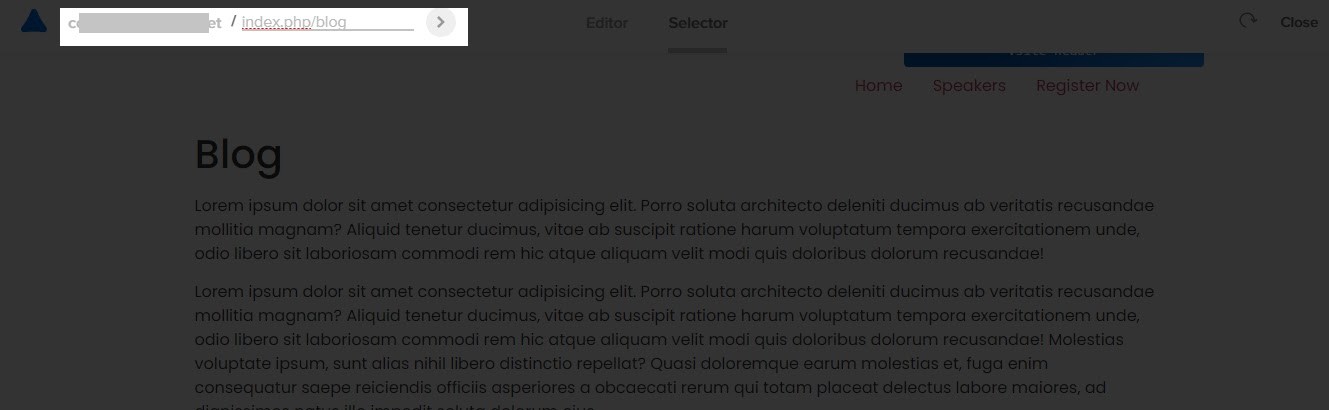
Wystarczy wpisać adres URL strony lub posta, w którym chcesz osadzić formularz. Na przykład chcę, aby ten formularz pojawił się na stronie bloga mojej witryny. Więc co zrobię, to wpiszę pod-URL w następujący sposób:
index.php/blog

Następnie naciśnij przycisk następnej strzałki, który widzisz na powyższym obrazku. Przeniesie Cię na stronę, na którą chcesz kierować reklamy.
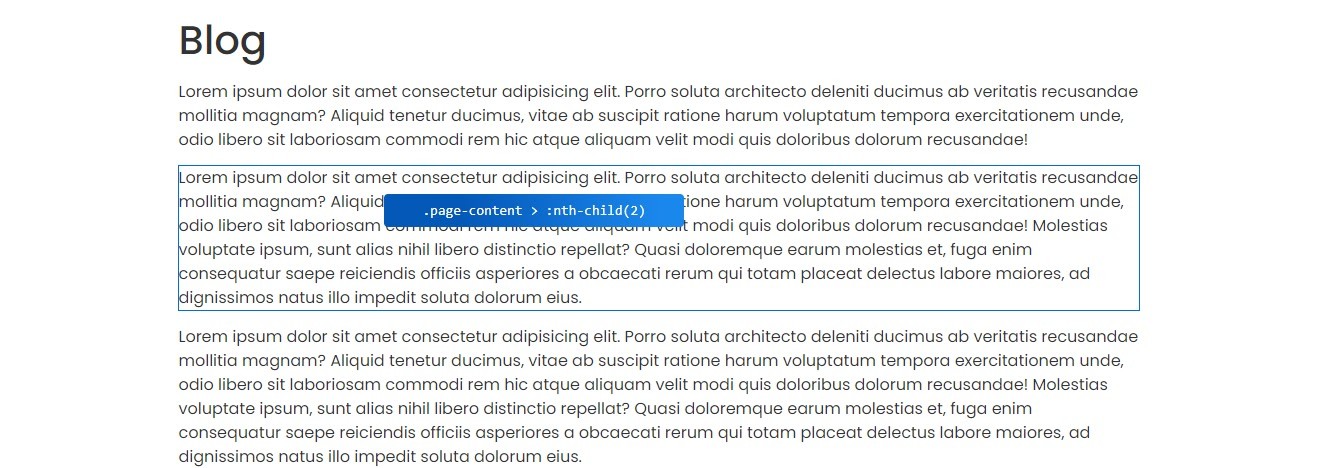
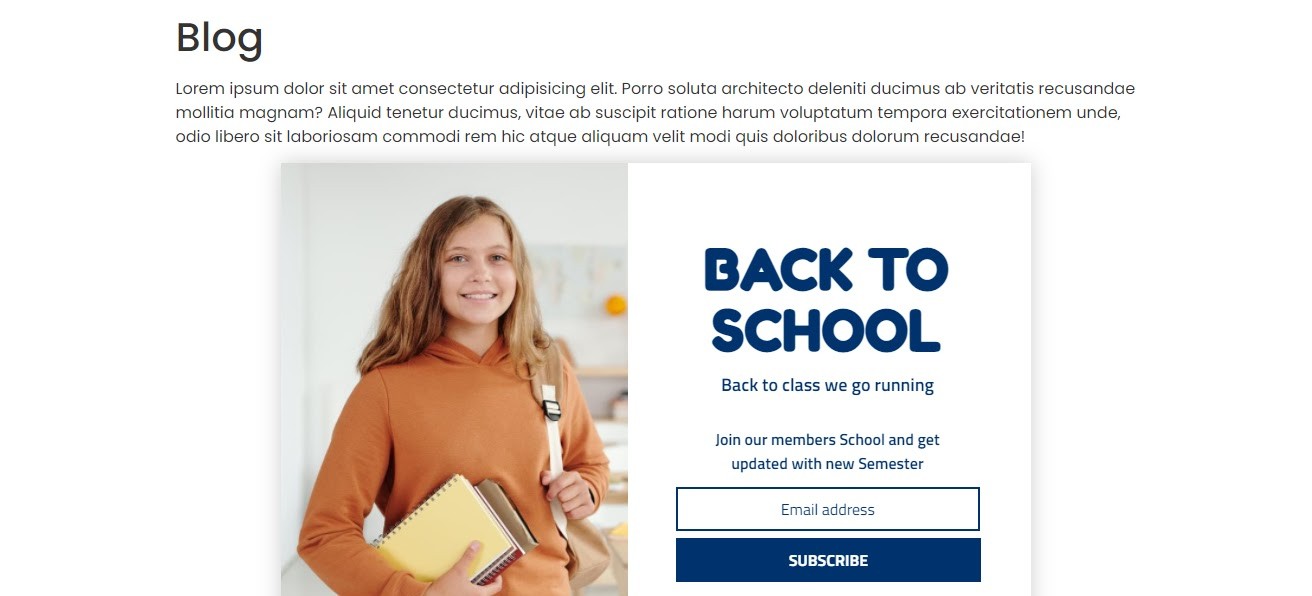
Na stronie wybierz element, pod którym ma się pojawić formularz. Na przykład chcę, aby formularz był wyświetlany pod drugim akapitem mojej strony bloga. Oto ja poszedłem na temat selekcji:

Natychmiast po wybraniu elementu referencyjnego zostaniesz automatycznie przekierowany z powrotem do edytora projektu. Tutaj możesz opublikować formularz.
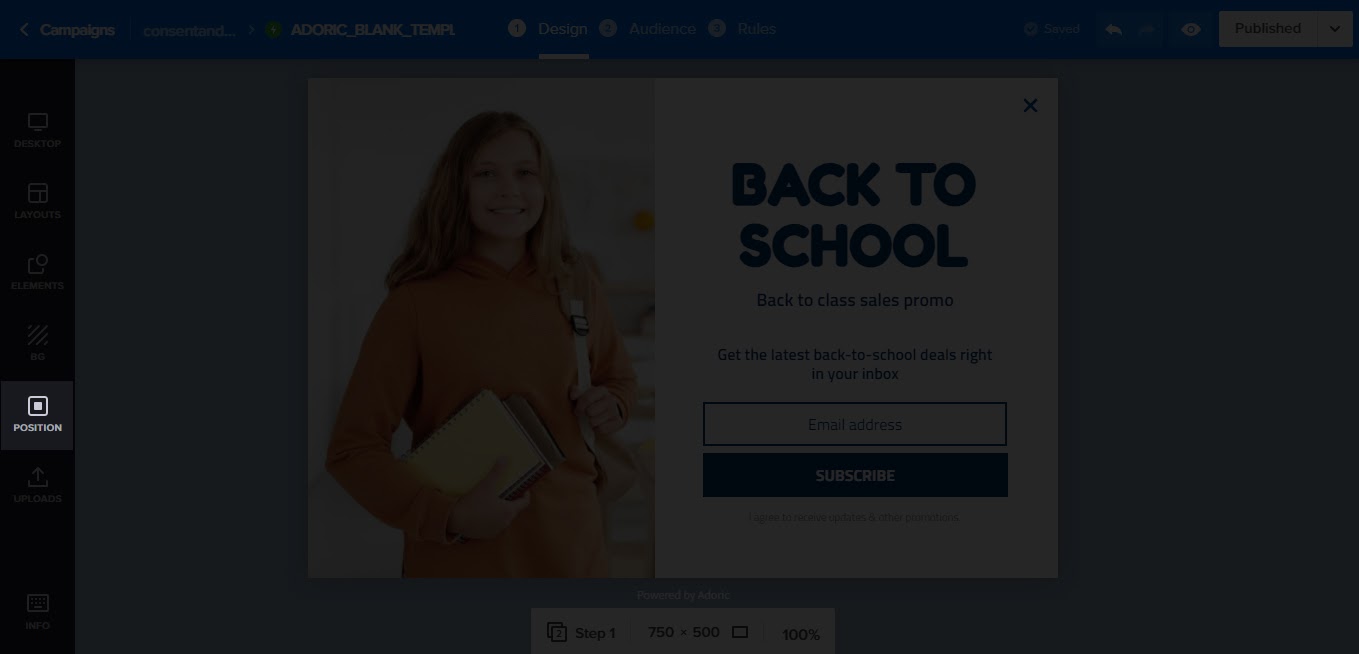
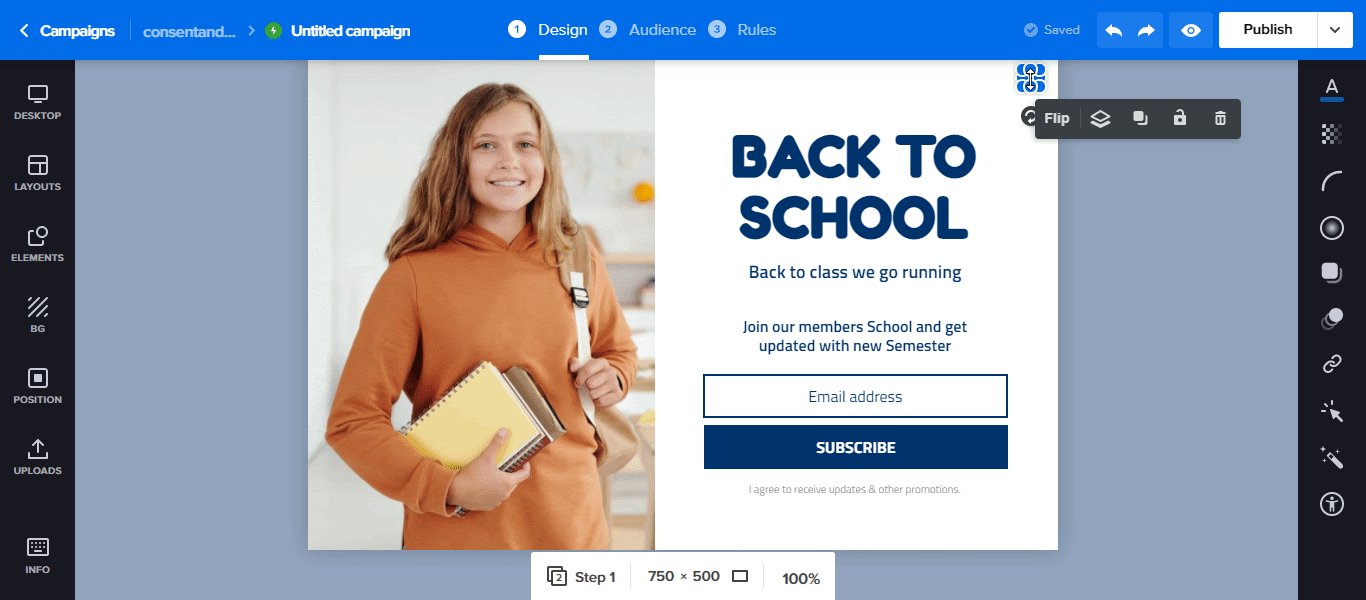
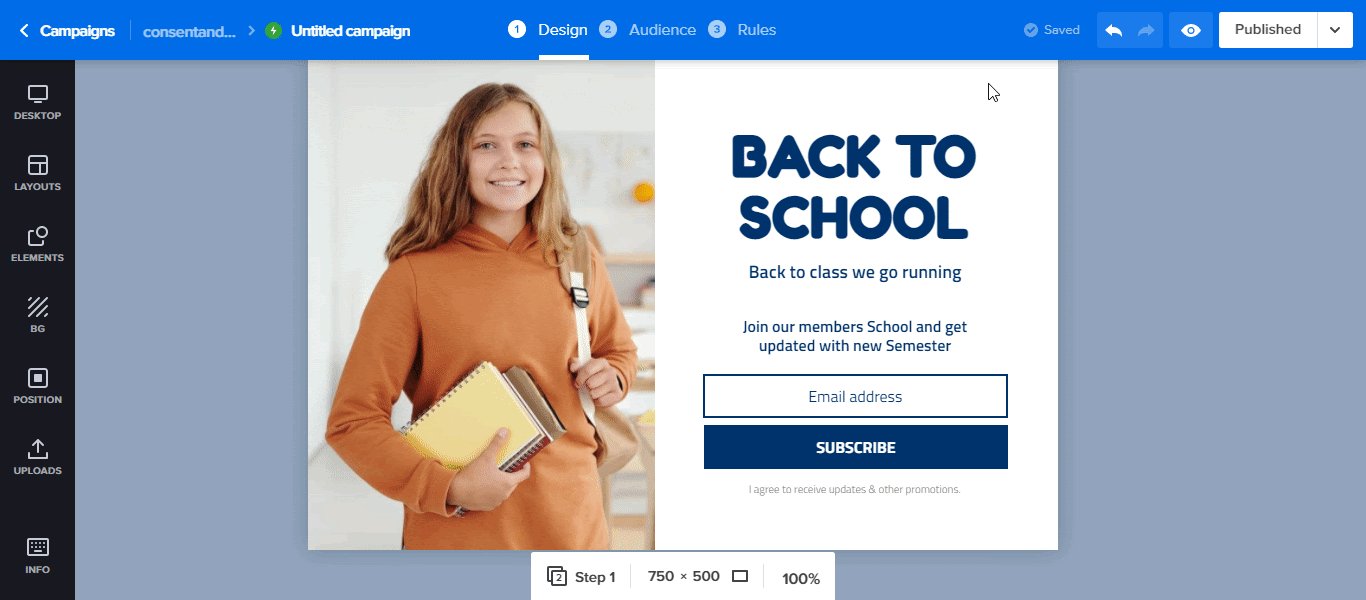
Ale przed publikacją trzeba zrobić kilka porządków. Jednym z nich jest usunięcie przycisku zamykania w formularzu w następujący sposób:

Drugim jest ustawienie zerowego opóźnienia ładowania strony. Oznacza to, ile czasu zajmie pojawienie się formularza po załadowaniu strony. Domyślnie jest ustawiony na 5 sekund.

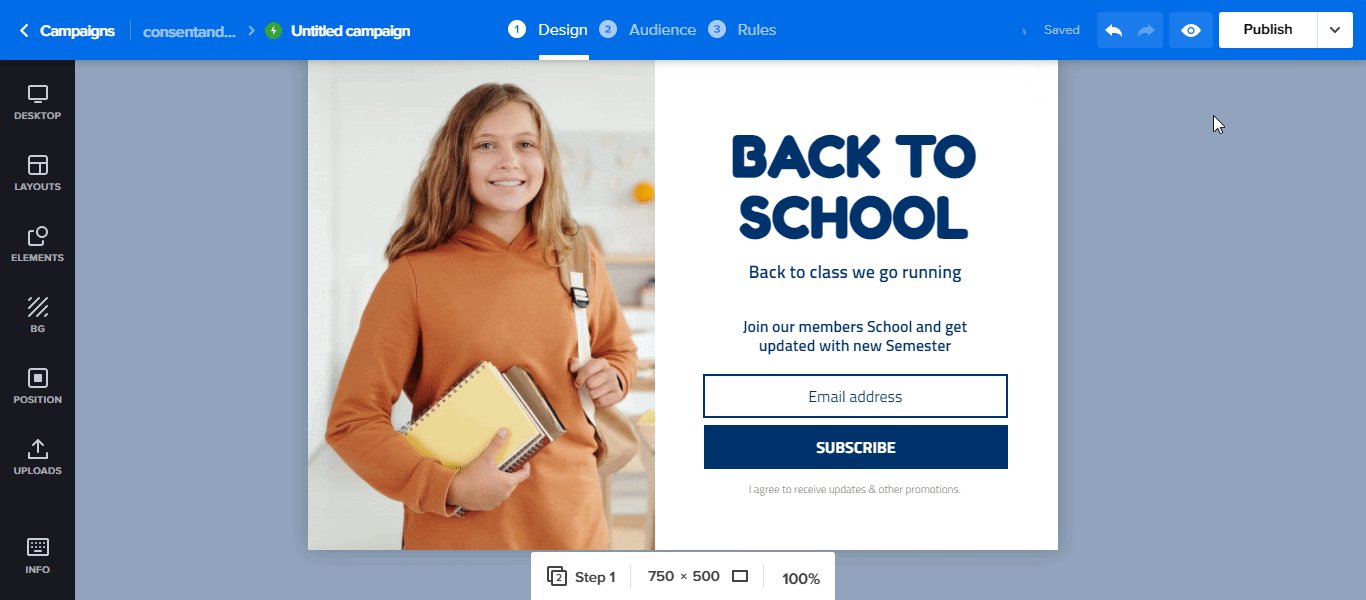
Na koniec naciśnij przycisk Opublikuj w prawym górnym rogu edytora projektu. I tak po prostu formularz pojawi się dokładnie tam, gdzie chciałeś.

Krok 5: Zintegruj swój CRM
Domyślnie wszystkie leady przechwycone przez Twój formularz zostaną zapisane na Twoim koncie Adoric. Jeśli jednak wolisz korzystać z CRM, takiego jak Mailchimp lub Hubspot, możesz zintegrować go ze swoim kontem.
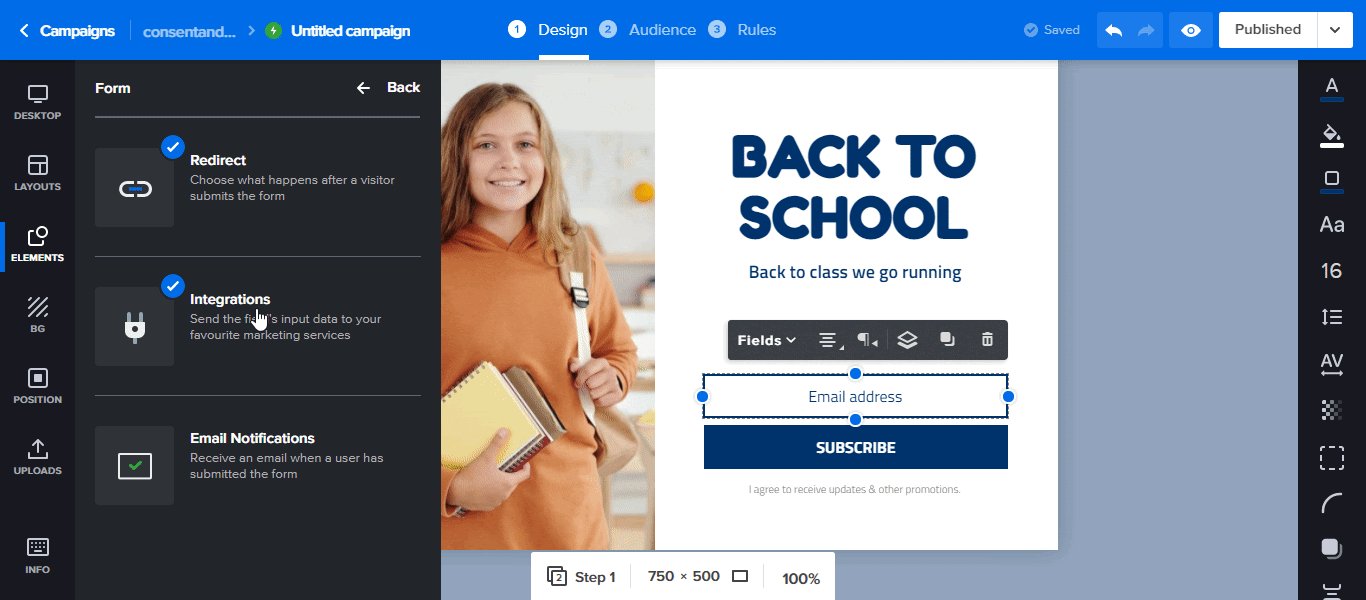
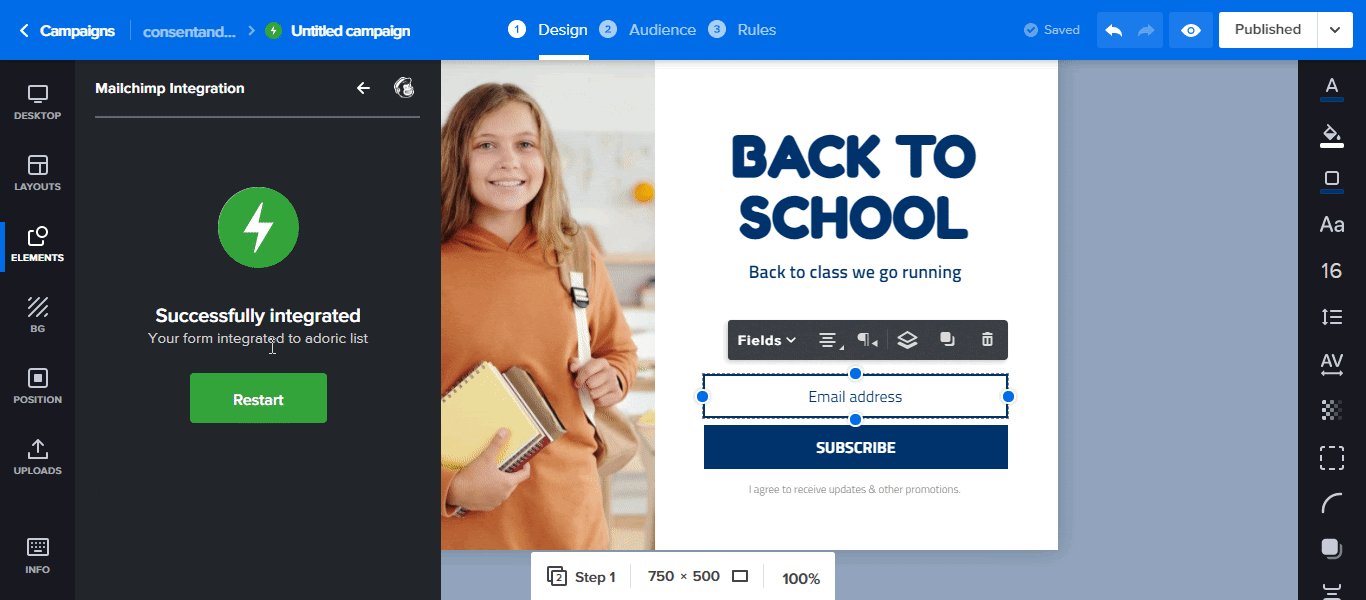
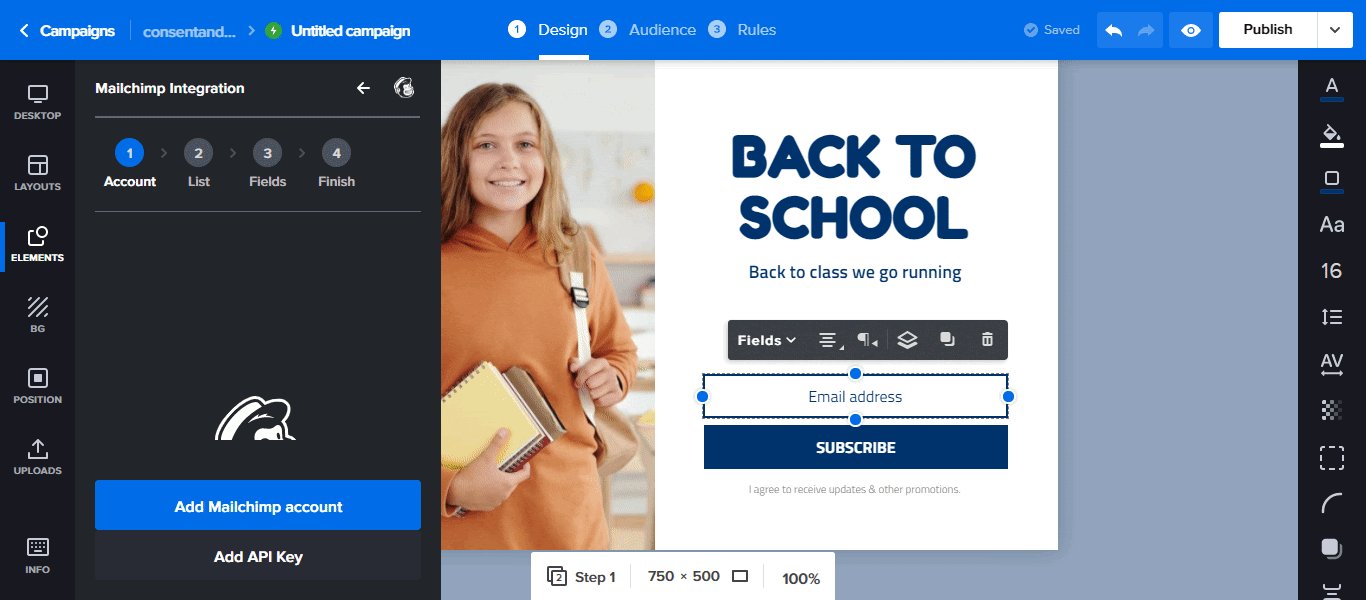
Aby to zrobić, kliknij formularz zgody na e-mail, a następnie Integracje , wybierz preferowany CRM, a następnie kliknij Uruchom ponownie .

Jeśli korzystasz na przykład z Mailchimp, przejdź do połączenia z kontem, dodając klucze API, a następnie postępuj zgodnie z kolejnymi krokami.
Jeśli to za dużo pracy, kliknij przycisk Dodaj konto Mailchimp . Otworzy się nowe okno przeglądarki. Następnie zaloguj się na swoje konto Mailchimp, aby połączyć z nim Adoric.
Zawijanie
A więc masz to: 5 prostych kroków do utworzenia wbudowanego – lub na stronie, jeśli wolisz to nazwać – formularza zgody na swoją witrynę WordPress.
Wypróbuj Adoric za darmo
