Jak utworzyć stronę docelową Shopify o wysokim współczynniku konwersji
Opublikowany: 2022-05-22Prawidłowo zaprojektowana strona docelowa Shopify może pomóc w przekształceniu odwiedzających w subskrybentów i kupujących.
Projektowanie strony docelowej Shopify, która umożliwia konwersję, jest zarówno sztuką, jak i nauką. Nie oznacza to jednak, że musisz być guru projektantem lub ekspertem od optymalizacji konwersji, aby go stworzyć. Musisz tylko zrozumieć, o czym jest strona docelowa.
I o tym jest ten post – aby pomóc Ci opanować sztukę tworzenia stron docelowych Shopify, które działają.
Landing Pages występują w wielu formach: dobrymi przykładami są strony squeeze, splash i product landing pages. Oczywiście jest ich znacznie więcej, ale te trzy są najważniejsze.
W tym poście zagłębimy się w temat stron docelowych, aby pomóc Ci zrozumieć, o co w nich chodzi.
Oprócz tego dowiesz się, jak je stworzyć i jakich narzędzi użyć. Na koniec podzielimy się przykładami inspirujących stron docelowych dla Shopify.
Przejdźmy już do tego!
Co to jest strona docelowa?
Mówiąc najprościej, landing page to strona, na którą „ląduje” internauta po kliknięciu w link lub przycisk.
Na przykład na naszej stronie głównej znajduje się przycisk Wypróbuj naszą aplikację dla Shopify .

Jeśli klikniesz ten przycisk, wylądujesz na tej stronie:

Pomyśl o tej stronie jako o naszej stronie docelowej aplikacji w Shopify.
Masz pomysł?
Ale nie wszystkie strony docelowe są sobie równe. W rzeczywistości nie wszystkie strony mogą uchodzić za stronę docelową.
Strona docelowa ma jeden konkretny cel: zachęcić użytkowników do działania.
Ta czynność może oznaczać dokonanie zakupu, zarejestrowanie się przez e-mail, zarezerwowanie wersji demonstracyjnej, odwiedzenie innej strony itp.
Tak więc żadna strona, która tego nie robi, nie jest technicznie stroną docelową.
Co sprawia, że strona docelowa Shopify jest dobra?
Jak poznać dobrą stronę docelową, gdy ją widzisz?
Oto niektóre funkcje strony docelowej Shopify, która umożliwia konwersję.
1. Jasny, zwięzły nagłówek
Masz tylko ograniczony czas na przyciągnięcie uwagi użytkowników wchodzących w interakcję z Twoją stroną docelową. Jednym z pewnych sposobów na przyciągnięcie uwagi użytkowników jest napisanie chwytliwego nagłówka. I nie tylko chwytliwe, ale i zwięzłe – od razu do rzeczy.
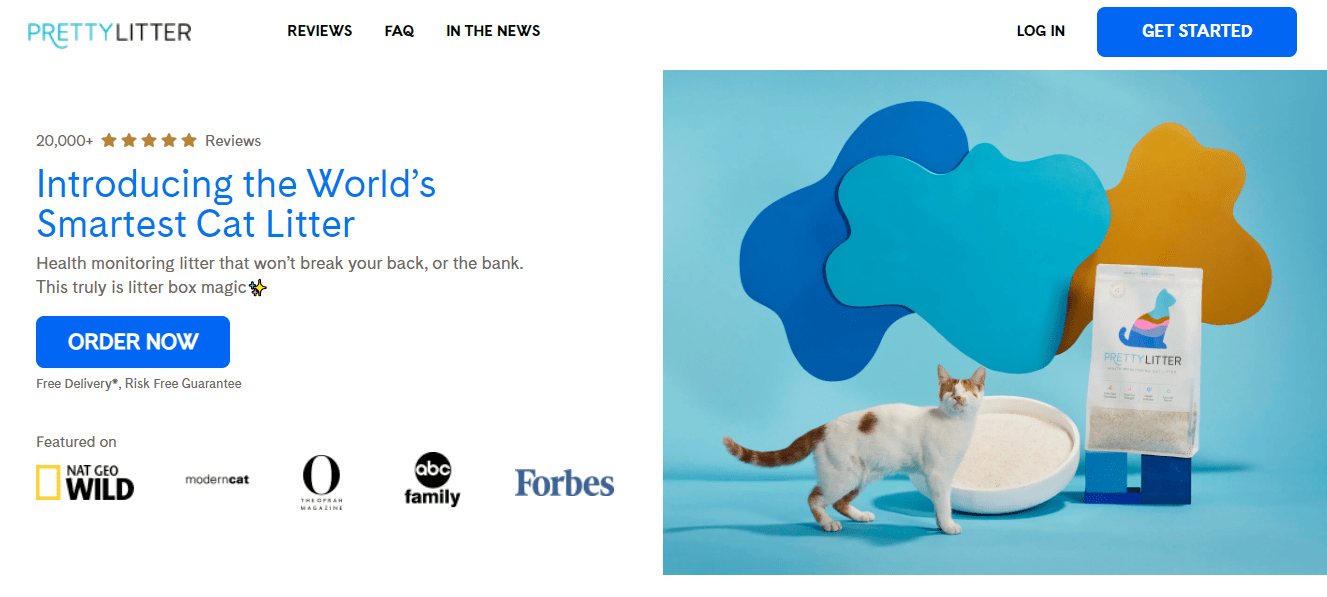
Zajrzyj na tę stronę od PrettyLitter.

Można łatwo stwierdzić, że ta strona internetowa dotyczy żwirku dla kotów z odważnego, przyciągającego uwagę nagłówka „ Wprowadzenie na świat najmądrzejszego żwirku dla kotów” .
To właśnie powinien robić Twój nagłówek – w jak najkrótszy sposób poinformuj odwiedzających, o czym jest Twój sklep.
2. Przekonujący przycisk wezwania do działania (CTA)
Czy zauważyłeś widoczny przycisk „Zamów teraz” na stronie Pretty Litter, którą właśnie przejrzeliśmy? Jest tak odważny, że aż chce się na niego kliknąć.
To także kolejna charakterystyczna cecha dobrze zaprojektowanego landing page.
Twój przycisk wezwania do działania powinien być atrakcyjny, aby mieć szansę na skłonienie odwiedzających do działania.
3. Bogate w funkcje Nad fałdą
Wciąż odwołując się do strony Pretty Litter, czy zauważyłeś, że wszystkie istotne informacje i funkcje strony znajdują się w części na górze strony?
Sekcja strony w części widocznej na ekranie to ta część, którą widzisz, gdy tylko znajdziesz się na niej bez przewijania.
Dzięki temu jest to również strona docelowa o wysokiej konwersji.
4. Przyciągające wzrok obrazy
Słowa mogą nie zawsze wystarczyć, aby przyciągnąć uwagę odwiedzających; Przyciągające wzrok zdjęcia lepiej nadają się do pracy.
Warto więc dodać zapierające dech w piersiach obrazy do swoich stron docelowych – może to pomóc w zwiększeniu współczynnika konwersji.
5. Bez linków nawigacyjnych
Twoja strona docelowa nie przyniesie znaczących wyników, jeśli nie będziesz w stanie skupić na niej odwiedzających. Najlepszym sposobem na to jest wyeliminowanie elementów, które mogą rozpraszać ich uwagę – w szczególności linków nawigacyjnych.
Dodanie linków nawigacyjnych do strony docelowej ułatwi odwiedzającym nawigację. I na pewno tego nie chcesz.
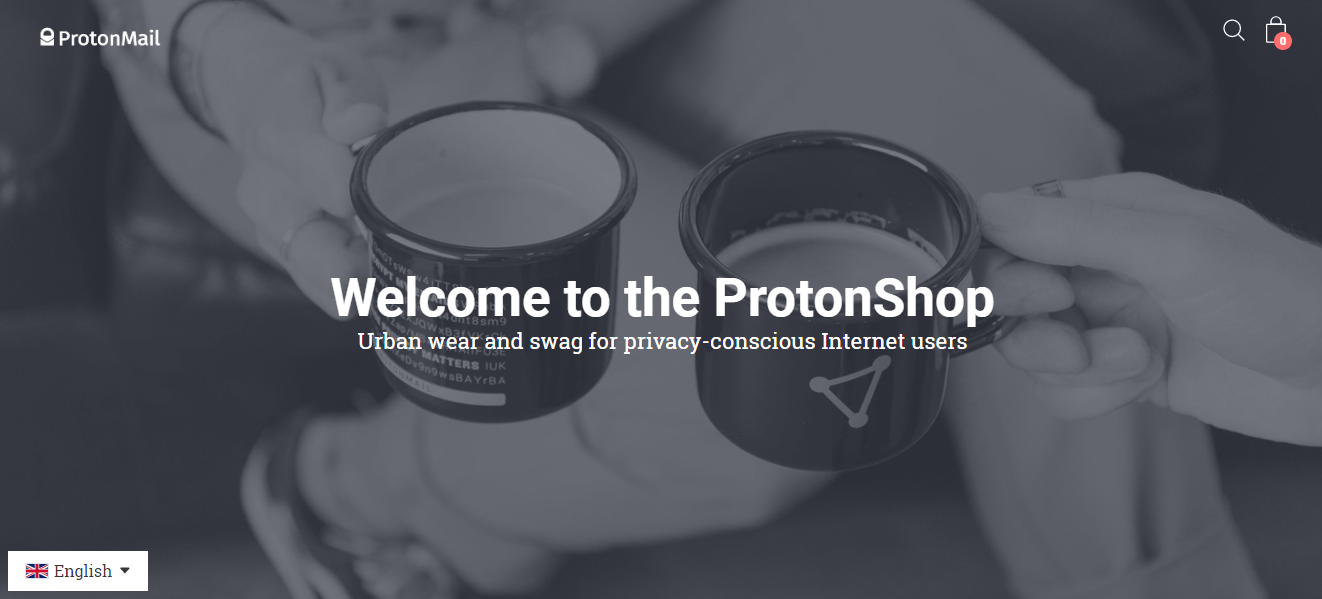
Spójrz na ten landing page od ProtonMaila. Zauważ, że górna sekcja jest całkowicie wolna od linków nawigacyjnych?

Dlaczego potrzebujesz strony docelowej dla swojej witryny Shopify?
Głównym powodem, dla którego potrzebujesz strony docelowej, jest zwiększenie współczynnika konwersji. Odpowiednio zaprojektowane i wdrożone strony docelowe mogą ułatwić przekształcenie odwiedzających w subskrybentów i kupujących.
Innym powodem korzystania ze strony docelowej jest obniżenie współczynników odrzuceń. Dlaczego to jest takie?
Kierowanie ruchu na stronę, która nie jest zoptymalizowana pod kątem konwersji, doprowadzi tylko do wysokiego współczynnika odrzuceń. Wysoki współczynnik odrzuceń wiąże się z wieloma innymi problemami: wysokimi kosztami reklam, niższym rankingiem w Google itp. Na pewno tego nie chcesz.
Wreszcie, dobrze zaprojektowana strona docelowa może pomóc wywrzeć dobre wrażenie w umysłach odwiedzających. Będą postrzegać Twoją firmę jako profesjonalną i najprawdopodobniej będą jej bardziej ufać.
Jak zbudować stronę docelową w Shopify
Tworzenie strony docelowej Shopify, która umożliwia konwersje, nie jest nauką o rakietach. Ponadto nie musisz być programistą ani genialnym projektantem, aby go stworzyć.
Biorąc to pod uwagę, oto realne metody tworzenia strony docelowej w Shopify.
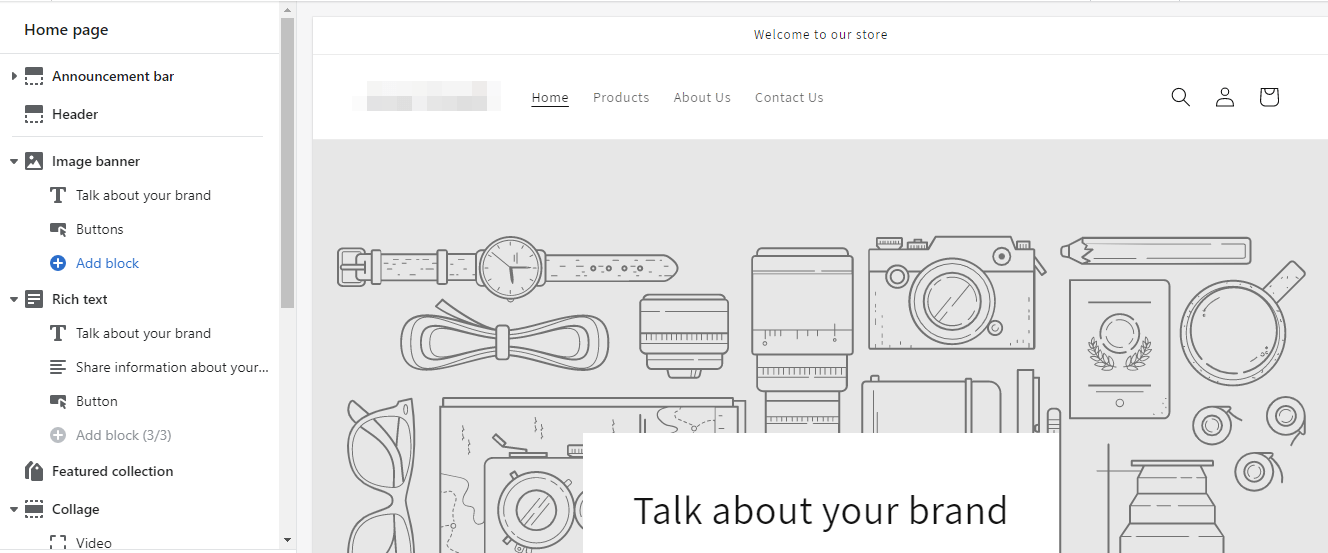
1. Korzystanie z natywnego narzędzia Shopify Page Builder
Jak już wiesz, Shopify zawiera natywną funkcję tworzenia stron, która ułatwia tworzenie stron w Twojej witrynie w ciągu kilku minut. Możesz go użyć do stworzenia prostego landing page na swojej stronie.


Problem z korzystaniem z tej funkcji kreatora stron polega na tym, że jest ona ograniczona, więc możesz nie być w stanie dostosować swojej strony docelowej do swoich potrzeb. Musiałbyś edytować główny kod swojego motywu, aby edytować stronę zgodnie z treścią twojego serca.
Jeśli nie jesteś programistą Shopify lub możesz sobie pozwolić na zatrudnienie takiego, nie zalecamy tego podejścia. Zamiast tego użyj aplikacji, która prowadzi nas do drugiej strategii.
2. Korzystanie z aplikacji
W sklepie z aplikacjami Shopify znajdziesz wiele aplikacji do tworzenia stron docelowych Shopify. Jedną z godnych uwagi aplikacji jest Pagefly.

Aplikacja Pagefly ułatwia tworzenie stron o wysokim współczynniku konwersji w witrynie Shopify bez pisania kodu.
Jaką stronę możesz zbudować za pomocą Pagefly?
- Strona docelowa sprzedaży
- Strona cenowa
- Strona produktu
I wiele więcej. Aplikacja zawiera wiele gotowych projektów stron, które możesz szybko edytować, dostosowywać i wdrażać w swojej witrynie bez kłopotów.
Możesz zacząć korzystać z Pagefly za darmo. Ale w bezpłatnym abonamencie jesteś ograniczony tylko do 3 stron. Aby w pełni wykorzystać możliwości aplikacji, musisz przejść na plan Pay As You Go (29 USD miesięcznie) lub Enterprise (199 USD miesięcznie).
Oprócz Pagefly, inne aplikacje do tworzenia stron, które możesz wypróbować, obejmują narzędzie do tworzenia stron docelowych Shogun, Gempages itp.
3. Korzystanie z aplikacji do tworzenia oprogramowania innej firmy
Jeśli korzystanie z aplikacji do tworzenia stron Shopify nie działa w Twoim przypadku, spróbuj użyć wtyczki innej firmy. Te wtyczki do tworzenia stron innych firm są wyposażone w wiele funkcji, które czynią je potężną alternatywą dla aplikacji do tworzenia stron Shopify.
Niektóre z popularnych wtyczek to Unbounce, LeadPage itp.
Te wtyczki obsługują integrację plug-and-play z Shopify. W prostym języku angielskim możesz z łatwością dodać te wtyczki do swojej witryny Shopify.
Jak zoptymalizować stronę docelową Shopify pod kątem konwersji?
Nie wystarczy stworzyć landing page; musisz włożyć wysiłek i czas, aby zoptymalizować go pod kątem konwersji.
Oto kilka rzeczy, które możesz zrobić, aby zoptymalizować stronę docelową Shopify w celu lepszej konwersji.
1. Spraw, by Twoje nagłówki się pojawiły
Przeciętny internauta jest leniwym czytelnikiem – często przegląda nagłówki na stronie bez czytania treści.
Zostawiłbyś dużo pieniędzy na stole, jeśli twoje nagłówki nie są zachęcające.
Jak sprawić, by nagłówki na swoich stronach docelowych się pojawiły?
Niech przebijają się przez nie zalety Twojego produktu. Innymi słowy, pozwól odwiedzającym zobaczyć natychmiastowe korzyści płynące z używania produktów w nagłówkach.
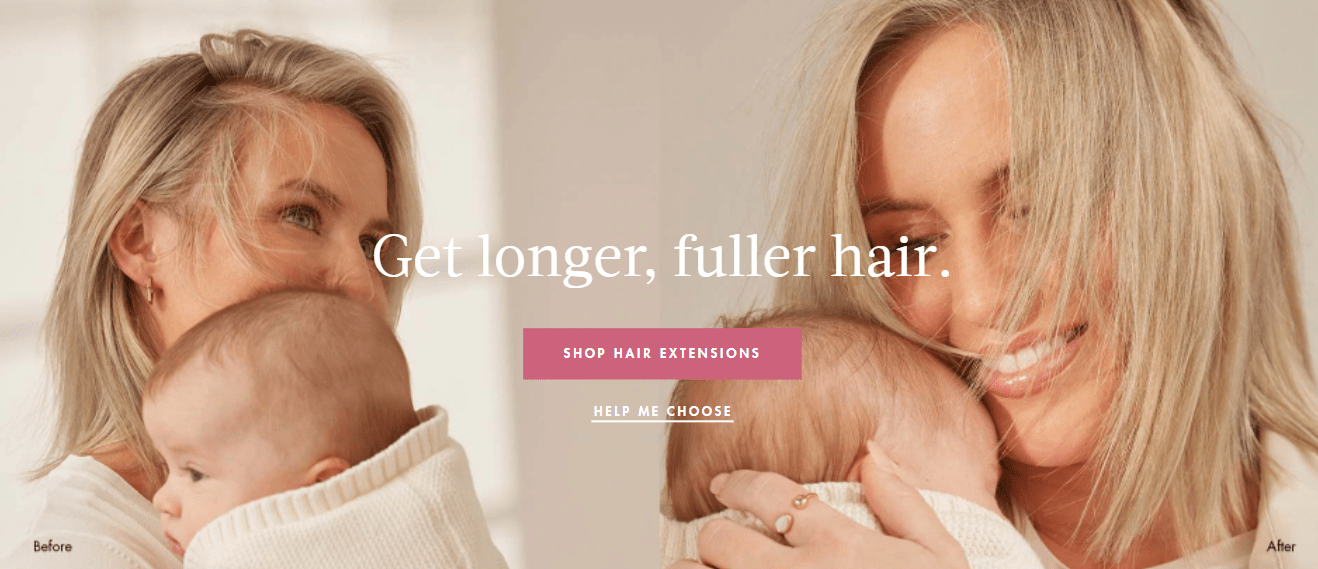
Spójrz na ten przykład z włosów Luxy.

Kolejna rzecz: postaraj się, aby nagłówki były krótkie, słodkie i od razu do rzeczy.
2. Powiedz odwiedzającym, co chcesz, żeby zrobili
Czy chcesz, aby odwiedzający robili zakupy, zapisywali się na Twoją listę mailingową lub przechodzili do innej strony? Powiedz im!
A najlepszym sposobem, aby im to powiedzieć, jest umieszczenie atrakcyjnego przycisku wezwania do działania (CTA).
3. Dodaj dowód społeczny
Odwiedzający naturalnie będą mieć obawy dotyczące Twojego produktu. Jednym z pewnych sposobów, aby rozbroić ich z tego powodu i skłonić ich do kupowania w Twoim sklepie, jest dodanie dowodu społecznego do swojej strony.
Przez dowód społeczny rozumiemy referencje, recenzje i ewentualnie gwarancję zwrotu pieniędzy.
Przykłady stron docelowych Shopify
Zanim zakończymy, chcielibyśmy pokazać kilka przykładów stron docelowych Shopify, z których możesz czerpać inspirację.
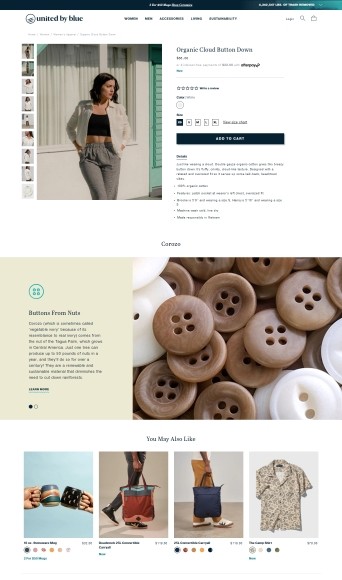
1. Strona docelowa produktu United Blue

Jedną z rzeczy, które sprawiają, że ta strona docelowa produktu błyszczy, są oszałamiające zdjęcia, którymi została zapakowana. Same te zdjęcia wystarczą, aby potencjalny klient kupił w sklepie.
Czy zauważyłeś również przyciągający uwagę przycisk „Dodaj do koszyka” w górnej części strony? Weź z tego wskazówkę podczas tworzenia swojej strony.
2. Sawanna

Ta strona zawiera wiele niezwykłych funkcji; urzekające zdjęcia, rzucający się w oczy przycisk wezwania do działania, zalety produktu itp.
Co najważniejsze, do strony zostały dodane referencje klientów, dzięki czemu jest ona bardziej efektywna.
Zawijanie tego
Dobrze zaprojektowana strona docelowa jest niezbędna, jeśli chcesz zwiększyć współczynnik konwersji Shopify i zwiększyć sprzedaż.
Biorąc pod uwagę wszystko, co udostępniliśmy w tym poście, stworzenie takiego nie powinno być trudne.
Oprócz strony docelowej potrzebujesz również oszałamiającego wyskakującego okienka. Wyskakujące okienka to narzędzia marketingowe do optymalizacji konwersji, które powinieneś mieć w swoim arsenale marketingowym.
Adoric sprawia, że tworzenie przyciągających uwagę wyskakujących okienek o wysokiej konwersji dla Twojej witryny Shopify jest dziecinnie proste.
Wypróbuj Adoric już dziś i obejrzyj swoją sprzedaż w przestworzach.
Zainstaluj aplikację Adoric Shopify
