Jak dodać wyskakujące okienko do Shopify
Opublikowany: 2022-04-19Popup Shopify: Dlaczego go potrzebujesz
Czy masz trudności z przekształceniem odwiedzających Twoją witrynę Shopify w kupujących? Może próbowałeś wszystkich sztuczek z książki, aby zdobyć e-maile od odwiedzających, ale nic nie działa?
Potrzebujesz wyskakującego okienka!
Wyskakujące okienka to modalne okna wyświetlania, które pojawiają się na ekranach użytkowników wkrótce po wylądowaniu na stronie internetowej.
Prawdopodobnie widziałeś ich wiele razy.

Na początku mogą wydawać się irytujące, ale wyskakujące okienka to świetne narzędzie marketingowe. Jeśli są właściwie używane, mogą pomóc Ci zdobyć więcej subskrybentów i zwiększyć sprzedaż.
W tym poście pokażę, jak dodać wyskakujące okienko do sklepu Shopify za pomocą Adoric.
Ale wcześniej podzielę się przekonującymi powodami, dla których potrzebujesz wyskakującego okienka w swojej witrynie Shopify.
Zanurzmy się!
Powody, dla których potrzebujesz wyskakującego okienka
Wyskakujące okienka mogą być denerwujące, niegrzeczne i natrętne i mogą odstraszać odwiedzających.
Jeśli są używane niewłaściwie, mogą zrujnować przeglądanie stron przez odwiedzających.
Ale mają ogromne zalety.
Na początek wyskakujące okienka doskonale przyciągają uwagę. Średni czas uwagi internautów to około 8 sekund. Oznacza to, że masz tylko 8 sekund na przyciągnięcie uwagi odwiedzających, w przeciwnym razie stracisz ich na dobre.
Korzystanie z wyskakujących okienek umożliwia przyciągnięcie ich uwagi w tak krótkim czasie.
Inne powody korzystania z wyskakujących okienek są następujące:
- Pozwala skutecznie promować oferty sprzedażowe
- Daje Ci szansę na szybkie przechwycenie e-maili odwiedzających, zanim znikną
- Pozwala zwiększyć średnią wartość zamówienia (AOV) w Twoim sklepie, proponując odwiedzającym odpowiednie produkty
- Doskonałe narzędzie marketingowe dla sprzedawców Shopify, którzy chcą zwiększyć swoje współczynniki konwersji.
Jak dodać wyskakujące okienko do swojego sklepu
Dodanie wyskakującego okienka do Twojego sklepu jest bardzo łatwe dzięki Adoric.
Oto kroki, które należy wykonać, aby dodać go do swojej witryny.
Krok #1: Zainstaluj Adoric na swojej stronie
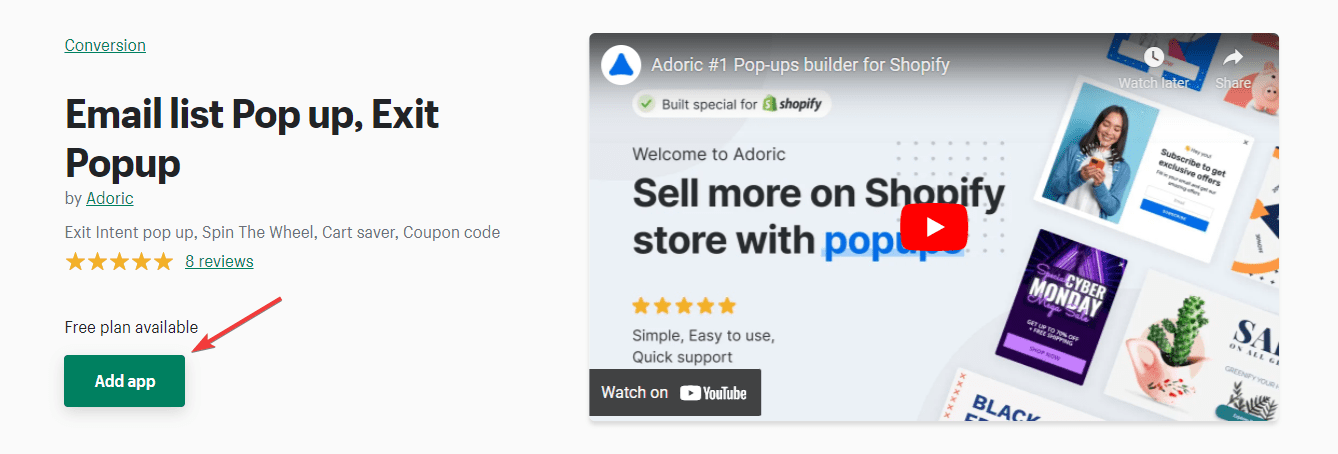
Aby zainstalować Adoric w swojej witrynie, przejdź do sklepu z aplikacjami Shopify.
Tam kliknij przycisk Dodaj aplikację w następujący sposób:

Proces instalacji jest prosty i intuicyjny. Aby proces instalacji przebiegał prawidłowo, musisz być zalogowany na swoim koncie Shopify. .
Krok #2: Uruchom panel administracyjny Adoric
Panel administracyjny Adoric uruchomi się automatycznie po zainstalowaniu aplikacji na Twojej stronie internetowej.
Jeśli jednak z jakiegoś powodu tak się nie stało, oto co powinieneś zrobić:
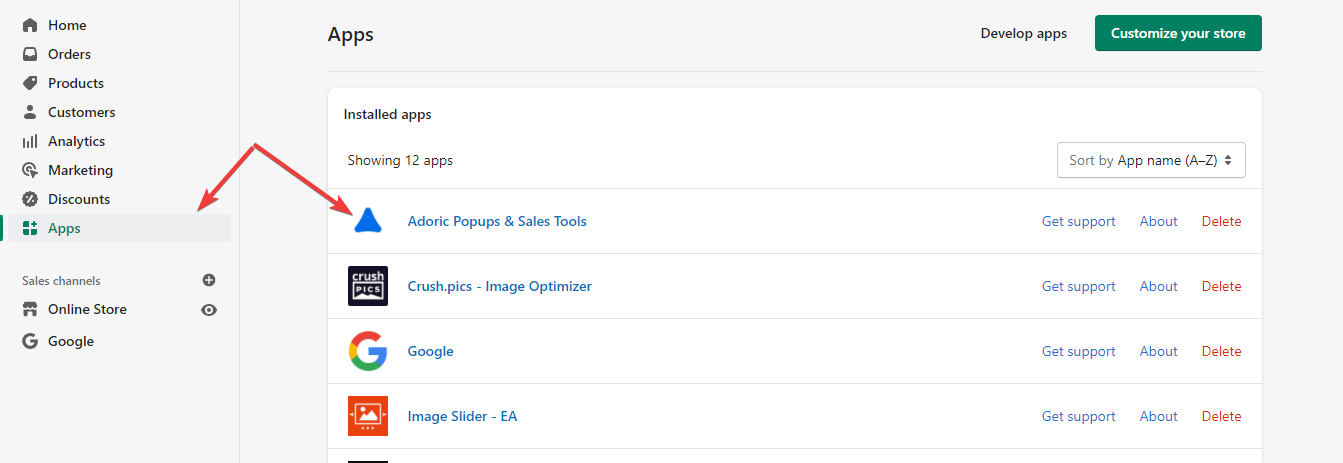
W panelu administracyjnym Shopify kliknij kartę Aplikacje w lewym okienku. Spowoduje to wyświetlenie listy aplikacji zainstalowanych w Twojej witrynie. Następnie uruchom Adoric, klikając go.

Po kliknięciu otworzy się pulpit administratora Adoric.
Krok 3: Stwórz swoją pierwszą kampanię
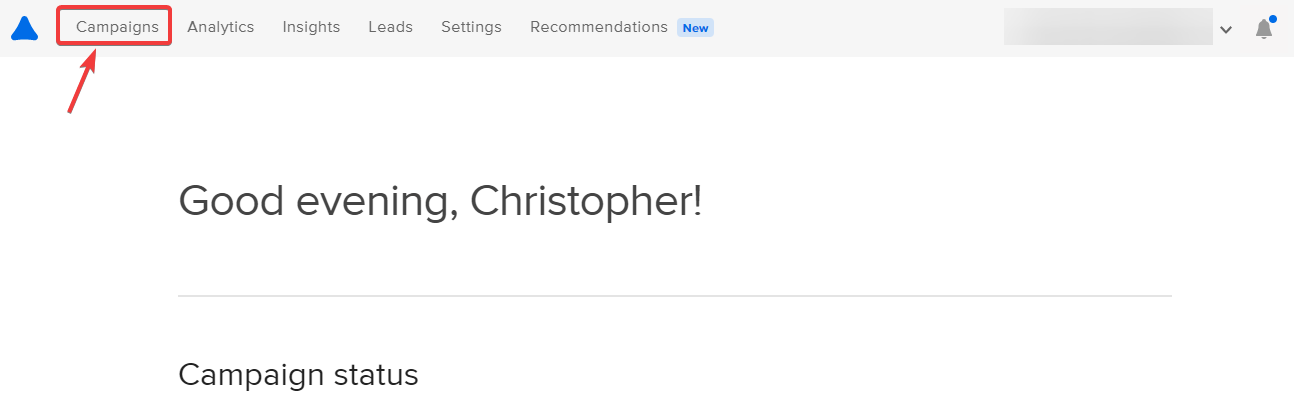
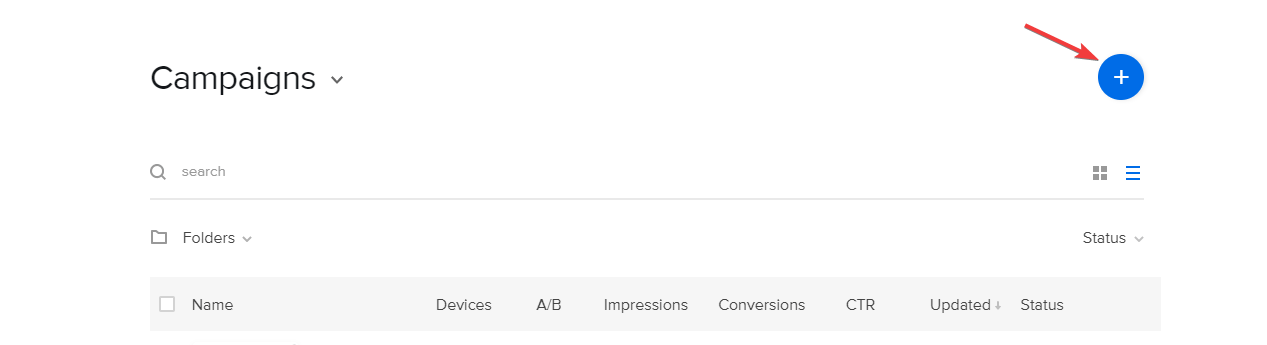
Gdy pojawi się tablica administracyjna Adoric, następną rzeczą, którą będziesz chciał zrobić, jest utworzenie kampanii wyskakującej. Aby to zrobić, kliknij link Kampanie u góry panelu.

Na stronie Kampanie kliknij ikonę +, aby utworzyć wyskakujące okienko.

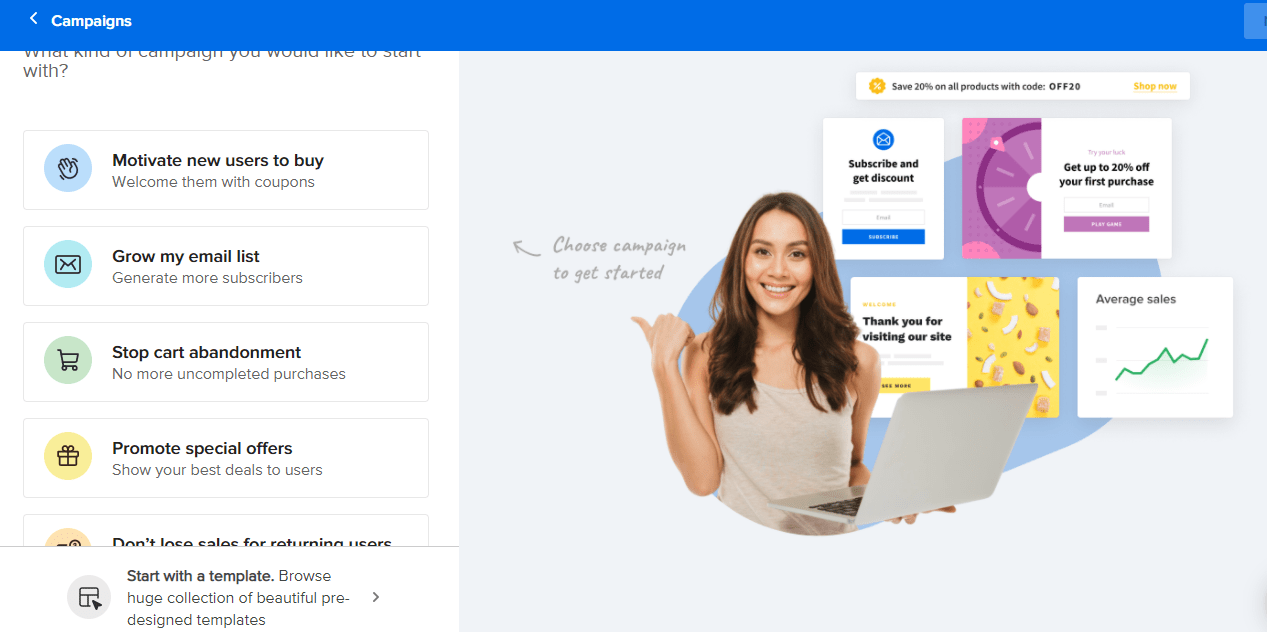
Zostaniesz poproszony o wybranie celu kampanii w interfejsie, który pojawi się obok.
Twoim celem może być motywowanie nowych użytkowników do zakupów, powiększanie listy e-mailowej, zapobieganie porzucaniu koszyków, promowanie specjalnych wyprzedaży i zachęcanie powracających odwiedzających do kupowania u Ciebie.
Jeśli te opcje nie odpowiadają Twoim potrzebom, kliknij łącze Rozpocznij od szablonu .


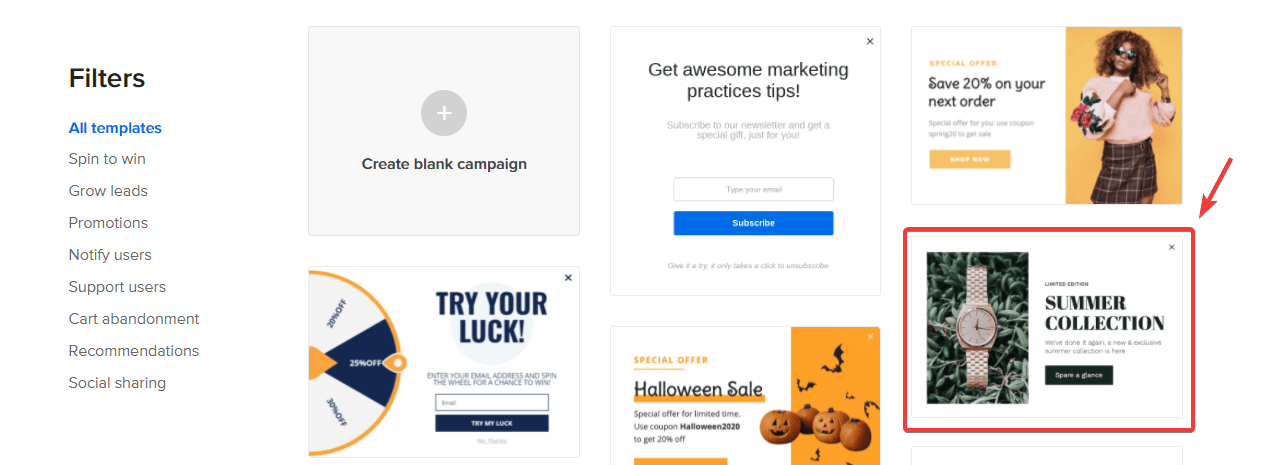
Po kliknięciu na początek z linkiem do szablonu, następną rzeczą, którą będziesz chciał zrobić, to wybrać szablon wyskakujący, z którym chcesz pracować.
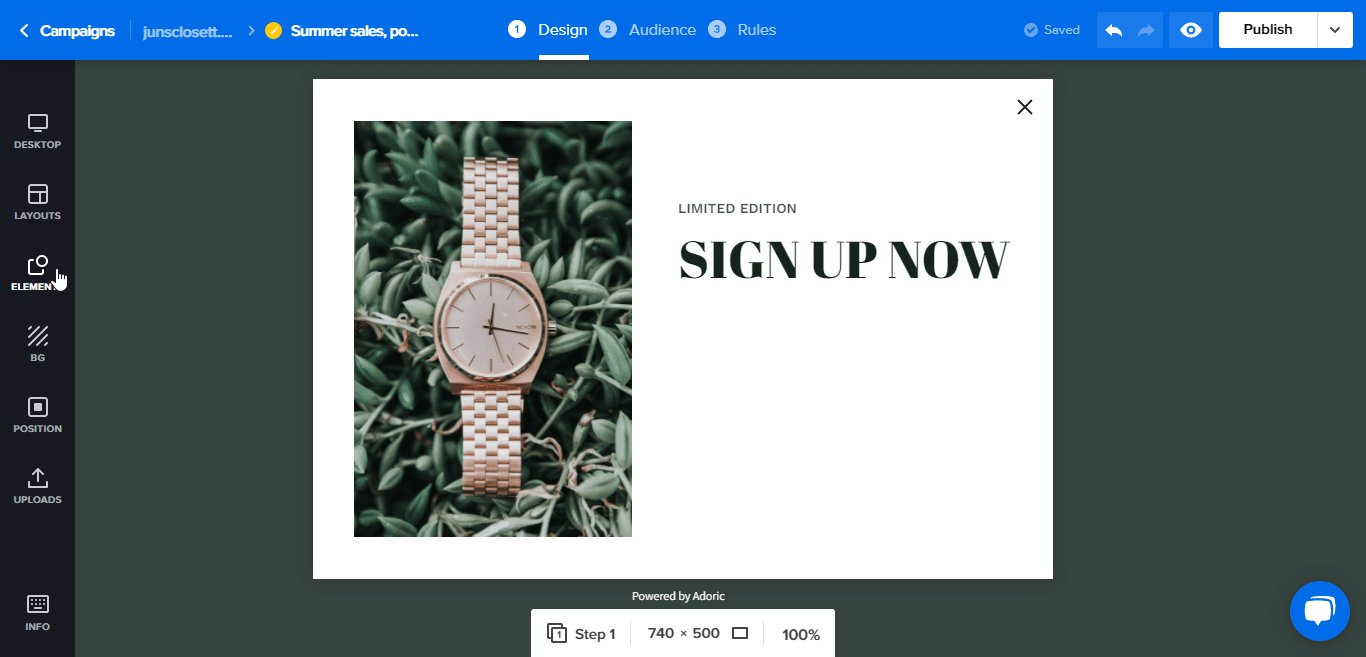
Popracujmy z tym w tym samouczku:

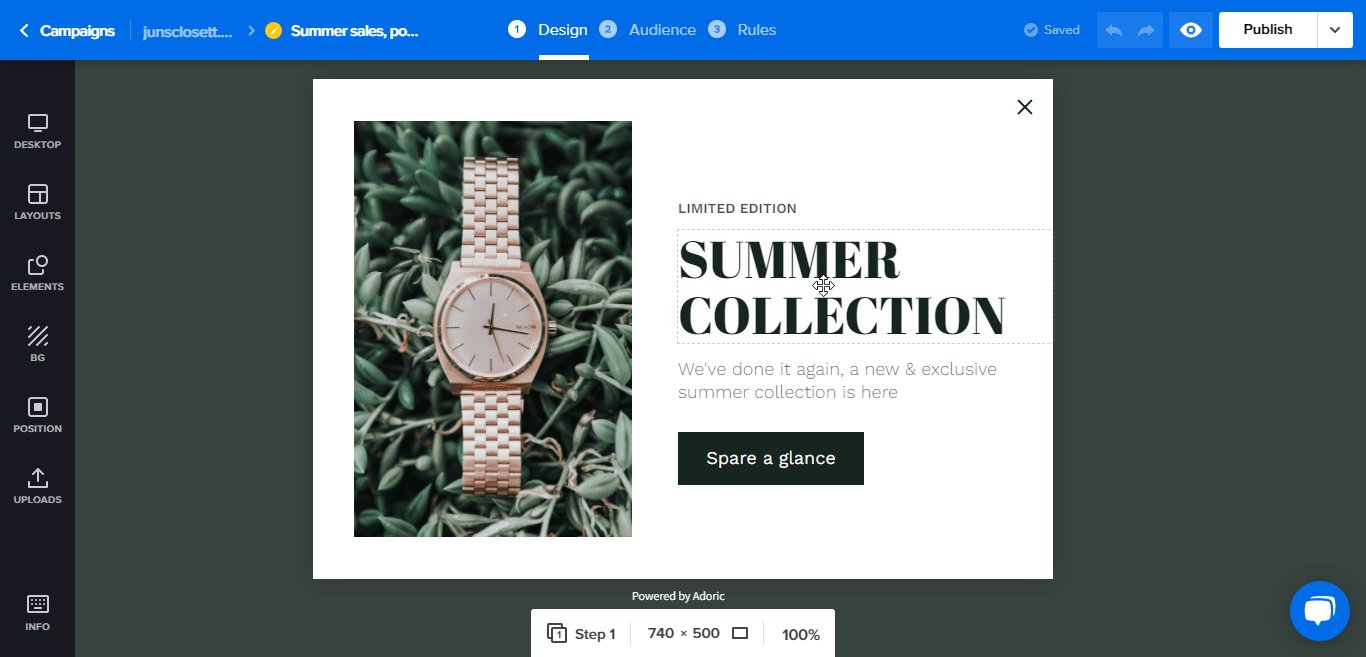
Kliknięcie tego szablonu automatycznie uruchomi edytor projektu. Tutaj będziesz edytować szablon wyskakujący.
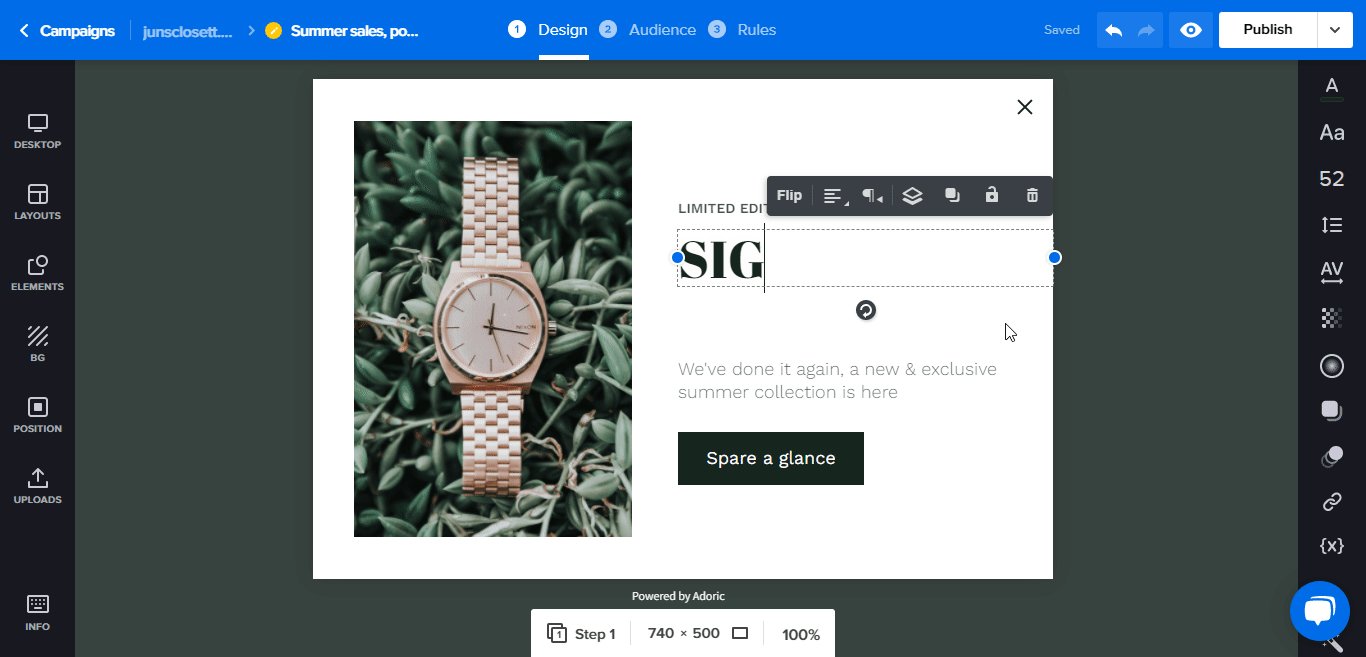
Edytowanie szablonu za pomocą naszego edytora projektowania typu „przeciągnij i upuść” jest proste. Musisz tylko kliknąć część, którą chcesz edytować i wprowadzić niezbędne zmiany.
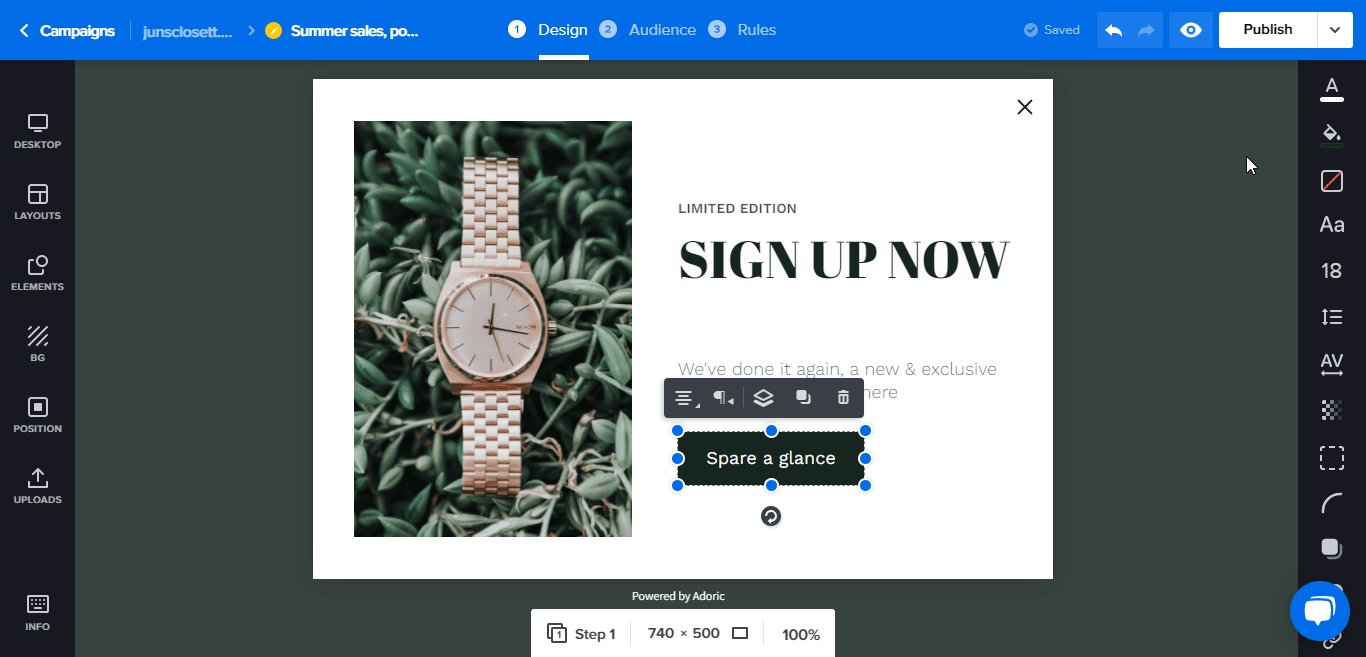
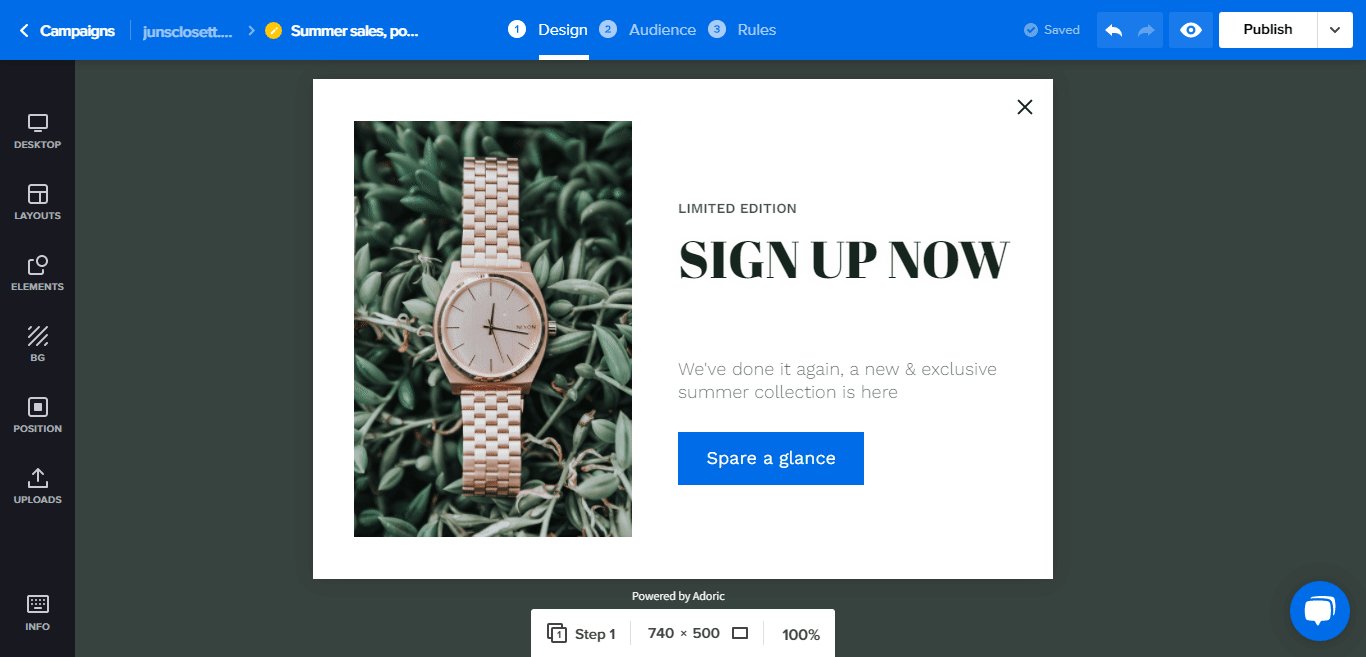
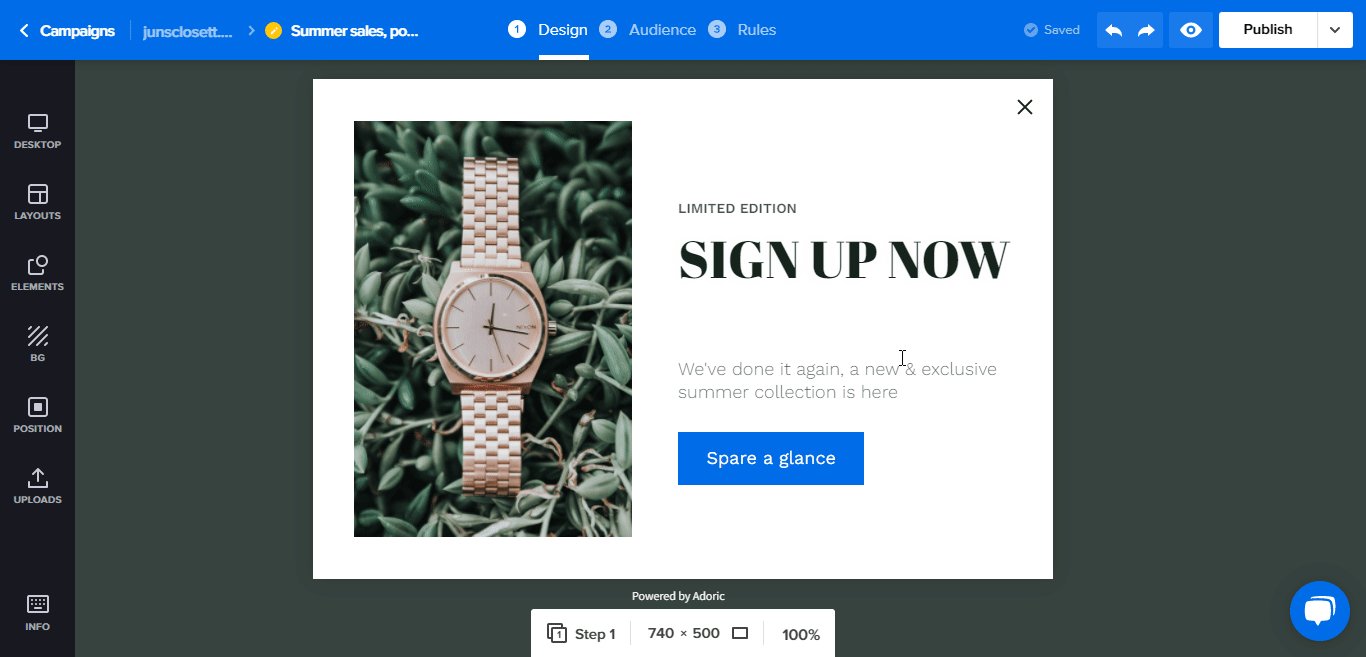
Na przykład, aby edytować tekst nagłówka i kolor przycisku, kliknij je i wprowadź zmiany, takie jak:

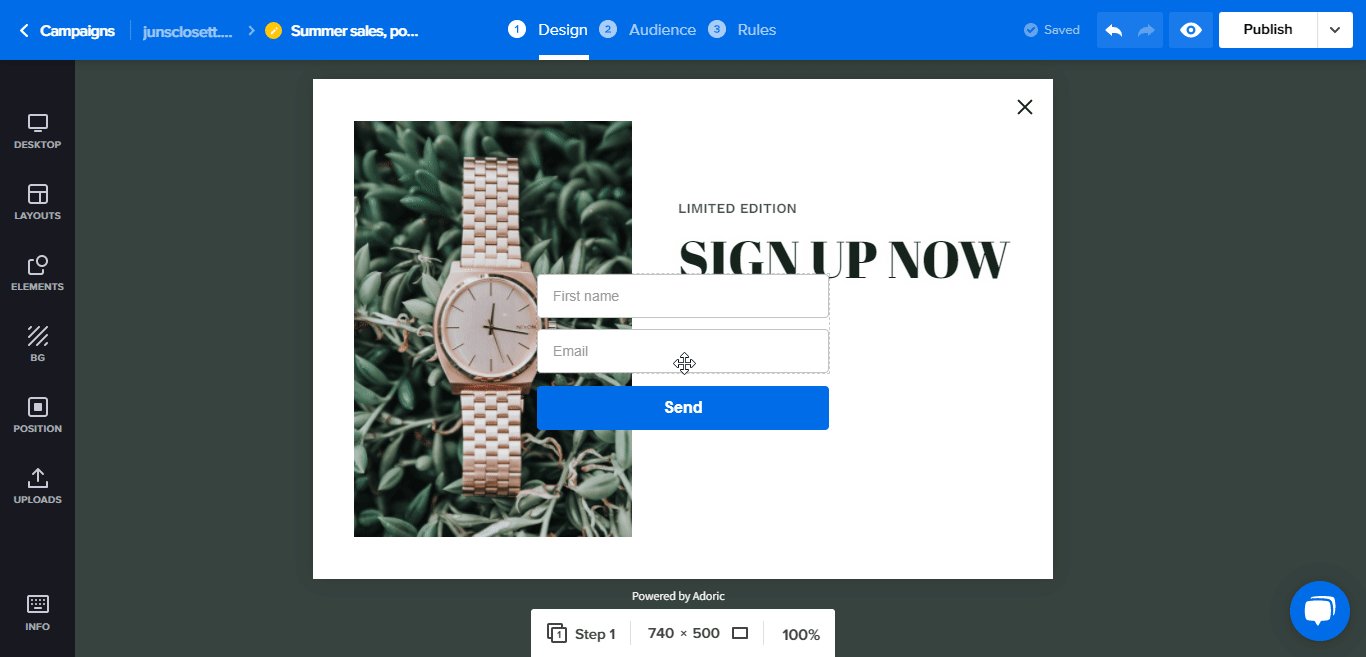
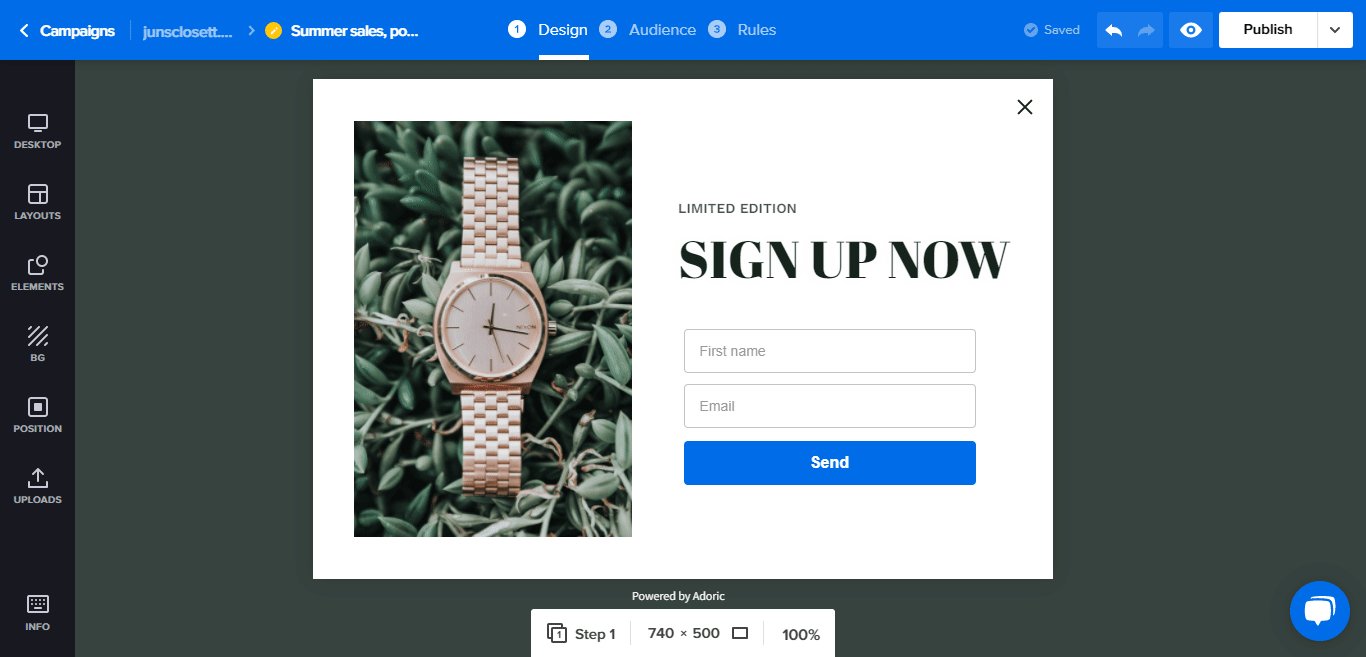
Możesz także usuwać i dodawać elementy do swojego projektu. Na przykład, jeśli chcesz usunąć tekst i przycisk, a zamiast tego dodać formularz, oto jak to zrobić.

Krok 4: Opublikuj swoje wyskakujące okienko
Opublikuj wyskakujące okienko po edycji i dostosowaniu szablonu wyskakującego do własnych upodobań. To najprostsza i najłatwiejsza część procesu tworzenia wyskakujących okienek.
Aby opublikować, po prostu kliknij przycisk Opublikuj w prawym górnym rogu. I w ten sposób pomyślnie dodałeś wyskakujące okienko do swojej witryny Shopify.
Jak sprawić, by Twoje wyskakujące okienka były bardziej efektywne?
Dodanie wyskakującego okienka do sklepu Shopify nigdy nie wystarczy; musisz je zoptymalizować pod kątem konwersji.
Biorąc to pod uwagę, oto rzeczy, które możesz zrobić, aby uzyskać więcej konwersji, sprzedaży i potencjalnych klientów z wyskakujących okienek.
1. Pokaż wyskakujące okienka we właściwym czasie
Bez wątpienia wyskakujące okienka mogą być denerwujące. Ale nie muszą.
Wyświetlanie wyskakujących okienek odwiedzającym we właściwym czasie może sprawić, że będą mniej irytujące, co zwiększy Twoje szanse na przekształcenie tych odwiedzających w klientów.
Co robić?
Nie wyświetlaj wyskakującego okienka natychmiast po przybyciu użytkowników do Twojej witryny. Poczekaj, aż zostaną zaręczeni, zanim to pokażesz.
Jednym z łatwych sposobów sprawdzenia, czy odwiedzający są zaangażowani, jest rozpoczęcie przewijania strony w dół. Lub gdy spędzili ponad minutę na Twojej stronie.
Na szczęście Adoric pozwala wyświetlać wyskakujące okienka, gdy odwiedzający przewinęli określoną odległość w dół strony. Co więcej, Adoric daje możliwość wyświetlenia wyskakującego okienka po 5, 10 lub innym opóźnieniu.
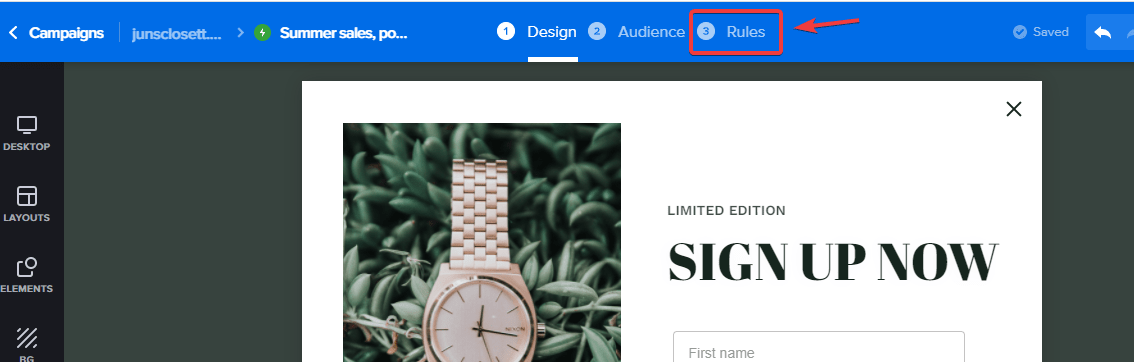
Aby to zrobić, w edytorze projektu kliknij zakładkę Reguły w następujący sposób:

Następnie wybierz wyzwalacz dla wyskakującego okienka: Ramy czasowe, Przewijanie strony, Zamiar wyjścia, Mysz lub Zdarzenie.
Przeczytaj więcej o wyzwalaczach Adoric tutaj.
2. Pokaż swoje wyskakujące okienka właściwym ludziom
Nie wszyscy będą od Ciebie kupować. Wiedz o tym i poznaj spokój.
Nie oznacza to, że masz ponure nadzieje na przekształcenie odwiedzających w subskrybentów i kupujących; oznacza to tylko, że powinieneś kierować reklamy do właściwych osób.
Na szczęście Adoric umożliwia segmentację odbiorców i wyświetlanie różnych kampanii w każdym segmencie.
Dowiedz się więcej o naszej funkcji segmentacji tutaj.
3. Przetestuj swoją kampanię A/B
Jeśli masz problemy z pozyskiwaniem subskrybentów lub sprzedażą za pomocą wyskakującego okienka, możesz ulec pokusie, aby go złomować. Nie!
Zamiast tego trochę go dostosuj.
Na przykład możesz zmienić tekst nagłówka, kolor przycisku, treść, obraz itp., aby zobaczyć, czy sytuacja się poprawi.
To właśnie marketerzy nazywają testami A/B.
Polega na wypróbowaniu różnych odmian materiałów marketingowych – takich jak wyskakujące okienko – w celu sprawdzenia, która wersja daje najlepsze wyniki.
Adoric sprawia, że testowanie A/B Twojej kampanii pop-up jest łatwe do wyciskania z cytryny.
Wniosek
Wyskakujące okienka są koniecznością dla każdego sprzedawcy Shopify, który chce zdobyć więcej subskrybentów i sprzedaż.
Dzięki Adoric można je łatwo utworzyć i dodać do dowolnej witryny Shopify?
Czy znasz najlepszą część? Możesz zacząć od Adoric za darmo i rozwijać się wraz z rozwojem firmy.
Gotowy na przejażdżkę Adorikiem?
Zainstaluj aplikację Adoric Shopify
