Przewodnik tworzenia modułu w Magento 2
Opublikowany: 2015-11-20Szukasz sposobu na stworzenie modułu w Magento 2? Dzisiaj podpowiemy Ci, jak stworzyć moduł w Magento 2. Mamy nadzieję, że Ci się spodobają i z łatwością z nich skorzystasz!
Stworzenie elastycznego modułu jest bardzo trudne, ale mamy prosty samouczek dotyczący tworzenia prostego modułu w Magento 2. Mam nadzieję, że ten samouczek może Ci pomóc w pierwszym kroku. Przed utworzeniem modułu konieczne jest zrozumienie różnic w strukturze katalogów między dwiema wersjami Magento. W strukturze katalogów Magento 2 pule kodu są usuwane ze struktury plików opartej na kodzie. Teraz wszystkie moduły są pogrupowane według dostawców. Dlatego możemy tworzyć moduły bezpośrednio w katalogu app/code.
Najnowsza aktualizacja: Właśnie wydaliśmy wersję 2.0 uniwersalnego motywu Claue Magento 2, z kilkoma ulepszeniami wydajności i wyjątkowymi funkcjami. Sprawdź teraz ten motyw: Claue Magento Theme 2. 0

Demo na żywo
Claue – czysty, minimalistyczny motyw Magento 2&1 to doskonały szablon dla nowoczesnego i przejrzystego sklepu eCommerce z ponad 40 układami strony głównej i mnóstwem opcji dla sklepu, bloga, portfolio, układów lokalizatora sklepów i innych przydatnych stron. Claue w wersji 2.0 zawiera szereg ekskluzywnych funkcji, w tym:
- Opierając się na motywie Luma.
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu.
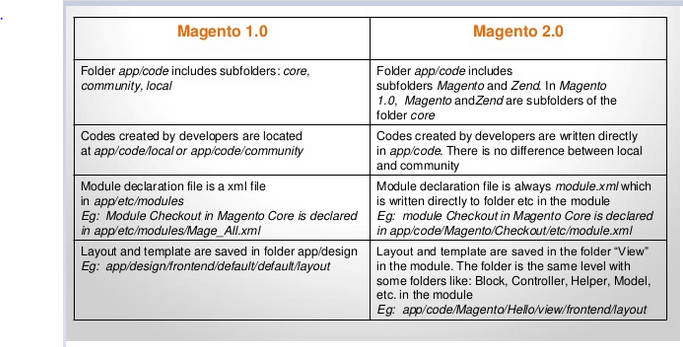
Różnice między Magento1.0 a Magento2.0
Istnieje kilka podstawowych różnic między Magento 1.0 i Magento 2.0, dzięki czemu można łatwo zwizualizować strukturę folderów w Magento 2.0. Tak więc stworzenie prostego modułu w Magento 2.0 to tylko pestka.

Utwórz moduł w Magento2
Krok 1: Utwórz pliki konfiguracyjne.
– Utwórz plik: app/code/Tutorial/Example/etc/module.xml (Cel: ten plik zadeklaruje twój moduł) i wstaw do niego następujący kod:
- <? wersja xml = „1.0” ?>
- <config xmlns:xsi = „http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = „..
- /../../../../lib/internal/Magento/Framework/Moduł/etc/module.xsd” >
- < nazwa modułu = “Tutorial_Example” setup_version = “1.0.0” >
- </moduł>
- </config>
– Utwórz plik: app/code/Tutorial/Example/etc/frontend/routes.xml (Zamiar: Router twojego modułu dla frontendu zostanie zadeklarowany tutaj:
- <? wersja xml = „1.0” ?>
- <config xmlns:xsi = „http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = „..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd” >
- < identyfikator routera = „standard” >
- < id trasy = „przykład” frontName = „przykład” >
- < nazwa modułu = „Przykład_samouczka” />
- </route>
- </router>
- </config>
Krok 2: Utwórz pliki kontrolera, układu i szablonu.
Po utworzeniu plików konfiguracyjnych zaczniemy od plików kontrolera, układu i szablonów.
– Utwórz plik kontrolera: app/kod/Samouczek/Przykład/Kontroler/Indeks/Index.php i umieść ten kod:
- <? php
- Przestrzeń nazw Samouczek \Example\Controller\Index ;
- użyj Magento \Framework\App\Action\Context ;
- użyj Magento \Framework\View\Result\PageFactory ;
- class Index rozszerza \Magento\Framework\App\Action\Action
- {
- /**
- * Kontekst @param $context
- * @param PageFactory $resultPageFactory
- */
- funkcja publiczna __konstrukcja (
- Kontekst $kontekst ,
- $ resultPageFactory
- )
- {
- rodzic :: __construct ( $context );
- $this -> resultPageFactory = $resultPageFactory ;
- }
- wykonanie funkcji publicznej ()
- {
- $resultPageFactory = $this -> resultPageFactory -> utwórz ();
- // Dodaj tytuł strony
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'Przykładowy moduł' ));
- // Dodaj bułkę tartą
- /** @var \Magento\Theme\Block\Html\Breadcrumbs */
- $bułka tarta = $resultPageFactory -> getLayout ()-> getBlock ( 'bułka tarta' );
- $bułka tarta -> addCrumb ( 'dom' ,
- [
- 'etykieta' => __ ( 'Dom' ),
- 'tytuł' => __ ( 'Dom' ),
- 'link' => $this -> _url -> getUrl ( ” )
- ]
- );
- $bułka tarta -> addCrumb ( 'tutorial_example' ,
- [
- 'etykieta' => __ ( 'Przykład' ),
- 'tytuł' => __ ( 'Przykład' )
- ]
- );
- return $resultPageFactory ;
- }
- }
– Utwórz plik układu: app/kod/Samouczek/Przykład/widok/frontend/layout/example_index_index.xml

- <? wersja xml = kodowanie „1.0” = „UTF-8” ?>
- <page xmlns:xsi = „http://www.w3.org/2001/XMLSchema-instance” layout = „3kolumny”
- xsi:noNamespaceSchemaLocation = „../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd” >
- <ciało>
- <referencyjna nazwa kontenera = „treść” >
- <block class = „Magento\Framework\View\Element\Template” name = „tutorial_example_block”
- szablon = „Przykład_samouczka::index.phtml” />
- </referenceContainer>
- </body>
- </page>
– Utwórz plik szablonu: app/code/Tutorial/Example/view/frontend/templates/index.phtml
<h1> <? php echo __ ( 'To jest przykładowy moduł!' ) ?> </h1>
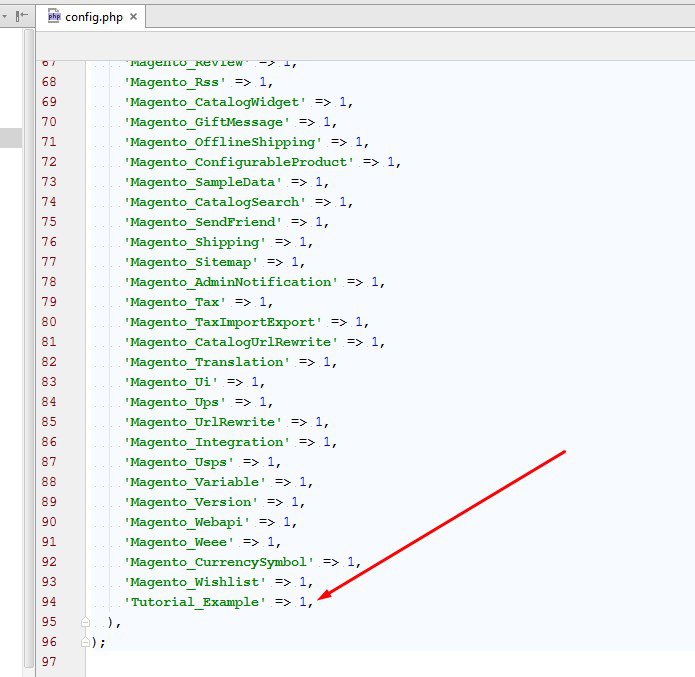
Krok 3: Aktywuj moduł w pliku konfiguracyjnym Magento 2

Aktywujemy ten moduł, otwierając app/etc/ config.php plik, a następnie dodaj do niego tę linię:
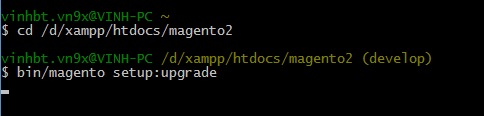
Następnie otwórz polecenie w systemie Windows (lub terminal w systemie Linux i MAC OS). Przejdź do folderu głównego Magento i uruchom ten wiersz poleceń, aby zainstalować moduł:
Konfiguracja bin\magento: uaktualnienie

Na koniec wyczyść pamięć podręczną Magento, a następnie uzyskaj dostęp za pomocą adresu URL http://localhost/magento2/przykład/index/index/
Odwiedź blog Magesolution, aby nigdy nie przegapić żadnych aktualizacji ani samouczków dotyczących Magento 2.0
