Jak stworzyć zwycięski projekt aplikacji spożywczej? Najlepsze praktyki, które warto znać
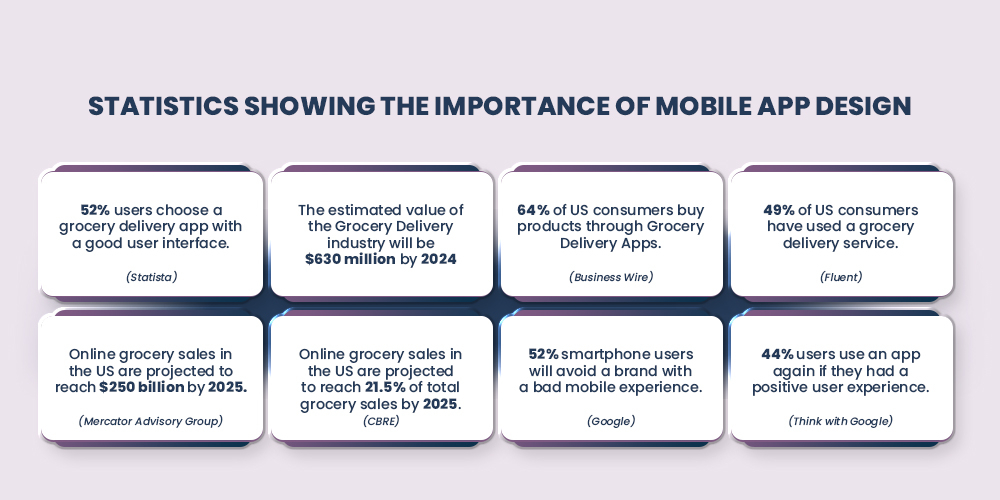
Opublikowany: 2023-04-14W dzisiejszych czasach nie można zaprzeczyć, że aplikacje mobilne stały się integralną częścią naszego życia. Powodem jest wykładniczy wzrost wykorzystania smartfonów. Zapotrzebowanie na aplikacje mobilne rośnie wykładniczo. W tym morzu aplikacji mobilnych sukces zależy przede wszystkim od projektu interfejsu użytkownika. Projekt aplikacji mobilnej jest pierwszą rzeczą, którą użytkownicy widzą i z którą wchodzą w interakcje, i może wpłynąć na wrażenia użytkownika lub je zepsuć.
Ten blog przedstawia kroki projektowania UI aplikacji mobilnej sklepu spożywczego, w tym identyfikację docelowych odbiorców i kluczowych funkcji oraz tworzenie person użytkownika. Podkreśla znaczenie tworzenia makiet o wysokiej wierności i testowania interfejsu, aby zapewnić doskonałe wrażenia użytkownika.
Jeśli mówimy o całym światowym rynku spożywczym online, w 2021 roku był on wyceniony na 285,70 mld USD. Oczekuje się, że w latach 2022-2030 będzie on rósł w tempie skumulowanej rocznej stopy wzrostu (CAGR) wynoszącej 25,3%. Istnieje więc ogromny potencjał w branża, która sprawia, że projektowanie aplikacji spożywczych jest jeszcze ważniejsze.
Spis treści
1. Zrozumienie grupy docelowej
2. Identyfikacja kluczowych funkcji
3. Tworzenie person użytkowników
4. Szkicowanie interfejsu
5. Projektowanie interfejsu użytkownika
6. Tworzenie makiet o wysokiej wierności
7. Testowanie interfejsu
8. Popularne aplikacje spożywcze
Wniosek

Omówmy po kolei najważniejsze aspekty projektowania aplikacji spożywczej:
1. Zrozumienie grupy docelowej
Jeśli chcesz, aby projekt Twojej aplikacji spożywczej wyróżniał się na zatłoczonym rynku, ważne jest, aby zrozumieć pragnienia i potrzeby użytkowników. Przeprowadzając dokładne badania użytkowników i definiując grupę docelową, możesz stworzyć naprawdę wyjątkowe i dostosowane doświadczenie, które sprawi, że użytkownicy będą wracać po więcej.
Wyobraź sobie, że dostarczasz aplikację, która wydaje się być zaprojektowana specjalnie dla każdego użytkownika, z płynnym interfejsem, który sprawia, że zakupy spożywcze są dziecinnie proste.
I. Definiowanie grupy docelowej
Przed rozpoczęciem procesu projektowania ważne jest zdefiniowanie docelowych odbiorców UI aplikacji mobilnej sklepu spożywczego. Kim są ludzie, którzy będą korzystać z Twojej aplikacji? Jakie są ich preferencje, zachowania i problemy? Zdefiniowanie grupy docelowej pomoże Ci stworzyć interfejs użytkownika spełniający ich potrzeby i oczekiwania.
II. Przeprowadzanie badań użytkowników
Aby zrozumieć swoją grupę docelową, możesz przeprowadzić badania użytkowników. Może to obejmować ankiety, wywiady i grupy fokusowe w celu zebrania informacji na temat ich nawyków zakupowych, preferencji i problemów związanych z dostawą artykułów spożywczych. Możesz także analizować dane z podobnych aplikacji dostępnych na rynku, aby zrozumieć zachowania i preferencje użytkowników.
Przeprowadzając badania użytkowników, możesz zidentyfikować konkretne funkcje i funkcjonalności, które Twoi docelowi odbiorcy uznaliby za przydatne i wartościowe. Możesz także uzyskać wgląd w preferencje interfejsu użytkownika, takie jak schematy kolorów, typografia i układ. Informacje zebrane podczas badań użytkowników mogą pomóc w zaprojektowaniu interfejsu spełniającego potrzeby docelowych odbiorców i zapewniającego doskonałe wrażenia użytkownika .
2. Identyfikacja kluczowych funkcji
I. Analiza aplikacji konkurencji
Świadomość konkurencji jest jednym z najważniejszych aspektów projektowania odnoszącej sukcesy mobilnej aplikacji spożywczej UI UX. Analiza aplikacji konkurencji pomaga zidentyfikować już oferowane funkcje i funkcje oraz określić, jak wyróżnić swoją aplikację. Możesz także uzyskać wgląd w zachowania i preferencje użytkowników, analizując aplikacje konkurencji.
II. Identyfikacja unikalnych punktów sprzedaży
Na podstawie analizy aplikacji konkurencji możesz zidentyfikować unikalne zalety swojej aplikacji mobilnej do dostarczania artykułów spożywczych.
- Jakie funkcje i funkcje możesz zaoferować, które nie są obecnie dostępne?
- Co wyróżnia Twoją aplikację na tle konkurencji?
Identyfikując swoje unikalne zalety, możesz stworzyć interfejs użytkownika, który podkreśli te funkcje i sprawi, że będą one łatwo dostępne.
Niektóre potencjalne unikalne zalety projektu aplikacji spożywczej obejmują
- Spersonalizowane rekomendacje
- Łatwy w użyciu interfejs do zamawiania artykułów spożywczych
- Szeroki wybór produktów
- Szybka i niezawodna dostawa
Podkreślając te wyjątkowe zalety w projekcie interfejsu użytkownika, możesz stworzyć przyjazną dla użytkownika i atrakcyjną aplikację, która się wyróżnia.
Zbuduj swoją aplikację spożywczą za pomocą narzędzia do tworzenia aplikacji mobilnych MageNative
3. Tworzenie person użytkowników
I. Definiowanie person użytkowników
Persony użytkowników to fikcyjne reprezentacje docelowych odbiorców, które pomagają zrozumieć ich potrzeby, zachowania i preferencje. Mogą pomóc w zaprojektowaniu interfejsu użytkownika, który spełnia potrzeby i oczekiwania docelowych odbiorców.
II. Tworzenie person użytkowników dla grupy docelowej
Możesz wykorzystać spostrzeżenia zebrane z badań użytkowników, aby stworzyć persony użytkowników do projektu aplikacji spożywczej. Możesz tworzyć różne persony użytkowników w oparciu o czynniki demograficzne, takie jak
- Wiek
- Płeć
- Lokalizacja
Na przykład możesz mieć osobowość użytkownika dla zapracowanych rodziców, którzy muszą szybko i sprawnie zamawiać artykuły spożywcze, oraz inną dla starszych użytkowników, którzy mogą potrzebować prostszego interfejsu.
Tworząc persony użytkowników, konieczne jest uwzględnienie ich
- Spersonalizowane rekomendacje
- Łatwy w użyciu interfejs do zamawiania artykułów spożywczych
- Szeroki wybór produktów
- Szybka i niezawodna dostawa
Może to pomóc w zaprojektowaniu interfejsu spełniającego potrzeby i oczekiwania każdego użytkownika. Przygotowując się do określonych postaci użytkowników, możesz stworzyć przyjazny dla użytkownika, spersonalizowany interfejs, który rezonuje z docelowymi odbiorcami.
4. Szkicowanie interfejsu
Możesz iterować i udoskonalać swoje pomysły, szkicując interfejs i tworząc modele szkieletowe o niskiej wierności przed utworzeniem makiet o wysokiej wierności. W dłuższej perspektywie może to pomóc zaoszczędzić czas i zasoby oraz upewnić się, że projekt aplikacji spożywczej spełnia potrzeby i oczekiwania docelowych odbiorców.
I. Szkicowanie interfejsu na papierze
Po dokładnym zrozumieniu docelowych odbiorców i ich potrzeb oraz utworzeniu person użytkowników, możesz rozpocząć szkicowanie projektu interfejsu użytkownika aplikacji spożywczej. Skutecznym sposobem na to jest naszkicowanie interfejsu na papierze, co może pomóc w szybkiej iteracji i udoskonalaniu pomysłów.
II. Tworzenie makiet o niskiej wierności
Po naszkicowaniu interfejsu na papierze możesz przejść do tworzenia szkieletów o niskiej wierności. Te proste, czarno-białe reprezentacje interfejsu Twojej aplikacji przedstawiają podstawowy układ i funkcje. Tworzenie makiet o niskiej wierności może pomóc skupić się na ogólnej strukturze aplikacji i zapewnić łatwość obsługi i nawigacji w interfejsie użytkownika.
Tworząc szkielety o niskiej wierności, należy skupić się na kluczowych cechach i funkcjonalnościach zidentyfikowanych na wcześniejszych etapach.
Może to obejmować
- Wózek sklepowy
- Wyszukiwarka produktów
- Zarządzanie kontem
- Proces kasy
Stworzenie prostego i intuicyjnego interfejsu użytkownika dla tych kluczowych funkcji zapewnia, że aplikacja mobilna do dostarczania artykułów spożywczych jest łatwa w użyciu i zapewnia doskonałe wrażenia użytkownika.
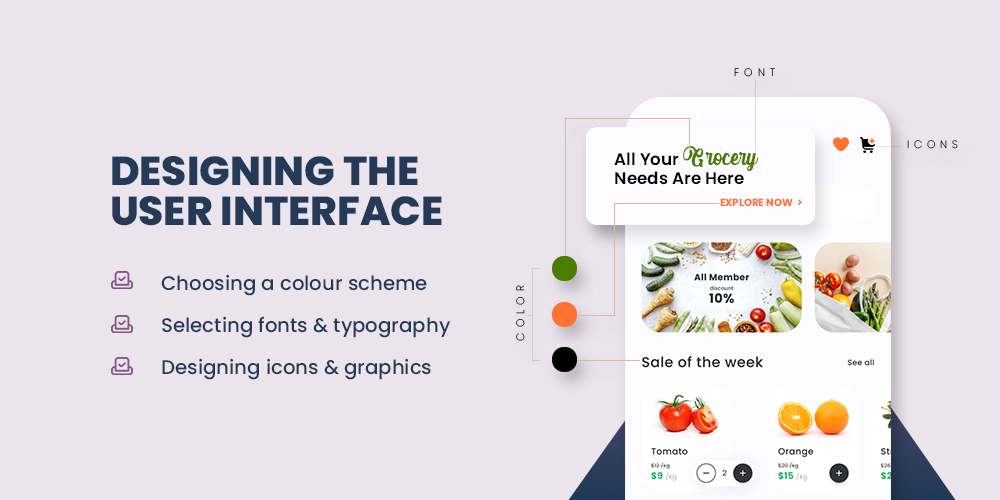
5. Projektowanie interfejsu użytkownika
Zwracając uwagę na poniższe elementy projektu, możesz stworzyć interfejs użytkownika, który jest atrakcyjny wizualnie, łatwy w użyciu i spójny z tożsamością Twojej marki.


I. Wybór kolorystyki
Jednym z najważniejszych aspektów projektowania aplikacji spożywczej jest wybór schematu kolorów, który odzwierciedla tożsamość Twojej marki i rezonuje z grupą docelową. Kolor może wpływać na emocje i zachowania użytkowników, dlatego wybór schematu kolorów odpowiedniego dla Twojej aplikacji i jej funkcji jest bardzo ważny. Na przykład kolor zielony może wywoływać uczucie świeżości i zdrowia, odpowiednie dla aplikacji do dostarczania artykułów spożywczych.
II. Wybór czcionek i typografii
Innym krytycznym aspektem projektowania interfejsu użytkownika jest wybór czcionek i typografii, które są łatwe do odczytania i spójne z tożsamością Twojej marki. Aplikacje mobilne często preferują czcionki bezszeryfowe, ponieważ można je łatwo odczytać na małych ekranach. Typografia może również przekazywać hierarchię i podkreślać ważne informacje, takie jak nazwy produktów i ceny.
III. Projektowanie ikon i grafik
Projektowanie ikon i grafik spójnych z ogólnym projektem aplikacji może poprawić wrażenia użytkownika i sprawić, że interfejs będzie bardziej atrakcyjny wizualnie. Ikony mogą reprezentować różne cechy i funkcjonalności, a grafiki mogą służyć do prezentacji produktów i promocji. Istotne jest, aby używać ikon i grafik spójnych z tożsamością marki i łatwych do zrozumienia dla docelowych odbiorców.
Zbuduj własną, dostosowaną aplikację mobilną dla swojej firmy spożywczej bez znajomości kodowania i z łatwością dotrzyj do szerszego grona odbiorców, korzystając z naszego narzędzia do tworzenia aplikacji mobilnych bez kodu .
6. Tworzenie makiet o wysokiej wierności
Uwzględniając opinie i wprowadzając zmiany, możesz stworzyć projekt interfejsu użytkownika, który jest przyjazny dla użytkownika, atrakcyjny wizualnie i zgodny z tożsamością marki i celami biznesowymi.
I. Używanie narzędzi do prototypowania
Po naszkicowaniu interfejsu, utworzeniu makiet o niskiej wierności i zaprojektowaniu interfejsu użytkownika, następnym krokiem jest stworzenie makiet o wysokiej wierności przy użyciu narzędzi do prototypowania. Te narzędzia umożliwiają tworzenie interaktywnych prototypów, które naśladują funkcjonalność aplikacji i dają lepsze wyobrażenie o tym, jak będzie wyglądał i działał interfejs użytkownika.
Podczas tworzenia makiet o wysokiej wierności ważne jest, aby projekt był spójny z tożsamością Twojej marki i spełniał potrzeby i oczekiwania docelowych odbiorców. Możesz wykorzystać persony użytkowników i informacje zwrotne zebrane na wcześniejszych etapach, aby kierować decyzjami projektowymi.
II. Uwzględnianie informacji zwrotnych i wprowadzanie zmian
Po utworzeniu makiet o wysokiej wierności niezbędne jest zebranie opinii od użytkowników i interesariuszy oraz wprowadzenie niezbędnych zmian. Może to pomóc zidentyfikować wszelkie problemy z użytecznością lub wady oraz udoskonalić projekt interfejsu użytkownika, aby poprawić wrażenia użytkownika.
Możesz przeprowadzić testy użyteczności, aby zebrać opinie użytkowników i zidentyfikować obszary do poprawy. Możesz także zbierać opinie od interesariuszy
- Deweloperzy
- Menedżerowie produktu
- Projektanci
aby upewnić się, że projekt spełnia wymagania techniczne i biznesowe.
7. Testowanie interfejsu
Testując interfejs i powtarzając projekt, możesz stworzyć przyjazny dla użytkownika i intuicyjny interfejs, który spełni potrzeby i oczekiwania docelowych odbiorców.
I. Przeprowadzanie testów użyteczności
Po utworzeniu makiet o wysokiej wierności i wprowadzeniu niezbędnych zmian w oparciu o opinie, kolejnym krokiem jest przeprowadzenie testów użyteczności, aby upewnić się, że interfejs jest przyjazny dla użytkownika i intuicyjny. Testy użyteczności obejmują obserwację interakcji użytkowników z aplikacją i zbieranie informacji zwrotnych na temat ich doświadczeń.
Podczas testów użyteczności możesz zidentyfikować obszary interfejsu, które są mylące lub trudne w użyciu, i wprowadzić niezbędne zmiany w celu poprawy komfortu użytkowania. Możesz także zebrać opinie na temat ogólnego projektu, w tym schematów kolorów, typografii i grafiki.
II. Iteracja i udoskonalanie projektu
Po przeprowadzeniu testów użyteczności i zebraniu opinii ważne jest, aby iterować i udoskonalać projekt, aby poprawić wrażenia użytkownika. Może to obejmować zmianę układu, typografii lub schematu kolorów w celu zwiększenia użyteczności i uczynienia interfejsu bardziej atrakcyjnym wizualnie.
Możesz także użyć narzędzi analitycznych do śledzenia zachowań użytkowników i identyfikowania obszarów interfejsu, które nie działają dobrze. Może to pomóc w podejmowaniu decyzji opartych na danych i udoskonalaniu projektu, aby lepiej spełniał potrzeby i oczekiwania docelowych odbiorców.
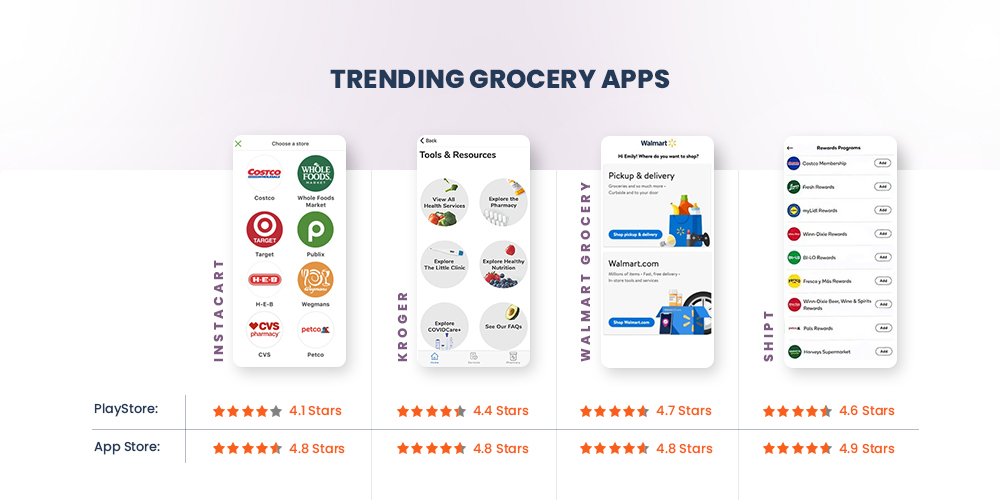
8. Popularne aplikacje spożywcze
Spójrz na najwyżej oceniane aplikacje mobilne spożywcze, oceny i niektóre godne uwagi funkcje.

I.Instacart
Sklep Play: 4.1 | Sklep z aplikacjami: 4.8
Założona w 2012 roku firma Instacart szybko rozszerzyła swoją działalność w Ameryce Północnej i nawiązała współpracę z głównymi sieciami spożywczymi, aby zapewnić klientom dostęp do różnych produktów.
Oto niektóre z jego godnych uwagi cech:
- Łatwe zamawianie
- Spersonalizowane rekomendacje
- Wiele sklepów
- Dostawa tego samego dnia
- Dostawa bezkontaktowa
- Czat w aplikacji
- Instacart Express
II. Krogera
Sklep Play: 4,4 | Sklep z aplikacjami: 4.8
Z historią sięgającą 1883 roku, Kroger rozrósł się do ponad 2700 sklepów w 35 stanach, zapewniając klientom dostęp do świeżych produktów, mięsa, nabiału i artykułów gospodarstwa domowego.
Oto niektóre z godnych uwagi cech Krogera:
- Kupony cyfrowe
- Zamówienie online
- Usługi apteczne
- Śledzenie oszczędności
- Spersonalizowane rekomendacje
- Cotygodniowe reklamy
- Program lojalnościowy
III. Sklep spożywczy Walmart
Sklep Play: 4,7 | Sklep z aplikacjami: 4.8
Dzięki Walmart Grocery klienci mogą zamawiać artykuły spożywcze przez Internet z dostawą prosto pod drzwi lub odebrać je w pobliskim sklepie.
Oto niektóre z godnych uwagi funkcji Walmart Grocery:
- Łatwe zamawianie
- Dostawa tego samego dnia
- Oszczędności przy odbiorze
- Wycofanie i oferty specjalne
- Łapacz oszczędności
- Czat w aplikacji
- Lista zakupów
IV. Wysyłka
Sklep Play: 4,6 | Sklep z aplikacjami: 4.9
Założona w 2014 roku firma Shipt szybko rozszerzyła swoją działalność w Stanach Zjednoczonych i nawiązała współpracę z głównymi detalistami, aby zapewnić klientom dostęp do różnych produktów.
Oto niektóre z godnych uwagi funkcji Shipta:
- Łatwe zamawianie
- Spersonalizowane rekomendacje
- Wiele sklepów
- Dostawa tego samego dnia
- Dostawa bezkontaktowa
- Czat w aplikacji
- Przepustka Shipta
Wniosek
Zaprojektowanie przyjaznego dla użytkownika i atrakcyjnego wizualnie interfejsu użytkownika aplikacji mobilnej jest niezbędne do stworzenia udanego projektu aplikacji spożywczej. W tym poście na blogu omówiliśmy znaczenie zrozumienia docelowych odbiorców, zidentyfikowania kluczowych funkcji, tworzenia person użytkowników, szkicowania interfejsu, projektowania interfejsu użytkownika, tworzenia makiet o wysokiej wierności, testowania interfejsu oraz iteracji i udoskonalania projektu w oparciu o informacja zwrotna.
Postępując zgodnie z krokami omówionymi w tym poście na blogu, możesz stworzyć doskonały interfejs użytkownika dla swojej aplikacji mobilnej do dostarczania artykułów spożywczych, który spełnia potrzeby i oczekiwania docelowych odbiorców. Dobrze zaprojektowany interfejs może poprawić wrażenia użytkownika, zwiększyć zaangażowanie i napędzać rozwój firmy. Dlatego poświęć trochę czasu na zaprojektowanie przyjaznego dla użytkownika i atrakcyjnego wizualnie interfejsu i stwórz świetny projekt aplikacji spożywczej, który pokochają Twoi użytkownicy.
O MageNative
MageNative, narzędzie do tworzenia aplikacji mobilnych, które pomaga firmom tworzyć aplikacje mobilne dla ich sklepów eCommerce, aby poprawić zaangażowanie klientów i zwiększyć sprzedaż.
