Google PageSpeed Insights: Jak poprawić notatkę i osiągnąć 100
Opublikowany: 2020-04-08Wszyscy znamy test szybkości Google PageSpeed Insights . Jednak uzyskanie oceny 100 w tym teście szybkości Google nie jest łatwym zadaniem.
W rzeczywistości wiele firm desperacko stara się podnieść swoją ocenę w tym teście bez większego sukcesu. Dzieje się tak, ponieważ Google stawia bardzo wysokie wymagania, aby uzyskać dobry wynik.
Następnie powiemy Ci czym jest Google PageSpeed, do czego służy i jak uzyskać ocenę 100. Dodatkowo możesz to zrobić zarówno na podstawowej stronie bez zbyt wielu funkcjonalności, jak i na kompletnej stronie.
Czym jest test Google PageSpeed Insights i do czego służy?
PageSpeed Insights to narzędzie opracowane przez Google, które pokazuje wydajność strony lub witryny. Wyniki są podzielone na dwie: wersję mobilną ( Mobile ) i wersję desktopową ( Desktop ).
Oprócz podawania wyniku internetowego Google pokazuje powody, dla których osiąga ten wynik, i podaje szereg wskazówek, jak poprawić tę ocenę.

Google dzieli optymalizacje na trzy szerokie kategorie, jeśli chodzi o klasyfikację witryny:
- Szybka sieć — wynik testu pokazuje, że sieć znajduje się w pierwszej trzeciej najszybszych stron.
- Sieć Normalna : sieć znajduje się w środkowej jednej trzeciej najszybszych stron w Internecie.
- Slow Web : sieć znajduje się w najwolniejszej jednej trzeciej stron internetowych.
Wynik wyświetlany przez Google to wartość z zakresu od 0 do 100 . Notatka bliska 100 oznacza, że strona jest niezwykle szybka i nie ma co optymalizować. A notatka bliska 0 oznacza, że w witrynie jest dużo pracy.
Jeśli chodzi o notatkę, Google dzieli wynik w ten sposób:
- Dobra ocena : wynik 80 lub wyższy
- Średnia ocena : wynik od 60 do 79
- Niska ocena : ocena od 0 do 59
Dlaczego ważna jest szybka strona internetowa?
53% użytkowników opuszcza stronę internetową, jeśli ładowanie trwa dłużej niż 3 sekundy. Oznacza to, że jeśli Twoja witryna nie załaduje się w czasie krótszym niż 3 sekundy, ponad połowa użytkowników przejdzie na inną witrynę.
Dlatego każda sekunda ładowania strony internetowej zmniejsza konwersje . W szczególności o 20% mniej konwersji na każdą upływającą sekundę.
W ten sposób posiadanie szybkiej i zoptymalizowanej strony internetowej sprawi, że Twoi użytkownicy będą mieli świetne wrażenia z użytkowania. A to będzie oznaczać o wiele więcej konwersji.
Jeśli strona ładuje się dłużej niż 3 sekundy, ponad 53 odwiedzających zostanie utraconych, a z każdą sekundą opóźnienia w czasie ładowania, współczynnik konwersji strony zmniejsza się o ponad 20.
Źródło: Google
Szybkość strony internetowej jest ważna dla sklepu internetowego i e-commerce. Jednak jest to również konieczne w przypadku witryn korporacyjnych, ponieważ poszukuje się konwersji, aby kupić, skontaktować się lub zadzwonić.
Wskazówki dotyczące uzyskiwania 100 notatek w Google PageSpeed Insights
Istnieje kilka czynników, które wpływają na umieszczenie notatki w teście Google. Oto kilka przykładów, które pomogą Ci poprawić swoją ocenę.
Wszystkie szczegółowo opisane techniki są częścią WPO: Web Performance Optimization, czyli optymalizacji szybkości stron internetowych.
Kiedy mówimy o WPO, zasadniczo mówimy o optymalizacji sieci pod względem czasu ładowania i szybkości. W rzeczywistości składa się z szeregu podstawowych strategii, ponieważ nie ma sensu mieć atrakcyjnego projektu, jeśli witryna nie jest zoptymalizowana pod względem szybkości.
Optymalizuj obrazy
Optymalizacja obrazu jest niezbędnym warunkiem uzyskania dobrej noty testowej. Jest to jedna z głównych przyczyn niskich tonów przyzwyczajonych do widzenia.
Jedną z najlepszych technik optymalizacji obrazów jest ich kompresja. Możesz zmniejszyć wagę obrazów średnio o 50%, kompresując je.
Jeśli korzystasz z WordPressa, jedną z najlepszych wtyczek, aby to zrobić bez inwestowania dużej ilości czasu w ich ręczną kompresję, jest WP Smush Image. Wtyczka, która w swojej bezpłatnej wersji posiada wiele funkcji.

Korzystanie z wtyczki do automatycznej optymalizacji obrazu jest niezbędne w przypadku witryn, w których jest kilku redaktorów, którzy regularnie publikują. W ten sposób nie ma znaczenia, który wydawca przesyła treści z obrazami, ponieważ wtyczka automatycznie je zoptymalizuje.
Ponadto możesz skonfigurować wtyczkę tak, aby dopuszczała tylko maksymalne wymiary obrazu. Oznacza to, że jeśli obraz ma wymiar większy niż wprowadzone przez nas piksele, wtyczka automatycznie zmieni rozmiar obrazu.
Jeśli nie chcesz używać nowej wtyczki lub po prostu Twoja witryna nie jest napisana w WordPressie lub innym CMS, takim jak Drupal, który ma podobną wtyczkę, możesz użyć narzędzi online do kompresji i optymalizacji obrazów , takich jak Optimizilla lub inne narzędzie.
Zminimalizuj i zoptymalizuj kod HTML
Kolejną wskazówką, jeśli chodzi o poprawę szybkości ładowania, jest optymalizacja kodu HTML. Chociaż musisz to zrobić dobrze, ponieważ jeśli nie zostanie to zrobione poprawnie, ta akcja może całkowicie zdekonfigurować frontend twojego projektu internetowego.
Minifikacja kodu HTML to proces usuwania zbędnych lub zduplikowanych danych w kodzie źródłowym strony internetowej. Źle zaprogramowany kod może być przyczyną tego problemu i można go rozwiązać poprzez audyt kodu.
Zoptymalizuj kod CSS
Kolejnym ważnym czynnikiem jest optymalizacja kodu CSS. TYPOWE pliki CSS to pliki zewnętrzne, które należy załadować.
Często te pliki CSS zawierają kod, który w rzeczywistości nie jest używany na stronach. Jeśli strona używa tylko 10% kodu z pliku CSS, w rzeczywistości niepotrzebnie ładuje pozostałe 90% tego pliku.
Pierwszą rzeczą do zrobienia jest:
- Przeanalizuj, jaki kod i/lub pliki CSS są naprawdę potrzebne.
- Debuguj kod, aby spróbować schudnąć.
- W wielu przypadkach poprawną opcją może być bezpośrednie wstawienie kodu CSS do kodu HTML.
Optymalizacja kodu JavaScript (JS)
JavaScript umożliwia włączenie zaawansowanych funkcji i interaktywnych bloków stron . Problem polega na tym, że te skrypty bardzo spowalniają witrynę i musisz uważać, aby nie nadużywać ich zbyt wiele.

Pierwszą rzeczą do zrobienia jest audyt strony i usunięcie kodu JavaScript, który nie jest konieczny do spełnienia wymagań, które mamy z naszej strony. Gdy mamy już podstawowe skrypty, możemy zastosować te 3 wskazówki:
- Skrypty, które nie są kluczowe, powinny być ładowane a posteriori, a nie najpierw.
- Ładuj wszystkie zewnętrzne pliki JavaScript asynchronicznie, a nie synchronicznie. Skrypty ładowane synchronicznie wstrzymują proces renderowania strony, a skrypty ładowane asynchronicznie umożliwiają przeglądarce ładowanie wielu elementów jednocześnie.
- Rozważ umieszczenie niektórych funkcji JS wewnątrz (inline) samej strony. Zmniejszy to liczbę żądań, które Twoja przeglądarka musi wysyłać.
Zoptymalizuj serwer (hosting)
Jest to prawdopodobnie jeden z najważniejszych punktów, o których należy pamiętać, jeśli chodzi o szybkość. Serwer, na którym znajduje się projekt sieciowy, ma kluczowe znaczenie .
Czas odpowiedzi serwera jest bezpośrednio czynnikiem w notatce Google PageSpeed Insights. Ten czas odpowiedzi może ulec spowolnieniu w zależności od kilku czynników:
- Liczba zapytań do bazy danych
- Powolne wyznaczanie tras
- Korzystanie z niektórych ram
- Korzystanie z niektórych księgarni
- Mało zasobów procesora
- Mało zasobów pamięci RAM
Posiadanie dobrego administratora systemu do obsługi hostingu jest bardzo ważne. W ten sposób będziesz mógł skonfigurować i zainstalować oprogramowanie, które pozwala na znacznie szybsze ładowanie sieci.
W Kiwop optymalizujemy serwery przy użyciu między innymi Nginx , Varnish , Redis Server i memcache .
Tanie jest drogie i to prawda. Posiadanie taniego hostingu może być bardzo kosztowne, jeśli chodzi o optymalizację i szybkość sieci.
Monitoruj użycie zewnętrznych wtyczek
Powinieneś monitorować korzystanie z zewnętrznych wtyczek. W Kiwop każda nowa funkcja, która wymaga tworzenia stron internetowych, jest analizowana na długo przed jej wdrożeniem. Zamiast używać nowej wtyczki zewnętrznej dla każdego nowego wymagania, planujemy ją na zamówienie, gdy tylko jest to możliwe.
W ten sposób, podczas niestandardowego programowania, uwzględniane są tylko te funkcje, których naprawdę potrzebujemy . Zamiast tego wtyczki zewnętrzne zawierają wiele funkcji, które nie są wymagane, a to, co robią, to opóźnianie czasu ładowania strony.
Nadaj priorytet treści na górze strony
Co dziwne, szybkość strony nie zależy tylko od tego, jak szybko się ładuje . Ma to również związek z postrzeganą wydajnością.
Postrzeganą wydajność można zdefiniować jako „jak szybko ładuje się sieć”. Może się to różnić od rzeczywistego czasu ładowania. Postrzegana wydajność ma związek z perspektywą użytkownika.
Aby nadać priorytet tej postrzeganej wydajności, bardzo ważne jest nadanie priorytetu treściom, które są ważne ze strony użytkownika. Na przykład tekst u góry strony powinien ładować się przed stopką. Źle zaprogramowana strona internetowa może zacząć ładować funkcje i bloki stopki, których użytkownik nie widzi na pierwszy rzut oka.
Wdróż AMP
AMP to technologia stworzona przez Google, która oferuje znacznie szybsze ładowanie strony na urządzeniach mobilnych. AMP ogranicza użycie HTML i JS, znacznie zwiększając szybkość stron , a przy okazji poprawiając ich pozycjonowanie.
Zastosowanie AMP pozwoli Ci zwiększyć wynik Google Page Insights na urządzeniach mobilnych. Chociaż jest to technologia, którą należy rozwijać bardzo ostrożnie, ponieważ może całkowicie zdekonfigurować każdą stronę internetową.
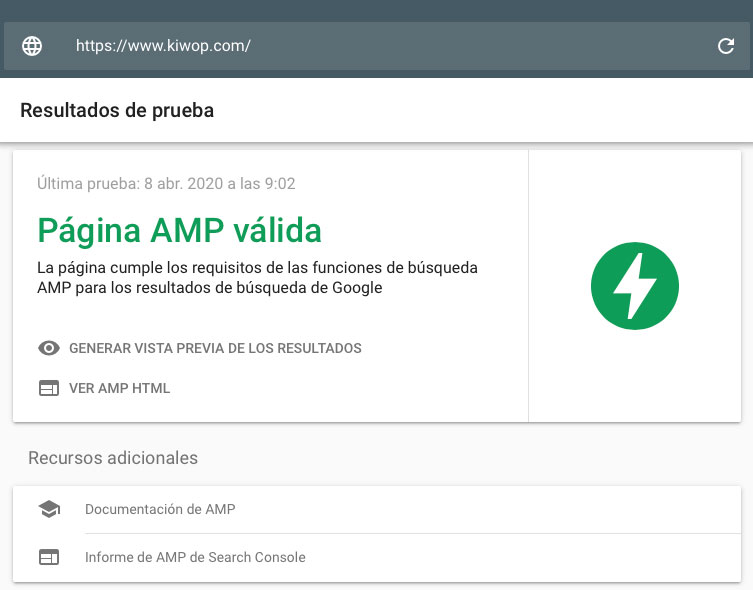
Jesteśmy ekspertami w technologii AMP. W rzeczywistości cała nasza strona internetowa jest poprawna AMP:

Jaką ocenę otrzymujemy w teście Google dla serwisu Kiwop?
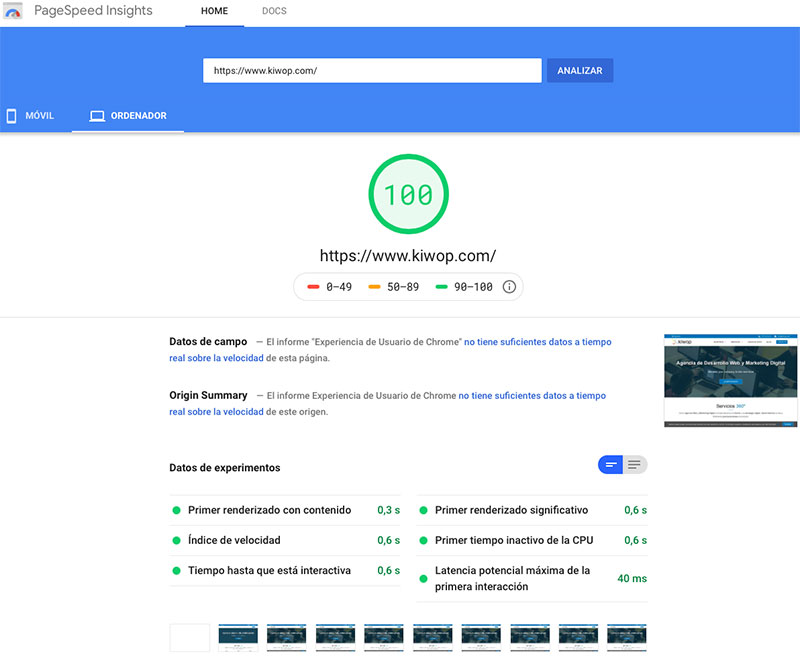
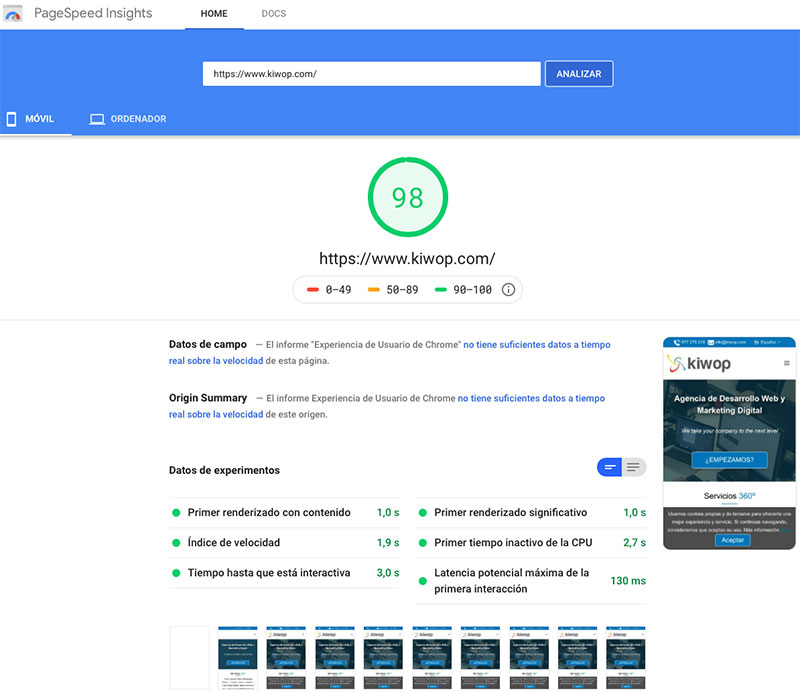
Po tych wszystkich teoretycznych wskazówkach, które ci daliśmy, wiemy, że chcesz wiedzieć, czy te wskazówki działają. Odpowiedź brzmi, że działają. W Kiwop otrzymujemy wynik 89 w wersji mobilnej i maksymalną ocenę 100 w wersji desktopowej w Google PageSpeed Insights.
Nie wierzysz w to? Oto wersja próbna w wersji na komputery stacjonarne:

Pokazujemy również dowód notatki uzyskanej w wersji mobilnej , ponieważ większość ludzi zawsze zapomina pokazać tę notatkę, ponieważ jest ona znacznie niższa niż notatka w wersji na komputery:

Popraw swój wynik w Google PageSpeed Insights dzięki naszym wskazówkom
Z pewnością włożyłeś dużo wysiłku (czasu i zasobów) w rozwój swojej witryny. Więc chcesz, aby był tak doskonały, jak to tylko możliwe. Ważnym czynnikiem jest duża prędkość.
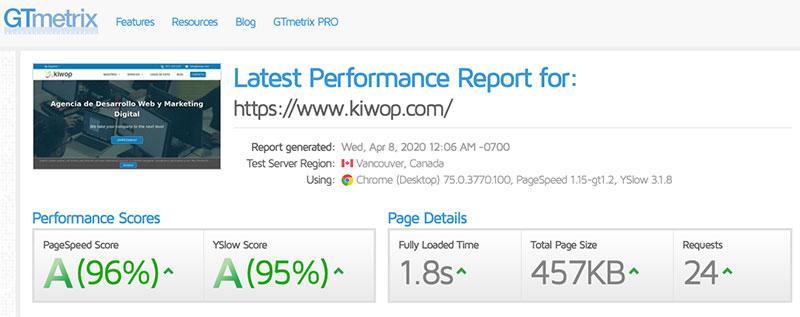
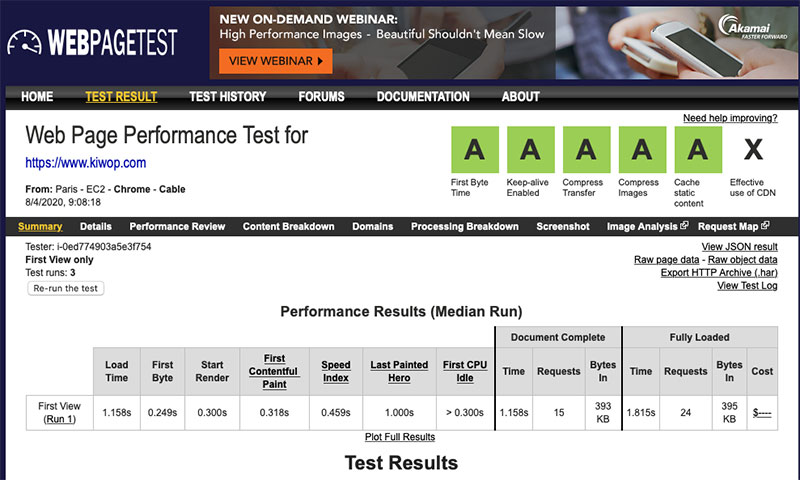
Oprócz testu Google istnieją inne strony, które pozwalają ocenić szybkość Twojej strony, takie jak GTMetrix czy WebPageTest. W obu testach nasza strona również uzyskuje doskonałe wyniki:


Jak widzieliśmy, każdy obraz i element należy wziąć pod uwagę przy uzyskiwaniu dobrej oceny. Dlatego ważne jest, aby podczas tworzenia witryny mieć ekspertów programistów.
Osiągnięcie 100 notatek w teście szybkości Google PageSpeed Insights może dać Ci impuls, którego Twoja witryna potrzebuje, aby odnieść sukces.
Jeśli chcesz, abyśmy zoptymalizowali Twoją witrynę, aby poprawić wynik testu Google, wystarczy , że skontaktujesz się z nami .
W Kiwop chętnie Ci pomożemy!
