Od szablonu do niestandardowego projektu eCommerce
Opublikowany: 2020-05-30Czy kiedykolwiek nosiłeś garnitur lub suknię na zamówienie? Większość ludzi tego nie zrobi, z wyjątkiem kilku wyjątkowych chwil w ich życiu. W większości przypadków będą wybierać z wieszaka, a wybór ten będzie dostosowany w kilku miejscach. Rąbek tutaj, zakładka tam, a otrzymasz wspaniały, funkcjonalny element garderoby. Ale kilka razy w życiu możesz mieć szczęście, że utalentowany krawiec zacznie od materiału. Zbiorą twoje wymiary, porozmawiają z tobą o tym, jaki kawałek chcesz, a każdy ścieg, który wykonają, będzie miał swój cel, cel. Zasadniczo jest to różnica między szablonem witryny a witryną wykonaną na zamówienie. Szablon można zdjąć ze stojaka, dokonać kilku poprawek i stworzyć doskonale funkcjonalną witrynę. Ale niestandardowy projekt eCommerce wymaga więcej przemyśleń, więcej czasu i może być idealnie dopasowany do marki, którą chcesz pokazać światu.
Wyjaśnię, co mam na myśli, używając 1Digital Agencja jako przykład. W końcu nie jesteśmy idealni. My również możemy dać się wciągnąć dzięki szybkiemu naprawieniu szablonu po wyjęciu z pudełka. Mamy siostrzaną witrynę o nazwie Genius eCommerce . Przez jakiś czas był to blog branżowy na WordPressie, ale kilka miesięcy temu zmieniliśmy go na witrynę agencji, która mówi konkretnie o naszych usługach marketingu cyfrowego eCommerce. Kiedy stworzyliśmy tę oś, chcieliśmy zrobić coś tak szybko, jak to możliwe, dlatego użyliśmy szablonu WordPress. Podczas pracy z witryną odkryliśmy, że wszystkie rzeczy, o których ostrzegamy naszych klientów, rozważając witrynę z szablonami, takie jak optymalizacja pod kątem konwersji, szybkość i spójny branding, stają się problemami dla Genius eCommerce również. Postanowiliśmy więc wziąć dawkę własnego leku i dać Genius eCommerce oddolny niestandardowy projekt eCommerce. Różnica jest niesamowita.
Szablon
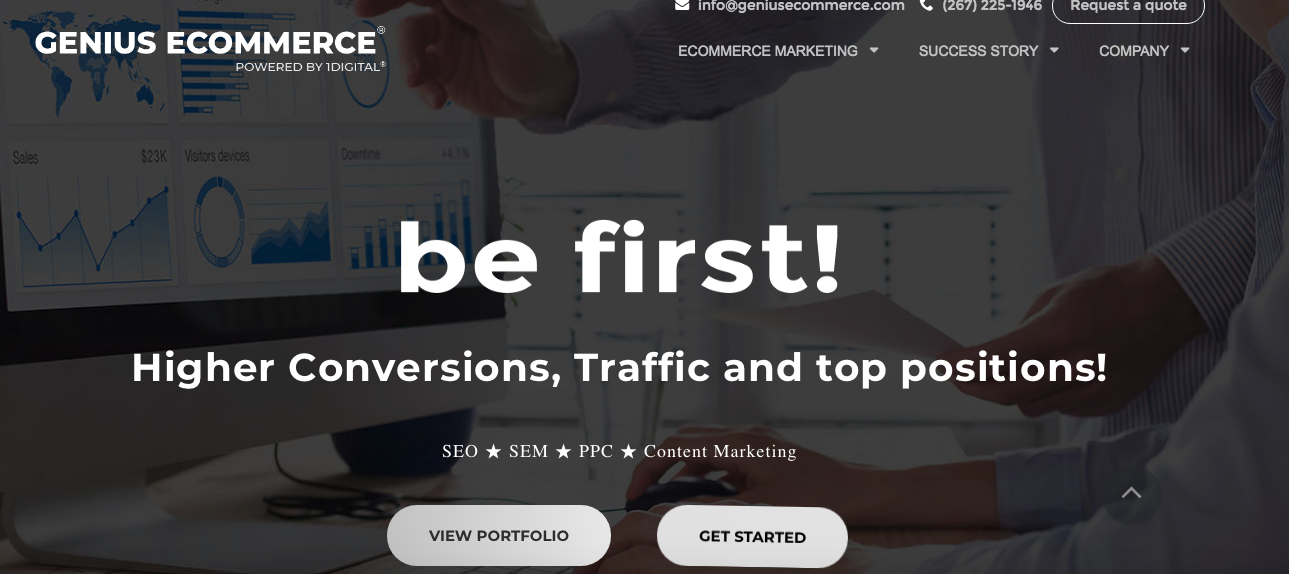
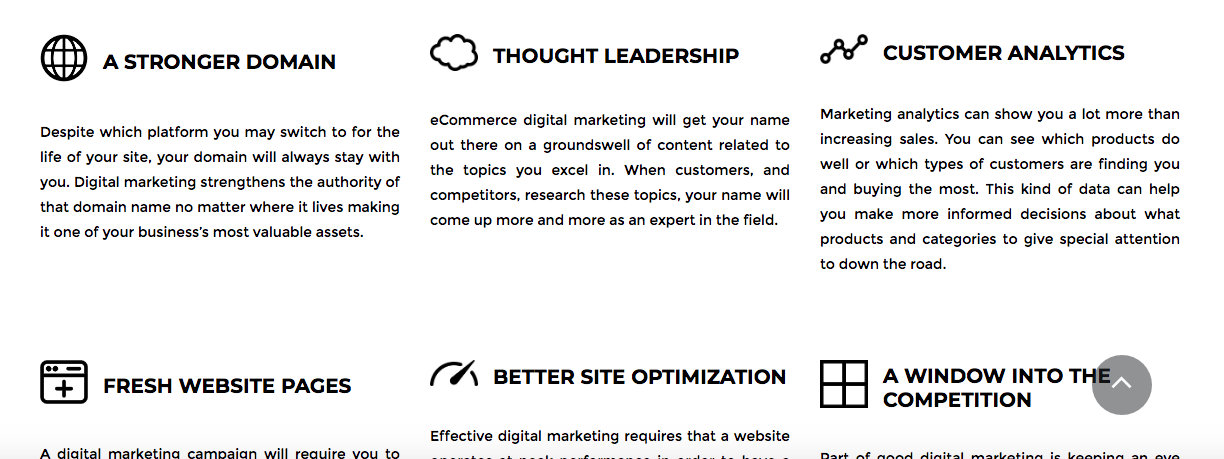
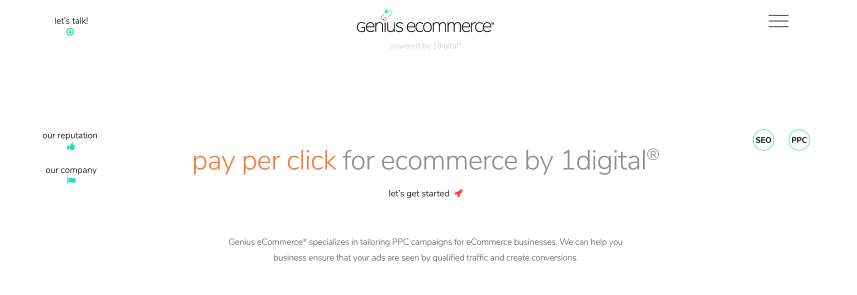
Szablon to projekt WordPress/Woo-commerce. Jak widać, wygląda dobrze. Użyliśmy niektórych czcionek i kolorów naszej marki, aby były wizualnie spójne z 1Digital strona.

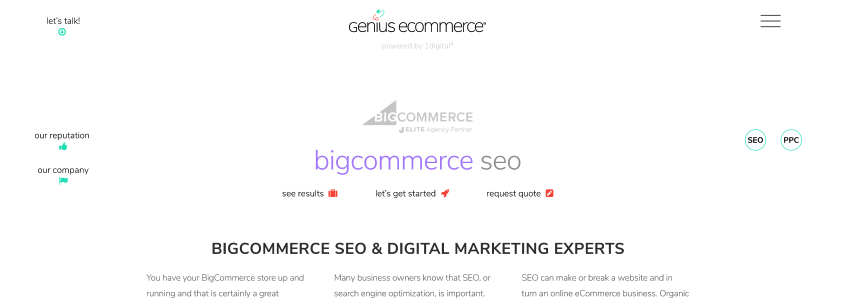
Użyliśmy również tych samych pakietów ikon, aby dalej połączyć go z 1Digital branding.

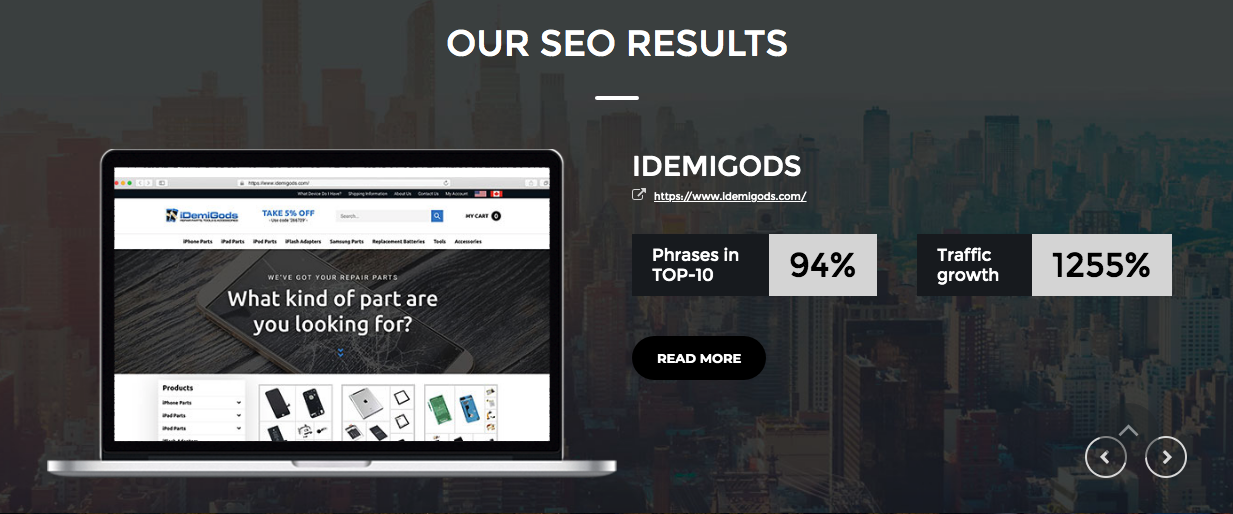
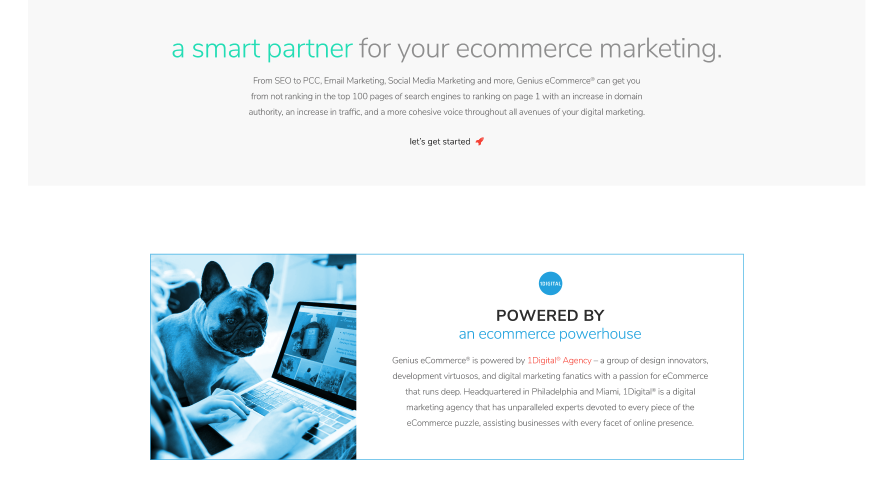
Wzbogaciliśmy szablon o kilka niestandardowych sekcji programistycznych, aby wyróżnić niektórych naszych klientów i studia przypadków.

I masz to! Doskonale serwisowa witryna szablonowa, bardzo szybko uruchomiona i działająca.
Nasz menedżer ds. SEO, Colin, jako pierwszy zauważył niektóre z problemów. „Pierwszym problemem, jaki zauważyłem, była szybkość witryny” – powiedział Colin, opisując swój audyt SEO witryny. „Obrazy nie zostały odpowiednio zoptymalizowane, a skrypty innych firm nie były ładowane do witryny w najbardziej efektywny sposób”. Poza tym strona zaczęła widzieć niektóre rankingi Google. Chcieliśmy mieć pewność, że strony, na które tak ciężko pracowaliśmy, aby przyciągnąć odwiedzających, będą angażować. „Strona nie miała żadnej osobowości, nie miała żadnych zębów” – powiedział mi Colin.
Mapa drogowa dla nowego projektu
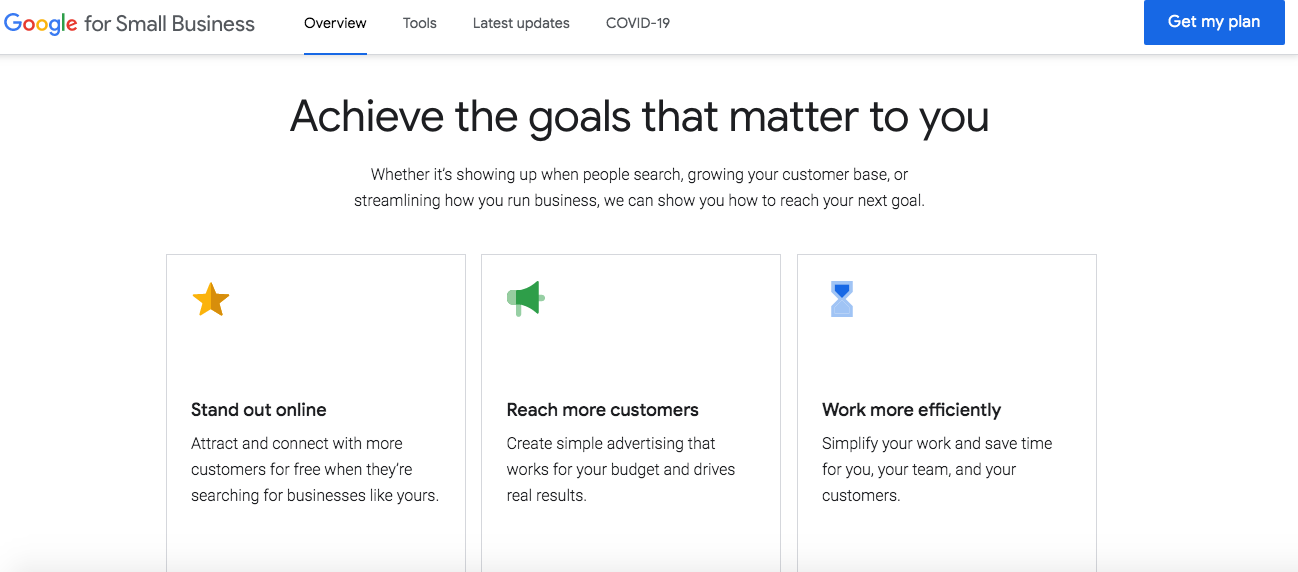
Pierwszym krokiem w każdym niestandardowym projekcie eCommerce, który wykonujemy z naszymi klientami, jest opracowanie mapy drogowej. Przyglądamy się stronom, które podobają się klientowi i staramy się dowiedzieć, dlaczego działają w tej branży i jaki jest zasadniczy przekaz, jaki strona musi przekazać. Dla 1cyfrowego Agencja, o której możemy porozmawiać o całej naszej działalności, ale Genius eCommerce był skupiony tylko na marketingu tego, co robimy. „Pomysł polegał na skupieniu się na jednej naprawdę konkretnej rzeczy, więc projekt powinien być naprawdę prosty”, Art, 1Digital główny projektant, powiedział mi. Dla inspiracji przyjrzeliśmy się płaskiemu interfejsowi użytkownika używanemu przez Google.

Art chciał także zagrać z tożsamością marki, używając terminu „geniusz”. „Chciałem nadać temu akademickiemu, mózgowemu odczuciu. Aby połączyć się z genialnym pomysłem”, powiedział mi Art. – Jakbyś czytał pracę akademicką.
Tworzenie nowego logo
„Nowa strona powinna mieć własne logo” – powiedział Art. Logotypy są niezwykle ważnym fundamentem w świecie designu. Rozpoczynając nowy niestandardowy projekt dla klienta, bierzemy pod uwagę jego logo dotyczące palety kolorów, stylu graficznego i ogólnego tonu marki. „Pomysł na logo ugruntował dla mnie sposób, w jaki chciałem połączyć się z resztą projektu”, powiedział mi Art.
Dobre logo powinno mieć ciekawy element wizualny, coś, co przykuwa wzrok. Dobre logo będzie również w stanie wyrazić coś wizualnie o przesłaniu marki. Poniżej możesz zobaczyć niektóre zmiany, które zaszły podczas tworzenia nowego logo, na które zdecydowaliśmy się dla Genius eCommerce .


Możesz zobaczyć, jak niektóre grafiki, które rozważał Art, połączyły się w ostatecznej wersji. Schemat atomowy, reprezentujący geniusz, i koszyk, reprezentujący eCommerce, zostały połączone w element graficzny logo. To ta część projektu, która wizualnie komunikuje przesłanie marki. Twój mózg już rozumie te dwa dobrze rozpoznane symbole na poziomie nieświadomym. Czyta logo połączenie dwóch podstawowych koncepcji. Zwróć też uwagę na fakt, że obracający się elektron w atomie podwaja się jako kropkowane „i” w słowie geniusz. To ten interesujący element wizualny, który przyciąga wzrok, nawet jeśli na początku go nie rozpoznajesz.
Paleta kolorów
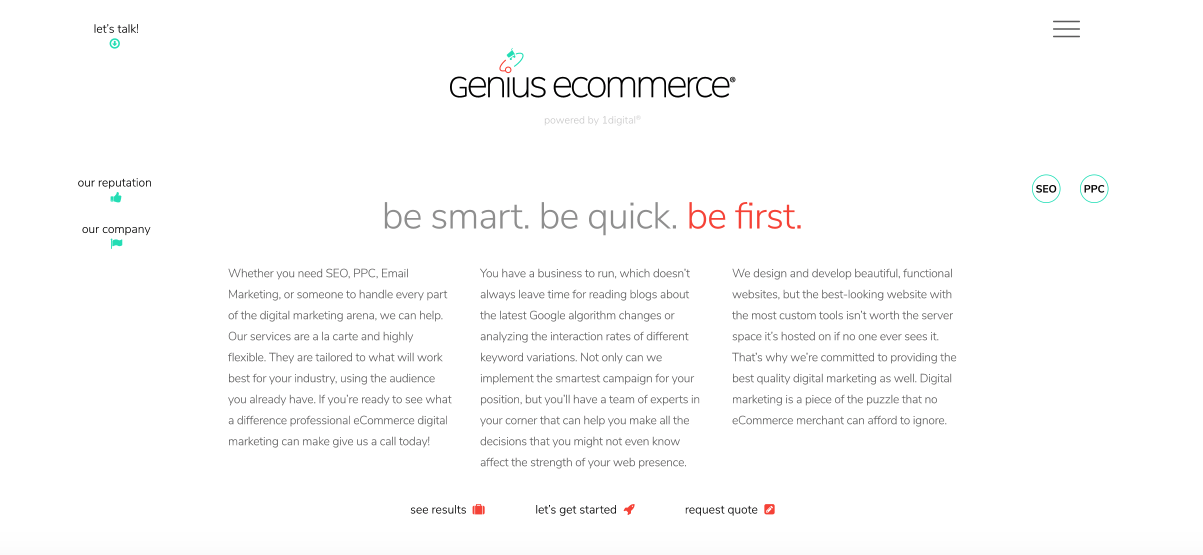
Kolory użyte w logo wyznaczają paletę kolorów używanych w całej witrynie. Są one stosowane w różnych obszarach dla różnych efektów.

Możesz zobaczyć powyżej, w jaki sposób turkusowy i czerwony z logo są używane do wyróżnienia różnych działań na stronie. Te dwa kolory są wykorzystywane do tworzenia hierarchii informacji. Kolor czerwony/pomarańczowy jest jaśniejszy i bardziej agresywny, więc jest używany oszczędniej w całej witrynie. Kiedy jest używany, ma zwrócić uwagę na działania o najwyższym priorytecie, takie jak „rozpocznij” i „poproś o wycenę”. Cyraneczka jest nieco bardziej miękka i dlatego jest wykorzystywana do elementów, na które nadal chcemy zwrócić uwagę, ale nie tak bardzo, jak bezpośrednie wezwanie do działania. Elementy takie jak „nasza firma” i „nasza reputacja”.

Cyraneczka jest również stosowana w nagłówkach stron. Zwróć uwagę, jak za pomocą koloru nagłówki stron są dzielone na nagłówek główny i podtytuł, a jednocześnie pozostają wszystkie w jednym wierszu.
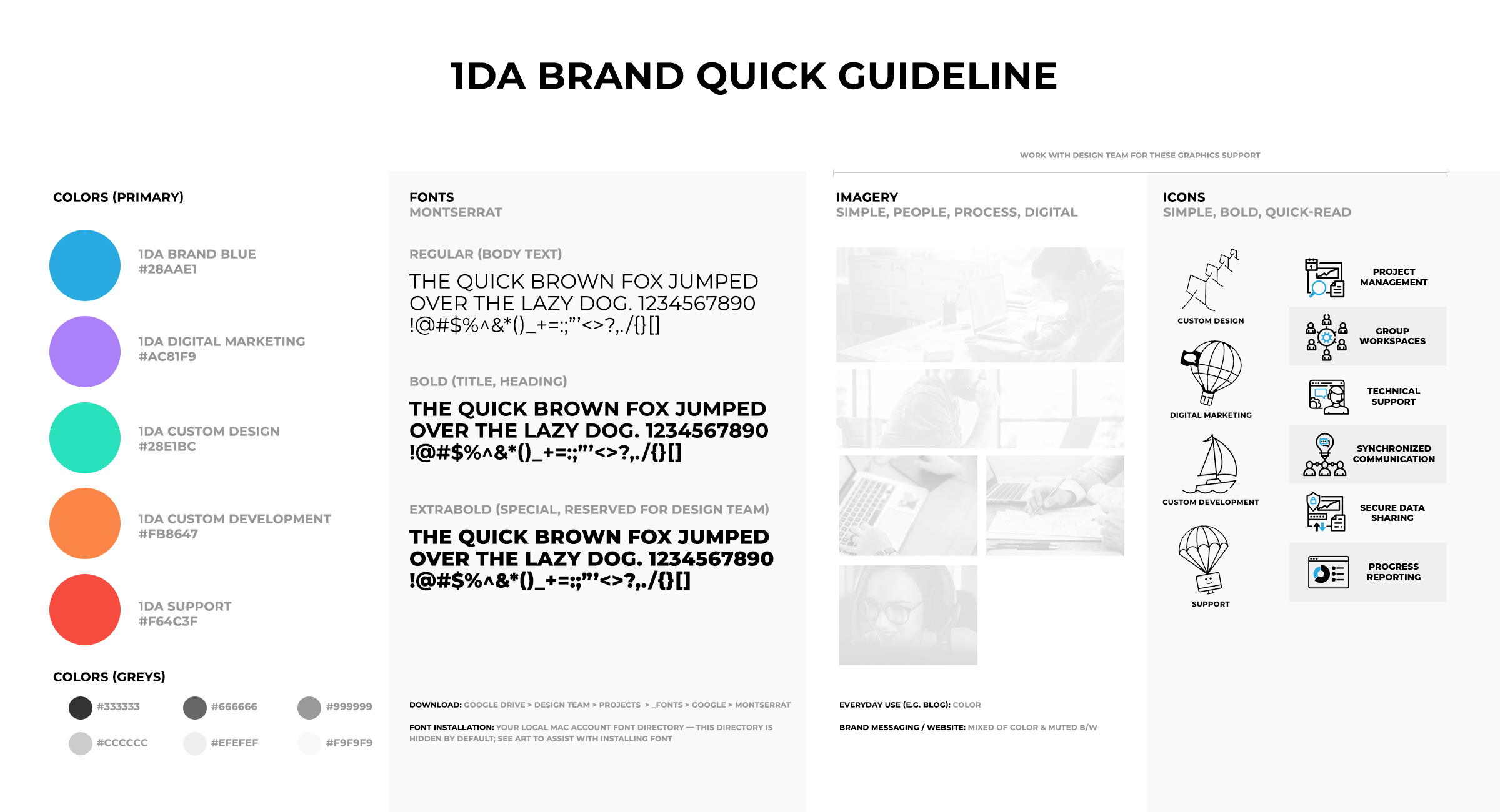
Nowa strona ma oczywiście więcej niż tylko dwa kolory. W przypadku innych miejsc, w których potrzebowaliśmy odrobiny farby, odwołaliśmy się do 1Digital paleta marki. To coś, co każda marka powinna mieć. Paleta marki to zbiór wskazówek, w jaki sposób należy używać koloru i innych elementów graficznych. W ten sposób łatwo jest zachować spójność na wszystkich różnych nośnikach, od sieci, przez druk, po firmowe koszulki.

Te dodatkowe kolory w palecie marki zostały użyte na stronie, aby odróżnić sekcje. „Używam koloru, aby wskazać użytkownikowi, że znajduje się on w innej sekcji witryny” – powiedział Art. Jak widać na poniższych stronach, kolor fioletowy w nagłówku odpowiada stronom platformy, natomiast kolor pomarańczowy odpowiada kanałom marketingu cyfrowego.


Zobaczysz, że główny 1Digital Kolor marki agencji, jasnoniebieski z naszego logo, jest zapisany tylko w jednym miejscu. Jest używany w sekcjach, które prowadzą do naszej głównej strony internetowej.

Powód niestandardowego projektowania eCommerce
Wielu potencjalnych klientów pytało mnie: „po co czekać na niestandardowy projekt, skoro szablon można wdrożyć o wiele szybciej i taniej?”. Moim zdaniem powód nigdy nie był bardziej jasny niż to, czego doświadczyliśmy sami z Genius eCommerce . Szablon może być stylizowany. Możesz dodawać czcionki i kolory, wprowadzać kilka zmian tu i tam, ale w końcu wprowadzasz drobne personalizacje do witryny, która została stworzona dla kogoś innego. Kiedy przechodzisz przez proces niestandardowego projektowania eCommerce, każda decyzja po drodze, bez względu na to, jak mała, powoduje, że ktoś myśli o Twojej marce i Twoim przekazie. Od czegoś tak dużego jak logo, po tak maleńkie jak kolor przycisków w stopce. Suma każdej z tych drobnych decyzji podjętych po drodze jest niewymierna. Cały czas mówię o tym, jak niestandardowe witryny można lepiej zoptymalizować lub łatwiej konwertować, ale ostatecznie jest to główna zaleta, którą trudno wyjaśnić, dopóki nie przejdziesz przez ten proces przynajmniej raz. Dzięki projektowi na zamówienie nie nosisz źle dopasowanego garnituru. Na każdym etapie zakładasz strój wizytowy, który został skrojony z myślą o Twoim kształcie. Ten dopasowany wygląd to sposób, w jaki zrobisz pierwsze wrażenie na każdej osobie, która znajdzie Twoją witrynę.
Jeśli zbyt długo marnujesz szablon, może nadszedł czas, aby rozważyć uaktualnienie do czegoś niestandardowego. Nasi doświadczeni projektanci eCommerce wysłuchają Twojej historii i pomogą Ci ją opowiedzieć za pomocą strony internetowej. Skontaktuj się z nami w 1Digital Agencja i zobacz, jak niestandardowy proces projektowania eCommerce może odblokować nowy potencjał Twojej witryny.
ściągnij PDF
