Nie możesz wyświetlić podglądu kampanii w Magento PWA Content Staging? Oto jak to naprawić
Opublikowany: 2023-05-24Czy masz trudności z podglądem kampanii w Magento PWA Content Staging? Nie martw się, zapewniamy Ci ochronę! W tym poście na blogu przyjrzymy się powszechnemu problemowi braku możliwości wyświetlenia podglądu kampanii i przedstawimy szczegółowe rozwiązania tego problemu. Dzięki naszym wskazówkom ekspertów odblokujesz pełny potencjał inscenizacji treści w Magento PWA i uzyskasz możliwość bezproblemowego przeglądania i planowania aktualizacji treści. Zanurzmy się!
Inscenizacja treści Magento Commerce
Co to jest inscenizacja treści?
Przygotowanie treści to potężna funkcja oferowana przez Magento Commerce (Adobe), która umożliwia Twojemu zespołowi biznesowemu bezproblemowe tworzenie, przeglądanie i planowanie szerokiej gamy aktualizacji treści dla Twojego sklepu internetowego bezpośrednio z interfejsu administratora.
Kluczowe cechy Content Stagingu
- Elastyczne planowanie: Wykorzystując inscenizację treści, możesz zaplanować zmiany w zawartości swojego sklepu na określone okresy. Po wygaśnięciu zaplanowanej zmiany treść automatycznie powraca do poprzedniej wersji. Dzięki temu Twoja strona internetowa pozostaje aktualna i odzwierciedla pożądane zmiany we właściwym czasie. Ponadto możesz utworzyć wiele wersji zawartości linii bazowej, aby ułatwić przyszłe aktualizacje i łatwo poruszać się po poprzednich wersjach.
- Zarządzanie kampanią: „Kampania” w przypadku inscenizacji treści odnosi się do zarejestrowanego zestawu zaplanowanych zmian, które można przeglądać w kalendarzu lub na osi czasu. Staging Dashboard umożliwia efektywne zarządzanie tymi kampaniami, zapewniając przegląd wszystkich zaplanowanych aktualizacji. Każda Zaplanowana zmiana , zwana także „Zaplanowaną aktualizacją”, odnosi się do indywidualnej modyfikacji w ramach kampanii.
Jak to działa
- Ustalanie zawartości bazowej: zawartość bazowa reprezentuje domyślny stan zasobu bez żadnych kampanii. Obejmuje całą zawartość pod sekcją „Zaplanowane zmiany” u góry strony. Treść bazowa pozostaje aktywna, chyba że trwająca kampania z zaplanowanymi zmianami nakłada się na osi czasu.
- Inicjowanie pierwszej kampanii: Utwórz kampanię początkową, określając żądane daty rozpoczęcia i zakończenia. W przypadku kampanii otwartej pozostaw pustą datę zakończenia. Po zakończeniu pierwszej kampanii oryginalna zawartość bazowa jest automatycznie przywracana.
- Dodawanie kolejnych kampanii: Możesz tworzyć dodatkowe kampanie, z których każda jest przypisana do unikalnego okresu. Upewnij się jednak, że kampanie dotyczące tego samego zasobu nie pokrywają się. Pozwala to dostosować wiele kampanii zgodnie z wymaganiami.
- Przywracanie zawartości bazowej: gdy wszystkie aktywne kampanie osiągną daty zakończenia, zawartość bazowa jest automatycznie przywracana, zapewniając płynne przejście po zakończeniu kampanii.
Wykorzystując moc Magento Commerce Content Staging, zyskujesz precyzyjną kontrolę nad aktualizacjami treści, zapewniając terminowe zmiany bez zakłócania ogólnego doświadczenia użytkownika w Twoim sklepie internetowym.
Ograniczenia inscenizacji treści w Magento PWA
Niestety, niektóre aspekty Content Staging w Magento PWA (Progressive Web Application) stwarzają problemy ze zgodnością, co wymaga określonych rozwiązań.
Jeden z często spotykanych problemów jest związany z trybem podglądu kampanii , który może powodować błędy podczas próby wyświetlenia podglądu zmian treści w ramach kampanii.
W tym artykule zajmiemy się przede wszystkim stopniowaniem treści produktów , rozumiejąc, że podobne rozwiązania można zastosować do innych typów treści, takich jak kategorie, reguły cen katalogowych, reguły cen koszyka, strony CMS i bloki CMS.
Jak być może wiesz, tworzenie treści w backendzie Magento opiera się na ramce iframe do wyświetlania podglądu treści. Oryginalna struktura adresu URL podglądu obejmuje trzy podstawowe elementy: Preview_store, Preview_url i Preview_version.
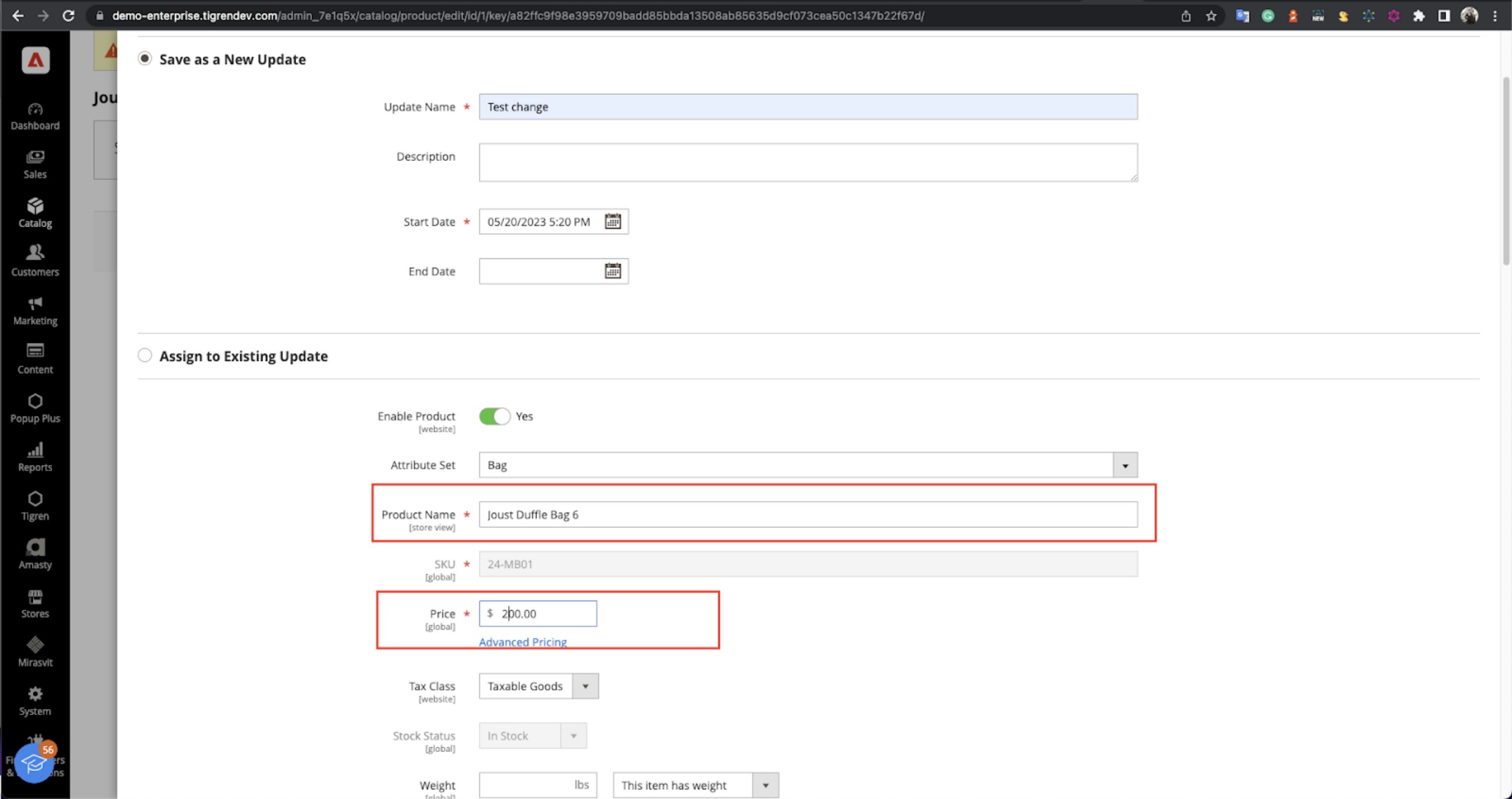
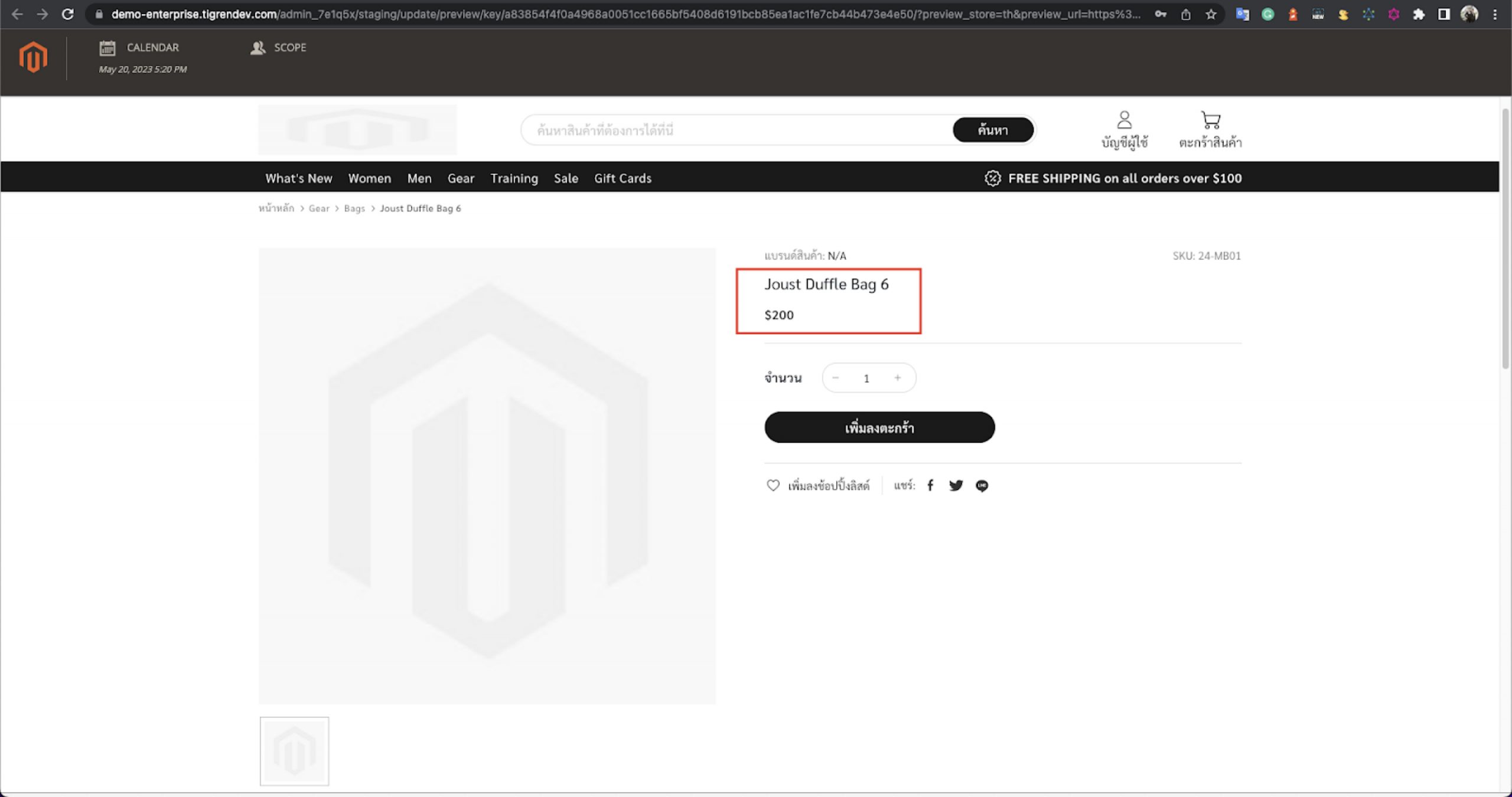
Rozważmy na przykład poniższy przykład, w którym dokonano zmiany w produkcie, w wyniku czego pojawił się następujący adres URL podglądu:


Podział składników adresu URL:
- Preview_store: gr
- Preview_url: https://demo-enterprise.tigrendev.com/catalog/product/view/id/1
- Wersja_podglądu: 1684578000
Jednak te adresy URL nie działają zgodnie z przeznaczeniem w sklepie PWA z powodu następujących problemów:

- Brakująca trasa: Próba uzyskania dostępu do „katalogu/produktu/widoku/identyfikatora/1/” w sklepie PWA prowadzi do strony 404 Nie znaleziono, ponieważ nie ma zdefiniowanej trasy dla tego konkretnego adresu URL.
- Wyzwania związane z pobieraniem danych: Proces pobierania danych w sklepie PWA opiera się na zapytaniach GraphQl. Niestety w tym scenariuszu niezbędne dane nie są dostępne do zapytania.
- Wymagany klucz autoryzacyjny: Aby uzyskać dostęp do danych produktu za pośrednictwem GraphQl API, klucz autoryzacyjny jest obowiązkowy. Ten klucz służy zarówno do celów uwierzytelniania, jak i autoryzacji, umożliwiając pobranie żądanych informacji o produkcie.
- Niespójne pobieranie danych: obecnie podczas pobierania danych przez interfejs API zwracane są rzeczywiste dane zamiast danych pośrednich. Aby uzyskać dane pomostowe, konieczne jest określenie żądanej wersji podglądu w żądaniu API.
Rozwiązanie tych problemów utoruje drogę do bezproblemowej integracji Content Staging w Magento PWA, zapewniając spójny podgląd i umożliwiając efektywne zarządzanie treścią dla różnych typów treści w całym sklepie.
Jak rozwiązać problem z trybem podglądu kampanii
Oto kroki, które możesz wykonać, aby rozwiązać ten problem:
Krok 1: obsłuż adres URL podglądu
- Utwórz wtyczkę, która umożliwia dostosowanie adresu URL podglądu:
<type name="Magento\Staging\Model\Preview\UrlBuilder"> <plugin name="url_builder" type="Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview\UrlBuilder" /> </type>- Możesz skorzystać z funkcji generowania tokenów Magento, która generuje token za pomocą administratora, aby dołączyć parametr klucza autoryzacji administratora do adresu URL. Zapewnia to prawidłowe uwierzytelnienie i autoryzację podglądu treści:
<?php /* * @author Tigren Solutions <[email protected]> * @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. * @license Open Software License ("OSL") v. 3.0 */ namespace Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview; use Magento\Store\Model\StoreManagerInterface; use Magento\Store\Model\ScopeInterface; use Magento\Framework\App\Config\ScopeConfigInterface; /** * Class UrlBuilder * @package Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview */ class UrlBuilder { const PARAM_AUTHORIZATION = 'authorization'; const PARAM_PREVIEW_VERSION = 'preview_version'; const XML_PATH_AUTHORIZATION_USER = 'pwa/preview/authorization_user'; const XML_PATH_AUTHORIZATION_PASSWORD = 'pwa/preview/authorization_password'; /** * @var StoreManagerInterface */ protected $storeManager; /** * @var ScopeConfigInterface */ protected $scopeConfig; /** * @var \Magento\Integration\Model\AdminTokenService */ protected $adminTokenService; /** * @param StoreManagerInterface $storeManager * @param ScopeConfigInterface $scopeConfig * @param \Magento\Integration\Model\AdminTokenService $adminTokenService */ public function __construct( StoreManagerInterface $storeManager, ScopeConfigInterface $scopeConfig, \Magento\Integration\Model\AdminTokenService $adminTokenService ) { $this->storeManager = $storeManager; $this->scopeConfig = $scopeConfig; $this->adminTokenService = $adminTokenService; } /** * @param \Magento\Staging\Model\Preview\UrlBuilder $subject * @param $versionId * @param $url * @param $store * @return array */ public function beforeGetPreviewUrl( \Magento\Staging\Model\Preview\UrlBuilder $subject, $versionId, $url = null, $store = null ) { try { $token = $this->getTokenAdmin(); $newUrl = $url . self::PARAM_PREVIEW_VERSION . '/' . $versionId . '/' . self::PARAM_AUTHORIZATION . '/' . $token; } catch (\Exception $e) { return [$versionId, $url, $store]; } return [$versionId, $newUrl, $store]; } /** * @return string * @throws \Magento\Framework\Exception\AuthenticationException * @throws \Magento\Framework\Exception\InputException * @throws \Magento\Framework\Exception\LocalizedException */ public function getTokenAdmin() { return $this->adminTokenService->createAdminAccessToken($this->getAuthorizationUser(), $this->getAuthorizationPassWord()); } /** * @return mixed */ public function getAuthorizationUser() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_USER); } /** * @return mixed */ public function getAuthorizationPassWord() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_PASSWORD); } /** * @param $path * @return mixed */ public function getConfigData($path) { return $this->scopeConfig->getValue($path, ScopeInterface::SCOPE_STORE); } }- Aby uniknąć konfliktów z istniejącymi zapytaniami, utwórz nowe zapytanie GraphQL w Magento specjalnie do obsługi funkcji podglądu:
type Query { product ( preview_version: String authorization: String ): Product @doc(description: "The Product object") }Krok 2: Dostosuj witrynę sklepową PWA
- Dodaj nową trasę dla strony podglądu w swoim sklepie PWA:
route.push({ name: 'ProductPreview', pattern: '/catalog/product/view/id/:id/preview_version/:preview_version/authorization/:authorization', path: 'src/components/ProductPreview' });- W przypadku komponentu Podgląd produktu możesz zbudować podobny komponent szczegółów produktu, odwołując się do komponentu Venia.
- Musimy użyć nowego zapytania GraphQl, aby uzyskać dane przemieszczania.
import { gql } from '@apollo/client'; import { ProductDetailsFragment } from '@magento/peregrine/lib/talons/RootComponents/Product/productDetailFragment.gql.js'; export const GET_PRODUCT_DETAIL_QUERY = gql` query getProductDetailForPreviewProductPage( $id: Int! $preview_version: String $authorization: String ) { product( id: $id preview_version: $preview_version authorization: $authorization ) { item { id uid ...ProductDetailsFragment } } } ${ProductDetailsFragment} `; export default { getProductDetailQuery: GET_PRODUCT_DETAIL_QUERY };Aby pobrać dane przemieszczania zamiast bieżących danych produktu w zwykłym zapytaniu GraphQL produktu, wykonaj następujące kroki:

- Sprawdź moduł Magento_StagingGraphQl: Upewnij się, że moduł Magento_StagingGraphQl jest zainstalowany i poprawnie skonfigurowany w Twojej instancji Magento. Ten moduł zapewnia obsługę dostępu do danych przemieszczania przy użyciu wersji zapoznawczej.
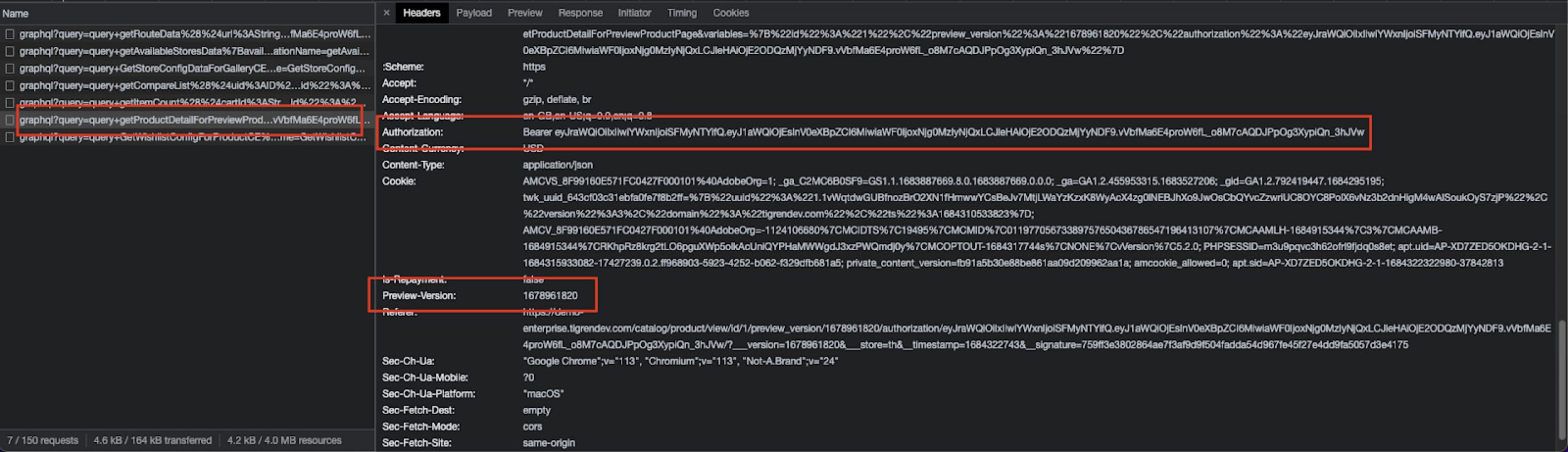
- Dołącz klucz autoryzacyjny i wersję podglądu do nagłówka żądania: Zamiast używać parametrów zapytania, wersję podglądu należy uzyskać z nagłówka żądania. Dołącz zarówno klucz autoryzacji administratora, jak i wersję podglądu w nagłówku żądania podczas wywoływania GraphQL API.
- Ustaw klucz autoryzacji w nagłówku żądania: Dodaj klucz autoryzacji administratora do nagłówka żądania jako token autoryzacji. Zapewnia to prawidłowe uwierzytelnienie i autoryzację dostępu do danych przemieszczania.
- Ustaw wersję podglądu w nagłówku żądania: dołącz wersję podglądu do nagłówka żądania, używając odpowiedniego klucza i wartości nagłówka. To instruuje Magento, aby pobrał odpowiednie dane przemieszczania dla określonej wersji podglądu.
Dołączając klucz autoryzacyjny i wersję podglądu do nagłówka żądania, wywołanie API GraphQL pobierze żądane dane przejściowe zamiast bieżących danych produktu.
Krok 3: Dostosuj podgląd GraphQl
- Musisz dodać nowe zapytanie do obsługiwanych zapytań w pliku app/code/Tigren/StagingGraphQl/etc/graphql/di.xml
<?xml version="1.0"?> <!-- ~ @author Tigren Solutions <[email protected]> ~ @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. ~ @license Open Software License ("OSL") v. 3.0 --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\StagingGraphQl\Plugin\Query\PreviewResolver"> <arguments> <argument name="supportedQueries" xsi:type="array"> <item name="product" xsi:type="string">product</item> </argument> </arguments> </type> </config>- Na koniec zaktualizuj plik useAdapter.js w katalogu @magento/peregrine/lib/talons/Adapter za pomocą podanego kodu:
const authLink = useMemo( () => setContext((_, { headers }) => { // get the authentication token from local storage if it exists. const token = storage.getItem('signin_token'); // return the headers to the context so httpLink can read them return { headers: { ...headers } }; }), [] );const authLink = useMemo( () => setContext((_, { headers }) => { const token = storage.getItem('signin_token'); const operationName = _.operationName; if (operationName === 'getProductDetailForPreviewProductPage') { const variables = _.variables; if (variables.preview_version !== undefined && variables.authorization !== undefined) { const previewVersion = variables.preview_version; const authorization = variables.authorization; return { headers: { ...headers, authorization: 'Bearer ' + authorization, 'preview-version': previewVersion } }; } } return { headers: { ...headers } }; }), [] );Ten kod dodaje warunek, aby sprawdzić, czy nazwa operacji to „getProductDetailForPreviewProductPage”. Jeśli warunek jest spełniony i wymagane zmienne (wersja_podglądu i autoryzacja) są obecne, nagłówki są odpowiednio aktualizowane.
Po wprowadzeniu tych zmian w kodzie przebuduj PWA, aby uwzględnić aktualizacje.
Możesz teraz zastosować to rozwiązanie, aby zaktualizować inne treści pomostowe w swoim PWA, dołączając niezbędne nagłówki do żądań GraphQL.


Ostatnie słowa
Brak możliwości podglądu kampanii w Content Staging może być frustrującą przeszkodą podczas zarządzania sklepami Adobe Commerce PWA. Jednak uzbrojony w wiedzę i rozwiązanie przedstawione w tym poście na blogu, masz teraz narzędzia do przezwyciężenia tego problemu i wykorzystania pełnego potencjału inscenizacji treści.
Postępując zgodnie z instrukcjami krok po kroku, możesz dostosować adres URL podglądu, dostosować witrynę sklepową PWA i zapewnić pobieranie danych przemieszczania w celu bezproblemowego podglądu. Dzięki możliwości dokładnego podglądu i planowania aktualizacji treści możesz z pewnością poprawić wrażenia użytkowników swojego sklepu internetowego i zwiększyć liczbę konwersji.
Powiązane posty:
Ile czasu zajmuje zbudowanie Magento PWA?
Jak wybrać odpowiedni motyw PWA dla Magento 2
7 faz cyklu życia rozwoju Magento PWA
Trendy rozwoju Magento PWA do nakreślenia w przyszłości
