Jak zoptymalizować strukturę witryny e-commerce: 6 najlepszych praktyk
Opublikowany: 2022-06-10Twój sukces w rankingach wyszukiwania zależy od wielu czynników, z których najważniejsze to linki i jakość treści. Aby jednak wyszukiwarki mogły ocenić jakość i autorytet Twojej witryny e-commerce, musi być ona łatwa w użyciu i dobrze zorganizowana.
W przypadku e-commerce struktura witryny określa, w jaki sposób klienci będą wchodzić w interakcję ze sklepem i jak wyszukiwarki będą uzyskiwać dostęp do jego zawartości. Dlatego tak ważne jest zbudowanie solidnej struktury i jej optymalizacja z punktu widzenia użytkownika i SEO.
W tym poście omówimy X aspektów, które pomogą Ci dopracować strukturę witryny i zoptymalizować sklep.
1. Grupowanie słów kluczowych
Aby zbudować strukturę swojego sklepu, musisz spojrzeć na swój katalog i wybrać słowa kluczowe, którymi chcesz przyciągnąć klientów.
Weź listę docelowych słów kluczowych (jeśli jej nie masz, najpierw przeprowadź badanie słów kluczowych) i podziel ją na grupy na podstawie kryteriów, które uznasz za przydatne.
Na przykład sklep, który sprzedaje zasłony, może mieć grupy oparte na materiale („zasłony lniane”, „zasłony aksamitne” itp.), stylu („zasłony z falbanami”, „zasłony panelowe”) lub kolorze („zasłony białe, ” „niebieskie zasłony” itp.). Posiadanie tych klastrów pomoże objąć wszystkie różne odmiany słów kluczowych i zaprojektować przydatne opcje filtrowania (aby klienci mogli filtrować wyniki według materiału, stylu, koloru itp.).
Jeśli dopiero otwierasz sklep, takie grupowanie słów kluczowych pozwoli Ci zrozumieć, jakie główne sekcje powinieneś mieć w menu, co możesz uwzględnić jako podsekcje i jakich użyć jako filtrów wyszukiwania.
Jeśli już prowadzisz witrynę, grupowanie słów kluczowych może pomóc w udoskonaleniu nawigacji w e-commerce.
2. Prawidłowa nawigacja w e-commerce to wszystko
Gdy już wiesz, jakie są Twoje kategorie i podkategorie, powinieneś zaprojektować przyjazne dla użytkownika menu, które będzie zawierało najczęściej wyszukiwane hasła. Możesz mieć menu u góry strony lub z boku i ustawić dla niego inne zachowanie: może wyświetlać kategorie po najechaniu kursorem lub kliknięciu.
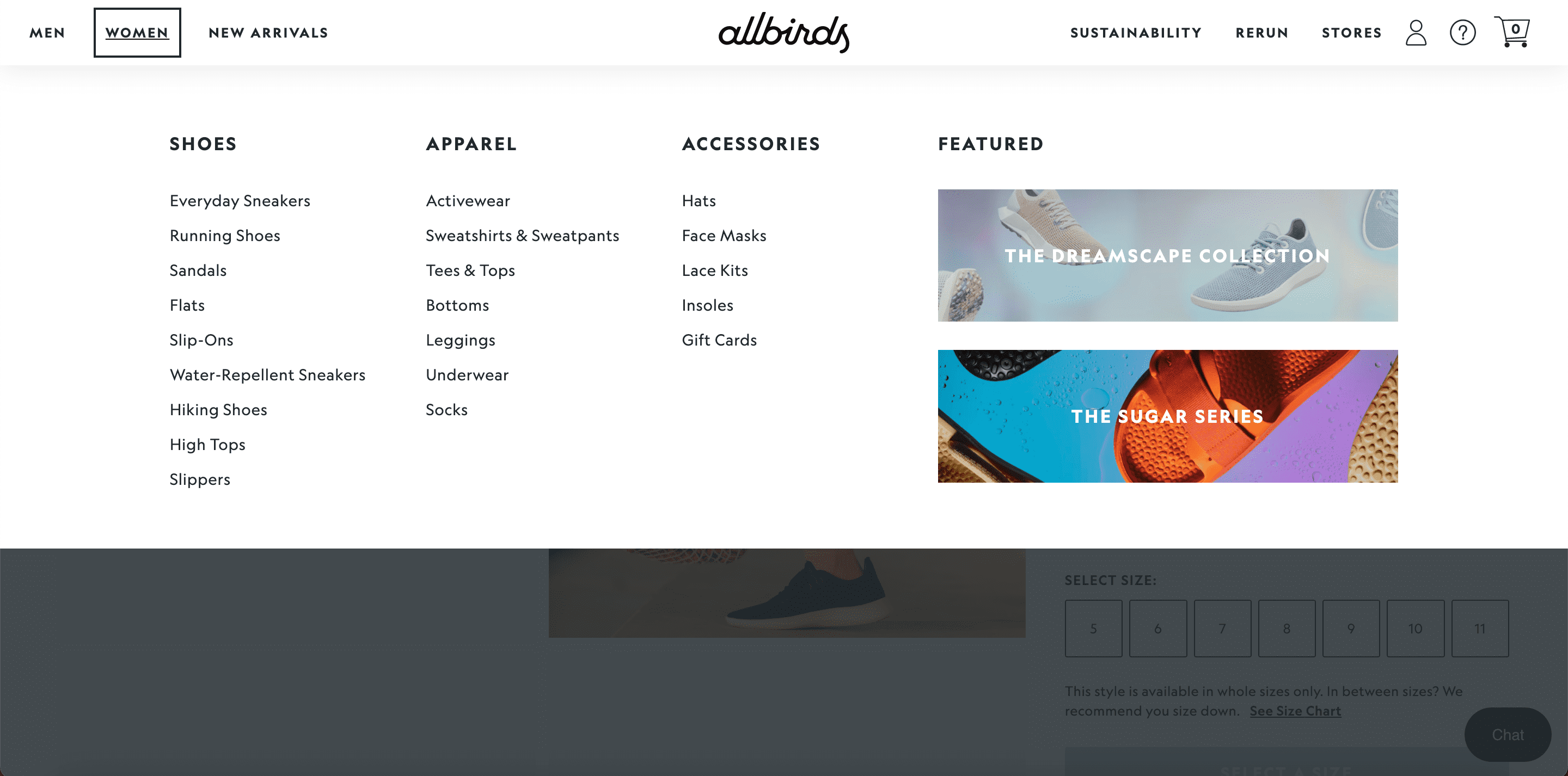
Oto przykład paska menu nagłówka:

Wygląda czysto i ma tylko trzy sekcje: dla mężczyzn, kobiet i nowo przybyłych. Gdy klient kliknie jedną z sekcji, zobaczy pełną listę najpopularniejszych kategorii produktów oraz polecane kolekcje.
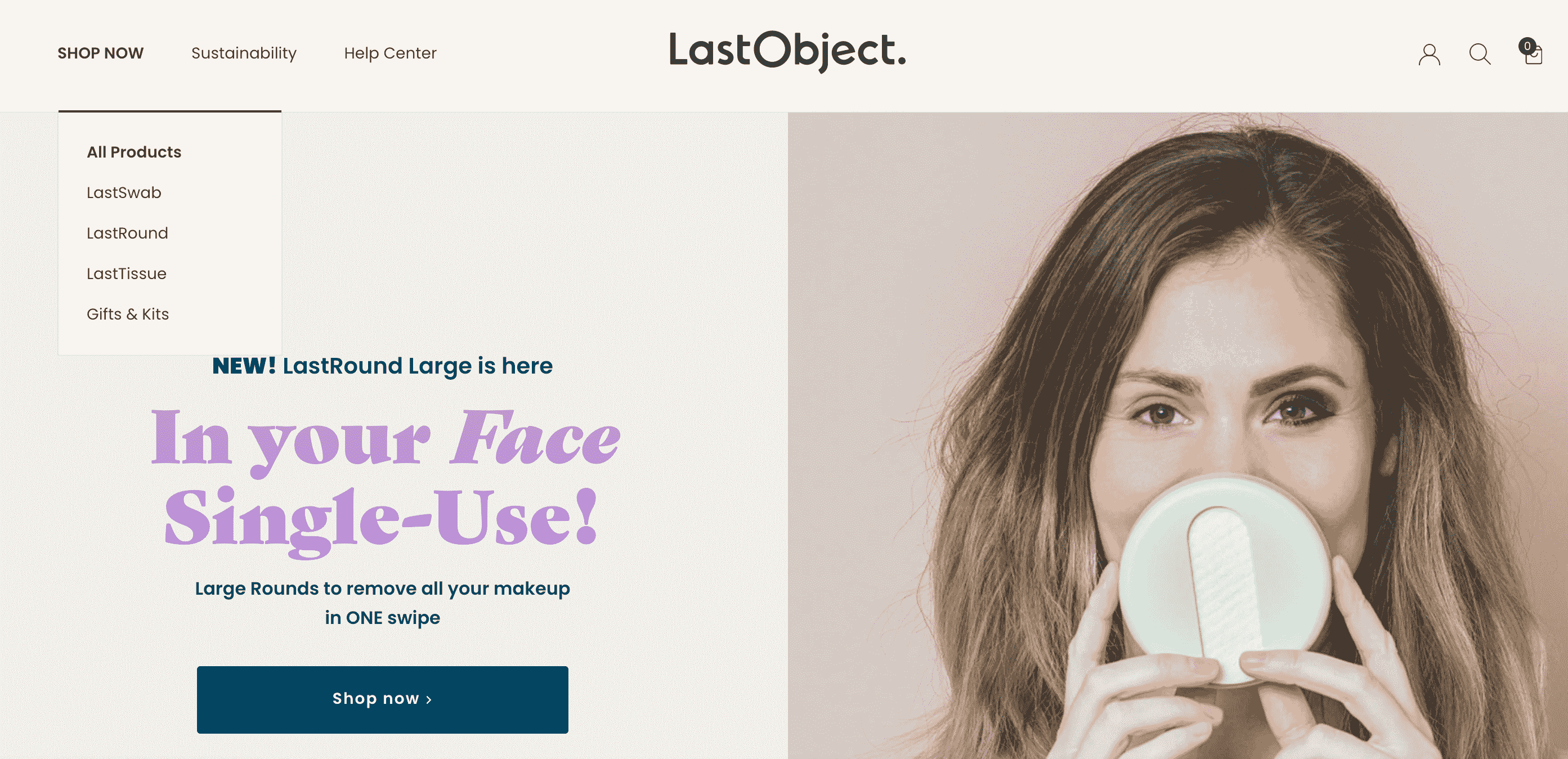
Czasami sklepy nie potrzebują tak wielu pozycji w menu (jeśli sprzedają tylko kilka rodzajów produktów i nie mają wielopoziomowej struktury witryny e-commerce). Oto jak może wyglądać super krótkie i proste menu:

Oprócz menu powinieneś przemyśleć kilka innych elementów nawigacji, które są kluczowe dla doświadczenia użytkownika:
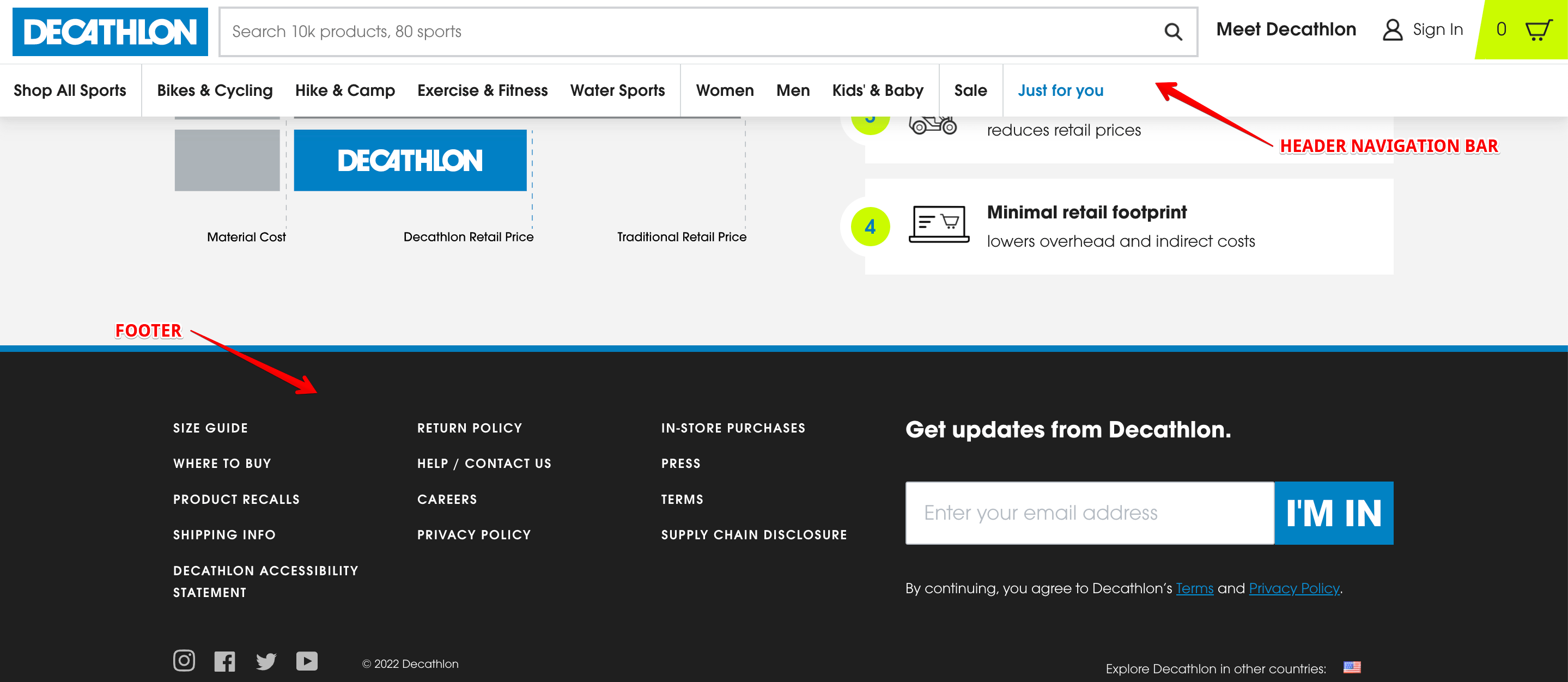
- Nagłówek i stopka.
Oprócz nawigacji menu zawartej w nagłówku, możesz umieścić tam inne ważne linki: informacje o wysyłce, politykę zwrotów, sklep Twojej firmy itp. Zazwyczaj nagłówek zawiera również ikonę koszyka i przycisk logowania.
W stopce możesz umieścić dane kontaktowe, informacje o wysyłce i zwrocie (od Ciebie zależy, czy umieścisz je w stopce, czy w nagłówku), lokalizacje sklepów stacjonarnych, przewodniki po rozmiarach, instrukcje dotyczące pielęgnacji itp. – cokolwiek ma sens Twój interes.

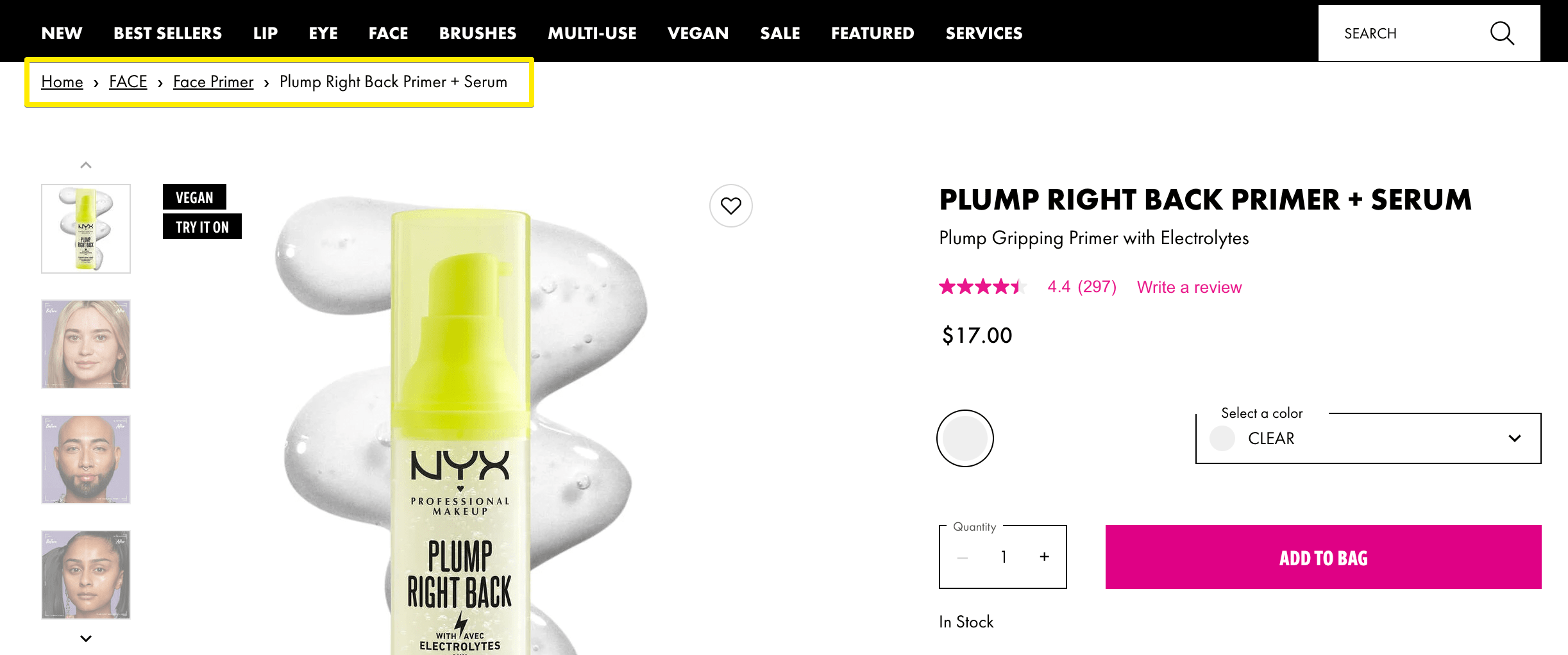
- Bułka tarta.
Nawigacja Breadcrumb ułatwia klientom poruszanie się pomiędzy kategoriami i stronami produktów. Jest to lista linków, która reprezentuje ścieżkę do danej strony.
Na przykład, gdy klient trafi na stronę produktu z podkładem w sklepie kosmetycznym, bułka tarta pokaże ścieżkę od strony głównej do działu pielęgnacji twarzy, do podsekcji podkładu i do konkretnego produktu:

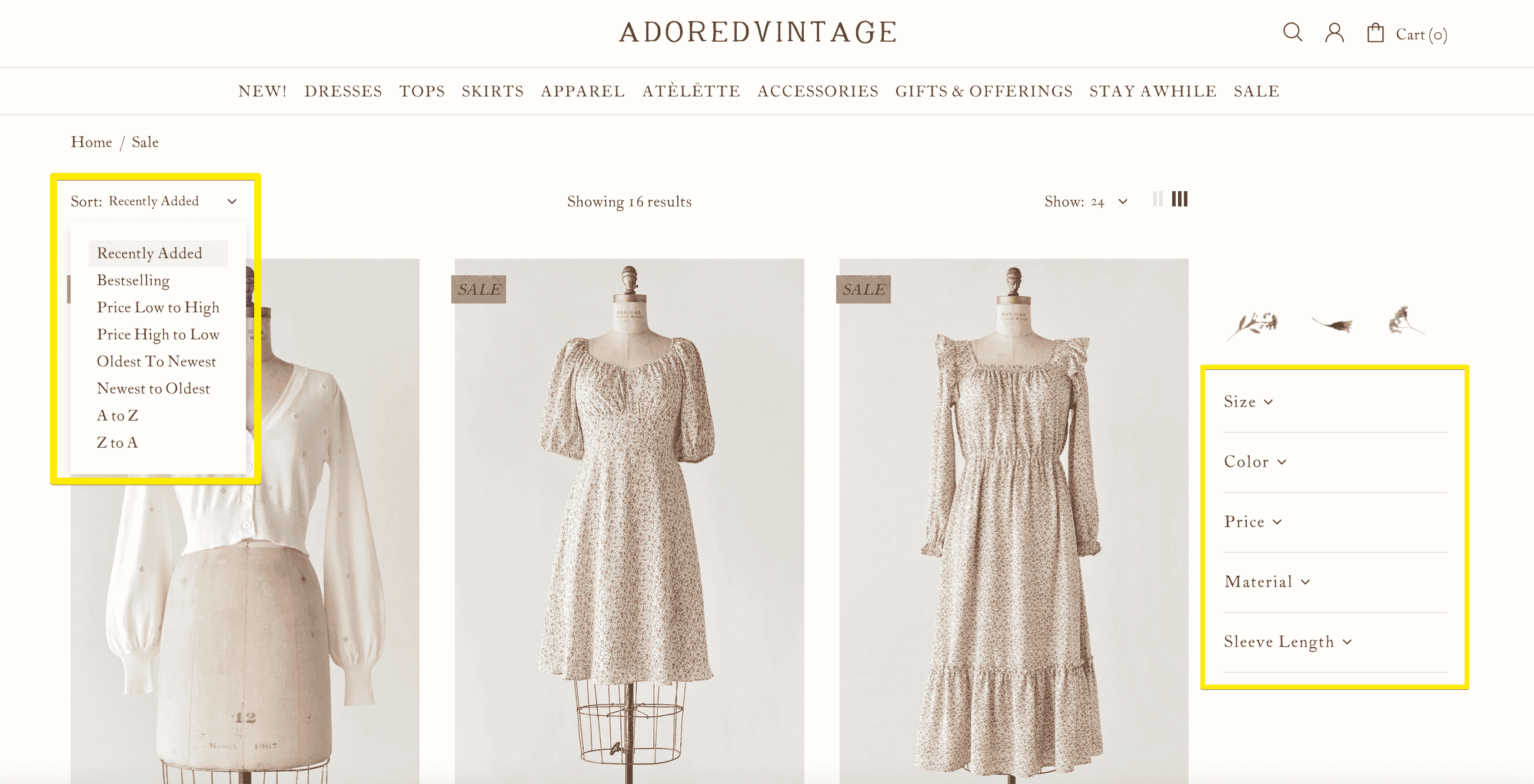
- Opcje sortowania i filtrowania.
Wszystkie aspekty produktów w Twoim sklepie, których szukają ludzie, można włączyć do nawigacji po filtrach e-commerce: płeć, rozmiar, materiał, kolor itp. Ułatw użytkownikom przeglądanie i łączenie tych filtrów, a ponadto zapewniaj funkcja sortowania, dzięki której klienci mogą sortować produkty według ceny, czasu od poprzedniej wizyty lub innych parametrów.

Dodatkowa wskazówka: zastanów się, w jakiej kolejności wyświetlać swoje produkty, zanim odwiedzający zastosuje jakiekolwiek filtry. Najlepiej sprzedające się, promocyjne lub sezonowe produkty należy umieścić na górze listy, natomiast najlepiej ukryć wyprzedane produkty lub umieścić je na dole. Aplikacje takie jak Nada (dla Shopify) mogą pomóc Ci to zautomatyzować.
3. Znaczenie mapy witryny
Aby pomóc wyszukiwarkom odkryć wszystkie Twoje strony i zrozumieć strukturę Twojego sklepu, powinieneś mieć odpowiednio sformatowaną mapę witryny i przesłać ją do Google.
Wiele kreatorów witryn e-commerce — takich jak Shopify — automatycznie tworzy i aktualizuje pliki map witryn. Jest zarówno dobry, jak i zły: dobry, ponieważ eliminuje typowe błędy formatowania, a zły, ponieważ nie zapewnia wystarczającej elastyczności w zarządzaniu linkami, które należy umieścić w mapie witryny. Możesz dowiedzieć się więcej o znajdowaniu, edytowaniu i przesyłaniu go z naszego postu na mapach witryn Shopify.
Oto główne uwagi dotyczące pliku mapy witryny:
- Twoja mapa witryny powinna zawierać wszystkie strony, które chcesz zaindeksować (aby mogły pojawiać się w wynikach wyszukiwania).
- Strony w mapie witryny nie powinny być blokowane przed indeksowaniem w pliku robots.txt ani przez metatag robots. Jeśli blokujesz określone strony, nie umieszczaj ich w pliku mapy witryny.
- Jeśli Twój sklep ma zbyt wiele stron, sensowne jest utworzenie oddzielnych map witryn i umieszczenie linków do nich wszystkich w ogólnym pliku mapy witryny.
- Sensowne jest również utworzenie osobnej mapy witryny dla obrazów .
4. Wyczyść strukturę adresu URL
Struktura adresów URL Twojego sklepu powinna odzwierciedlać ogólną hierarchię. Powinien podążać ścieżką od strony głównej do kategorii do konkretnego produktu.

Poziom kontroli, jaką masz nad tym, zależy od Twojego CMS. Na przykład struktura adresu URL Shopify nie zapewnia dużej elastyczności i może tworzyć niepotrzebnie długie slugi (slug to ostatnia część adresu URL). Zawsze postępuje zgodnie z hierarchią kolekcji i stron. Jeśli więc utworzysz kolekcję, aby wyróżnić przedmioty z wyprzedaży, nie będzie ona pokazywana przez twójstore.com/sale, ale będzie miała adres URL twójstore.com/collections/sale. Lub, jeśli masz stronę kontaktową, nie będzie ona wyświetlana przez twójstore.com/contacts, ale będzie miała adres URL twójstore.com/pages/contacts.
Aby adresy URL były przyjazne SEO, powinny być:
- Jak najkrócej. Adres URL, taki jak yourstore.com/collections/sale/products/feminine-red-ditsy-floral-wiosna-midi-dress, nie jest zbyt dobry. Lepszy byłby yourstore.com/sale/red-floral-midi-dress.
- Pozbawiony dodatkowych symboli i przyimków. yourstore.com/products/folding-chair-for-camping-mh500-173601 nie jest tak dobry. Zamiast tego użyj yourstore.com/products/camping-folding-chair.
5. A co z obrazami?
Ważne jest również, aby używać opisowych nazw plików graficznych w Twoim sklepie. Powinny ujawniać treść obrazu w sposób jasny i czytelny.
Jeśli masz niestandardowe zdjęcia produktów, pliki mogą mieć domyślne nazwy aparatów, takie jak „IMG_124”. Powinieneś zmienić ich nazwy, aby zilustrować to, co pokazano na obrazku – na przykład „czerwony świąteczny sweter”.
W przypadku systemów CMS e-commerce możesz mieć pewne ograniczenia, jeśli chodzi o nazwy plików. Na przykład po przesłaniu obrazów do Shopify ich nazw nie można zmienić. Jeśli masz niechlujne nazwy plików, jedyną metodą zmiany byłoby ponowne przesłanie plików z naprawionymi nazwami przed umieszczeniem ich w Shopify.
6. Nie zapomnij o linkowaniu wewnętrznym
Kiedy tworzysz linki do swoich stron z innych stron, wzmacniasz strukturę swojego sklepu i pomagasz wyszukiwarkom ją ocenić. Unikaj stron osieroconych, które nie mają odsyłaczy do nich, lub stron, które nie prowadzą do niczego innego w witrynie.
Jednak nie ma sensu tworzyć linków dla samego linkowania, więc weź pod uwagę następujące zasady:
- Umieść odpowiednie linki wewnętrzne. Oczywiście strony kolekcji będą zawierać linki do produktów, ale co możesz zrobić poza tym? Pisanie postów na blogu może być potężnym i naturalnym sposobem na wsparcie Twojego sklepu za pomocą linków wewnętrznych. Jeśli na przykład sprzedajesz sprzęt do ćwiczeń, pisz artykuły o różnych rodzajach treningu i promuj tam odpowiednie produkty.
- Używaj opisowych tekstów kotwic. Tekst, w którym umieszczasz link (tekst zakotwiczenia) powinien być jasny i informacyjny. Na przykład zamiast łączyć całą frazę „ultra-kompaktowe i lekkie krzesła kempingowe”, użyj tylko „krzeseł kempingowych”.
- Link do swojej podstawowej zawartości. Zdefiniuj najważniejsze strony i spraw, aby były jak najłatwiej dostępne. Na przykład oferty sezonowe lub specjalne promocje powinny być zintegrowane z nagłówkiem lub paskiem bocznym, aby były widoczne na pierwszy rzut oka.
- Postępuj zgodnie z zasadą trzech kliknięć. Najlepiej byłoby, gdyby do każdej strony Twojego sklepu można było uzyskać dostęp za pomocą nie więcej niż trzech kliknięć. Może to być wyzwaniem, jeśli masz rozbudowany katalog, ale elementy nawigacyjne, takie jak bułka tarta, pomogą Ci sobie z tym poradzić.
- Nie używaj nofollow . Wcześniej wartość nofollow atrybutu rel była wykorzystywana do dystrybucji soku linków i nadania większej mocy wybranym stronom: strona oznaczona nofollow oddałaby swoją moc innym stronom. Ale teraz ta wartość tylko marnuje sok linków, więc nie zaleca się jej używania.
Zoptymalizuj strukturę swojej witryny z łatwością
Jeśli zastosujesz się do wszystkich wymienionych przez nas najlepszych praktyk i podejdziesz do struktury swojego sklepu z uwzględnieniem jego niszy i zawartości, gwarantujesz odwiedzającym wspaniałe wrażenia i łatwy sposób na znalezienie tego, czego potrzebują. Poza tym zapewniasz solidną obecność w wyszukiwarkach.
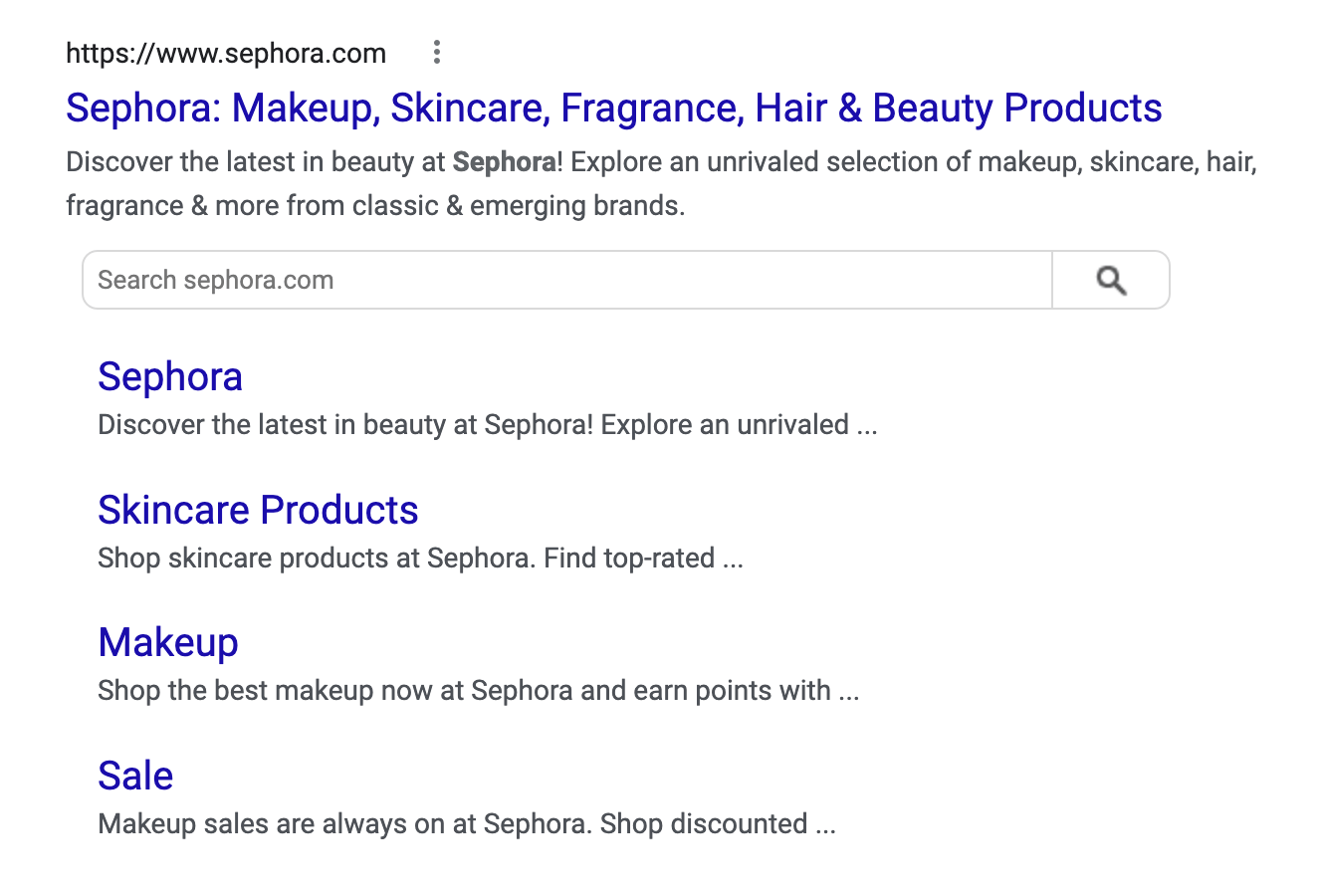
Dodatkowa wskazówka: Możesz sprawdzić, czy wyszukiwarki wystarczająco dobrze rozumieją strukturę Twojej witryny e-commerce, obserwując, jak wygląda Twój sklep wśród wyników. Jeśli masz odpowiednie linki do podstron (co oznacza, że Twój fragment wyszukiwania zawiera najpopularniejsze sekcje i prawdopodobnie pasek wyszukiwania) — gratulacje, nawigacja e-commerce i stworzony przez Ciebie UX są wszechstronne zarówno dla wyszukiwarek, jak i dla użytkowników.

Jeśli używasz Shopify do prowadzenia sklepu, istnieją pewne ograniczenia dotyczące optymalizacji struktury witryny Shopify. Jeśli napotykasz pewne problemy lub potrzebujesz większej elastyczności, możesz użyć narzędzi, takich jak aplikacje SEO lub wtyczki, aby kontrolować nawigację, strukturę adresów URL, mapę witryny i inne aspekty.
Aby uzyskać więcej informacji na temat SEO, zapoznaj się z naszym przewodnikiem po optymalizacji pod kątem wyszukiwarek Shopify.
