10 trendów w projektowaniu aplikacji e-commerce na rok 2022
Opublikowany: 2022-04-26Przewiduje się, że m-commerce, czyli handel mobilny, będzie się poważnie rozwijał, podwajając swój udział w całym sektorze handlu detalicznego w latach 2020-2025. Jakie dokładnie są atrakcje M-commerce, które sprzedają się jak szalone? Cóż, możemy nie być pewni wszystkiego oprócz jednego, radosnego doświadczenia użytkownika. Tak więc początkujący właściciele firm internetowych, jeśli zamierzasz wskoczyć do Mcommerce, zapoznaj się z tymi 10 trendami w projektowaniu aplikacji e-commerce, które sprawiają, że kupujący wracają.
Zawartość
10 nieodpartych trendów w projektowaniu UI i UX dla aplikacji e-commerce
1. Prawdziwe interakcje zachodzą wirtualnie

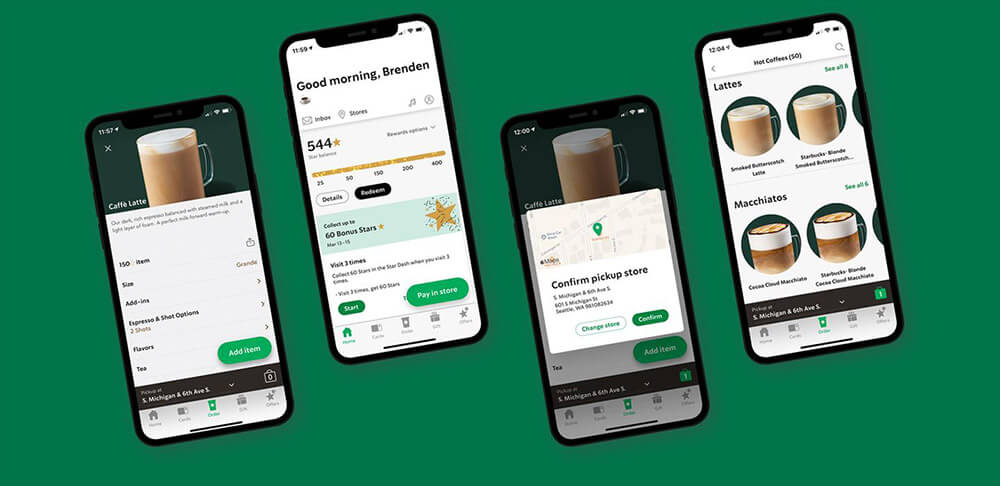
Lockdown od dawna trzyma klientów w domu. Rozpoznając uczucie duszności lub nieco uwięzienia, projektanci UI i UX stworzyli wirtualną podróż symulującą rzeczywiste interakcje zakupowe w sklepie.
Na przykład w kawiarni możesz najpierw wchodzić w interakcję z pracownikiem za pomocą bąbelkowego czatu, następnie złożyć zamówienie z wirtualnego menu, poczekać na przygotowanie i otrzymywać powiadomienia, gdy napój jest gotowy. Potem podejdziesz do drzwi po przesyłkę. Oczywiście pominiesz kłopotliwe kroki, takie jak czekanie w kolejce do zamówienia i płatności na tych platformach.
Przyjmując ten nowy trend projektowania aplikacji e-commerce, firmy mogą odciążyć zasoby ludzkie i operacje, jednocześnie zapewniając przyjemniejszą podróż i lepszą obsługę klienta. Umożliwiają klientom odbieranie produktów z magazynu z najbliższych sklepów i umożliwiają wsparcie na żywo za pośrednictwem chatbotów.
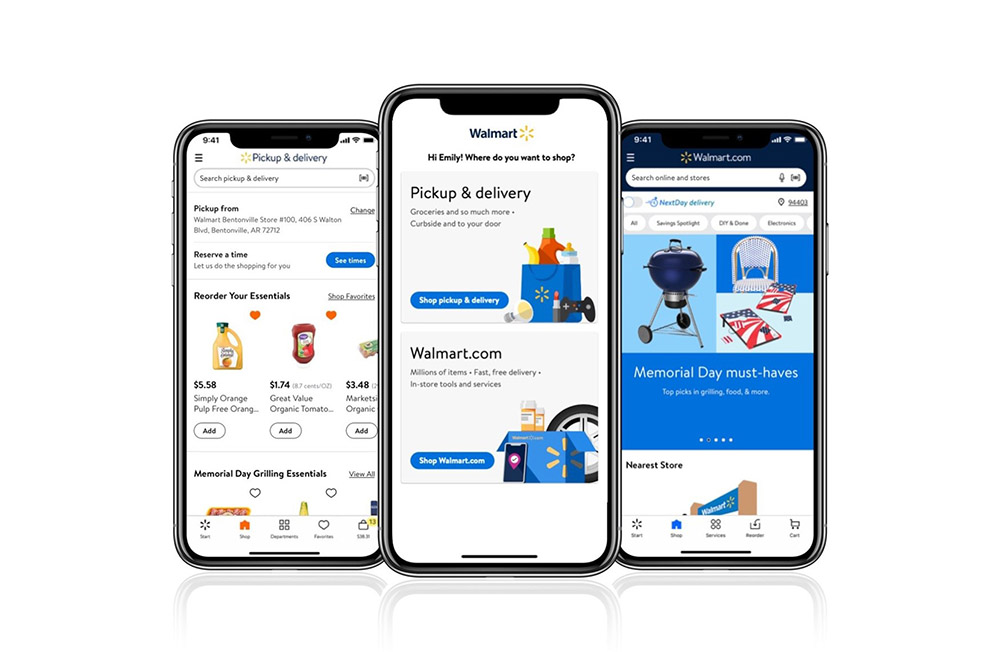
2. Interakcja bez przycisków

Ten minimalistyczny projekt usuwa wszystkie niepotrzebne znaki, które użytkownicy są teraz zbyt zaznajomieni. Pozostawia miejsce na schludny i szykowny interfejs, nieszablonowe, ale estetyczne wrażenia.
Poza tym to naturalne, że użytkownicy wchodzą w interakcję na smartfonach i decydują się na przejście na aplikację e-commerce. Pomyśl o tym, jak płynnie i bez wysiłku byłoby, gdyby wygląd i styl Twojej aplikacji pojawiły się zgodnie ze stylem przejścia telefonu.
Walmart doskonale zaadoptował ten trend, dzięki czemu ich podróż zakupowa jest bardziej uproszczona, unowocześniona i łatwiejsza dzięki prostemu przeciąganiu i upuszczaniu oraz przeciąganiu.
3. Odwoływanie się do zmysłów
Ta adaptacja jest bardziej przystępnym cenowo i mniej złożonym sposobem dla małych i średnich firm na wywołanie wrażeń zmysłowych na wysokim poziomie z całego ekranu.
Dzięki bystrym oczom genialne połączenie gradientów, intrygujących zmysłowo zdjęć, odcieni i sztuki abstrakcji, z interaktywną technologią lub bez, łączy się w równym stopniu, aby stworzyć nastrojową scenę.
Popularnymi efektami, które wzbogacają Twój sensoryczny interfejs użytkownika, byłyby dźwięk potwierdzenia (np. dźwięk powitania tweeta lub wysłanego e-maila) lub animowane efekty najechania kursorem. Działają one jako wskazówki, które pomagają użytkownikom odkrywać witrynę, gdy są zbyt zanurzeni w projekcie.
4. Niekonwencjonalne układy
Siatki symetryczne i umieszczanie w poziomie nie są już regułą. Zwykły już się nie sprawdza, zwłaszcza gdy oddziały marek chcą wyjść poza normę. Pozwalają kreatywności przejąć inicjatywę, eksperymentując z nowymi sposobami pokazania swojej wyjątkowości, niezależnie od tego, czy jest to przerośnięta bańka bestsellerów, dynamiczny ruch, czy interaktywne zawisanie — tylko układy z ukrytymi niespodziankami.
Ten trend najlepiej towarzyszyłby markom z ograniczonym portfolio produktów. Wschodzące marki poszukujące rynków z wyższej półki powinny dużo zainwestować w obecność cyfrową, aby stworzyć nową przygodę w nowej szkole, łącząc się z grupą docelową, która sprawi, że będą niezapomniane.
5. Cień i gradienty

Dzięki niezliczonym możliwościom projektanci UI&UX mogą dotknąć starego dobrego cienia i gradientów w nowej perspektywie. Innymi słowy, ten styl nadal zachowuje swój minimalizm, ale dodatkowe elementy stale ewoluują. Bardzo poszukiwane są pastelowe gradienty lub stonowane kolory oraz ikony 3D.
Gradienty liniowe nie są wystarczająco złożone dla oczu publiczności. Musi być wielowarstwową mieszanką wielu pastelowych kolorów, edytowaną do rozmycia lub przezroczystości, najlepiej w tle, aby użytkownicy mogli poczuć się bardziej przestrzenni. Cały ton i atmosfera stają się lżejsze dzięki uproszczonemu i nieinwazyjnemu interfejsowi użytkownika.
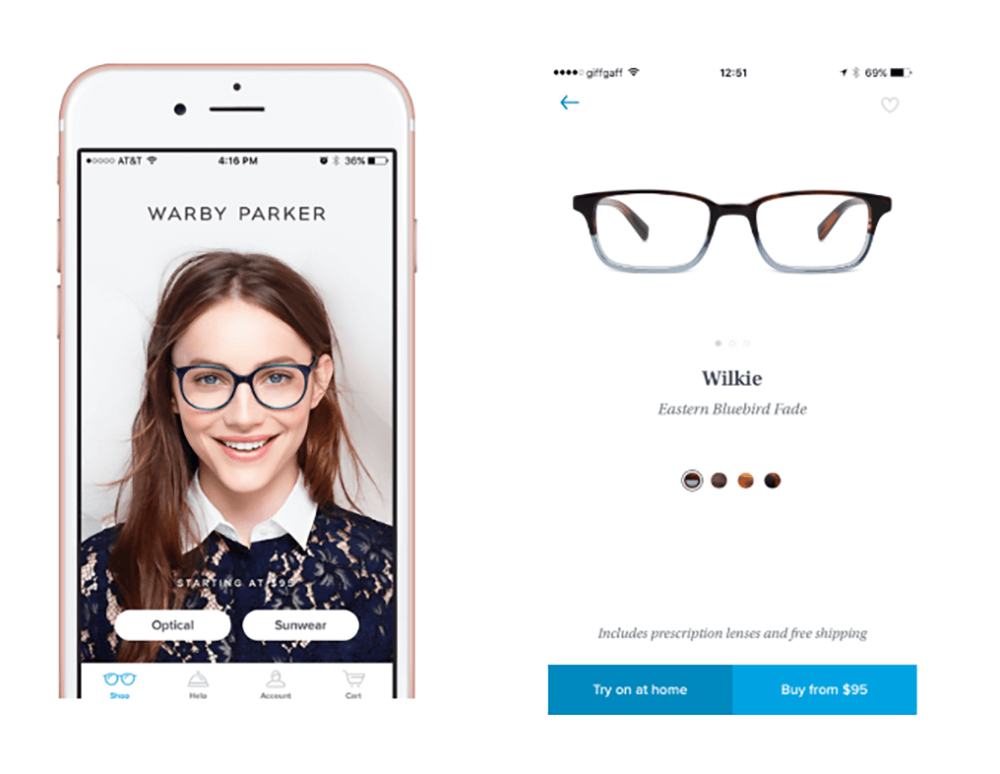
6. Handel zorientowany wizualnie

Jedną z największych barier dla użytkowników w przejściu na e-commerce jest to, że nie widzą, nie dotykają ani nie słyszą, aby fizycznie zbadać produkty. Tradycyjne zwykłe teksty i statyczne grafiki tylko pogarszają sprawę. Recenzje społecznościowe i opinie nie mogą pomóc, gdy produkt działa dla wszystkich, ale nie dla Ciebie.

Nowoczesne technologie zapewniają e-commerce zasoby umożliwiające rozwiązanie tego problemu. Zamiast dziesiątek zdjęć możesz renderować ujęcie 3D w zakresie 360 stopni, umożliwiając klientom oglądanie produktu pod dowolnym kątem. Można dodać trochę AR, aby doświadczenie było bardziej ekscytujące, gdy klienci zobaczą, jak produkt będzie wyglądał w różnych kontekstach.
7. Najpierw emoji
Emoji to nasz uniwersalny język cyfrowy. Każdy może łatwo uchwycić przesłanie tych małych naklejek. Dlatego używanie emotikonów w e-commerce stworzy żywe wrażenie, które wywoła emocje ludzi, pomoże im odkryć nowe funkcje i płynniej poruszać się po witrynie.
Jednak nie rozsypuj tej taktyki projektowania w całym miejscu i weź pod uwagę opinie odbiorców docelowych. Niektóre starsze pokolenia nie wiedzą, jak zareagować na te poprawiające nastrój wyrażenia. Aby uzyskać inspirację, przejrzyj aplikacje medytacyjne, które z powodzeniem stosują ten trend.
8. Zielony e-commerce
Klienci stają się coraz bardziej świadomi ekologii, oczekując od marek odpowiedzialności i działania. Marki, które oferują nieuchronne reakcje na ruch ekologiczny, otrzymały ogromne wsparcie ze strony opinii publicznej. Dlatego firmy wprowadzają do swoich strategii proekologiczne postanowienia.
Cały sens zielonego projektu polega na tym, aby zużywać mniej energii, zmniejszając wpływ na środowisko. Powinny używać przytłumionych kolorów, aby emitować mniej światła i jak najmniej wykorzystywać ruchy i interakcje. Możesz przenieść go do całkowicie ekologicznej witryny, ćwicząc wydajne kodowanie i optymalizację pod kątem statycznych mediów w treści.
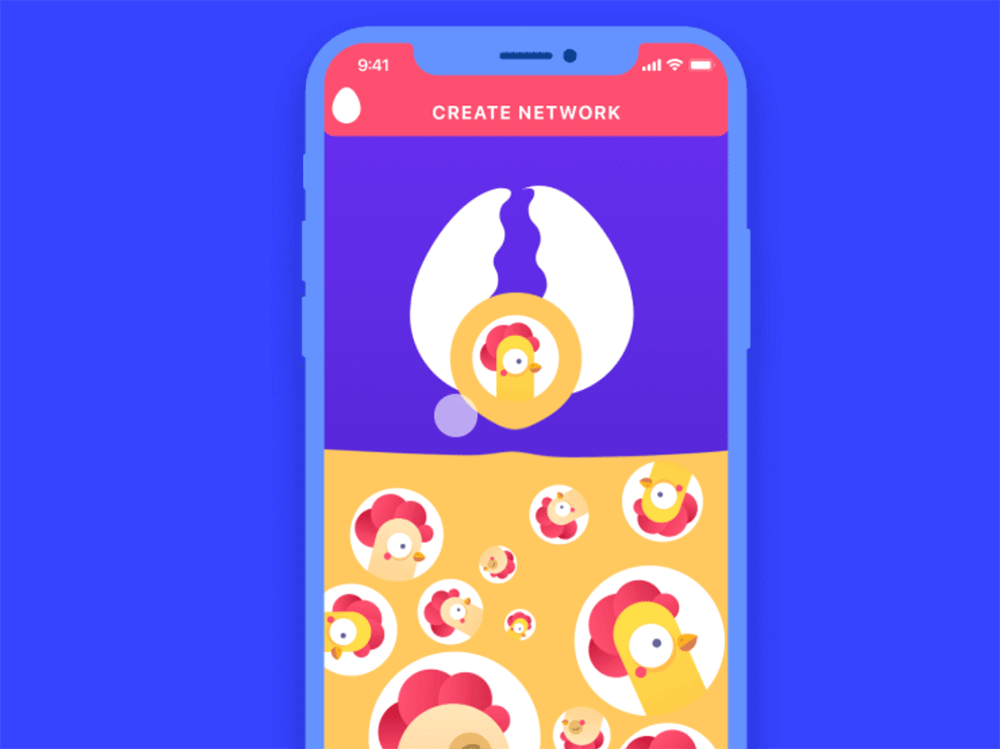
9. Niezwykłe i absurdalne ilustracje 2D
Ilustracje pozostają atrakcyjne w e-commerce, ale ponieważ wiele wysokiej jakości ilustrowanych ikon z otwartym kodem źródłowym jest obecnie dostępnych w Internecie, będziesz potrzebować pomysłów na miętę, aby ustawić swój sklep na wyższy standard. Właśnie dlatego niezwykłe i absurdalne ilustracje 2D pomagają wyróżnić Twoją wyjątkową atmosferę.
To najwyższy czas dla ilustratorów, więc znalezienie niestandardowej kreacji nie stanowi problemu. Im śmielej, tym lepiej. Najważniejsze jest, aby zaadaptować coś oryginalnego do swojej marki, proste lub złożone ilustracje pasują do całego motywu.
10. Ruch

Ruch przyciąga uwagę. Zachwyca użytkowników fajnymi wysuwanymi i wsuwanymi paskami, rotacjami ikon oraz dynamicznymi i chwytliwymi znakami CTA. To tak, jakby wiedzieli, że to strona sprzedażowa, ale z odrobiną kreatywności po prostu cieszą się, że zostaną sprzedani!
Animacje i mikrointerakcje są gorące w całym 2020 roku, ale teraz nadszedł czas, aby odsłonić ich pełny potencjał. Projekty utrzymują Twoją markę i produkty pozostają istotne, podkreślając interfejs użytkownika i UX bez przyćmienia przez projekt. Wydłużają czas spędzony na miejscu, sprawiając, że każde przejście jest przyjemne i znaczące.
Twoja zaufana usługa projektowania aplikacji e-commerce
O Tigrenie
10 lat w branży rozwoju e-commerce i staliśmy się jedną z wiodących agencji na świecie. Tigren to dynamiczny zespół wysoko wykwalifikowanych programistów i projektantów stron internetowych/aplikacji, którzy chcą pomóc firmom prosperować w Internecie i obserwować stopniowy wzrost ich zwrotu z inwestycji.
Jesteśmy dumni z każdej dotychczasowej pracy, wiedząc, że w jej tworzenie włożyliśmy cały wysiłek, umysł i wiedzę.
Jak radzimy sobie z projektowaniem aplikacji e-commerce
Nasz zespół śledzi najnowsze trendy w projektowaniu aplikacji e-commerce, dzięki czemu możesz pozostać na bieżąco.
Projekt projektowy byłby rozłożony na 3 podstawowe kroki: projektowanie szkieletu, prototypowanie, poprawki brandingowe i tworzenie gotowych ustawień. Ściśle przestrzegamy zasady, aby Twój sklep był profesjonalny. Projektujemy z myślą o konwersji, szkicując najlepszą możliwą mapę witryny UI&UX na Twoje życzenie.
Dlaczego warto z nami współpracować
Nasze usługi są wysokiej jakości, a proces pracy przejrzysty, ale zapewniamy również świetną politykę posprzedażową z bezpłatnym wsparciem przez miesiące. Zapewniamy kompleksowe rozwiązania w zakresie rozwoju e-commerce, dzięki czemu możesz znaleźć swoje najlepsze dopasowanie.

Zakończyć
To, jak wygląda i czuje się w sklepie, może początkowo zapewnić silne korzyści, pozostawiając klientów pełnych podekscytowania i satysfakcji. Czego nie chwycić, gdy wyczuwasz obiecującą okazję biznesową? Nadszedł czas, abyś dołączył do ruchu M-commerce i osiągnął większe zyski. Mamy nadzieję, że nasza lista 10 trendów w projektowaniu aplikacji e-commerce przyniosła wielką inspirację!
