Wskazówki dotyczące projektowania UX w e-commerce
Opublikowany: 2021-09-13Zawartość
- Niezbędne komponenty UX dla e-commerce
- Interfejs użytkownika
- Strona główna
- Nawigacja
- Wyszukiwanie i katalogi
- Filtry
- Strona produktu
- Rejestracja i kasa
- Dostępność
- Badania UX w e-commerce
- Wskazówki dotyczące UX e-commerce
- Witryny e-commerce o najlepszym doświadczeniu użytkownika
- Przykłady najlepszych praktyk UX dla mobilnego e-commerce
- Wniosek
Jedną z najważniejszych części przyjemności i wygody korzystania ze sklepu internetowego jest projektowanie UX. Zły UX może wystarczająco zniechęcić osobę nawet do sprawdzenia strony internetowej lub aplikacji, nie mówiąc już o kupowaniu z niej jakichkolwiek przedmiotów. Jednak tylko połowa firm skupia się na tworzeniu świetnego projektu UX dla e-commerce, przeprowadzając wstępne testy i badania.
Ale jak zaprojektować sklep internetowy, aby klienci byli zachwyceni zakupem i na pewno wrócili? Nasz zespół w Dinarys opracował obszerną listę podstawowych elementów doskonałego UX e-commerce wraz z kilkoma wskazówkami, które pomogą Ci uczynić Twój sklep bardziej atrakcyjnym dla klientów. Zacznijmy od tego, co składa się na mobilne i stacjonarne sklepy e-commerce.
Porozmawiajmy o tym Masz na myśli projekt?
Niezbędne komponenty UX dla e-commerce

Źródło: qubstudio.com
Zarówno mobilne, jak i komputerowe wersje e-commerce mają wspólne podstawowe elementy. Czasem jednak wymagają nieco innego podejścia.
Interfejs użytkownika
Aby klienci skupili się na produktach, które oferujesz, a nie na zastanawianiu się, jak działa Twój e-sklep, postaraj się, aby projekt interfejsu zakupowego był jak najbardziej znajomy. Użytkownicy powinni mieć możliwość intuicyjnego poruszania się po wszystkich elementach interfejsu użytkownika lub przynajmniej szybkiego uczenia się po drodze, więc staraj się nie eksperymentować zbytnio ze zwykłymi rozmieszczeniem przycisków i strukturą strony produktu.
Skuteczny projekt e-commerce interfejsu użytkownika powinien mieć dyskretny, ale widoczny branding na wszystkich platformach i opcjach reklamowych. Pomoże to przyszłym klientom skojarzyć Twój projekt z Twoim produktem i pomoże w zapamiętywaniu i świadomości marki. Najlepszym sposobem na włączenie elementów charakterystycznych dla marki byłoby umieszczenie ich w nagłówkach, stopkach, ekranie powitalnym w aplikacjach mobilnych i zdjęciach produktów.
Interfejs mobilny ma również kilka zasad. Główną z nich jest „zasada kciuka”, która sugeruje umieszczenie wszystkich niezbędnych elementów projektu blisko obszaru sięgającego kciuka na ekranie, aby uzyskać łatwiejszy dostęp (możesz zobaczyć, jak to działa dla różnych osób na poniższym obrazku).
Po drugie, oprzyj się pokusie włączenia każdej funkcji, którą masz w swojej witrynie, do swojej aplikacji mobilnej. Przestrzeń na ekranie mobilnym jest ograniczona i wymaga jedynie niezbędnych przedmiotów.

Źródło: lollypop.design
Strona główna
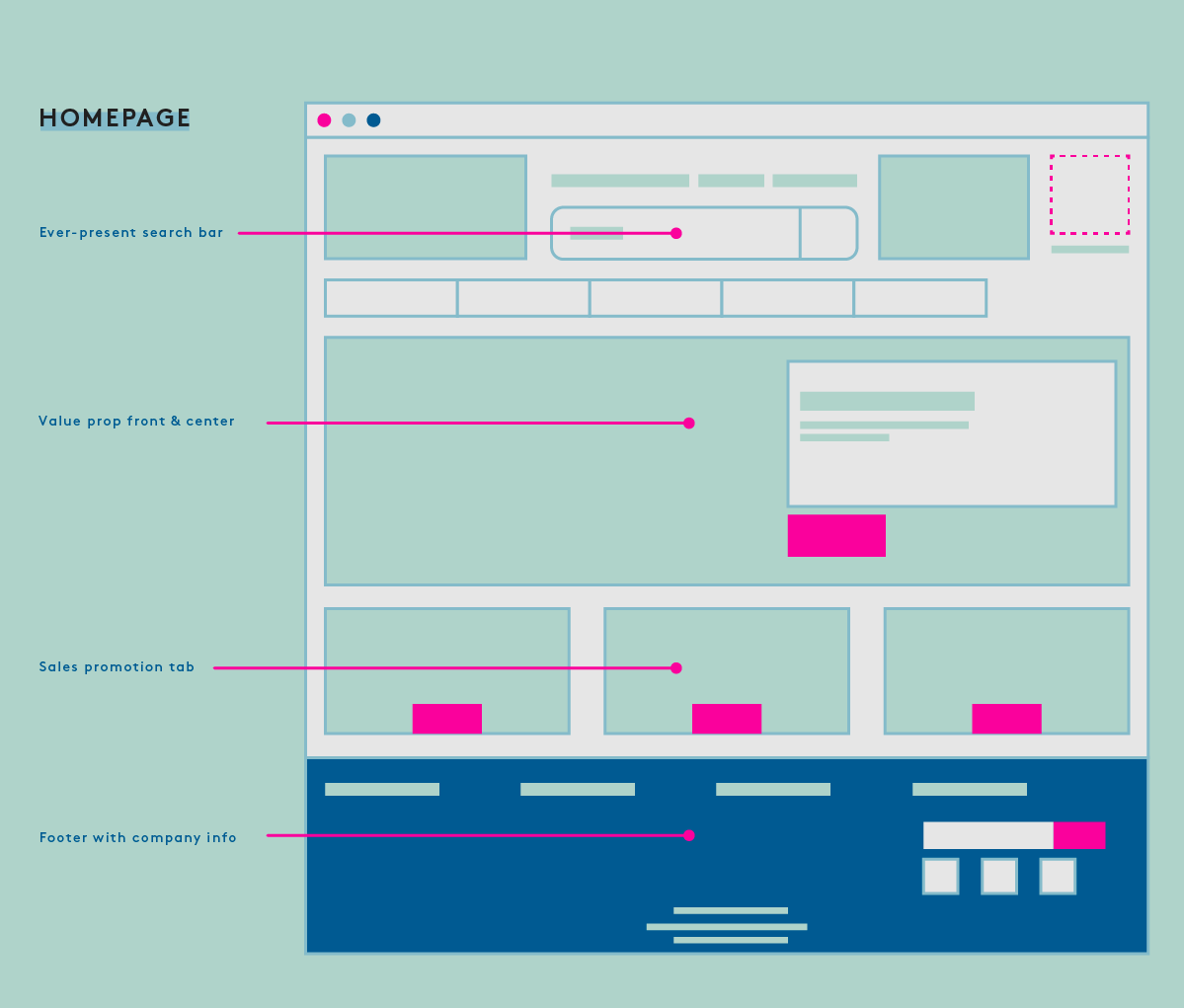
Ponieważ strona główna jest najprawdopodobniej pierwszą, którą zobaczą Twoi klienci, upewnij się, że jest interesująca i pouczająca. Uporządkuj go dokładnie tak, aby był wygodniejszy dla użytkowników jako punkt wyjścia w Twoim e-sklepie. Strona główna zazwyczaj zawiera widoczny pasek wyszukiwania, propozycję wartości w samym środku, kilka promocji oraz stopkę z linkami i przydatnymi informacjami (patrz zdjęcie poniżej).

Źródło: coredna.com
Ten rodzaj podstawowej struktury strony głównej można nazwać odwróconą piramidą. Termin ten pochodzi z dziennikarstwa i oznacza umieszczanie najbardziej wartych opublikowania informacji na górze strony (najszersza część piramidy), a następnie głównych szczegółów na środku. Inne, mniej istotne w tej chwili informacje, znajdują się na dole.
Doskonałym pomysłem na dolną połowę strony jest również umieszczenie referencji klientów, recenzji produktów lub wielu różnych rekomendacji w mediach społecznościowych. Zachęci to nowych i dość niezdecydowanych klientów do zaufania i, miejmy nadzieję, rozwieje wszelkie wątpliwości dotyczące uczciwości nowego sklepu.
Nawigacja

Źródło: dynamicyield.com
Jak wspomnieliśmy wcześniej, UX nawigacji e-commerce powinien przede wszystkim być intuicyjny i spójny. Oznacza to jasne stwierdzenie:
- Na jakiej stronie znajdują się użytkownicy i jak wrócić do poprzedniej strony lub strony głównej;
- Lokalizacja menu głównego;
- Gdzie jest pole wyszukiwania - ikona powinna być widoczna u góry strony;
- Gdzie znaleźć wszystkie filtry - zwykle po lewej;
- Gdzie kliknąć, aby uzyskać więcej informacji o produkcie;
- Jak wybrać różne opcje przedmiotów;
- Jak zapisać przedmiot na liście życzeń lub od razu go kupić.
Projektując nawigację e-commerce, oznacz wszystko dobrze znanymi słowami. Na przykład, gdy dodasz opcję zapisania produktu na później, zadzwoń do tej listy „Ulubione”, „Lista życzeń” lub poproś klienta o ręczne nazwanie swoich list. Unikaj niejasnych lub specyficznych dla marki nazw, które mogą dezorientować nowych klientów.
Wszystkie przyciski nawigacyjne w aplikacjach mobilnych powinny być łatwo zlokalizowane, wystarczająco szerokie, aby pomieścić dotknięcie palcem i wystarczająco rzadkie, aby nie przegapić potrzebnego przycisku i nie zaśmiecać przestrzeni. Czasami element lub przycisk mogą być prezentowane tak niejasno, że użytkownicy nie wiedzą, gdzie kliknąć. Badanie Baymard UX wykazało, że 28% stron internetowych nie ma wyraźnych obszarów trafienia.
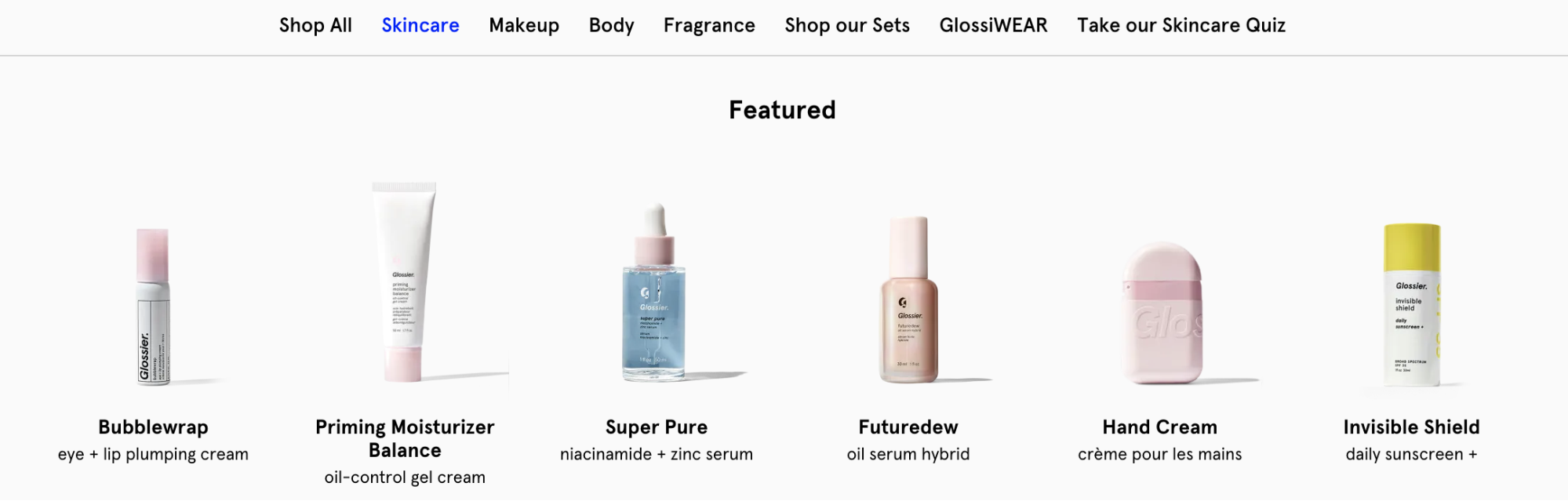
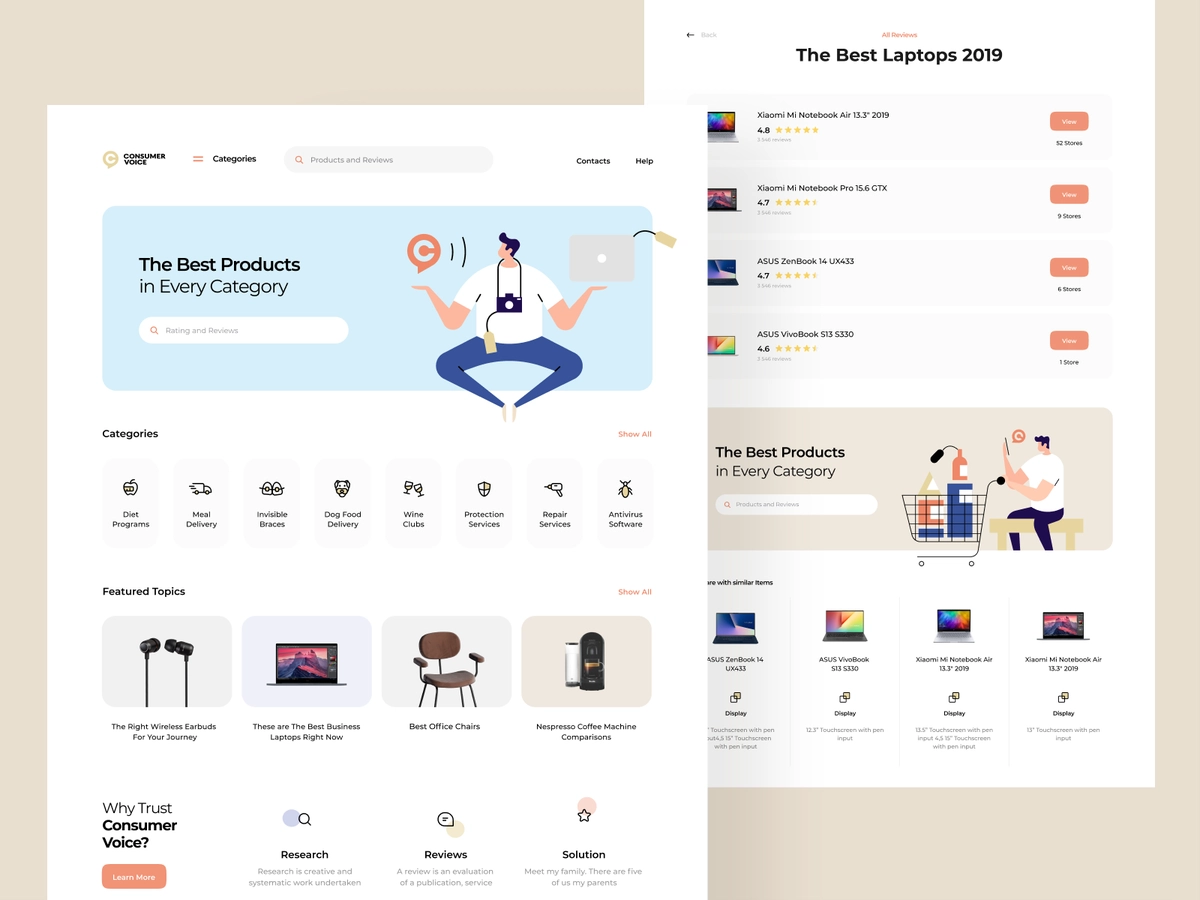
Wyszukiwanie i katalogi
Użyteczność wyszukiwania e-commerce zależy od tego, czy użytkownicy mają płynne korzystanie z paska wyszukiwania w Twojej witrynie lub aplikacji. Sprowadza się to do samego wyszukiwania i strony wyników. Im więcej produktów ma Twój e-sklep, tym bardziej widoczne będzie Twoje wyszukiwanie - możesz nawet przenieść je ze stopki na środek strony. Nie chowaj też pola wyszukiwania za ikoną, zrób dla niego dużą przestrzeń obok lupy.
Aby uzyskać wyniki UX wyszukiwania e-commerce, dostosuj układ do wyszukiwania. Standardowe szczegóły powinny być pokazane na listach, natomiast zdjęcia lepiej prezentują się w siatkach. Rozważne jest również pozostawienie początkowego tekstu wyszukiwania w polu, aby umożliwić użytkownikom wprowadzanie zmian bez ponownego wpisywania.
Projektując strategie wyszukiwania UX dla sukcesu w e-commerce, nie zapomnij o stronach katalogowych i kategorii. Powinny mieć przejrzystą organizację opartą na typie produktu - wyświetlaj je w rzędach i wyróżniaj promocje i rabaty banerami u góry katalogu. Jeśli masz wiele produktów pasujących do więcej niż jednej kategorii, rozważ włączenie podkategorii nawigacyjnych i polihierarchii do swojej architektury informacji.

Źródło: dribbble.com
Filtry
Bezużyteczne lub nieprawidłowe filtry produktów mogą na dobre odciągnąć odwiedzających od Twojego sklepu. Aby Twoje filtry e-commerce UX były przyjemne i wygodne, umieszczenie jest niezbędne.
Badanie to wykazało, że zastosowanie poziomego projektowania filtrów jest lepsze pod względem wydajności, ponieważ użytkownicy są bardziej skłonni do wyszukiwania filtrów tuż nad listą produktów i mogą pomylić sortowanie z filtrowaniem, ponieważ zwykle znajduje się ono w tym miejscu. Jednak na pasku bocznym, zwykle po lewej stronie, 80% sklepów internetowych zwykle umieszcza swoje narzędzie do filtrowania, więc klienci są przyzwyczajeni do tego, że je tam znajdują.
Niezależnie od tego, czy zastosujesz filtry poziome UX do swojego e-sklepu, czy bardziej przewidywalny pasek boczny, typ filtra również odgrywa znaczącą rolę. W zależności od towaru filtry mogą być:
- Specyficzne dla kategorii, aby filtrować atrybuty, które należą do określonej kategorii produktów;
- Tematyczne – może być przydatne na stronach odzieżowych do filtrowania kolekcji;
- Atrybuty produktu - rozmiar, materiał, kolor, rodzaj, cena, marka itp.
Aby zwiększyć wygodę konstrukcji filtra UX, przypnij zastosowane filtry do góry z możliwością dalszej regulacji. Jeśli listy filtrów są zbyt obszerne, aby zmieścić je wszystkie na całej stronie, dodaj przycisk „wyświetl więcej” i spraw, aby był wystarczająco widoczny.
Porozmawiajmy o tym Masz na myśli projekt?
Strona produktu
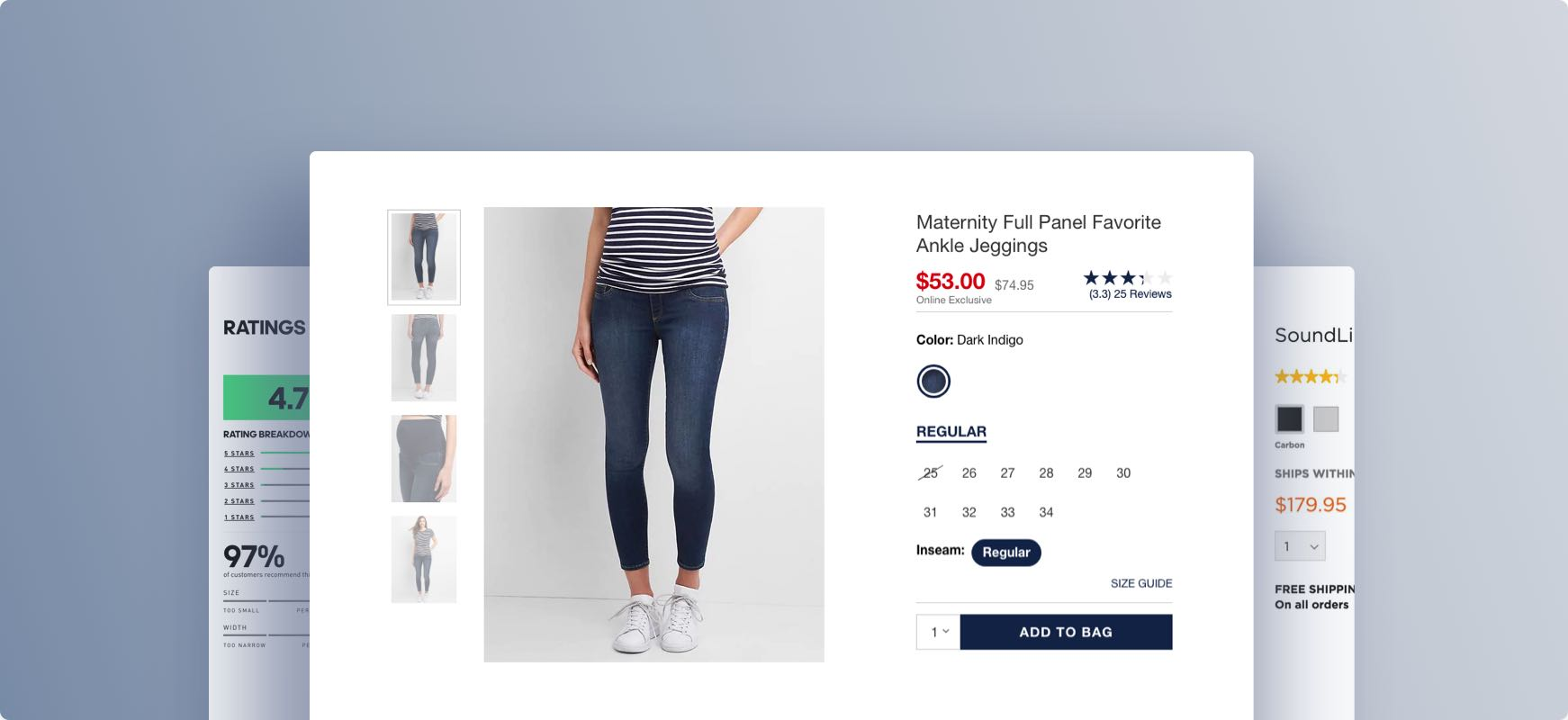
W UX strona produktu to miejsce, w którym możesz zabłysnąć swoim towarem dzięki przemyślanemu projektowi i wysokiej jakości prezentacji. Unikaj używania zwykłych obrazów stockowych, ponieważ z pewnością nie wzbudzają one zaufania do Twoich produktów. Oddaj się sesji zdjęciowej wykonanej przez profesjonalistów z branży i zaprezentuj ją w małej galerii ze zdjęciem tytułowym i kilkoma zdjęciami przedstawiającymi więcej szczegółów produktu. Możesz również dołączyć filmy instruktażowe i wprowadzające.

Źródło: baymard.com
Pokaż powiązane produkty na stronie każdego produktu, aby również zwiększyć wykrywalność. Umieść rekomendację tuż pod opisem bieżącego elementu, aby znacznie przyspieszyć przeglądanie. Tylko upewnij się, że algorytm naprawdę działa i nie wyświetla przypadkowych produktów udających, że są ze sobą powiązane. Upewnij się, że każda strona produktu ma jasno zdefiniowany i kontrastowy przycisk „dodaj do koszyka” oraz wyskakujące okienko dla użytkownika, że wybrany produkt został rzeczywiście dodany.
Ponadto projekt UX strony produktu powinien mieć łatwo dostępne oceny i recenzje klientów, które otwierają się na tej samej stronie (nie link prowadzący do innej strony). Możesz również umieścić informacje o wysyłce i zwrotach na każdej stronie produktu, bez konieczności wyszukiwania ich w stopce przez klientów.
Rejestracja i kasa
Każdy wcześniejszy wybór UX, którego dokonałeś dla swojego sklepu, może okazać się daremny, jeśli proces realizacji transakcji jest zbyt skomplikowany. Przede wszystkim każdy krok powinien mieć jasne opisy, mieć spójną strukturę i nie wyłuskiwać informacji niezwiązanych z bieżącym zleceniem. W idealnym przypadku płatność powinna składać się z jednej lub dwóch stron, co przyda się później również w przypadku aplikacji mobilnych, ponieważ wszystkie kroki mogą się podwoić ze względu na różnice w rozmiarach.
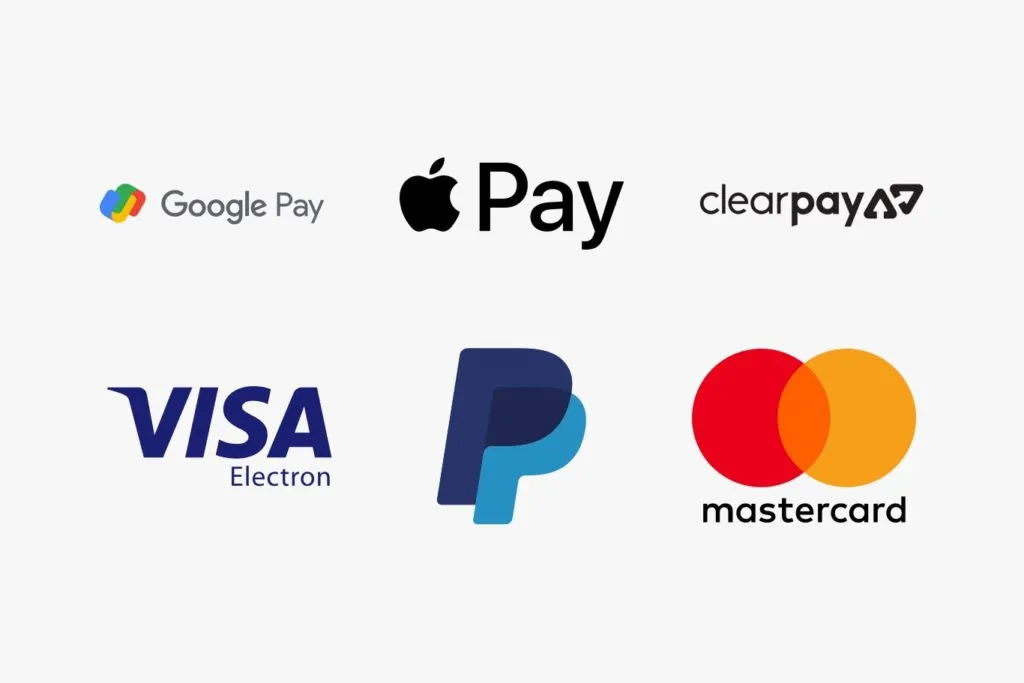
Rejestracja również nie powinna powodować niepotrzebnych kłopotów. Aby uprościć ten proces, dodaj jak najwięcej opcji automatycznego sprawdzania, w tym uwierzytelnianie Google i mediów społecznościowych. Upewnij się, że zawierasz liczne opcje płatności i są one widoczne, podobnie jak na poniższym obrazku.

Źródło: factorypattern.co.uk
Pamiętaj, że nie każdy chce założyć konto – być może użytkownicy po prostu natknęli się na Twój sklep i zdecydowali się na zakup jako gość. Pozwól na nieprzerwane przeglądanie bez rejestracji i poproś tylko o wymagane informacje dotyczące zamówienia na stronie kasy. Dla zalogowanych dodaj automatyczne zapisywanie koszyka.
Zarówno w przypadku rejestracji, jak i realizacji transakcji, uwzględnij opcję zapisywania informacji, które Twoi klienci umieszczają w polach formularza dla przyszłych zamówień, zwłaszcza jeśli formularz wymaga dużo pisania. Wyróżnij błędy na czerwono i dodaj autouzupełnianie i listy rozwijane dla standardowych informacji, takich jak kraj, województwo, miasto i kod pocztowy.

Dostępność
Dostępność była przez długi czas najmniej poruszanym tematem przy projektowaniu dla e-commerce, mimo że osoby niepełnosprawne stanowią 15% światowej populacji, czyli ponad miliard. Na szczęście wszystko się teraz zmienia, a UX e-commerce zaczął być bardziej przychylny i dostępny dla wszystkich.
Aby dowiedzieć się bardziej szczegółowo, w jaki sposób możesz zwiększyć dostępność dowolnej witryny, oto link do zbioru dokładnych wytycznych opracowanych przez Inicjatywę Dostępności do Sieci. Ale na razie pozwól, że przedstawimy Ci kilka podstawowych wskazówek:
Podnieś średni współczynnik kontrastu palety kolorów swojego sklepu i zwiększ tekst, aby lepiej dostosować się do użytkowników z wadami wzroku. Zalecany stosunek to 4,5:1 dla tekstów o normalnym rozmiarze na produktach. Zacznij od kontrastu przycisków i linków wezwania do działania w porównaniu z kolorami tła.
Ogranicz użycie efektownych grafik i upewnij się, że UX Twojego sklepu obsługuje najnowsze wersje przeglądarek, aby pomóc klientom regularnie korzystającym z czytników ekranu.
Aby pomóc osobom z daltonizmem, spróbuj użyć kolorów, które są diametralnie przeciwstawne na kole kolorów, aby były bardziej rozpoznawalne. Alternatywnie możesz dodać wiele różnych tekstur lub kształtów, aby osiągnąć ten sam efekt.
Dodawaj napisy i podpisy do filmów produktowych.

Źródło: martech.org
Badania UX w e-commerce
Jeśli masz czas i dodatkowe pieniądze, zawsze zalecane jest wykonanie badań UX (samodzielnie lub z pomocą profesjonalnej firmy deweloperskiej). Nasz zespół, mając wieloletnie doświadczenie z e-commerce Magento i Shopware, każdy proces projektowania UX, niezależnie od wielkości projektu, zawsze rozpoczyna od badań użytkowników.
Każdy biznes e-commerce jest inny, nawet te z tej samej branży. Jedynym sposobem, aby w pełni zrozumieć, czego wymagają Twoi klienci, jest przeprowadzenie badań użytkowników i rynku oraz dostosowanie UX do ich potrzeb.
Badania mogą być zarówno generatywne, jak i oceniające. Badania generatywne są niezbędne i stanowią ważny okres odkrywania, w którym badasz i analizujesz zachowanie użytkowników, stosując różne narzędzia i techniki. Najpierw musisz zdefiniować problem, który znalazłeś w swoim projekcie, a następnie skompilować rozwiązanie. Aby znaleźć te problemy, badacze zwykle przeprowadzają wywiady z użytkownikami online lub offline, badania behawioralne, etnograficzne lub demograficzne.
Badania ewaluacyjne pomagają ocenić gotowe wybory projektowe poprzez testy. W oparciu o cele i wymagania, ten proces badania doświadczeń użytkownika składa się z testów A/B, badań jakościowych i ilościowych, badań partyzanckich, testów użyteczności i różnych ankiet.
Korzyści płynące z wszelkiego rodzaju badań UX sprowadzają się do lepszego zaangażowania użytkowników i współczynników konwersji, poprawy retencji klientów i wspomagania ogólnego rozwoju Twojej firmy.
Wskazówki dotyczące UX e-commerce
Świetny projekt UX w e-commerce powinien być, ogólnie rzecz biorąc, łatwo zrozumiały dla ludzi z różnych środowisk. Można to zrobić, postępując zgodnie z naszymi dalszymi zaleceniami.
Skoncentruj się na funkcjonalności, a nie na trendach. Niemal wszystkie trendy w projektowaniu, które od czasu do czasu pojawiają się w Dribbble lub w mediach społecznościowych, zostały pokazane, aby pokazać kreatywność autora lub wywołać szał. Nie oznacza to jednak, że którykolwiek z tych trendów jest odpowiedni dla e-sklepów. Mają tendencję do utrudniania użyteczności, rozpraszając klienta i nadmiernie komplikując rzeczy.

Źródło: awwwards.com
Oto niektóre z tych trendów, których należy unikać:
- Pokazy slajdów lub karuzele na stronie głównej. Badanie przeprowadzone przez Nielsen Norman Group w Wielkiej Brytanii wykazało, że zazwyczaj nie mają wystarczającej interakcji i widoczności poza pierwszym slajdem.
- Autoodtwarzanie wideo i audio. Klienci mogą uważać, że automatyczne odtwarzanie dowolnych plików multimedialnych bez pytania o pozwolenie jest trochę zarozumiałe. Wpływa również na czas ładowania.
- Niezliczone wyskakujące okienka, zwłaszcza całostronicowe. Jednym ze sposobów, aby uczynić je jeszcze bardziej irytującymi, jest uczynienie przycisku zamykającego wyjątkowo skomplikowanym lub niejasnym.
- Niekończące się listy rozwijane. Jeśli lista rozwijana wymaga przewijania, lepiej zmienić ją na pasek wyszukiwania lub pole wprowadzania z funkcją autouzupełniania.
- Efekt paralaksy. Odbiera produkt, zapewniając niepotrzebny spektakl, a nawet może spowolnić działanie witryny. Może to być również dość drażniące, jeśli nie zostanie wykonane prawidłowo.
- Za dużo animacji. Ten sam problem, co poprzednio. Zbyt przytłaczający i wymaga dodatkowej optymalizacji.
Oznacz swoją funkcjonalność. Niezależnie od typów ikon, a nawet przy ich konwencjonalnym rozmieszczeniu, bardzo przydatne jest zapewnienie kontekstu, umieszczając obok nich mały, ale informacyjny tekst. Co jakiś czas może pojawić się widoczne zamieszanie, zwłaszcza jeśli klient nie jest szczególnie obeznany z technologią lub dobrze zorientowany w elementach projektu.
Unikaj tajemniczej nawigacji. Niejasna nawigacja, która nie pokazuje, dokąd odsyła link, jest wysoce niepożądana. Użyj tekstu kotwicy lub jednoznacznych etykiet, aby pokazać, czego się spodziewać. Minimalizm jest znakomity, ale nie kosztem komfortu klienta.
Nie traktuj aplikacji mobilnej swojego sklepu tak samo, jak witryny. Jest to prawdopodobnie jeden z największych błędów popełnianych przez sprzedawców internetowych. Nie wystarczy responsywność Twojej aplikacji. Powinien być również zoptymalizowany pod kątem różnych ekranów i systemów operacyjnych.
Każda funkcja powinna wyglądać i działać tak samo, jak w innych aplikacjach, a nie w witrynach internetowych. Oznacza to na przykład, że powiększanie wymaga znajomego ściskania i przeciągania dwoma palcami, podczas gdy wersja komputerowa wymaga naciśnięcia kilku klawiszy.
I wreszcie – bądź konsekwentny. Wewnętrzna niespójność w projekcie w postaci niekompatybilnych czcionek, kolorów itp. może być bardzo myląca. Chociaż nie oznacza to, że każdy szczegół powinien pasować do punktu absolutnej nudy, stosowanie tych samych spójnych wzorców we wszystkich komponentach e-commerce – od logowania do kasy – zapewni bardziej komfortową atmosferę dla Twoich użytkowników.
Zapoznaj się z kilkoma praktycznymi wskazówkami, jak poprawić umiejętności projektowania UI/UX w tym filmie.
Witryny e-commerce o najlepszym doświadczeniu użytkownika
Aby zaoferować trochę „pokazania”, a nie tylko „powiedzieć”, oto nasza lista witryn e-commerce o najlepszych wrażeniach z użytkowania w tej chwili.
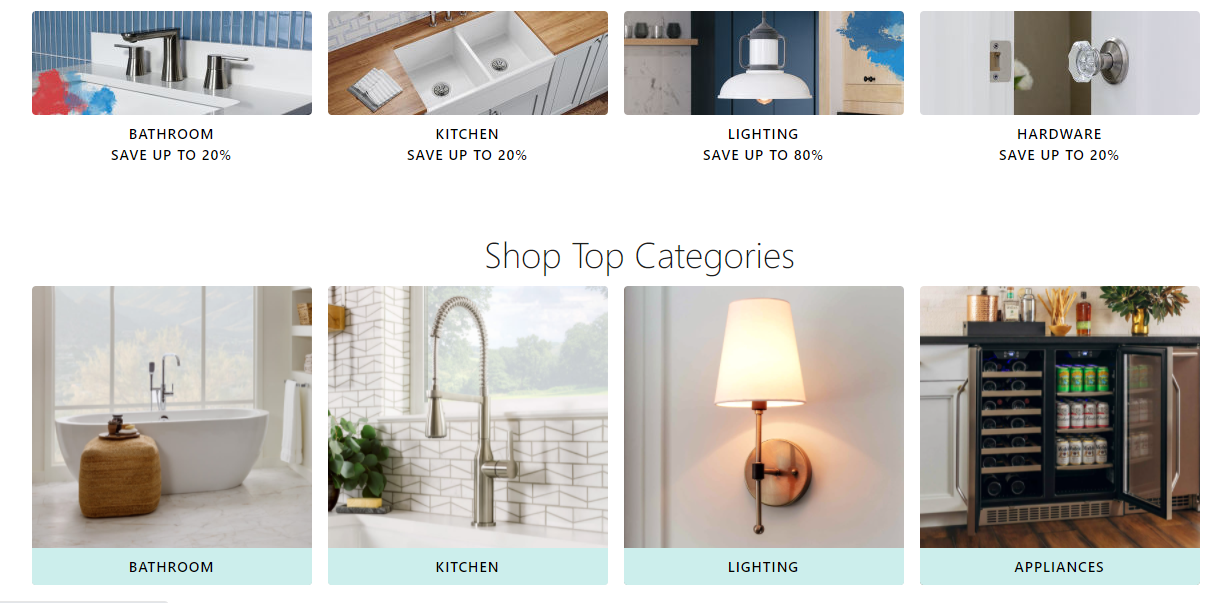
Nasza kompilacja UX otwiera się w amerykańskim sklepie internetowym dla majsterkowiczów Build with Ferguson. Mając ponad 50 tysięcy łazienek, sprzętu kuchennego i oświetleniowego oraz materiałów eksploatacyjnych, zapewniają stronę internetową z praktyczną nawigacją, która pozwala bez problemu przeszukiwać całą tę różnorodność. Ich UX jest dość prosty, ale udany.

Źródło: build.com
Porozmawiajmy o tym Masz na myśli projekt?
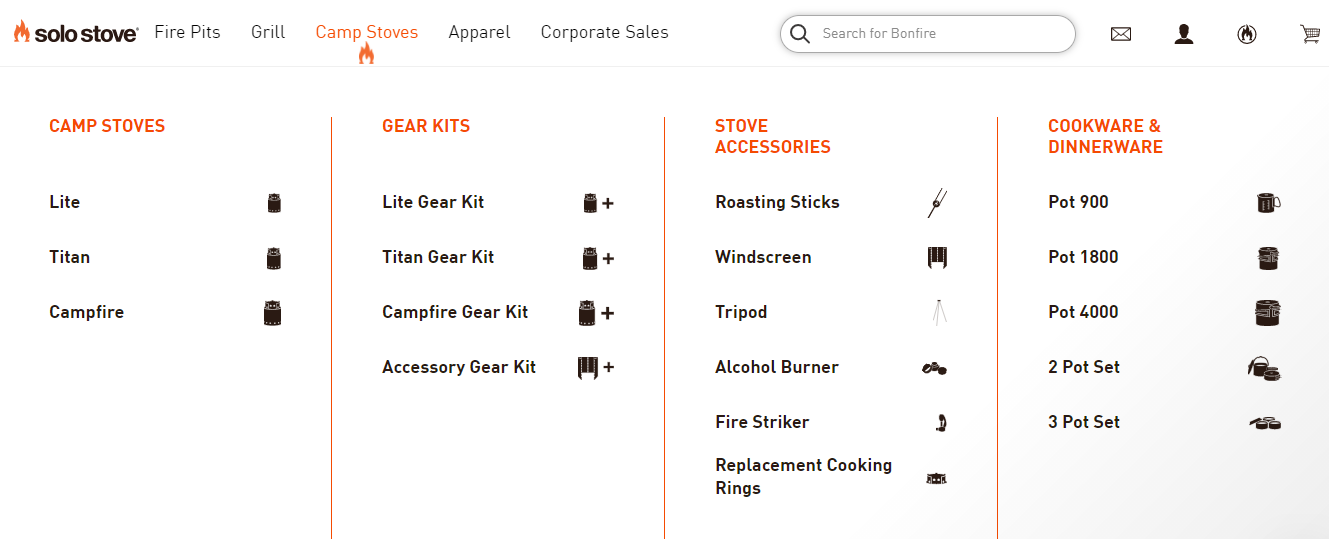
Kolejną witryną, która podąża za najlepszymi praktykami UX dla e-commerce, jest Solo Stove, producent ognisk i grilli. Stworzyli niestandardowe ikony dla każdej kategorii na swojej stronie internetowej. Eksperymenty nie umniejszały jednak wygody witryny, ponieważ wygląda ona fajnie i towarzyszy jej tekstowe objaśnienia.

Źródło: solostove.com
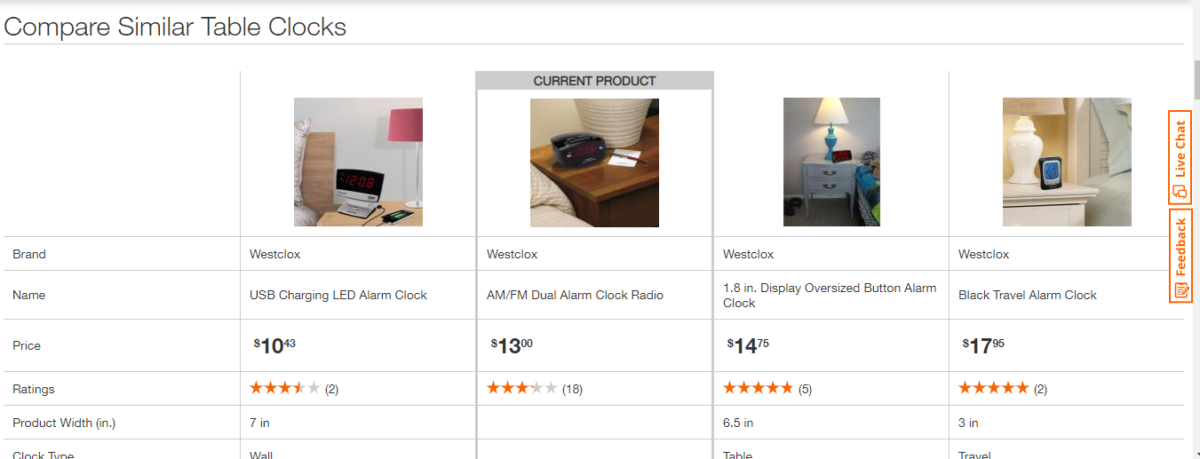
Dalej jest Home Depot, największy sprzedawca artykułów gospodarstwa domowego w Stanach Zjednoczonych, sprzedający liczne narzędzia, produkty budowlane i usługi. Wprowadzili doskonałą funkcję porównywania dla osób praktycznych lub niezdecydowanych. Możesz porównać zarówno standardowe, jak i specyficzne cechy produktu.

Źródło: homedepot.com
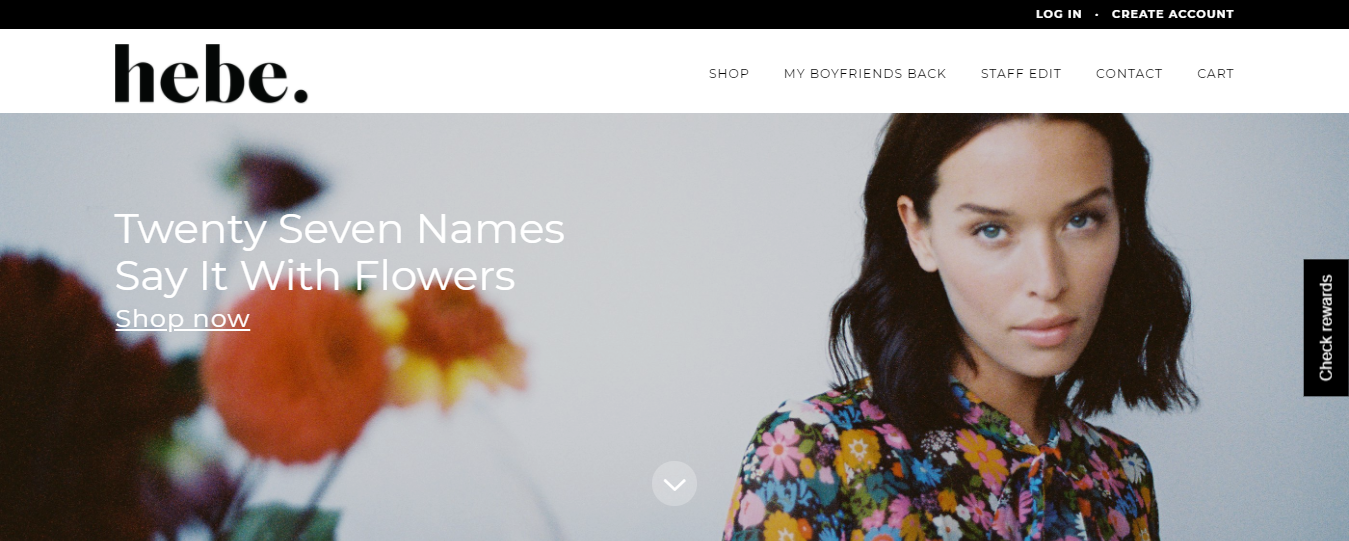
Naszą listę najlepszych witryn UX dla e-commerce zamyka Hebe, sprzedawca odzieży z siedzibą w Masterton w Nowej Zelandii. Ich lakoniczne wybory typografii i wysokiej jakości zdjęcia każdego przedmiotu sprawiają, że ta strona internetowa jest szczególną przyjemnością i inspiracją dla innych projektantów UX.

Źródło: hebeboutique.com
Przykłady najlepszych praktyk UX dla mobilnego e-commerce
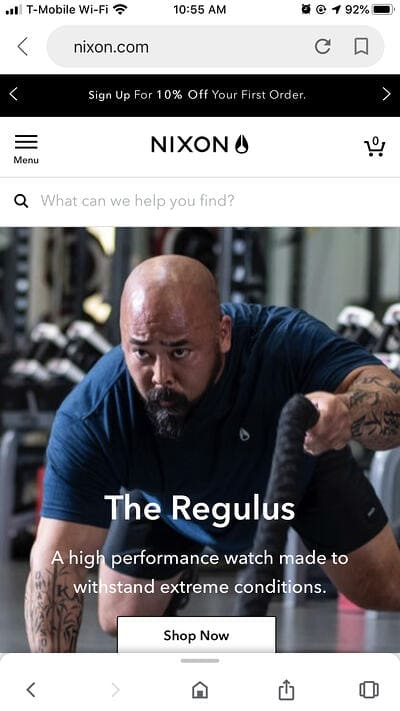
Nadszedł czas na przykłady najlepszych praktyk UX dla mobilnego e-commerce. Ten wybór rozpoczyna się od zegarków Nixon, zegarków kalifornijskich, akcesoriów i marek audio. Mobilna wersja ich strony internetowej jest równie elegancka i kolorowa, z dodatkową warstwą responsywności.

Źródło: groovecommerce.com
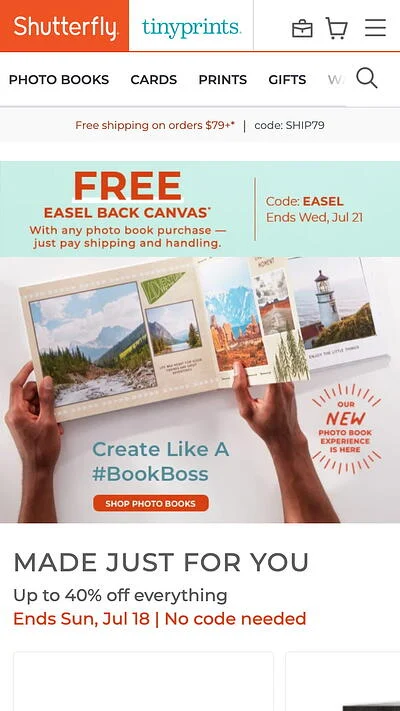
Następna jest mobilna witryna Shutterfly. To usługa online dla spersonalizowanych kart i fotoksiążek. Dwie najlepsze rzeczy w ich wersji mobilnej to wykorzystanie wspaniałych fotografii i najłatwiejsza możliwa nawigacja, która uzupełnia ich projekt bez przytłaczania użytkownika.

Źródło: hubspot.com
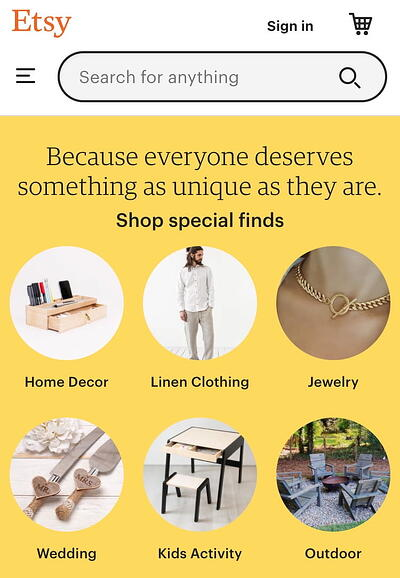
Wśród najlepszych aplikacji e-commerce UX jest również Etsy, internetowy sklep z odzieżą vintage i ręcznie robioną, prezentami, artykułami gospodarstwa domowego i akcesoriami. Mobilna wersja ich witryny jest wysoce zorganizowana z doskonałym systemem filtrowania, który działa równie dobrze, jak na ich stronie internetowej. Ich wyszukiwanie jest zgodne ze wszystkimi zasadami wyjątkowego mobilnego UX, a także jest widoczne i responsywne.

Źródło: hubspot.com
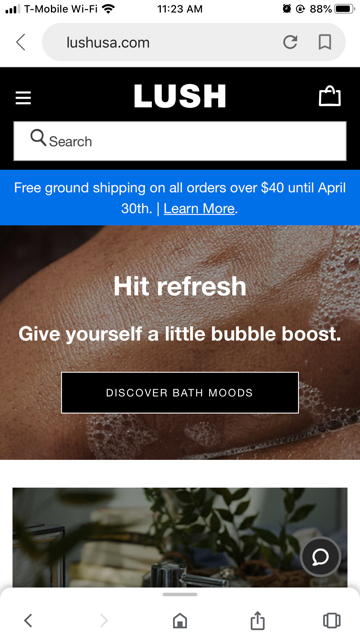
Ostatni na naszej liście to internetowy sklep kosmetyczny Lush. Wizualna reprezentacja ich produktu w mobilnej wersji strony internetowej dowodzi, że wszystkie obrazy można zmieścić równie dobrze na mniejszym ekranie. Ich styl przypomina popularny kanał na Instagramie, a sam dobrze wykonany system wyszukiwania i filtrowania umieszcza je na wielu listach „najlepszych UX”.

Źródło: groovecommerce.com
Wniosek
W zakupach online UX służy jako pierwsze wrażenie konsumenta o Twojej firmie. Dlatego musi być niemal bezbłędny i pokazywać ludziom, że zależy Ci na ich doświadczeniu w Twoim e-sklepie. Istnieje mnóstwo różnych badań i już ustalonych wytycznych dotyczących UX w e-commerce.
Wybraliśmy niektóre z najważniejszych w tym artykule w oparciu o doświadczenie naszego zespołu w rozwoju handlu elektronicznego. Jeśli masz jakieś pytania lub masz jakiś projekt, śmiało daj nam znać. Zawsze chętnie przyjmujemy opinie i nowe wyzwania.
