Opanowanie Drupala 9 Layout Builder: kompleksowy przewodnik po łatwym dostosowywaniu projektu witryny
Opublikowany: 2023-03-14Jeśli chodzi o tworzenie stron, twórcy witryn, autorzy treści i redaktorzy treści nieustannie poszukują płynnego i przyjaznego dla użytkownika doświadczenia. Kiedy chcą projektować i konstruować strony, oczekują użycia technologii „przeciągnij i upuść” oraz CKEditor. To identyczne doświadczenie zapewnia prosta funkcjonalność konstrukcji strony Drupal Layout Builder w rdzeniu Drupala.
Charakterystyczny Drupal Layout Builder oferuje potężne narzędzie do projektowania wizualnego, które pozwala autorom treści zmieniać sposób prezentacji treści. Layout Builder, który został dodany do rdzenia Drupala w jego najnowszej wersji, Drupal 9 umożliwia dodawanie/usuwanie sekcji w celu wyświetlania treści przy użyciu różnych układów i dostosowywania stron zgodnie z potrzebami. Dzięki modułowi Layout Builder w Drupal 9 możesz łączyć te sekcje, aby stworzyć całkowicie unikalną stronę.
Istnieją dwa różne sposoby korzystania z Drupal 9 Layout Builder: Domyślne układy (aby zaprojektować układ dla całej zawartości typu zawartości) i Nadpisania układu (aby zaprojektować układ dla określonego elementu treści). Możesz dowiedzieć się więcej i zacząć korzystać z modułu Drupal 9 Layout Builder z pomocą tego bloga.
Uważaj na nasz następny artykuł z tej serii, w którym zagłębimy się w użycie kreatora układu i modułu Ctools do stosowania wzorców trybu widoku!

Przedstawiamy kreatora układu
Możesz zmienić wygląd jednostek, takich jak typy treści, taksonomie, użytkownicy i inne, używając modułu Drupal 9 Layout Builder. Twórcy witryn mogą łatwo przeciągać i upuszczać bloki, pola i inne elementy na miejsce za pomocą tej funkcji.
Zapewniając podgląd zmian wprowadzanych podczas projektowania układów, moduł konstruktora układu w Drupal 9 ułatwia proces tworzenia układu. Kreator układu w Drupal 9 umożliwia podgląd wprowadzonych zmian w celu płynnego tworzenia układu, zamiast wymagać od użytkowników zapisywania każdej drobnej modyfikacji układu, a następnie sprawdzania jej w interfejsie użytkownika.
Kreator układu ma dwa moduły:
Wykrywanie układu — umożliwia modułom lub motywom rejestrowanie układów.
Layout Builder — umożliwia użytkownikom bezpośrednie dodawanie i organizowanie bloków i pól treści w treści.
Podczas projektowania układu Layout Builder korzysta z dwóch kluczowych pomysłów:
Sekcje — kolumny lub pojemniki, w których można umieszczać bloki. Na przykład może to być układ 2-kolumnowy lub układ 3-kolumnowy itp.
Bloki — elementy treści, które można umieścić w sekcjach.
Instalacja i konfiguracja modułu Layout Builder
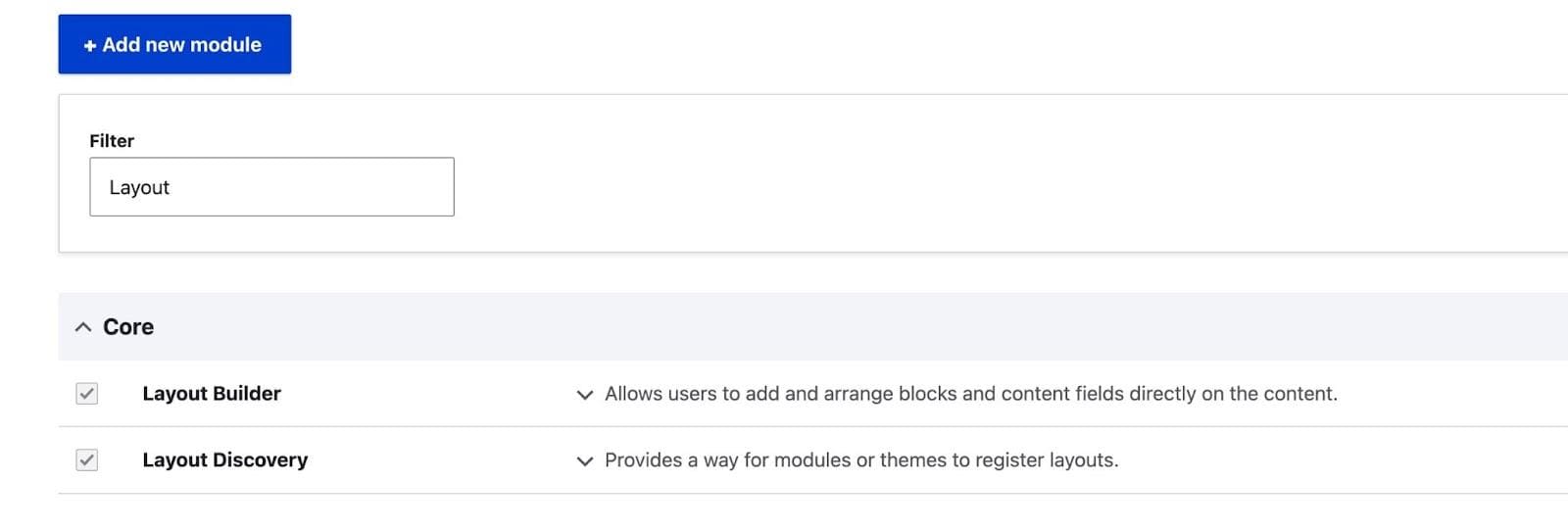
Przejdź do Extend i aktywuj moduły Layout Builder i Layout Discovery, aby zainstalować i skonfigurować moduł konstruktora układu Drupal 9.

Zmodyfikuj typ zawartości i taksonomię
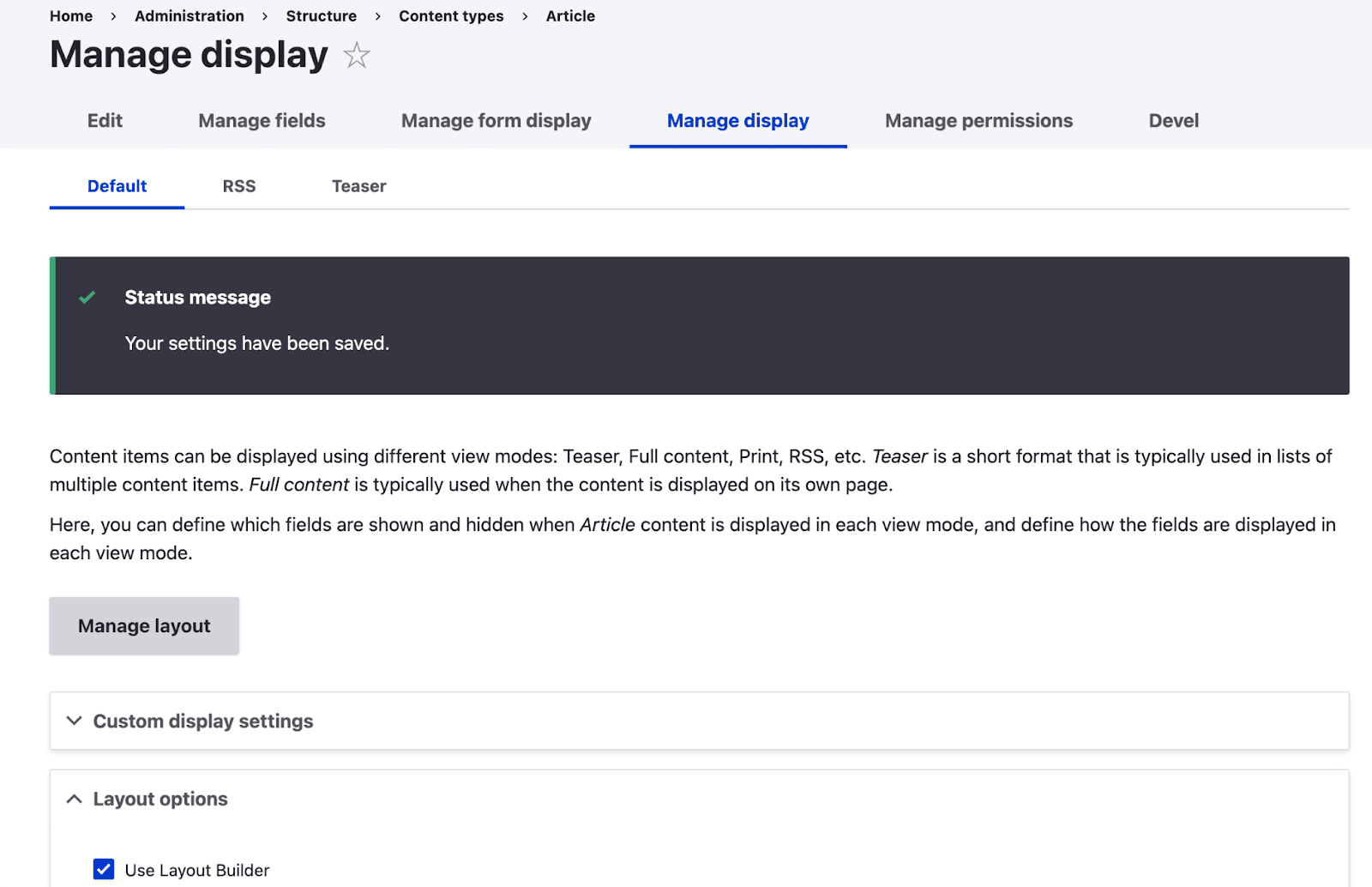
Po zainstalowaniu modułu przejdź do Struktura, Typy zawartości i wybierz „Zarządzaj wyświetlaniem” dla dowolnego typu zawartości. W tym przykładzie użyjemy typu zawartości „artykuł”.

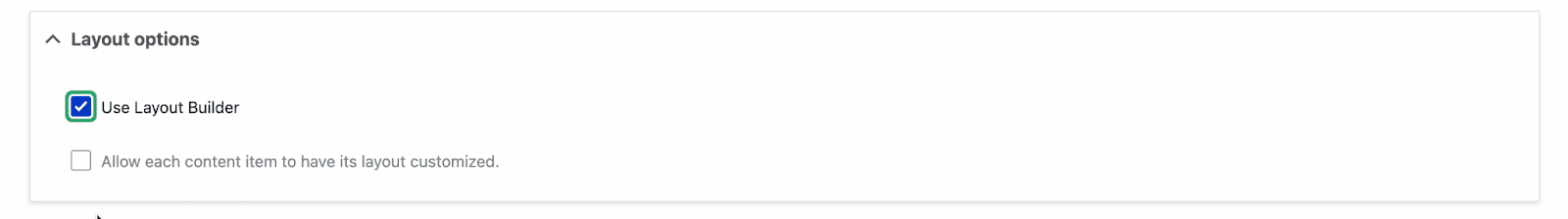
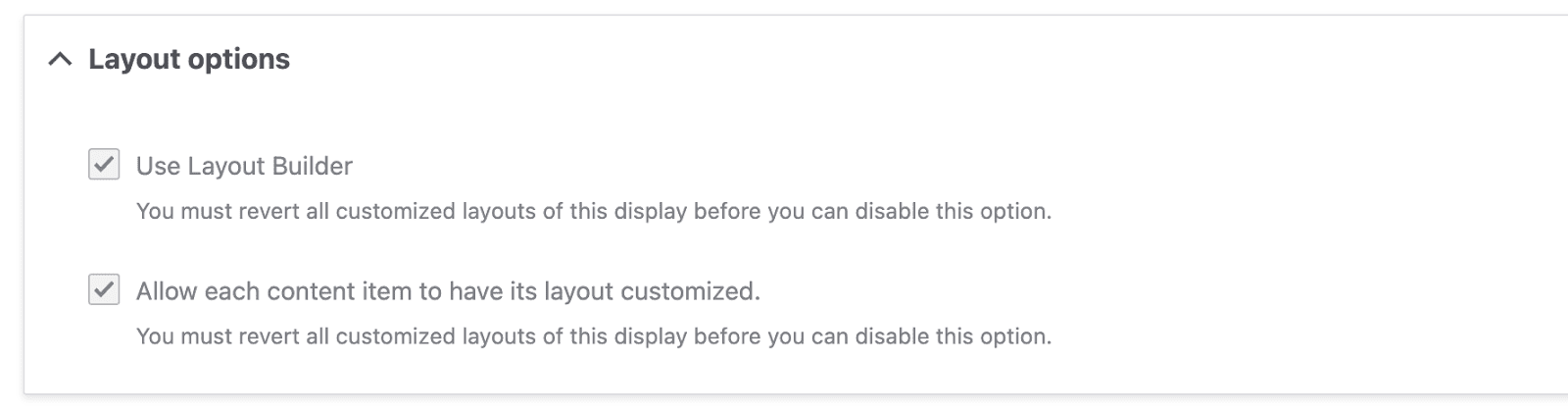
Kliknij menu rozwijane Opcje układu u dołu, aby wybrać opcję „Użyj narzędzia do tworzenia układu”, a następnie kliknij przycisk Zapisz.

Elementy formatujące pola są zastępowane opcją „Zarządzaj układem” po uruchomieniu narzędzia Layout Builder w trybie widoku. Każdy z dostępnych trybów widoku może być używany z Layout Builder.

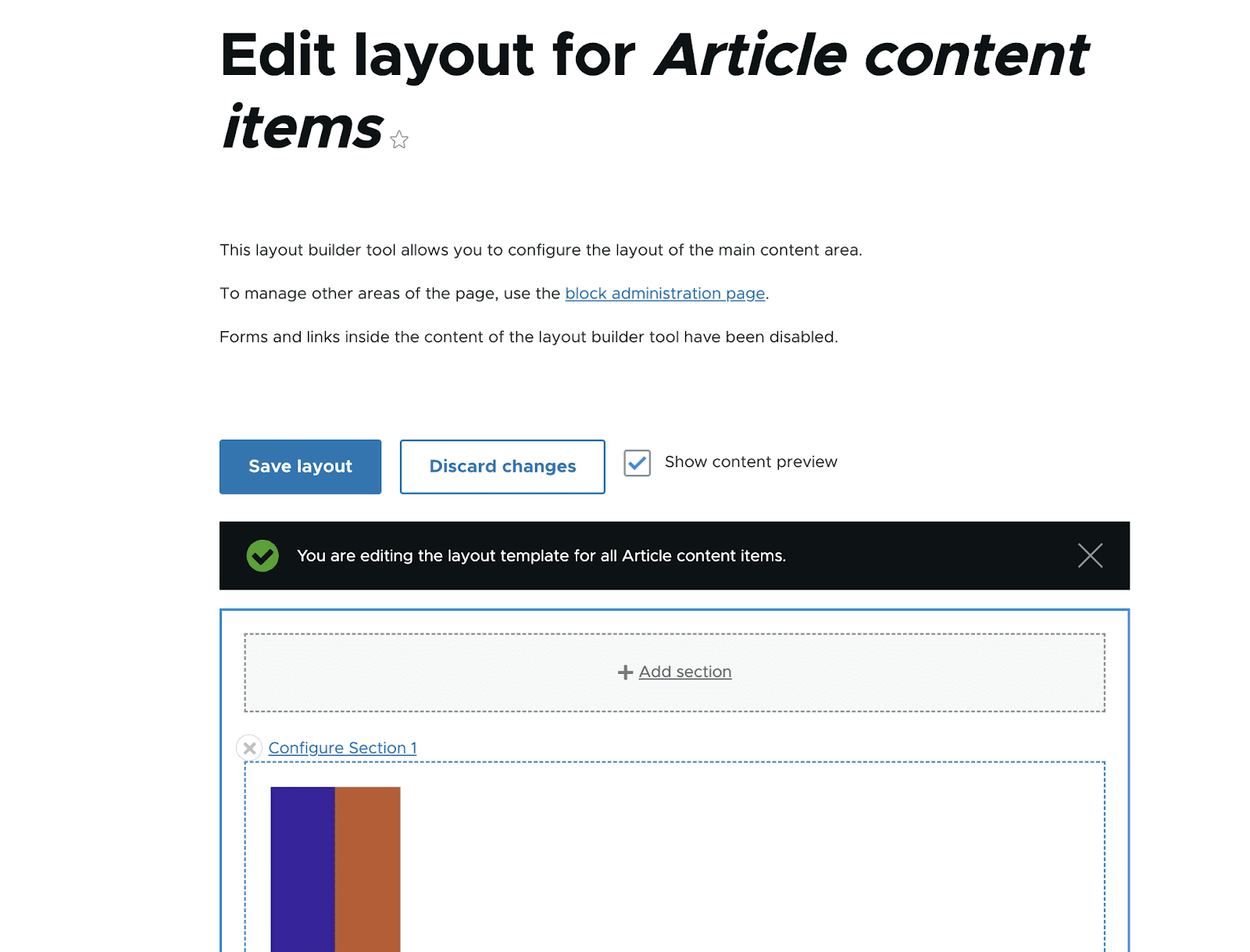
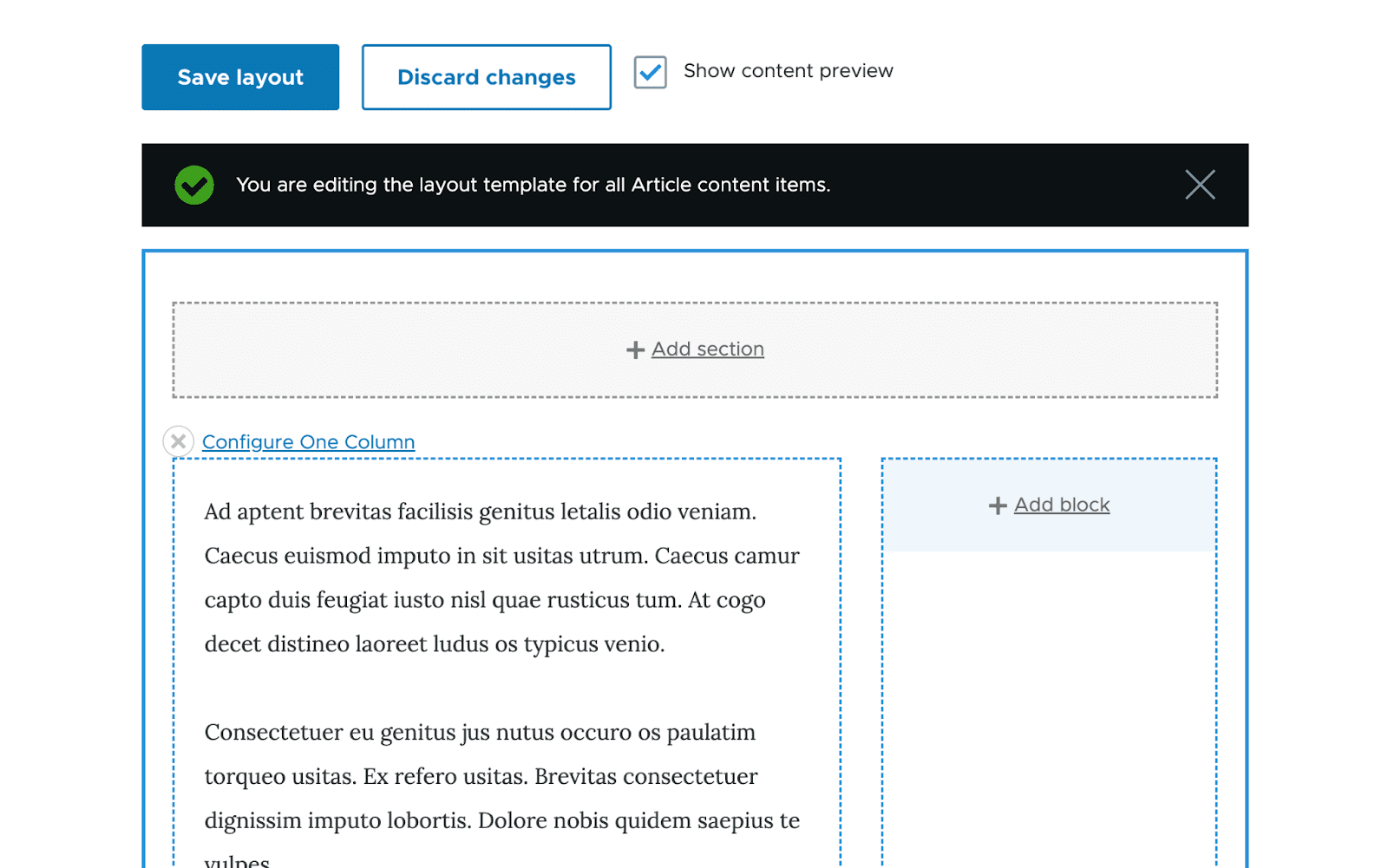
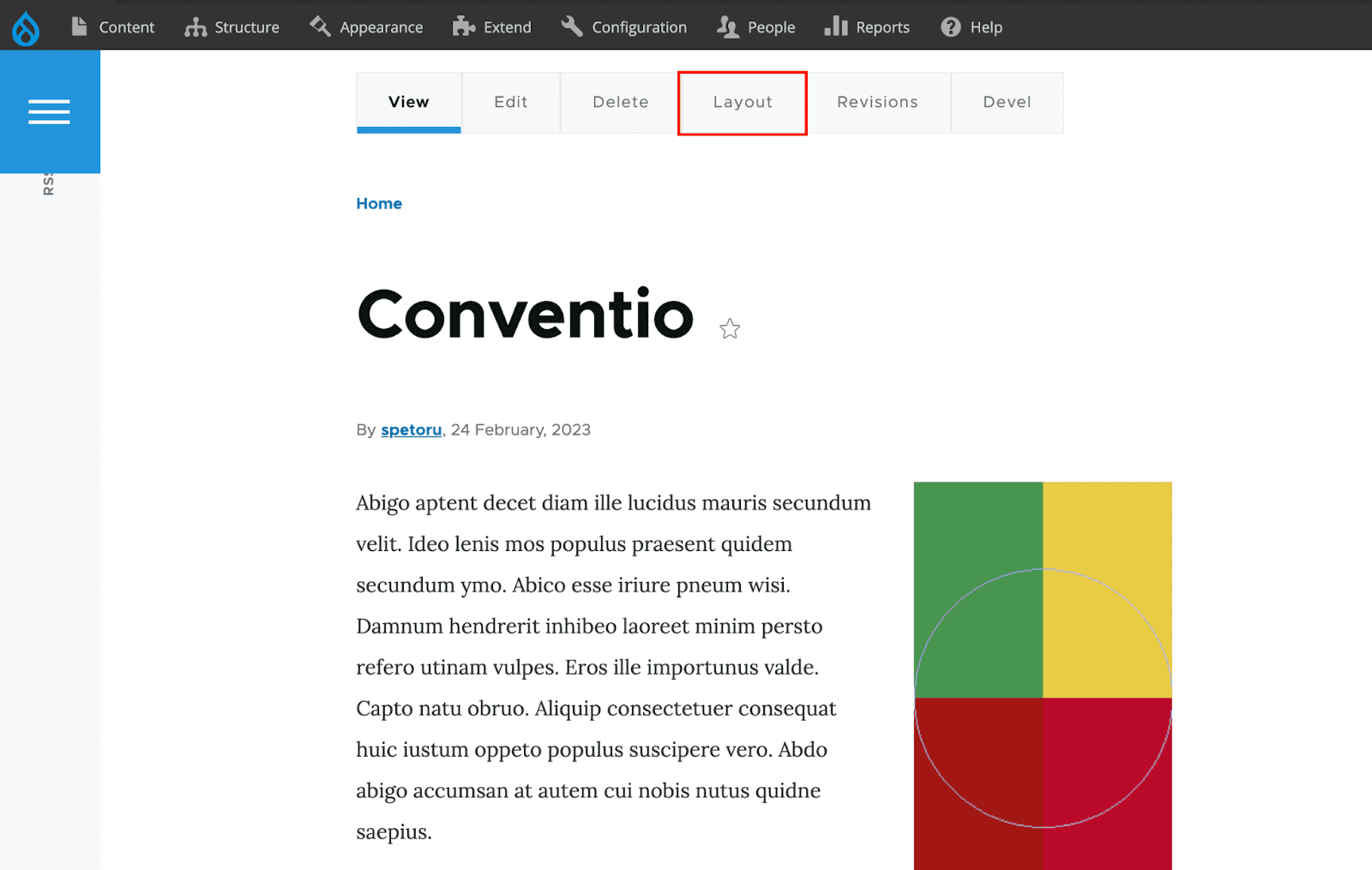
Po kliknięciu „Zarządzaj układem” zostaniesz przeniesiony do układu typu zawartości artykułu.

Wstaw sekcje do układu
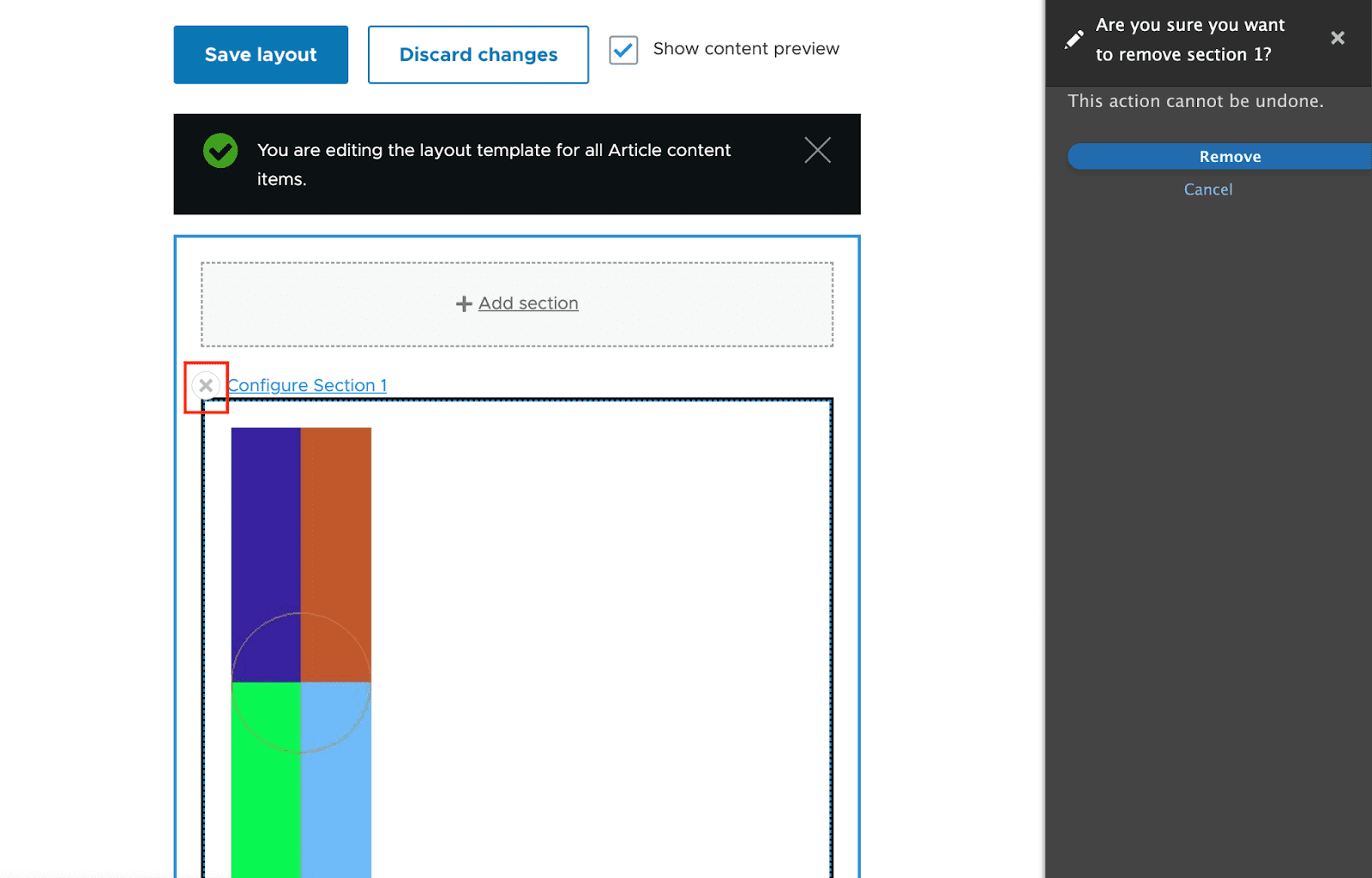
Usuń domyślną sekcję przed dodaniem kolejnych do kreatora układu. Wybierz przycisk „zamknij” (jak pokazano na poniższym zrzucie ekranu). Ponadto przycisk do usunięcia domyślnej sekcji będzie dostępny po prawej stronie ekranu. Następnie wybierz „Usuń”.

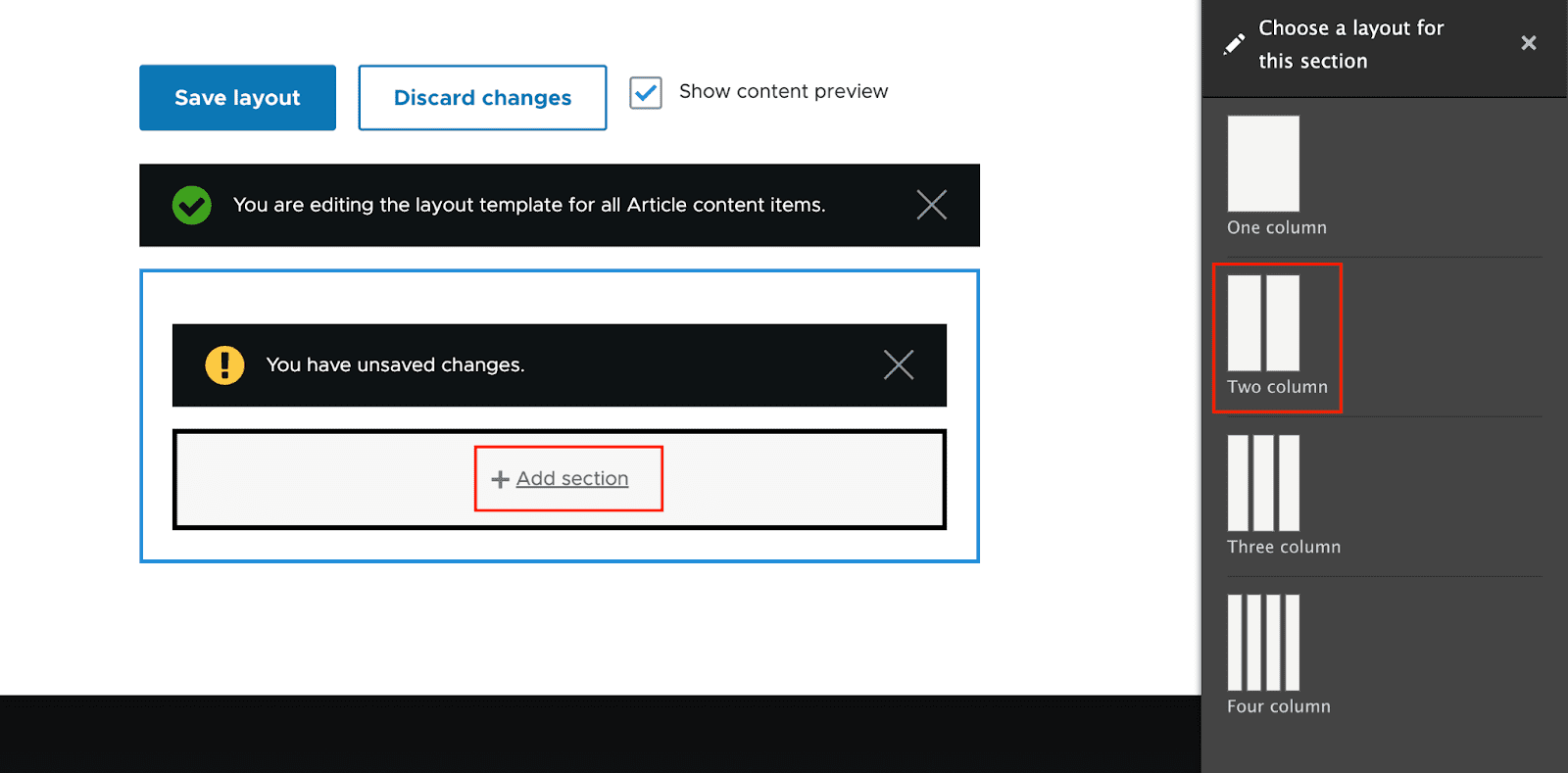
Wybierając opcję „Dodaj sekcję”, dodajmy kilka sekcji do naszego układu. Po prawej stronie ekranu zostaną również zaoferowane opcje, dzięki którym możesz wybrać układ dla swojej sekcji. Na razie wybierzmy sekcję „Dwie kolumny”.

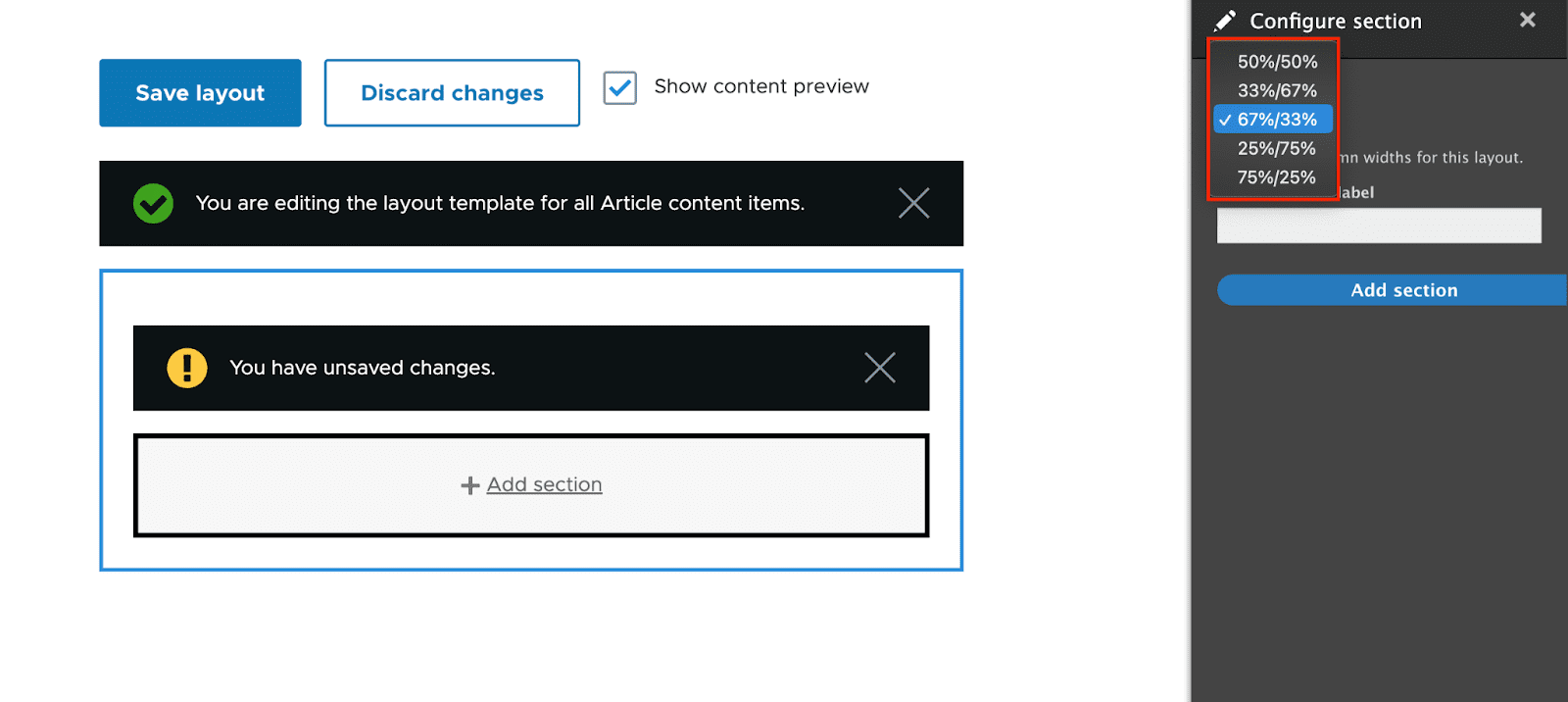
Będziesz mieć możliwość wyboru szerokości „Układu dwóch kolumn”. Na razie wybierzmy „67%/33%”. Następnie wybierz „Dodaj sekcję”.

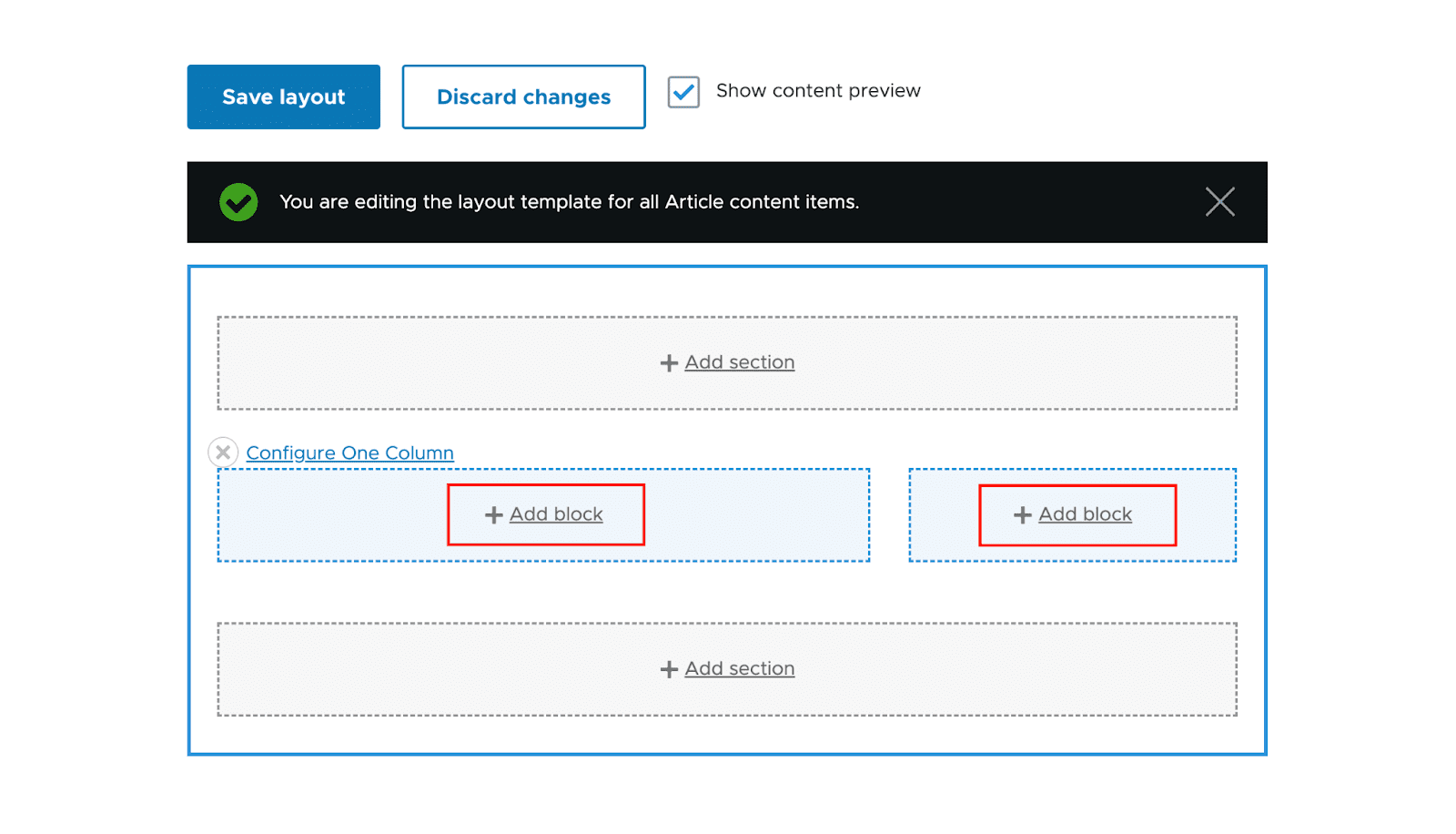
Po dodaniu każdy region sekcji powinien wyświetlać link „Dodaj blok”.

Wstaw bloki do regionów sekcji
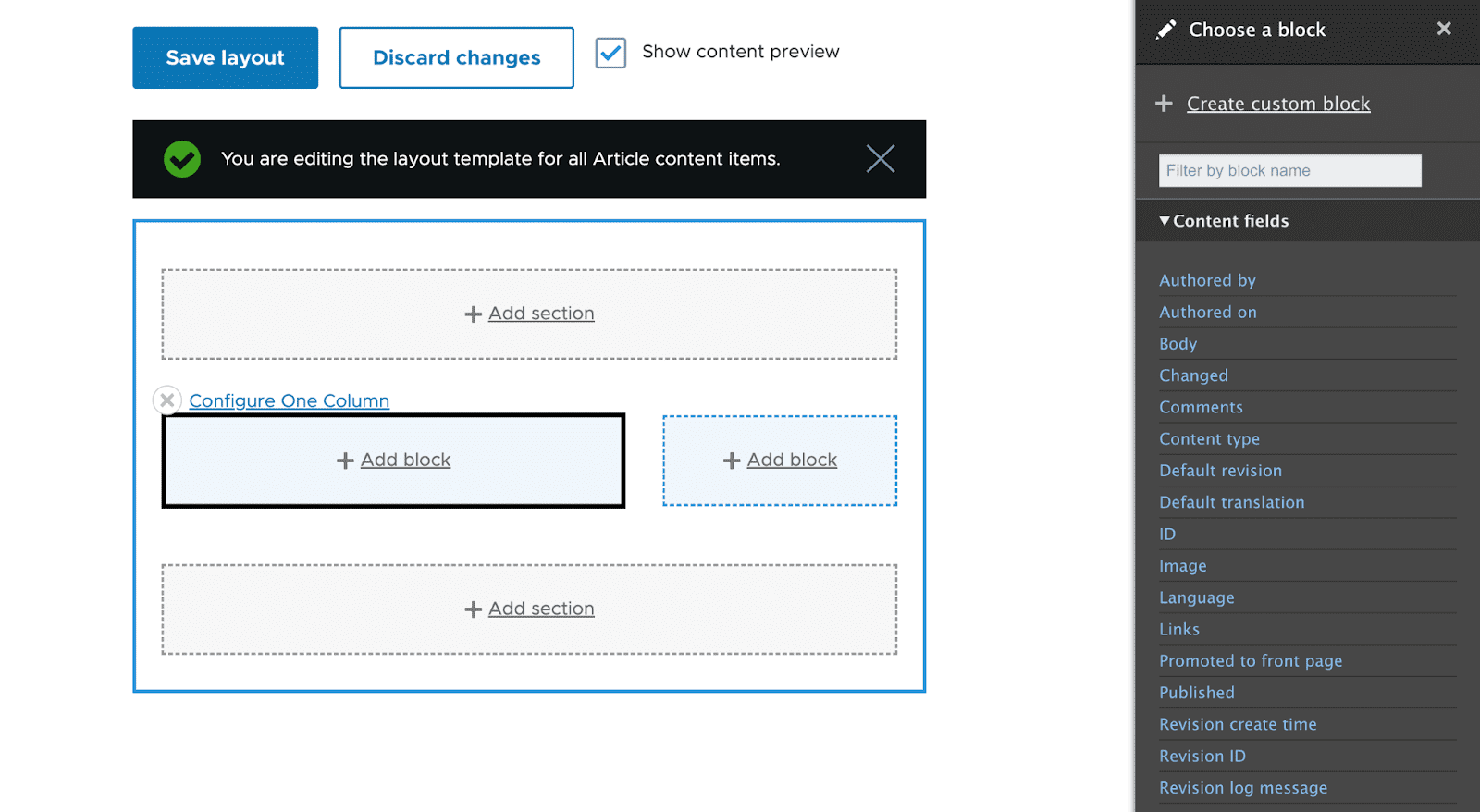
Możesz dodać bloki do swojego obszaru po wybraniu go do układu. Po prostu kliknij „Dodaj blok”, a opcja „Wybierz blok” wysunie się z prawej strony, gdy chcesz dodać blok.

Wybór bloku
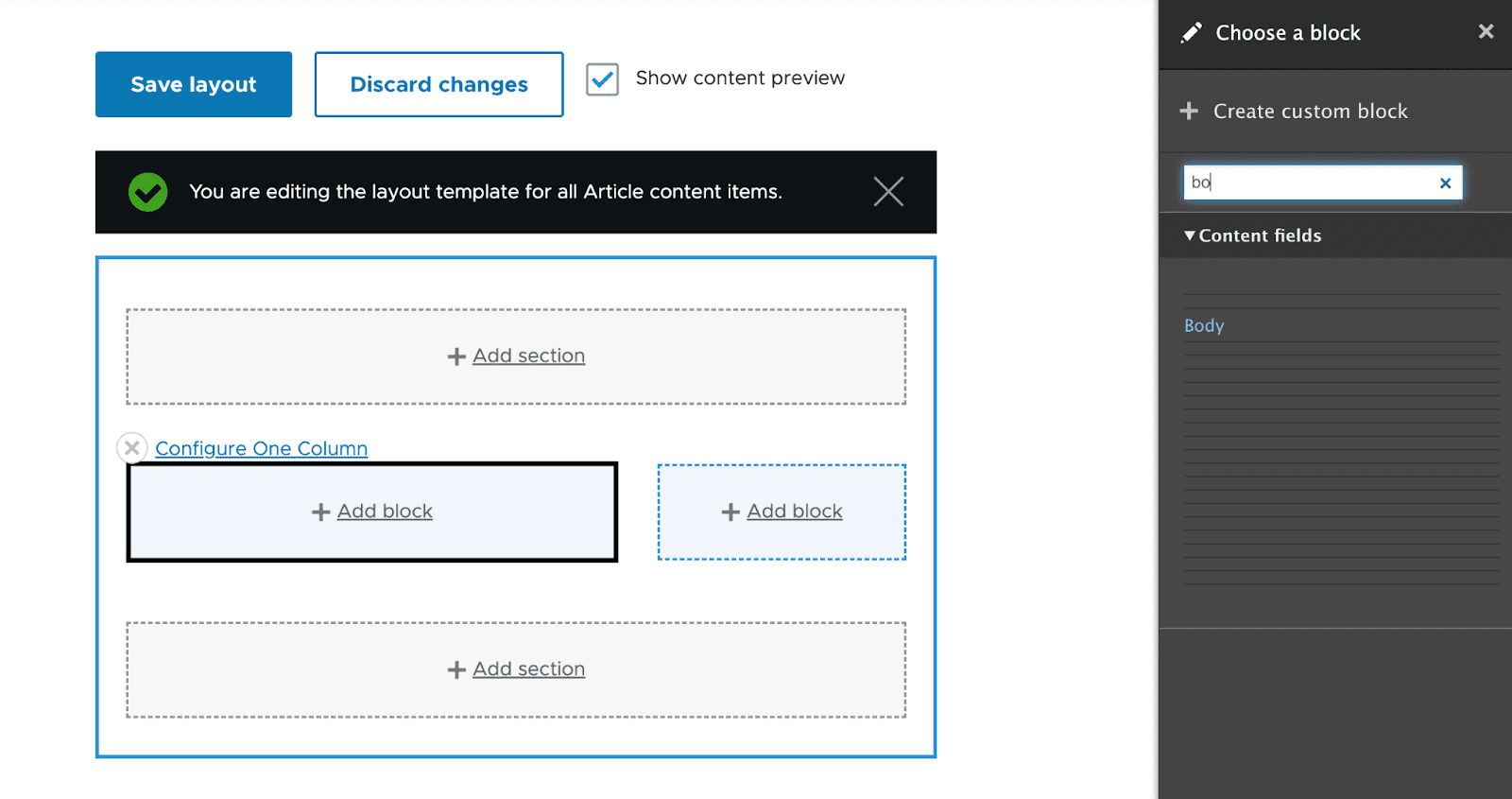
Wystarczy kliknąć bloki w prawej kolumnie, aby je wybrać. Korzystając z pola tekstowego „Filtruj według nazwy bloku”, możesz nawet zlokalizować bloki, filtrując wyszukiwanie na podstawie ich nazw.
Na razie wybierzemy pole treści „Treść”.

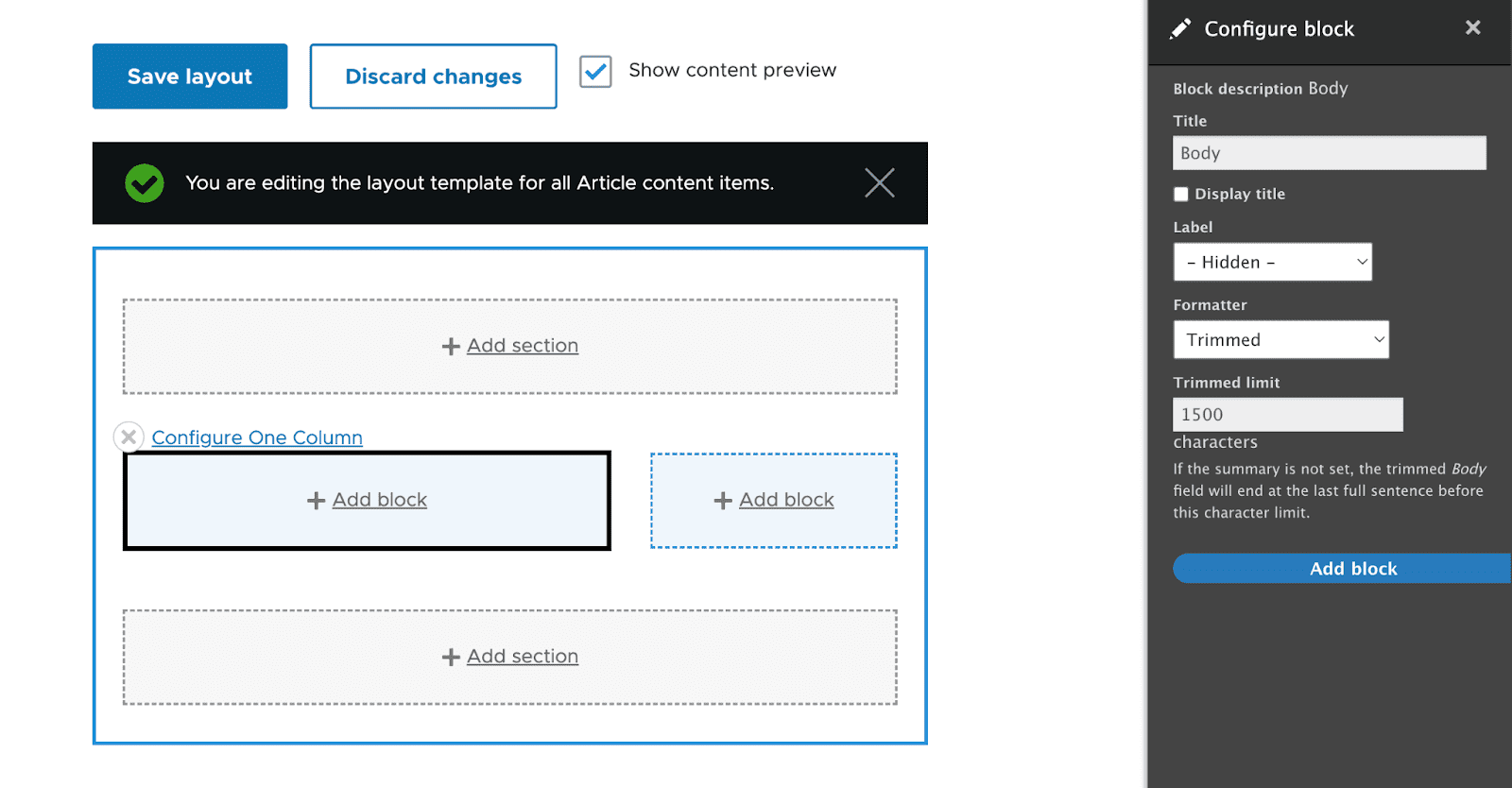
Formater pola pozwoli ci na dokonanie zmian po kliknięciu bloku, który chcesz dodać. Kliknij „Dodaj blok” po skonfigurowaniu formatyzatora.

Po lewej stronie bloku pojawi się obszar treści „Body”.

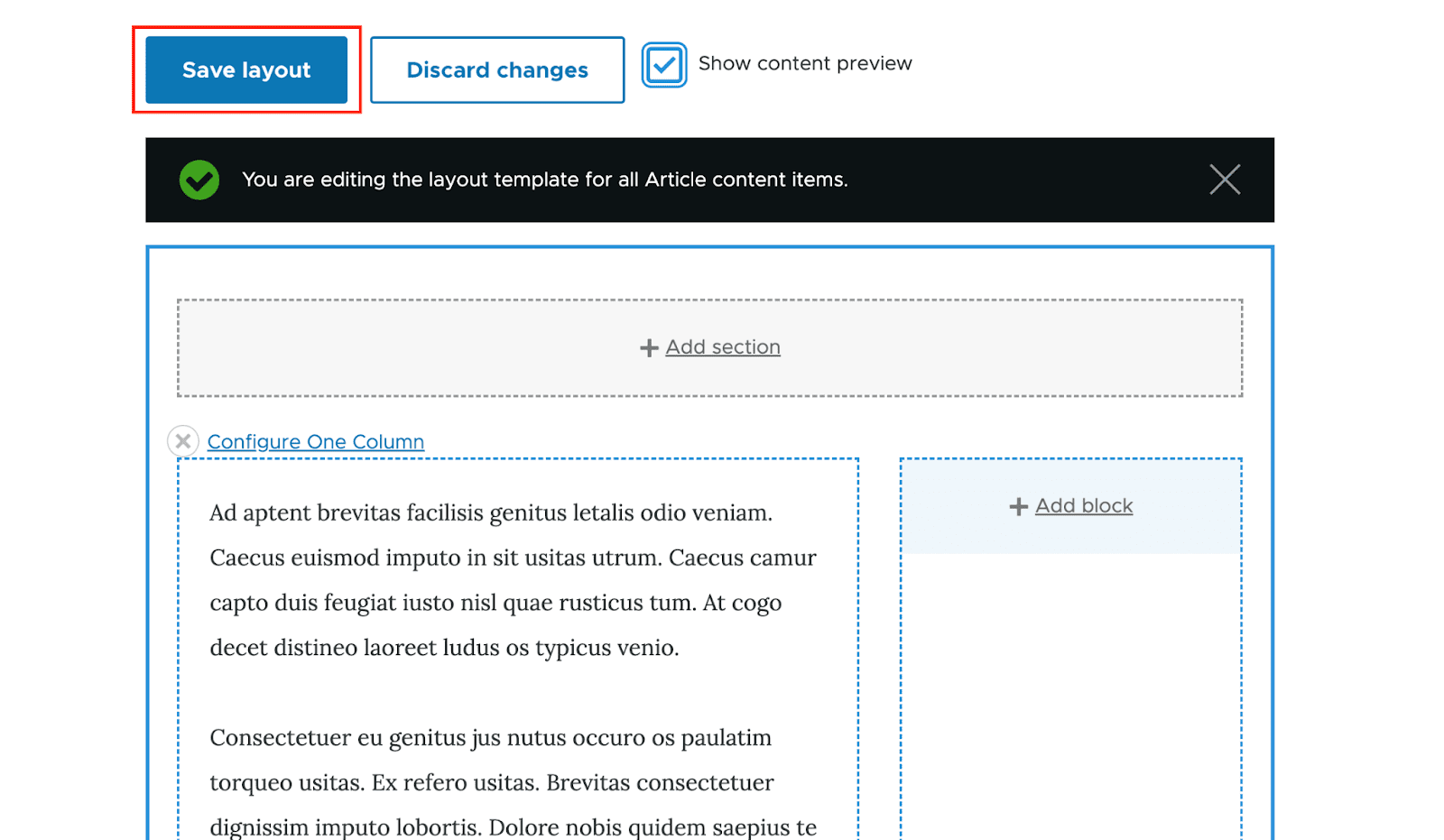
Dodano pole „Treść”; teraz zapisz zmiany. Wybierając „Zapisz układ” z menu u góry strony układu Drupal 9, możesz zapisać wszystkie zmiany wprowadzone w sekcji.

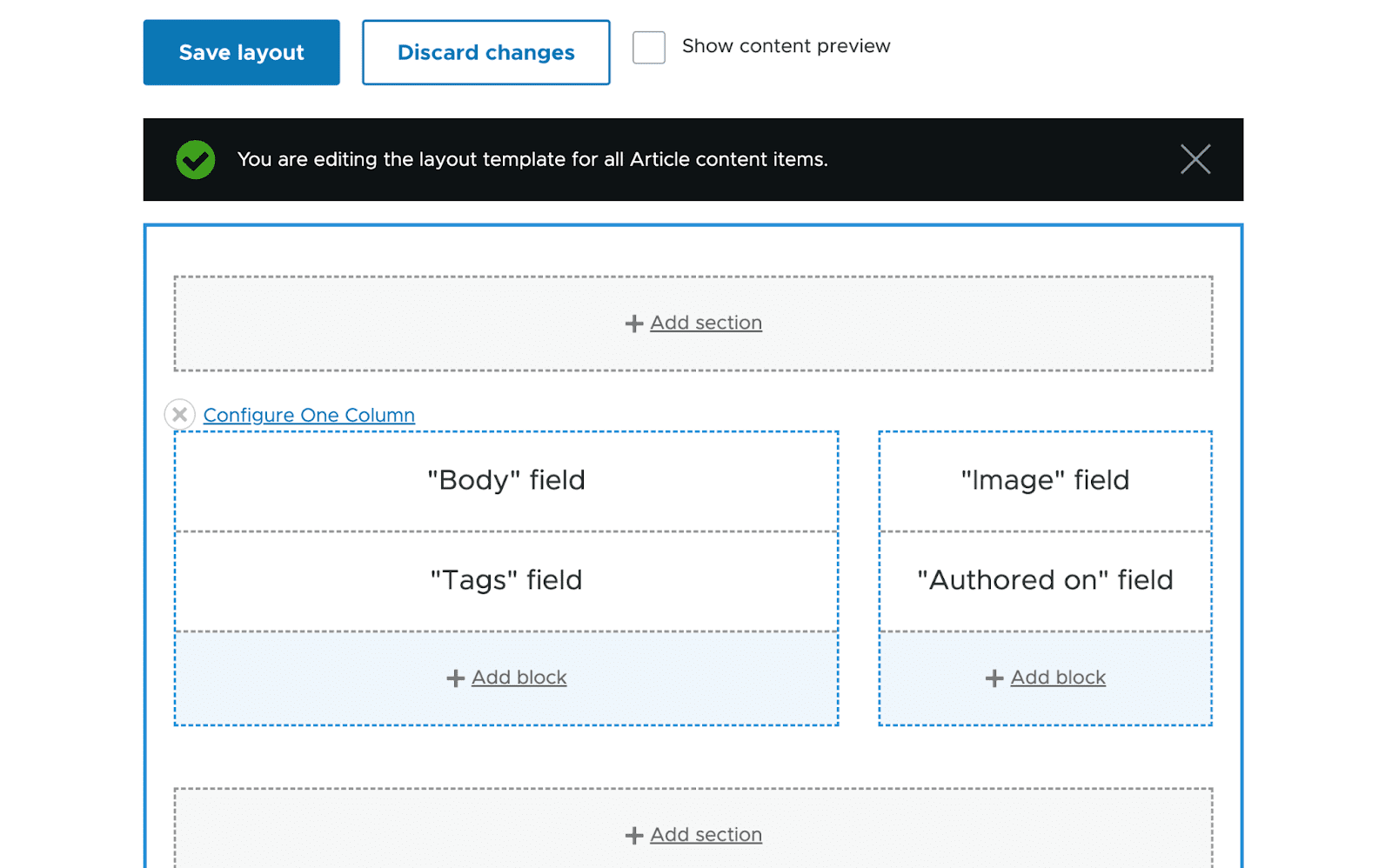
Aby jeszcze bardziej spersonalizować nasz kreator układu, spróbujmy dodać kilka dodatkowych pól do naszego projektu.

Kiedy odwiedzisz stronę z typem zawartości artykułu po zapisaniu tego układu, będziesz mógł zobaczyć podgląd właśnie utworzonego układu.
Zastąpienia układu:
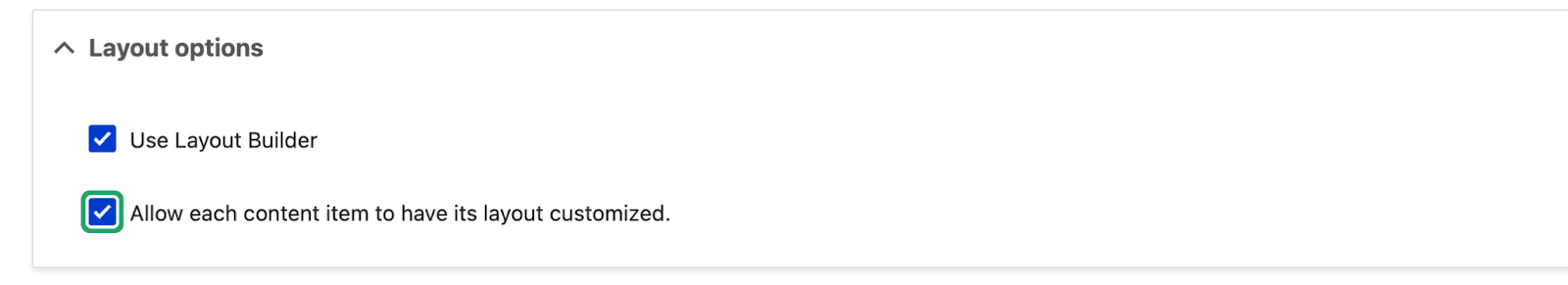
Układ, który właśnie utworzyliśmy, będzie działał dla wszystkich artykułów. Drupal ma wiele ustawień, które należy włączyć, aby utworzyć niestandardowy układ dla określonego artykułu. W tym celu zaznacz opcję „Zezwalaj na dostosowywanie układu każdego elementu zawartości” .


Jeśli odwiedzisz artykuł po aktywowaniu tej opcji, przycisk karty Układ będzie widoczny.

Dzięki temu samemu interfejsowi układ można teraz zmienić. To jednak zmieni tylko projekt tej jednej zawartości.
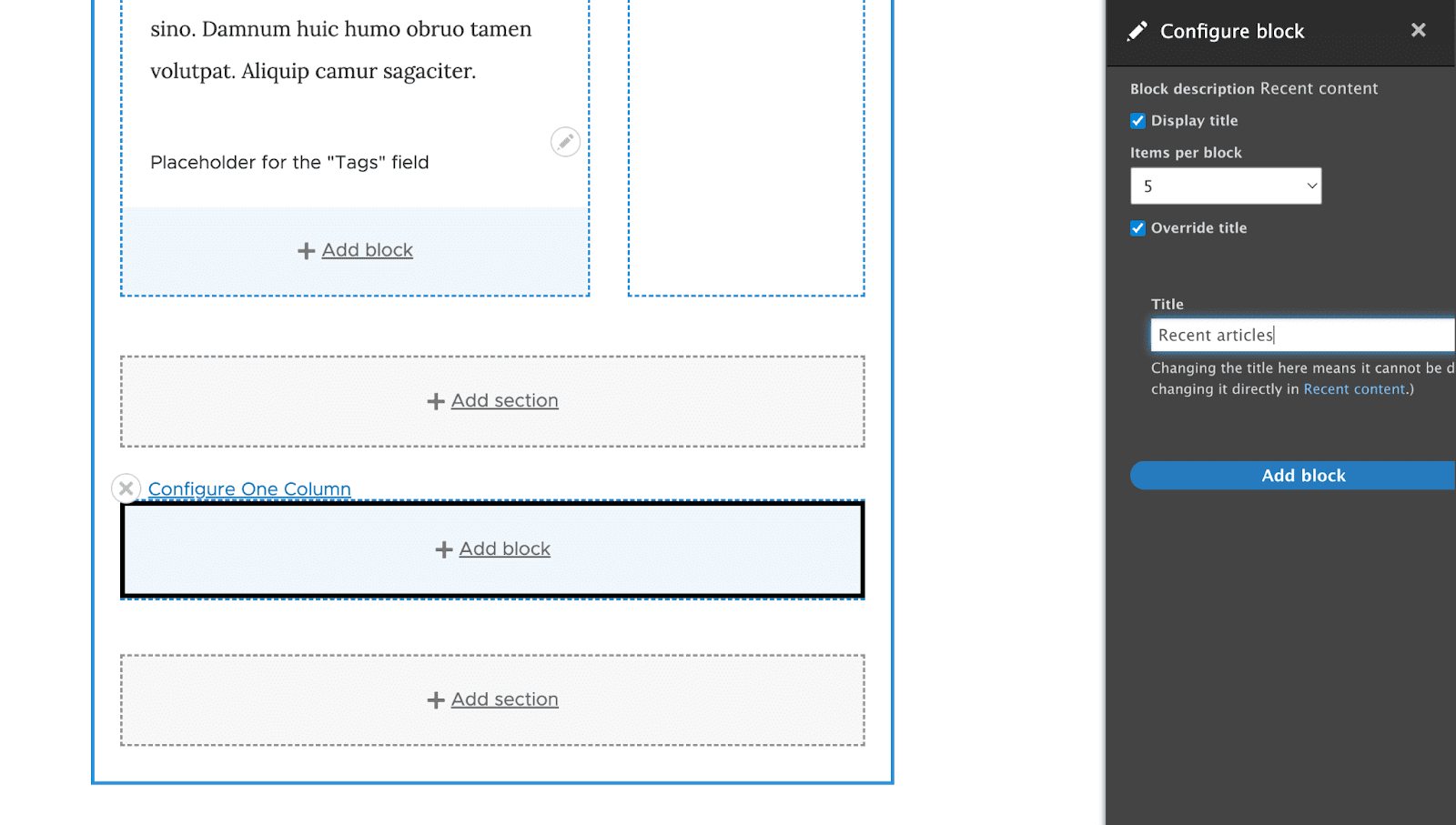
Teraz dodajmy blok do tej strony. Utwórz nową sekcję jednokolumnową i kliknij przycisk „Dodaj blok”. Rozważ przypadek, gdy chcemy pokazać na tej stronie ostatnio edytowane treści innych użytkowników, odfiltruj blok „Najnowsze treści” podczas dodawania nowego bloku, a następnie dostosuj go do swoich potrzeb przed zapisaniem układu.

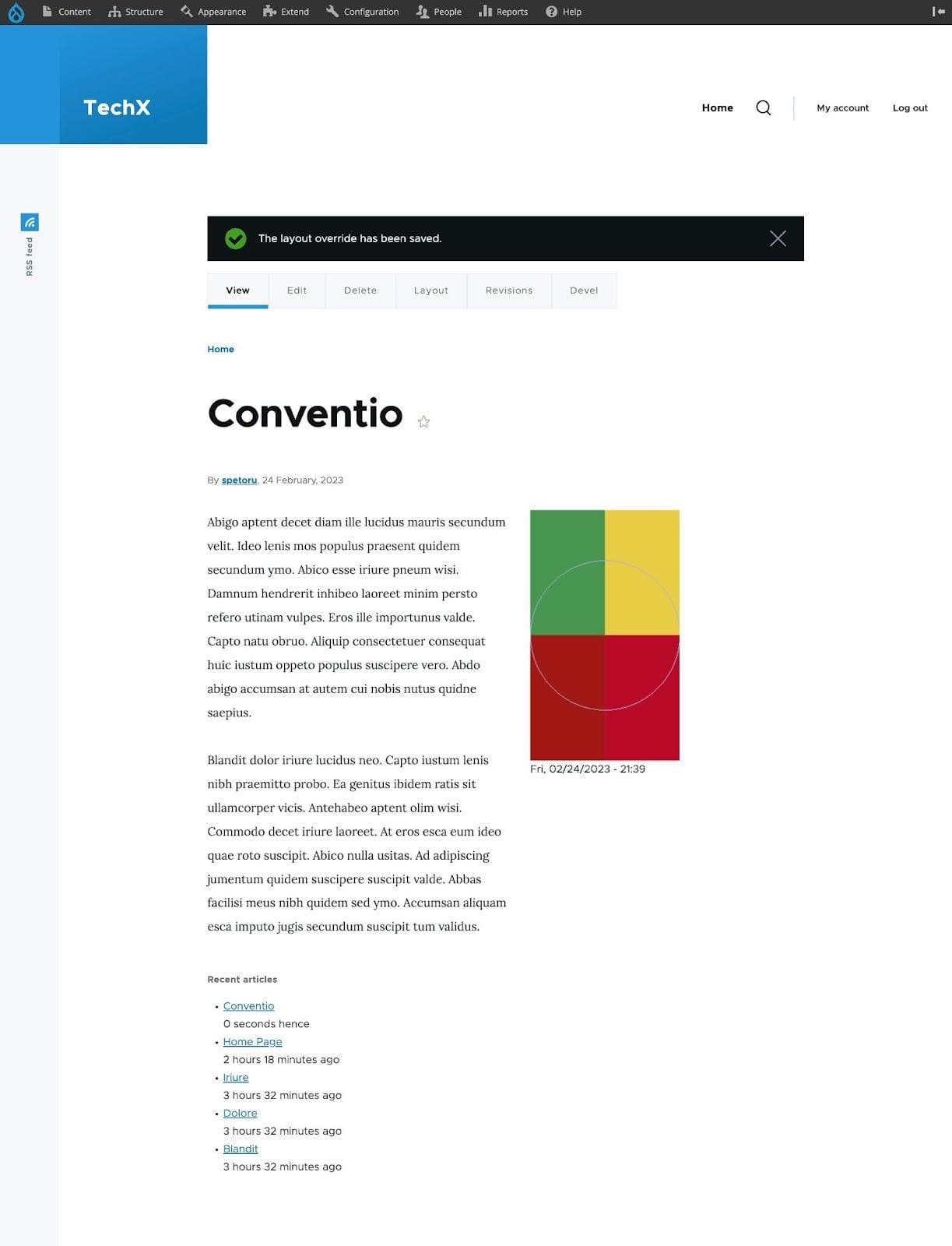
Ostatecznie, kiedy dodamy najnowszy blok artykułów, nasza strona będzie wyglądać tak.

Ważne: jeśli zmieniłeś układ pojedynczej jednostki, nie będziesz mógł wyłączyć narzędzia Layout Builder.
Opcje układu można zaktualizować dopiero po przywróceniu pierwotnych ustawień wszystkich zmienionych układów.

Layout Builder z Code
Jeśli chodzi o zarządzanie GUI, Drupal Layout Builder jest niewątpliwie niesamowity. Problemy programistyczne, z którymi masz do czynienia podczas regularnego korzystania z narzędzia, mogą być jednak nieco trudniejsze. Teraz możesz zapytać, jak używać Layout Builder za pomocą kodu.
Okazuje się, że włączanie i wyłączanie szablonów dla pojedynczej jednostki jest dość proste.
Po prostu załaduj wyświetlacz, używając następującego kodu:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');Następnie zwróci obiekt typu LayoutBuilderEntityViewDisplay , który należy następnie zmienić w następujący sposób:
$entityViewDisplay->enableLayoutBuilder();Jeśli chcesz dodatkowo ustawić flagę lub aktywować Layout Builder dla określonego trybu widoku:
$entityViewDisplay->setOverridable(TRUE);aby umożliwić tworzenie unikalnych układów dla pojedynczego podmiotu.
Następnie musisz wszystko zapisać.
$entityViewDisplay->save();To, co faktycznie dzieje się w tle, polega na tym, że moduł Layout Builder dodaje layout_builder_key do external_party_settings określonego typu encji, z wartościami parametrów opisanych powyżej (włączone, zezwalaj na niestandardowe) , a następnie przechowuje domyślny układ dla tego typu encji pod Sekcje.
Nowe pole encji o nazwie layout_builder__layout jest tworzone i używane do przechowywania zaktualizowanego układu dla tej konkretnej encji, jeśli opcja setOverridable jest ustawiona na TRUE .
Z drugiej strony utworzenie sekcji za pomocą kodu i wypełnienie jej odpowiednią treścią wymaga trochę więcej pracy.
Na początek dodajmy nową sekcję. Parametr layout_id , który służy jako identyfikator układu, musi zostać uwzględniony podczas tworzenia nowej instancji klasy \Drupal\layout_builder\Section, aby to osiągnąć.
Protip: moduł wykrywania układu zawiera szablony domyślne. Układy definiuje się w plikach *.layouts.yml . Aby uzyskać bardziej szczegółowe informacje, zapoznaj się z poniższym artykułem na temat tworzenia niestandardowych układów w drupalu.
Wtedy dodanie nowego elementu bezpośrednio do sekcji byłoby najprostszym sposobem działania. W tym celu należy użyć metody appendComponent , która przyjmuje jako argument instancję klasy \Drupal\layout_builder\SectionComponent . Niemniej jednak, zanim będzie można opracować taki komponent sekcji, należy najpierw uporządkować kilka rzeczy. Aby rozpocząć, będziesz potrzebować:
- uuid osadzonego elementu,
- nazwa regionu w dziale,
- konfiguracja wtyczki.
W tym samouczku osadzimy przykładowy węzeł w sekcji jednokolumnowej za pomocą wtyczki dostarczonej przez Entity Blocks :
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);Zawsze pamiętaj, że układy są zapisywane w ustawieniach innych firm lub w polu; dlatego, aby zapisać sekcję, musisz to zrobić w jednej z tych lokalizacji.
W naszym przypadku używane jest pole, więc:
$entity->layout_builder__layout->setValue($section); $entity->save();Teraz dodałeś pojedynczą sekcję kolumny do encji i pokazałeś w niej przykładowy węzeł, wykonując wszystkie te kroki.
Być może zainteresuje Cię również temat Ulepszanie doświadczenia z narzędziem do tworzenia układów w Drupalu.
Zalety i wady Kreatora układu
Poniżej zebraliśmy krótką listę niektórych zalet i wad narzędzia Layout Builder:
zalety:
- Wdrożenie jest proste, ponieważ nie ma potrzeby dodawania nowych typów jednostek, ponieważ moduł jest już zawarty w rdzeniu.
- Przyjazny dla użytkownika interfejs użytkownika z możliwością przeciągania i upuszczania.
- Opcje dostosowywania poszczególnych jednostek.
- Prosta metoda łączenia pól z innymi encjami bez konieczności dodawania kolejnych pól referencyjnych.
- Prosta metoda wykorzystania bloków encji do osadzania istniejących encji.
Cons:
- Nowe typy jednostek i elementy, które można osadzić, zwiększają rozmiar witryny, co znacznie wydłuża czas ładowania wszystkich elementów.
- Moduł koncentruje się na interfejsie użytkownika, więc tworzenie nowych układów może być prostsze. W tej chwili musimy napisać kod, aby wygenerować pliki i szablony.yml.
- Przeciąganie elementów między sekcjami może być nieco trudne, gdy układ zawiera wiele części.
- Imiona Twiga są zakończone przyrostkiem uuid, co utrudnia renderowanie określonej sekcji i ogranicza dostęp do sekcji.
Końcowe przemyślenia
Drupal Layout Builder otwiera przed nami szeroką gamę intrygujących możliwości zarządzania układami zarówno poprzez interfejs użytkownika, jak i kod. Czy zastąpi wszystkie dotychczasowe rozwiązania?
Moim zdaniem jest to idealne narzędzie do rozwiązywania problemów z układem na dużą skalę. Wydaje się, że najlepszym rozwiązaniem byłoby użycie powszechnie używanych modułów, takich jak Paragraphs i Field Group, do tworzenia zamkniętych komponentów, a następnie Layout Builder do tworzenia gotowych układów składających się z tych komponentów.
Layout Builder ma unikalny cel, podobnie jak każdy inny moduł Drupala. W rezultacie zawsze będzie działać lepiej w niektórych sytuacjach, a znacznie gorzej w innych. Sprawdź to sam!
Jeśli szukasz ekspertów, którzy pomogą Ci z Drupalem, wystarczy e-mail!
