Responsive vs Adaptive Web Design: co jest lepsze dla elastyczności Twojej witryny?
Opublikowany: 2020-01-09Zadowolony
- Co to jest responsywne projektowanie stron internetowych?
- Dlaczego warto korzystać z projektowania responsywnego?
- Kiedy stosować projektowanie responsywne?
- Zalety i wady responsywnego projektowania
- Co to jest adaptacyjne projektowanie stron internetowych?
- Dlaczego warto korzystać z projektowania adaptacyjnego?
- Kiedy stosować projektowanie adaptacyjne
- Zalety i wady projektowania adaptacyjnego
- Jak porównuje projekt responsywny i adaptacyjny?
- Przykłady adaptacyjnego i responsywnego projektowania stron internetowych
- Responsywne przykłady projektów
- Przykłady projektów adaptacyjnych
- Jak wybrać między responsywnym a adaptacyjnym projektowaniem stron internetowych?
- Końcowe przemyślenia
Dlaczego projekt statyczny nie ma już znaczenia? Po pierwsze, urządzenia mobilne są od dawna wykorzystywane jako wiodąca platforma dostępu do internetu. Co więcej, 1 lipca 2019 r. Google wprowadził indeksowanie mobile-first. Tak więc od teraz optymalizacja SEO wersji mobilnej strony internetowej jest ważniejsza niż wersji stacjonarnej. Jeśli nie masz wersji mobilnej, Twoja witryna może w ogóle nie pojawiać się w wynikach wyszukiwania Google.
Istnieją dwa rozwiązania: responsywne lub adaptacyjne projektowanie stron internetowych, aby wyglądały dobrze na każdym rozmiarze ekranu. Oba typy mogą przygotować Twoją witrynę e-commerce do użytku mobilnego. Mimo to jest między nimi różnica. Odpowiadają różnym potrzebom serwisu. Różnią się również kosztami.
Masz na myśli projekt?
Porozmawiajmy o tym
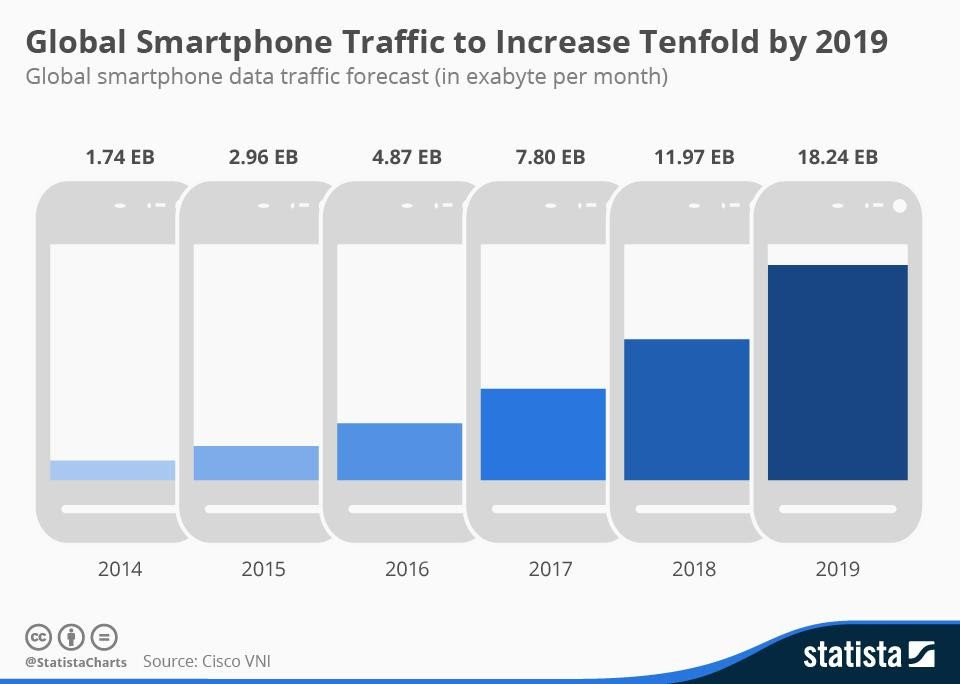
Poprosić o wycenęDla firm ważne jest, aby ich witryna była łatwo wyświetlana na smartfonach i tabletach. W przeciwnym razie zmniejszysz ruch i stracisz odwiedzających.

Źródło: Statystyka
Z tego artykułu dowiesz się:
- Czym jest responsywny projekt strony internetowej;
- Co to jest adaptacyjny projekt strony internetowej;
- Adaptacyjne a responsywne przykłady projektowania stron internetowych;
- Jaki projekt wybrać dla swojej witryny: adaptacyjny czy responsywny.
Co to jest responsywne projektowanie stron internetowych?

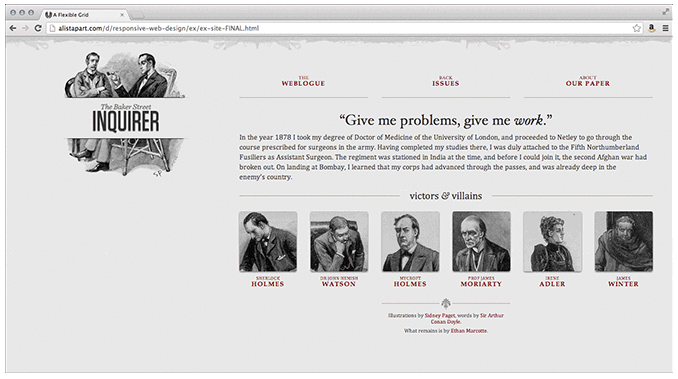
Źródło: weidert.com
Responsywny układ dostosowuje się do różnych rozmiarów ekranu.
W 2010 roku projektant i programista Ethan Marcotte po raz pierwszy użył terminu Responsive Design w swojej książce o tej samej nazwie „Responsive Web Design”.
Responsywne projektowanie stron internetowych reaguje na rozmiar dowolnego rozmiaru ekranu urządzenia docelowego. Strony o takim wyglądzie równie dobrze dostosowują układ i funkcjonalność do przeglądarek o szerokości 300px czy 30 000px. To dostosowanie jest możliwe dzięki układowi „płynne”, nośnikom CSS i siatce „płynnej”. Responsywny projekt pozwala stronie zmieniać jej wysokość i szerokość oraz wyświetlać się poprawnie na dowolnym ekranie.
Z jakiego powodu projektanci stron internetowych używają technik responsywnych? Nasz zespół twierdzi, że ten typ jest łatwy do opracowania i wymaga mniej pracy. Responsywny projekt pozwala na mniejszą kontrolę nad projektem każdego rozmiaru ekranu. Wykorzystuje oparte na procentach reguły CSS do zmiany stylu w zależności od rozmiaru ekranu.
Dziś jest to preferowana metoda tworzenia nowych stron internetowych. Większość gotowych szablonów dla CMS, takich jak Magento czy Shopware, ma domyślnie responsywny projekt.
Przeczytaj dalej nasz przewodnik: Najlepsze motywy Magento i elektroniki sklepowej dla witryn e-commerce
Nasz zespół tworzy jeden wygląd strony internetowej, który będzie używany na wszystkich ekranach. Pierwszą rzeczą, jaką produkują, jest środek rozdzielczości. Następnie określają dopasowanie dolnego i wyższego końca skali rozdzielczości. Wtedy taki projekt przekłada się na ekran każdego urządzenia. Z punktu widzenia użytkownika taki jednolity projekt zapewnia klientom i odwiedzającym witrynę płynną i płynną podróż.
Dlaczego warto korzystać z projektowania responsywnego?
Należy przyznać, że projektowanie responsywne jest prostsze i wymaga mniej pracy do wdrożenia. Zapewnia mniejszą kontrolę nad projektem na każdym rozmiarze ekranu. Niemniej jednak obecnie jest to metoda z wyboru przy budowaniu nowych stron internetowych. Może to również mieć coś wspólnego z dużą liczbą tanich szablonów, które są dostępne dla większości systemów zarządzania treścią.
Kiedy stosować projektowanie responsywne?
Jeśli się wahasz, rozważymy ostateczną decyzję przy wyborze projektu responsywnego:
- Dla małych i średnich firm, które muszą zaktualizować swoje istniejące witryny, responsywny projekt jest idealnym rozwiązaniem;
- Dla firm, które muszą stworzyć nową stronę internetową, responsywny projekt jest również doskonałym wyborem;
- Zaleca się stosowanie projektowania responsywnego dla branż opartych na usługach, ponieważ składają się one głównie z tekstu i obrazów;
- Wreszcie, ważnym punktem jest to, że responsywny projekt jest przyjazny dla budżetu. Oznacza to, że możliwe jest uzyskanie w pełni działającej strony internetowej w przystępnej cenie.
Zalety i wady responsywnego projektowania
W zależności od dostępnej przestrzeni przeglądarki, responsywny design pozwala projektantom na pokazanie treści. Zapewnia spójność między tym, co witryna wyświetla na komputerze, a tym, co wyświetla na urządzeniu przenośnym. Projektowanie responsywne jest dziś bardziej popularnym podejściem i jest uważane za „tradycyjny” wariant.
Wśród zalet projektowania responsywnego nasi eksperci określają następujące punkty:
- Jest bezproblemowy i jednolity, co oznacza dobry UX;
- Wielokrotne szablony do użytku;
- Przyjazność dla SEO;
- Zwykle jest łatwiejszy do wdrożenia.
A teraz przyjrzyjmy się wadom responsywnego projektowania. Wśród jego wad zauważamy:
- Zapewnia mniejszą kontrolę nad projektem rozmiaru ekranu;
- Możliwe staje się przemieszczenie elementów;
- Reklamy utracone na ekranie;
- Pobranie na telefon komórkowy zajmuje więcej czasu.
Co to jest adaptacyjne projektowanie stron internetowych?

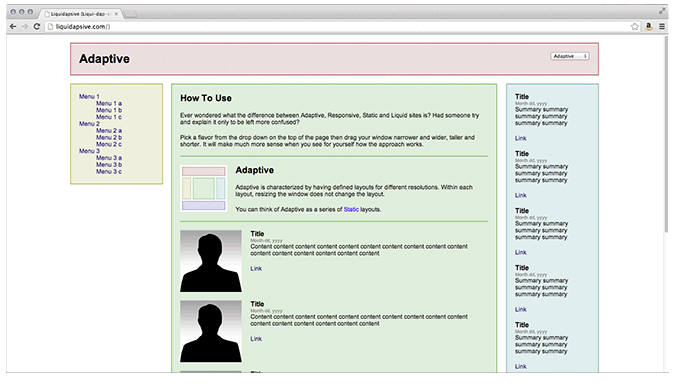
Źródło: weidert.com
Adaptacyjny projekt wykorzystuje kilka układów, aby dostosować się do różnych rozmiarów ekranu.
Główną różnicą między adaptacyjnym a responsywnym projektowaniem stron internetowych jest to, że adaptacyjne strony internetowe mają kilka układów, które odpowiadają określonym rozmiarom ekranu różnych urządzeń. Innymi słowy, projektant stron internetowych powinien opracować konkretne plany dla telefonów komórkowych, tabletów i komputerów stacjonarnych.
Jak to działa? Witryna wykrywa używane urządzenie i dostarcza wstępnie ustawiony układ dla tego konkretnego typu urządzenia.
Masz na myśli projekt?
Porozmawiajmy o tym
Poprosić o wycenęW ten sposób projekt adaptacyjny zapewnia odwiedzającym witrynę najlepsze wrażenia, ponieważ wszystkie elementy witryny pasują do określonego interfejsu. Podczas gdy responsywne ekrany stron internetowych „przepływają” z jednego rozmiaru ekranu do drugiego, projekt adaptacyjny oferuje rozwiązania szyte na miarę. Poniższa animacja pokazuje, że projekt adaptacyjny przeskakuje, gdy przełącza się między predefiniowanymi układami, gdy zmienia się rozmiar ekranu.

Górny blok jest responsywny, a dolny adaptacyjny.
Źródło: css-tricks.com
Dla nas, jako zespołu programistów, ważne jest, aby pokazać użytkownikom, że rozumiemy ich potrzeby w zakresie użyteczności. Dlatego dokładamy wszelkich starań, aby każdy ekran reagował na dotyk. Opracowujemy kilka samodzielnych projektów Twojej przyszłej strony internetowej, aby mieć pewność, że każdy element layoutu jest we właściwym miejscu. Projekt adaptacyjny różni się od responsywnego, który wymaga stosowania procentowych reguł CSS. Podczas gdy projekt adaptacyjny wykorzystuje jeden układ statyczny na każdy punkt zakotwiczenia. Po wykryciu punktu zakotwiczenia dostosowuje się on do rozmiaru ekranu.
Proces tworzenia projektu adaptacyjnego rozpoczynamy od wersji Twojej strony internetowej o najniższej rozdzielczości. Następnie przechodzimy do najwyższego i tworzymy wiele wersji tego samego projektu. Obecny standard to sześć projektów adaptacyjnych dla różnych szerokości urządzeń: 320px, 480px, 760px, 960px, 1200px i 1600px. Jednak w zależności od danych odwiedzających witrynę możesz potrzebować mniej projektów.
O ile projekt responsywny świetnie sprawdza się w przypadku prostych stron internetowych, to zdecydowanie zalecamy stosowanie modelu adaptacyjnego dla mobilnych wersji sklepów internetowych i witryn z układem składającym się z wielu elementów. Co więcej, strony adaptacyjne działają 2-3 razy szybciej niż strony responsywne, co może być przydatne do zwiększenia konwersji.
Aby uzyskać więcej informacji na temat projektowania witryn e-commerce: 5 wskazówek dotyczących wspaniałego projektowania witryn e-commerce
Dlaczego warto korzystać z projektowania adaptacyjnego?
Teoretycznie projekt adaptacyjny będzie w stanie zapewnić najlepsze wrażenia użytkownika w zależności od urządzenia używanego przez użytkownika w interfejsie. Adaptacyjny projekt proponuje rozwiązania szyte na miarę i to jest różnica w stosunku do responsywnego projektu, w którym ekran „przepływa” z pulpitu do mniejszego urządzenia.

Istotną zaletą projektowania adaptacyjnego jest większe znaczenie dla współczesnego doświadczenia użytkownika. Z kolei konstrukcja responsywna jest bardziej zorientowana na komputer stacjonarny (wymagania innych urządzeń zajmują drugorzędne, prawie pasywne miejsce).
Kiedy stosować projektowanie adaptacyjne
Jeśli jesteś zdeterminowany, aby wybrać projekt adaptacyjny, przedstawiamy kilka końcowych punktów, o których powinieneś pamiętać. Wśród nich są:
- Projektowanie adaptacyjne jest uważane za idealny wybór dla istniejących witryn internetowych, które wymagają wersji mobilnej;
- Zaleca się wybór projektu adaptacyjnego dla witryn zależnych od prędkości;
- Adaptacyjny projekt to doskonały wybór dla wysoce ukierunkowanego doświadczenia, które można dostosować do czyjejś lokalizacji, szybkości połączenia i nie tylko;
- Adaptive design to idealne rozwiązanie dla osób, które chcą mieć większą kontrolę nad tym, jak ich witryna jest dostarczana do różnych użytkowników na różnych urządzeniach.
Zalety i wady projektowania adaptacyjnego
Adaptive Design powstał w 2011 roku i jest bardziej dostosowany do tego, że projektant ma kilka stałych rozmiarów układu. Ten rodzaj projektu jest alternatywą dla podejścia „jeden rozmiar dla wszystkich”.
Porozmawiajmy więc o zaletach projektowania adaptacyjnego. Wśród jego mocnych stron są:
- Pozwala projektantom zbudować najlepszy UX dla odpowiedniego urządzenia;
- Urządzenia mobilne mogą definiować środowisko użytkownika;
- Projektanci mogą optymalizować reklamy na podstawie danych użytkowników z urządzeń inteligentnych.
Czy są wady projektowania adaptacyjnego? Z pewnością. Wśród wad projektowania adaptacyjnego eksperci Dinarys określają:
- Tworzenie jest czasochłonne, ponieważ większość projektów adaptacyjnych aktualizuje tradycyjne witryny, aby zapewnić im większą dostępność;
- Mogą pojawić się problemy z netbookami i netbookami z konfiguracją witryny, ponieważ jest to ukierunkowana na smartfony lub komputery stacjonarne;
- To wyzwanie dla SEO. Powodem jest złożoność, z jaką wyszukiwarki rozpoznają identyczną treść w kilku witrynach.
Jak porównuje projekt responsywny i adaptacyjny?
Cóż, jeśli szukasz opłacalnej, poręcznej opcji stworzenia wysoce funkcjonalnego i wygodnego interfejsu użytkownika, najlepiej wybrać responsywne projektowanie stron internetowych. Co więcej, wymagane jest zapewnienie mniejszej konserwacji i utrzymania responsywnych witryn.
Niemniej jednak istnieje również wiele korzyści z wyboru projektu adaptacyjnego. Wśród nich są bardziej spersonalizowane i docelowe wrażenia użytkownika.
Tak więc, aby dokonać ostatecznego wyboru, powinieneś zrozumieć i zaplanować swoje cele, potrzeby i budżet, tak jak teraz, jak i w przyszłości.
Przykłady adaptacyjnego i responsywnego projektowania stron internetowych
Pójdźmy dalej, bo pokażemy Wam kilka doskonałych ilustracji responsywnych i adaptacyjnych stron internetowych.
Responsywne przykłady projektów
Źródło obrazu: Dropbox
1. Dropbox Dropbox ma świetnie responsywną stronę internetową. Oprócz elastycznych elementów wizualnych i płynnej siatki witryna zmienia przednią wersję kolorystyczną, aby dostosować kolor tła i orientację obrazu. Użytkownicy mogą wejść na stronę za pomocą formularza rejestracyjnego, ukrytego za przyciskiem wezwania do działania. W ten sposób Dropbox oferuje użytkownikom wygodną obsługę na każdym urządzeniu.
Źródło obrazu: Drybling
2. Dribbble Responsywny projekt strony internetowej Dribbble stał się jednym z znaków rozpoznawczych firmy. Oprócz elastycznej siatki, responsywny projekt tej strony zmienia menu nawigacyjne z pięciu kolumn na komputerach stacjonarnych na dwie kolumny na urządzeniach mobilnych i tabletach. Aby uczynić wersję responsywną jeszcze bardziej przyjazną dla użytkownika, firma usunęła pasek wyszukiwania i ukryła menu za ikoną hamburgera.

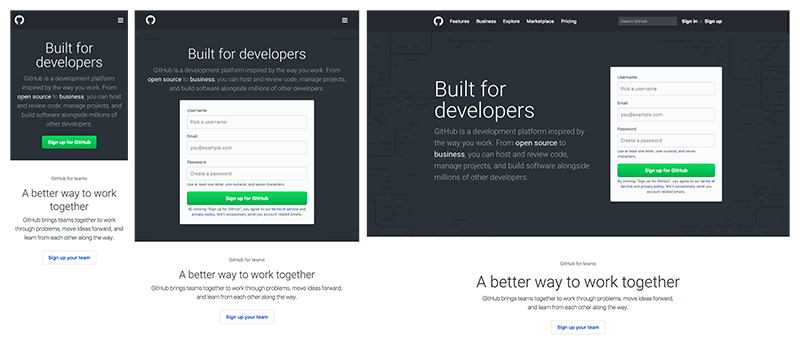
Źródło obrazu: GitHub
3. GitHub GitHub to kolejna firma, która wykorzystuje responsywny design dla mobilnych wersji stron internetowych. Aby zapewnić spójne działanie na wszystkich urządzeniach, zmieniono obszar nad zakładką z dwóch kolumn na układ jednokolumnowy. Aby zmniejszyć bałagan na urządzeniach mobilnych, GitHub usunął pasek wyszukiwania i ukrył menu za ikoną hamburgera.
Przykłady projektów adaptacyjnych

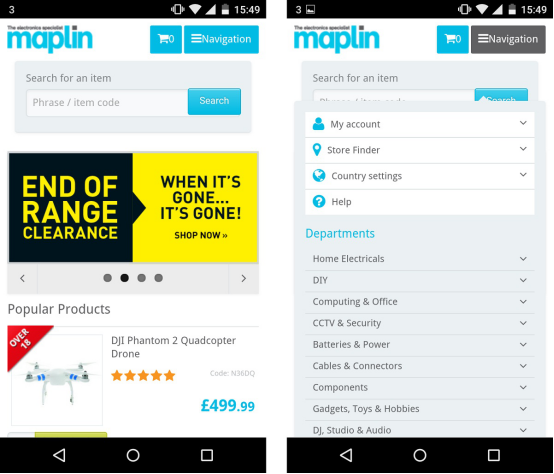
Źródło obrazu: Maplin
1. Maplin
Pierwszym przykładem jest firma Maplin z siedzibą w Wielkiej Brytanii. Firma zdecydowała się na korzystanie z adaptacyjnej strony internetowej bez unikalnego adresu URL dla wersji mobilnej. Witryna Maplin wykrywa urządzenie mobilne odwiedzającego i obsługuje inną wersję witryny. Jak widać, projekt strony internetowej umożliwia kupującym przeglądanie produktów i dokonywanie zakupów w wygodny i przyjazny dla użytkownika sposób.

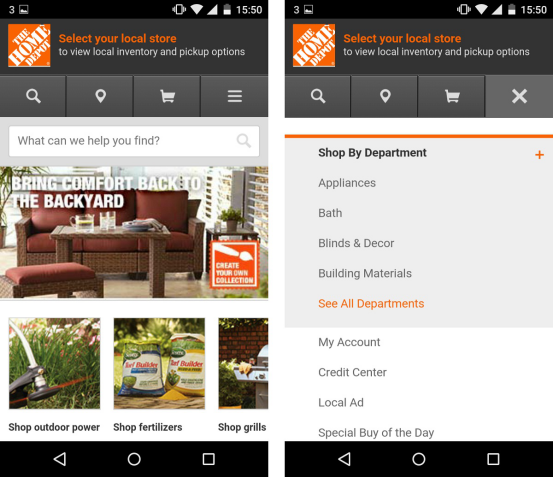
Źródło obrazu: Home Depot
2. Domowy magazyn
Home Depot, sprzedawca artykułów gospodarstwa domowego, zapewnia płynną podróż po adaptacyjnej wersji strony internetowej. Taka funkcja, jak udostępnianie lokalizacji, pokazuje klientom mobilnym najbliższy sklep. Adaptacyjny projekt strony internetowej obejmuje również szczegółowe informacje o produktach i dostęp do inwentaryzacji sklepu w czasie rzeczywistym.

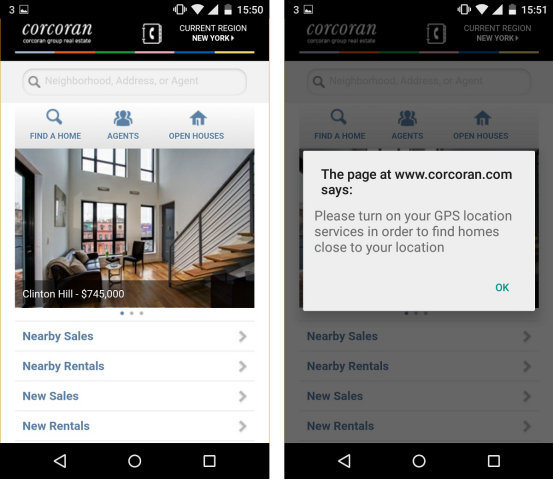
Źródło obrazu: Corcoran
3. Korkoran
Firma Corcoran zdecydowała się również na zastosowanie adaptacyjnego projektowania stron internetowych. Strona internetowa tego biura nieruchomości pokazuje potencjalnym najemcom i nabywcom domów listę udogodnień w pobliżu wyszukiwanych mieszkań i domów.
Masz na myśli projekt?
Porozmawiajmy o tym
Poprosić o wycenęJak wybrać między responsywnym a adaptacyjnym projektowaniem stron internetowych?
Zarówno responsywne, jak i adaptacyjne projektowanie stron internetowych ma na celu zapewnienie użytkownikom urządzeń mobilnych prostych interakcji. Jednak stworzenie responsywnego projektu wymaga mniej wysiłku w porównaniu z adaptacyjną wersją strony internetowej. Więc co wybrać? Czy responsywny jest lepszy niż adaptacyjny? Rozważ kilka faktów wymienionych poniżej, a znajdziesz odpowiedź.
- Jeśli Twoja witryna jest zbudowana w popularnym CMS (systemie zarządzania treścią), takim jak Magento lub Shopware, możesz kupić motyw z wbudowanym responsywnym projektowaniem stron internetowych;
- Jeśli Twoja witryna jest rozwiązaniem na zamówienie z wieloma funkcjami, musisz zatrudnić zespół programistów do stworzenia projektu adaptacyjnego dla różnych urządzeń i ekranów;
- Jeśli chcesz mieć wyższą pozycję w wynikach wyszukiwania, możesz wybrać responsywny design. W ten sposób Twoje treści będą doskonale widoczne na telefonach komórkowych i szablonach, co skutkuje dużym ruchem mobilnym;
- Jeśli Twoja witryna zawiera dużo treści, wiele przycisków i innych elementów projektu, Twoją opcją jest projekt adaptacyjny. Aby go wdrożyć, musisz zatrudnić zespół programistów. Opracują ustalony zestaw szablonów do wyświetlania na różnych rozmiarach ekranu na wielu urządzeniach.
Responsywne projektowanie stron internetowych wydaje się być bezpieczniejszą opcją, ponieważ działa dobrze ze wszystkimi rozmiarami ekranu. Co więcej, poprawia czas ładowania strony i kosztuje mniej niż projektowanie adaptacyjne.
Jednak w niektórych przypadkach adaptacyjne projektowanie stron internetowych jest lepszym rozwiązaniem. Ten rodzaj planu wymaga opracowania mniejszej wersji strony internetowej o różnych układach, pasującej do różnych urządzeń.
Innym czynnikiem, który należy wziąć pod uwagę, jest intencja użytkownika witryny mobilnej. Jeśli różni się od odwiedzających komputery stacjonarne (rezerwują usługę, a nie przeglądają katalog produktów), powinieneś wybrać adaptacyjne projektowanie stron internetowych.
Końcowe przemyślenia
Użytkownicy mobilni używają swoich urządzeń do odwiedzania stron internetowych i zakupów online. Ruchu mobilnego nie można zignorować. Twoja witryna powinna mieć responsywny lub adaptacyjny projekt, aby podróż odwiedzającego była bezproblemowa i prosta. Obie te opcje ułatwiają klientom i odwiedzającym poruszanie się po witrynie lub sklepie internetowym.
Zalecamy opracowanie responsywnego projektu w przypadku ograniczonego czasu i budżetu oraz jeśli nie ma różnicy w oglądaniu i interakcji z witryną na komputerze stacjonarnym lub urządzeniu mobilnym.
Jednocześnie projekt adaptacyjny wygrywa, gdy szybkość ładowania ma kluczowe znaczenie, a użytkownicy używają wersji na komputery i urządzenia mobilne do różnych celów.
Nadal nie ma jednej odpowiedzi, co wybrać responsywny lub adaptacyjny projekt strony internetowej. Uważamy, że każdy przypadek należy rozpatrywać indywidualnie.
Jeśli potrzebujesz dodatkowych konsultacji na temat tego, jakiej wersji projektu użyć na swojej stronie internetowej lub szukasz agencji zajmującej się tworzeniem i projektowaniem stron internetowych, jesteśmy tutaj, aby Ci pomóc, po prostu skontaktuj się z nami, podając opis swojego projektu.
