Projektowanie stron internetowych wspierających proces podejmowania decyzji o konwersji
Opublikowany: 2021-10-13 Podsumowanie : aby skutecznie wpłynąć na decyzję użytkowników o konwersji
będziesz musiał wesprzeć decyzję o konwersji, zaspokajając leniwy mózg,
zbyt duży wybór jest przytłaczający i często prowadzi do bezczynności.
Dowiedz się, jak dokonywać wyborów, które skłaniają klientów do działania, korzystając z naszych sugestii, jak zaprojektować witrynę przyjazną dla mózgu.

Autor: Eric Itzkowitz
8 minut czytania
W tym artykule omówimy następujące kwestie:
Co to jest decyzja o konwersji?
Mózg i podejmowanie decyzji na Twojej stronie
Projektowanie strony internetowej przyjaznej mózgowi
Rzeczy do rozważenia dla wizualnego podkreślenia
Poprzyj decyzję o konwersji dla leniwego mózgu
Jako marketerzy zrozumienie, jak działa mózg, ma kluczowe znaczenie.
Technologia szybko się zmienia, ale mózg już nie. W rzeczywistości nie ewoluował od około 50 tysięcy lat. Jeśli zrozumiemy, jak działa mózg, możemy wykorzystać jego uprzedzenia i wpłynąć na ludzi w kierunku pożądanego działania konwersji.
Co to jest decyzja o konwersji?
Użytkownicy online trafiają na Twoją stronę internetową, mając na uwadze określone cele. W zależności od tego, gdzie są w cyklu zakupowym, chcą coś osiągnąć. Może to obejmować zarówno poznawanie lub porównywanie produktów i usług, jak i faktyczne ich kupowanie.
Decyzja o konwersji to moment, w którym użytkownik decyduje się na podjęcie pożądanego działania w Twojej witrynie. Konwersje te mogą być mikro: małe kroki, które użytkownicy podejmują na swojej drodze do zakupu, takie jak konsumowanie treści na Twoim blogu, pobieranie lead magnet, zapisywanie się na webinar, dodawanie elementów do listy życzeń itp. Mogą też być makro – ostateczne działanie konwersji – takie jak wypełnienie formularza kontaktowego lub zakończenie procesu realizacji transakcji.
Aby skutecznie wpłynąć na decyzję o konwersji, musisz widzieć swoją witrynę jako lejek marketingowy. Musisz zrozumieć zachowanie swoich odbiorców w Internecie, aby ich przekonać, a także usunąć bariery, które uniemożliwiają im przejście przez ścieżkę.
Mózg i podejmowanie decyzji na Twojej stronie
Mózg kontroluje wszystko, co robimy. Stoi za naszymi myślami, emocjami i zachowaniami.
Więc jeśli chcesz odblokować ludzkie zachowanie, musisz zacząć od mózgu. Oznacza to podejmowanie decyzji konwersyjnych jako wynikających z procesów poznawczych.
Oto rzecz: stary mózg nadal jest dominującym aspektem ludzkiego mózgu. A jego priorytetem jest regulowanie naszych podstawowych funkcji przetrwania, w tym przechowywanie wspomnień o naszych reakcjach (to, co odczuwamy jako emocje).
Z tego powodu mózg nie lubi uruchamiać złożonych procesów umysłowych za każdym razem, gdy musisz coś zdecydować. Rezerwuje żmudne operacje logiczne płata czołowego na naprawdę ważne decyzje. Działa na automatycznych procesach i opracowuje skróty poznawcze, które można wykorzystać do prostego podejmowania decyzji.
Czytaj więcej

Dlatego w SiteTuners zawsze podkreślamy znaczenie zmniejszenia obciążenia poznawczego witryny w celu zwiększenia konwersji. Ostatnią rzeczą, jakiej chcesz, jest to, aby Twoja witryna była tak trudna w użyciu lub rozszyfrowaniu, że skłania mózgi odwiedzających do przejścia w tryb pełnego płata czołowego.
Ponieważ jeśli nie próbują kupić czegoś, co jest dla nich naprawdę ważne, raczej nie będą chcieli podnosić ciężarów. Większość wolałaby pójść na łatwiznę i wpłacić kaucję, niż wydawać cenne rezerwy mózgowe, aby dowiedzieć się, co dzieje się w Twojej witrynie.
Projektowanie strony internetowej przyjaznej mózgowi
Prezentując klientom wybory, pamiętaj, że mózg jest leniwy i niecierpliwy. Przez większość czasu działa na autopilocie, ponieważ logiczna część mózgu jest kosztowna w obsłudze. Aby mózg mógł się poruszyć, aby włożyć wysiłek w ukończenie czegoś, musi postrzegać zadanie jako wystarczająco przekonujące i łatwe.

Oto trzy sposoby obejścia lenistwa mózgu, aby przekonać klientów do działania .
Zminimalizuj wybory
Możesz pokusić się o skopiowanie Amazona w ich prezentacji ogromnych wyborów. Należy jednak pamiętać, że sukces Amazona zależy od doskonałości operacyjnej i dominacji w dostawach. Trudno byłoby konkurować z firmą, która gwarantuje jednogodzinną dostawę niektórych kodów pocztowych.
W rzeczywistości zbyt duży wybór jest przytłaczający i często prowadzi do bezczynności klienta – przedzieranie się przez wiele informacji angażuje świadomy mózg i skutkuje unikaniem decyzji.
Unikaj więc przewijania stron pełnych wyborów, takich jak zaraza (chyba że jest to szybkie skanowanie fizycznych przedmiotów, które różnią się znacznie wizualnie, w którym to przypadku przewijanie jest wygodniejsze).
Nie licz też na to, że klienci znajdą właściwe produkty przez system filtrowania w lewej kolumnie. Zazwyczaj tylko zaawansowani użytkownicy – ci, którzy rozumieją, że jest to skuteczny sposób na sortowanie dużej ilości informacji – są skłonni z niego korzystać.
Większość osób odwiedzających Twoją witrynę nie będzie skłonna zainwestować czasu i wysiłku w poznanie interfejsu Twojego systemu filtrowania. A nawet jeśli odwiedzający go użyją, są szanse, że nadal przyniesie zbyt wiele wyników. (Sprawdź statystyki swojej witryny, aby sprawdzić, czy liczba odwiedzających korzystających z systemu filtrowania panelu bocznego jest warta nieruchomości, którą na nią poświęcasz).
Co możesz zrobić, aby ograniczyć wybór:
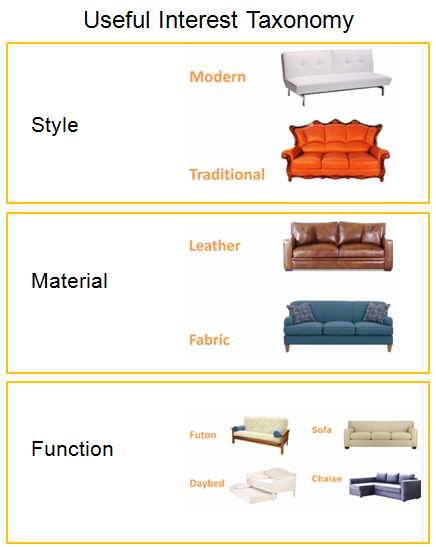
• Mieć przydatną taksonomię odsetek. Na przykład, jeśli klient chce kupić meble, możesz ograniczyć wybór, zadając trzy proste pytania dotyczące stylu, materiałów i funkcji, przedstawione w sekwencji lightbox pop-over.

Prawdopodobnie łatwiej odpowiedzieć na trzy proste pytania dotyczące wyboru kanapy niż te same informacje prezentowane jako panel boczny z kilkoma różnymi kontrolkami interfejsu użytkownika. Często lepiej jest, gdy pojawia się sekwencja lightbox z 2-4 pytaniami, aby wybrać bardzo mały zestaw wyborów.
Przy wyborach, które wzajemnie się wykluczają, podejmowanie decyzji jest łatwiejsze, ponieważ ludzie będą mieli powinowactwo lub niechęć do takiego czy innego wyboru.
• Zagłębiaj się i zawężaj podczas tworzenia architektur informacji do nawigacji po katalogach.
Nie przytłaczaj odwiedzających wieloma podkategoriami w rozwijanym menu. Podaj od 4 do 8 kategorii najwyższego poziomu, 4 lub mniej podkategorii, a następnie zejdź w dół. Dodatkowe kliknięcie jest w porządku, o ile użytkownik czuje, że zbliża się do celu. Jeśli szybko zawęzisz wybór, odwiedzający będzie chciał wykonać te 3-4 kroki nawigacyjne, a następnie zobaczyć rozsądny zestaw produktów.
Dokonaj wyborów oczywistych
Mózg nie lubi zastanawiać się, jak jeden wybór różni się od pozostałych. Upewnij się więc, że wybory można łatwo odróżnić od siebie.
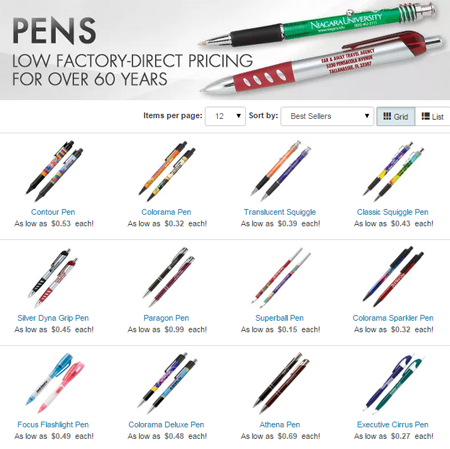
Na przykład wybory pisaków w poniższym przykładzie nie są przydatne. Są one przedstawiane w postaci miniaturowych miniatur, a produkty i sposób ich działania nie mają żadnego znaczenia. Dzięki temu klienci nie mogą oprzeć swojego wyboru.

To, co możesz zrobić w tym przypadku, to ograniczyć liczbę produktów i przedstawić oczywiste wybory, zadając klientowi szereg pytań:
- Czy chcą długopisów z ostrym końcem
- Czy chcą mieć zwykły długopis?
- Czy szukają takiego z gumowym uchwytem wokół niego, czy?
- Czy chcą tradycyjnego wiecznego pióra?
W ten sposób zaprezentujesz klientowi długopisy różniące się jakością, a on od razu będzie wiedział, który z nich jest dla niego przydatny.
Co możesz zrobić, aby wybory stały się oczywiste:
- Użyj wizualizacji, aby dokonać jasnych wyborów. Aby uzyskać bardziej abstrakcyjne koncepcje, przedstaw wybory za pomocą obrazów, które są charakterystyczne i wyraźne. Jeśli prowadzisz witrynę podróżniczą, która chce pokazać klientowi Europę i Azję, możesz mieć zdjęcie przedstawiające wieżę Eiffla i górę Fuji. Jeśli pokażesz odwiedzającemu ruchliwą scenę miejską, będzie musiał się z nią trochę zmagać, zanim zorientuje się, że to Tokio, a nie inne miasto na świecie.
- Usuń podobne zdjęcia. Aby uzyskać podobne rzeczy, rozłóż je lub pozbądź się.
- Skup się lub powiększ/zniekształc ważne rozróżnienia – Skoncentruj się na właściwej części obiektu, która odróżnia go od reszty.
Stronniczość wizualna z naciskiem
Dziewięćdziesiąt procent informacji, które nasz mózg przyjmuje, jest przetwarzanych przez kanał wizualny, więc ludzie doskonale rozumieją obrazy .
Jednym ze sposobów nakłonienia klientów do podjęcia decyzji o konwersji jest podkreślenie tego, co chcesz sprzedać, manipulując wizualnymi uprzedzeniami.

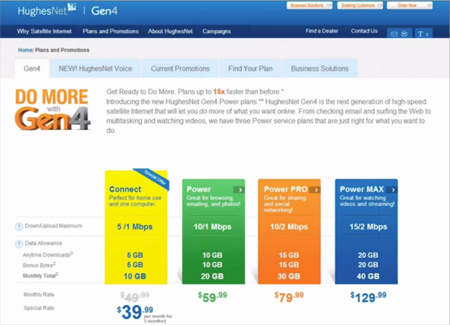
Zwróć uwagę, jak HughesNet zwraca uwagę na plan, z którego chcą skorzystać klienci. Podkreślają go, czyniąc jego pudełko i numery na dole większe niż reszta. Ma również najbardziej nieznośną neonową wersję dowolnego koloru na stronie. Dodatkowo w prawym górnym rogu znajduje się objaśnienie „Oferta Specjalna”.
Wszystkie te sposoby, plus prymat planu na liście (na liście poziomej, pierwsza pozycja jest domyślnie najważniejsza, ponieważ ludzie zazwyczaj czytają od lewej do prawej), wpływają negatywnie na wrażenia wizualne użytkownika .
Rzeczy do rozważenia dla wizualnego podkreślenia:
- Pozycja ekranu - w górę i w lewo jest zwykle ważniejsza
- Ilość przestrzeni wizualnej - ilość nieruchomości, białej przestrzeni i obramowania, jaką nadajesz danemu obiektowi.
- Zakotwiczanie obrazów – używanie obrazów do przyciągnięcia uwagi do określonych części strony
- Kolor tła obszaru
- Kontrast lub wyjątkowość – na przykład kasy z 6 lub 7 przyciskami na stronie koszyka są okropne, ale jeśli jeden przycisk będzie czerwony, a pozostałe szary, będzie się bardziej wyróżniał. Nawet w obecności wielu podobnych przedmiotów możesz zrobić coś z kontrastem lub wyjątkowością.
- Ruch (opcja nuklearna) – Ludzie nie mogą nie patrzeć na ruch, więc używaj go oszczędnie . W obecności ruchu – niezależnie od tego, czy są to przesuwane banery, czy przewijane kanały Twittera – grafika i tekst nie będą oglądane. Jeśli używasz ruchu do celowego zwrócenia uwagi na coś i wspiera on Twoje wezwanie do działania, zrób to. Ale jeśli nie jest to związane z twoim głównym CTA, zdejmowanie ruchu pozwala pozbyć się rozproszeń. Powinno to poprawić współczynnik konwersji.
Wesprzyj decyzję konwersji, zaspokajając potrzeby leniwego mózgu
Przedstawiając wybory, pamiętaj, że mózg jest leniwy i nie chce zmagać się z różnymi rzeczami. Ułatw klientom wybór, wykonując następujące czynności:
- Ogranicz liczbę opcji
- Pokaż, co sprawia, że dana opcja różni się od innych oraz
- Wizualnie podkreśl wybór, na podstawie którego chcesz, aby podjęli działania.
Porozmawiaj z ekspertem ds. konwersji
Daj nam 30 minut, a pokażemy Ci, jak możemy pomóc Ci osiągnąć lepsze wyniki
