Interfejsy internetowe to opóźnione rozmowy: projektowanie interfejsów konwersacyjnych
Opublikowany: 2018-06-18 Użytkownicy mają „opóźnioną rozmowę” z interfejsem internetowym.
Użytkownicy mają „opóźnioną rozmowę” z interfejsem internetowym.
Oznacza to, że firma umieszcza każdą możliwą odpowiedź na pytanie użytkownika lub na działanie, które chce wykonać z wyprzedzeniem.
- Kiedy to działa, jest to przyjemna dyskusja. Dzieje się tak, gdy użytkownik pyta o coś interfejs użytkownika, a interfejs natychmiast to wyświetla.
- Kiedy to nie działa – gdy użytkownik szuka sposobu interakcji, o którym projektant wcześniej nie pomyślał, gdy zwykły interfejs generuje błąd 404 – może to być bardzo irytująca „rozmowa” dla użytkownika, i może już nigdy więcej nie porozmawiać z Twoją firmą.
Pomyśl o swojej stronie internetowej jako o konwersacyjnym interfejsie użytkownika. Do rozmowy potrzebujesz porozumienia między dwiema stronami. Aby uzyskać interfejs sieciowy, potrzebujesz porozumienia między firmą a odwiedzającym. Poniżej przedstawiamy podstawy projektowania interfejsów konwersacyjnych, dzięki którym możesz poprawić komfort korzystania z witryny:
1. Modele mentalne: absolutne minimum dla skutecznej rozmowy
Jeśli nie znasz modeli mentalnych, jest to w zasadzie pogląd na to, jak coś działa .
Kiedy pytasz znajomych, co się dzieje, gdy wchodzą na stronę, mogą porozmawiać o ładowaniu stron i robieniu różnych rzeczy. Kiedy pytasz osobę zajmującą się technologią internetową, co się dzieje, gdy ktoś wchodzi na stronę, może to dotyczyć „plików cookie”, „tokenów” i „przekazanych parametrów”. Obie perspektywy mogą być „właściwe”, ale nie „dopasują się”.
Dla projektantów witryn internetowych jedną z najważniejszych rzeczy do przemyślenia jest upewnienie się, że interfejs i model mentalny użytkownika pasują do siebie prawidłowo .
Należy pamiętać, że modele opierają się na wierzeniach, a nie na faktach. Musisz wpłynąć na to przekonanie sygnałami, dużymi i małymi, aby spróbować umieścić model mentalny użytkownika we właściwym miejscu.
Oto kilka rzeczy, które możesz zrobić:
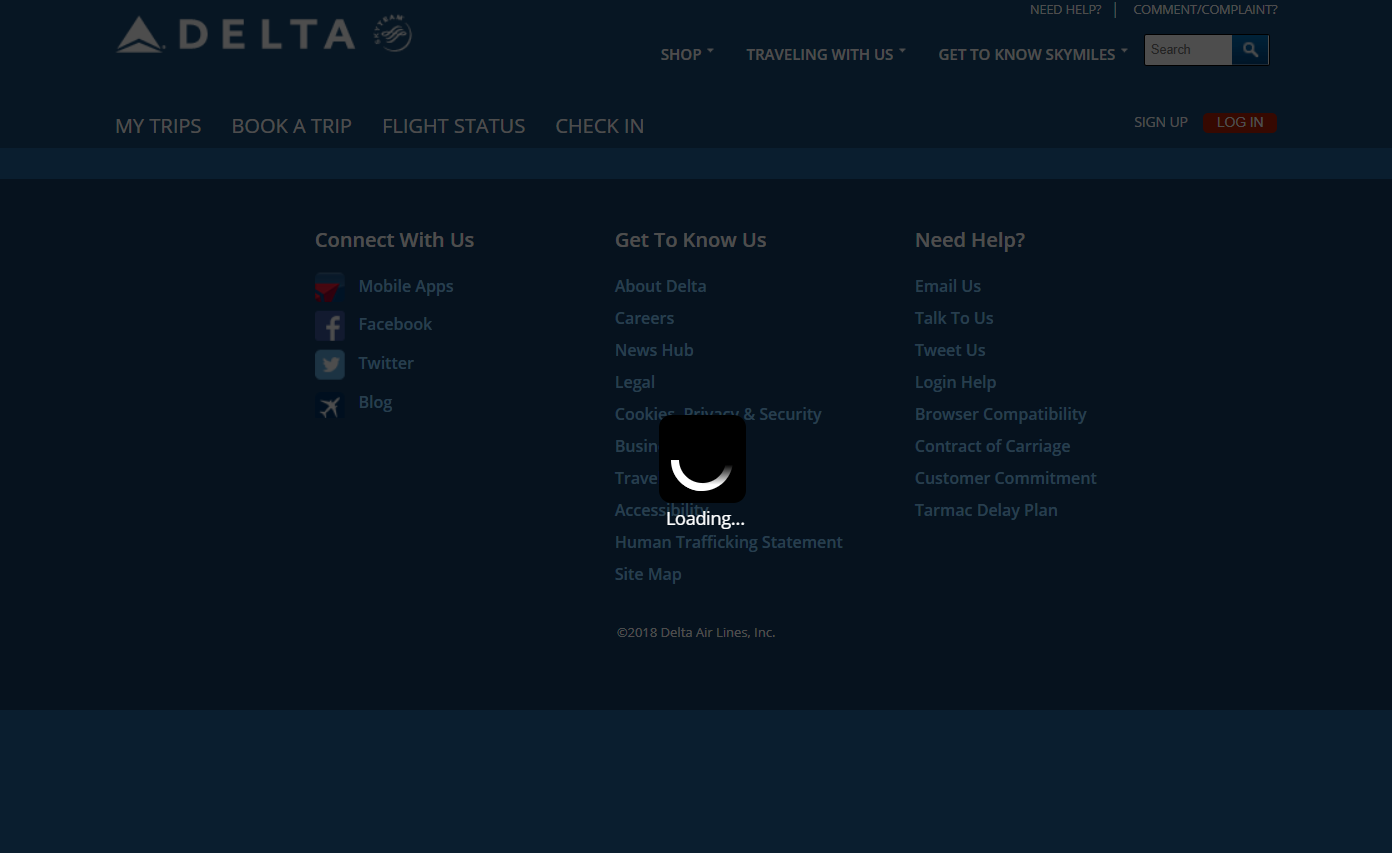
- Gdy użytkownicy mają zadanie, które może zająć trochę czasu, dodaj „program ładujący”. To sprawi, że będą myśleć, że po kliknięciu „coś się dzieje, ale zajmuje to trochę czasu” zamiast nieprawidłowego modelu mentalnego, „nic się nie stało”.

Program ładujący Delta.com informuje użytkowników, że coś się dzieje, ale zajmuje to trochę czasu.
- Upewnij się, że wycinasz część tekstu na swojej stronie głównej, jeśli znajduje się poniżej treść, lub masz jakiś wskaźnik, że odwiedzający może przewijać dalej. W ten sposób model mentalny użytkownika będzie brzmieć „poniżej jest więcej treści”, a nie „to wszystko na stronie”.
Ponieważ nie możesz rozmawiać bezpośrednio z użytkownikiem, duża część dopasowania modeli mentalnych sprowadza się do elementów znaczących .
2. Afordancja i znaczące – czego mogę się spodziewać po tej rozmowie?
Projektanci stron internetowych muszą myśleć o „afordancji” i „znacznikach”.
- Affordance – wszystko, co możesz zrobić z systemem lub obiektem. Wyszukiwarka „może sobie pozwolić” na wyszukiwanie; szuflada cokołu „sobie sobie pozwala” na ciągnięcie.
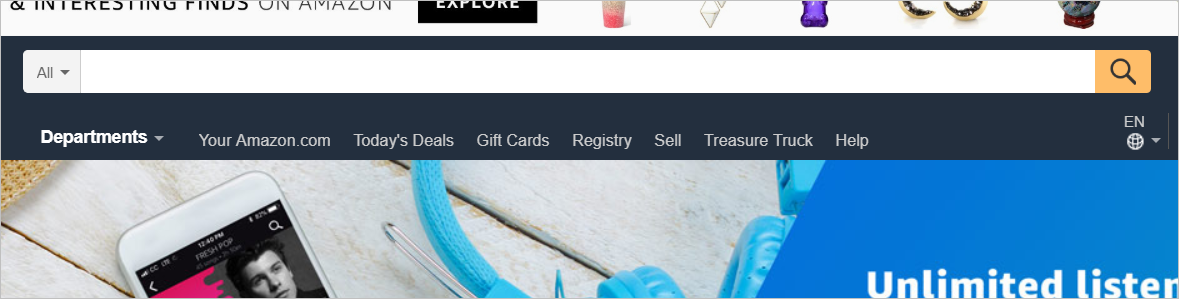
- Signifiers – symbole, które mówią ludziom, co możesz zrobić z systemem lub obiektem. Szkło powiększające „oznacza”, że możesz szukać; uchwyt „oznacza”, że można wyciągnąć szufladę.

Szkło powiększające „oznacza”, że użytkownicy mogą wyszukiwać.
W interfejsie internetowym element znaczący może określić lub przełamać stopień dopasowania projektu do modelu mentalnego użytkownika .
Jeśli przycisk jest półprzezroczysty, nawet jeśli zmienia się po najechaniu kursorem, możesz nie zakomunikować, że przycisk umożliwia kliknięcie. Jeśli linki w Twojej witrynie nie różnią się znacząco kolorem od reszty tekstu, masz problem ze znaczącymi, który doprowadzi ludzi do niedopasowanego modelu mentalnego.
Tak jak pytania w rozmowie wskazują, że czekasz na odpowiedź, dobrze umieszczony element oznaczający informuje użytkowników, w jaki sposób mogą wchodzić w interakcję z projektem. Upewnij się, że w całym interfejsie znajdują się elementy oznaczające, które informują użytkowników, z czym mogą wchodzić w interakcje.

3. Przypisywanie ważności – określanie tonu w środowisku internetowym
Kiedy rozmawiasz z ludźmi, możesz użyć swojego tonu, aby powiedzieć ludziom, co jest ważne. Ponieważ interfejsy internetowe są rozmowami opóźnionymi w czasie, nie możesz pozwolić sobie na luksus brzmienia. Masz jednak dostęp do wielu innych narzędzi:
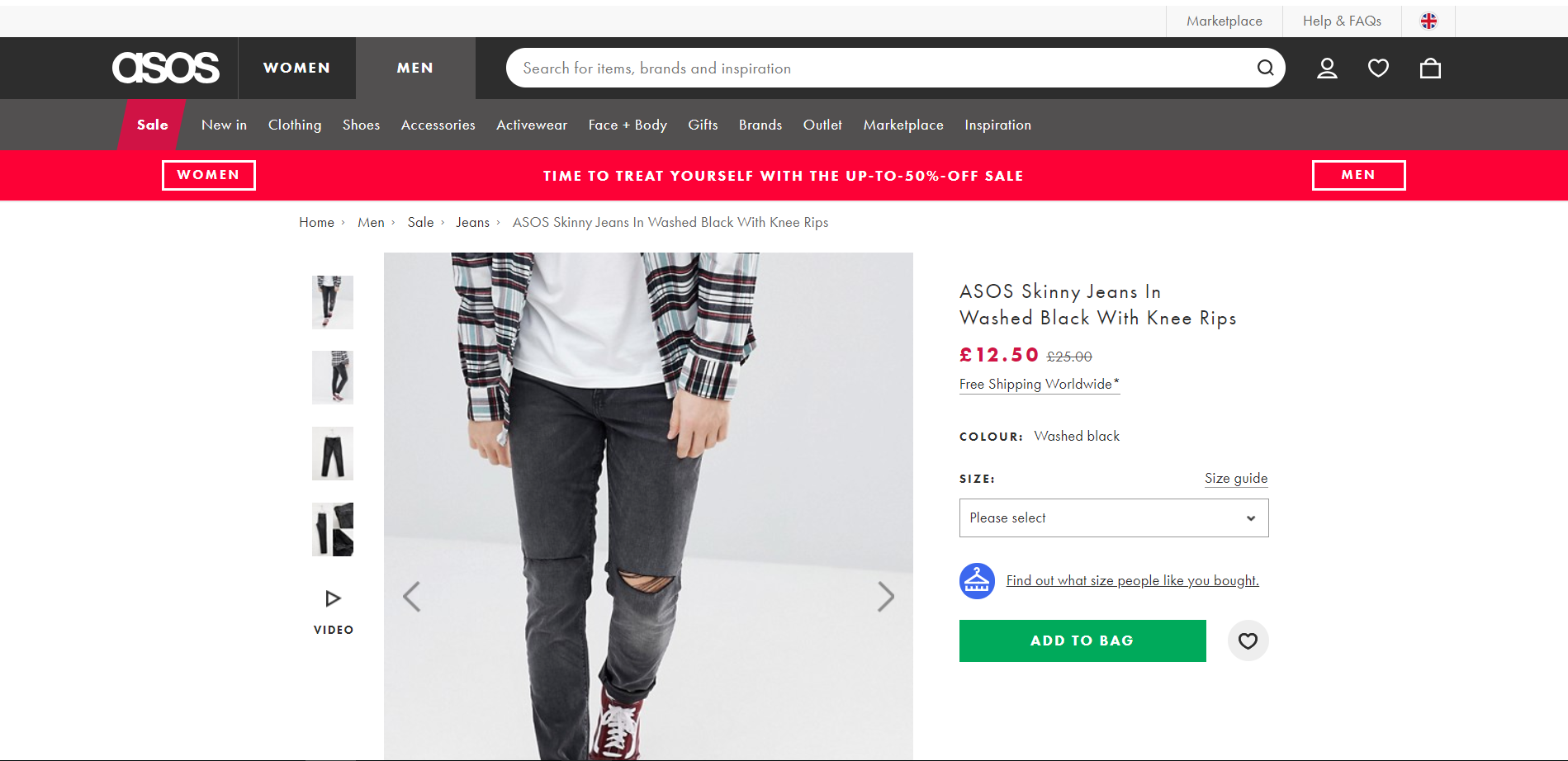
- Kontrast kolorów — jeśli większość Twojej witryny jest szara i czarna, a wezwanie do działania jest czerwone, każesz ludziom zwracać większą uwagę na wezwanie do działania niż na tekst witryny. To jest coś, czego możesz użyć, aby zwrócić uwagę na właściwe miejsca.

Asos.com zwraca uwagę na wezwanie do działania, używając zielonego przycisku CTA – kolor ten nie jest używany w innym miejscu na stronie szczegółów produktu.
- Rozmiar – ludzie zwracają uwagę na większe elementy. Użyj tego, aby zwrócić uwagę na elementy, których ludzie często używają. Uważaj jednak, aby nie przesadzić.
- Nieregularne kształty – nasze oczy bardziej przyciągają nieregularne kształty niż zwykłe. Jeśli Twój szablon ma miejsce na zaokrąglone rogi, użyj go, aby subtelnie skierować uwagę na miejsca, w których ma to znaczenie.
Powiedz ludziom, co jest ważne i co mogą przejrzeć dzięki przejrzystej hierarchii wizualnej na stronie.
4. Dopasowanie Emocji Użytkownika – perswazja w rozmowie opóźnionej w czasie
Gdy użytkownik jest stosunkowo zadowolony , przetwarza rzeczy w trybie „najpierw wszerz” . Użytkownik jest bardziej skłonny zaakceptować łagodne przerwy i nie będzie zbytnio zagrożony przez rzeczy, które nie będą zachowywać się tak, jak oczekiwał.
Gdy użytkownik jest stosunkowo niespokojny , przełącza się na tryb „najpierw głębokość” . Koncentracja tego użytkownika jest zablokowana – jest to stan, w który wchodzisz, gdy podejrzewasz, że twoje konto bankowe zostało zhakowane. Dopóki nie upewnisz się, że Twoje konto jest w porządku, strach sprawi, że będziesz próbował się dowiedzieć, ze szkodą dla wszystkich innych zadań, i jest bardziej prawdopodobne, że coś przeoczysz. (Lub znajdź rzeczy słodkie.)
W interfejsie internetowym musisz być świadomy obu stanów emocjonalnych.
- Twoja strona kategorii podróży może odwoływać się do przetwarzania przez użytkowników „na pierwszym miejscu”. Możesz umieścić suwaki, etykiety i inne interaktywne elementy, których odwiedzający mogą użyć, aby znaleźć to, czego potrzebują.
- Jednak strony z formularzami i kasami muszą radzić sobie z przetwarzaniem odwiedzających „w głąb” i wyświetlać duże symbole zaufania, aby złagodzić niepokój, aby mogli kontynuować i rozpocząć z Tobą transakcje.
Dopasowanie prawdopodobnego stanu użytkownika sprawi, że witryna będzie „wydawać się” łatwiejsza w użyciu.
Projektowanie interfejsów konwersacyjnych w celu poprawy UX
Pamiętaj: interfejsy są w zasadzie rozmowami, ale z możliwymi odpowiedziami dla użytkownika określonymi z wyprzedzeniem.
To, co sprawia, że to działa, to to, jak dobrze pasujesz do modelu mentalnego użytkownika . Kiedy modele mentalne do siebie pasują, odwiedzający mogą robić, co muszą, i wychodzą szczęśliwi. Kiedy modele umysłowe nie pasują, cóż, dzieje się odwrotnie.
Możesz zrobić kilka rzeczy, aby pomóc ludziom zrozumieć, jak działa interfejs:
- Upewnij się, że używasz znaczących, aby powiedzieć ludziom, na co pozwala system.
- Zwracaj uwagę na właściwe miejsca za pomocą kolorów, rozmiarów i kształtów.
Kiedy już to zrobisz, musisz tylko upewnić się, że odpowiednio uwzględniłeś stan emocjonalny użytkownika i użyj odpowiednich elementów strony internetowej dla tego stanu.
Jeśli zrobisz to wszystko dobrze, ludzie powinni być bardziej skłonni do rozmowy z tobą raz za razem.
Pracuj z najlepszymi!Rozpocznij optymalizację od 90-minutowego przeglądu witryny od pionierów w optymalizacji współczynnika konwersji. Nasi eksperci CRO w SiteTuners mogą pomóc zdiagnozować Twoją witrynę pod kątem konwersji i użyteczności. Zamów moją 90-minutową recenzję strony internetowej |
