Projekt interfejsu pulpitu nawigacyjnego: analiza najlepszych praktyk dla interesariuszy
Opublikowany: 2023-06-30Wszyscy go używają. Codziennie nawet. Jednak niewiele uwagi poświęcono temu niedocenianemu narzędziu produktywności w naszym życiu — pulpitowi nawigacyjnemu. Każdy interfejs użytkownika pulpitu nawigacyjnego jest obecnie integralną częścią firm i pracowników, zwłaszcza w hybrydowym świecie po pandemii.
Dlatego będziemy badać niektóre z najlepszych praktyk i podejść do projektowania interfejsu użytkownika oraz najlepsze marki, które zrobiły to dobrze. Postępując zgodnie z tymi najlepszymi praktykami i podejściami projektowymi, firmy mogą tworzyć skuteczne interfejsy pulpitu nawigacyjnego, które wspierają ich procesy decyzyjne.
Co jest potrzebne do jego wykonania? Dlaczego więc większość z nich wygląda zasadniczo tak samo? I dlaczego nazywa się to deską rozdzielczą? Cóż, zacznijmy od terminologii.
- Co to jest interfejs pulpitu nawigacyjnego i dlaczego tak się nazywa?
- Skuteczne pulpity nawigacyjne są poszukiwaczami celów
- Oto dlaczego większość nowoczesnych pulpitów nawigacyjnych wygląda podobnie
- Standaryzacja i najlepsze praktyki
- Oczekiwania użytkowników
- Ograniczone możliwości projektowe
- Skoncentruj się na użyteczności
- Najlepsze praktyki projektowania pulpitu nawigacyjnego interfejsu użytkownika z przykładami projektowania pulpitu nawigacyjnego
- Utrzymywanie prostej i łatwej nawigacji
- Używaj jasnych i zwięzłych etykiet
- Wybierz odpowiednie wizualizacje danych
- Spraw, by był atrakcyjny wizualnie
- Podaj kontekst i spostrzeżenia
- Najlepszy interfejs użytkownika pulpitu nawigacyjnego: przewodnik projektanta dotyczący doskonałego interfejsu użytkownika pulpitu nawigacyjnego
- Myśl jak detektyw
- Wyjmij kryształową kulę
- Opowiedzieć historię
- Bądź magikiem
- Zawsze bądź artystą
- Projektowanie dla Internetu i urządzeń mobilnych: jakie zasady projektowania pulpitu nawigacyjnego należy wziąć pod uwagę?
- Rozmiar i rozdzielczość ekranu
- Nawigacja
- Zachowanie użytkownika
- Elastyczny projekt
- Wydajność
- Często zadawane pytania
Co to jest interfejs pulpitu nawigacyjnego i dlaczego tak się nazywa?
Wyobraź sobie, że jesteś pilotem lub astronautą. Do poruszania się po niebie/kosmosie potrzebny jest system sterowania. Te przyciski, dźwignie i wszystko inne tworzy pulpit nawigacyjny, w którym użytkownicy mogą szybko znaleźć wszystko, czego potrzebują.
W rzeczywistości przemysł motoryzacyjny powinien być uznawany za słowo „deska rozdzielcza”. Zwykle odnosi się do panelu przed kierowcą, który daje wgląd w parametry silnika, takie jak prędkość, paliwo i temperatura.
Termin „interfejs pulpitu nawigacyjnego” pojawił się w powszechnym użyciu dopiero na początku XXI wieku. Zwłaszcza, gdy firmy zaczęły gromadzić i analizować duże ilości danych w celu podejmowania świadomych decyzji. W świecie interfejsów użytkownika termin ten odnosi się do interfejsu cyfrowego, wyświetlania w czasie rzeczywistym kluczowych wskaźników wydajności (KPI), które pomagają decydentom ocenić kondycję organizacji. Daje im amper, aby zidentyfikować obszary wymagające uwagi za pomocą tego wizualnego wyświetlania danych.
Interfejs pulpitu nawigacyjnego przeszedł jednak ewolucję. Rozwój urządzeń mobilnych, zmieniające się preferencje projektantów i techniki wizualizacji danych, takie jak mapy cieplne – wszystko to zwiększyło potrzebę zwiększenia dostępności interfejsu użytkownika pulpitu nawigacyjnego.

Powiązane: Projektowanie z myślą o ułatwieniach dostępu: przewodnik projektanta produktów cyfrowych.
Skuteczne pulpity nawigacyjne są poszukiwaczami celów
Jednak pomimo kilku ulepszeń, podstawowy cel projektu interfejsu użytkownika deski rozdzielczej pozostaje taki sam:
- Zapewnij użytkownikom jasny, konkretny i zwięzły widok krytycznych informacji biznesowych.
- Umożliw im szybkie i skuteczne podejmowanie świadomych decyzji.
Postępując zgodnie z konwencjami projektowymi, wskazówkami i najlepszymi praktykami, projektanci mogą tworzyć pulpity nawigacyjne, które równoważą użyteczność i wydajność z kreatywnością i innowacyjnością, ostatecznie pomagając organizacjom w osiąganiu ich celów i wyróżnianiu się w konkurencyjnym środowisku. To jak potężne narzędzie, które pozwala zrozumieć, co się dzieje i pokierować firmą lub projektem we właściwym kierunku!
Oto dlaczego większość nowoczesnych pulpitów nawigacyjnych wygląda podobnie
Czy zauważyłeś kiedyś, że większość nowoczesnych pulpitów nawigacyjnych wygląda jak dawno zaginione rodzeństwo? To tak, jakby wszyscy uczęszczali do tej samej szkoły projektowania i ukończyli z wyróżnieniem kurs „Dashboard Aesthetics 101”. Ale dlaczego tak jest? Dlaczego wszyscy wydają się mieć niesamowite podobieństwo? Wkrótce odkryjemy tajemnicę niezwykle podobnych interfejsów użytkownika tych cudów do pomiaru danych.

Standaryzacja i najlepsze praktyki
Z czasem pojawiły się określone standardy projektowe i najlepsze praktyki dotyczące interfejsów strategicznych pulpitów nawigacyjnych. Obejmują one stosowanie przejrzystych etykiet i nawigacji, odpowiednie wizualizacje danych oraz zapewnianie kontekstu i szczegółowych informacji. Wielu projektantów przestrzega tych standardów i najlepszych praktyk podczas projektowania interfejsów pulpitu nawigacyjnego, co może prowadzić do podobieństw w interfejsie użytkownika.
Oczekiwania użytkowników
Użytkownicy oczekują teraz określonych funkcji i funkcji od interfejsów pulpitu nawigacyjnego, takich jak możliwość drążenia danych, dostosowywania widoków i filtrowania danych. W rezultacie projektanci mogą włączyć te funkcje do interfejsów swoich pulpitów nawigacyjnych, aby spełnić potrzeby i oczekiwania użytkowników. Może to również prowadzić do podobieństw w interfejsie użytkownika.
Ograniczone możliwości projektowe
Interfejsy pulpitu nawigacyjnego często przedstawiają duże ilości danych na ograniczonej przestrzeni, co sprawia, że tworzenie atrakcyjnego wizualnie i niepowtarzalnego projektu jest wyzwaniem. W rezultacie projektanci mogą zdecydować się na bardziej minimalistyczny lub funkcjonalny projekt, aby pomieścić dane, co może prowadzić do podobieństw w interfejsie użytkownika.
Skoncentruj się na użyteczności
Głównym celem doskonałego interfejsu użytkownika pulpitu nawigacyjnego jest umożliwienie użytkownikom zrozumienia i analizy danych. W rezultacie projektanci mogą przedkładać użyteczność nad estetykę podczas projektowania interfejsów deski rozdzielczej. Może to skutkować skupieniem się na przejrzystych etykietach, łatwej nawigacji i intuicyjnych wizualizacjach danych, co prowadzi do podobieństw interfejsu użytkownika.
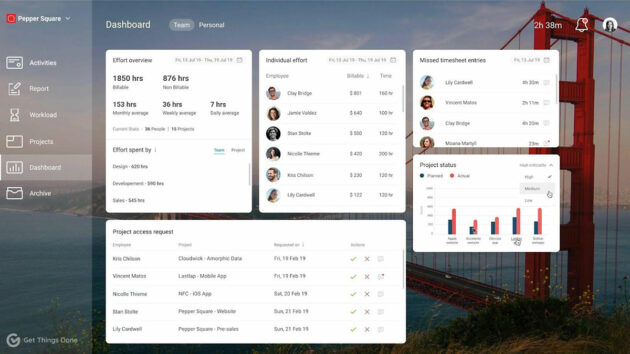
Są też inne pomniejsze czynniki, które kształtują interfejsy pulpitu nawigacyjnego na całym świecie. Na przykład nikt nie może wymyślić koła na nowo. Nie bez powodu ludzie są przyzwyczajeni do pulpitów nawigacyjnych, w których panel sterowania znajduje się głównie po lewej stronie, a czat lub praca delegowana po prawej stronie. To, co naprawdę może wyróżnić interfejs użytkownika pulpitu nawigacyjnego, to unikalne elementy interfejsu użytkownika związane z brandingiem, eksperymentowanie z kolorami i typografią oraz wprowadzanie unikalnych funkcji i funkcjonalności przy jednoczesnym spełnianiu potrzeb użytkowników.
Najlepsze praktyki projektowania pulpitu nawigacyjnego interfejsu użytkownika z przykładami projektowania pulpitu nawigacyjnego
Dashboard UI jest prekursorem w tym cyfrowym świecie opartym na danych i podejmowaniu decyzji. Dzięki interaktywnym interfejsom użytkownika i szybkiemu dostępowi do analiz i spostrzeżeń danych pomagają firmom podejmować świadome decyzje. Jak więc możemy stworzyć spersonalizowany, dobrze zaprojektowany pulpit nawigacyjny dla Twojej firmy?

Utrzymywanie prostej i łatwej nawigacji
Pulpity nawigacyjne muszą być intuicyjne i łatwe w nawigacji. W przeciwnym razie, w jaki sposób użytkownicy końcowi wywodzący się z różnych środowisk będą z niego korzystać? Zagracony pulpit nawigacyjny ze zbyt dużą ilością informacji może łatwo zdezorientować użytkowników i sprawić, że będą chcieli odejść. Prosty, przejrzysty i nowoczesny projekt pulpitu nawigacyjnego z przejrzystą nawigacją i etykietami ma kluczowe znaczenie dla efektywnego interfejsu użytkownika pulpitu nawigacyjnego. Łatwy dostęp powinien być tu frazą kluczową. Każdy użytkownik dashboardu powinien spędzać mniej czasu na wyszukiwaniu informacji.
Google Analytics: Jeden z najlepszych przykładów pulpitu nawigacyjnego
Google Analytics, który jest powszechnie uważany za jeden z najlepszych, ma pulpit operacyjny, który jest skuteczny i łatwy w nawigacji. Główny pulpit analityczny wyświetla podsumowanie kluczowych wskaźników, a użytkownicy mogą szybko uzyskać dostęp do bardziej szczegółowych informacji, klikając różne zakładki i łącza.
Używaj jasnych i zwięzłych etykiet
Etykiety powinny być jasne i zwięzłe, przy użyciu prostego, łatwego do zrozumienia języka. Unikaj technicznego żargonu i akronimów, które mogą nie być znane wszystkim użytkownikom. Używanie ikon i obrazów może również sprawić, że etykietowanie stanie się bardziej wizualne i intuicyjne.
Slack: Najlepszy przykład UX projektu deski rozdzielczej z wielką inspiracją dla interfejsu użytkownika
Slack to doskonały przykład interfejsu użytkownika deski rozdzielczej z jasnymi i zwięzłymi etykietami. Platforma używa prostego języka i wyraźnych ikon do oznaczania każdej sekcji pulpitu nawigacyjnego, ułatwiając użytkownikom znalezienie tego, czego potrzebują.
Wybierz odpowiednie wizualizacje danych
Wizualizacje danych można wybrać na podstawie typu prezentowanych danych i spostrzeżeń, które należy przekazać. Za pomocą różnego rodzaju wizualizacji kokpitów (takich jak wykresy, wykresy, tabele) dane mogą być prezentowane w różny sposób, w zależności od potrzeb użytkownika.

Tableau: Doskonały przykład projektu deski rozdzielczej z najlepszym interfejsem deski rozdzielczej
Jako potężne narzędzie do wizualizacji danych, Tableau zapewnia szeroki zakres opcji wyświetlania danych. Platforma oferuje szereg wykresów i diagramów oraz bardziej złożone wizualizacje, takie jak mapy cieplne i mapy drzew.
Spraw, by był atrakcyjny wizualnie
Estetyka ma zasadnicze znaczenie dla doskonałego projektu deski rozdzielczej, ponieważ może wpływać na wrażenia użytkownika, zaangażowanie i satysfakcję. Atrakcyjny wizualnie dashboard UX sprawia, że interpretacja danych wydaje się łatwa.
Trello: Przyjazny dla użytkownika układ pulpitu nawigacyjnego zgodny z najlepszymi praktykami projektowymi
Pulpit nawigacyjny Trello to świetny przykład, który może zainspirować atrakcyjny wizualnie projekt. Platforma wykorzystuje jasne kolory, wyraźne ikony i czyste linie, aby stworzyć przejrzysty i atrakcyjny interfejs, który jest łatwy w nawigacji.
Podaj kontekst i spostrzeżenia
Pulpity nawigacyjne powinny prezentować dane oraz zapewniać kontekst i spostrzeżenia, aby pomóc użytkownikom w podejmowaniu świadomych decyzji. Tutaj do gry wchodzą adnotacje, podpisy i inne elementy tekstowe.
Hubspot: doskonała inspiracja projektowa dla niestandardowego pulpitu nawigacyjnego
Pulpit nawigacyjny Hubspot zapewnia kontekst i wgląd poprzez adnotacje i podpisy. Platforma zawiera również pomocne wskazówki i porady w całym pulpicie nawigacyjnym, zapewniając użytkownikom dodatkowy kontekst i wskazówki.
Postępując zgodnie z tymi podstawowymi zasadami projektowania, możesz stworzyć skuteczny interfejs pulpitu nawigacyjnego, który pomoże użytkownikom poruszać się po złożonych danych i podejmować świadome decyzje. Podsumowując, te podstawowe zasady projektowania deski rozdzielczej są jak składniki dobrze przygotowanej pizzy. Musi być równowaga – z odpowiednią ilością sosów, sera i dodatków. Skórka powinna być chrupiąca, ale niezbyt twarda, co pozwoli na łatwe krojenie i serwowanie.
Zobacz też: Jak wykorzystać projektowanie stron internetowych i optymalizację treści do zaangażowania użytkowników?
Najlepszy interfejs użytkownika pulpitu nawigacyjnego: przewodnik projektanta dotyczący doskonałego interfejsu użytkownika pulpitu nawigacyjnego

Wracając do analogii z pizzą, nawet jeśli masz odpowiednie składniki, bazę i sos, musisz stworzyć odpowiednie środowisko, aby upiec ją idealnie. W tym celu projektant musi nosić wiele czapek.
Myśl jak detektyw
Podejście do zaprojektowania pulpitu nawigacyjnego w taki sposób, w jaki Agatha Christie rozwiązałaby zagadkę. Zbadaj dane, użyj wskazówek wizualnych i wykresów, aby pokierować swoim dochodzeniem i odkryj spostrzeżenia, które pomogą ci jako projektantowi ulepszyć swoje rzemiosło.
Wyjmij kryształową kulę
Wydaje się zbyt daleko idące dla projektanta? Nie bardzo. Oznaką dobrego projektanta jest przewidywanie potrzeb użytkowników i tworzenie pulpitu nawigacyjnego, który daje dogłębny wgląd w to, czego chcą użytkownicy i kiedy tego chcą. Dlatego nazywamy projektantów interfejsów deski rozdzielczej nie mniej niż czytelnikami umysłu.
Opowiedzieć historię
Wszyscy kochamy historie. A dzięki dobremu pulpitowi nawigacyjnemu możesz opowiedzieć fascynującą historię za pomocą danych. Wykorzystaj moc opowiadania historii, aby stworzyć narrację, która angażuje użytkowników i przekazuje im informacje. Wszystko polega na ponownym wykorzystaniu wskazówek wizualnych w celu ożywienia danych.
Bądź magikiem
To, co sprawia, że dobry pulpit nawigacyjny jest świetny, to intuicja. A odrobina magii w postaci ruchomych grafik pomoże w wizualizacji danych i sprawi, że Twój dashboard będzie się wyróżniał. W naszym codziennym życiu, polegającym na wpatrywaniu się w kilka pulpitów nawigacyjnych, mała niespodzianka może zachwycić użytkowników i sprawić, że będą chcieli wrócić.
Zawsze bądź artystą
Dobry dashboard to po części sztuka, a po części nauka. Wykorzystaj kreatywność, kolor, typografię i układ, aby stworzyć piękną, atrakcyjną wizualnie, a jednocześnie funkcjonalną grafikę preferowaną przez użytkowników.
Projektowanie dla Internetu i urządzeń mobilnych: jakie zasady projektowania pulpitu nawigacyjnego należy wziąć pod uwagę?
Pulpity nawigacyjne nie są już budowane dla eleganckich komputerów stacjonarnych. Jako projektant interfejsu użytkownika tworzący pulpity nawigacyjne, należy pamiętać o kilku rzeczach, aby projekt interfejsu użytkownika pulpitu nawigacyjnego wyglądał nieskazitelnie.

Rozmiar i rozdzielczość ekranu
Widzimy tutaj ogromną różnicę – od 6 cali na telefonie komórkowym do 25 cali na komputerze stacjonarnym. W rezultacie projektanci muszą zwracać uwagę na to, ile danych można wyświetlić na obu ekranach. W przypadku urządzeń mobilnych, podczas gdy chodzi o optymalizację na mniejszych ekranach i niższych rozdzielczościach, w przypadku większych ekranów chodziłoby o ustalenie priorytetów przy użyciu odpowiednich wizualizacji danych, aby jak najlepiej wykorzystać przestrzeń ekranu.
Nawigacja
W jaki sposób nawigacja po desce rozdzielczej będzie się różnić na urządzeniu mobilnym w porównaniu z komputerem stacjonarnym lub laptopem? Na przykład, czy użytkownicy są bardziej skłonni do przewijania w pionie na urządzeniu mobilnym? Lub częściej klikają menu lub linki na komputerze stacjonarnym lub laptopie. Dlatego projektanci powinni wziąć to pod uwagę podczas projektowania mobilnych interfejsów pulpitu nawigacyjnego i zapewniania łatwej w użyciu nawigacji z przewijaniem w pionie.
Zachowanie użytkownika
Użytkownicy mobilni mają zwykle inne wzorce zachowań niż użytkownicy komputerów stacjonarnych lub laptopów. Na przykład mogą używać urządzenia mobilnego w ruchu, w bardziej swobodnym lub rozproszonym otoczeniu i mogą mieć inne potrzeby i oczekiwania w porównaniu z użytkownikami komputerów stacjonarnych lub laptopów. Dlatego zespół projektowy musi zrozumieć te różnice w zachowaniu użytkowników i zaprojektować interfejsy pulpitu nawigacyjnego, które spełniają potrzeby użytkowników mobilnych.
Elastyczny projekt
W przeciwieństwie do ekranów komputerów stacjonarnych i laptopów urządzenia mobilne mają różne rozmiary i rozdzielczości. Dlatego projektanci muszą stosować techniki projektowania responsywnego, aby optymalizować interfejsy pulpitu nawigacyjnego pod kątem różnych rozmiarów i rozdzielczości ekranów.
Wydajność
Urządzenia mobilne często mają wolniejsze prędkości przetwarzania i niższą przepustowość w porównaniu z komputerami stacjonarnymi lub laptopami. Projektanci powinni wziąć to pod uwagę i zaprojektować interfejsy pulpitu nawigacyjnego zoptymalizowane pod kątem szybkiego działania na urządzeniach mobilnych.
Ogólnie rzecz biorąc, projektanci powinni wziąć pod uwagę te kluczowe różnice między mobilnymi i internetowymi interfejsami pulpitu nawigacyjnego podczas projektowania dla każdej platformy. Dzięki zrozumieniu potrzeb i zachowań użytkowników mobilnych oraz optymalizacji pod kątem ograniczonej przestrzeni ekranu, nawigacji i wydajności, projektanci mogą tworzyć nowe interfejsy pulpitu nawigacyjnego, które są skuteczne i przyjazne dla użytkowników na urządzeniach mobilnych.
Często zadawane pytania

Aby osiągnąć sukces w raportowaniu pulpitu nawigacyjnego, ważne jest, aby postępować zgodnie z czteroetapowym podejściem:
1. Zaplanuj dashboard z jasnymi celami i zidentyfikuj odpowiednie KPI do śledzenia.
2. Przeprowadź odkrywanie danych w celu oceny źródeł danych.
3. Projektuj z przyjaznymi dla użytkownika elementami wizualnymi.
4. Zaimplementuj dashboard i przetestuj jego funkcjonalność.
Cóż, oba mogą otworzyć się na ekranie komputera, ale na tym podobieństwa się kończą.
Pulpit nawigacyjny służy do szybkiego wykorzystania danych i jest niezbędnym narzędziem do wizualizacji, które zapewnia łatwy do zrozumienia przegląd wskaźników KPI na poziomie organizacji i poszczególnych osób. Za pomocą interaktywnych elementów wizualnych, takich jak wykresy, wykresy, tabele i wskaźniki, pulpity nawigacyjne są zaprojektowane tak, aby pomóc użytkownikom analizować i podejmować świadome decyzje oparte na danych.
Alternatywnie strona internetowa jest dokumentem wyświetlanym w przeglądarce internetowej i zawiera tekst, obrazy, filmy i inne elementy multimedialne, które dostarczają ważnych informacji. Wiele razy promuje produkt lub usługę. Może zawierać łącza do innych stron internetowych, a użytkownicy mogą wchodzić z nią w interakcje, wypełniając formularze, dokonując zakupów online lub wykonując inne czynności.
Aby zapewnić przejrzystość wizualną, ogranicz liczbę wizualizacji zawartych w kokpicie do dwóch lub trzech. Dołączenie zbyt wielu elementów wizualnych może sprawić, że będzie wyglądać na zagracone i trudne do zinterpretowania.
Zestawy interfejsu użytkownika pulpitu nawigacyjnego to wstępnie zaprojektowane kolekcje elementów, szablonów i komponentów interfejsu użytkownika. Zostały stworzone specjalnie do projektowania i budowania pulpitów nawigacyjnych. Zestawy te stanowią podstawę dla programistów i projektantów do szybkiego i łatwego tworzenia atrakcyjnych wizualnie i funkcjonalnych pulpitów nawigacyjnych.
Zazwyczaj zawierają one różne wykresy, diagramy, tabele, przyciski, ikony i inne elementy interfejsu użytkownika, które są powszechnie używane w projektach pulpitów nawigacyjnych. Zestawy te można w dużym stopniu dostosowywać zgodnie z celem deski rozdzielczej. Pozwala użytkownikom modyfikować i dostosowywać komponenty do ich specyficznych wymagań projektowych. Są często używane w tworzeniu aplikacji internetowych i mobilnych w celu usprawnienia procesu projektowania. Pomagają upewnić się, że pulpit nawigacyjny jest spójny pod względem ogólnego wyglądu i działania.
Powiązane: Wewnętrzne projektowanie stron internetowych vs Freelancer vs Agencja: Kompletny przewodnik.
Autor: Alka Jha
Napisaliśmy ten artykuł we współpracy z Alka Jha. Jako dyrektor kreatywny Pepper Square, Alka zawsze dąży do doskonałości w projektowaniu UI UX. Miłośniczka jogi, dla niej liczy się innowacja z celem. Możesz śledzić ją na LinkedIn.
