Jak tworzyć niestandardowe projekty Shopify dla swojego sklepu eCommerce?
Opublikowany: 2017-03-10Shopify Projekty niestandardowe 101
Decyzja o zbudowaniu własnego niestandardowego projektu Shopify wymaga odwagi, zwłaszcza jeśli nie jesteś programistą. Proces jest skomplikowany i może być trudny do zrozumienia dla początkujących. Dobrą wiadomością jest to, że dzięki ciężkiej pracy i zaangażowaniu w naukę możesz to zrobić. Oczywiście dostępne są prostsze opcje, takie jak przejście z gotowym motywem lub skorzystanie z pomocy ekspertów takich jak my, aby również dostosować.
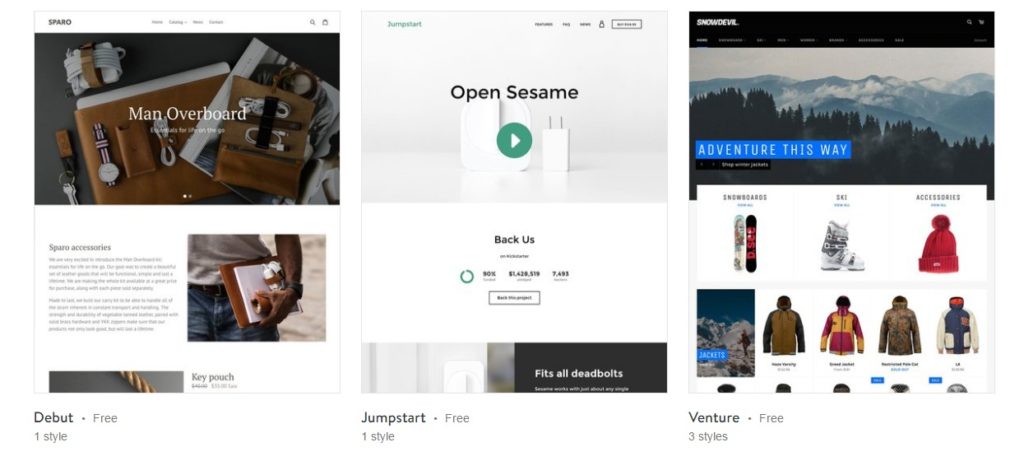
Powiedziawszy to, w sklepie Shopify dostępnych jest około 50-100 darmowych motywów. Możesz również wybrać gotowe motywy premium z Shopify online. Przeprowadź badania i sprawdź, czy któryś z nich spełnia Twoje wymagania. Szukaj niezależnych programistów, którzy mogą oferować darmowe lub płatne motywy na swoich stronach internetowych. Możesz dostać całkiem przyzwoity za 100-200 USD.

Najlepszą rzeczą w korzystaniu z takich motywów jest to, że masz strukturę, z którą możesz pracować. W rzeczywistości prawie 70-80% struktury już tam jest, a pozostałe 20-30% wymaga poprawek. Dodaj przelicznik walut, dodatkowe pola, układy, logo, nagłówki itp. i gotowe. Możesz nawet zwrócić się do agencji cyfrowej, takiej jak nasza, o pomoc w procesie dostosowywania.
Jeśli zdecydowałeś się zrobić to sam, czytaj dalej, aby dowiedzieć się, jak samodzielnie tworzyć niestandardowe projekty Shopify :
Naucz się płynnego języka
Motywy Shopify są oparte na dość unikalnym języku w Liquid. Podstawowym zadaniem Liquid jest tłumaczenie zawartości sklepu Shopify na język HTML przeglądarki, dzięki czemu jest czytelna i dostępna dla użytkownika.
Jeśli chcesz tworzyć niestandardowe projekty Shopify , musisz nauczyć się języka. Nie jest to trudne, ale będziesz musiał poświęcić trochę czasu, aby to ogarnąć. Na szczęście Shopify oferuje mnóstwo pomocnych zasobów.
Zacznij od filmu wprowadzającego poniżej:
https://www.youtube.com/watch?v=tZLTExLukSg
Kilka innych zasobów, na które warto zwrócić uwagę:
- Filmy instruktażowe dotyczące projektowania Shopify
- Shopify Referencje dotyczące płynów
- Ściągawka Shopify w płynie
Opcje dostosowywania motywu
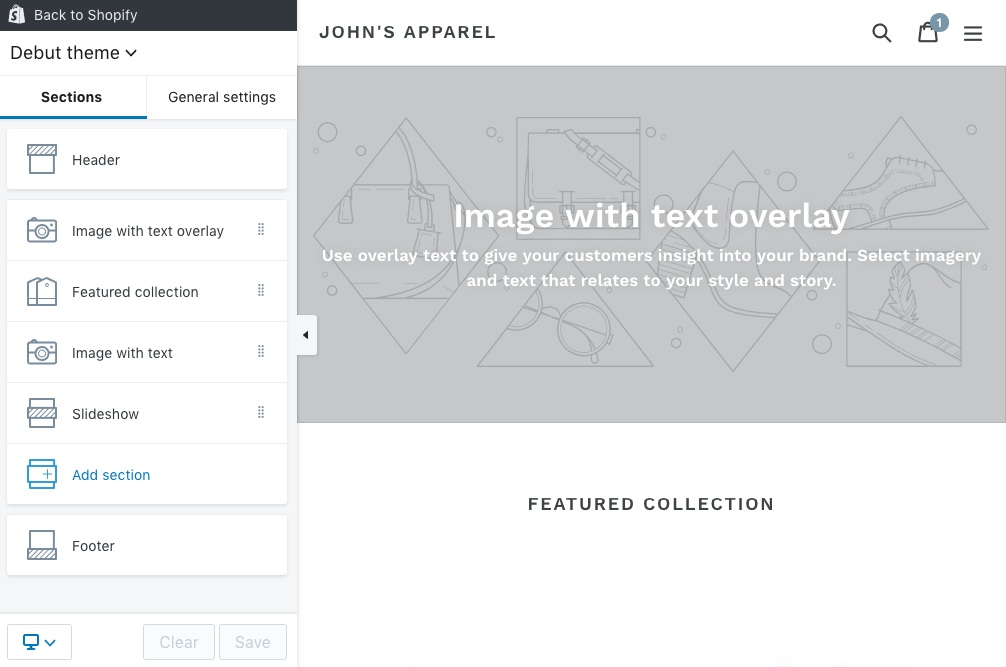
Każdy motyw jest wyposażony w panel dostosowywania, który pozwala zmieniać jego różne aspekty. Elementy takie jak kolory, nagłówki, stopki i inne elementy związane z motywem można tutaj dostosować.

Jest to dość proste i zostało zbudowane z myślą o osobach niebędących programistami, aby dać ci możliwość wykonania podstawowych dostosowań. Niestety większości wbudowanych funkcji motywu nie będzie można z tego miejsca dostosować, więc utworzenie żądanego niestandardowego projektu Shopify może nie wystarczyć .
Tworzenie niestandardowego arkusza stylów
Prawdopodobnie najłatwiejszym i najbardziej niezawodnym sposobem tworzenia niestandardowych projektów Shopify jest wprowadzanie zmian w CSS lub niestandardowym arkuszu stylów. Nigdy nie wprowadzaj zmian w oryginalnych plikach .liquid motywu. Jeśli to zrobisz, a motyw zostanie zaktualizowany, stracisz wszystkie zmiany. Zawsze twórz CSS!
W grę wchodzi element prób i błędów, więc zanim dokonasz jakichkolwiek zmian w CSS, pamiętaj, aby utworzyć kopie zapasowe istniejących plików motywów na wypadek, gdyby coś poszło nie tak.
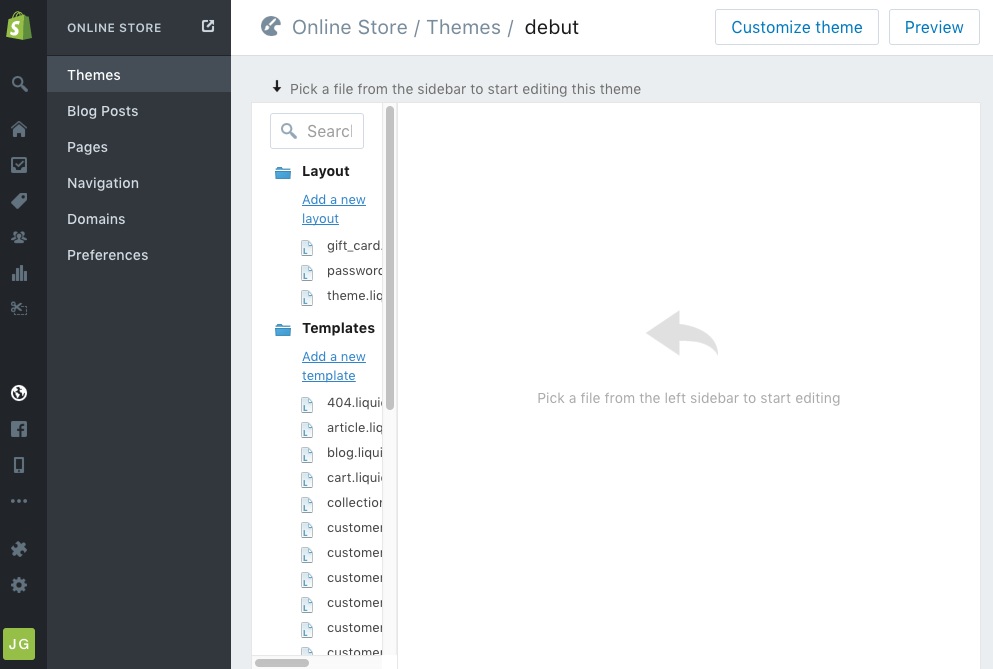
Pamiętaj, że zwrócisz się do CSS tylko wtedy, gdy to, czego potrzebujesz, nie jest możliwe w panelu dostosowywania motywu. Aby utworzyć CSS, zacznij od dostępu do obszaru tematycznego panelu i wybierz opcję „więcej”. Następnie chcesz kliknąć przycisk Edytuj HTML/CSS, który przekieruje Cię do menedżera plików motywu.

W menedżerze plików motywu musisz uzyskać dostęp do folderu Zasoby. Zobacz to? Kliknij na niego i powinien się rozwinąć. Teraz „Dodaj” nowy link do zasobu i wybierz opcję „Utwórz pusty plik”. To powinno stworzyć dla Ciebie nowy CSS. Gdy to zrobisz, nazwij swój nowy CSS. Nazwa jest ważna, więc powinna być krótka i łatwa do zidentyfikowania. Następnie wybierz rozszerzenie .css.liquid i dodaj kod, aby rozpocząć dostosowywanie CSS.

Integracja CSS z Twoim motywem
Umieściłeś kod, ale Twój niestandardowy projekt Shopify nie nabiera jeszcze kształtu. To dlatego, że nadal musisz zintegrować swój CSS ze swoim motywem. Aby to zrobić, musisz znaleźć folder Układy w menedżerze plików motywów. Kliknij na niego i wybierz theme.liquid.
Tutaj sprawy stają się trudne. Będziesz musiał znaleźć kod </head> w całym kodowaniu. Możesz to zrobić za pomocą domyślnej opcji wyszukiwania, którą jest Ctrl + F. Po znalezieniu kodu; musisz wprowadzić nową linię tuż nad nią. Umieść kursor tuż przed kodem </head> i naciśnij klawisz Enter, aby wprowadzić nowy wiersz. W tej linii wpisz następujący kod:
{{ 'NAZWA-CSS.css' | asset_url | stylesheet_tag }}.
Część CSS-Name to nazwa, którą wcześniej przypisałeś do swojego CSS.
Motywy Shopify są zbudowane w taki sposób, że Twój CSS zawsze ma pierwszeństwo przed kodowaniem oryginalnego motywu. Tak więc wszelkie zmiany, które wprowadziłeś w CSS, zaczną teraz pojawiać się w Twoim motywie.
Zrozumienie znaczenia dostępności użytkownika
Ostatecznie celem dostosowań jest poprawa dostępności użytkownika i poprawa jego doświadczenia. Twoi klienci będą pod wrażeniem niestandardowego projektu Shopify tylko wtedy, gdy pozwoli im robić to, czego chcą, wydajnie i bez żadnych przeszkód.
Postaw się więc na ich miejscu i krytycznym okiem spójrz na swój sklep. Czasami może być trudno być obiektywnym w odniesieniu do czegoś, w tworzeniu czego brałeś udział, ale musisz to zrobić. Spróbuj wskazać obszary, które można poprawić. Twój wysiłek, aby dodać stylu i kreatywności do motywu Shopify, przyniesie Ci naprawdę korzyści tylko wtedy, gdy doda coś namacalnego i przydatnego dla Twojego klienta.

Sprawdzaj swój sklep, aby zobaczyć, jak na jego funkcjonalność wpływa każdy fragment niestandardowego kodu, który zawierasz w CSS. Powinno to być priorytetem, więc podejmij wysiłek. Jeśli po prostu edytujesz CSS i czekasz do końca, aby zobaczyć, jak zmiany wpłynęły na funkcjonalność Twojego sklepu, zidentyfikowanie i cofnięcie problematycznego kodu będzie znacznie trudniejsze.
Przejdź na test ręczny, taki jak nawigacja po klawiaturze, aby regularnie sprawdzać dostępność swojej witryny. Test nawigacji klawiatury to prosty test, który wymaga sprawdzenia, jak karty, spacja i klawisze Enter działają na Twojej stronie. Użyj klawiszy strzałek, aby zobaczyć, jak szybko lub wolno przewija się strona.
Inne testy, które możesz wypróbować, obejmują test czytnika ekranu i HTML_CodeSniffer, które mają swoje zalety.
1 agencja cyfrowa współpracuje z Shopify w celu tworzenia niestandardowych projektów dla każdej firmy
1 Digital Agency jest partnerem Shopify w zakresie projektowania, znanym z tworzenia wysokiej jakości niestandardowych projektów Shopify dla właścicieli firm o wszelkiego rodzaju zainteresowaniach. Skupiamy się na współpracy z Tobą, aby zrozumieć, czego potrzebujesz i spełnić te wymagania. Nasz zespół ekspertów Shopify jest przygotowany, aby podjąć się każdego projektu, dowolnej firmy i pomóc w szybkim osiągnięciu celów biznesowych.
Jeśli jesteś większą organizacją, posiadamy również doświadczenie Shopify Plus. Dzięki udokumentowanemu doświadczeniu i rozległej wiedzy na temat niestandardowych projektów Shopify możesz mieć pewność, że każdy projekt z 1 Agencją Cyfrową zakończy się sukcesem. Zadzwoń do nas teraz pod numer 888.982.8269 lub skontaktuj się z nami pod adresem https://www.1digitalagency.com/contact i zabierzmy się do pracy.
