Jakie są kluczowe wskaźniki internetowe i dlaczego mają znaczenie dla SEO
Opublikowany: 2022-01-19Podstawowe wskaźniki internetowe to trzy najważniejsze wskaźniki jakości strony Google. Google wyjaśnia jakość strony jako
sygnał, który mierzy aspekty tego, jak użytkownicy postrzegają wrażenia z interakcji ze stroną internetową
Według Google optymalizacja tych czynników
sprawia, że internet jest przyjemniejszy dla użytkowników we wszystkich przeglądarkach i na wszystkich platformach internetowych, a także pomaga witrynom ewoluować w kierunku oczekiwań użytkowników na urządzeniach mobilnych.

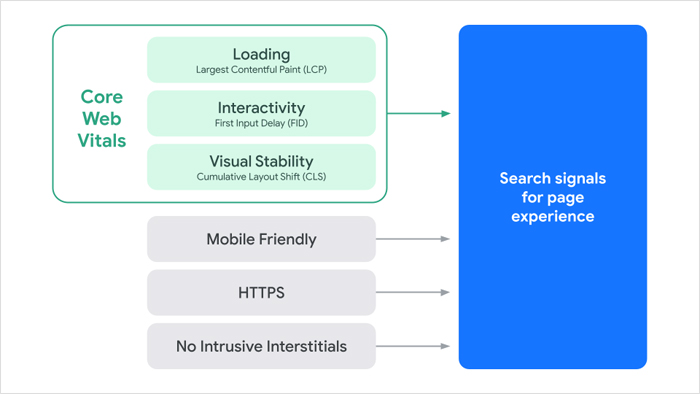
Web Vitals składają się z:
- Ładowanie : największa zawartość farby (LCP)
- Interaktywność : pierwsze opóźnienie wejścia (FID)
- Stabilność wizualna : skumulowane przesunięcie układu (CLS)
Te trzy czynniki składają się na ogólny wynik Google dotyczący jakości strony. Dodatkowe czynniki, które wpływają na ten wynik to:
- Przyjazny dla urządzeń mobilnych
- HTTPS
- Brak natrętnych reklam pełnoekranowych
Chociaż niektórzy zgłaszali, że bezpieczne przeglądanie sieci jest czynnikiem rankingowym, Google wyjaśnił, że tak nie jest.
Jeśli nie znasz funkcji Page Experience, może to być spowodowane tym, że nie był to główny czynnik rankingu. Jednak to się zmieniło. Google oficjalnie sprawia, że jakość strony jest kluczowym czynnikiem rankingowym i rozpoczęła stopniowe wdrażanie w czerwcu 2021 r.
Gdzie znaleźć swoje dane Core Web Vitals
Ponieważ podstawowe wskaźniki internetowe są specyficzne dla Google, możesz znaleźć swoje statystyki w Google Search Console w sekcji „ulepszenia”. Stamtąd możesz wyświetlić statystyki SEO dla urządzeń mobilnych i komputery stacjonarne, które zapewnią ogólny widok adresów URL, które wymagają poprawy, z opcją wyświetlenia pełnego raportu.
Szczegółowe spojrzenie na największą zawartość treściową (LCP)
Miernik Google Largest Contentful Paint (LCP) mierzy postrzeganą prędkość ładowania. Im szybciej elementy pojawiają się na stronie internetowej, tym bardziej jest ona użyteczna. Dokładniej, LCP mierzy, ile czasu zajmuje renderowanie największego widocznego bloku treści po załadowaniu strony.
Idealny wynik LCP to 2,5 sekundy lub mniej. Każda strona z wynikiem od 2,5 do 4 sekund wymaga poprawy, a wynik powyżej 2,5 jest uważany za słaby.
LCP różni się od innych wskaźników szybkości strony Google. Na przykład Time To First Byte (TTFB) i First Contextual Paint (FCP) mierzą prędkości ładowania, które niekoniecznie wpływają na to, co widzi użytkownik.
Jak sprawdzić swój wynik LCP

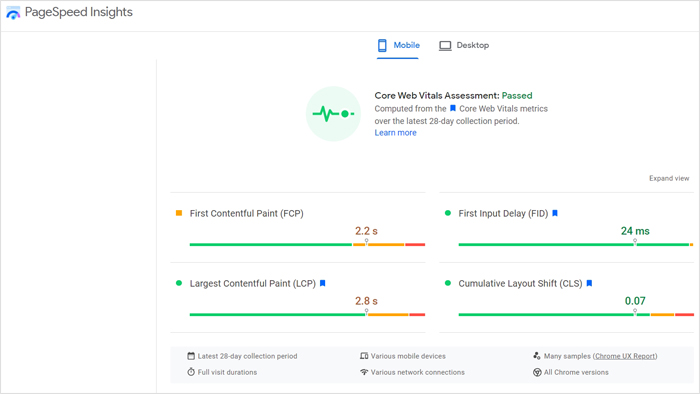
Najlepszym sposobem sprawdzenia wyniku LCP jest skorzystanie z Google PageSpeed Insights. Wystarczy wpisać swój adres URL w polu tekstowym, a otrzymasz informacje. Jednak otrzymasz dane tylko dla pojedynczego adresu URL.
Aby uzyskać dane dla całej witryny, pobierz dane LCP z Google Search Console.
Jak poprawić swój wynik LCP
Poprawienie wyniku LCP dla każdej ze stron internetowych będzie wymagało optymalizacji każdej strony poprzez ograniczenie liczby obrazów w wysokiej rozdzielczości i może wymagać oczyszczenia kodu. Oto kilka innych sposobów na poprawę wyniku LCP:
- Wyeliminuj niepotrzebne skrypty innych firm . Jeśli przestałeś używać skryptu, upewnij się, że usunąłeś kod. Lub, jeśli tak naprawdę nie potrzebujesz skryptu, całkowicie wyeliminuj go ze swojej witryny.
- Uzyskaj szybszy hosting . Niektóre konta hostingowe działają wolno. Jeśli ogólnie masz problemy z prędkością i nie jest to po twojej stronie, zdobądź dedykowanego hosta, który oferuje wyższe prędkości.
- Zaimplementuj leniwe ładowanie . Lazy loading to funkcja, która zapobiega ładowaniu obrazów, dopóki użytkownik nie przewinie do obrazu. Jeśli masz, powiedzmy, 100 obrazów na jednej stronie, nie wszystkie zostaną załadowane jednocześnie, co zwiększy Twój wynik LCP.
- Zminimalizuj JavaScript i CSS . Jeśli Twój CSS i JavaScript są niepotrzebnie duże, Twój wynik LCP może ucierpieć. Możesz użyć narzędzia Minifier, aby automatycznie zminimalizować swój kod online za darmo.
Szczegółowe spojrzenie na opóźnienie pierwszego wejścia (FID)


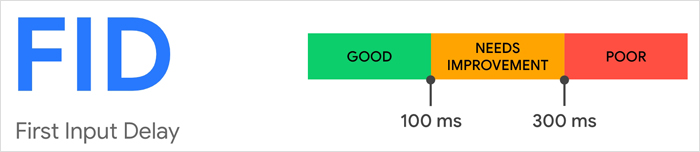
Miernik Google First Input Delay (FID) mierzy szybkość reakcji na wczytywanie, która określa ilościowo wrażenia z interakcji z nieodpowiadającymi stronami. Na przykład metryka mierzy, ile czasu zajmuje witrynie przetworzenie akcji zainicjowanej przez użytkownika. Im niższy wynik, tym szybsza odpowiedź i bardziej użyteczna strona.
Idealny wynik FID to opóźnienie wejścia wynoszące 100 milisekund lub mniej.
Jak FID wygląda dla użytkowników?
FID mierzy czas, jaki zajmuje stronie internetowej, aby odpowiedzieć na dane wejściowe użytkownika dotyczące działań takich jak:
- Wybieranie/podświetlanie opcji z menu, które rozwija się po najechaniu myszą
- Kliknięcie linku
- Naciśnięcie „wyślij” po wpisaniu adresu e-mail w formularzu rejestracyjnym
- Otwieranie menu hamburgerów
Zasadniczo każde działanie podejmowane przez użytkownika może być mierzone w celu obliczenia wyniku FID.
Jak poprawić swój wynik FID
- Zminimalizuj JavaScript . Unikaj używania JavaScriptu, który nie jest absolutnie konieczny. Jeśli używasz JS do tworzenia zabawnej, ale bezużytecznej funkcji, rozważ wyeliminowanie jej ze swojej witryny.
- Przechowuj zawartość w pamięci podręcznej . Gdy dostarczasz użytkownikom zawartość z pamięci podręcznej, Twoja witryna automatycznie ładuje się szybciej, łącznie z kodem JavaScript.
- Wyeliminuj niepotrzebne skrypty innych firm . Korzystanie z rozbudowanych skryptów, takich jak mapy ciepła i inne narzędzia analityczne, może naprawdę spowolnić interakcje. Rozważ zminimalizowanie liczby używanych skryptów śledzenia i monitorowania.
Szczegółowe spojrzenie na skumulowaną zmianę układu (CLS)

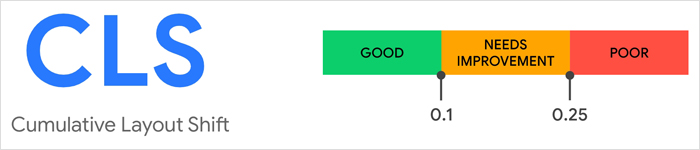
Wskaźnik Google Cumulative Layout Shift (CLS) mierzy, jak często Twoja treść zmienia się dla odwiedzających witrynę w seriach. Zmiany układu mogą być ogromnym obciążeniem dla odwiedzających, utrudniając im poruszanie się po witrynie i frustrując ich w tym procesie.
Idealny wynik CLS to 0,1 lub mniej. Strona z wynikiem od 0,1 do 0,25 wymaga poprawy, podczas gdy słaby wynik to 0,25 i więcej.
Jak wygląda skumulowane przesunięcie układu?
Czy kiedykolwiek zdarzyło Ci się, że elementy strony internetowej nagle zmieniają pozycję, pojawiają się lub znikają? Tego typu usterki są powszechne i zakłócają wrażenia użytkownika. Na przykład przesunięcie w układzie może spowodować, że ktoś kliknie niewłaściwą opcję, jeśli przesunięcie nastąpi o ułamek sekundy przed kliknięciem.
Przesunięcie układu ma miejsce, gdy widoczny element zaczyna się w jednej pozycji i przechodzi do innej i jest uważany za niestabilny element.
Miernik CLS używany do sumowania całkowitej liczby zmian. Jednak ta metryka teraz mierzy i rejestruje największą serię zmian układu.
Te usterki układu są zwykle spowodowane asynchronicznym ładowaniem zasobów lub dynamicznymi elementami DOM, które pojawiają się nad treścią statyczną. Jeden element porusza się i przesuwa pozycję innego elementu. Na przykład reklamy innych firm często same zmieniają rozmiar dynamicznie, a czasami filmy ładują się z nieokreślonymi wymiarami.
Jak poprawić swój wynik CLS
- Zawsze określaj atrybut rozmiaru dla multimediów, takich jak filmy i obrazy. Dzięki temu przeglądarki dokładnie określą, ile miejsca element musi wykorzystać, co zapobiegnie przesuwaniu się i zmianie rozmiaru podczas ładowania.
- Ogranicz swoje elementy. Każdy element na stronie powinien mieć wyznaczoną lokalizację. Na przykład unikaj dodawania elementu bezpośrednio pod znacznikiem <body> bez umieszczania go w co najmniej jednym znaczniku <div> lub w tabeli.
Dlaczego kluczowe wskaźniki internetowe są ważne
Podstawowe wskaźniki internetowe mierzą wrażenia użytkownika w Twojej witrynie. Potrzebujesz łatwego doświadczenia użytkownika, aby pozycjonować się w wyszukiwarkach, generować powtarzający się ruch, zdobywać lojalnych użytkowników i dużo sprzedaży. Optymalizując kluczowe parametry sieci, zwiększasz swoje szanse na ranking słów kluczowych i generowanie większej sprzedaży.
Google ma już około 200 czynników rankingowych, ale Core Web Vitals prawdopodobnie będzie jednym z najważniejszych. Chociaż słaby wynik pogorszy twoje rankingi, dobry wynik niekoniecznie będzie miał równie silny wpływ. Dzieje się tak, ponieważ dobre wrażenia na stronie nie przytłaczają słabej zawartości lub innych elementów strony o niskiej jakości, które wpływają na ranking.
Potrzebujesz pomocy w optymalizacji kluczowych parametrów internetowych? Możemy pomóc
Czy to wszystko brzmi dezorientująco? Czy wolałbyś, aby ktoś inny zoptymalizował Twoją witrynę dla Ciebie? Jeśli tak, możemy pomóc.
W SEO.co jesteśmy ekspercką firmą SEO, która przeanalizuje wszystkie Twoje strony internetowe, aby zobaczyć, jakie są Twoje wyniki LCP, FID i CLS. Jeśli masz niskie wyniki, przeanalizujemy każdą stronę, aby dowiedzieć się, co jest przyczyną problemu, a następnie naprawimy go za Ciebie.
Jeśli chcesz uzyskać lepsze wyniki dzięki tym ważnym wskaźnikom, skontaktuj się z nami już dziś, aby dowiedzieć się więcej.
