Oparte na komponentach motywy z Single Directory Component Drupala
Opublikowany: 2023-06-13Motywy Drupala od dawna nietknięte są radykalną aktualizacją. Jasne, że dostępnych jest mnóstwo modułów, które nieco ułatwiają przepływ pracy, ale gotowe podejście do tworzenia niestandardowego motywu pozostało mniej więcej takie samo. Od dłuższego czasu mówi się o posiadaniu jakiegoś mechanizmu motywów opartego na komponentach w samym rdzeniu Drupala. Wejdź do Single Directory Components (SDC) , o którym dyskutowano od dłuższego czasu za pośrednictwem modułu wniesionego obsługiwanego przez wybitnych współpracowników Drupala - Mateu Aguilo Boscha, Mike'a Herchela, Lauri Eskolę i Dave'a Reida. Ale teraz wszedł do rdzenia Drupala (obecnie jako funkcja eksperymentalna) w wersji 10.1.
To oparte na komponentach podejście do motywowania aplikacji Drupala nie jest nowe, ale w końcu dotarło do rdzenia. Daje to twórcom front-endu zupełnie nowe możliwości organizowania kodu w sposób łatwiejszy w utrzymaniu przy minimalnej krzywej uczenia się. W SDC wszystkie pliki niezbędne do renderowania komponentu (Twig, CSS, JS itp.) są zgrupowane w jednym katalogu. SDC ma potencjał, aby zrewolucjonizować rozwój front-endu w Drupalu, umożliwiając programistom wykorzystanie najnowszych technik front-endu, umacniając pozycję Drupala jako solidnego i przyszłościowego CMS-a.

Obecne podejście do motywów Drupala
Najprostszym sposobem pracy nad motywem Drupala było dodanie znaczników do plików html.twig w folderach szablonów. W przypadku stylów i zachowania tworzymy pliki CSS i JS zgodnie z potrzebami podmiotu i umieszczamy je odpowiednio w folderach CSS i JS. Obejmuje to menu nagłówka motywu, menu stopki, bloki, regiony, poszczególne typy zawartości i ich różne tryby wyświetlania, różne widoki itp. Pliki te są następnie deklarowane w pliku library.yml, w którym można również wspomnieć o zależnościach (jeśli istnieją). W ten sposób można je ładować na żądanie lub udostępniać na całym świecie. Oprócz tego, wszelka logika przetwarzania wstępnego trafia do plików .theme, mamy plik breakpoints.yml, który pomaga w responsywnych projektach i oczywiście plik .info.yml, bez którego cały wysiłek idzie na marne.
Chociaż wydaje się, że jest dużo pracy do wykonania, zanim faktycznie wykonamy użyteczną pracę z interfejsem użytkownika, istnieją pewne generatory kodu szablonowego, takie jak drush theme generowanie , które mają na celu wygenerowanie struktury folderów motywu w interaktywny sposób i utworzenie Standardowa struktura folderów drupala.
Chociaż powyższa struktura działa wystarczająco dobrze, aby rozpocząć projekt i nie może stanowić problemu w przypadku małego projektu, może stać się wąskim gardłem dla witryn firmowych, w których należy zintegrować bardziej wyrafinowany system projektowania.
- Rzeczy zaczynają się bardzo szybko zaśmiecać. Widzimy wiele plików CSS i JS wypełnionych po brzegi w ich folderach.
- Deweloperzy mają trudności ze znalezieniem kodu, który mogliby ponownie wykorzystać lub rozszerzyć.
- Pojawiają się problemy, takie jak powielanie kodu, rozproszenie kodu w plikach, piekło specyficzności i konflikty CSS.
- Często prowadzi to do większego wysiłku włożonego w późniejszy rozwój, gdzie oczekuje się, że początkowy rozwój pomógłby później.
Nasze podejście do tematyki w Specbee
W Specbee ustandaryzowaliśmy sposób tworzenia naszych motywów za pomocą narzędzia NPM o nazwie Drupal Theme Init opracowanego przez nas od podstaw, które jest open-source. Będąc generatorem Yeoman, można go łatwo zainstalować za pomocą NPM/Yarn, który następnie interaktywnie pomaga w generowaniu niestandardowego motywu. Ideą Drupal Theme init jest spójne podejście do sposobu, w jaki pliki motywów są tworzone zgodnie z praktykami Drupala i pomoc programistom w rozpoczęciu pracy nad motywem bez kłopotów z ustawianiem plików za każdym razem, gdy rozpoczynają nowy projekt. Podstawową ideą struktury jest podział SASS na komponenty przy użyciu konwencji BEM. Każdy plik CSS powiązany z jednostką, taką jak blok, widok, typ zawartości itp., ma własny wygenerowany CSS i jest dołączany do tej jednostki za pomocą szablonu twig lub przetwarzania wstępnego. To samo dotyczy plików JS. Szerokie wykorzystanie bibliotek.yml pomaga nam ograniczyć ilość CSS i JS, które renderujemy na stronie.
Zaletą konfigurowania motywu w ten sposób jest to, że mamy system do tworzenia motywów opartych na komponentach bez uzależnienia od zewnętrznych bibliotek lub wtyczek. Pomaga nam to segregować biblioteki CSS/JS na podstawie komponentów, które mają zostać załadowane na stronie, co pomaga w wydajności. Jednak nadal istnieją ograniczenia tego podejścia, zwłaszcza gdy projekt się rozrasta. Segregacja komponentów na poziomy atomowe staje się trochę uciążliwa, ponieważ wymaga od nas utrzymywania pliku library.yml z wymaganymi zależnościami. Ponadto nie ma łatwego sposobu na łatwą integrację systemu projektowego z obecną strukturą, ponieważ będziemy musieli sami zdefiniować ścieżkę każdego komponentu i jego zależność również w systemie projektowym, aby załadować do niego komponenty.
Co to jest motyw oparty na składnikach
Chociaż podejście waniliowe wydaje się dość podstawowe, w ostatnim czasie dokonano ogromnej liczby postępów dzięki modułom, które przyczyniły się do lepszego podejścia. Jednym z popularnych podejść jest wyobrażanie sobie interfejsu użytkownika jako zbioru powtarzalnych i spójnych jednostek zwanych komponentami . W większości przypadków jest to zgodne z Atomic Design, w którym każdy komponent jest podzielony na mniejsze bloki konstrukcyjne. Moduły takie jak wzorce interfejsu użytkownika, komponenty! lub biblioteki komponentów, takie jak PatternLab, Fractal i Storybook, przyniosły innowacyjne sposoby, które sprawiły, że rozwój motywów stał się bardziej usprawniony i niezawodny. Motywy oparte na komponentach mają pewną przewagę nad tradycyjnymi motywami:
- Jednym z największych wąskich gardeł jest zależność od backendu, gdzie praca z frontendem nie może się rozpocząć bez backendu. Powoduje to opóźnienie. Stosując podejście oparte na komponentach, front-end może działać niezależnie i bez głębokiej wiedzy na temat Drupala.
- Komponenty można tworzyć tylko z dostępnego projektu z wymaganymi symbolami zastępczymi. Wartości dla tych symboli zastępczych można wypełnić później, po zakończeniu pracy zaplecza
- Tworzy przepływ pracy, w którym po prostu nie zmieniamy znaczników w folderze szablonów i stylizujemy je zgodnie z wymaganiami. Raczej mamy mniejsze struktury stylizowane osobno, a następnie tworzymy kolekcję tych mniejszych jednostek w większe komponenty, które mogą być używane przez szablony Drupala.
- Pomaga to w utrzymaniu kodu związanego z każdym komponentem w izolacji i stwarza mniejsze szanse na skutki uboczne.
- Potwierdza spójność UX w całej aplikacji.
- Pomaga w ograniczeniu wysiłków związanych z konfiguracją funkcji, ponieważ zmiany wprowadzone w jednym miejscu odzwierciedlają obszary, w których jest używana.
Jak tworzyć motywy oparte na komponentach w Drupal
Jednym z wiodących sposobów śledzenia rozwoju opartego na komponentach jest korzystanie z PatternLab, który został wprowadzony jakiś czas temu. Początkowo pojawił się z wydaniem Drupala, które jest teraz zarchiwizowane i zastąpione pakietem opartym na węzłach. Konfiguracja PatternLab wymaga zainstalowania modułu Components, który pomoże w pobieraniu znaczników z plików Twig poza folderem szablonów dla Drupala. Następnie instalujemy pakiet patternlab przez npm, który daje opcje generowania szablonów opartych na gałązkach lub wąsach (oczywiście gałązka dla nas). Po wykonaniu tej czynności mamy gotowy przewodnik po stylach kalkulatora, trochę kodu podstawowego, który pomaga w tworzeniu przewodnika po stylach, oraz folder wzorców, w którym tworzymy komponenty zgodnie z wymaganiami. Komponenty te są następnie dołączane do plików html.twig znajdujących się w folderze szablonów.

Chociaż wszystkie te kroki są dobre do wykonania, są przypadki, w których jest to trochę trudne do skonfigurowania i ma trochę krzywej uczenia się. Największą wadą Patternlab jest to, że cały CSS jest agregowany w jeden plik, który następnie jest umieszczany na wszystkich stronach (co czasami ma miejsce również w przypadku dołączonego do niego JS). Chociaż początkowo nie ma to znaczenia, ponieważ podstawową ideą jest możliwość ponownego użycia komponentu, gdy projekt się rozwinie, zaczyna to wpływać na wydajność strony.
Jak tworzyć motywy oparte na komponentach za pomocą SDC
Ponieważ początkowa wersja SDC weszła do rdzenia jako moduł eksperymentalny, było wokół niej wiele emocji. SDC jest reklamowane jako największa zmiana w motywie Drupala od czasu wprowadzenia Twiga. Ponownie SDC nie jest kompletnym rozwiązaniem dla zespołu programistów frontendu, ale opartym na komponentach podejściem do motywów z gotową podstawową strukturą. Nadal można to rozszerzyć o kilka modułów dla określonego rodzaju przepływu pracy. Podstawową ideą jest to, że wszystko, co jest związane z komponentem, pozostaje w jednym katalogu. Obejmuje to plik Component Twig, JS, CSS, inne zasoby oraz pojedynczy plik schematu YAML deklarujący właściwości komponentu.
Niektóre natychmiastowe korzyści z używania SDC:
- Cały kod związany z komponentem znajduje się w jednym katalogu (jak sama nazwa wskazuje!).
- Biblioteki dla komponentu są generowane automatycznie, co prowadzi do mniejszej traumy związanej z niezadeklarowaniem go w pliku library.yml. Chociaż nadal może być konieczne dodanie zależności do pliku component.yml, odbywa się to w jednym miejscu, zamiast przeskakiwać do pliku library.yml.
- Wdrażanie SDC wymaga znacznie mniejszej krzywej uczenia się. Jeśli znasz podstawy motywów Drupala, wszystko, co musisz zrobić, to włączyć ten moduł i zacząć pisać komponenty.
- Moc twig (włącz/rozszerz/osadź) jest nadal dostępna, co pomaga w ponownym użyciu kodu.
- Ponieważ komponenty są wtyczkami YML, które mogą być łatwo wykryte przez Drupala i mogą być łatwo zamienione na komponent mający tę samą strukturę API.
- Komponenty można również renderować za pomocą tablic renderujących!
- Zapewnia dobry mechanizm integracji bibliotek zewnętrznych w celu ułatwienia projektowania systemu.
- Ponieważ komponenty są uporządkowane, rezultatem jest spójny wygląd i styl produktu końcowego.
- Kod staje się bardziej testowalny, ponieważ mamy jednostki (czytane komponenty), które można testować niezależnie
- Ponieważ definiujemy schemat w ramach definicji YAML komponentu, moduły mogą automatycznie tworzyć formularze do wypełniania danych.
Chociaż obecnie jest to funkcja eksperymentalna w rdzeniu, skonfigurowanie SDC jest dość łatwe. Zakładając, że istnieje instalacja Drupal 10.1.x:
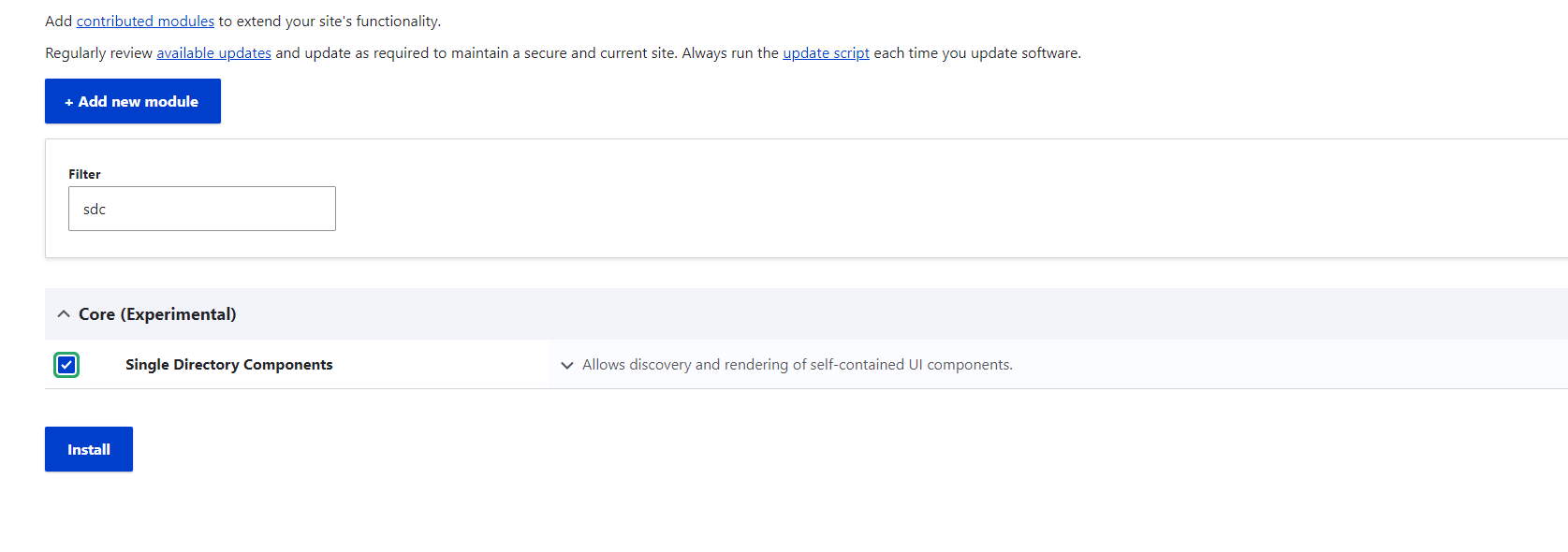
1. Włącz eksperymentalny moduł podstawowy SDC.

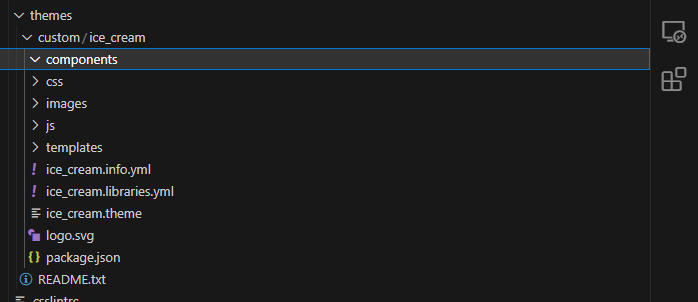
2. Utwórz lub użyj niestandardowego motywu, aby dodać SDC. Dla naszych celów stworzyliśmy niestandardowy motyw o nazwie Ice Cream z Olivero jako motywem bazowym.
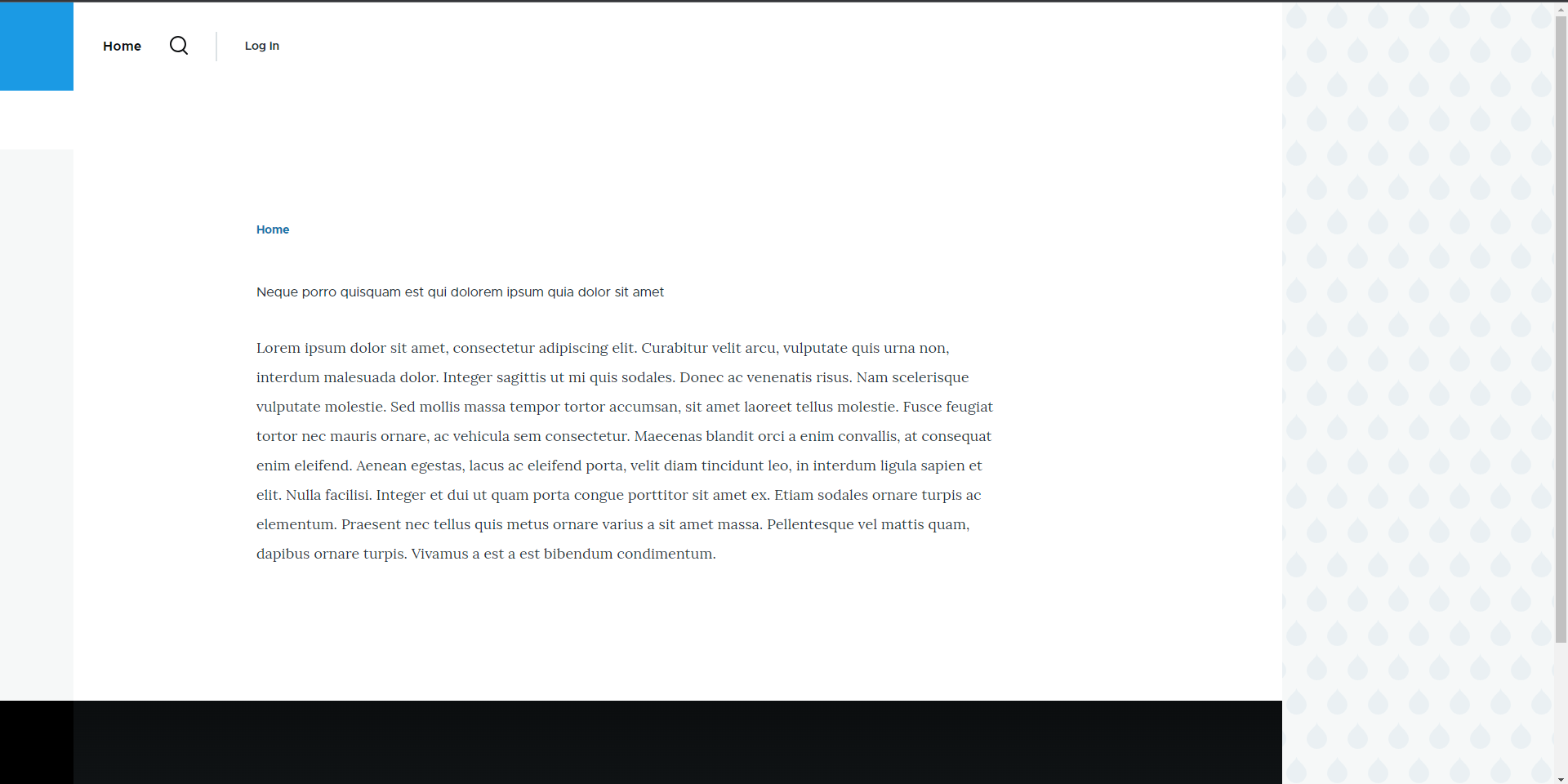
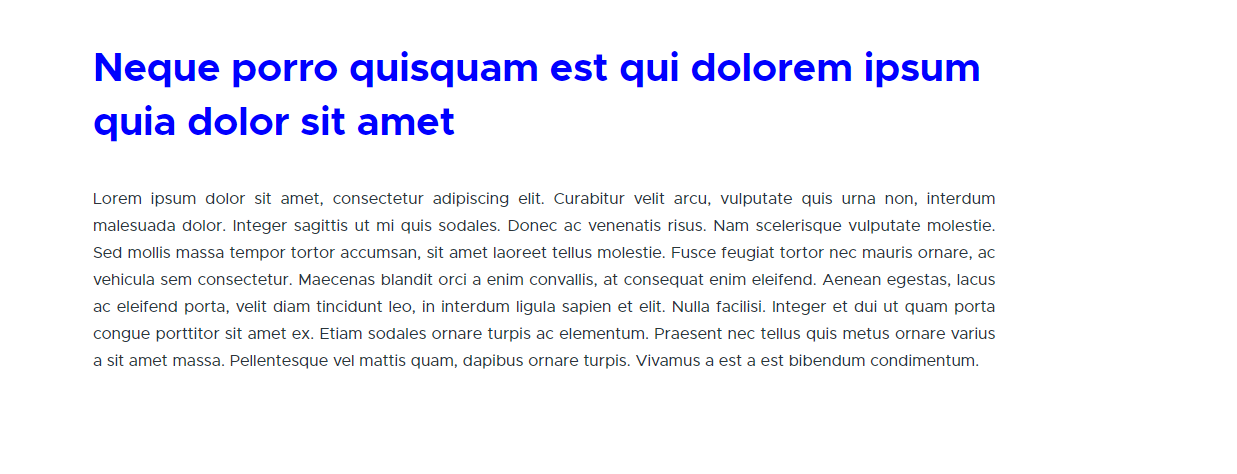
3. Dla naszych celów użyjmy podstawowej strony, która wychodzi z pudełka. Zmieniłem jego przeznaczenie, dodając niestandardowe pole tytułu i wprowadzając pewne poprawki do wyświetlacza, który następnie wygląda tak:

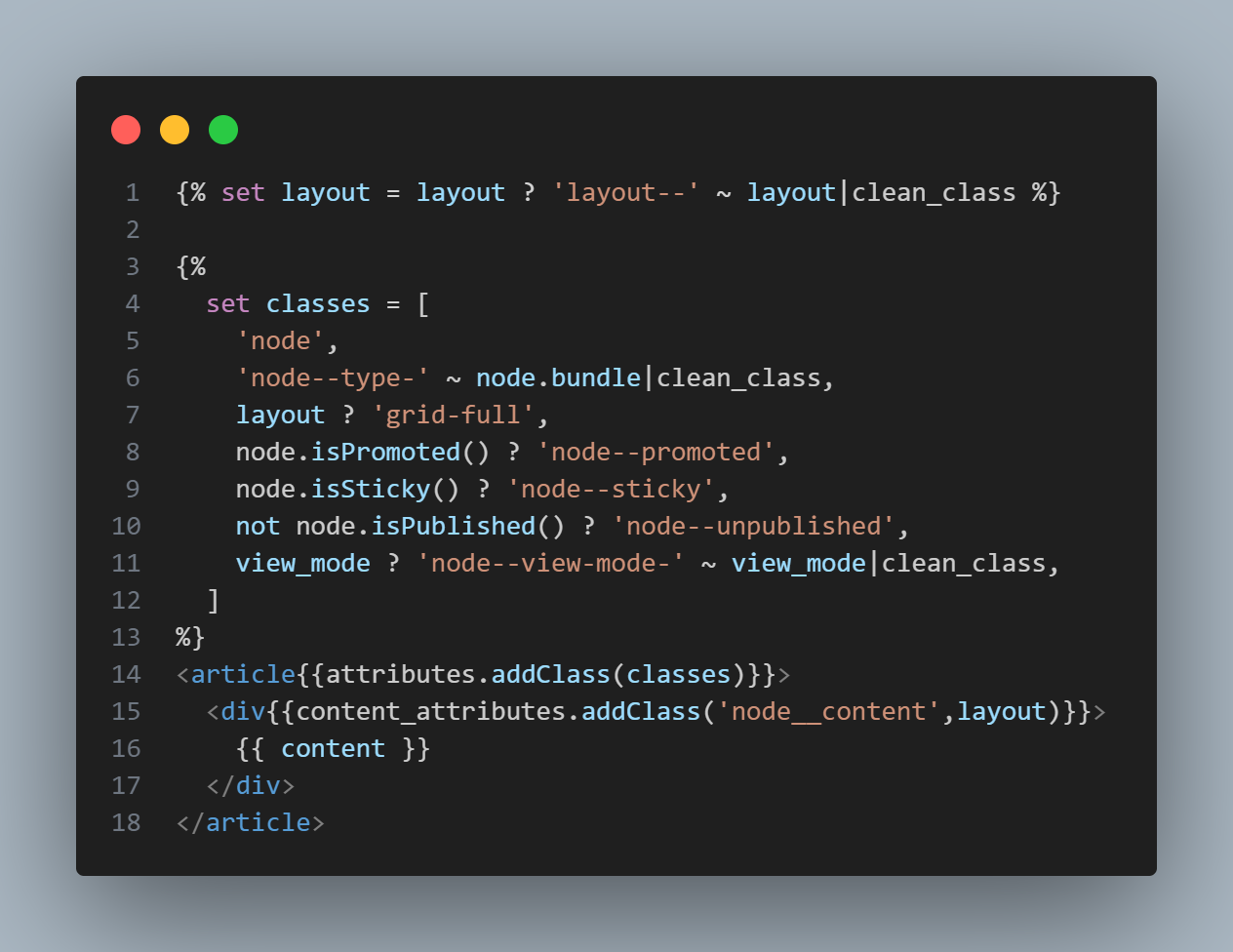
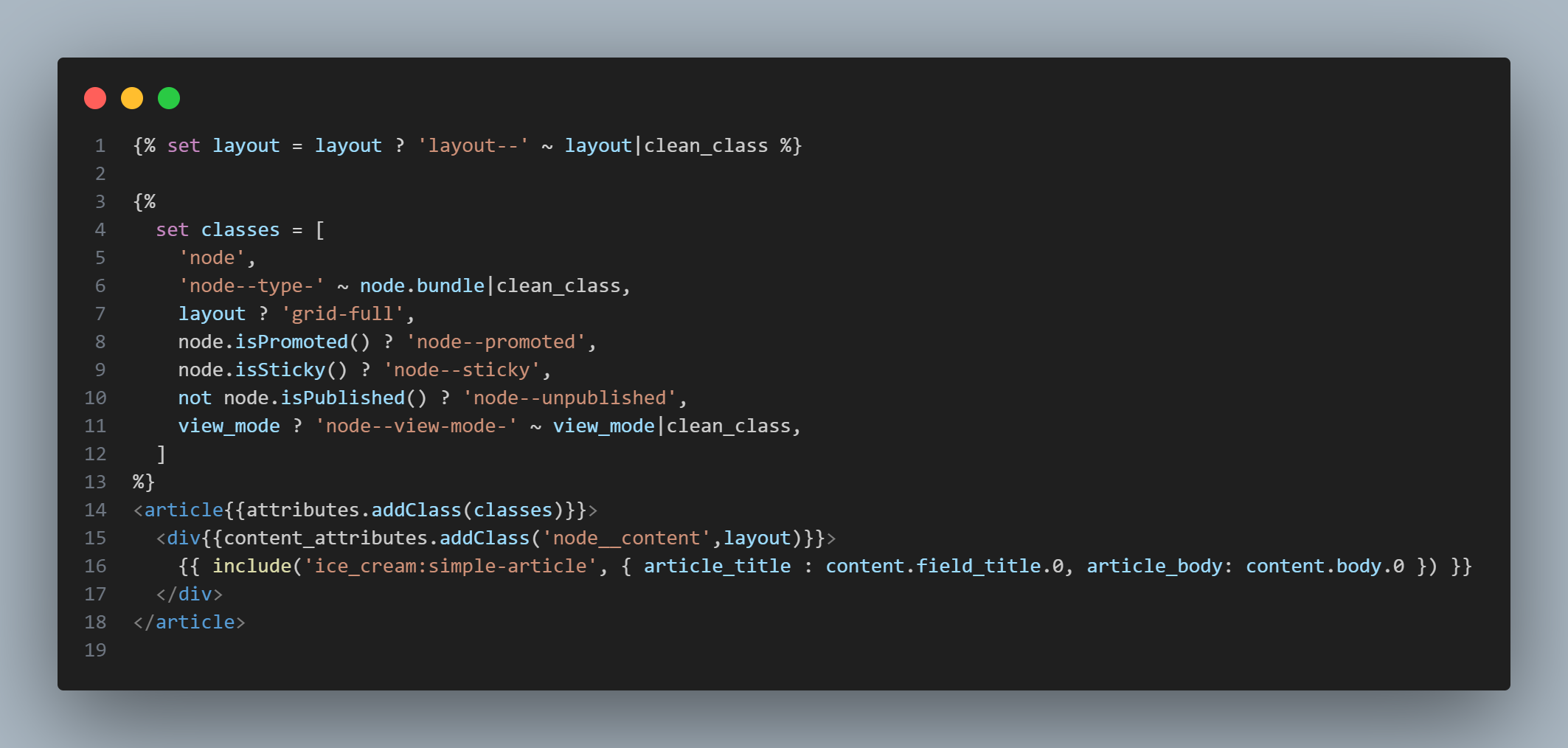
4. Szablonowy plik twig składa się z podstawowego kodu:

5. Utwórz folder o nazwie komponenty w swoim niestandardowym motywie. Jest to podobne do tego, jak mamy folder szablonów dla szablonów Drupala.

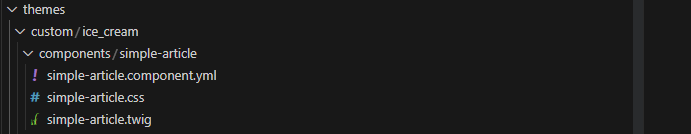
6. Na razie podstawową ideą jest stylizacja tytułu i opisu, które będą miały charakter wielokrotnego użytku. Stwórzmy komponent o nazwie simple-article. Będzie potrzebny plik simple-article.component.yml i simple-article.twig. Oprócz tego dodamy również simple-article.css do stylizacji.

7. Stwórzmy plik simple-article.twig . Będziemy mieć do tego podstawowe znaczniki.

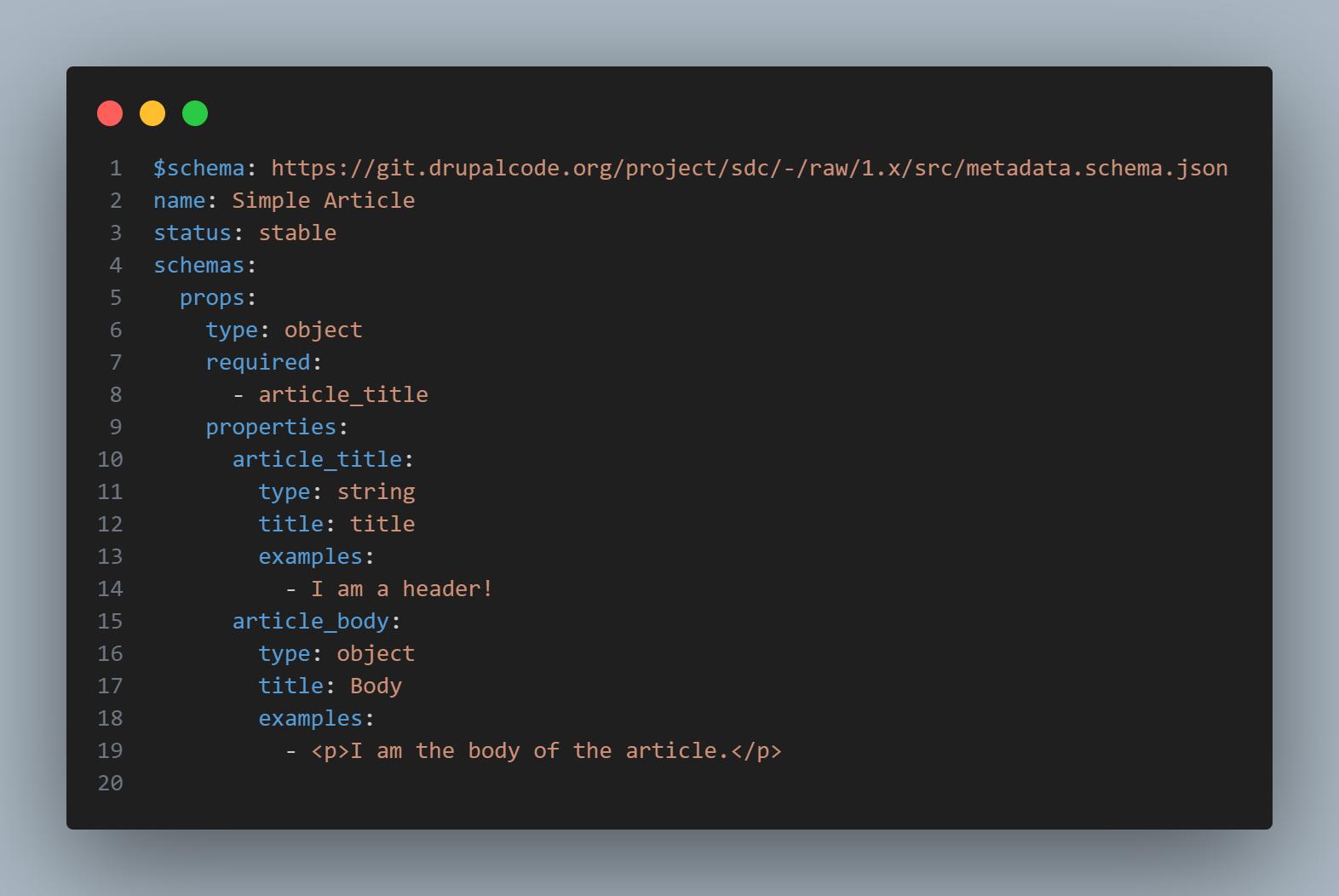
8. Dodaj plik simple-article.component.yml ze schematem wymienionym w https://www.drupal.org/node/3352951. Chodzi o to, aby zdefiniować, jakie będą dane wejściowe do pliku twig. U nas będzie to wyglądało mniej więcej tak:

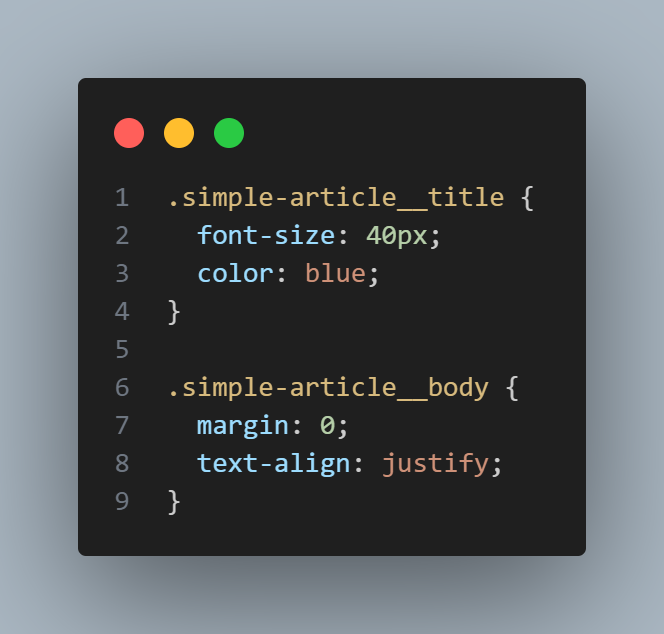
9. Dodajmy kilka podstawowych stylów do komponentu w simple-article.css .

10. Wyczyść pamięć podręczną.
11. Abracadabra! Komponent jest teraz gotowy do użycia. Ale nadal trzeba go używać . Bez tego komponent pozostaje bezczynny w folderze komponentów.
12. Dołącz ten komponent do wymaganego pliku szablonu (jest to plik html.twig w folderze szablonów w motywie niestandardowym) w formacie [nazwa_motywu:nazwa-komponentu]. Zwróć uwagę na instrukcję include, w której dodajemy zmienne twig, które mają być użyte w komponencie.

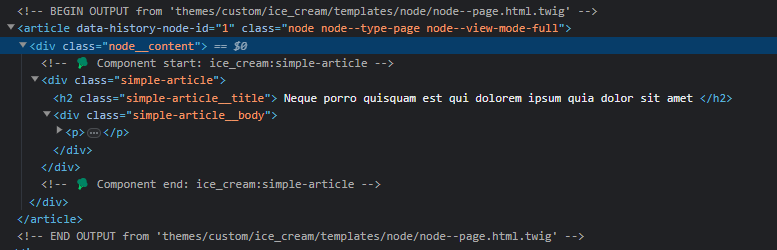
13. Komponent jest teraz renderowany z naszym nowym znacznikiem i lepszą stylizacją.

14. Zwróć uwagę na znaczniki. Jeśli debugowanie twig jest włączone, otrzymamy również specjalne ikony z renderowanym komponentem SDC.

I to wszystko!
Bibliografia
- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/about-single-directory-components
- https://www.drupal.org/project/sdc
- https://herchel.com/articles/creating-your-first-single-directory-component-within-drupal
Końcowe przemyślenia
Ze względu na sposób, w jaki zbudowano SDC, wokół niego będą prowadzone intensywne prace rozwojowe. Jedną z popularnych ścieżek jest to, że moduły automatycznie wykrywają komponenty i wstawiają odpowiednie formularze do Layout Builder, CKEditor, Paragraphs, Blocks, Fields itp.! Ponadto SDC obecnie dobrze współpracuje z Storybook za pośrednictwem udostępnionego modułu o nazwie CL Server (który był utrzymywany przez opiekunów projektu SDC). Istnieją już inne moduły, takie jak CL Devel, CL Generator, a nawet wzorce interfejsu użytkownika, które są budowane wokół SDC.
Pomoże nam to również zaktualizować nasz własny generator motywów (Drupal Theme Init), o którym mówiliśmy wcześniej, aby dać możliwość korzystania z SDC wraz z istniejącym systemem projektowania, najlepiej Storybook. Pomoże to każdemu natychmiast rozpocząć wdrażanie SDC, torując drogę do lepszego rozwoju motywu.
Jeśli chciałbyś przeczytać więcej tak ciekawych treści na Drupalu, zapisz się do naszego cotygodniowego newslettera już dziś!
