Zbuduj wysoce konwertującą stronę kasy za pomocą tych 7 sposobów
Opublikowany: 2022-01-26A co, jeśli możesz strzelać przez 100% czasu w koszykówce?
A co, jeśli przez cały czas możesz doskonale ugotować swój ulubiony posiłek?
To absurd, prawda?
Ale co, jeśli możesz to zrobić w swoim sklepie e-commerce?
A konkretnie, jeśli Twoja strona kasy może skonwertować prawie każdego potencjalnego klienta?
Cóż, trzymaj mocno pasek.
Ponieważ dzisiaj... porozmawiamy o ulepszeniu strony kasy.
Nie mówię, że twoja obecna strona kasy jest zła...
Ale zdecydowanie możesz to ulepszyć i sprawić, że będzie BARDZIEJ KONWERTOWANY!
Jeśli więc chcesz zwiększyć sprzedaż...
Musisz dokończyć tego bloga, ponieważ dowiesz się, jak utworzyć stronę kasy o wysokim współczynniku konwersji.
Jesteś gotowy? Nie każę ci czekać! ?
Dlaczego potrzebujesz zoptymalizowanej strony kasy
Aby zwiększyć sprzedaż
Jeśli Twoja strona kasy sprawia Twoim klientom kłopoty... mogą opuścić Twoją witrynę. Albo co gorsza, udaj się do konkurencji.
Ale kiedy masz zoptymalizowaną stronę internetową i stronę kasy, pozyskiwanie klientów jest łatwiejsze. Ponieważ mogą płynnie poruszać się po Twojej witrynie i bezproblemowo kupować produkty, które lubią!
Ponadto optymalizacja płatności może pomóc w zwiększeniu konwersji o 35,62%!
Innym powodem, dla którego potrzebujesz optymalizacji płatności e-commerce, jest...
Aby poprawić wrażenia klientów
Czy wiesz, że możesz zdobyć więcej klientów, optymalizując ich obsługę klienta?
W rzeczywistości, według badań, 65% klientów chce kupować od firm, które oferują im łatwiejsze transakcje.
Nie tylko to… ale jeśli zapewnisz im wspaniałe wrażenia, możesz nawet zatrzymać ich i mieć jako swoich lojalnych klientów.
Ale oto kolejny niesamowity powód, dla którego powinieneś ciężko pracować w optymalizacji płatności e-commerce...
Aby zmniejszyć wskaźnik porzucania koszyka
Czy wiesz, że 18% kupujących online porzuca koszyk, jeśli proces płatności jest zbyt długi?
Tak więc posiadanie zoptymalizowanej i uproszczonej strony kasy może pomóc w zmniejszeniu współczynnika porzucania koszyka.
Jestem pewien, że chcesz przejść do najlepszej części, więc oto odpowiedzi na Twoje pytanie „jak ulepszyć moją stronę kasy?” ?
7 zasadniczych elementów tworzenia wysoce konwertującej strony kasy
1. Miej prostą stronę projektu

Prosta strona projektu mniej rozprasza uwagę. Pomaga klientom skoncentrować się tylko na jednej rzeczy, czyli przetwarzaniu ich zamówień.
Jak więc uzyskać prosty projekt strony kasy, który konwertuje?
Jednym ze sposobów, aby to zrobić, jest nieużywanie zbyt wielu kolorów, czcionek i innych elementów wizualnych, które mogą powodować zamieszanie i rozpraszanie uwagi.
Zachowaj prostotę i prostotę. Jeśli dzieje się tak wiele rzeczy, Twoi klienci mogą czuć się przytłoczeni.
Innym jest ograniczenie formularzy, które muszą wypełnić, do minimum.
Jeśli zauważysz, że niektóre informacje nie mają związku z zakupami, płatnościami, dostawą i wysyłką, możesz je usunąć.
Ponieważ wypełnianie zbyt wielu formularzy może niepokoić Twoich klientów.
Z tego powodu mogą po prostu opuścić swoje wózki bez zawierania z tobą transakcji. Nie chcemy tego, prawda?
Kluczem do posiadania strony kasy o wysokim współczynniku konwersji jest bycie bezpośrednim w jej celu. Jedną z odpowiedzi jest prosta strona kasy. ?
Aha, a mówiąc o prostym projekcie kasy... poniższe porady mogą z tym współpracować.
2. Utwórz jednostronicowy proces realizacji transakcji
Istnieją różne typy stron kasy: wielostronicowe i jednostronicowe strony kasy.
Więc jaka jest różnica?
Wielostronicowa kasa pokazuje różne etapy przed zakończeniem transakcji. Oznacza to, że musisz ukończyć każdą stronę, zanim przejdziesz do następnej.
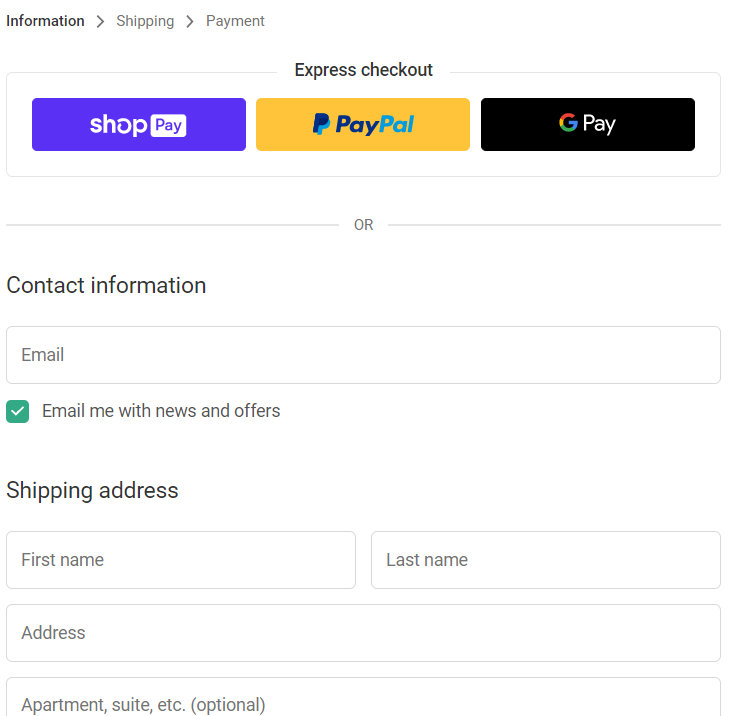
Oto jak to wygląda:

(Źródło)
Jak widać, użytkownicy muszą najpierw wypełnić informacje, zanim będą mogli przejść do stron wysyłki i płatności.
Wielostronicowe kasy mają również swoje zalety. A jednym z nich jest przedstawienie użytkownikom przeglądu całego procesu, który muszą wykonać przed zakończeniem transakcji.
Jednak płatność jednostronicowa jest powszechna w większości sklepów internetowych, a oto dlaczego:
- To wygodne. W przeciwieństwie do kas wielostronicowych wszystko jest na jednej stronie. Tak więc łatwo jest uzyskać przegląd szczegółów.
- To jest szybsze. Ponieważ wszystko jest w jednym miejscu, sfinalizowanie transakcji jest szybsze. A to skutkuje wyższym współczynnikiem konwersji.
- Nie wymaga dodatkowego czasu ładowania. Oznacza to, że jeśli klienci muszą sprawdzić wprowadzone przez siebie dane, nie muszą wracać i czekać na ponowne załadowanie strony.
Właściwie zależy to od tego, co wolisz, ale zawsze pamiętaj, co jest najlepsze dla Twoich klientów.
Tworząc stronę kasy, należy pamiętać o ich wrażeniach z użytkowania.
Teraz następny jest bardziej na maksymalizacji sprzedaży...
3. Pozwól im płacić bez konta
Czy wiesz, że 23% kupujących online porzuca koszyki, jeśli są wymagane do utworzenia konta w Twoim sklepie internetowym?

Innymi słowy, musisz zezwolić na wymeldowanie gości.
Utworzenie konta w Twoim sklepie internetowym może zająć kilka minut ich czasu. Ale nie każdy ma na to ochotę.
Dlatego powinieneś włączyć płatności jako gość w swoim sklepie e-commerce, jeśli chcesz zmniejszyć współczynnik porzucania koszyka.
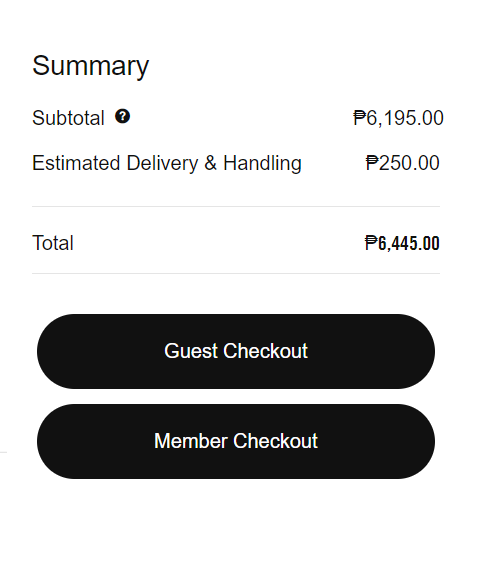
Oto przykład ze strony kasy Nike.

Nike umożliwia gościom lub członkom sprawdzenie swoich zamówień. Jest to wygodne, zwłaszcza jeśli są użytkownicy, którzy nie są stałymi klientami Nike i nie muszą zakładać konta.
Oprócz umożliwienia klientom zakupów bez konta, kolejną rzeczą, którą musisz zrobić, to...
4. Spraw, aby Twoja strona kasy była responsywna na urządzenia mobilne
Strona internetowa responsywna mobilnie to podstawa.
Mam na myśli, że 90% internautów używa swoich urządzeń mobilnych do korzystania z internetu... Tak więc strona płatności musi również służyć użytkownikom mobilnym.
To ogromne, prawda?
Jak możesz to osiągnąć?
- Zoptymalizuj przyciski, teksty i rozmiary wyświetlacza pod kątem urządzeń mobilnych. Oznacza to, że należy dostosować rozmiar, ponieważ użytkownicy mobilni mają mniejsze ekrany.
- Zainstaluj motyw dostosowany do urządzeń mobilnych. Cóż, to jest najłatwiejsze rozwiązanie. Możesz po prostu pobrać motyw e-commerce, który działa dobrze dla użytkowników mobilnych.
- Uprość to. Jak powiedziałem powyżej, zbyt duża ilość rozproszenia nie jest dobra na twojej stronie kasy. Co więcej, jeśli mobilna strona kasy jest przytłaczająca i muszą przewijać lub opuszczać wiele banerów lub wyskakujących okienek za pomocą swoich małych ekranów?
Ale optymalizacja urządzeń mobilnych na tym się nie kończy. Od czasu do czasu musisz testować, aby upewnić się, że Twoi klienci będą mieli wspaniałe wrażenia z zakupów.
Kolejną optymalizacją płatności e-commerce, którą musisz zrobić, jest...
5. Zoptymalizuj przyciski
Newsflash: Przyciski wpływają na decyzję zakupową Twoich klientów!
Tak, wymaga doskonałej optymalizacji, zanim w nią trafią.
Więc co to oznacza? Oznacza to, że przyciski powinny być jasne, o co chodzi.
Na przykład, jeśli użyjesz tylko słów „Kontynuuj” lub „Kontynuuj”, Twoi klienci mogą nie być pewni, o czym mówisz.
Może to nawet zmylić lub zawahać się przed kliknięciem tych przycisków, ponieważ nie są w 100% pewni, co będzie dalej. Czy przekierujesz ich na stronę kasy? Albo co?
Inną rzeczą, którą możesz zrobić, oprócz tekstu, jest dostosowanie przycisków.
Możesz dodać kilka kolorów, które będą się wyróżniać , lub możesz je powiększyć. Nie używaj zwykłych tekstów z linkami do strony kasy.
Twoje przyciski muszą wystrzelić, aby były łatwo zauważalne!
Następnym, czego potrzebuje Twój projekt strony kasy, jest...
6. Dodaj pilność

Jeśli zastanawiasz się, „jak mogę poprawić współczynnik konwersji mojego koszyka?” to stworzenie poczucia pilności jest jedną z odpowiedzi na twoje pytanie.
Co to właściwie jest?
Mogą one pojawić się na wiele sposobów, na przykład:
- Odliczanie koszyka
- Odliczanie do sprzedaży
- Numer magazynowy
- Ostatnie wyskakujące okienko sprzedaży
I wiele więcej! Możesz także użyć kuszącego CTA lub wezwania do działania, aby zaprosić więcej klientów do kasy!
Najlepsza część? Debutify ma te dodatki ( i nie tylko! ), które pomogą zwiększyć współczynnik konwersji. ?
Pamiętaj więc, że przeprowadzając optymalizację płatności e-commerce, pamiętaj, aby dodać je do swojej strony płatności, aby zwiększyć sprzedaż.
Brzmi niesamowicie, prawda?
Przejdźmy teraz do ostatniego...
7. Zezwól na wiele opcji płatności
Chcesz mieć wysoce konwertującą stronę kasy? Pozwól swoim klientom płacić preferowaną metodą płatności.
Brak opcji płatności może uniemożliwić im zakup Twoich produktów.
Na przykład niektórzy klienci mogą preferować gotówkę, zwłaszcza jeśli robią to po raz pierwszy w Twoim sklepie. Niektórzy z nich mogą chcieć płacić za pomocą swoich mobilnych portfeli lub kont bankowych.
Każdy klient jest inny. Powinieneś więc być w stanie zapewnić jak najwięcej opcji, takich jak:
- Karta kredytowa
- Karta debetowa
- Gotówka
- Paypal
- Przelewy bankowe
- Apple Pay
- Google Pay
Dostępne są jeszcze inne opcje. I musisz sprawdzić, które obsługuje Twoja platforma e-commerce.
Co teraz?
Gotowy na zwiększenie sprzedaży?
Po zakończeniu optymalizacji strony kasy poczekaj, aż zobaczysz wyniki!
Musisz jednak pamiętać, że optymalizacja procesu realizacji transakcji wymaga ciągłych ulepszeń.
Nawet po zastosowaniu się do tych wskazówek nadal musisz upewnić się, że zapewniasz klientom łatwy i bezproblemowy proces płatności w swojej witrynie e-commerce.
I zanim zapomnę, oto wskazówka, której możesz potrzebować zanotować w swoich notatkach.
Jeśli planujesz odświeżyć lub poprawić wygląd swojego sklepu internetowego w 2022 r., możesz użyć szybko ładującego się motywu, który pomoże Ci zwiększyć konwersje!
Ponieważ użycie motywu Debutify może pomóc Ci zwiększyć współczynnik konwersji dzięki ponad 50 dodatkom!
Wypróbuj debiut za darmo i zbuduj sklep e-commerce z magnesem konwersji — już dziś!
14-dniowy bezpłatny okres próbny. Brak kodu. Nie wymagamy karty kredytowej.

