9 najlepszych skutecznych metod zwiększania szybkości ładowania witryny
Opublikowany: 2023-04-18
Twoja witryna długo się ładuje? Nie jesteś sam! Niskie prędkości ładowania są częstą frustracją zarówno właścicieli witryn, jak i odwiedzających. Nie tylko wpływają na wrażenia użytkownika, ale mogą również zaszkodzić rankingom Twojej witryny w wyszukiwarkach. Na szczęście istnieje wiele rozwiązań, które pomogą przyspieszyć Twoją witrynę i utrzymać zaangażowanie odwiedzających. Na tym blogu przyjrzymy się dziewięciu najskuteczniejszym metodom przyspieszenia ładowania witryny, dzięki czemu możesz zoptymalizować witrynę i poprawić swoją obecność w Internecie. Przygotuj się na przyspieszenie działania swojej witryny i pozostawienie wolnych prędkości ładowania w tyle!
Co to jest szybkość strony?
Szybkość, z jaką strona internetowa w Twojej witrynie ładuje się dla odwiedzających, nazywana jest szybkością strony. Na tę szybkość ma wpływ wiele czynników, w tym obecność plików multimedialnych, zainstalowanych motywów i wtyczek, kodowanie i skrypty po stronie serwera. Powolne ładowanie stron z powodu tych elementów może prowadzić do mniej niż optymalnych doświadczeń użytkownika i skutkować wyższymi współczynnikami odrzuceń.
Jak mierzyć szybkość strony?

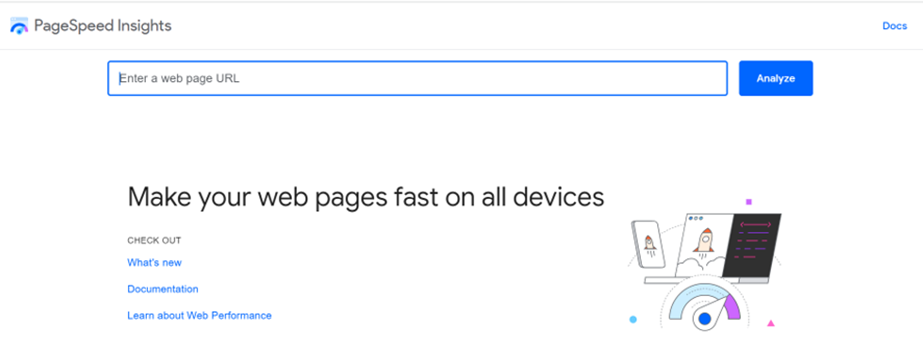
„PageSpeed Insights” firmy Google to zalecane narzędzie, które może pomóc w ocenie i śledzeniu wydajności witryny. Jest łatwy w użyciu i możesz testować swoje strony internetowe zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.

„PageSpeed Insights” firmy Google to narzędzie zatwierdzone przez Google, które może pomóc w upewnieniu się, że witryna spełnia kryteria wydajności wymagane do uzyskania wysokich pozycji w wynikach wyszukiwania. Aby skorzystać z tego narzędzia, wprowadź adres URL swojej strony internetowej w odpowiednim polu i kliknij „Analizuj”.
Inne narzędzia, takie jak Pingdom Website Speed Test i GTmetrix, mogą być również wykorzystane do oceny wydajności Twojej witryny.
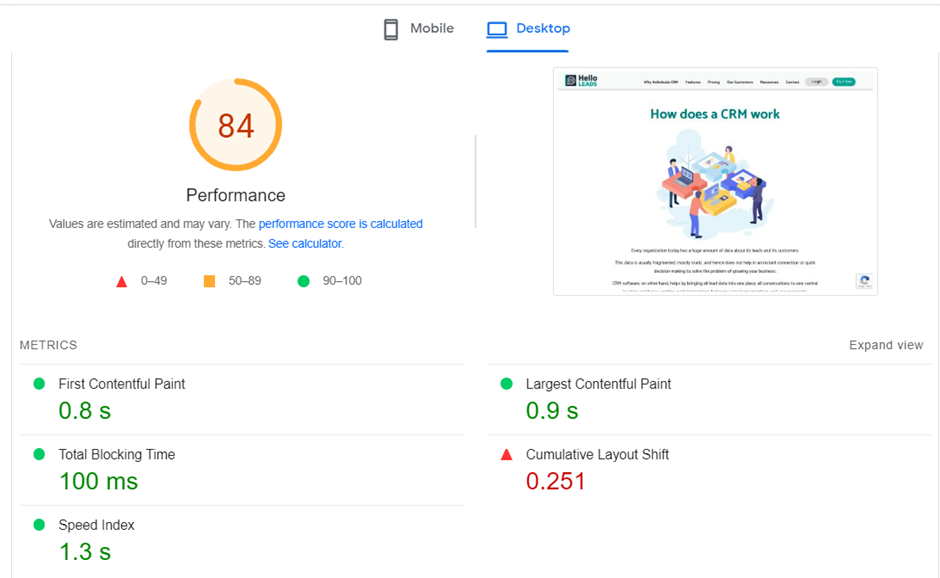
„PageSpeed Insights” analizuje zawartość Twojej witryny i generuje ocenę mieszczącą się w przedziale od 0 do 100. Dodatkowo dostarcza listę sugestii, jak poprawić szybkość ładowania Twojej witryny.

Warto zauważyć, że „PageSpeed Insights” Google zapewnia różne wyniki i rekomendacje zarówno dla wersji Twojej witryny na komputery, jak i na urządzenia mobilne. Te informacje są przydatnym punktem wyjścia do oceny szybkości ładowania stron internetowych i oferują działania, które można podjąć, aby ją poprawić.
Szybkie sposoby na poprawę szybkości ładowania strony internetowej
1. Efektywnie kompresuj i optymalizuj obrazy stron internetowych: obecność obrazów na stronach internetowych może znacznie poprawić estetykę i wartość treści, ale jeśli obrazy są zbyt duże, mogą negatywnie wpłynąć na czas ładowania. Jednym z prostych rozwiązań tego problemu jest kompresja i optymalizacja obrazów. Można to osiągnąć, zmieniając format pliku obrazu, włączając ładowanie z opóźnieniem lub stosując kompresję stratną lub bezstratną. Zastosowanie tych technik może zmniejszyć rozmiary plików graficznych i przyspieszyć ładowanie stron internetowych.
2. Zminimalizuj liczbę przekierowań: Przekierowania mogą powodować opóźnienia w procesie żądania i odpowiedzi HTTP, spowalniając w ten sposób Twoją witrynę. Chociaż niektóre przekierowania mogą być niezbędne, na przykład przy zmianie domeny, minimalizacja zbędnych przekierowań może znacznie wydłużyć czas ładowania strony.
3 . Używaj asynchronicznego i odroczonego w CSS i JavaScript: pliki CSS i JavaScript są podstawowymi składnikami witryny, które mogą być ładowane synchronicznie lub asynchronicznie. Ładowanie synchroniczne oznacza, że pliki są ładowane jeden po drugim, w tej samej kolejności, w jakiej pojawiają się na stronie. W związku z tym przeglądarka musi czekać na całkowite załadowanie skryptu, zanim przejdzie do następnego. Natomiast ładowanie asynchroniczne umożliwia jednoczesne ładowanie wielu plików, co skutkuje szybszym działaniem strony. Aby to zaimplementować, musisz wyeliminować zasoby, które utrudniają renderowanie strony.

4 . Zmniejsz CSS, JavaScript i HTML: Poprawę szybkości strony można osiągnąć za pomocą dwóch podstawowych technik: optymalizacji ładowania plików i zmniejszenia rozmiaru plików. Minimalizowanie kodu CSS, JavaScript i HTML poprzez usuwanie zbędnych znaków, spacji i elementów może znacznie zmniejszyć rozmiar pliku. To uproszczenie umożliwia łączenie plików i ostatecznie skutkuje krótszym czasem ładowania.
5. Użyj CDN (sieć dostarczania treści): Wykorzystanie sieci dostarczania treści (CDN) może zwiększyć szybkość witryny poprzez buforowanie treści w wielu globalnych lokalizacjach. Zazwyczaj serwery CDN znajdują się bliżej użytkowników końcowych niż serwer źródłowy. Zamiast podróżować aż do serwera hostującego, żądania treści są kierowane do pobliskiego serwera CDN. Ta technika może znacznie skrócić czas ładowania strony, zwłaszcza gdy serwer hostingowy jest oddalony od użytkownika.
6 . Buforowanie strony internetowej:

Przechowywanie duplikatów plików Twojej witryny poprzez buforowanie to skuteczny sposób na zwiększenie szybkości stron internetowych. Strategia ta zmniejsza obciążenie serwera potrzebne do utworzenia i rozpowszechnienia strony internetowej w przeglądarce użytkownika, co prowadzi do szybszego ładowania strony. Zapisywanie stron internetowych w pamięci podręcznej może również obniżyć „czas do pierwszego bajtu” (TTFB), zmniejszając obciążenie serwera niezbędne do wygenerowania strony i wyświetlenia jej w przeglądarce użytkownika.
7 . Wybierz zoptymalizowany hosting: Zarządzanie i wydajność Twojej witryny w znacznym stopniu zależą od wybranego przez Ciebie dostawcy usług hostingowych, co wpływa na szybkość Twojej strony. Wybór taniego dostawcy usług hostingowych w celu obniżenia kosztów jest poważnym błędem. Tacy dostawcy mogą przydzielać zasoby między wiele witryn internetowych na przeciążonym serwerze, co prowadzi do niskiej wydajności i długiego czasu ładowania strony.
8 . Skonfiguruj buforowanie przeglądarki: aby skrócić czas ładowania strony, inną metodą buforowania, którą można zastosować, jest buforowanie przeglądarki. Takie podejście umożliwia przeglądarce przechowywanie szeregu danych, w tym arkuszy stylów, obrazów i plików JavaScript, dzięki czemu strona nie musi być ponownie ładowana za każdym razem, gdy użytkownik ją odwiedza.
9 . Usuń niepotrzebne wtyczki: Wszystkie wtyczki nie są sobie równe pod względem funkcjonalności. Nadmiar wtyczek w Twojej witrynie może powodować niechciane rozdęcie, co skutkuje wolniejszym działaniem witryny. Ponadto przestarzałe lub źle obsługiwane wtyczki mogą zagrozić bezpieczeństwu witryny i powodować problemy ze zgodnością, które mogą obniżyć wydajność.
Aby rozwiązać te problemy, zaleca się ograniczenie liczby wtyczek używanych w witrynie WordPress. Jednym z najłatwiejszych sposobów osiągnięcia tego celu jest wyłączenie lub usunięcie wszelkich wtyczek, które nie są już potrzebne.
Podsumowując, optymalizacja szybkości ładowania witryny ma kluczowe znaczenie dla zapewnienia użytkownikom doskonałych wrażeń i zwiększenia ruchu w witrynie. Wdrażając 9 najlepszych skutecznych metod wymienionych na tym blogu, możesz znacznie zwiększyć szybkość ładowania swojej witryny, co skutkuje lepszym zaangażowaniem użytkowników, wyższymi rankingami w wyszukiwarkach i zwiększonymi przychodami. Pamiętaj, że odwiedzający witrynę oczekują dziś szybkiego i płynnego przeglądania, a wolno działająca witryna może zaszkodzić sukcesowi Twojej firmy. Podejmij więc niezbędne kroki, aby zoptymalizować szybkość ładowania witryny i zapewnić swoim odbiorcom bezproblemowe przeglądanie.
