Najlepsze czcionki internetowe i jak wybrać właściwą
Opublikowany: 2022-02-11Od schematu kolorów po czcionki i projekt tytułu, każdy najmniejszy szczegół ma znaczenie, jeśli mówimy o dużym projekcie cyfrowym, takim jak Twoja witryna internetowa. Używanie różnych czcionek i efektów czcionek może mieć zarówno negatywny, jak i pozytywny wpływ na użytkowników i tylko od Ciebie zależy, czy będzie to pozytywne, czy negatywne. Równowaga, harmonijny sposób połączenia wszystkich tych szczegółów w jedną dobrze zorganizowaną kreację, ma ogromne znaczenie dla każdego projektanta cyfrowego.
Czcionki i efekty czcionek to najlepszy sposób na osiągnięcie tej równowagi, ponieważ w przypadku większości stron internetowych większość danych wizualnych zajmują teksty podstawowe, tytuły i nagłówki. Dlatego możesz dostosować liczbę prostych i złożonych szczegółów, aby uzyskać idealny efekt.
- Otwórz Sansa
- Lato
- Helvetica
- Merriweather
- Wyświetlacz Playfair
- Montserrat
- Wolny Baskerville
- Caudex
- Scyzoryk
- Roboto
- Jak wybrać odpowiednią czcionkę?
- Dobierz czcionki zgodnie z zawartością strony
- Trzy rodzaje czcionek
- Poznaj podstawy
- Nie zapomnij o czasie ładowania
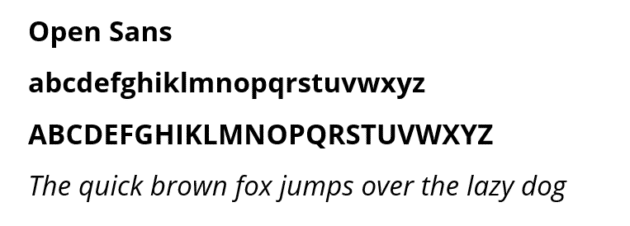
Otwórz Sansa

Open Sans jest częścią krojów bezszeryfowych, które mają zapewnić najwyższą czytelność i wygodę użytkownika. Ta czcionka internetowa jest najlepszym wyborem dla minimalistycznych stron internetowych z dużą ilością informacji do wykorzystania (blogi, artykuły informacyjne itp.). Kolejną wielką zaletą tej czcionki jest jej kompatybilność z wieloma różnymi stylami.
Polecane dla Ciebie: najlepsze czcionki do wykorzystania w infografice.
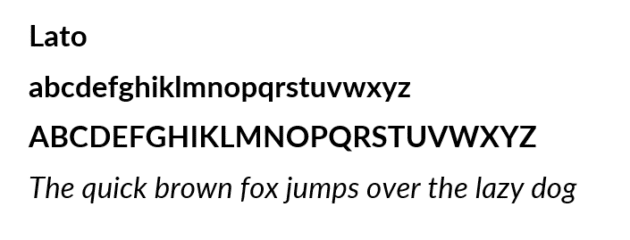
Lato

Lato to jedna z najlepszych czcionek do użycia, jeśli Twoja strona internetowa aktywuje się w trudnej dziedzinie, takiej jak finanse, prawo, a nawet księgowość. Ten łatwy w użyciu krój pisma strony internetowej jest uważany za bardziej korporacyjną czcionkę, która przedstawia wysoki profesjonalizm. Lato to najlepsza czcionka dla tych, którzy chcą w nowoczesny sposób wzbogacić projekt swojej witryny.
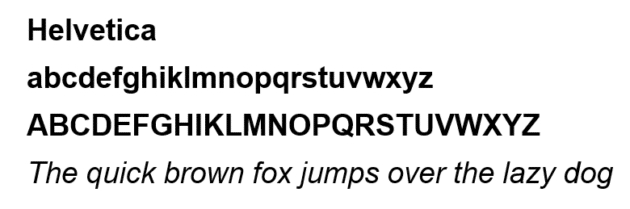
Helvetica

Będąc jednym z najczęściej używanych krojów stron internetowych na świecie, Helvetica wyszła na jaw dzięki Maxowi Miedingerowi, szwajcarskiemu projektantowi. Helvetica zdobyła swoją popularność dzięki niesamowitej różnorodności stylów i rozmiarów, co pomaga projektantom wybrać najlepsze wersje dla ich konkretnych kreacji.
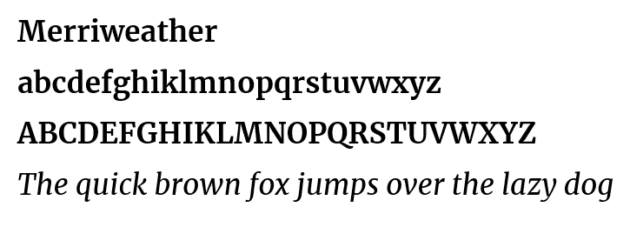
Merriweather

Jeśli masz różnych odbiorców, którzy czytają Twoje treści zarówno na dużych, jak i małych ekranach, musisz wybrać czcionkę witryny Merriweather. Ta proporcjonalna czcionka łączy w sobie stylowy wygląd z odrobiną prostoty, fenomenalne połączenie z dużym potencjałem dla witryn z różnych dziedzin. Merriweather jest idealna do formalnych i nieformalnych stylizacji.
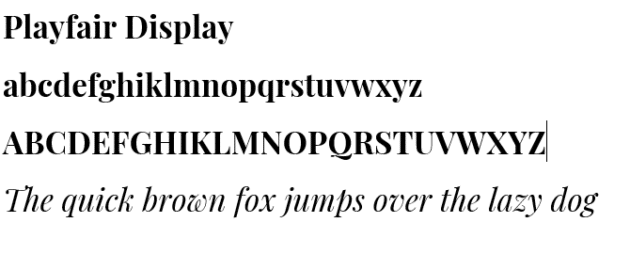
Wyświetlacz Playfair

Playfair Display to stylowa czcionka z odrobiną klasyki. Jeśli wybierzesz czcionkę dla zaawansowanej strony internetowej, Playfair Display jest zdecydowanie Twoim wyborem. Jest idealny do lekkich, estetycznych stron internetowych z łatwą do zrozumienia treścią. Rzeczywiście, Playfair Display nie jest tak czytelny jak inne czcionki; jego główną zaletą jest klasa.
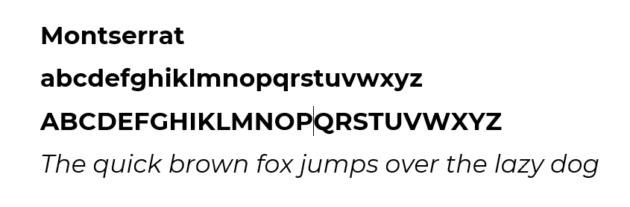
Montserrat

Ta czcionka bezszeryfowa jest prawie najlepszą czcionką internetową, jaką możesz wybrać. Jego geometryczny styl zazwyczaj pozwala znaleźć sposób na wdrożenie go na swojej stronie internetowej. Chociaż Montserrat jest bardzo stylowy, wiele osób uważa, że jest czytelny zarówno na małych, jak i dużych ekranach.
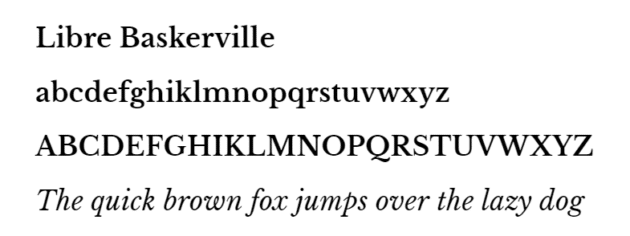
Wolny Baskerville

Libre Baskerville to czcionka szeryfowa inspirowana jej XVIII-wiecznym poprzednikiem. Jego klasyczny styl jest idealny do użytku w wielu różnych dziedzinach, takich jak ekonomia, sport i uroda. Chociaż Libre Baskerville jest bardzo popularne, nie jest najlepszą opcją, jeśli Twoi odbiorcy korzystają z dużych ekranów, aby uzyskać dostęp do Twojej witryny, ponieważ czcionka nie wygląda tak dobrze, gdy jej rozmiar jest zbyt duży.
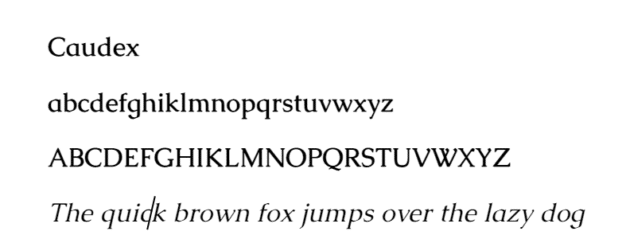
Caudex

Początkowo używany w średniowiecznych rękopisach, Caudex został zreformowany i dostosowany do naszych realiów pod koniec lat 90. i od tego czasu nie zatrzymuje swojego rozwoju. Caudex może być używany zarówno w akapitach, jak i nagłówkach i jest bez wątpienia czcionką z największą różnorodnością dostępnych stylów. Świetnie sprawdza się zarówno na dużym, jak i małym ekranie.
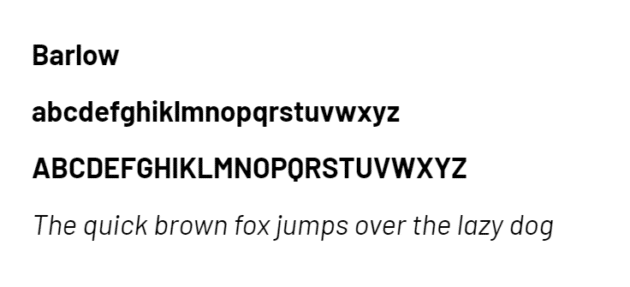
Scyzoryk

Ta bezszeryfowa czcionka Barlow wydaje się być inspirowana kalifornijskimi tablicami rejestracyjnymi i znakami drogowymi. Jego przejrzysty wygląd może wnieść trochę gładkości do Twojej witryny, czyniąc ją bardziej przytulną i czytelną. Kolejną wielką zaletą tego kroju pisma jest kompatybilność z wieloma innymi czcionkami, które można znaleźć na Twojej stronie internetowej.
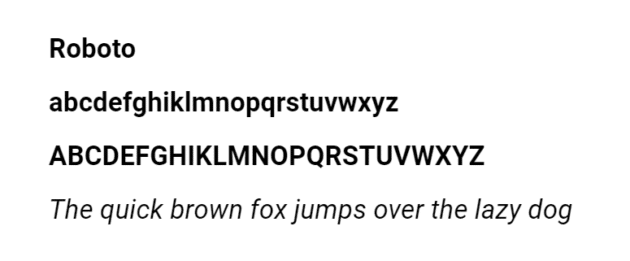
Roboto

Zwykły i prosty to przymiotniki, które doskonale opisują czcionkę Roboto. Jego głównym celem jest dostarczenie informacji klientowi bez żadnych komplikacji stylistycznych. Jest uważana za profesjonalną czcionkę, ale zdarzają się przypadki, w których projektanci używają jej do tworzenia przyjaznych treści.

Może ci się spodobać: 20 wspaniałych czcionek do projektowania logo, których potrzebuje każdy wielki projektant.
Jak wybrać odpowiednią czcionkę?

Właściwa czcionka jest zazwyczaj kluczem do większej liczby użytkowników serwisu. Dlatego umiejętność właściwego jej doboru przez projektanta może mieć pozytywny wpływ na doświadczenia użytkowników i ich recenzje.
Dobierz czcionki zgodnie z zawartością strony

Nie jest tajemnicą, że w większości przypadków największa część Twojej witryny będzie składać się z różnych rodzajów tekstu. Dlatego jeśli chcesz mieć stylową, dobrze zorganizowaną stronę internetową, pierwszym krokiem do jej osiągnięcia jest wybór odpowiedniej czcionki dla tego tekstu. Najlepsza rada dla Ciebie: nie używaj więcej niż 3-4 czcionek na jednej stronie; będzie wyglądać okropnie i niechlujnie. Dlatego, biorąc pod uwagę istnienie wielu różnych czcionek, powinieneś wybrać te, które są dla Ciebie najlepsze, nie posuwaj się za daleko.
Najbardziej mylące dla ludzi jest łączenie czcionek i projektu strony internetowej, aby uzyskać świetne i stylowe połączenie. W rzeczywistości jest to o wiele prostsze niż myślisz. Niektóre czcionki najlepiej nadają się do witryn z dużą ilością poważnych i informacyjnych treści, a są też czcionki do zabawnych i powierzchownych treści. Musisz zrozumieć, jakiego rodzaju treści będziesz pisać. Zwykle czcionki takie jak Times New Roman i Robotica są używane w treściach informacyjnych ze względu na ich surowy i minimalistyczny styl, a czcionki takie jak Playfair Display są idealne do treści rozrywkowych.
Trzy rodzaje czcionek

Jak powiedziałem w powyższym akapicie, Twoja witryna nie powinna zawierać więcej niż trzy kroje pisma. Ale czym są te trzy i jak je wybrać? Dowiesz się od razu.
- Pierwsza czcionka, której użyjesz w nagłówkach, śródtytułach i tytułach, ma ogromne znaczenie. Ta podstawowa czcionka powinna być bezpośrednio związana z Twoją marką i odzwierciedlać jej filozofię. Jeśli masz minimalistyczną markę, podstawowa czcionka powinna być jak najbardziej minimalistyczna, aby odzwierciedlać jej filozofię. Jeśli to możliwe, powinieneś wybrać tę samą czcionkę, która jest używana w Twoim logo, jeśli takie posiadasz.
- Dodatkowa czcionka zostanie użyta do napisania większej części treści. Powinien być prosty i łatwy do zrozumienia, nawet jeśli masz bardziej wyrafinowany projekt reszty witryny, ponieważ ta część tekstu powinna być jak najbardziej czytelna dla większości użytkowników. Nie możesz wybrać stylowej czcionki, która będzie trudna do zrozumienia. Jest to dosłownie niedopuszczalne dla tej części witryny.
- Trzecia czcionka jest opcjonalna i zostanie użyta do zaakcentowania niektórych fragmentów tekstu i szybszego przyciągnięcia uwagi czytelnika. Tutaj możesz użyć bardziej wyrafinowanych czcionek, ale nie posuwaj się dalej niż twoja dodatkowa czcionka; powinny mieć pewne podobieństwa, aby idealnie się łączyć.
Pamiętaj, im więcej krojów pisma i czcionek wybierzesz dla swojej witryny, tym trudniej będzie je połączyć i zharmonizować. Ogólnie rzecz biorąc, więcej czcionek oznacza bardziej chaotyczny wygląd witryny. To takie proste.

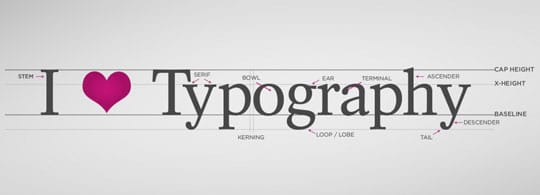
Poznaj podstawy

Typografia jest sztuką i, jak każdy rodzaj sztuki, trudno jest nauczyć się i zrozumieć każdy aspekt jej istnienia w mgnieniu oka. Jednak niektóre podstawy mogą pomóc Ci wybrać odpowiednią czcionkę dla Twojej witryny. Klasyfikacja czcionek ma ogromne znaczenie dla każdego projektanta, który musi wybrać czcionkę dla swojej witryny. Tutaj znajdziesz szybkie, ale pouczające podsumowanie, które pomoże Ci zrozumieć różnicę między nimi.
Czcionki szeryfowe:
Jest regularnie używany, gdy wpisywane informacje zostaną ostatecznie wydrukowane. Klasyczne i stylowe czcionki szeryfowe nie są powszechnie używane jako czcionki internetowe ze względu na ich elegancję. Jeśli jednak zdecydujesz się pisać o finansach, prawie lub modzie, to jest twój wybór. Times New Roman, Georgia i Bodoni to czcionki szeryfowe.
Czcionki bezszeryfowe:
Czcionki te nie mają linii szeryfowych na końcu liter, tak jak czcionki szeryfowe. Nowocześni i bezpośredni projektanci stron internetowych zwykle używają tych czcionek ze względu na ich neutralny wygląd. Tych czcionek można używać niezależnie od tematu, o którym piszesz. Zwykle doskonale pasują do masy zagadnień. Helvetica, Robotica i Open Sans to niektóre znane przykłady czcionek bezszeryfowych.
Czcionki skryptowe:
Te czcionki są wzorowane na stylach pisma ręcznego. Są one zwykle używane w nagłówkach, śródtytułach i podkreślaniu niektórych istotnych części tekstu. Nie wolno używać czcionek skryptowych do pisania tekstu podstawowego, ponieważ zrozumienie i zrozumienie informacji byłoby wyzwaniem dla czytelnika. Pismo odręczne Lobster i Lucida to czcionki skryptowe.
Pamiętaj, im więcej krojów pisma i czcionek wybierzesz dla swojej witryny, tym trudniej będzie je połączyć i zharmonizować. Zwykle więcej czcionek oznacza bardziej chaotyczny wygląd witryny. To takie proste.
Kolejną podstawową wiedzą, która jest niezbędna, jest to, jak podkreślić inną część tekstu. Zwykle, aby wyróżnić niektóre szczegóły z reszty tekstu, wielu autorów używa pogrubienia lub kursywy. To dobry wybór, ale jeśli chcesz być oryginalny, możesz użyć innego rodzaju czcionki, jak opisałem powyżej, trzecia czcionka użyta do podkreślenia.
Możesz także polubić: 5 bezpiecznych czcionek internetowych, których możesz użyć w swojej witrynie.
Nie zapomnij o czasie ładowania

Żyjemy w czasach, w których najcenniejszym zasobem, jaki człowiek może mieć, jest czas. Dlatego nikt nie chce długo czekać na załadowanie strony internetowej, aby zobaczyć bardziej wyrafinowane lub piękne czcionki. Zwykle osoba wybierze inną witrynę, aby szybciej otrzymać potrzebne informacje. Właściwy wybór czcionek może znacznie przyspieszyć działanie witryny. Jak to zrobić? Oto kilka porad.
- Znasz już wiele powodów, dla których duża liczba krojów pisma na jednej stronie to najgorsze, co możesz zrobić. I to jest kolejny powód, aby trzymać się 2 lub 3 z nich. Więcej czcionek oznacza większą ilość danych, które trzeba przetworzyć, a to wymaga czasu.
- Nie komplikuj projektu za pomocą wielu pięknych, ale bezużytecznych elementów, które tylko pogorszą sytuację. Na przykład dobrze jest używać dobrze zaprojektowanej czcionki w tytułach i nagłówkach. Ale w przypadku tekstu podstawowego rozsądniej jest wybrać podstawową czcionkę, taką jak Robotica lub Helvetica.
