5 najlepszych React IDE do wypróbowania
Opublikowany: 2023-01-12ReactJS to popularna biblioteka frontendowa do łatwego budowania interaktywnych interfejsów użytkownika. Biblioteka została stworzona przez Meta (Facebook) i jest obecnie szeroko stosowana przez wiele dużych firm na całym świecie.
Według ankiety dla programistów StackOverflow 2022 jest to druga najpopularniejsza technologia internetowa, wybrana przez aż 42,62 procent wszystkich respondentów. Firmy takie jak Uber, Netflix i Airbnb zasilają swoje strony internetowe za pomocą React. Ponieważ już wiadomo, jak powszechna jest biblioteka, zapotrzebowanie na programistów React na rynku jest również duże.
Tworząc strony internetowe za pomocą Reacta, możesz nie mieć wielu funkcji programistycznych i narzędzi zwiększających produktywność, jeśli Twoje IDE nie ma odpowiedniego wsparcia dla Reacta. W tym artykule omówimy niektóre IDE, które są już na rynku od dłuższego czasu, a także nowsze, które zapewniają doskonałe wrażenia programistyczne.
Co to jest IDE?
IDE lub zintegrowane środowisko programistyczne to narzędzie, które umożliwia programistom pisanie, testowanie i debugowanie programów. IDE pomagają zwiększyć produktywność programistów, łącząc wiele narzędzi w jednym oprogramowaniu. Pomaga również w podświetlaniu składni, automatycznie uzupełnia kod przydatnymi sugestiami i pomaga w debugowaniu aplikacji za pomocą debugera.

Deweloperzy wybierają swoje IDE w zależności od swojego doświadczenia i innych czynników. Na przykład wielu programistów uwielbia używać VS Code, IDE firmy Microsoft. Jest to darmowe, lekkie i wydajne IDE. Jednocześnie wielu woli używać WebStorm ze względu na jego stabilność i wiele narzędzi wspierających produktywność programistów.
Co robi IDE?
Zazwyczaj programiści kodują w edytorze tekstu lub środowisku IDE. Jeśli chcesz, możesz również pisać swoje kody w natywnej aplikacji Notatnik na komputerze. Ale aby skompilować swój kod, musisz także użyć kompilatora. Nie pomaga również w podświetlaniu składni, parowaniu nawiasów i wielu funkcjach, ponieważ jest przeznaczony do pisania tekstu, a nie kodu.
Dedykowany edytor tekstu kodu integruje funkcje, takie jak podświetlanie składni, wcięcia itp. Jednak nadal brakuje mu podstawowych funkcji, takich jak integracja Git, debugger, kompilator i obsługa wielu języków. Popularnym przykładem edytora tekstu może być Sublime Text. Ale IDE pozwala pisać lepszy kod z dodatkowymi funkcjami, takimi jak obsługa refaktoryzacji, IntelliSense i nie tylko.

IDE oferuje również szybszą konfigurację, dzięki czemu możesz poświęcić mniej czasu na konfigurowanie aplikacji, a więcej na jej tworzenie. Stale zapewnia również informacje zwrotne na temat błędów składniowych, a także umożliwia korzystanie z narzędzi wiersza poleceń ze zintegrowanego terminala. Edytor tekstu może ci wystarczyć, jeśli tworzysz stronę internetową tylko z HTML, CSS i JavaScript. Ale podczas pracy z większą bazą kodu i korzystania z narzędzi i frameworków, takich jak React, IDE może być bardzo pomocne z funkcjami fragmentów kodu, autouzupełniania, IntelliSense itp.
Oto kilka najlepszych React IDE do wypróbowania.
Kod Visual Studio
To IDE istnieje na rynku od 2015 roku, a Microsoft je buduje. Zapewnia doskonałe wrażenia programistyczne bez dodawania jakichkolwiek paywallów. Jest to bezpłatne narzędzie, które można również dostosować za pomocą wtyczek i obsługi motywów. Przede wszystkim społeczność tworzy motywy i wtyczki.
Jednym z głównych atutów Visual Studio Code jest to, że zapewnia błyskawiczny edytor kodu źródłowego. Pomaga pisać kod, zapewniając podświetlanie składni, automatyczne wcięcia, dopasowywanie nawiasów i nie tylko. Posiada również szereg skrótów klawiaturowych, które można również dostosować. Otrzymujesz również wsparcie uzupełniania kodu IntelliSense i refaktoryzacji kodu.
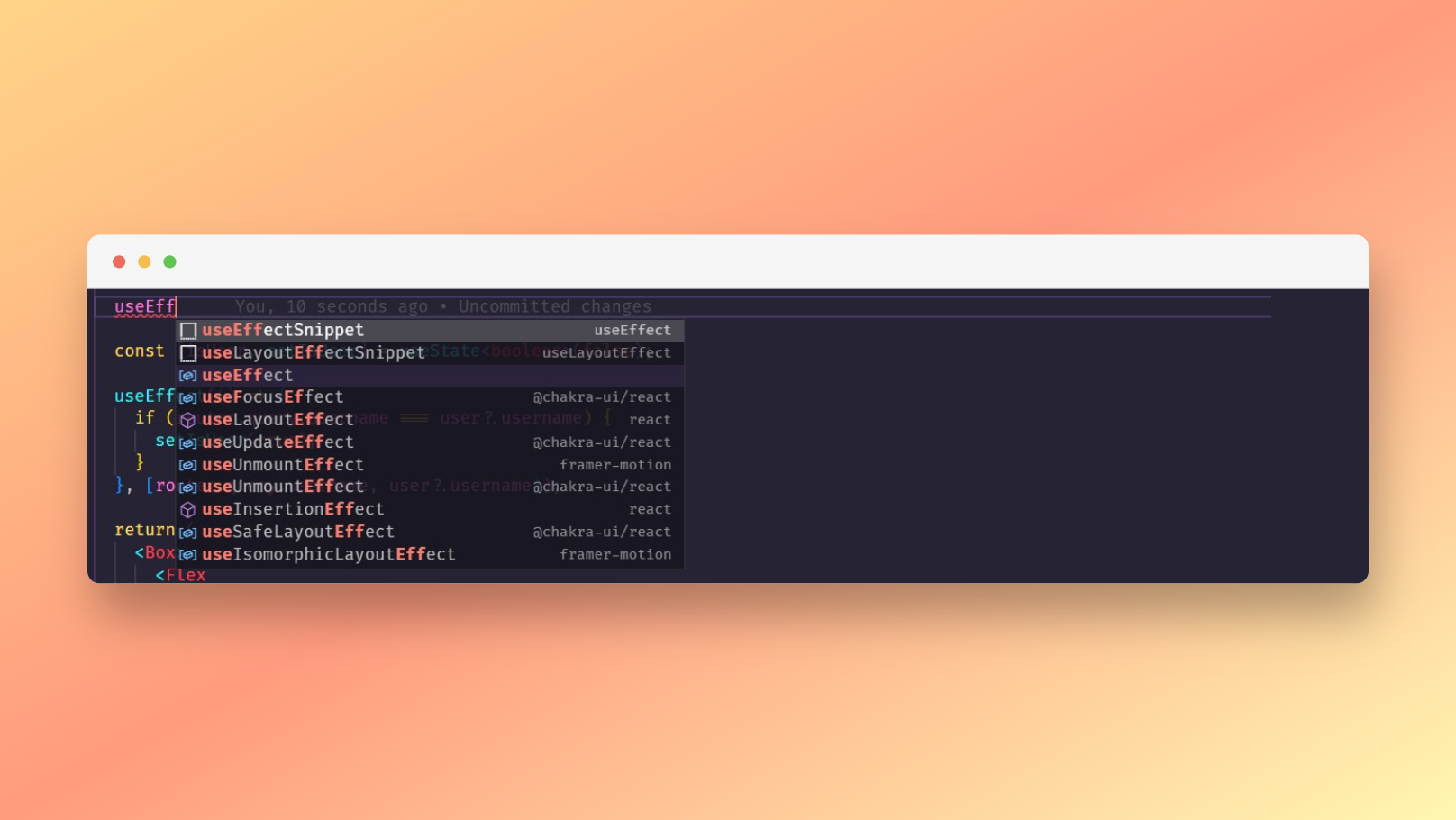
VS Code jest również bardzo popularny wśród twórców stron internetowych, a wielu programistów React używa go codziennie. W przypadku tworzenia witryn internetowych za pomocą React otrzymujesz sugestie IntelliSense, które pomagają szybciej i wydajniej pisać kod.

VS Code używa usługi języka TypeScript do obsługi inteligentnego kodu JavaScript. Usługa ATA, czyli Automatic Type Acquisition, pobiera deklarację typu pakietu NPM i pomaga uzupełnić kod.
Możesz także rozszerzyć moc pisania React, instalując rozszerzenia, takie jak ES7+ React/Redux/React-Native snippets. Zawiera wiele fragmentów kodu, które można łatwo podłączyć do aplikacji, wprowadzając skrót. Na przykład, jeśli napiszesz rfc i klikniesz kartę w pliku, utworzy to szablon dla komponentu funkcjonalnego. Do refaktoryzacji kodu React jest jeszcze jedna doskonała wtyczka o nazwie VSCode React Refactor, która jest specjalnie zaprojektowana dla programistów React. Duże komponenty można łatwo podzielić na komponenty funkcjonalne lub oparte na klasach.
Tak więc, bez wątpienia, dzięki wspaniałym funkcjom VS Code i mocy wtyczek do React, VS Code może być doskonałym wyborem do wypróbowania.
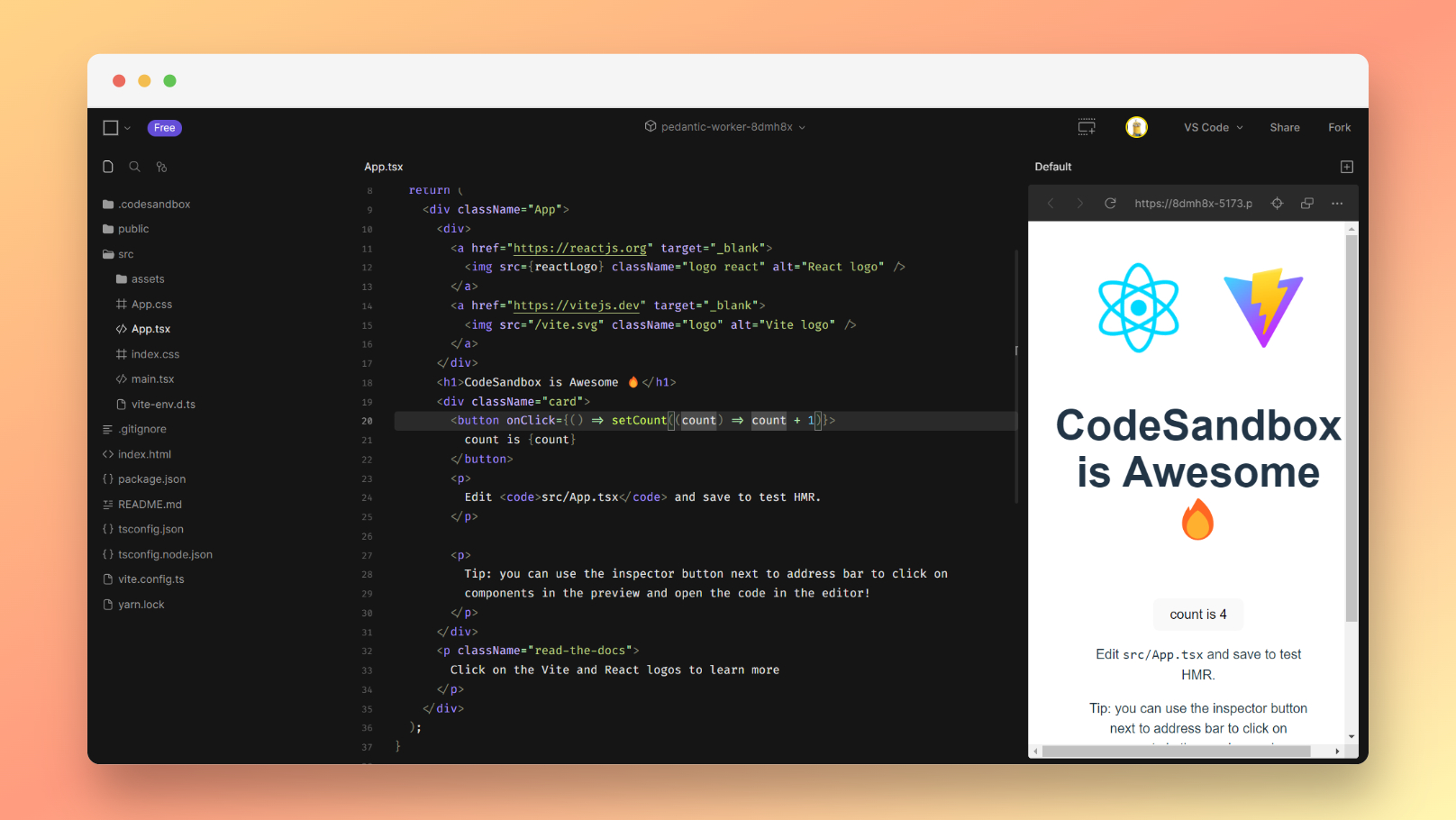
CodeSandbox
CodeSandbox to internetowe IDE z wieloma funkcjami. Jest to bardzo popularne internetowe IDE, które obsługuje wiele frameworków. Możesz natychmiast napisać kod React bez instalowania Node.js lub jakiegokolwiek oprogramowania innych firm na swoim komputerze. Ma również wiele wbudowanych szablonów, takich jak React with TypeScript, Vite i React itp., Aby przyspieszyć proces programowania.

Mimo że działa w przeglądarce, nie wpływa na szybkość i możesz natychmiast zobaczyć swój kod we wbudowanym oknie podglądu. Możesz także pracować w trybie współpracy, na przykład w Dokumentach Google. Ponadto udostępnianie kodu React jest niezwykle proste dzięki Codesandbox, ponieważ możesz po prostu wygenerować link do udostępniania.

Chociaż daje tak dużą moc i funkcjonalność, ma swoją cenę. Poziom bezpłatny nie obsługuje zapisywania żadnego prywatnego repozytorium, a osobisty poziom pro zaczyna się od 9 USD miesięcznie przy rozliczaniu rocznym.
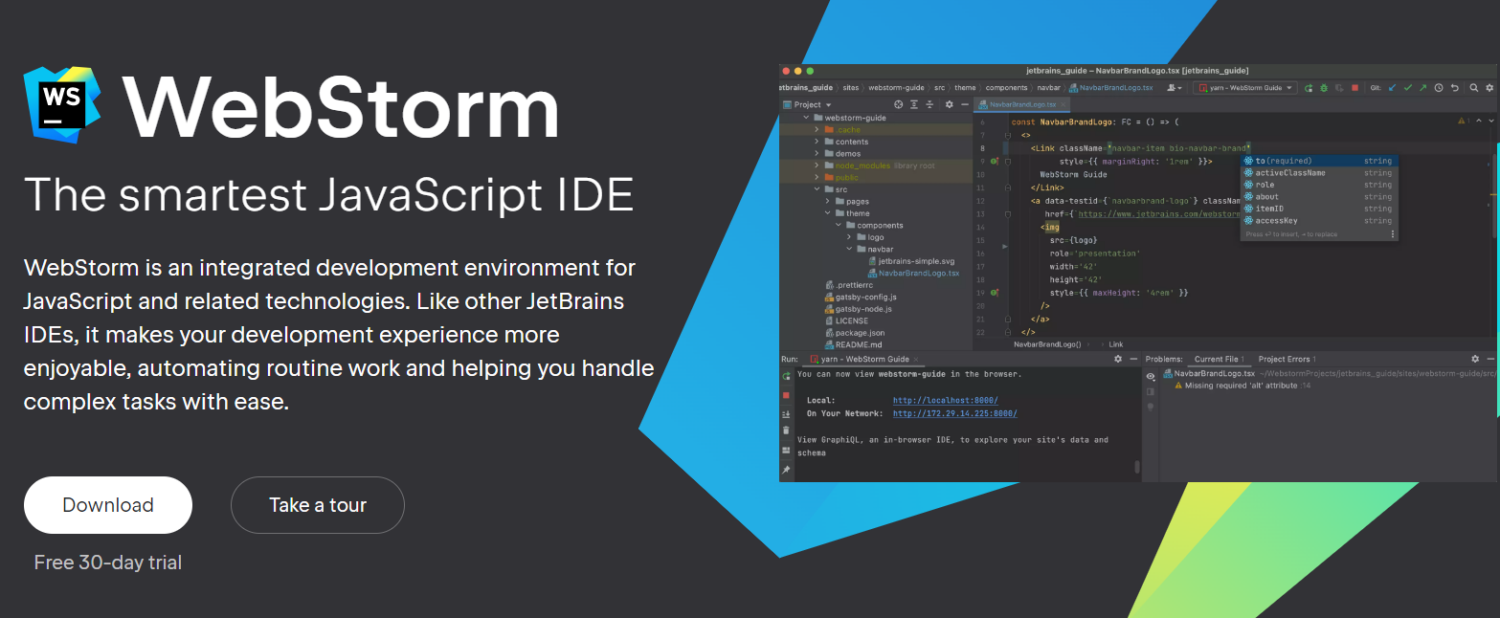
WebStorm
WebStorm to zorientowane na JavaScript IDE stworzone przez Jetbrains. Jetbrains ma wieloletnie doświadczenie w budowaniu dedykowanych IDE do pracy z różnymi językami. WebStorm jest bardzo popularny do tworzenia aplikacji internetowych za pomocą React i innych technologii internetowych. Jest na rynku od 10 lat i zintegrowali w nim wiele wspaniałych funkcji.

Dzięki WebStorm możesz łatwo refaktoryzować swój kod React i JavaScript. Metody React, atrybuty i zdarzenia również otrzymują wsparcie uzupełniania kodu. WebStorm automatycznie konwertuje Twój kod HTML na JSX podczas wklejania. Ma również wbudowanych ponad 50 fragmentów kodu, aby zwiększyć produktywność. Dzięki WebStorm możesz używać Emmeta na JSX.
Jest to płatne oprogramowanie, a plan osobisty zaczyna się od 69 USD za pierwszy rok.
Koduks
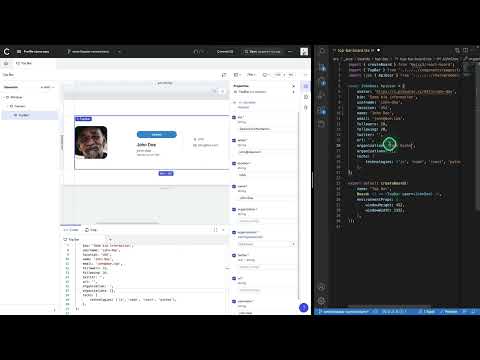
Codux jest stosunkowo nowszym IDE na rynku. Jest zbudowany przez Wix i stworzony specjalnie dla programistów React. Zapewnia wizualny interfejs do budowania komponentów React i możesz je testować bez opuszczania IDE. Możesz tworzyć swoje komponenty w izolacji, a następnie zintegrować je z bazą kodu. Otrzymujesz również renderowanie komponentów w czasie rzeczywistym.
Codux jest również w pełni kompatybilny z Git. Możesz wizualnie edytować CSS swojego kodu. Jeśli jesteś przede wszystkim projektantem i pracujesz z narzędziami takimi jak Figma, ale także trochę kodujesz, Codux jest doskonałym wyborem. Możesz również wizualnie symulować różne stany komponentów i rekwizyty za pomocą tablic Codux.
Codux jest na razie darmowy i obecnie znajduje się w fazie beta. Zaplanowali, aby było to płatne oprogramowanie. Nadal jest w fazie rozwoju i obecnie nie obsługuje CSS w JS.
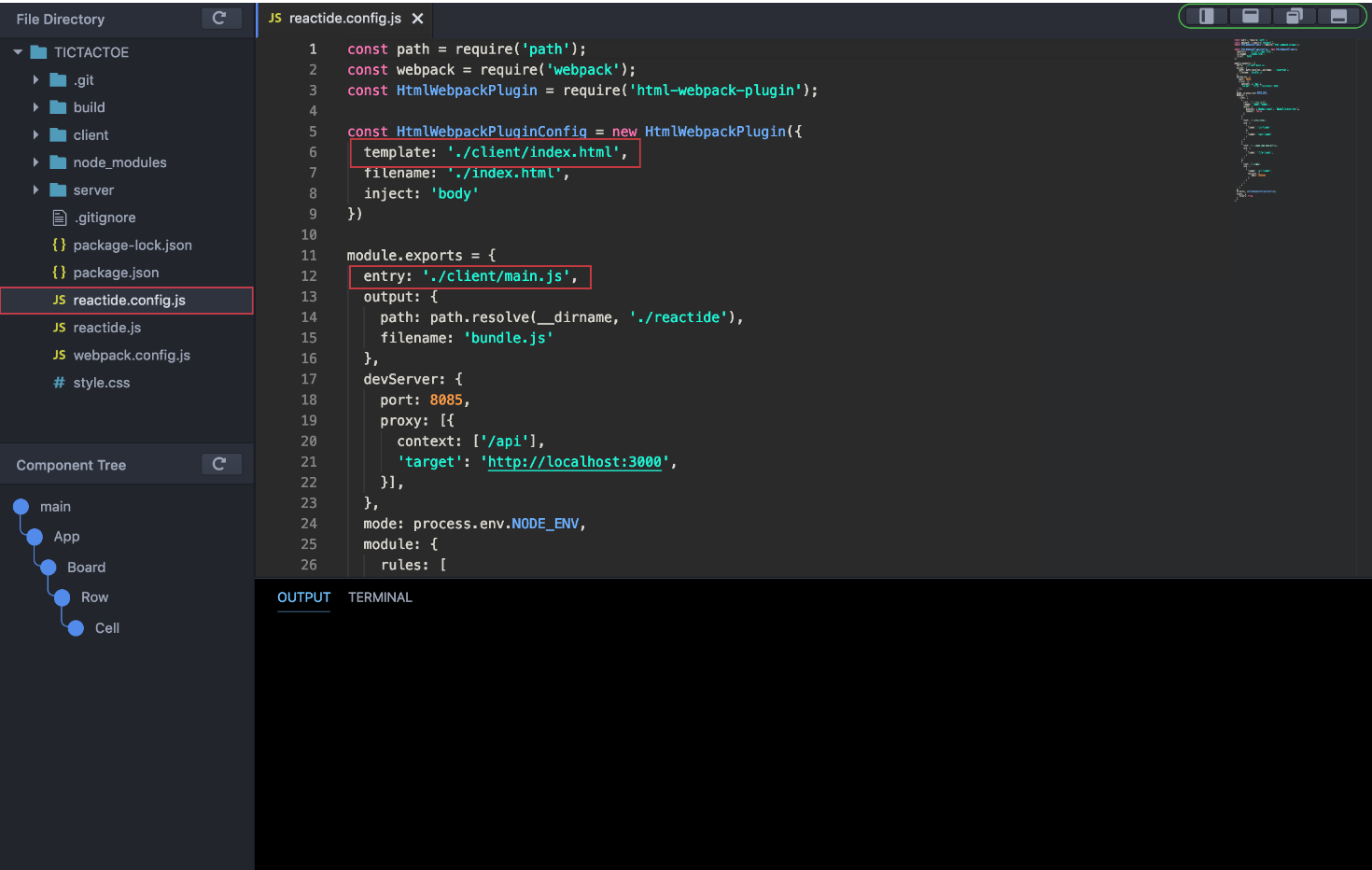
Reaktyd
Reactide twierdzi, że jest pierwszym dedykowanym IDE do tworzenia aplikacji React. Dzięki zintegrowanemu serwerowi Node.js i niestandardowemu symulatorowi przeglądarki możesz wizualizować swoje komponenty z samego środowiska IDE, z obsługą przeładowywania modułów na gorąco. Pomaga zwiększyć produktywność programistów bez konieczności ciągłego nawigowania do przeglądarki i środowiska IDE.

Reactide pomaga również wizualizować przepływ stanu w wielu komponentach. Tworzy wizualne drzewo komponentów i zmienia drzewo w zależności od katalogu, nad którym pracujesz. Pomaga również, podając informacje o rekwizytach i stanie dla każdego komponentu.
Jest to darmowy projekt typu open source, a nowi użytkownicy mogą mieć trudności z instalacją go na swoich komputerach. Jest zbudowany z ElectronJS, który jest frameworkiem do tworzenia aplikacji komputerowych z JavaScript, HTML i CSS. Musisz odwiedzić ich GitHub i postępować zgodnie z instrukcjami, aby go zainstalować. Mimo że ma ponad dziesięć tysięcy gwiazdek na GitHub, obecnie nie jest aktywnie rozwijany.
Wniosek
Powyższa lista zawiera najlepsze React IDE do wypróbowania. Te IDE są najczęstsze, jeśli chodzi o React IDE. W zależności od przypadku użycia możesz preferować jeden od drugiego. Na przykład, jeśli preferujesz internetowy edytor kodu, CodeSandbox może być dla Ciebie doskonałym wyborem. Jeśli wizualne kodowanie pomaga Ci zwiększyć produktywność, Codux lub Reactide może być Twoim ulubionym IDE. Ale jeśli chcesz całkowicie kontrolować wygląd i działanie swojego IDE, zasilać je skrótami klawiaturowymi i nie chcesz za to nic płacić, Visual Studio Code jest bez wątpienia najlepszym edytorem.
Możesz również spojrzeć na te IDE do programowania mobilnego.