Które atrybuty opisują dobre wrażenia ze strony docelowej – Wskazówki dotyczące dobrego wrażenia użytkownika –
Opublikowany: 2021-09-13Podsumowanie : które atrybuty opisują dobrą jakość strony docelowej? Doświadczenie użytkownika obejmuje wszystkie aspekty interakcji odwiedzającego z firmą, jej usługami i produktami. Pierwszym warunkiem wzorowego doświadczenia użytkownika jest spełnienie dokładnych potrzeb użytkownika na Twojej stronie, bez komplikacji. Doświadczenie użytkownika ma na celu zapewnienie pozytywnych doświadczeń, które utrzymają lojalność użytkownika wobec produktu lub marki. Z tego powodu wrażenia użytkownika końcowego są sumą wielu czynników, począwszy od projektu strony internetowej, nawigacji, łatwości transakcji i oczywiście czasu pobierania i renderowania strony.

Autor: Martin Greif
12 minut czytania
W tym artykule omówimy następujące kwestie
Spis treści :
Dostarcz to, co obiecałeś
Użyj odpowiednich schematów kolorów
Usuń rozpraszacze
Używaj filmów w odpowiedni sposób
Błyskawiczny czas ładowania strony
Łatwe przechwytywanie pól danych dla odwiedzających
Unikaj bezosobowych komunikatów o błędach
Podaj powody, dla których wymagasz podania danych osobowych
Jako najpotężniejszy punkt centralny Twoich działań marketingowych, doświadczenie odwiedzających Twoją witrynę z pewnością może wpłynąć na Twój biznes. Jak więc w dzisiejszych szybko zmieniających się trendach cyfrowych zaspokajasz oczekiwania odwiedzających? Odpowiedź brzmi – zainwestuj w doskonałe doświadczenie użytkownika.
Doświadczenie użytkownika to ogólne wrażenia użytkownika w Twojej witrynie oraz to, jak wygodne lub przyjemne jest z niej korzystanie. Celem jest jak najprostsze, aby odwiedzający mogli osiągnąć to, czego chcą.
Pamiętaj: pożądana konwersja może nastąpić tylko wtedy, gdy potrzeby Twoich klientów zostaną zaspokojone.
Dostarcz to, co obiecałeś
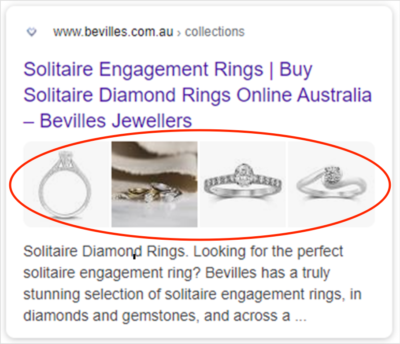
Chcesz dostosować się do intencji odwiedzającego. Twoja wiadomość musi odpowiadać oczekiwaniom użytkownika. Nie chcesz skłaniać gościa do myślenia. Na przykład użytkownik wyszukuje hasło „Solitaire Diamond Rings”, w wyszukiwarce wyświetlają się dwie następujące reklamy.
Pierwszy wynik wyszukiwania pochodzi z Diamond Exchange.

Drugi wynik wyszukiwania pochodzi z Bevilles.

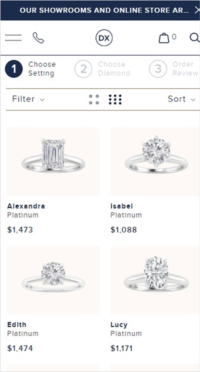
Obie są naprawdę dobrymi reklamami i można oczekiwać, że zostaną dostarczone na stronę z diamentowymi pierścionkami Solitaire. Cóż Diamond Exchange przeniesie Cię na następującą stronę docelową:

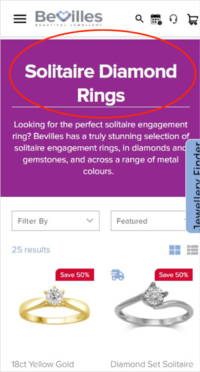
W żadnym momencie nie wskazuje to, że gość wylądował na Diamond Solitaire Rings. To tylko pokazanie pęku pierścionków z brylantami, a nie dokładnie tego, czego szukał odwiedzający. Z drugiej strony Bevilles przenosi użytkownika na następującą stronę docelową:

Dzięki tej stronie docelowej odwiedzający wie, że wylądował we właściwym miejscu, ponieważ pasek tytułu na stronie docelowej mówi „Pierścionki z brylantami w pasjansie”. Chcesz mieć pewność, że Twoja strona docelowa dostarcza to, czego chce użytkownik.
Dowiedz się, jak eCommerce Bevilles zwiększył konwersję o 16% i sprzedaż o 30% !

Użyj odpowiednich schematów kolorów
Twoi goście zareagują w zależności od tego, z czego są wizualnie zadowoleni. Bez względu na to, co myślisz, zawsze złym pomysłem jest umieszczanie zbyt wielu kolorów na swojej stronie internetowej. Zamiast tego użyj subtelnych kolorów. Najlepiej byłoby, gdyby 2-3 podstawowe odcienie z koloru Twojej marki były świetnym początkiem. Chcesz użyć jednego podstawowego koloru dla głównego wezwania do działania (CTA) w całej witrynie. Wszelkie dodatkowe CTA powinny być subtelną wersją głównego CTA, a wszystkie inne CTA powinny mieć kolor niekonkurujący z głównym CTA.
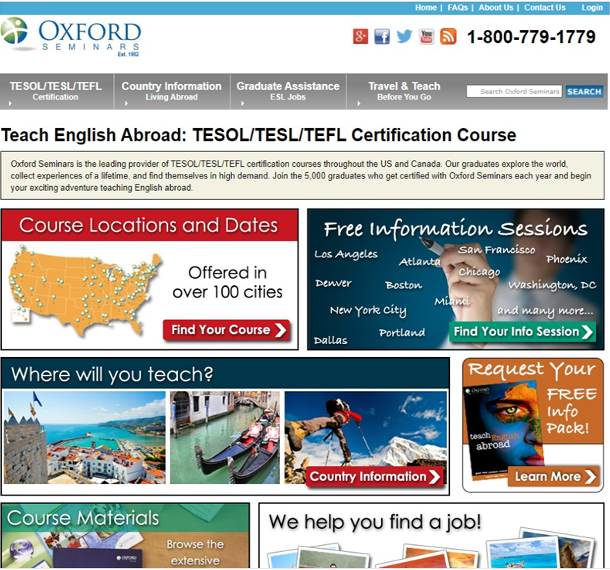
Złym przykładem schematów kolorystycznych na ich stronie docelowej są Oxford Seminars . Poniżej przedstawiamy, jak wyglądała ich strona docelowa, gdy po raz pierwszy skontaktowali się z SiteTuners, aby ulepszyć swoją stronę docelową.

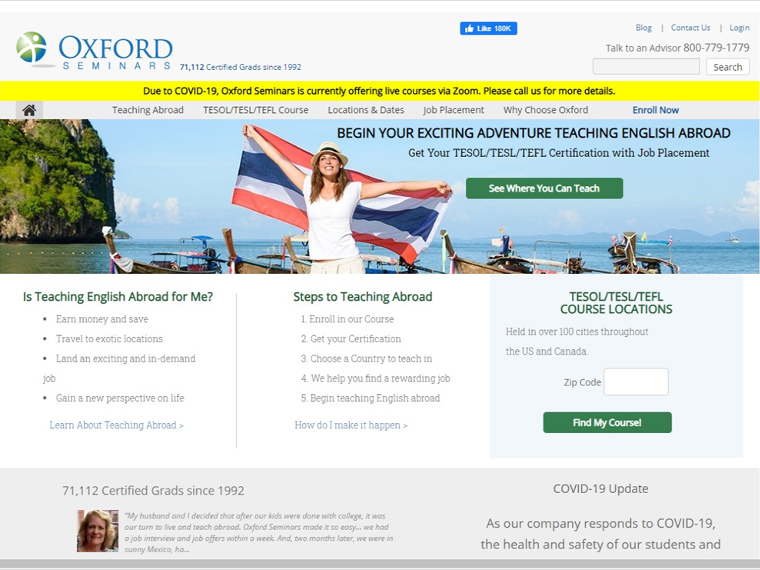
Ich strona docelowa była kalejdoskopem kolorów, w którym odwiedzający nie miał pojęcia, od czego zacząć lub znaleźć to, czego szukał. Po wprowadzeniu ulepszeń zauważysz ogromną zmianę na stronie docelowej:

Zwróć uwagę, że teraz mają jeden podstawowy kolor głównego przycisku wezwania do działania. Dzięki temu odwiedzający wie, że kolor jest tym, co powinien nacisnąć. Odwiedzający od razu wie, co musi zrobić dalej. Użyj mądrze swojego schematu kolorów, aby wyróżnić określone obszary na swojej stronie.
Usuń rozpraszacze
Kiedy odwiedzający trafiają na Twoją stronę Ważne jest, aby skupić się na tym, które atrybuty opisują dobre wrażenia na stronie docelowej, ale równie ważne jest unikanie rozpraszania, które mogłoby zmylić odwiedzającego. Trzymaj się z dala od:
- Nadużywanie kolorów
- Nieprawidłowe podkreślenie wizualne
- Obrotowe banery
- Animacja Flash
- Wejście wyskakuje
- Nagłe wyskakujące okienka itp.
Pamiętaj, że mniej znaczy więcej. Chcesz, aby odwiedzający skupił się na najważniejszych elementach strony docelowej, a konkretnie na CTA.
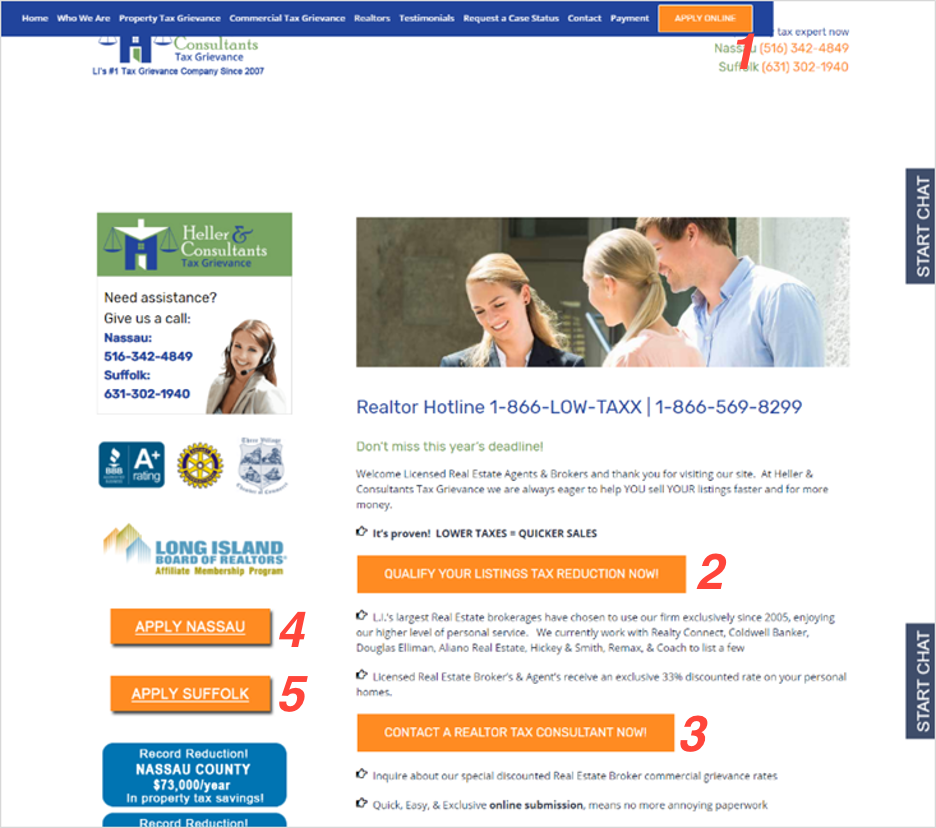
Poniżej znajduje się bardzo rozpraszająca strona docelowa z wieloma CTA i nadużywaniem kolorów. Lewy pasek boczny odwraca uwagę od całej strony i dezorientuje odwiedzającego.

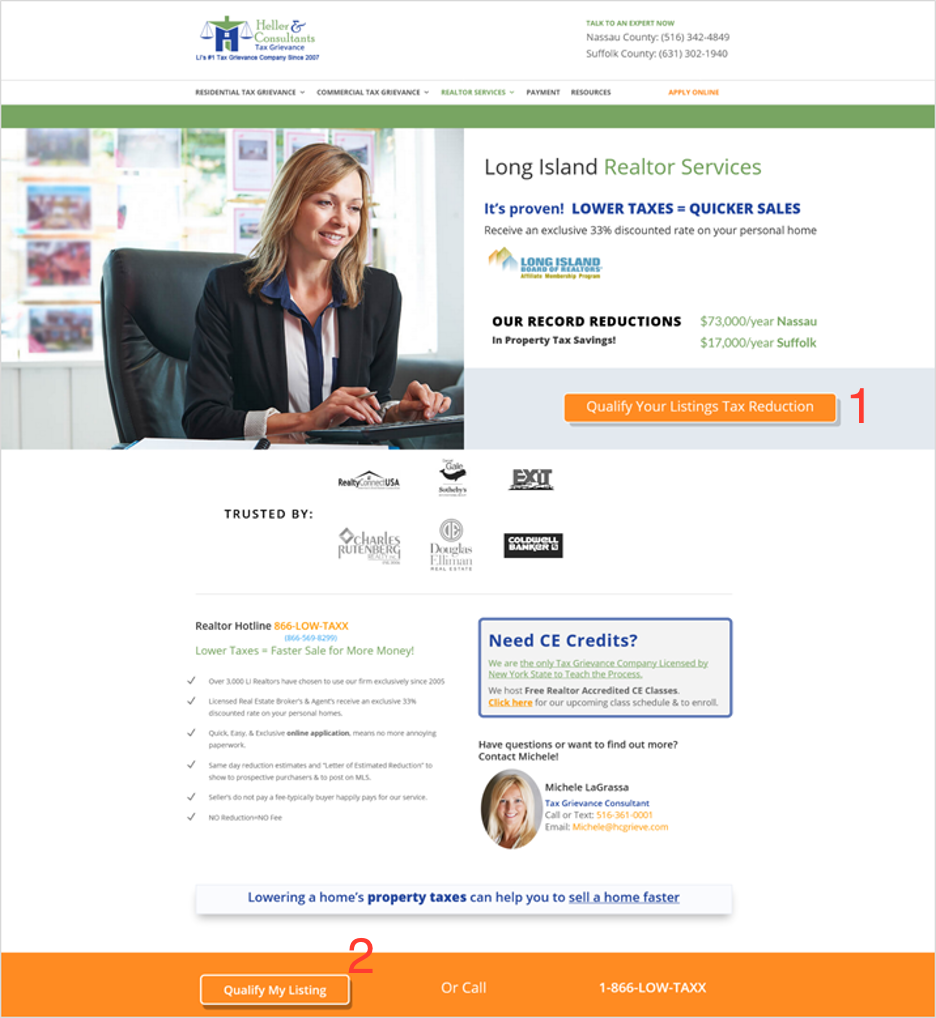
Po przejściu do SiteTuners wprowadzono następujące zmiany, w których było tylko 1 główne wezwanie do działania, a lewy pasek boczny został usunięty ze strony. To był znacznie czystszy wygląd i bardzo dobrze przekonwertowany, znacznie lepszy niż poprzednia strona docelowa.

Używaj filmów w odpowiedni sposób
W 2021 r. przeciętny człowiek spędza 100 minut dziennie na oglądaniu filmów online. Jeśli używasz filmów w swojej witrynie jako demonstracji lub aby pokazać referencje od obecnych klientów, upewnij się, że przestrzegasz standardowych wytycznych dla wszystkich swoich filmów.

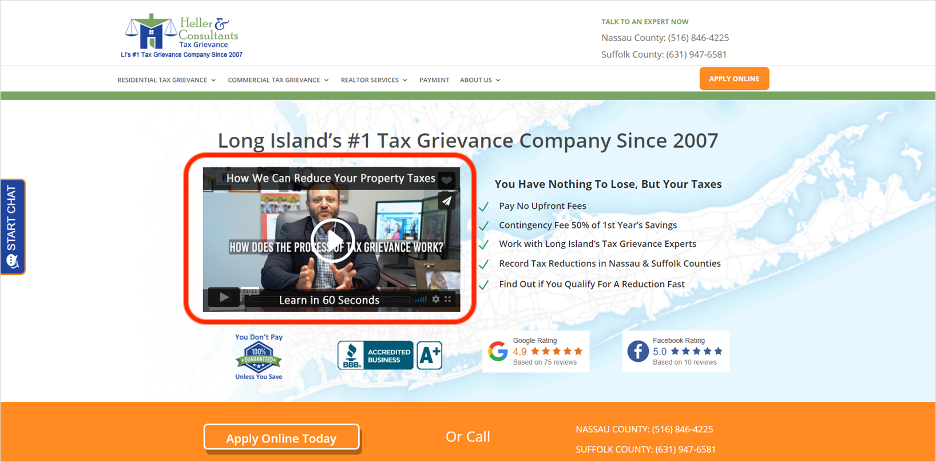
Nigdy nie uruchamiaj wideo automatycznie. Odwracają uwagę i mogą drażnić gościa. Chcesz dać odwiedzającemu kontrolę nad tym, kiedy i czy chce rozpocząć wideo. Powinieneś oznaczyć film krótkim opisem i czasem trwania filmu. Pozwól odwiedzającym zdecydować, czy chcą obejrzeć film.
Na przykład Heller Tax Grievance wyświetla na swojej stronie docelowej film wideo z tytułem wyjaśniającym, o czym jest film i jak długi jest film. Dzięki temu odwiedzający może zdecydować, czy chce obejrzeć film, czy nie.

Błyskawiczny czas ładowania strony
Uwierz nam, gdy mówimy, że bez względu na to, jak dobra jest Twoja strona docelowa, wolno ładująca się strona sprawi, że Twoi goście odejdą i zwrócą się do konkurencji. Ludzie cenią swój czas i są pod wpływem natychmiastowej gratyfikacji. Zadbaj o pełną optymalizację swojej witryny, aby przyciągnąć więcej potencjalnych klientów.

Czy jesteś na bieżąco z najnowszym algorytmem Google?
Dowiedz się więcej o kluczowych wskaźnikach internetowych Google
Łatwe przechwytywanie pól danych dla odwiedzających
Twoim celem jest nie tylko umożliwienie odwiedzającym spojrzenia na dobrze zaprojektowaną witrynę internetową, ale także sprawienie, by odwiedzający faktycznie się zarejestrowali, zasubskrybowali e-maile lub kliknęli przycisk zakupu. Jeśli chcesz, aby wykonali te działania, upewnij się, że proces jest dla nich jak najłatwiejszy. Oto kilka rzeczy, które powinieneś umieścić na swojej liście kontrolnej:
- Oznacz wszystkie obowiązkowe pola gwiazdką (*). Wyraźnie zaznacz, że wszystkie pola oznaczone gwiazdką są obowiązkowe. Przydatne byłoby również poinformowanie ich, dlaczego potrzebujesz tych informacji.
- Gdy chcesz wprowadzić datę, wyraźnie podaj format , w jakim jest potrzebna (na przykład: mm/dd/rr). Aby było to jeszcze łatwiejsze, możesz dodać poszczególne pola z listami rozwijanymi do wprowadzania dnia, miesiąca i roku.
- Jeśli potrzebujesz adresu, przygotuj osobne pola na kraj, miasto, stan/okręg itp. W miarę możliwości korzystaj z rozwijanych list. W ten sposób jest mniejsza szansa na błędy w pisowni. Oszczędza to również odwiedzającego przed nadmiernym pisaniem.
Jeśli wysłałeś wiadomość e-mail lub wiadomość tekstową z kodem rabatowym wraz z linkiem do Twojej witryny, dobrym pomysłem jest automatyczne wypełnienie kodu kuponu po kliknięciu linku z wiadomości e-mail lub tekstu. Jest to wygodniejsze niż ręczne wprowadzanie kodu kuponu po wejściu na stronę.
Czy przegapiłeś nasze webinarium?

Unikaj bezosobowych komunikatów o błędach
Wyobraź sobie, jak potraktujesz przyjaciela, gdy go powitasz w swoim domu. Jest to podobne do sposobu, w jaki należy traktować odwiedzających witrynę. Traktuj odwiedzających jak gości i prowadź ich krok po kroku . Nawet jeśli bardzo ułatwisz odwiedzającym wprowadzanie informacji, niektórzy popełnią błędy podczas wypełniania formularza.
Ostatnią rzeczą, którą chcesz zrobić, to obwiniać ich za to. Unikaj bezosobowych wiadomości, które tylko pokazują, że wystąpił błąd i nie są zbyt pomocne w wyjaśnianiu, co się stało i jak to naprawić.
Oto dobry przykład wykorzystania humoru w komunikatach o błędach. Odwiedzający wie, że zrobili coś złego, a Mailchimp z humorem powiedział im, co to jest.

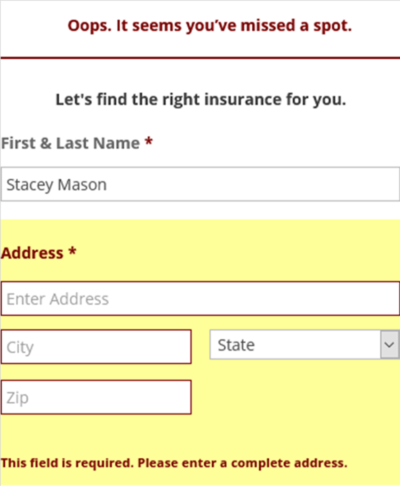
Oto kolejny przykład naświetlenia sytuacji i poinformowania gościa, że przegapił niektóre pola.

Jedną wspólną cechą tych dobrze ugruntowanych witryn są ich przyjazne, pomocne tony, nawet po popełnieniu błędu przez odwiedzającego. Jedynym elementem zalecanym w tych przykładach jest użycie innego koloru komunikatów o błędach. Czerwony jest negatywem i nie chcesz, aby gość poczuł się głupio. Lepszym kolorem byłby żółty ze względu na ostrożność, popełniłeś błąd.
Pierwszym krokiem do sprawienia, by odwiedzający poczuli się swobodnie, jest rozmowa z nimi jak z człowiekiem, a nie komputerem, gdy popełniają błędy. Najprostszym sposobem, aby to zrobić, jest nie poleganie na programiście, który napisze za Ciebie komunikaty o błędach.
Zadaj sobie pytanie, które atrybuty opisują dobrą jakość strony docelowej, i spróbuj wyświetlić swoją witrynę jako odwiedzający, który ląduje na Twojej stronie.
Podaj powody, dla których wymagasz podania danych osobowych
To zrozumiałe, że użytkownicy sceptycznie podchodzą do udostępniania swoich danych osobowych online. Twoim zadaniem jest sprawić, by czuli się bezpiecznie, powierzając Ci te poufne dane. Aby to zrobić, zrozum, w jaki sposób będziesz wykorzystywać ich dane osobowe.
Oto kilka dobrych przykładów wyjaśnienia, dlaczego prosisz o ich dane osobowe.
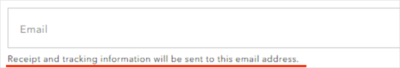
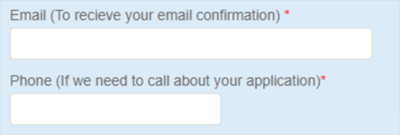
Poinformuj ich, że ich adres e-mail zostanie użyty do wysłania potwierdzenia i informacji o śledzeniu po dokonaniu zakupu.

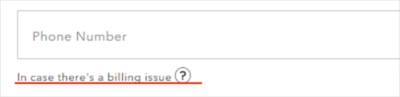
Poinformuj ich, że potrzebujesz ich numeru telefonu na wypadek problemów z rozliczeniami. W ten sposób wiedzą, że nie masz zamiaru dzwonić do nich spamem ani sprzedawać ich numeru telefonu innym firmom.

Oto przykład na formularzu generowania leadów. To tylko przyjazne powiadomienie informujące odwiedzającego, w jaki sposób zamierza wykorzystać swoje informacje.

Czy użyjesz ich adresu e-mail, aby wysłać im rachunek lub potwierdzenie? Cokolwiek to jest, jeśli zamierzają powierzyć Ci swoje dane osobowe, upewnij się, że dokładnie wiedzą, na co się rejestrują.
Wniosek
User Experience polega na dbaniu o potrzeby Twoich klientów, zanim jeszcze zorientują się, jak bardzo tego potrzebują. Kluczem jest ułatwienie przeglądania Twojej strony, aby odwiedzający osiągnął to, co zamierzał. Mamy nadzieję, że ten artykuł był korzystny, ponieważ atrybuty opisują dobrą jakość strony docelowej. Jakie wskazówki planujesz uwzględnić na następnej stronie docelowej?
Porozmawiaj z ekspertem ds. konwersji
Daj nam 30 minut, a pokażemy Ci, jak możemy pomóc Ci osiągnąć lepsze wyniki
