10 rzeczy, które musisz zrobić po opracowaniu progresywnej aplikacji internetowej
Opublikowany: 2022-06-01Co musisz zrobić, zanim pomyślnie uruchomisz nową progresywną aplikację internetową (PWA)? Dlaczego wsparcie po opracowaniu progresywnej aplikacji internetowej jest niezbędne? Dowiedz się o nich wszystkiego w tym artykule!
Testy funkcjonalne PWA

Testowanie funkcjonalne polega na walidacji systemu, aby działał zgodnie z założeniami. PWA działa inaczej na urządzeniach o różnych konstrukcjach. Dlatego test należy przeprowadzić na rzeczywistych urządzeniach, aby zweryfikować poprawność działania.
Oto kilka konkretnych uwag dotyczących wydajności PWA, które Google zalecało sprawdzenie:
Pracownicy usług
Ten plik JavaScript jest rdzeniem PWA, który działa niezależnie w tle i znajduje się między aplikacjami internetowymi, siecią i przeglądarką.
Sposób, w jaki jest zorganizowany, pozwala mu przechwytywać żądania sieciowe i włączać funkcje inne niż ludzkie, takie jak powiadomienia push i synchronizacja w tle.
Poniżej znajdują się 4 rzeczy, które musisz sprawdzić z Service Workerami:
- Aktywne powiadomienie
- Bezpieczne przeglądanie
- Brak połączenia
- Responsywne na różnych urządzeniach
Plik manifestu
Plik manifestu PWA to plik JSON, który pozwala aplikacjom internetowym wyglądać jak aplikacje natywne. Istotne punkty pliku manifestu, którym należy się bliżej przyjrzeć to:
- Tożsamość: zawiera imię i nazwisko, skróconą nazwę i opis.
- Prezentacja: sprawdź, czy istnieje pełna lista początkowego adresu URL, orientacji, koloru motywu, koloru tła i wyświetlacza
- Ikona: właściwość ustawiona na identyfikacje wizualne witryny używane dla ikony na ekranie głównym lub ikony widoku zadań.
Testowanie projektu PWA
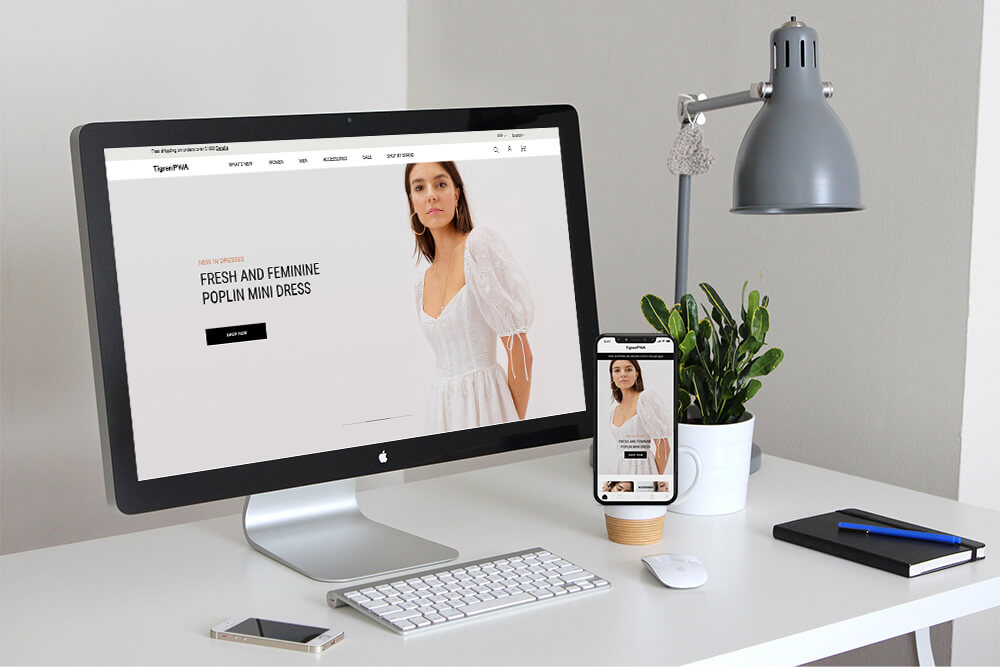
Na pulpicie

Jakość projektu zależy przede wszystkim od tego, jak łatwo jest uzyskać dostęp do dowolnego miejsca, bez żadnych błędów czy opóźnień. Aby Twoi widzowie mogli cieszyć się wrażeniami na miejscu, muszą wiedzieć, o co w tym wszystkim chodzi i jak to działa od pierwszych spojrzeń.
W takim razie Twoje PWA powinno mieć estetyczny, przyciągający wzrok wygląd i styl. W końcu kluczowa jest harmonia układów i elementów, kolorów i czcionek oraz wydajne efekty, takie jak odkurzanie.
Poza tym dodatkowe poprawki, aby zaintrygować potencjalnych klientów, aby kupić lub zmniejszyć postrzeganie ryzyka przez kupujących i zyskać większe zaufanie, a także polubienie, również niesamowicie wpłynie na wydajność twojego projektu.
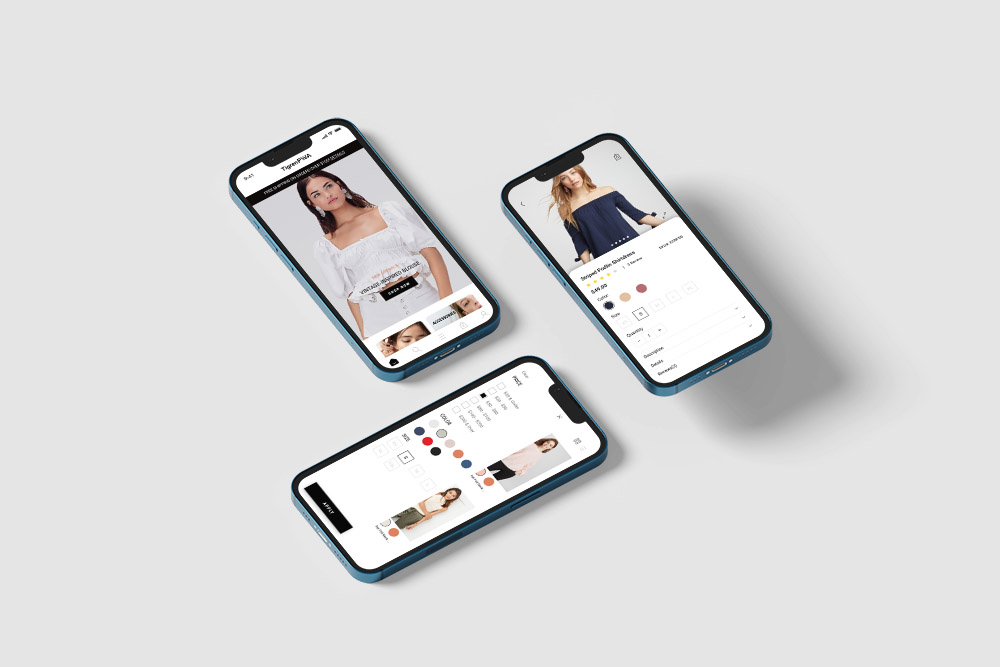
Na komórce
Wersja mobilna jest wtedy, gdy unikalny UX przypominający aplikację PWA uwalnia swój pełny potencjał. Zamiast utrzymywać proporcjonalną responsywność projektu na urządzeniach mobilnych, Twoje PWA powinno mieć trochę pikanterii ze swojej specjalności.

Wzmacniając zalety funkcji podobnych do aplikacji, projekt mobilny może być tak dobrany, aby zapewniał widok pełnoekranowy, dodawanie nawigacji u dołu, boczne menu wysuwane i wyszukiwanie z góry, tak aby przypominało całkowicie natywne przeglądanie aplikacji.
Testowanie stabilności sieci
Następnie upewnij się, że witryna działa od czasu do czasu stabilnie i głęboko. Jest to ważne po integracji PWA, a nie rozwijaniu Progressive Web App od początku.
Deweloperzy muszą upewnić się, że oryginalna funkcjonalność sieci Web działa dobrze z nowym systemem i płynnie z innymi wbudowanymi funkcjami. Jeśli stwierdzą, że jakaś funkcja nie może kontynuować, możesz rozważyć jej wymianę lub przebudowę.
Zoptymalizuj prędkość i wydajność dla PWA
Imponujące jest to, że aplikacje PWA przewyższają inne aplikacje internetowe w swoim szybkim procesie ładowania, nadal będą miały na nie wpływ podejmowane działania i przechowywane dane.
Dlatego lepiej jest zoptymalizować obrazy i kody witryny przed uruchomieniem, aby Twoje PWA mogło działać tak szybko, jak to możliwe. Zmniejszy to również przyszłe nakłady na konserwację.
Zwolnij i prześlij do Google w celu zindeksowania/ponownego indeksowania
W przypadku nowo zbudowanego PWA, a nie upliftingu PWA ze zwykłej strony internetowej, należy zgłosić do Google indeks i ranking. W drugim przypadku, nawet jeśli Twoja witryna została zaindeksowana, radzimy zgłosić się do ponownego indeksowania.

Ponieważ PWA wspierają SEO na wiele sposobów, byłoby marnotrawstwem, jeśli nie przesyłasz ponownie, aby wyszukiwarki Google były świadome Twojej specjalizacji, a tym samym poprawiały ranking witryny.
Powiadom docelowych użytkowników z wytycznymi
PWA to wciąż stosunkowo nowa technologia aplikacji internetowych. Wielu użytkowników nadal polega na swojej istniejącej wiedzy na temat stron internetowych, aby móc wchodzić w interakcje.
Dlatego jako właściciele powinieneś informować swoich potencjalnych klientów o wszystkim, co dla nich przygotowujesz za pomocą PWA i pokazać im, jak mogą wykorzystać to, co najlepsze.
Promuj PWA
Jako jeden z pierwszych użytkowników PWA posiadasz potężną broń, która trafia na światło dzienne. Promowanie pikantnych sosów Twojego PWA to sposób, w jaki możesz to osiągnąć. Poinformowanie użytkowników, że masz coś, jest nawet lepsze niż aplikacje natywne.
Możesz używać mediów społecznościowych z angażującym lub informacyjnym tonem i regularnym, spójnym planem treści, aby uzyskać widoczny wynik. Inny sposób zapewniania wartości odbiorcom odpowiada działalności w branży, na przykład przewodnik użytkownika, bezpłatne wirtualne warsztaty z prawdziwą interakcją itp.
Wysyłaj powiadomienia push, aby zaangażować użytkowników
Kiedy już masz kompletne PWA, dlaczego nie wykorzystać go, aby ludzie byli bardziej świadomi tego, jak niesamowita jest Twoja nowa witryna? Wysyłaj powiadomienia push ze swojej witryny, aby przyciągnąć ludzi. Gdy użytkownicy uzyskują dostęp do Twojego nowego PWA, mogą mieć więcej czasu na przeżycie fascynującej podróży, którą oferuje. A później, gdy otrzymają więcej PWA, wiedzą, co się dzieje.
Wiadomość jest niezwykle przydatna, gdy używasz jej do budowania zaufania, odzyskiwania porzuconych zamówień w koszyku lub wysyłania spersonalizowanych wiadomości o aktualizacjach, wydarzeniach i nowościach.
Aktualizuj PWA okresowo
Bez względu na platformę lub serwer, z którego korzystasz, muszą one często aktualizować, aby zwiększyć bezpieczeństwo, aktualizować funkcje i naprawiać błędy. Dzięki PWA aktualizacje mogą następować automatycznie, dopiero po tych kolejnych czynnościach: zgłoszeniu zmiany i aktywacji nowej adopcji przy kolejnym obciążeniu PWA.

Kiedy więc pobierasz nowe aktualizacje w backendzie, ponownie załaduj witrynę, a PWA zostanie automatycznie zaktualizowany do najnowszej wersji. Powinno się to odbywać regularnie.
Mierz wydajność i wyniki PWA
Najczęstsze pomiary witryny to liczba użytkowników, współczynnik odrzuceń i czas trwania sesji. Możesz je uzyskać w dowolnym systemie analityki internetowej w zapleczu. Oto, w jaki sposób mierzysz wydajność PWA, zaczerpniętą z udanych działań PWA zgłoszonych:
George – brytyjska marka odzieżowa odnotowała wzrost 3,8 raza szybciej, przyczyniając się do wzrostu oglądalności strony nawet o 20% i konwersji o 31% więcej.
Innym sposobem mierzenia wydajności witryny jest słynna ocena Lighthouse Score od Google, w której możesz zobaczyć ocenę swojego PWA, wydajności, szybkości, SEO itp., zarówno na urządzeniach mobilnych, jak i stacjonarnych.
Na wynos
Oto 10 najważniejszych punktów, które należy wziąć pod uwagę po opracowaniu progresywnej aplikacji internetowej. Mamy nadzieję, że ta krótka lista kontrolna była dla Ciebie pomocna.
Dla Twojej informacji, właśnie to robimy po uruchomieniu PWA, aby pomóc naszym klientom z powodzeniem rozpocząć działalność. Jeśli więc potrzebujesz niezawodnego i wspierającego dostawcę usług rozwoju PWA, skontaktuj się z Tigren ([email protected]). Twoje PWA będzie z nami w najlepszych rękach!

Czytaj więcej:
Kroki, aby wybrać firmę deweloperską PWA, która nie może się pomylić
Kompletny przewodnik po progresywnych kosztach tworzenia aplikacji internetowych
Top 10 postępowych firm zajmujących się tworzeniem aplikacji internetowych na świecie
5 wskazówek, jak czerpać korzyści z rozwoju PWA
