Podsumowanie zgodności ADA
Opublikowany: 2022-02-03Wielu z nas ma pewien rodzaj zrozumienia, jeśli chodzi o zgodność z ADA w prawdziwym świecie. Wejścia wyposażone w rampy, chodniki lub strefy załadunkowe, które umożliwiają wejście i wyjście, oraz windy wewnątrz lokalizacji z wieloma piętrami oraz wystarczająco szerokimi drzwiami i wystarczająco niskimi blatami.
Ale co z dostępnością w cyfrowym świecie? Witryna, która jest zgodna z ADA, pamięta o wszystkich. Jest to szczególnie ważne, gdy jedna na cztery osoby dorosłe w USA żyje z niepełnosprawnością . Chociaż ADA nie odnosi się wyraźnie do zgodności z Internetem, tworzenie włączających treści internetowych jest oczywiste, biorąc pod uwagę, że tytuł III ADA zakazuje dyskryminacji w działalności miejsc publicznych.
Na szczęście dla nas istnieją organizacje non-profit, które przygotowały rekomendacje, które pomogą nam poruszać się po tym procesie. Dzięki konsorcjum World Wide Web Consortium (W3C) mamy jasne wytyczne, aby nasze strony internetowe były jednakowo dostępne dla wszystkich.
Aby rozpocząć, poświęć trochę czasu na zapoznanie się z podstawami zgodności z ADA w jednym z naszych poprzednich postów na blogu „Co musisz wiedzieć o witrynie Zgodność z ADA”.
Gotowy na kolejne kroki? Zanurzmy się w dostępność stron internetowych!
Projektowanie pod kątem dostępności internetowej
Pierwszym obszarem do zbadania jest projekt interfejsu użytkownika (UI) Twojej witryny. Czy zapewnia osobom niepełnosprawnym takie samo doświadczenie jak osobom bez?
Spójrz na swoje wizualizacje i grafiki, aby odpowiedzieć na to pytanie. Jeśli ktoś z niepełnosprawnością nie może poruszać się po witrynie tak łatwo, to wiesz, że jest jeszcze trochę do zrobienia. Oto, co należy wziąć pod uwagę:
Kontrast pierwszego planu i tła
Tekst na stronach internetowych musi mieć odpowiedni kontrast z tłem. Oznacza to unikanie kolorów, które są zbyt jasne, zbyt słabo nasycone lub zbyt podobne do tła.

Używaj koloru świadomie
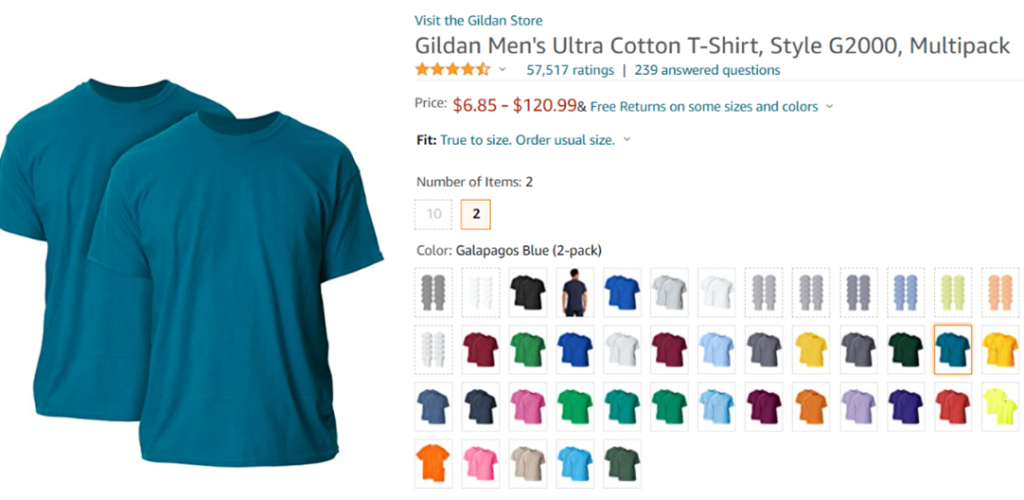
Chociaż kolor jest świetnym sposobem przekazywania informacji, nie należy polegać na tym jako jedynym sposobie. Niektórzy ludzie widzą kolor inaczej, a inni w ogóle go nie widzą. Użyj innych stylów i wskaźników, takich jak symbole i słowa, aby przekazać swój punkt widzenia.
Na przykład ta koszula Gildan na Amazon pokazuje zdjęcia dostępnych kolorów i ma opis tekstowy koloru.

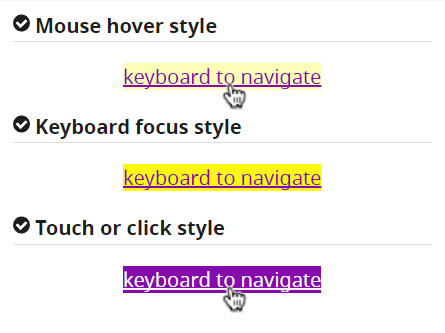
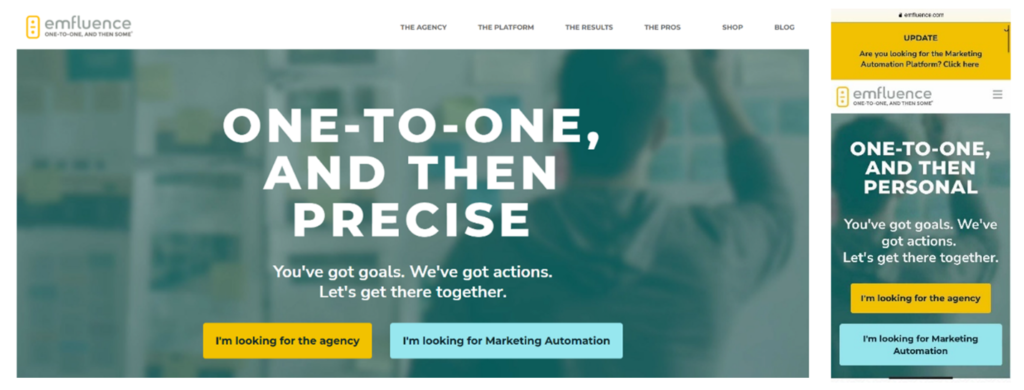
Wyróżnij elementy interaktywne
Wyróżnij linki lub przyciski, używając wyrazistego stylu. Świetnym przypadkiem jest to, gdy klawiatury są używane do nawigacji po witrynie za pomocą myszy. Zastosuj spójne warianty kolorystyczne i projektowe, aby pomóc użytkownikom zidentyfikować aktywne elementy.

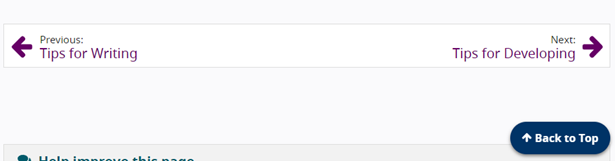
Jasne wskazówki nawigacyjne
Chcesz, aby użytkownicy mogli łatwo (i prawie instynktownie) poruszać się po Twojej witrynie. Osiąga się to dzięki spójnym stylom, pozycjom i nazewnictwu, a także wielu metodom nawigacji.
Te proste wskazówki nawigacyjne — „poprzednia”, „następna”, „powrót do góry” — na stronie W3C to świetny sposób na ułatwienie użytkownikom poruszania się.

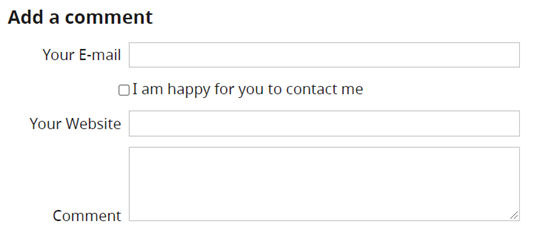
Etykiety w elementach formularza
Wszelkie formularze do wypełnienia w witrynie powinny wyraźnie wskazywać, jakie informacje są potrzebne. Utrzymuj etykiety blisko siebie, niezależnie od tego, czy znajdują się one po lewej, czy nad każdym polem.

Przekazać opinię
Informuj użytkownika podczas przeglądania witryny. Czy link już nie istnieje? Utwórz komunikat „Ups, coś poszło nie tak”. Czy wypełnili pole niepoprawnie lub zapomnieli je wypełnić? Mieć wyraźną walidację pola (np. komunikat „adres e-mail jest wymagany”). Czy ich zgłoszenie przeszło? Przekieruj na stronę potwierdzenia.


Trzymaj się z dala od bałaganu
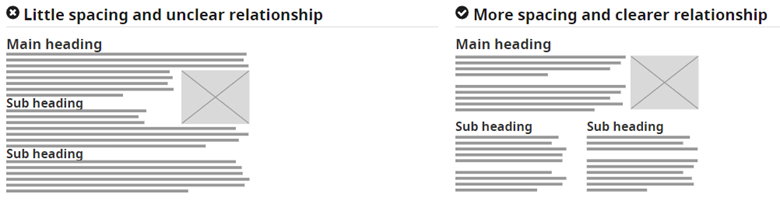
Nagłówki, odstępy i grupowanie ułatwiają zrozumienie treści. Utrzymuj jasne relacje między poszczególnymi sekcjami, wykorzystując białe znaki i zwracając bezpośrednią uwagę na nagłówki. Sposób rozmieszczenia elementów na stronie wpływa również na sposób trawienia i ogłaszania informacji przez czytniki ekranu.

Dostępność na różnych urządzeniach
Ilu z nas korzysta z więcej niż jednego urządzenia, aby uzyskać dostęp do informacji? Strony internetowe wyświetlają się inaczej na laptopach, komputerach stacjonarnych, tabletach, telefonach komórkowych i innych ekranach, których używamy do przeglądania. Optymalizacja strony internetowej pod kątem różnych rozmiarów okien roboczych ułatwi nawigację.

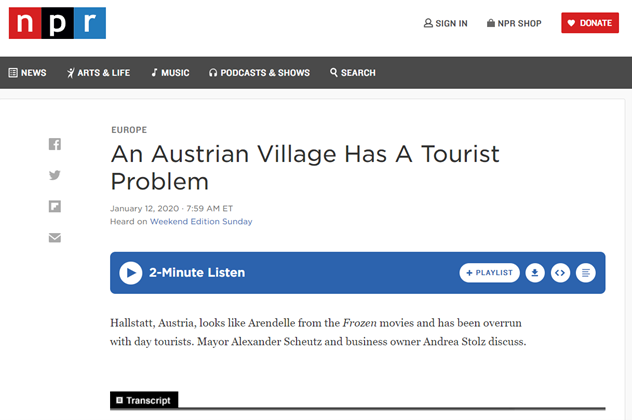
Alternatywy dla mediów
Ile razy oglądaliśmy film z wyciszeniem i czytaliśmy napisy lub kliknęliśmy „transkrypcję”, aby przejrzeć, zamiast słuchać klipu audio? Te różne formy korzystania z mediów nie tylko sprawiają, że nasze dni są wygodne; stwarza również równy dostęp dla użytkowników z różnymi niepełnosprawnościami.

Kontrola treści
Wszyscy natknęliśmy się na pięknie zaprojektowane witryny z osadzonymi obrazami lub filmami podczas autoodtwarzania. Chociaż może to wyglądać ładnie, nie jest pomocne, gdy użytkownicy nie mogą przyswoić informacji, zanim media się rozejdą. Daj użytkownikom kontrolę nad tym, umożliwiając im uruchamianie, zatrzymywanie i poruszanie się do przodu na ich warunkach.
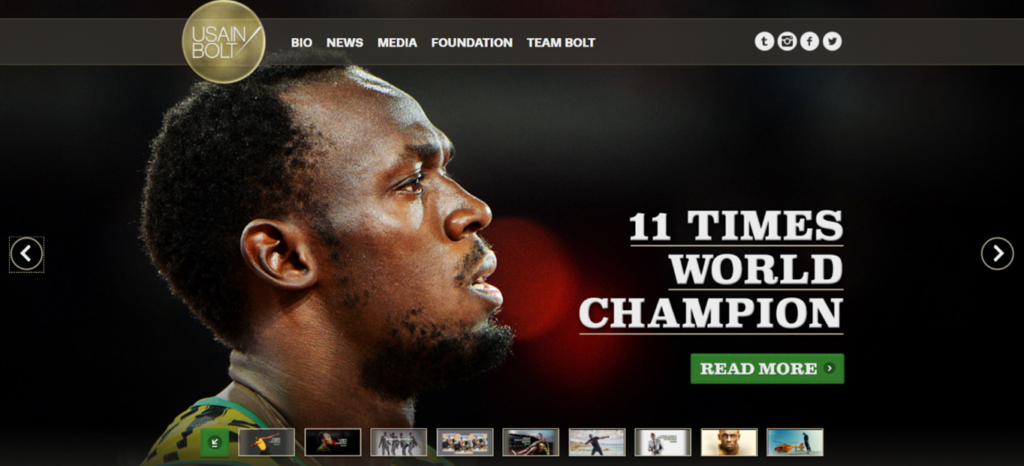
Osobista strona Usain Bolt pozwala użytkownikom używać strzałek do klikania tam iz powrotem lub używać ikon obrazów na dole, aby uzyskać dostęp do różnych slajdów.

Gdzie jeszcze możemy ulepszyć?
Dostępność w sieci to znacznie więcej niż projektowanie wizualne. Po prostu zapytaj każdego, kto pracował w terenie. Jest to obszar, który zawsze można ulepszyć i zawsze zmienia się zgodnie z potrzebami użytkownika.
W jaki sposób możemy zapewnić, że nasze witryny są przyjazne dla ADA? Skonsultuj się z ekspertem, zobacz świat (szeroką sieć) z innej perspektywy lub przejdź bezpośrednio do źródła. Przydatnym źródłem informacji na początek jest „Decoding Web Accessibility” Andrew Pattersona, w którym wykorzystuje on symulatory wizyjne, aby zademonstrować perspektywę użytkownika podczas korzystania z oprogramowania z ułatwieniami dostępu.
Kolejny obszar do zbadania poza projektowaniem? Rozwój i kopia Twojej strony internetowej. Kilka z wielu rozważań, na które należy zwrócić uwagę, to:
- Użyj tekstu alternatywnego dla obrazów.
- Dopasuj logiczną kolejność informacji do kolejności elementów w kodzie.
- Zapewnij dostęp do CAPTCHA tam, gdzie jest to potrzebne, zapewniając więcej niż dwa sposoby rozwiązania lub dostęp do przedstawiciela, który może go ominąć.
- Napisz kod, który wykorzystuje responsywny projekt, aby dostosować się do technologii użytkownika.
- Uwzględnij znaczące informacje w tekście linku. „Przeczytaj więcej o strategiach marketingowych” zamiast „przeczytaj tutaj”.
- Używaj nagłówków i podtytułów, a także unikalnych i informacyjnych tytułów stron.
- Daj użytkownikom inny sposób prowadzenia interesów (zadzwoń lub wyślij e-mail), jeśli istnieje obszar Twojej witryny, który świadczy usługi po godzinach. Każdy powinien mieć możliwość skorzystania z tej usługi poza godzinami pracy.
Na koniec sporządź oświadczenie o dostępności witryny, aby pokazać swoje zaangażowanie w tworzenie dostępnego doświadczenia z Twoją marką i usługami. Podaj kroki, jakie podjąłeś, aby Twoja witryna była bardziej dostępna, wszelkie znane problemy/obszary, które występują, oraz kroki, które podejmujesz w celu poprawy. Jeśli potrzebujesz wskazówek w tym zakresie, zapoznaj się z wcześniejszym postem na temat „Sporządzanie oświadczeń o dostępności ADA dla witryn internetowych: co zawrzeć i kilka przykładów”.
Na wynos
Celem jest stworzenie świata internetowego, który będzie funkcjonalny dla każdego. Pasek dostępności witryny może wydawać się onieśmielający, gdy wokół publikowania treści są dziesiątki innych działań marketingowych. Pierwszym krokiem jest ustalenie, gdzie znajdują się Twoje treści (narzędzia do skanowania mogą pomóc w identyfikacji problemów) i nauczenie się na temat typowych błędów, których należy unikać. Celem jest stopniowy postęp i ciągłe doskonalenie.
Świetny projekt strony internetowej to nie tylko taka, która ma najlepszą kolorystykę, najfajniejszą grafikę lub najlepiej napisaną kopię. Jest to taki, który pamięta o każdym użytkowniku i utrzymuje zaangażowanie odbiorców.
Aby uzyskać więcej strategii, standardów i zasobów, zapoznaj się z inicjatywą dostępności sieci WWW (WAI) organizacji World Wide Web Consortium.
