Kompletny przewodnik dotyczący projektowania witryn internetowych z ułatwieniami dostępu zgodnie z wymogami ADA
Opublikowany: 2023-08-16Dostępność sieci stała się niepodlegającym negocjacjom priorytetem zarówno dla każdej firmy, jak i programisty. Istnieje wiele dyskusji na temat tworzenia stron internetowych ADA, a wszystko zaczyna się od projektu. Dlatego podczas projektowania zawsze musisz przestrzegać pewnych punktów. Tworzenie stron internetowych zgodnych z wytycznymi Americans with Disabilities Act (ADA) jest koniecznością prawną i moralnym obowiązkiem zapewnienia równego dostępu dla wszystkich użytkowników.
Według Web AIM Million, 96,3% stron głównych nie było zgodnych z WCAG 2, ze średnio 50 barierami dostępności na stronę główną. Nic dziwnego, że liczba pozwów dotyczących dostępności stale rośnie.
Twoja witryna musi być dostępna dla wszystkich, niezależnie od ich umiejętności. Wymaga przestrzegania standardów dostępności sieci i najlepszych praktyk. I to właśnie omówimy w tym poście.
Zacznijmy od podstaw.
Spis treści
- I. Co to jest projekt strony internetowej zgodny z ADA?
- II. Jakie są standardy projektowania stron internetowych zgodnego z ADA?
- Dostrzegalny
- Wykonalny
- Zrozumiale
- Solidny
- III. Znaczenie dostępności w projektowaniu stron internetowych
- Dociera do różnych odbiorców docelowych
- Promuje użyteczność
- Chroni Cię przed procesami sądowymi ADA
- To właściwa rzecz do zrobienia
- IV. Jakie są najlepsze praktyki w zakresie projektowania witryn internetowych z ułatwieniami dostępu?
- Dodaj kontrast kolorów do wszystkich warstw elementów i tekstu
- Podaj informacje dla użytkowników z daltonizmem dzięki separacji kolorów
- Projekt dla elementów interaktywnych
- Dodaj etykiety i wymagane informacje do wszystkich pól formularzy za pomocą opinii
- Podaj tekst alternatywny dla multimediów, obrazów i innych elementów
- Użyj semantycznej struktury HTML
- Zapewnij spójną nawigację
- Projekt dla różnych urządzeń i rozmiarów ekranu
- Dodaj elementy sterujące dla elementów autoodtwarzania
- Słowa pożegnania
Co to jest projekt strony internetowej zgodny z ADA?
ADA to skrót od Americans with Disabilities Act, uchwalonej w 1990 r. ADA ma szersze wytyczne, które obejmują wszystkie kwestie związane z niepełnosprawnością i dostępnością, w tym dostępność sieci. W tym kontekście zgodność z ADA odnosi się do tworzenia stron internetowych zgodnych ze standardami dostępności sieci określonymi przez ADA.
Celem jest umożliwienie osobom niepełnosprawnym skutecznej nawigacji i interakcji z treścią i funkcjonalnością Twojej witryny. Wiąże się to z udostępnieniem witryny osobom z różnymi rodzajami niepełnosprawności, takimi jak upośledzenie wzroku, słuchu, ograniczenia ruchowe, upośledzenie funkcji poznawczych i inne.
Web Accessibility Initiative (WIP) konsorcjum World Wide Web Consortium (W3C) opracowuje standardy i materiały pomocnicze, które pomogą zrozumieć i wdrożyć ułatwienia dostępu. Często aktualizują i publikują wytyczne dotyczące dostępności treści internetowych lub WCAG.
Jakie są standardy projektowania stron internetowych zgodnego z ADA?
Według najnowszego WCAG standardy dostępności sieci sprowadzają się do czterech podstawowych zasad:
1. Postrzegalny
Zgodnie z pierwszą zasadą, wszystkie informacje i elementy UI na stronie musisz prezentować w sposób łatwo dostrzegalny dla Twoich użytkowników. Innymi słowy, podczas tworzenia lub aktualizowania witryny będziesz musiał wziąć pod uwagę użytkowników niewidomych lub niedowidzących, którzy korzystają z oprogramowania czytnika ekranu.
2. Sprawny
Elementy interfejsu użytkownika i nawigacja w Twojej witrynie muszą działać. Krótko mówiąc, niezależnie od stopnia niepełnosprawności, wszyscy odwiedzający powinni mieć możliwość korzystania z każdej części Twojej witryny. Najlepszym sposobem na zachowanie zgodności z tym standardem jest zachowanie prostoty i porzucenie skomplikowanych funkcji.
3. Zrozumiałe
Trzecia zasada mówi, że wszystkie treści na Twojej stronie, w tym grafika i multimedia, muszą być zrozumiałe dla wszystkich użytkowników. I jak możesz sobie wyobrazić, zasada ta odnosi się również do struktury Twojej strony internetowej. Musisz więc odpowiednio uporządkować swoje strony i elementy nawigacyjne.
4. Solidny
Czwarta zasada mówi o tworzeniu treści na tyle solidnych, aby różni użytkownicy mogli je interpretować, w tym technologie wspomagające, takie jak czytniki tekstu. Będziesz musiał zwrócić większą uwagę na swój kod HTML, upewniając się, że pomaga on technologiom wspomagającym.
Znaczenie dostępności w projektowaniu stron internetowych
Znaczenie dostępności sieci jest nie do przecenienia. Żyjemy w świecie, w którym równy dostęp i integracja stają się ważniejsze niż kiedykolwiek. Ponieważ potencjalny klient popiera równy dostęp i integrację, źle świadczyłoby to o marce, gdyby jej strona internetowa nie była dostępna. Co więcej, bardzo ważne jest, aby zdać sobie sprawę, że dostępnością sieci należy zająć się już na etapie projektowania, a nie tylko podczas tworzenia.
Dociera do różnych odbiorców docelowych
Według CDC, aż 1 na 4 (27%) dorosłych w Stanach Zjednoczonych ma jakąś niepełnosprawność. Jeśli Twoja witryna nie jest zgodna z ADA, pozostawiasz znaczny odsetek potencjalnych klientów na stole. Ponadto Twoja firma lub marka otrzymuje negatywny rozgłos za to, że nie jest inkluzywna i nie zapewnia równego dostępu. Ale dzięki dostępnemu projektowi strony internetowej możesz dotrzeć do tej grupy docelowej.
Promuje użyteczność
Jako właściciel agencji bardziej zależy Ci na zwiększeniu użyteczności projektowanych stron internetowych. Często skutkuje to bardziej intuicyjnym doświadczeniem użytkownika. Ale czy wiesz, że zgodność z ADA może również pomóc w osiągnięciu tego celu? Kiedy zwiększasz dostępność tekstu i nawigacji, sprawiasz, że witryna jest bardziej użyteczna dla wszystkich.
Chroni Cię przed procesami sądowymi ADA
Jak wspomniano na początku postu, procesy sądowe ADA nie wykazują żadnych oznak spowolnienia. Według ostatnich danych w 2022 r. złożono 2387 pozwów dotyczących dostępności stron internetowych. Liczba firm, które otrzymały wiele pozwów rok do roku, wzrosła o 143%. Najłatwiejszym sposobem uniknięcia pozwu ADA jest przestrzeganie standardów dostępności sieci.
To właściwa rzecz do zrobienia
Zapomnij na chwilę o pozwach ADA i zwiększonym zasięgu rynkowym. Czy dostępność sieci nie jest właściwą rzeczą?
Pozwala osobom niepełnosprawnym angażować się i cieszyć technologią tak jak reszta z nas. Ponadto marki i firmy muszą być bardziej integracyjne, współpracować i reagować oraz pomagać w dokonywaniu zmian w społeczności, której służą. To powinien być wystarczający powód dla nas wszystkich, aby przestrzegać wytycznych ADA dotyczących zgodności.
Jakie są najlepsze praktyki w zakresie projektowania witryn internetowych z ułatwieniami dostępu?
Do tej pory musiałeś zdać sobie sprawę, że zaprojektowane przez Ciebie strony internetowe niekoniecznie muszą być zgodne z ADA. Możesz też uruchomić swoją witrynę za pomocą narzędzia do sprawdzania dostępności i sprawdzić, czy uzyska najlepszy wynik.
Jeśli nie, będziesz musiał postępować zgodnie z wytycznymi zgodności ADA. To jedyny sposób, aby Twoja witryna była dostępna dla wszystkich.
Oto sprawdzone metody ułatwień dostępu w sieci na początek.
Dodaj kontrast kolorów do wszystkich warstw elementów i tekstu
Jedną z pierwszych rzeczy, które musisz wziąć pod uwagę, jest kontrast kolorów na swojej stronie internetowej. Czytanie tekstu, który łatwo wtapia się w tło, może być trudne dla większości użytkowników, zwłaszcza dla użytkowników z wadami wzroku. Upewnij się, że pierwszy plan i tło Twojej witryny mają odpowiedni kontrast.
Zgodnie z wytycznymi dotyczącymi dostępności sieci WCAG 2.0:
- Tekst w dużej skali i obrazy z takim tekstem muszą mieć współczynnik kontrastu co najmniej 3:1.
- Nie ma wymogu minimalnego kontrastu dla tekstu o znacznej zawartości wizualnej, nieaktywnych elementów interfejsu użytkownika i używanego do celów czysto dekoracyjnych.
- Podobnie nie ma wymogu minimalnego kontrastu dla tekstu będącego częścią logo lub nazwy marki.

Podaj informacje dla użytkowników z daltonizmem dzięki separacji kolorów
Użytkownicy daltoniści nie mogą uzyskać dostępu do informacji udostępnianych za pomocą różnic kolorów w obrazie, gdzie każdy kolor ma określone znaczenie. Na przykład wiele formularzy online oznacza ważne lub obowiązkowe pola na czerwono. Chociaż byłoby to doskonale widoczne dla większości użytkowników, osoby niewidome na kolory nie mogą tego zrozumieć, chyba że towarzyszy im tekst.

Innymi słowy, wszędzie tam, gdzie używasz koloru do przekazania wiadomości, dodaj go również w formacie tekstowym. Wracając do wcześniejszego przykładu – najlepiej umieścić w formularzu wyskakujące okienko tekstowe „wymagane pola są czerwone i oznaczone *”. Pomoże osobom niewidomym na kolory bezproblemowo korzystać z Twojej witryny.
Pamiętaj, to nie znaczy, że nie powinieneś używać kolorów na swojej stronie. Po prostu upewnij się, że informacje, które przekazuje, są dostępne dla wszystkich. Należy o tym pamiętać podczas tworzenia lub aktualizowania witryn internetowych.

Projekt dla elementów interaktywnych
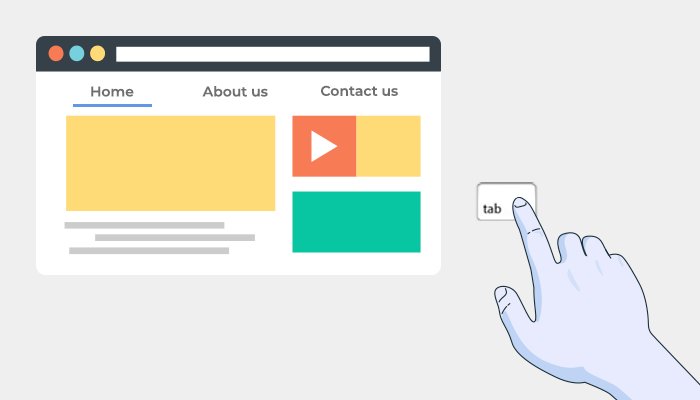
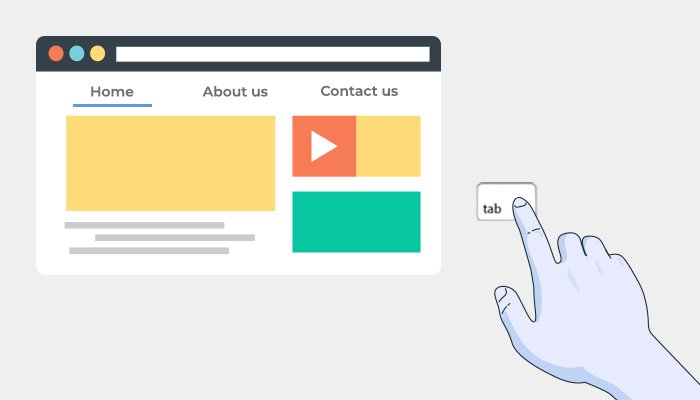
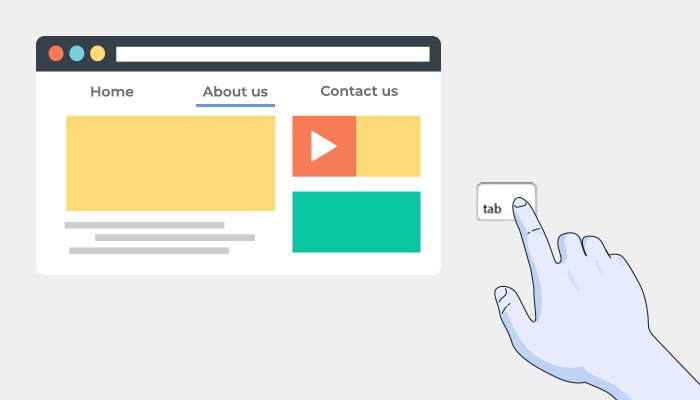
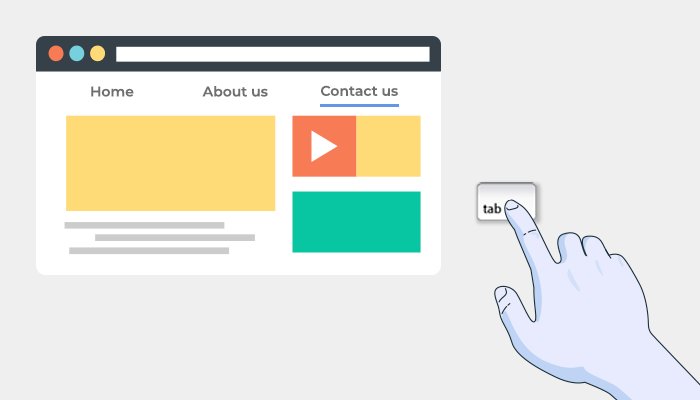
Jest to jedna z najważniejszych najlepszych praktyk związanych z dostępnością sieci. Jak być może już wiesz, większość witryn używa funkcji „:hover”, aby ożywić stronę. Ale reaguje tylko na ruchy myszy. Innymi słowy, Twoja witryna będzie niedostępna dla użytkowników, którzy nie używają myszy. Na szczęście możesz zaoferować tę samą funkcjonalność za pomocą „:focus”> dla użytkowników polegających na klawiaturach.

Dodaj etykiety i wymagane informacje do wszystkich pól formularzy za pomocą opinii
Formularze online są jedną z głównych kwestii związanych z zapewnieniem zgodności z ADA. Jak możesz sobie wyobrazić, dostępne formularze są łatwe do zrozumienia, wypełnienia i przesłania. Musisz więc upewnić się, że kolejność nawigacji i czytania są logiczne.
I kilka innych czynników, na które należy zwrócić uwagę, to:
- Upewnij się, że limity czasu są dostosowane, aby zapobiec resetowaniu formularzy.
- Zgrupuj wszystkie powiązane pola formularza razem.
- Użyj elementu etykiety HTML. Pomaga użytkownikom czytników ekranu zrozumieć, które etykiety są powiązane z którymi polami formularza.
- Udostępnij klawiaturę formularzy.
- Przekaż również informacje zwrotne dotyczące interakcji, takich jak potwierdzanie przesłania formularza lub ostrzeganie użytkownika, gdy coś pójdzie nie tak. Na przykład możesz użyć listy błędów, ikony i koloru tła, aby powiadomić użytkownika, jeśli coś pójdzie nie tak.

Podaj tekst alternatywny dla multimediów, obrazów i innych elementów
Używanie tekstu alternatywnego, zwanego „tekstem alternatywnym”, to świetny sposób na zwiększenie dostępności sieci. Pomaga zapewnić dostęp użytkownikom, którzy nie mogą zobaczyć obrazów lub multimediów. Obejmuje to użytkowników polegających na czytnikach ekranu i urządzeniach brajlowskich. Prawie wszystkie formaty dokumentów, takie jak HTML, Adobe i MS Word, obsługują tekst alternatywny. Tak więc użycie tego na swojej stronie internetowej w razie potrzeby nie powinno być zbyt kłopotliwe.

Użyj semantycznej struktury HTML
Semantyczny HTML, zwany także znacznikami semantycznymi, jest kluczowym aspektem dostępności sieci. Semantyczny HTML polega na wykorzystaniu elementów HTML, które przekazują prawidłowe znaczenie i strukturę treści. Zapewnia lepszy kontekst dla technologii wspomagających, takich jak czytniki ekranu.
Na przykład użyj odpowiednich tagów nagłówków (H1, H2, H3 itd.), aby uporządkować treść w sposób hierarchiczny. Upewnij się, że nagłówek dokładnie odzwierciedla organizację treści. Oto przykład odpowiednich tagów nagłówków.
<h1>Tytuł strony głównej</h1>
<h2>Nagłówek sekcji</h2>
<h3>Nagłówek podsekcji</h3>

Zapewnij spójną nawigację
Kolejnym krytycznym czynnikiem na liście kontrolnej dostępności sieci jest przejrzysta i spójna nawigacja. Musisz upewnić się, że wszystkie strony w Twojej witrynie mają przejrzystą i spójną nawigację. Oczywiście będziesz musiał podać więcej niż jeden sposób poruszania się po witrynie.
Dlatego podczas tworzenia lub aktualizowania witryny zadaj sobie pytanie, czy użytkownik może uzyskać dostęp do tej strony za pomocą samej klawiatury. Ale to nie to! Musisz także upewnić się, że użytkownicy z niepełnosprawnością poznawczą mogą poruszać się po Twojej witrynie przy minimalnej liczbie naciśnięć klawiszy.
Oto kilka rzeczy, o których możesz pamiętać:
- Nigdy nie używaj zbyt wielu linków na stronie. Zazwyczaj 4-5 linków wewnętrznych to więcej niż wystarczająca ilość.
- Spraw, aby linki odróżniały się od reszty tekstu na stronie.
- Zawsze podkreślaj wyszukiwane hasła. Pomaga wszystkim użytkownikom szybko znaleźć to, czego szukają.
- Zapewnij użytkownikom wiele sposobów uzyskiwania dostępu do różnych sekcji na stronie internetowej.
- Dodaj odpowiednie etykiety do wszystkich elementów nawigacyjnych.

Projekt dla różnych urządzeń i rozmiarów ekranu
Coraz więcej użytkowników, w tym niepełnosprawnych, korzysta ze smartfonów, tabletów i innych urządzeń, aby uzyskać dostęp do sieci. Dlatego Twoja witryna powinna być responsywna i dostępna na różnych urządzeniach i ekranach. Pamiętaj, aby zoptymalizować swoją witrynę pod kątem telefonów komórkowych, komputerów stacjonarnych i innych urządzeń.
Oto, co się zmieni:
- Położenie i prezentacja elementów, takich jak menu nawigacyjne, nagłówki i obrazy, będą się zmieniać w zależności od rozmiaru ekranu i urządzenia.
- Zmieni się również rozmiar tekstu i szerokość linii, aby zapewnić maksymalną czytelność w zależności od rozmiaru ekranu i urządzenia.
Pamiętaj, aby wziąć pod uwagę te czynniki podczas tworzenia responsywnego projektu strony internetowej. I pamiętaj, aby sprawdzić dostępność.

Dodaj elementy sterujące dla elementów autoodtwarzania
Automatyczne odtwarzanie treści, takich jak filmy lub dźwięk, może przeszkadzać i stanowić wyzwanie dla użytkowników niepełnosprawnych. Zapewnienie kontroli nad takimi treściami może znacznie zwiększyć dostępność sieci.
Możesz:
- Zapewnij widoczny przycisk odtwarzania/pauzy dla wideo i audio.
- W przypadku takich multimediów wyraźnie wskaż status automatycznego odtwarzania.
- Zezwalaj użytkownikom na odtwarzanie, wstrzymywanie lub zatrzymywanie treści autoodtwarzania za pomocą skrótów klawiaturowych lub kart.
- Umieść przycisk odtwarzania/pauzy lub elementy sterujące w widocznym miejscu, tak aby były łatwo widoczne dla użytkowników.
- Używaj przejrzystych i intuicyjnych ikon lub etykiet do sterowania.
- Weź pod uwagę preferencje użytkownika i zapewnij opcje umożliwiające całkowite włączenie lub wyłączenie autoodtwarzania.

Słowa pożegnania
Podsumowując, dostępność sieci jest fundamentalnym aspektem nowoczesnego projektowania stron internetowych, a przestrzeganie wytycznych ADA ma nadrzędne znaczenie. To najlepszy sposób na uniknięcie procesów sądowych i poprawę wizerunku marki. Możesz także dotrzeć do szerszej grupy docelowej. A te dziewięć najlepszych praktyk dotyczących ułatwień dostępu w sieci może Ci w tym pomóc. Tak więc, kiedy rozpocznie się Twój następny projekt, od samego początku wdrażaj tę listę kontrolną.
Pracujmy razem, aby ukształtować sieć, która jest otwarta na każdego użytkownika i wspiera go. skorzystaj z usług White Label Web Design firmy E2M. Oferuj swoim klientom dostępne rozwiązania internetowe pod swoją marką, przestrzegając zasad integracji.
