7 sposobów na przyspieszenie Twojej witryny już teraz
Opublikowany: 2019-07-23Zanim zaczniemy przyspieszać Twoją witrynę…
F irst wszystkim, trzeba wiedzieć dokładnie, jak szybko lub spowolnić swoją stronę rzeczywistości. Ustaliliśmy już, że 2-3 sekundy to zasięg strzelania. Niestety dla internautów na całym świecie, większość stron internetowych nie zbliża się do tego celu. W rzeczywistości Google przebadało setki tysięcy stron docelowych w 126 krajach i stwierdziło, że ładowanie 70% stron trwało do siedmiu sekund.
Auć.
To żałosne. Zła wiadomość jest taka, że dosłownie miliony sprzedawców online zostawiają pieniądze na stole. Dużo pieniędzy. Gdyby wiedzieli, ile pewnie by płakali. Dobrą wiadomością jest to, że nie powinno być zbyt trudno wyrwać swoją witrynę z zastoju i przenieść się do królestwa witryn, które mogą osiągnąć ten trzysekundowy lub mniej znak.
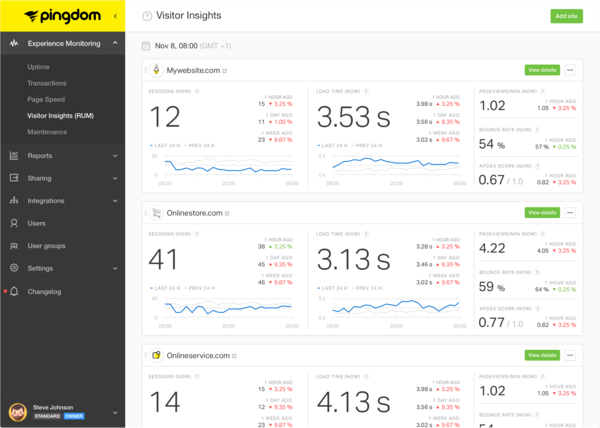
Skąd wiesz, jak szybko ładuje się Twoja witryna? Odwiedź tester Pingdom – jest bezpłatny – i wpisz swój adres URL. Kilka sekund (lub dłużej) później będziesz mieć wszystkie krwawe szczegóły. Potem nadszedł czas, aby zakasać rękawy i zabrać się do pracy.

# 1 Spraw, aby Twój serwer był zadowolony z mniejszej liczby żądań HTTP
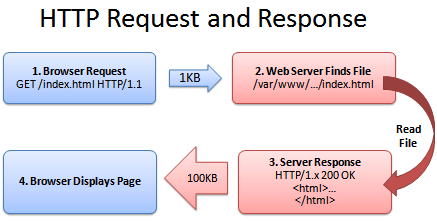
Ten chudy, mały tekst w Twojej witrynie nie wymaga żadnego wysiłku, aby pobrać go do przeglądarki odwiedzającego. To, co tworzy wąskie gardła i spowolnienia, to wszystkie inne elementy, które wchodzą w grę, takie jak skrypty, obrazy, filmy i arkusze stylów. Dla każdego tego rodzaju elementu, który pojawia się na stronie internetowej, do serwera wysyłane jest osobne żądanie z prośbą o jego pobranie. Projektanci stron internetowych często popełniają błąd, po prostu umieszczając zbyt wiele „rzeczy” na stronie internetowej. Nie zdając sobie z tego sprawy, zużywają niesamowitą przepustowość i ostatecznie znajdują się w 70% witryn, których dotarcie zajmuje więcej niż cztery sekundy.
Jeśli myślisz sobie, że muszę zmniejszyć żądania HTTP, masz rację! To naprawdę takie proste. Mniej żądań serwera HTTP oznacza, że wszystko inne jest takie samo, szybciej ładująca się strona internetowa. Oznacza to również, że musisz pomyśleć, naprawdę pomyśleć, o elementach na swojej stronie internetowej i o tym, czy muszą tam być. Każdy z nich wiąże się z osobnym żądaniem serwera.
Zastanawiasz się, ile żądań wysyła obecnie Twoja witryna? Zapoznaj się z wynikami testu Pingdom, a znajdziesz odpowiedź. Co stanowi zbyt wiele? Na to pytanie nie ma twardej i szybkiej odpowiedzi. Najlepiej przeanalizuj swoją witrynę i zdecyduj, czy element jest krytyczny. Jeśli nie, pozbądź się go.

#2 Zoptymalizuj obrazy kradnące przepustowość
Na początku ery Internetu obrazów było bardzo niewiele, a tekst rządził dniem. Wraz z postępem technologii online, zwłaszcza w odniesieniu do szybkości połączenia, właściciele stron internetowych mają tendencję do wychodzenia na całość, jeśli chodzi o publikowanie zdjęć. Zrobione dobrze, to wcale nie jest zła strategia. Nic tak nie przyciąga uwagi gościa do „usiądź i pozostań czarem” jak kuszący obraz (palmy i szczenięta działają dobrze).
Minusem jest to, że zdjęcia zaczerpnięte z dwóch powszechnych źródeł – aparatów smartfonów i internetowych repozytoriów zdjęć – często mają rozmiar kilku megabajtów i pochłaniają przepustowość jak potwór z ciasteczek podczas weekendowego objadania się. Zanim zamieścisz kilka na dziesiątki, a nawet setki postów, Twoja witryna działa boleśnie wolno.
To łatwe rozwiązanie. Użyj edytora graficznego, takiego jak Photoshop lub Pixlr (bezpłatna alternatywa online), jeśli nie chcesz wydawać setek dolarów na oprogramowanie. Aby pracować z dużymi obrazami, zwykle zapisujesz w formacie .jpeg (również wyrażonym .jpg) i starasz się zmniejszyć rozdzielczość do 100 kilobajtów lub mniej. Oczywiście, na temat rozdzielczości obrazu mogły i zostały napisane tomy, ale na razie skupmy się na pomyśle, że zrobienie tych rzeczy w mniejszym rozmiarze powinno przyspieszyć twoją stronę.
#3 Buforowanie przeglądarki = szczęśliwi powracający odwiedzający
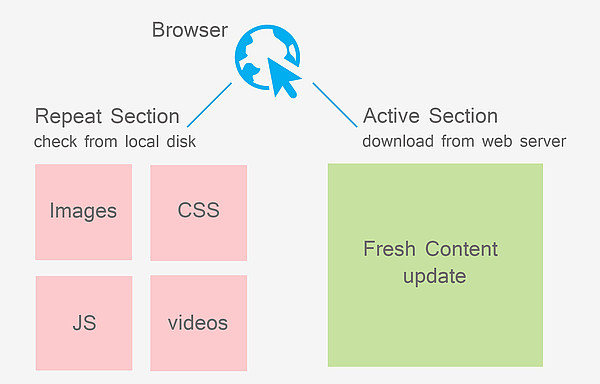
Na polecenie serwera, aby to zrobić, najczęściej używane przeglądarki mają możliwość „buforowania” lub zapisywania plików w pamięci tymczasowej, dopóki nie zostaną ponownie wywołane. Działa to tak:
- Na Twojej stronie pojawia się odwiedzający po raz pierwszy.
- Serwer instruuje przeglądarkę, aby „zapamiętała” pewne statyczne elementy witryny, takie jak logo, obrazy i tekst.
- Gdy odwiedzający wraca, te elementy z pamięci podręcznej są wyświetlane niemal natychmiast, co sprawia, że odwiedzający jest szczęśliwy.
Zasadniczo przeglądarka szybko wyświetla statyczne elementy bez konieczności pobierania czegokolwiek z serwera. Elementy dynamiczne (zmieniające się) wymagają żądania serwera, aby przeglądarka mogła pobrać najnowszą wersję, co trwa nieco dłużej.
Wspaniałą rzeczą – i to, co uszczęśliwia odwiedzających – jest to, że mają przynajmniej na co popatrzeć podczas pobierania dynamicznych materiałów. Posiadanie obrazów lub jakiejś zawartości na ekranie jest lepsze niż duży fragment białej przestrzeni z obracającą się klepsydrą i zwiększa szanse, że odwiedzający ponownie pozostanie w pobliżu wystarczająco długo, aby załadować dynamiczne elementy. Jeśli fraza „buforowanie przeglądarki” sprawia, że chcesz przeklinać Internet na zawsze, zadzwoń na linię pomocy technicznej hosta internetowego i poproś o skonfigurowanie go za Ciebie.

#4. Kompresuj swoją witrynę
Możesz znaleźć szalenie różne szacunki w Internecie, ale najważniejsze jest to, że w przypadku nieskompresowanej witryny internetowej powinieneś być w stanie zmniejszyć całkowity rozmiar pliku w dowolnym miejscu z 50-90% dzięki cudowi Gzip. Mniejsze pliki wymagają mniejszej przepustowości i szybciej się ładują. Gzip to format open source, który skompresuje (kompresuje) wszystkie pliki Twojej witryny w zgrabny pakiet.
Kiedy przeglądarka pyta o stronę, otrzymuje plik o nazwie index.html.gz zamiast tradycyjnego index.html. Po dostarczeniu tego usprawnionego pakietu przeglądarka szybko się rozpakuje i wyświetli go odwiedzającemu.
Dobrym przykładem tego, jak duży rozmiar pliku można zaoszczędzić, jest strona główna Yahoo, która ma rozmiar około 101 kb w stanie nieskompresowanym, ale w postaci skompresowanej 10 KB. Tak, Gzip może zrobić to samo dla Twojej witryny.
Chociaż nie możesz zmusić przeglądarki do zaakceptowania wersji skompresowanej zamiast nieskompresowanej, możesz przynajmniej skonfigurować serwer tak, aby oferował obie opcje. To łatwa rzecz dla kogoś, kto regularnie pracuje z serwerami. Jeśli to Cię nie opisuje, może być kolejna rozmowa z pomocą techniczną dostawcy hostingu witryn.
#5. Ale najpierw zoptymalizuj CSS
Proces optymalizacji dotyczy nie tylko obrazów. Dotyczy to również CSS (kaskadowych arkuszy stylów). Spójrz na CSS i co widzisz? Mnóstwo kodu, oczywiście, ale prawdopodobnie też dużo pustej przestrzeni. Teraz arkusze stylów są ważne — nie myśl, że tak nie jest — ale nie muszą wyglądać ładnie dla ludzkiego oka.

Spójrz poniżej na przykład CSS. Wygląda ładnie i schludnie, prawda, z całym idealnie wyrównanym tekstem informującym przeglądarkę, jak renderować stronę internetową, aby wyglądała świetnie. Zwróć jednak uwagę na całą białą przestrzeń. Każde puste miejsce sprawia, że plik jest większy. Do czasu, gdy zostanie powtórzony setki lub tysiące razy, masz plik większy niż powinien. Dobrą wiadomością jest to, że nie musisz znajdować cyberskalpela i samemu wycinać rzeczy.
Istnieją świetne narzędzia online, takie jak bezpłatny CSS Minifier, który przyjmuje standardowe CSS w ten sposób…
wielkie litery {transformacja tekstu: wielkie litery;
}
p.małe litery {transformacja tekstu: małe litery;
}
p. wielkimi literami {transformacja tekstu: wielkie litery;
}
…i daje to.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}Zasadniczo upycha wszystko razem, więc nie marnuje miejsca. Kiedy szukasz szybkiego pobrania witryny, każdy element pomaga.
#6 Gdybyś mógł złożyć swoją witrynę…
Od czasu do czasu internet uczy się czegoś ze świata wydawniczego martwego drzewa, a fraza „pod zakładką” jest jednym z przykładów. Jeśli kiedykolwiek widziałeś stos gazet wystawionych na sprzedaż w swoim ulubionym sklepie spożywczym, widziałeś, jak są one złożone, dzięki czemu na pierwszy rzut oka możesz zobaczyć górną połowę zawierającą najważniejsze artykuły. Przedmioty o mniejszym znaczeniu są niewidoczne pod zakładką.
Jest to świetny pomysł, aby włączyć go do sposobu, w jaki układasz kod HTML swojej witryny, zwłaszcza w przypadku JavaScript (JS), który zwykle zatrzymuje pobieranie i wyświetlanie strony odwiedzającemu. Zamiast umieszczać JS na górze dokumentu, uczyń go ostatnią częścią sekcji ciała. Gwarantuje to, że wszystko inne zostanie załadowane jako pierwsze, a odwiedzający będzie mógł przeglądać inne elementy, takie jak obrazy i treść pisemna, aż do zakończenia pobierania skryptu.
W przeciwnym razie ekran pozostanie pusty, dopóki plik JS nie zostanie całkowicie załadowany. Puste ekrany to wygrawerowane zaproszenie dla niecierpliwego gościa do kliknięcia. Daj im coś do roboty, dopóki nie pojawi się rozszerzona funkcjonalność oferowana przez JavaScript, z którą mogą się bawić. Widzieć? Początkujący internetowi mogą się czegoś nauczyć od połowy XX wieku.
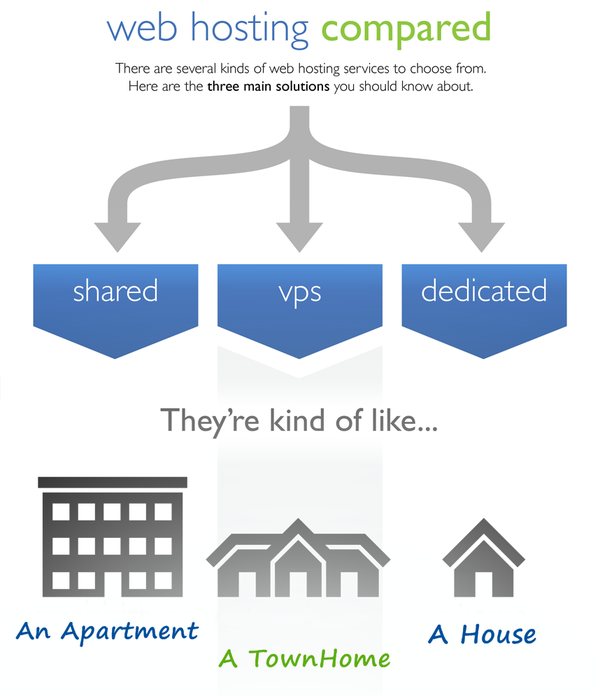
#7 Wybierz coś poza współdzielonym hostingiem
Niezależnie od tego, czy prowadzisz sklep e-commerce, czy korzystasz ze strony internetowej jako głównego środka promocji firmy konsultingowej, cel jest ten sam; musi się szybko pobrać. Potencjalni klienci, którzy muszą czekać na pojawienie się treści w przeglądarce, nie będą długo czekać. Odejdą. Często pomijanym faktem jest to, że jeden z najbardziej podstawowych wyborów – rodzaj hostingu – może mieć ogromny wpływ na szybkość pobierania witryny.

Hosting współdzielony jest tani (czasami nawet darmowy), ale rzadko jest najlepszą opcją. Kompromis za niskie ceny polega na tym, że host umieszcza zbyt wiele witryn na jednym serwerze, co powoduje pogorszenie wydajności. Co gorsza, zasoby obliczeniowe, takie jak przepustowość, pamięć masowa i szybkość przetwarzania, są udostępniane wspólnie. Jeśli jedna strona używa zbyt wiele, wszystkie pozostałe mogą się powoli ładować, zawieszać lub stać się nieosiągalne.
Jeśli Twoja witryna jest czymś innym niż hobby, współdzielony hosting nie jest dobrym rozwiązaniem.
Lepszym wyborem dla Twojej witryny biznesowej, za kilka dolarów więcej miesięcznie, byłby hosting dedykowany lub wirtualna sieć prywatna, które gwarantują, że Twoja witryna będzie miała dostęp do zarezerwowanych zasobów obliczeniowych bez obaw o zachowanie sąsiadów, ponieważ wygrałeś nie mieć sąsiadów.
Każdemu MŚP, które poważnie myśli o swojej obecności w sieci, zdecydowanie zalecamy zapoznanie się z alternatywami dla hostingu współdzielonego.
Jeśli to wszystko brzmi zbyt technicznie, być może powinieneś rozważyć skorzystanie z rozwiązań do tworzenia stron internetowych innych firm. Te aplikacje pozwalają użytkownikowi zbudować stronę internetową od podstaw za pomocą łatwego w użyciu interfejsu przeciągnij i upuść. Te aplikacje są nie tylko dość opłacalne, ale także hosting Twojej witryny jest przez nie całkowicie zapewniony. Hostowane tutaj strony internetowe ładują się stosunkowo szybciej w porównaniu z własnym serwerem. Dzięki temu możesz skupić się na tym, w czym jesteś dobry – czyli na tworzeniu treści i zwiększaniu ruchu w witrynie.
Końcowe przemyślenia
Aby cofnąć się i spojrzeć przez chwilę na Big Picture, staranne planowanie powinno być pierwszym działaniem podejmowanym podczas tworzenia strony internetowej. Chodzi nam o to, że powinieneś zadbać o wybór elementów, które chcesz uwzględnić. Czy każdy jest absolutną koniecznością? Poszukaj lekkich (rozmiar pliku) motywów oraz dobrze zakodowanych i sprawdzonych wtyczek. Innymi słowy, od samego początku projektuj z myślą o szybkości. Dzięki temu nie będziesz musiał później przy nim majstrować, gdy zdasz sobie sprawę, że jest to wolno ładująca się bestia kradnąca przepustowość.
Jedno jest pewne. W miarę jak internauci stają się coraz bardziej wyrafinowani i wymagający w stosunku do odwiedzanych stron internetowych – zwłaszcza w odniesieniu do strumieniowego przesyłania audio, wideo i zwiększonej interaktywności – rozmiar pliku będzie się tylko zwiększał. Oznacza to, że właściciele firm muszą mieć się na baczności przed spadkiem prędkości w czasie. Najlepszym podejściem jest przeprowadzanie regularnych testów i szukanie sposobów na ulepszenie swojej nieruchomości online, aby zawsze działała jak precyzyjnie dostrojona maszyna, którą chcesz.

