7 gwarantowanych sposobów na zbudowanie strony internetowej, która zapiera dech w piersiach Twoich klientów
Opublikowany: 2021-11-02Piękna strona internetowa? A świetna funkcjonalność strony internetowej?
Kto powiedział, że nie możesz mieć wszystkiego?
Co jeśli powiem ci, że możesz mieć to, co najlepsze z obu światów!
Tak, dobrze to czytasz.
Możesz stworzyć piękną stronę internetową bez poświęcania jej funkcjonalności.
Czujesz, że przesadzam?
Następnie przeczytaj cały blog, ponieważ...
Nauczę Cię, jak stworzyć stronę internetową, nawet jeśli nie jesteś projektantem stron internetowych!
Ale najpierw pozwól, że ci pokażę...
Dlaczego potrzebujesz pięknej i funkcjonalnej strony internetowej?

1. Doświadczenie klienta
Twoje doświadczenie klienta wpływa na wydajność Twojej firmy.
Dlatego gdy zapewnisz swoim klientom niezapomniane wrażenia, wrócą do Ciebie. To samo dzieje się również z Twoją witryną.
Tak więc, jeśli masz piękny motyw strony internetowej, oczekuj, że go pokochają. Bo jeśli to zrobią, będą twoimi lojalnymi klientami i rzecznikami marki.
Kolejną zaletą pięknej i funkcjonalnej strony internetowej jest...
2. Poprawia zaufanie i wiarygodność
Pozwól, że cię o to zapytam...
A jeśli chcesz kupić telefon przez Internet. A strona wcale nie wygląda przyjemnie.
Projekty są wszędzie, a zdjęcia są okropne.
Czy dałbyś im swoje ciężko zarobione pieniądze?
Jeśli nie, to Twoi klienci czują to samo. Jeśli Twoja witryna nie wygląda pięknie lub funkcjonalnie, nie oczekuj, że Ci zaufają.
A na dodatek...
3. Przekształca odwiedzających w klientów
Jeśli funkcjonalność Twojej witryny to A+...
Twoi klienci klikną „Sprawdź!”
Jeśli dasz im piękną witrynę, która jest łatwa w nawigacji, odwiedzający Twoją witrynę mogą przekształcić się w płacących klientów.
Więc wiem, że już chcesz wiedzieć, jak to zrobić.
Nie każę ci czekać. Zanurzmy się w akcji!
7 gwarantowanych sposobów na zbudowanie strony internetowej, która zapiera dech w piersiach Twoich klientów
1. Łatwa nawigacja
Jeśli Twoi klienci mają trudności z poruszaniem się po Twojej witrynie, nie oczekuj, że zostaną i dokonają zakupu.
Oto kilka rzeczy, o których należy pamiętać podczas nawigacji:
- Wyjaśnij. Używaj prostych słów, takich jak „O nas” lub „Kategorie”, aby mogli łatwo zrozumieć.
- Umieść pasek nawigacyjny w miejscu, w którym Twoi klienci mogą go natychmiast zobaczyć. Może to być na górze lub w dowolnym miejscu, które można łatwo znaleźć, w zależności od motywu witryny.
- Dodaj świetne wezwanie do działania lub wezwanie do działania. Twój klient jest na Twojej stronie, aby kupić Twoje produkty lub usługi, dlatego musisz wskazać mu, gdzie może to zrobić.
Dam ci przykład:
Jak widać tutaj, pasek nawigacyjny Debutify jest przejrzysty. Oznacza to, że potencjalni klienci nie mają trudności z nawigacją w celu znalezienia tego, czego potrzebują w naszej witrynie.
Możesz również zobaczyć wezwanie do działania, które zachęca naszych odwiedzających do wypróbowania Debiutuj za darmo.
Widzisz, łatwa nawigacja to długa droga, prawda?
Przejdźmy do następnego!
2. Miej obrazy wysokiej jakości
Obrazy przyciągają uwagę potencjalnych nabywców.
Jeśli pomyśleć o tym...
Czy kupowałbyś na stronie internetowej, jeśli nawet nie widzisz prawidłowo ich produktów?
Tak to działa również dla Twoich potencjalnych klientów. A posiadanie zdjęć pomoże im w decyzjach zakupowych.
Pozwól, że dam ci kilka wskazówek:
- Kompresuj obrazy. Duże obrazy zwykle spowalniają strony internetowe. Posiadanie wysokiej jakości obrazów nie oznacza, że poświęcisz funkcjonalność swojej witryny.
- Użyj tekstu alternatywnego. Użycie tekstu alternatywnego w obrazach może poprawić ranking wyszukiwania i dostępność witryny.
- Użyj odpowiednich obrazów. Nie umieszczaj zbyt wielu zdjęć, które nie mają nic wspólnego z Twoimi produktami lub innymi częściami Twojej witryny.
mam przykład:

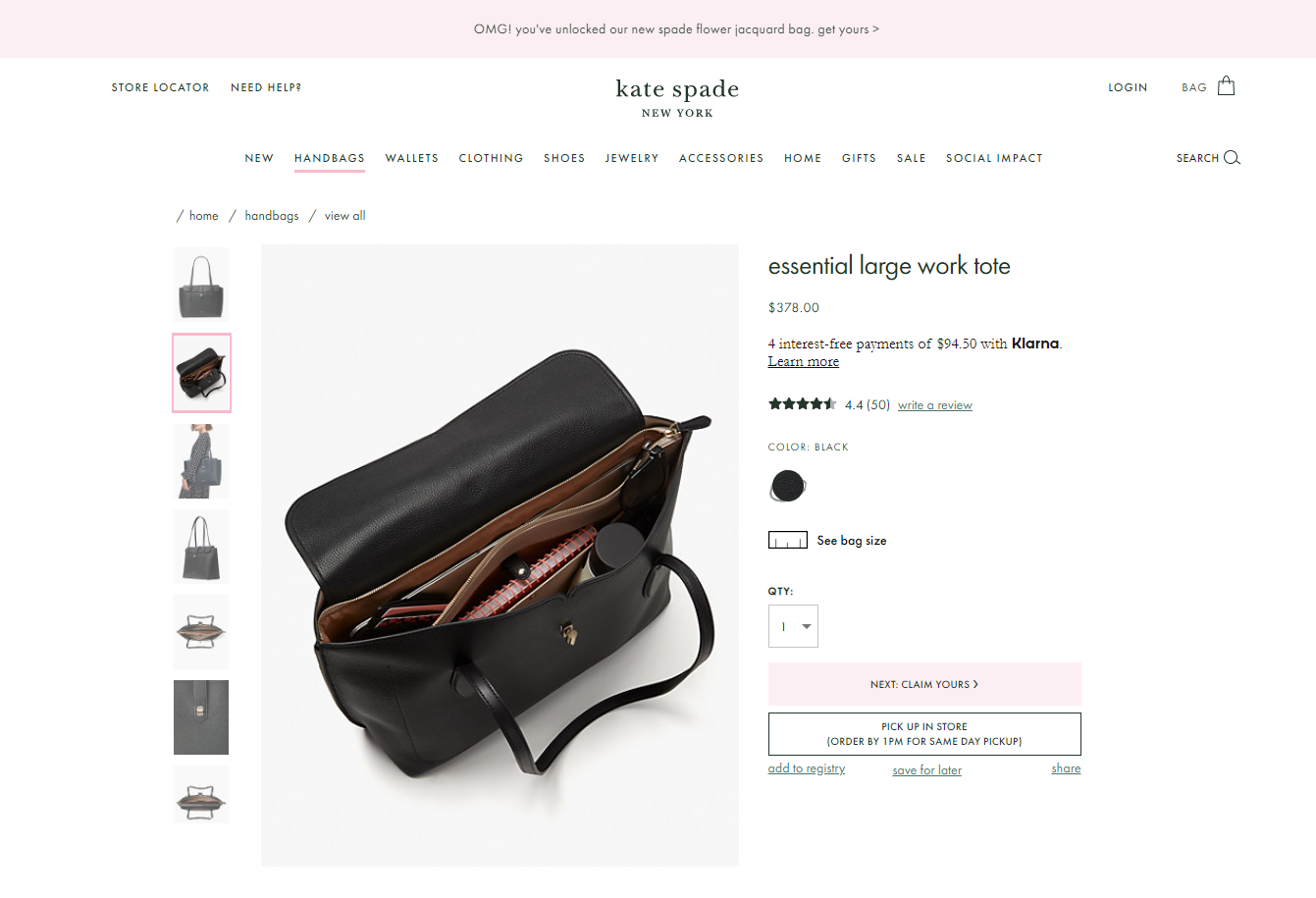
Kate Spade bardzo dużo inwestuje w zdjęcia swoich produktów. I wyraźnie widać to na ich stronie internetowej.
Zobacz, jak możesz zobaczyć wnętrze torby przez ekran. To sprawia, że zakupy są o wiele łatwiejsze dla ich klientów, prawda?
Ale to jeszcze nie najlepsza część... ponieważ możesz powiększyć zdjęcia i zobaczyć materiał i inne szczegóły!
Wiem, że brzmi to niesamowicie i możesz to zrobić również dla swoich klientów!
Moja następna wskazówka to...
3. Zachowaj prostotę
Czy wiesz, że te proste strony internetowe są naukowo lepsze?
Dzieje się tak, ponieważ proste strony internetowe nie wymagają naszego mózgu i oczu do przetwarzania dużej ilości informacji.
A zgodnie z płynnością poznawczą, nasze mózgi chcą rzeczy, o których łatwo myśleć. Dlatego wpływa również na proces decyzyjny Twoich klientów.
Jeśli więc Twoja witryna jest prosta i nie zawiera zbędnych szczegółów, pomagasz swoim klientom wiedzieć, jaki krok podjąć.
Oto kilka wskazówek, jak zachować prostotę witryny:
- Nie używaj zbyt wielu czcionek. Możesz używać atrakcyjnych czcionek, ale upewnij się, że są czytelne. I nie używaj więcej niż trzech czcionek.
- Użyj spacji. Oznacza to, że musisz mieć spacje, które nie mają obrazu ani tekstu. Nie sprawi to, że Twoi klienci będą przytłoczeni wieloma projektami dziejącymi się w tle.
- Nie umieszczaj zbędnych elementów. Jeśli nie ma to nic wspólnego z twoimi produktami, nawet go nie dodawaj. Załóżmy, że w nagłówku umieść jeden lub dwa, które pokażą, co sprzedaje Twój sklep.
Podam przykład prostej strony internetowej.
Chanel ma bardzo prostą stronę internetową. Jeśli wejdziesz na ich stronę internetową, zobaczysz, że wszystko, czego potrzebujesz, znajduje się na pierwszej stronie.
Możesz wybierać spośród różnych kategorii, takich jak moda, biżuteria, zegarki, makijaż, pielęgnacja skóry itp. A na dole możesz również zobaczyć nawigację. Spacje też są oczywiste.
Jeśli próbujesz zaprojektować witrynę Shopify, mają do wyboru wiele prostych i konfigurowalnych motywów!
Pamiętaj, funkcjonalność witryny ponad wszystko.
Kolejną cenną wskazówką, którą mam dla Ciebie jest...
4. Używaj spójnych palet kolorów
Kolory Twojej witryny nie służą tylko do tego, aby Twoja witryna była piękna.
To także część całej tożsamości Twojej marki.
Pomoże Ci to wyróżnić się, ponieważ Twoi klienci mogą łatwo zidentyfikować Twoją markę, jeśli używasz spójnych palet kolorów na swoich stronach internetowych i innych platformach.
Wskazówki dotyczące wyboru kolorów dla Twojej witryny:
- Zintegruj się ze swoimi logo. Jeśli masz już swoje logo, możesz włączyć te kolory do swojej witryny. To wzmocni tożsamość Twojej marki.
- Studiuj psychologię kolorów. Jest to ważne dla Twoich klientów, ponieważ kolory odgrywają dużą rolę w postrzeganiu Twojej marki. Dlatego upewnij się, że uczysz się psychologii kolorów, ponieważ pomoże to również w ustaleniu obecności Twojej marki.
- Uczyń to wyjątkowym. Jeśli chcesz się wyróżnić, spraw, aby Twoja paleta kolorów była wyjątkowa! Pomoże to Twoim klientom zapamiętać Cię.
Podam przykład marki, która dba o to, by jej tożsamość marki była zawsze nienaruszona.


Kto by nie znał kolorów marki Pepsi? To jeden ze sposobów na zaznaczenie swojej marki w Internecie.
Widać, że paleta kolorów ich strony internetowej obraca się wokół czerwonego, niebieskiego i białego. Jakie są ich podstawowe kolory.
Załóżmy więc, że uczysz się projektować witrynę Shopify. Należy pamiętać o przyciągających wzrok kolorach!
Teraz przejdźmy do następnego!
5. Napisz przekonującą kopię
Jeśli masz pomysł na stworzenie strony internetowej, prawdopodobnie już o tym wiesz.
Pozwólcie, że wyjaśnię to dalej.
Twoja kopia informuje klientów, co robisz. I powinno odpowiadać na ich pytania...
- Jak możesz mi pomóc rozwiązać mój problem?
- Kiedy możesz to rozwiązać?
- Co mogę z tego skorzystać?
Weźmy przykład przekonującej kopii.
Witryna One Week rozwiązuje problemy swoich klientów. Ugruntował również ich wiedzę specjalistyczną, ponieważ wspomnieli, że mają ponad dziesięcioletnie doświadczenie.
Mało tego, bo obiecują swoim klientom rozwój biznesu.
Jak więc napisać przekonującą kopię?
- Nie używaj żargonu. Twoi klienci nie zrozumieliby branżowego żargonu. Jeśli chcesz komunikować swoją markę, używaj słów, które z łatwością zrozumieją od samego początku.
- Porozmawiaj z publicznością. Zależy to od tonu głosu Twojej marki, ale pamiętaj, aby pisać tak, jakbyś tylko rozmawiał z potencjalnymi klientami.
- Bądź bezpośredni. Nie pisz niepotrzebnych słów. Im krócej, tym lepiej.
Wiesz już, jak stworzyć atrakcyjną kopię swojej witryny?
Mamy dla Ciebie więcej wskazówek, jak poprawić funkcjonalność Twojej witryny.
6. Spraw, aby był przyjazny dla urządzeń mobilnych
Czy wiesz, że sprzedaż mobilnego e-commerce ma osiągnąć 3,56 biliona dolarów w 2021 roku?
To ogromne!
To tylko udowadnia, że coraz więcej osób korzysta z urządzeń mobilnych do robienia zakupów i jest duża szansa, że natknie się na Twoją stronę internetową, używając jej.
Wyobraź sobie więc, ile pieniędzy możesz stracić, jeśli Twoja witryna nie będzie przyjazna dla urządzeń mobilnych.
Dlatego mam dla Ciebie kilka wskazówek!
- Miej motyw dostosowany do urządzeń mobilnych. Jeśli nie wiesz, jak stworzyć piękną witrynę internetową za pomocą HTML, możesz zacząć od motywu przyjaznego dla urządzeń mobilnych.
- Używaj łatwych do odczytania czcionek. Pamiętaj, że ekrany mobilne są mniejsze niż komputery stacjonarne. Musisz więc upewnić się, że czytelność twoich czcionek jest w porządku.
- Zmniejsz liczbę wyskakujących okienek. Ponownie, ekrany mobilne są mniejsze. A jeśli Twoi klienci napotykają wiele wyskakujących okienek i mają trudności z ich zamknięciem, nie oczekuj, że będą więcej przeglądać Twoją witrynę.
Ale... co, jeśli nie wiesz, jak zrobić piękną stronę internetową za pomocą HTML?
Jesteś szczęściarzem! Ponieważ istnieją twórcy witryn internetowych, którzy mają motywy reagujące na urządzenia mobilne, takie jak Wix, Shopify i Squarespace.
Ostatni ale nie mniej ważny...
7. Szybkość szybkiego ładowania jest koniecznością
Czy wiesz, że 53% odwiedzających Twoją witrynę opuści ją w ciągu trzech sekund?
To wcale nie brzmi ładnie!
Ale właśnie dlatego potrzebujesz optymalizacji prędkości. Aby upewnić się, że szybkość ładowania strony jest świetna.
Jak więc zoptymalizować swoją witrynę, nawet jeśli nie współpracujesz z projektantem witryn?
- Zoptymalizuj swoje obrazy. Jak powiedziałem powyżej, duże obrazy mają wpływ na szybkość ładowania strony. Twój kreator witryny również zapisuje zalecany rozmiar zdjęć. Więc pamiętaj, aby je skompresować!
- Nie używaj niepotrzebnych wtyczek. Jeśli masz dużo wtyczek, może to zagrozić szybkości Twojej witryny. To, co możesz zrobić, to ograniczyć swoje wtyczki do potrzeb Twojej witryny i klientów.
- Sprawdź szybkość swojej strony. Optymalizacja prędkości to świetny sposób na poprawę obsługi klienta. Dlatego co jakiś czas musisz testować szybkość swojej strony.
Nie spodziewałeś się tego, prawda?
Ale czekaj, jest więcej! Pokażę Ci, jak niektóre marki rozbijają swoją grę internetową!
3 strony internetowe, które ludzie kochają
1. Jabłko

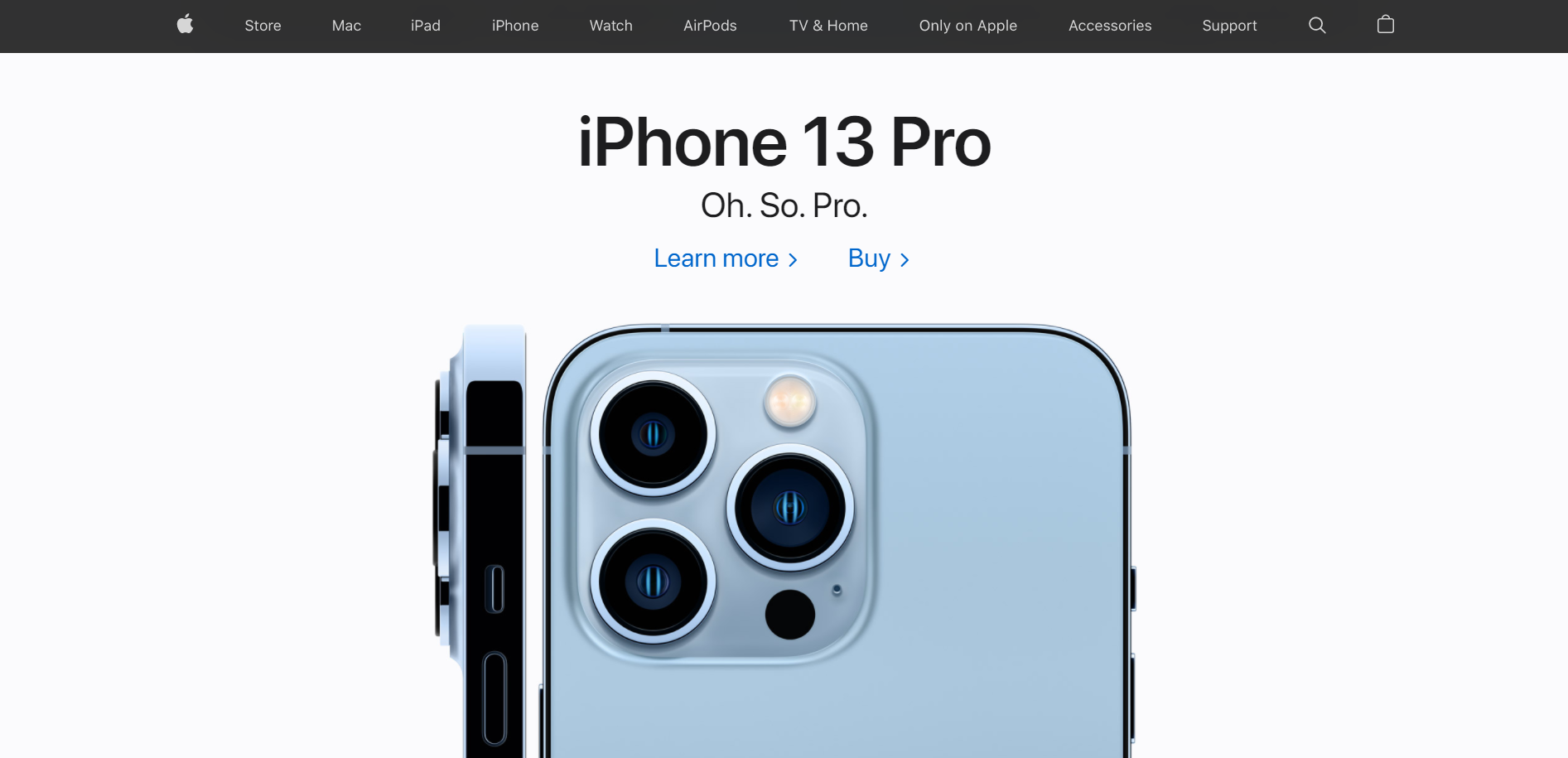
Strona Apple jest elegancka i prosta.
Zauważysz, że wykorzystuje białe znaki i wysokiej jakości obrazy, aby zaprezentować funkcje swojego nowego iPhone'a 13 Pro.
Widać też, że kopia jest kreatywna i bezpośrednia. Bez puchu, po prostu „Oh. So. Pro”.
I... nawigacja też jest łatwa! Możesz znaleźć wszystko, czego potrzebujesz na ich pasku nawigacyjnym. Nie musisz nawigować gdzie indziej.
Rzućmy okiem na inny...
2. Tkany magazynek
Woven Magazine, zgodnie ze swoją stroną internetową, celebruje artystów, projektantów i przedsiębiorców.
Na ich stronie internetowej niewiele się dzieje, co jest ulgą dla oczu. Możesz zobaczyć prosty nagłówek, tytuł i wezwanie do działania.
Możesz także zobaczyć przycisk Sklep w lewym górnym rogu, co ułatwia zauważenie. I znowu użycie spacji.
Przejdźmy teraz do mojego ostatniego przykładu.
3. Dior
Dior to znana marka. Niektóre z ich produktów są nawet krzykliwe, ale jest to sprzeczne z ich stroną internetową.
Koncentrują się na funkcjonalności strony internetowej. Są zdjęcia, które muszą zobaczyć ich klienci, kategorie u góry, pasek wyszukiwania i oczywiście białe spacje.
Wyglądają niesamowicie, prawda?
Co jeśli powiem ci, że ty też możesz to zrobić?
Stwórz piękną stronę internetową już teraz!
Tak, możesz to zrobić, nawet jeśli nie wiesz, jak stworzyć stronę internetową...
Możesz też upewnić się, że działa dobrze, nawet jeśli nie wiesz, jak stworzyć piękną stronę internetową za pomocą HTML!
Musisz tylko wybrać motyw, który możesz łatwo dostosować, w zależności od swojego stylu.
A ponieważ jesteś właścicielem firmy, musisz postawić swoich klientów na pierwszym miejscu!
Dlatego Debutify oferuje motyw, który jest piękny ORAZ funkcjonalny.
Mamy również ponad 50 dodatków, dzięki którym Twoja witryna będzie jeszcze bardziej przyciągająca wzrok i przyjazna dla konwersji!
Jeśli mi nie wierzysz, możesz wypróbować Debutify ZA DARMO przez 14 dni!
Stwórz stronę internetową, którą pokochają Twoi klienci. Wypróbuj Debiutuj bezpłatnie — już dziś!
14-dniowa wersja próbna. 1 Kliknij opcję Instalacja. Nie wymagamy karty kredytowej.
