6 przykładów dobrego projektu strony głównej dla zwiększenia konwersji
Opublikowany: 2019-07-05
Niektóre zespoły marketingowe starają się zastosować te same umiejętności w projekcie strony głównej, co w rozdziale 1 książki. Starają się tworzyć wiele treści, które uważają za przydatne, z blokami tekstu opisującymi wiele aspektów witryny.
Chociaż możesz zobaczyć, skąd pochodzą dobre intencje, takie podejście często prowadzi do porażki. Strona główna serwisu nie ma wiele wspólnego z książką. Książka ma sprawić, że czytelnik zostanie i zaangażuje się, a strona główna ma odciągnąć odwiedzającego od strony i przejść do sekcji, z którą użytkownik ma wejść w interakcję.
W tym sensie ma więcej wspólnego z drogowskazem niż z książką.
Strona główna istnieje z dwóch powodów:
- budować zaufanie (aby odwiedzający pozostali w obrębie witryny) oraz
- aby odciągnąć odwiedzających od strony głównej (aby mogli przejrzeć i znaleźć to, czego potrzebują)
Aby strona główna działała zgodnie z jej przeznaczeniem, musi wykonać trzy rzeczy, gdy odwiedzający wylądują:
- sprawić, by odwiedzający poczuli, że są we właściwym miejscu
- sprawić, by odwiedzający poczuli się dobrze na stronie
- wyjaśnij, co odwiedzający mają robić dalej
Oto przykłady stron głównych, które odniosły w nich sukces i jak to robią.
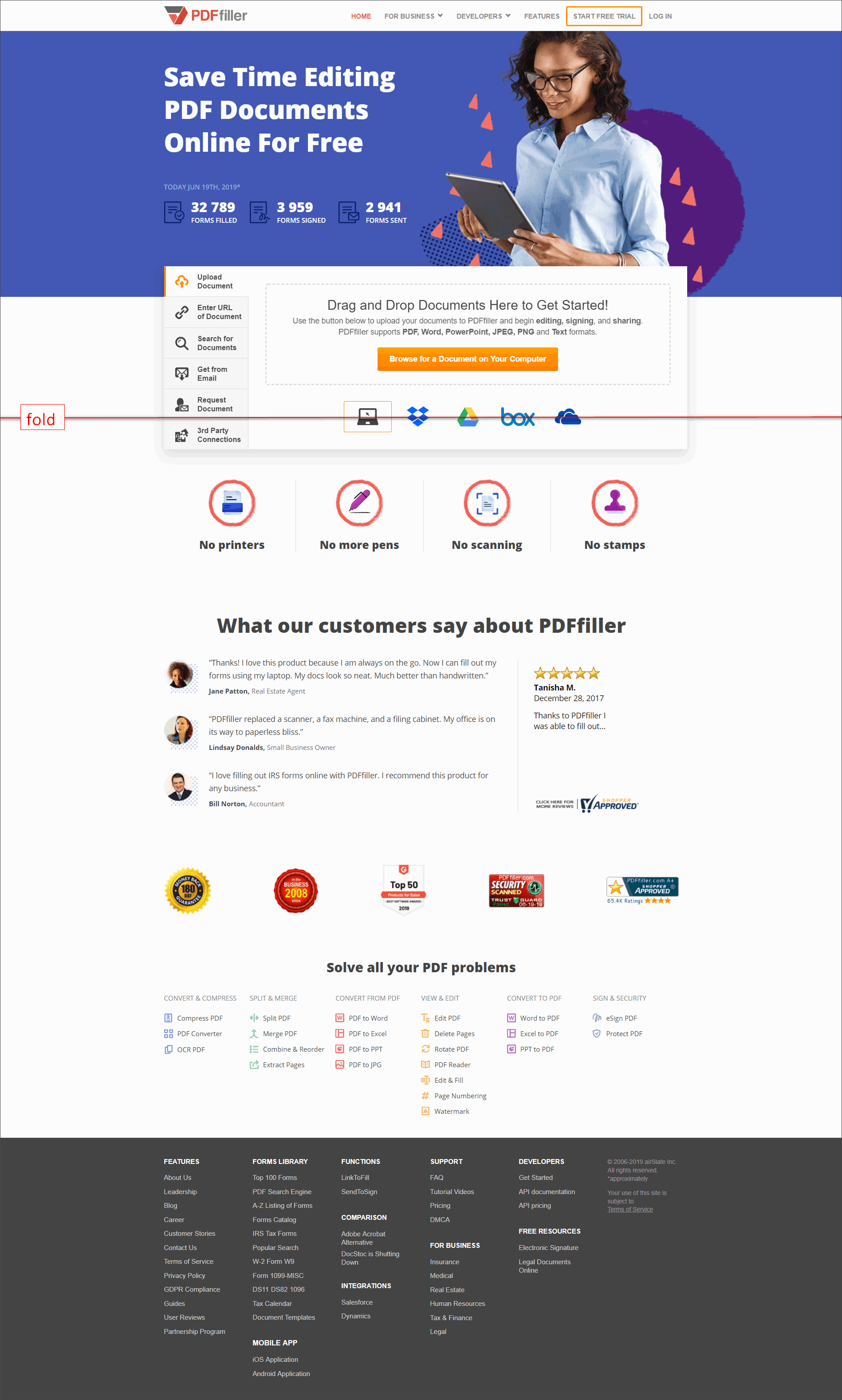
1. Wypełniacz PDF

Projekt strony głównej PDFfiller jest w stanie natychmiast przekazać, o czym jest witryna, gdy odwiedzający ją dotrą:
- Nazwa i logo firmy znajdują się w lewym górnym rogu, w którym odwiedzający zwykle szukają informacji o tym, gdzie się znajdują w sieci.
- Nagłówek dokładnie mówi użytkownikom, czym jest PDFfiller i co pozwala użytkownikom robić.
Strona zawiera przekonujące elementy zaufania. Wykorzystuje dowód społeczny , wskazując, że znaczna liczba formularzy została wypełniona, podpisana i wysłana za pośrednictwem tej usługi.
Hierarchia wizualna jest skutecznie wykorzystywana do zwrócenia uwagi odwiedzających na wezwania do działania (CTA):
- Strona używa pomarańczowego dla głównego CTA – koloru, który wyskakuje z powodu kontrastu z resztą strony.
- Drugie wezwanie do wezwania do działania „Rozpocznij bezpłatny okres próbny” jest niewidoczne, ponieważ znajduje się w przycisku ducha. Tak więc z pewnością przyciągnie mniej uwagi niż podstawowe wezwanie do działania.
Oczywiste jest, że poniżej jest więcej treści, ponieważ ikony różnych sposobów przesyłania dokumentów przez użytkowników są ucięte w górnej części strony.
Tuż pod zakładką strona wylicza korzyści płynące z korzystania z usługi.
Dostępne są również referencje klientów, oceny i gwarancja zwrotu pieniędzy / pieczęcie zabezpieczające. Pomagają one budować zaufanie i wiarygodność .
Na dole strona ma różne punkty wejścia do funkcjonalności, jeśli użytkownicy chcą dowiedzieć się więcej o tym, co mogą zrobić ze swoim dokumentem za pomocą PDFfiller.
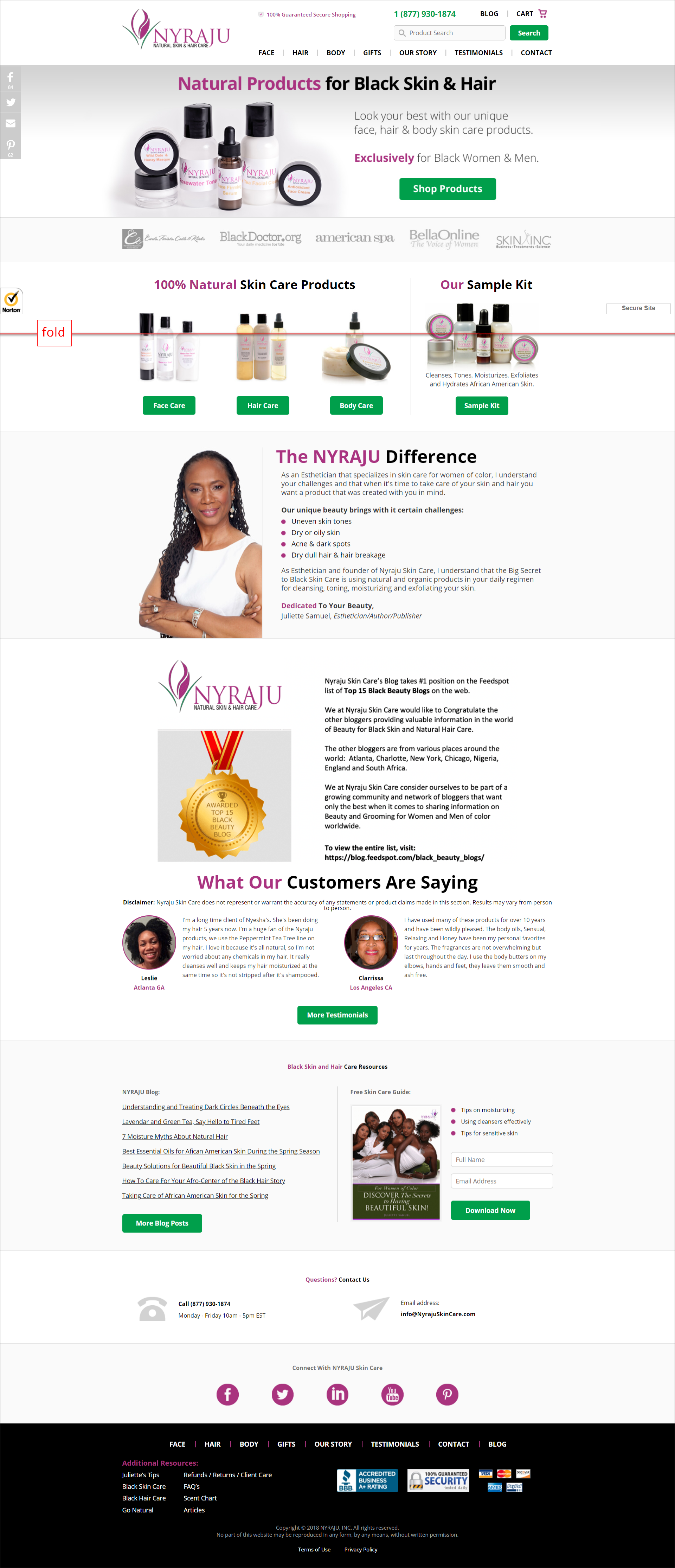
2. Nyraju

NyrajuSkinCare.com to witryna e-commerce, która sprzedaje naturalne produkty do pielęgnacji skóry wyłącznie dla Afroamerykanów. Jest to oczywiste od samego początku dzięki sloganowi i wiadomościom w statycznym banerze.
Strona sprawia, że odwiedzający czują się dobrze na stronie, umieszczając elementy zaufania z przodu i na środku:
- Numer telefonu znajduje się w standardowej lokalizacji – użytkownicy oczekują, że będzie on znajdował się w prawej górnej części strony.
- Logotypy firm medialnych, w których wspomniano o Nyraju, widoczne są nad zakładką.
- 100% Gwarantowane Bezpieczne Zakupy, Gwarancja Zakupów Norton i Yahoo! Obecne są pieczęcie bezpiecznej witryny Live Store.
Podobnie jak PDFfiller, Nyraju używa również koloru CTA, który kontrastuje z resztą strony . Oprócz przycisków CTA na numerze telefonu używany jest kolor zielony. To sprawia, że numer telefonu wyróżnia się, a tym samym jest bardziej skuteczny jako element zaufania.
Tuż pod zakładką Nyraju ma nawigację wizualną . Wykorzystuje kolaż różnych elementów do reprezentowania kategorii produktów, dzięki czemu odwiedzający mogą od razu zobaczyć, co można kupić w witrynie.
Pokazywanie ograniczonego zestawu odrębnych opcji pozwala również użytkownikom podążać za zapachem informacji, aby zagłębić się w witrynę w kierunku tego, czego szukają.
Dowiedz się, jak SiteTuners pomogło firmie Nyraju Skin Care zwiększyć liczbę konwersji aż o 277%.Przeczytaj studium przypadku. |
3. Kamień z Rosetty

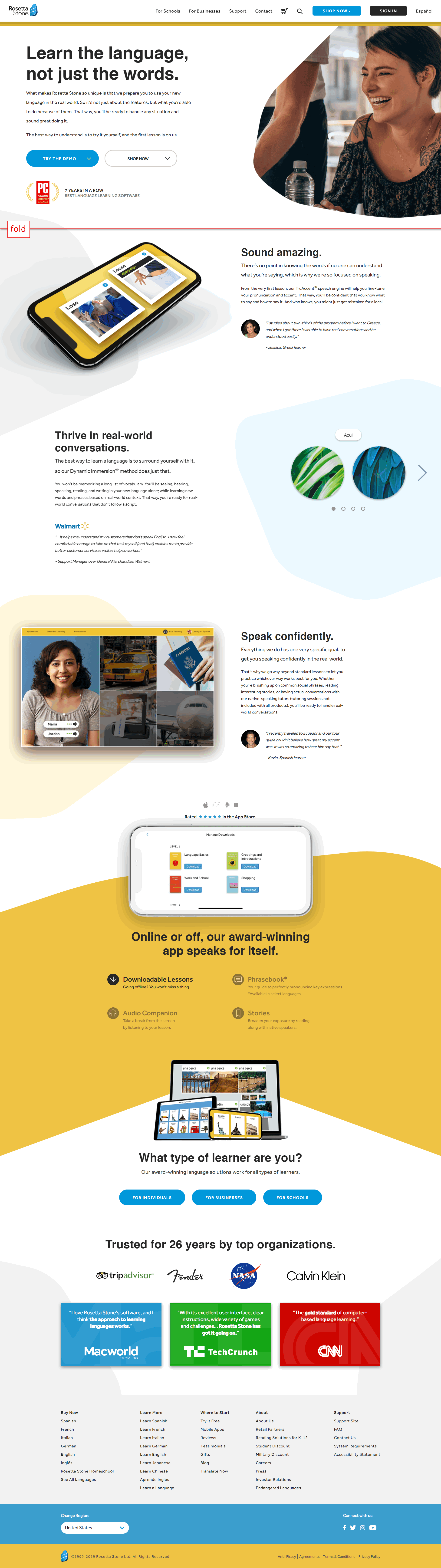
Rosetta Stone sprawia, że ich wyjątkowa propozycja sprzedaży jest natychmiast jasna dzięki nagłówkowi i treści pod nim.
Odwiedzający mogą czuć się dobrze w witrynie ze względu na jej nowoczesny wygląd i styl.
Firma jest również w stanie zdobyć autorytet , umieszczając w widocznym miejscu pieczęć Editor's Choice PCMAG.com nad zakładką i wskazując, że marka została nagrodzona „Najlepszym oprogramowaniem językowym” 7 lat z rzędu.
Treść strony ułatwia użytkownikom nawigację niezależnie od tego, w którym miejscu lejka sprzedażowego się znajdują, prezentując dwie ścieżki w części strony widocznej na ekranie:

- „Wypróbuj wersję demonstracyjną” dla odwiedzających na wczesnym i średnim etapie oraz
- „Kup teraz” dla tych, którzy są gotowi do działania
W części strony widocznej po przewinięciu strona przekonuje odwiedzających do podjęcia działań za pomocą oświadczeń o korzyściach, które odpowiadają „co z tego wynika dla mnie?” z perspektywy klienta. Są one połączone z referencjami klientów, które wspierają każdą deklarację korzyści.
W dalszej części strony znajdują się punkty wejścia nawigacji oparte na różnych typach uczniów. Zwiększa to łatwość użytkowania dla odwiedzających, aby znaleźć treść, która jest dla nich odpowiednia.
Wreszcie, oprócz wykazania, że firma istnieje już od dłuższego czasu, strona pożycza zaufanie od innych marek, wyświetlając wzmianki w mediach i logo klientów markizy .
4. Uber

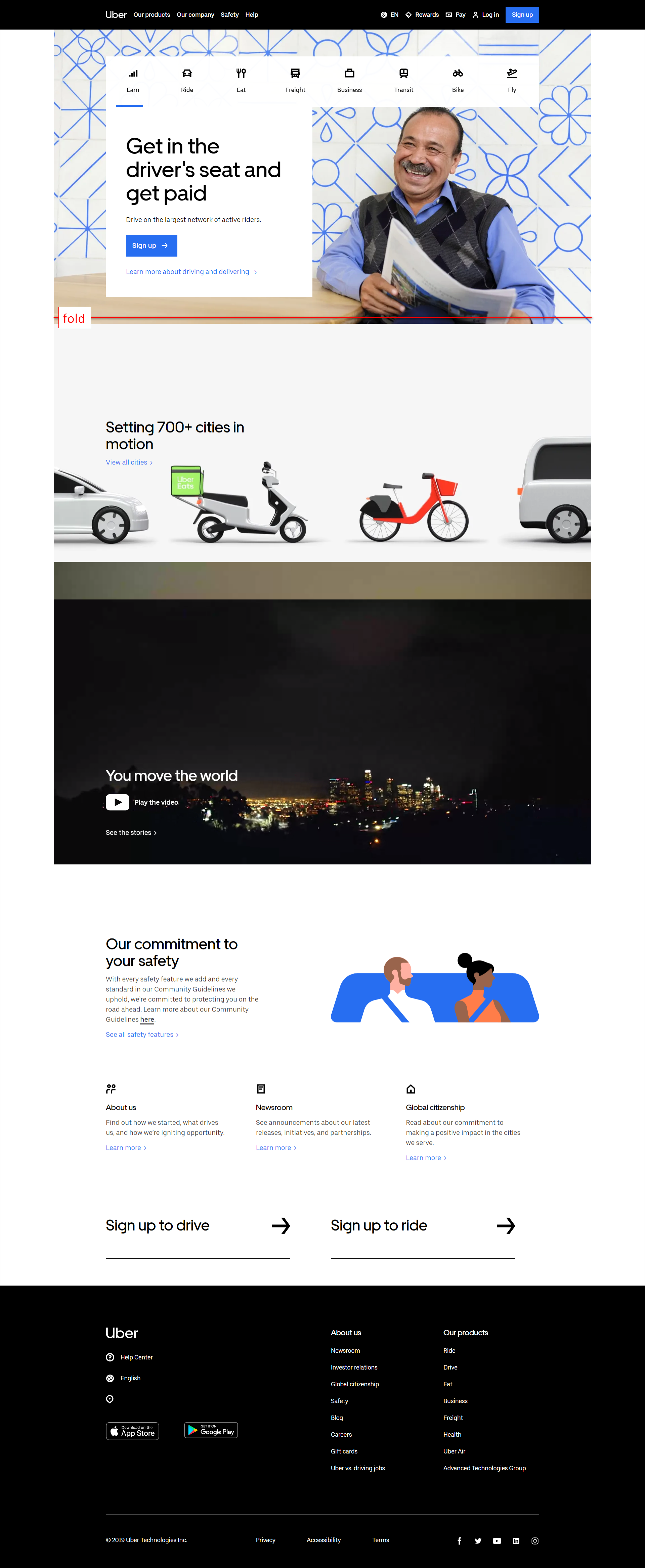
Ze względu na siłę marki Uber może uniknąć niejasnego nagłówka i nie umieszczać symboli zaufania na swojej stronie głównej.
To, co jest dobre na stronie głównej Ubera, to sposób, w jaki zadania , które mogą wykonywać użytkownicy, są przedstawiane jako odrębne wybory (np. „Zarabiaj”, „Jedź”, „Jedz” itp.).
Jest również przeznaczony zarówno dla odwiedzających na późnym etapie, którzy są gotowi do „zarejestrowania się”, jak i dla odwiedzających na wczesnym etapie za pomocą linku tekstowego „Dowiedz się więcej o kierowaniu i dostarczaniu”.
Większość odwiedzających witrynę nie jest gotowa na konwersję. Dowiedz się, jak zaspokoić najlepszych użytkowników.Przeczytaj „Zaspokojenie początkowych gości w celu poprawy konwersji” |
5. B&H

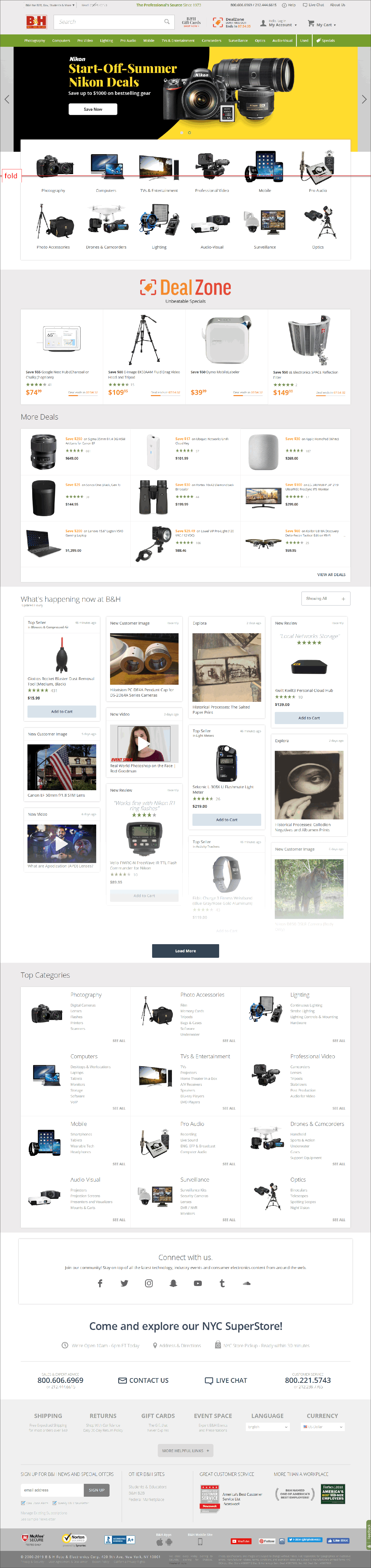
B&H przestrzega konwencji internetowych , umieszczając logo firmy w lewym górnym rogu i numer telefonu w prawym górnym rogu strony.
Witryna ustanawia pozycję lidera w branży, wskazując, że firma jest „Źródłem profesjonalistów od 1973 roku”.
Wykorzystuje również zasadę niedoboru z zegarem, aby wskazać, że transakcje są ograniczone i że klienci dobrze zrobią, jeśli zaczną działać wcześniej, a nie później.
Suwak może odwracać uwagę od zadań użytkownika, ponieważ wykorzystuje ruch i przedstawia promocje, którymi może zainteresować się tylko garstka odwiedzających. Poniżej znajduje się jednak wizualna nawigacja, która reprezentuje każdą kategorię produktów za pomocą złożonych obrazów , więc od razu widać, które części katalog produktów jest dostępny dla każdej kategorii.
6. Świeże Książki

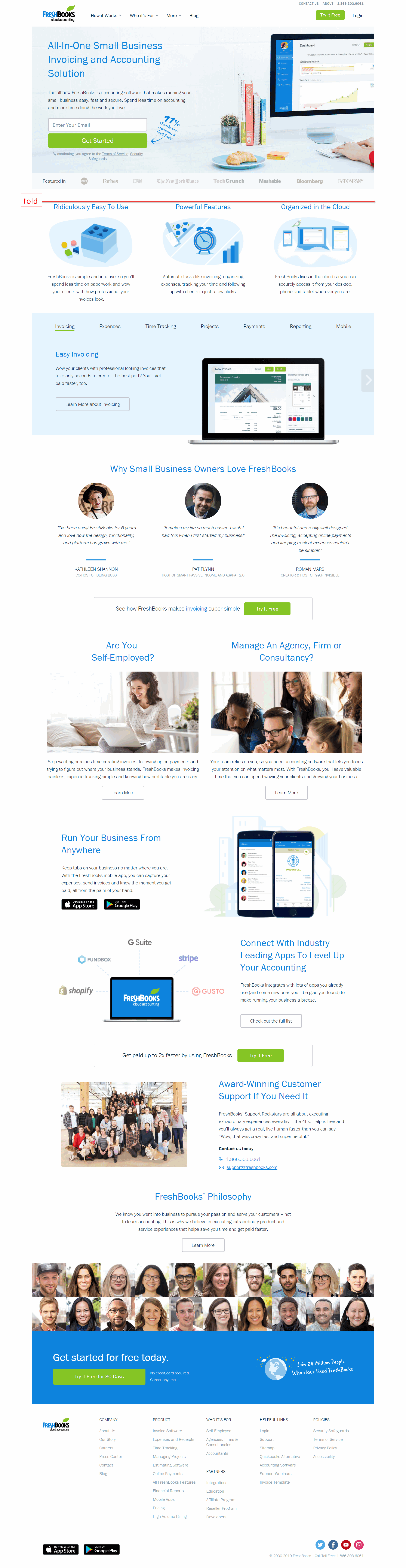
Slogan i nagłówek zwięźle przedstawiają, czym jest FreshBooks, więc odwiedzający prawdopodobnie zrozumieją, do czego służy witryna, kiedy wylądują. Komunikat pod nagłówkiem określa zalety korzystania z oprogramowania.
Strona wykorzystuje zasadę dowodu społecznego, aby skłonić użytkowników do podania swojego adresu e-mail. Celowo kieruje uwagę wizualną użytkownika na przycisk „Rozpocznij” z objaśnieniem „97% klientów poleca FreshBooks”.
Strona wzbudza zaufanie, wyświetlając loga firm medialnych, w których marka została wyróżniona.
Strona jest przeznaczona dla odwiedzających na szczycie ścieżki, umieszczając na całej stronie wezwania do działania „Dowiedz się więcej” (choć poniżej części widocznej po przewinięciu).
Posiadanie CTA na każdym ekranie umożliwia również użytkownikom podejmowanie działań niezależnie od tego, gdzie się znajdują na stronie.
Strona zawiera dużo tekstu, a to jest problem, ponieważ ludzie na ogół nie czytają w sieci . Można temu zaradzić, wyświetlając informacje w sposób, który obsługuje zachowanie skanowania internautów :
- Zamiast akapitów informacje mogą być prezentowane w wypunktowaniach .
- Ważne słowa przenoszące informacje mogą być pogrubione , aby były wyróżnione.
Spraw, aby projekt strony głównej był skoncentrowany na konwersji
Strony główne mają za zadanie przyciągać odwiedzających do odpowiednich części witryny. Nie ma sprawiać, że odwiedzający zostają na stronie ani dostarczać informacji na poziomie produktu.
Jest kilka rzeczy, które możesz zrobić, aby tak się stało:
- Umieść swoje logo tam, gdzie oczekują go użytkownicy, i miej funkcjonalny slogan i opis. Dzięki temu użytkownicy od razu wiedzą, że wylądowali we właściwym miejscu.
- Upewnij się, że elementy zaufania są widoczne wizualnie, aby użytkownicy nie zgadywali Twojej wiarygodności.
- Ułatw zidentyfikowanie, w jaki sposób użytkownicy powinni iść naprzód:
- Wyróżnij CTA.
- Pozwól użytkownikom na samodzielne wybieranie, jeśli masz ścieżki, które zaspokajają znaczną grupę odwiedzających.
- Mieć nawigację wizualną (tj. mieć kolaże obrazów wizualnie reprezentujące grupy produktów).
Jeśli to wszystko zrobisz, Twoja strona główna będzie miała lepszą szansę na zachęcenie odwiedzających do pozostania w witrynie i ostatecznie do podjęcia działania powodującego konwersję.