5 błędów w nawigacji internetowej, które kosztują konwersje
Opublikowany: 2017-03-01
Jeśli odwiedzający nie mogą go znaleźć, to nie istnieje.
Marketingowcy często zbyt zapadają się w estetykę witryn internetowych, o których zapominają, aby ułatwić użytkownikom znalezienie tego, czego potrzebują.
Jasne, nowoczesny i profesjonalny wygląd jest niezbędny do zdobycia zaufania odwiedzających witrynę. Jednak projektowanie stron internetowych powinno wspierać zadania użytkownika i nie podważać użyteczności i możliwości wyszukiwania.
Oto kilka typowych błędów, które utrudniają użytkownikom sprawne poruszanie się po witrynie:
1. Ukryta nawigacja na dużych ekranach
Na urządzeniach mobilnych, z którymi możesz pracować na małym ekranie, można ukryć nawigację w menu (zazwyczaj ikona hamburgera). Nie ma to jednak sensu na pulpicie, na którym jest dużo miejsca na pokazanie opcji nawigacji.

Przykład: WhySoCool.com
Badanie przeprowadzone przez Nielsen Norman Group i WhatUsersDo wykazało, że w porównaniu z widoczną lub częściowo ukrytą nawigacją, ukryta nawigacja jest…
- używane rzadziej i używane później w zadaniu (jeśli dana osoba go używa) zarówno na urządzeniu mobilnym, jak i stacjonarnym
- częściej używany na urządzeniach mobilnych niż na komputerach – może to być spowodowane tym, że…
- na mniejszych ekranach ikona menu jest bardziej widoczna
- ukryta nawigacja jest normą na urządzeniach mobilnych
- czasy ładowania są wolniejsze na urządzeniach mobilnych, a ludzie wolą korzystać z menu niż przewijać, aby znaleźć to, czego potrzebują (ponieważ zazwyczaj w części strony widocznej na ekranie jest mniej treści)
Badanie ujawniło również, że ukryta nawigacja na urządzeniach mobilnych i stacjonarnych ma negatywny wpływ na wrażenia użytkownika :
- Wykrywalność treści jest niższa
- Oceny trudności są wyższe
- Czas na zadanie jest dłuższy
Pokaż więc opcje nawigacji najwyższego poziomu na pulpicie. Ukrycie ich w menu nie pomaga użytkownikom ani konwersjom w witrynie, pomimo popularności „najpierw mobilne”.
2. Fałszywe dno
Gdy użytkownicy nie od razu wiedzą, że jest więcej treści poza określonym punktem , pojawia się problem „fałszywego dna”.
Oto kilka sprawców, którzy uważają, że dotarli do końca treści i dlatego mają trudności ze znalezieniem tego, czego potrzebują:
Duże obrazy lub grafika, które wypełniają cały ekran
Ujęcia bohaterów są niesławne z tego, że zajmują najlepsze nieruchomości z górnej półki i odrzucają inne ważne elementy, takie jak symbole zaufania i jasne punkty wejścia dla różnych segmentów klientów. Ponadto, gdy obraz zajmuje cały ekran, dół obrazu może również zostać pomylony z dołem strony.

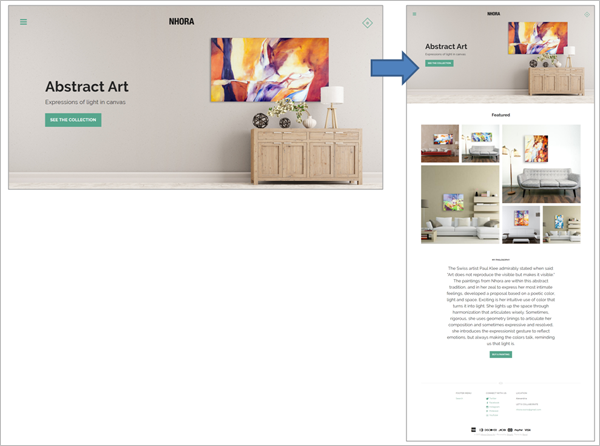
Przykład: NhoraOsorio.com
Jeśli naprawdę musisz mieć ekran pełen obrazów lub grafik, miej przynajmniej wyraźną wskazówkę kierunkową .
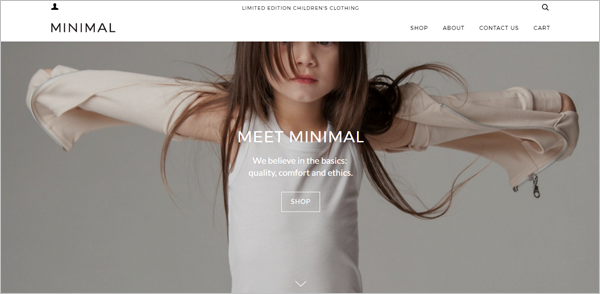
Na przykład WeAreMinimal.com celowo wykorzystuje ruch w postaci odbijającej się strzałki, aby zwrócić uwagę użytkownika i zasygnalizować, że jest więcej pod zakładką.

Przykład: WeAreMinimal.com
Linie poziome
Ogólnie rzecz biorąc, poziome linie i reguły są interpretowane przez mózg jako znaki stopu.
Uważaj, aby nie umieszczać między sekcjami treści poziomych linii, które obejmują całą szerokość strony. Mogą zniechęcić użytkowników do dalszej eksploracji. Użytkownicy mogą nie zdawać sobie sprawy, że separator sygnalizuje koniec sekcji, a nie stronę.

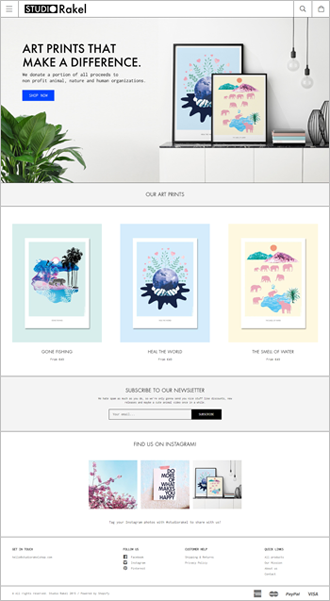
Przykład: StudioRakelShop.com
Reklamy, które przerywają przepływ treści
Duże reklamy, takie, które utrudniają dostrzeżenie tego, co znajduje się pod spodem, mogą być również błędnie zinterpretowane jako koniec treści.
Cosmopolitan.com wydaje się rozpoznawać ten problem i stara się go złagodzić, oznaczając reklamę i kierując użytkowników do „Kontynuuj czytanie poniżej”.

Przykład: Cosmopolitan.com
Nadużywanie negatywnej przestrzeni
Negatywna przestrzeń pomaga stworzyć wizualne wyróżnienie i hierarchię na stronie. Zbyt duża negatywna przestrzeń między elementami treści może jednak oznaczać, że „nie ma nic więcej do zobaczenia”.

Problem jest gorszy na małych ekranach, gdzie luka między elementami staje się bardziej wyraźna, co sprawia, że treści znajdujące się w dalszej części strony są jeszcze mniej widoczne.

Przykład: ShopGraceGow.com
3. Brak znaczących elementów afordancji
Jednym z powodów, dla których użytkownicy nie potrafią znaleźć tego, co powinni dalej robić, jest brak elementów znaczących afordancji. Brak wizualnych wskazówek sygnalizujących, z którymi elementami można wchodzić w interakcje, powoduje niepewność kliknięcia – użytkownicy najeżdżają na różne elementy na stronie, aby określić, który z nich można kliknąć.
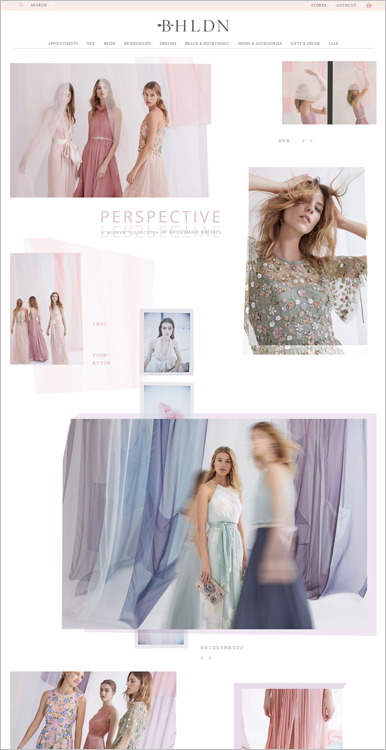
Na przykład w treści strony głównej BHLDN.com elementy, które można kliknąć, są niepozorne. Strona używa strzałek do sygnalizowania, że możesz wchodzić w interakcje z elementami, ale elementy klikalne nie przypominają klikalnych elementów, takich jak przyciski.
Zamiast tego otrzymujesz losowy miszmasz etykiet, które można kliknąć, etykiety, których nie można kliknąć, i nie ma dobrego sposobu na rozróżnienie między nimi.
 Przykład: BHLDN.com
Przykład: BHLDN.com
4. Niejasne etykiety nawigacyjne
Etykiety to znaki drogowe Twojej witryny — jeśli są mylące, użytkownicy się zgubią.
Upewnij się, że Twoje etykiety są jasne i precyzyjne. Powinni być w stanie powiedzieć użytkownikom, co się dzieje po kliknięciu elementu nawigacyjnego.
Na przykład starsza wersja strony głównej Teforia.com zawierała „Zmiana herbaty” jako wezwanie do działania (CTA). To etykieta bez treści – tak naprawdę nie informuje ona niczego o tym, czego użytkownicy mogą się spodziewać po jej kliknięciu.

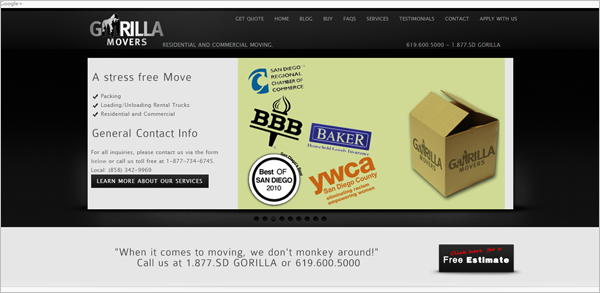
Z drugiej strony GorillaMovers.com ma niejasne opcje nawigacji najwyższego poziomu. Jest „Kup”, ale nie jest jasne, co można kupić; i jest „Aplikuj u nas”, co może oznaczać „złóż wniosek u nas, aby uzyskać wycenę” lub „złóż wniosek u nas, aby uzyskać pracę”.

Przykład: GorillaMovers.com
5. Odstępstwo od konwencji internetowych
Ludzki mózg w dużej mierze opiera się na skrótach. Jeśli twoja strona internetowa nie odpowiada mentalnemu modelowi działania strony internetowej, sprawisz, że nawigacja będzie bardziej kłopotliwa niż jest to warte dla wielu odwiedzających.
Oto kilka przykładów wzorców projektowych, których użytkownicy oczekują na stronach internetowych:
Umieszczenie logo
Kiedy internauci trafiają na stronę, zazwyczaj orientują się, gdzie się znajdują, patrząc na logo firmy w lewym górnym rogu strony. Logo jest również tradycyjnie klikalnym elementem, który umożliwia użytkownikom łatwe nawigowanie do strony głównej.
Dlatego uważaj na umieszczanie logo w środku lub w prawym górnym rogu strony. Może to działać na mniejszych ekranach, na których odległość między lewym i prawym rogiem jest znikoma. Na większych ekranach może to jednak niekorzystnie wpłynąć na skuteczność poruszania się użytkowników po stronie głównej.
Kolor hiperłącza ciała
Ludzie spędzają większość czasu w innych witrynach, aw innych witrynach hiperłącza w treści strony są zwykle identyfikowane za pomocą kolorów, dzięki czemu nie mieszają się.
Możesz użyć dowolnego koloru, o ile wyskakuje i nie jest używany w innym tekście na stronie. W ten sposób użytkownicy mogą natychmiast zidentyfikować hiperłącza. To powiedziawszy, najlepszym rozwiązaniem jest kolor niebieski, ponieważ internauci zostali przyzwyczajeni do kojarzenia tego koloru z hiperłączami.
Kładąc wszystko razem
Właściwa nawigacja może być trudna, gdy masz wiele urządzeń, wielokanałowy świat. To powiedziawszy, samo zapoznanie się z podstawami może zajść daleko.
Jeśli powstrzymasz się od tworzenia fałszywych dna, zastosujesz się do konwencji internetowych, unikniesz ukrywania paska nawigacyjnego na komputerach stacjonarnych i laptopach, pokażesz elementy wskazujące odwiedzającym, które elementy można kliknąć, i wyraźnie oznaczysz opcje nawigacji, spowodujesz, że mniej odwiedzających odejdzie bez robienia czegokolwiek .