5 sposobów na poprawę szybkości mobilnej Magento 2
Opublikowany: 2018-02-22To jest gościnny wpis na blogu Konstantina Gerasimova. Konstantin jest certyfikowanym programistą Magento na Goivvy.com. Specjalizuje się w optymalizacji wydajności i rozwoju backendu.
Magento 2 (M2) to złożona i bogata w funkcje platforma eCommerce. Można go wykorzystać do realizacji wszelkiego rodzaju doświadczeń sprzedażowych online.
Drugą stroną medalu jest to , że z elastycznością wiąże się jeden problem – słaba wydajność. Sklep z obsługą Magento-2 może działać wolno, zwłaszcza na urządzeniach mobilnych, gdzie pojemność sieci utrudnia pobieranie dużych plików.
Podczas pracy z M2 nabyłem kilka sztuczek, które pomogły mi poprawić szybkość mobilną. Podzielę się nimi z wami. Wszystkie są sprawdzone w praktyce, więc możesz mieć pewność, że działają.
5 wskazówek, jak przyspieszyć Magento 2 dla użytkowników mobilnych
- Najpierw załaduj zawartość strony widocznej na ekranie.
- Rozmiar strony powinien być jak najmniejszy.
- Korzystaj z HTTP/2.
- Nie używaj wiązania JS.
- Zoptymalizuj czas do pierwszego bajtu.
Spis treści
- 1. Najpierw załaduj zawartość nad zgięciem
- 1.1. Przerwij analizę JavaScript
- 1.2. Najpierw załaduj krytyczny CSS
- 2. Ustaw rozmiar strony tak mały, jak to możliwe
- 2.1. Użyj kompresji Gzip
- 2.2. Użyj minifikacji CSS/JS
- 2.3. Optymalizacja obrazów
- 3. Wykorzystaj moc HTTP/2
- 4. Nie używaj pakietowania JS
- 5. Zoptymalizuj czas do pierwszego bajtu (TTFB)
- 5.1. Audyt modułów zewnętrznych
- 5.2 Aktualizacja planu hostingowego
- 5.3 Uruchom Magento 2 Profiler
- Dolna linia
1. Najpierw załaduj zawartość nad zgięciem
Zawartość strony widocznej na ekranie (lub zawartość widoczna) to część strony internetowej, którą widzisz przed przewinięciem w dół. Użytkownicy widzą go jako pierwszy, dlatego ważne jest, aby go szybko załadować i renderować.
Jak to zrobimy? Istnieje kilka technik:
1.1. Przerwij analizę JavaScript
W zasadzie oznacza to, że odkładasz załadowanie i wykonanie kodu JS. Ma to na celu przyspieszenie wyświetlania treści na ekranie.
Aby odroczyć, po prostu przenieś cały JavaScript na dół strony. Istnieją pewne rozszerzenia Magento 2, które pomogą Ci to zrobić.
1.2. Najpierw załaduj krytyczny CSS
Critical CSS to zestaw arkuszy stylów, które są używane do renderowania treści w części strony widocznej na ekranie. Zwykle jest to tylko niewielka część kodu CSS witryny. Lepiej byłoby go najpierw wyizolować i załadować. To sprawiłoby, że widoczna treść byłaby renderowana szybciej.
Istnieją narzędzia online, które mają automatycznie wyodrębniać krytyczny CSS. Próbowałem większości z nich i nie wydają się być dokładne w oparciu o moje doświadczenie.
Zalecam ręczne tworzenie krytycznego zestawu CSS dla różnych stron: strona główna, kategoria, produkt, koszyk, strony kasy . Następnie możesz umieścić go bezpośrednio w sekcji nagłówka strony.
2. Ustaw rozmiar strony tak mały, jak to możliwe
Sieci komórkowe zapewniają mniejszą prędkość pobierania w porównaniu z połączeniami szerokopasmowymi na komputerach stacjonarnych.
Co to dla nas oznacza? Oznacza to, że waga strony jest teraz ważniejszym czynnikiem wydajności. Im większy rozmiar strony, tym wolniejsza prędkość mobilna Magento 2.
Jak sprawić, by strona była jaśniejsza? Podam ci trzy sposoby, aby to zrobić:
2.1. Użyj kompresji Gzip
Gzip to specjalna technologia, która pozwala zmniejszyć rozmiar strony nawet o 70%! Może również kompresować zewnętrzne skrypty, takie jak CSS, Javascript, skrypty czcionek itp.
Skontaktuj się z zespołem pomocy technicznej hostingu i poproś o włączenie Gzip dla Twojej witryny. Nie powinno to trwać długo, ponieważ jest to tylko niewielka zmiana konfiguracji.
Możesz użyć narzędzia online Google PageSpeed Insights, aby sprawdzić, czy Gzip jest włączony w Twoim sklepie.
2.2. Użyj minifikacji CSS/JS
Magento 2 (w przeciwieństwie do Magento 1) posiada funkcję minifikacji JS/CSS. Powinieneś to wykorzystać, aby zmniejszyć wagę strony.
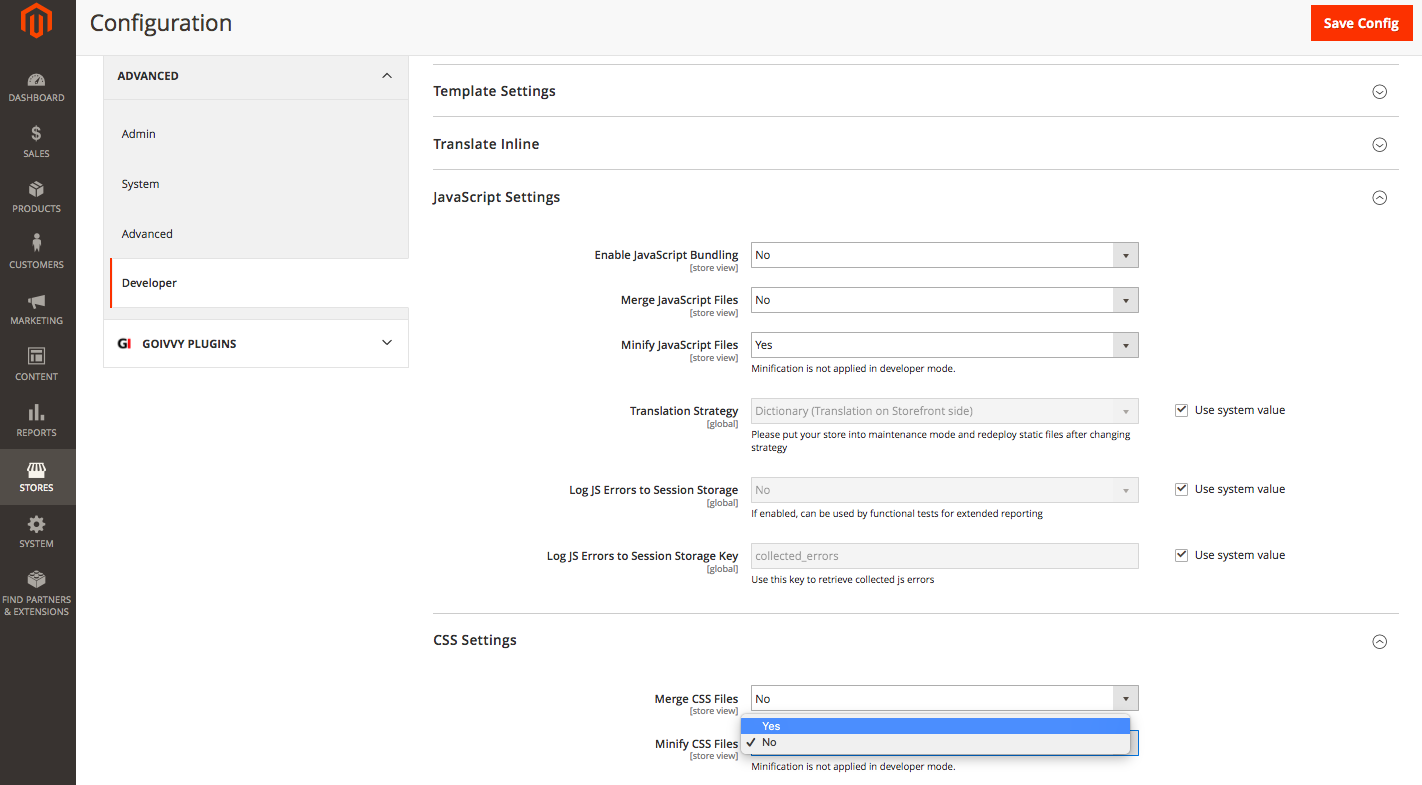
Przejdź do menu zaplecza Sklepy > Konfiguracja > Zaawansowane > Deweloper (w M2.2+ to menu jest widoczne tylko w trybie programisty) i włącz minifikację:
 Jedna rzecz do zapamiętania – minifikacja działa tylko w trybie produkcyjnym .
Jedna rzecz do zapamiętania – minifikacja działa tylko w trybie produkcyjnym .
Możesz zapytać – jakie to tryby?
Magento 2 ma trzy tryby działania: domyślny, deweloperski i produkcyjny . Produkcja jest najszybsza.
Aby zmienić tryby, należy uruchomić następujące polecenie w terminalu SSH w folderze głównym Magento (na przykład ustawmy tryb produkcyjny):
php bin/magento deploy: mode: set production
Aby sprawdzić aktualny tryb:
php bin/magento deploy: tryb: show
2.3. Optymalizacja obrazów
Jeśli prowadzisz witrynę eCommerce, na pewno masz dużo zdjęć produktów. Ważne jest, aby były zoptymalizowane i skompresowane, aby uzyskać jak najmniejszą wagę strony.
Istnieją różne narzędzia online, które mogą pomóc w skompresowaniu obrazów. Większość sieci CDN (sieci dostarczania treści) obsługuje optymalizację obrazu. Jeśli nie masz nic przeciwko wydaniu trochę $$$, polecam zapisać się do jednego z nich.
Jeśli korzystasz z budżetu, wypróbuj moduł serwera pagespeed firmy Google. Kompresuje obrazy w locie. Dodatkowo wykonuje inne sztuczki optymalizacji prędkości. Możesz poprosić administratora systemu lub zespół wsparcia hostingowego o pomoc w konfigurowaniu rozszerzenia Pagespeed.

3. Wykorzystaj moc HTTP/2
HTTP ver.2 to kolejna generacja protokołu hipertekstowego. Ma to na celu bezpieczne i szybsze przeglądanie stron internetowych. Więcej o zaletach wydajności można przeczytać tutaj.
Magento 2 może współpracować z HTTP/2 po wyjęciu z pudełka. Są tylko dwa wymagania:
- Wszystkie strony powinny być obsługiwane przez SSL.
- Serwer powinien obsługiwać HTTP/2.
Możesz zwrócić się do swojego zespołu wsparcia hostingowego, aby uzyskać pomoc w konfiguracji.
Jeszcze jedno – serwer pushe . Jest to specjalna funkcja protokołu HTTP/2, która umożliwia pobieranie zasobów przeglądarki, zanim będą jeszcze potrzebne. Ogromnie przyspiesza przeglądanie stron internetowych. Istnieje kilka rozszerzeń, które wprowadzają serwer push do M2 – wystarczy google, aby znaleźć to, co najbardziej Ci odpowiada.
4. Nie używaj pakietowania JS
Magento 2 może łączyć pliki JavaScript.
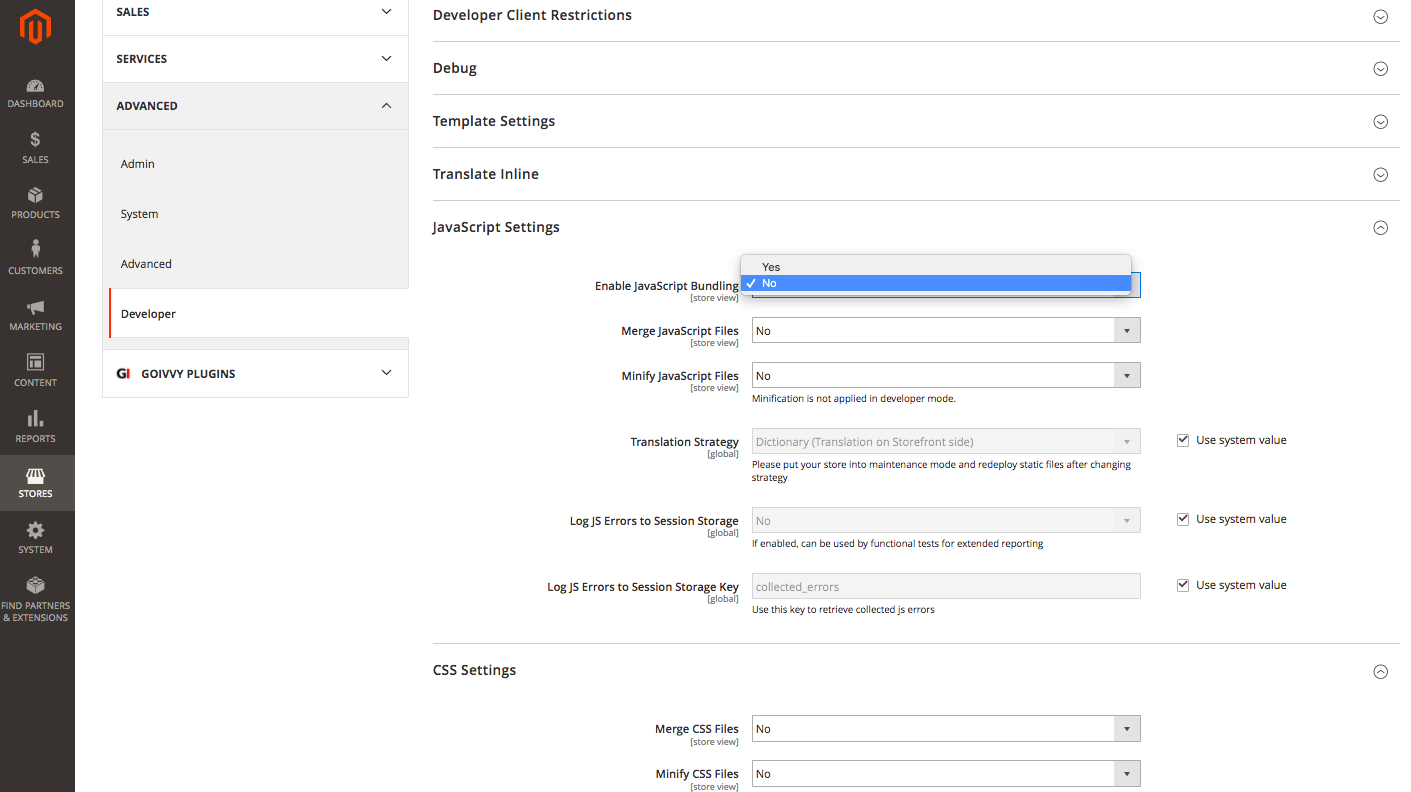
Oznacza to, że może grupować zasoby JS, aby zmniejszyć liczbę żądań HTTP, które przeglądarka powinna wysłać, aby wyświetlić stronę. Jego stronę konfiguracji znajdziesz w menu zaplecza Sklepy> Konfiguracja> Zaawansowane> Deweloper :

Oczywiście nie ma to sensu, jeśli używasz HTTP/2. Liczba żądań http nie wpływa w tym przypadku na wydajność. Ale nie powinieneś włączać bundlingu JS, nawet jeśli nadal używasz http/1, a wyjaśnię dlaczego.
Implementacja pakietu Magento 2 łączy cały JavaScript w jednym pliku. Nawet jeśli nie wykorzystasz pewnych części, to nadal tam jest. Pozostaje Ci plik 5Mb-13Mb, który jest świnią wydajności w wolnych sieciach komórkowych.
Oto raport o błędzie wyjaśniający to szczegółowo. Jest to błąd, ale M2.2.2 jest już dostępny i nadal nie został naprawiony. Więc lepiej wyłącz łączenie JS .
5. Zoptymalizuj czas do pierwszego bajtu (TTFB)
TTFB lub czas odpowiedzi serwera to czas, przez jaki przeglądarka musi czekać, zanim otrzyma odpowiedź z serwera witryny. Dobry czas do pierwszego bajtu powinien wynosić około 500 ms.
Magento 2 ma wbudowaną pełną funkcjonalność pamięci podręcznej strony, więc jeśli strona jest odwiedzana więcej niż 1 raz, jej czas odpowiedzi serwera powinien być OK. Ale są strony, takie jak kasa, koszyk i strefy klienta, które nie mogą być buforowane na całą stronę. Jeśli są wolne, należy rozważyć wykonanie optymalizacji TTFB.
Pokażę Ci trzy sposoby optymalizacji czasu odpowiedzi serwera:
5.1. Audyt modułów zewnętrznych
Powodem numer jeden słabej wydajności Magento 2 jest nadmierna liczba używanych rozszerzeń niestandardowych . Wyjaśnię dlaczego.
Pliki rdzenia M2 są kodowane przez ekspertów programistycznych. Nie ma tam miejsca na ulepszenia i dlatego świeża instalacja M2 z motywem Luma jest dość szybka. Z drugiej strony, niektóre moduły innych firm są pisane przez przeciętnych programistów co najwyżej bez uznania dla testów wydajności. Mogą znacznie spowolnić sklep.
Aby przeprowadzić audyt modułów innych firm, najpierw uzyskaj listę wszystkich zainstalowanych rozszerzeń niestandardowych. Możesz to zrobić, uruchamiając to polecenie SSH:
php bin/magento moduły: status
Pomiń te, które zaczynają się od Magento_ – to są podstawowe wtyczki.
Z innymi wykonaj następujące czynności: usuń je jeden po drugim i porównaj szybkość witryn. Aby usunąć rozszerzenie, po prostu usuń je z folderu aplikacji/kodu , a następnie uruchom:
Konfiguracja bin/magento php: aktualizacjaGdy znajdziesz wolną wtyczkę – skontaktuj się z jej dostawcą i poinformuj o problemie. Poproś o łatkę lub znajdź alternatywne rozszerzenie.5.2 Aktualizacja planu hostingowego
W niektórych przypadkach moc serwera hostingowego po prostu nie wystarcza do prowadzenia złożonego sklepu Magento 2. Potrzebujesz wtedy więcej procesora i pamięci RAM.
Jak dowiesz się, czy Twój serwer jest w porządku? Wykonaj ten prosty test: zainstaluj nową kopię M2 w tej samej wersji na tym samym serwerze. Porównaj jego szybkość z Twoją działającą witryną. Jeśli świeży M2 jest znacznie szybszy – Twój plan hostingowy jest w porządku, a problem tkwi w samej aktywnej witrynie. Jeśli nowa kopia działa tak wolno, jak działająca witryna – czas na aktualizację serwera hostingowego.
5.3 Uruchom Magento 2 Profiler
Jeśli chcesz zagłębić się w wewnętrzne elementy Magento 2 i dowiedzieć się, jaka jest główna przyczyna słabego TTFB, możesz użyć profilera. Profiler to specjalny program, który mówi, które bloki kodu wymagają czasu na wykonanie.
Natywny profiler Magento 2 można wyłączyć, dodając następujący wiersz na górze pliku pub/index.php :
$_SERVER['MAGE_PROFILER'] = '1';Na dole każdej strony zobaczysz ślad:
Poszukaj bloków kodu z największymi wartościami czasu i sprawdź je.
Istnieją inne profile, których możesz użyć. Uważam, że xhprof jest najlepszym spośród darmowych.
Dolna linia
Jak więc widać, istnieje kilka skutecznych sposobów na poprawę wydajności Magento 2 na urządzeniach mobilnych.
Jeśli znasz dodatkowe sposoby, jak to zrobić, udostępnij je w sekcji komentarzy poniżej.
