5 zaawansowanych strategii wyskakujących okienek Shopify
Opublikowany: 2019-07-22Podobnie jak w przypadku większości sklepów Shopify, prawdopodobnie skonfigurowałeś już wyskakujące okienko subskrypcji e-mail w swoim sklepie.
Prawdopodobnie działa OK, ze współczynnikiem konwersji między 1% a 3%.
A gdybym ci powiedział, że można podwoić tę liczbę ?

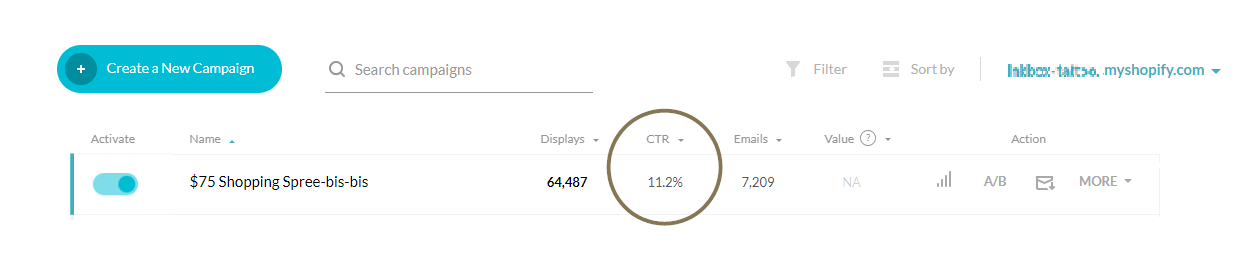
Oto zrzut ekranu jednego z najlepszych klientów Shopify WisePop.
Współczynnik konwersji wyskakującego okienka e-mail? 11,2%!
W tym artykule podzielę się 5 prostymi (choć oryginalnymi) strategiami, które możesz wdrożyć, aby ulepszyć wyskakujące okienka Shopify.
Nie marnujmy ani minuty!
Strategia 1: Sprawdź czas wyskakującego okienka
W zeszłym roku sprawdziliśmy 300 sklepów Shopify, aby zrozumieć, w jaki sposób używają wyskakujących okienek (tak, zajęło nam to sporo czasu).
Jeden z wniosków z tego badania był raczej przygnębiający: 75% sklepów od razu wyświetla wyskakujące okienko e-mail.
Jako eksperci od pop-upów byliśmy zszokowani.
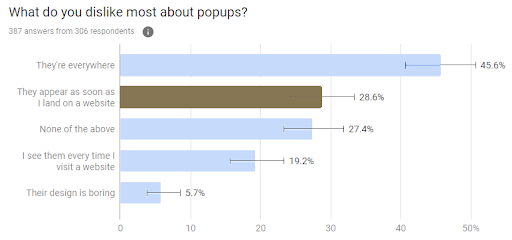
Wyświetlanie wyskakującego okienka od razu jest absurdalne z punktu widzenia odwiedzającego — tak naprawdę internauci nienawidzą wyskakujących okienek wyświetlanych podczas lądowania:

Wyniki ankiety przeprowadzonej przez firmę WisePops w maju 2019 r. w celu oceny, jak użytkownicy sieci reagują na wyskakujące okienka e-mail
Nie jest to również najlepszy sposób na maksymalizację liczby konwersji (z naszego doświadczenia).
Chciałbym móc podzielić się uniwersalną regułą czasu wyskakujących okienek. Ale to nie jest takie łatwe. Wyjaśnię dlaczego.
Większość testów czasowych A/B prowadzi do tych samych wniosków: im dłuższe opóźnienie przed wyświetleniem wyskakującego okienka, tym lepszy współczynnik konwersji. Ale jednocześnie im dłuższe opóźnienie, tym mniej wyświetleń. Ostatecznie opóźnienie wyskakującego okienka prawie zawsze zmniejsza bezwzględną liczbę zbieranych e-maili.
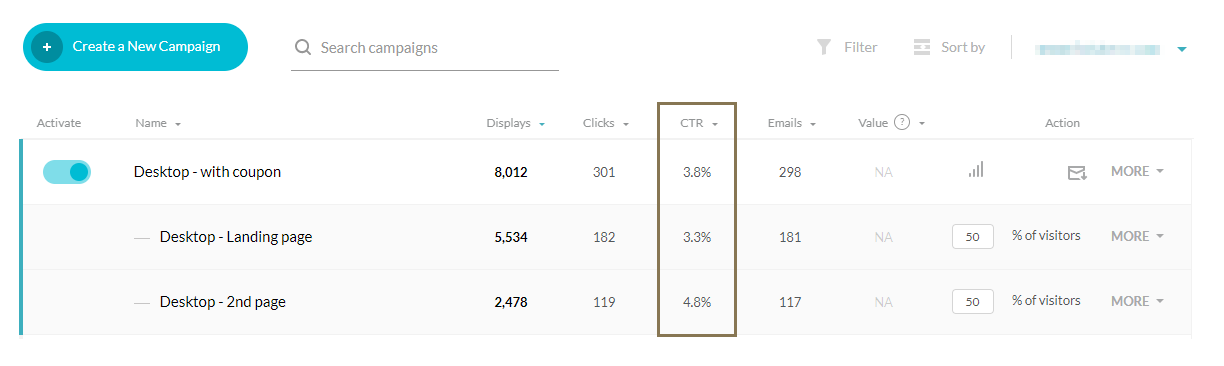
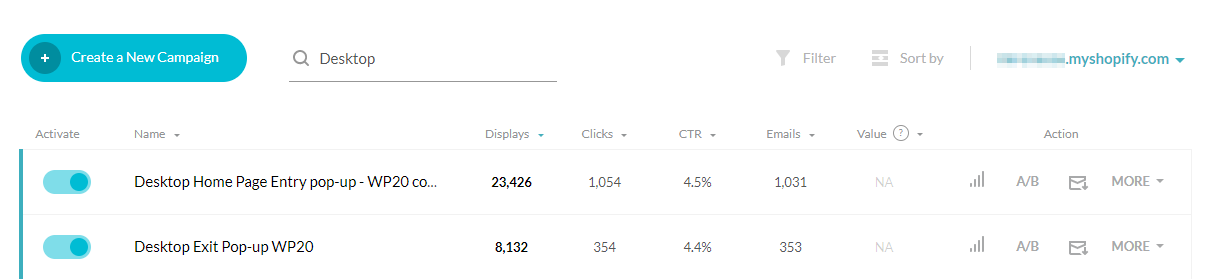
Spójrzmy na ten typowy przykład z najlepszego sklepu Shopify:
- Jak widać, pop-up wyświetlany na drugiej stronie ma współczynnik konwersji o 4,5% wyższy niż ten wyświetlany na pierwszej stronie.
- Ale jednocześnie zbiera o 34% mniej adresów e-mail.

Trudno powiedzieć, która wersja wygrywa, prawda?
Osobiście uważam, że współczynnik konwersji jest najważniejszy (ponieważ oznacza to, że wyskakujące okienko denerwuje mniejszą część odwiedzających). Ale może wolisz zbierać więcej e-maili.
Zauważyliśmy również, że nawet najmniejsza zmiana czasu może mieć wpływ.
Dlatego zamiast dzielić się uniwersalną regułą czasu, podzielę się tą prostą rekomendacją: przetestuj swój czas wyskakujących okienek!
Oto kilka kombinacji, które możesz wypróbować:
- Po 5, 10 lub 20 sekundach
- Przy wyjściu vs. po kilku sekundach
- Po kilku sekundach vs. po przewinięciu użytkownika w dół X%
- Po wylądowaniu vs. po jednym wyświetleniu strony itp.
Strategia 2: Utwórz drugie wyskakujące okienko
Większość użytkowników, którzy dopiero zaczynają korzystać z wyskakujących okienek, nie myśli o utworzeniu drugiego wyskakującego okienka, kiedy po raz pierwszy zaczyna ich używać w swojej witrynie.
Nie mogę ich winić: już wyświetlasz pierwsze wyskakujące okienko; po co spamować odwiedzających drugim? Poza tym ryzykujesz wyświetlenie drugiego wyskakującego okienka komuś, kto już je widział… Prawda?
Zło!
Dodanie drugiego wyskakującego okienka stwarza nową okazję do przekonania odwiedzających do udostępnienia swojego adresu e-mail. Co więcej, możesz wykluczyć odwiedzających, którzy już udostępnili swój e-mail z drugiej kampanii.
Oto przykład tej strategii w działaniu.
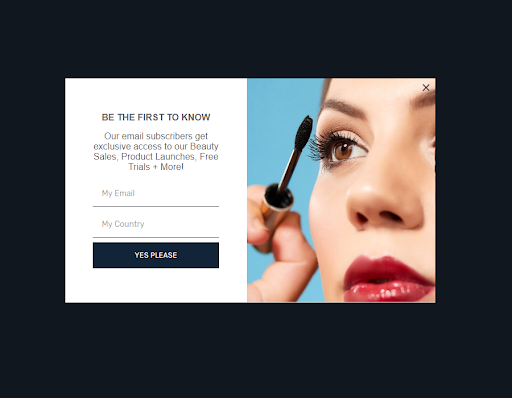
Ten sklep wyświetla proste wyskakujące okienko e-mail Shopify, gdy odwiedzający trafia na stronę internetową. Przekaz jest dość prosty, a nakładka nie zawiera żadnej zachęty.

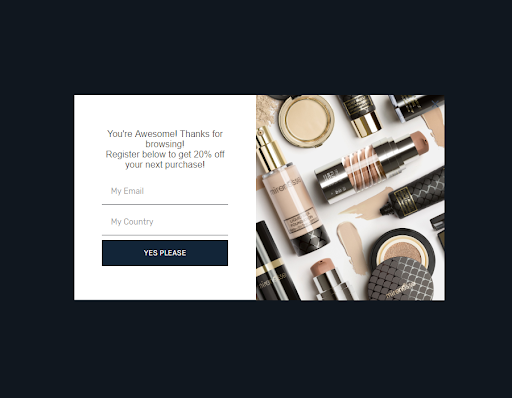
Jeśli odwiedzający nie subskrybuje, zobaczy drugie wyskakujące okienko przy opuszczaniu witryny:

Zauważ różnicę? Drugie wyskakujące okienko zawiera 20% zniżki, aby przekonać kupujących do pozostawienia swoich danych kontaktowych.
Pod względem wyników ta druga kampania pozwala sklepowi zebrać o 34% więcej e-maili niż przy pojedynczym pop-upie.

Strategia 3: Utwórz specjalne wyskakujące okienko dla produktów, których nie ma na stanie
Pchnijmy tę strategię jeszcze dalej.
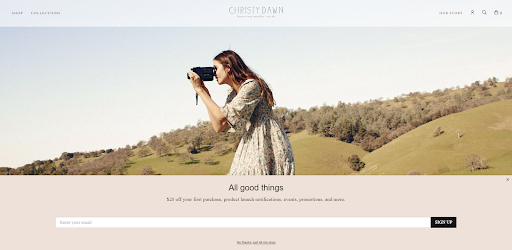
Oto, co Christy Dawn robi na swojej stronie internetowej.
Wyświetlają pierwsze „klasyczne” wyskakujące okienko Shopify podczas lądowania:

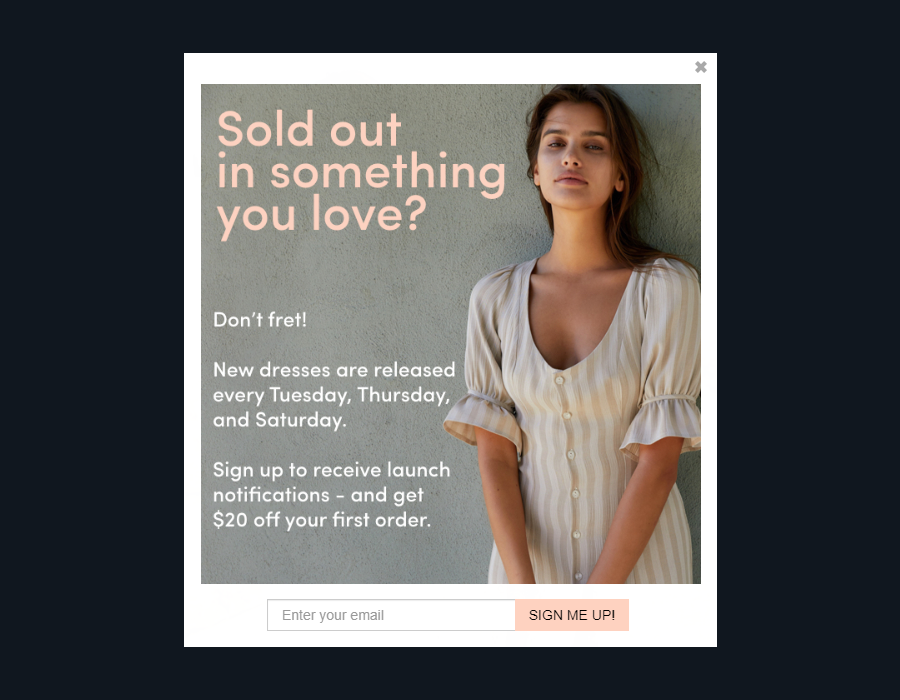
Aby wzmocnić swoją listę e-mailową, wyświetlają drugie wyskakujące okienko e-mail na stronach wyprzedanych produktów :

Jak oni to robią?
Shopify oferuje zmienną Liquid o nazwie „product.variants.first.inventory_quantity”. Krótko mówiąc, strategia polega na tym, aby wyskakujące okienko pojawiało się, jeśli „product.variants.first.inventory_quantity” jest równe 0. I wykluczaj istniejących subskrybentów, aby uniknąć spamowania ich.

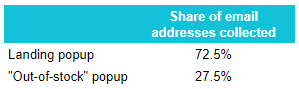
A oto ich wyniki:

To drugie wyskakujące okienko zbiera teraz ponad jedną czwartą wszystkich e-maili gromadzonych przez witrynę.
Strategia 4: Utwórz wyskakujące okienko CTA przyjazne dla urządzeń mobilnych
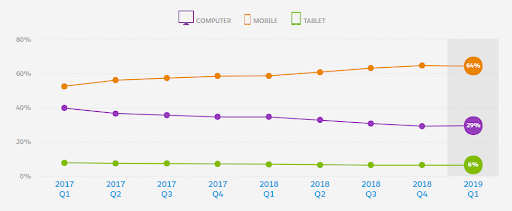
Jeśli podobnie jak większość sprzedawców internetowych, większość Twojego ruchu pochodzi z urządzeń mobilnych.

Źródło: Salesforce Shopping Index, I kwartał 2019 r
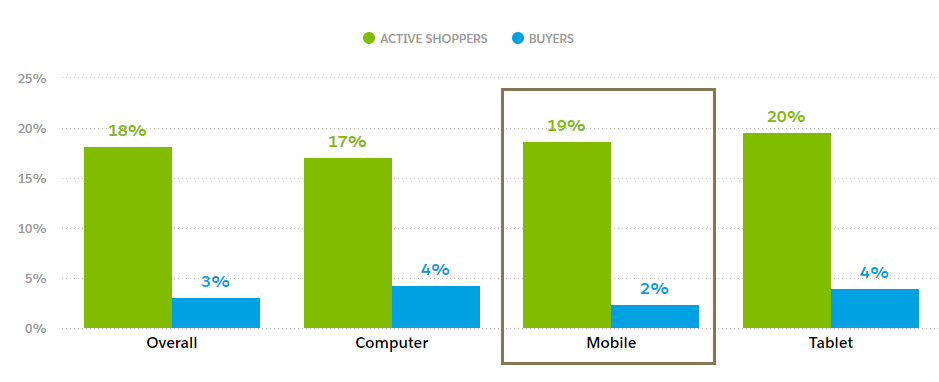
A jeśli Twoi mobilni użytkownicy są jak większość użytkowników mobilnych, ich współczynnik konwersji jest niższy niż w przypadku użytkowników komputerów stacjonarnych (2% vs. 4% według badania Salesforce).

Źródło: Tamże.
Dlatego tak ważne jest wdrożenie niezawodnej strategii zbierania wiadomości e-mail od tych gości — w końcu możesz ich już nigdy nie zobaczyć.
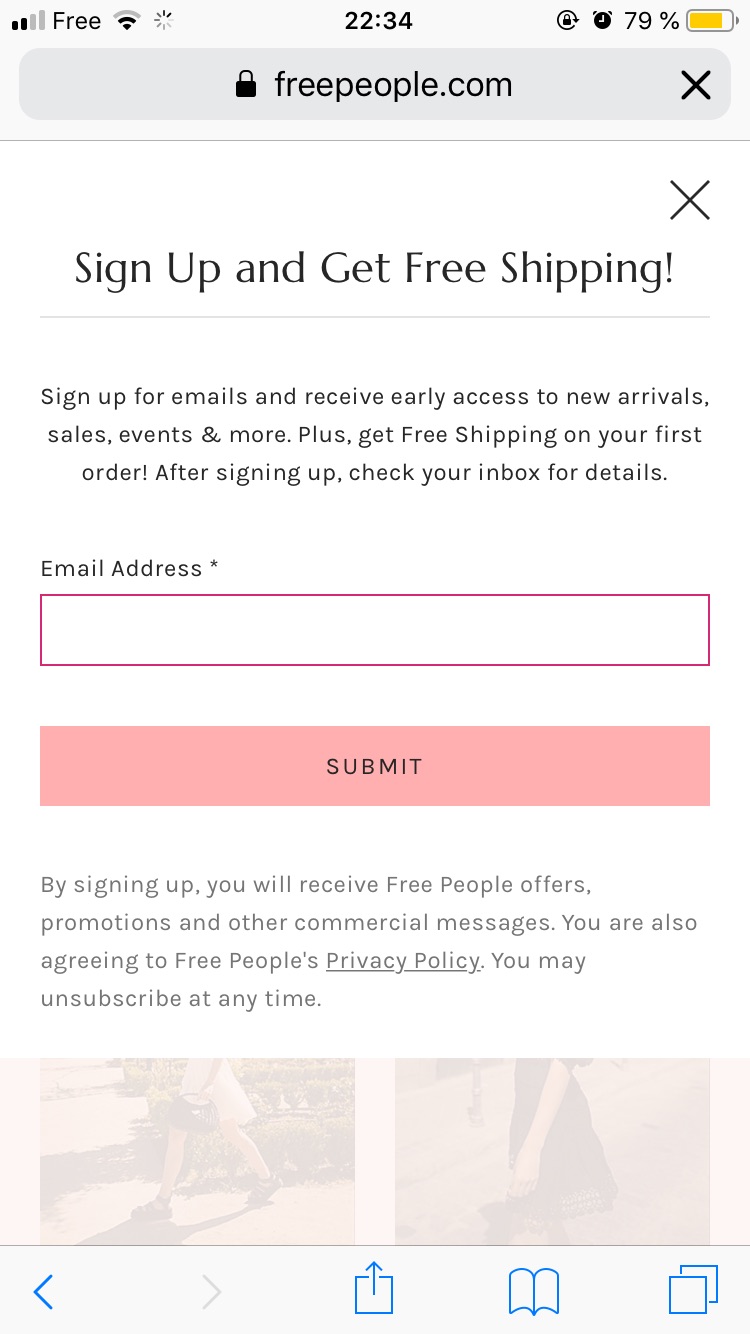
Na urządzeniach mobilnych większość sklepów wyświetla tego rodzaju wyskakujące okienka:

źródło: freepeople.com
Zgadza się, to po prostu responsywne wyskakujące okienko.
Mam lepszą strategię do zaproponowania: używanie wyskakujących okienek z wezwaniem do działania.
Jeśli nigdy go nie widziałeś, działa to w następujący sposób: wyświetlasz wezwanie do działania w jednym z rogów ekranu.

Po kliknięciu wyświetla modal:

Dlaczego te wyskakujące okienka z wezwaniem do działania są tak interesujące?
Po pierwsze dlatego, że są mniej uciążliwe niż tradycyjne wyskakujące okienka.
Po drugie, ponieważ są mniej uciążliwe, możesz je wyświetlać na wszystkich stronach. Oznacza to, że masz większe szanse na wyświetlenie wyskakującego okienka…
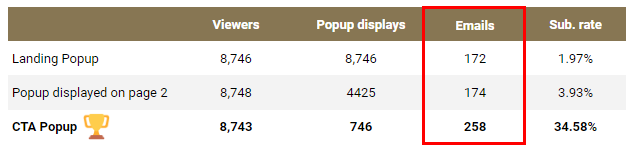
Po trzecie, ponieważ działają ! Oto wyniki testu A/B/C, który przeprowadziliśmy ze Skechers:

Wyskakujące okienko CTA zebrało o 48% więcej e-maili niż druga najskuteczniejsza kampania.
Krótko mówiąc, nie zadowalaj się responsywnym wyskakującym okienkiem: wypróbuj wyskakujące okienka z wezwaniem do działania — są tego warte!
Strategia 5: Dodaj wyskakujące okienko wyjścia do strony kasy
Do tej pory przeglądaliśmy strategie nietechniczne. Ten jest inny: to rodzaj hacka.
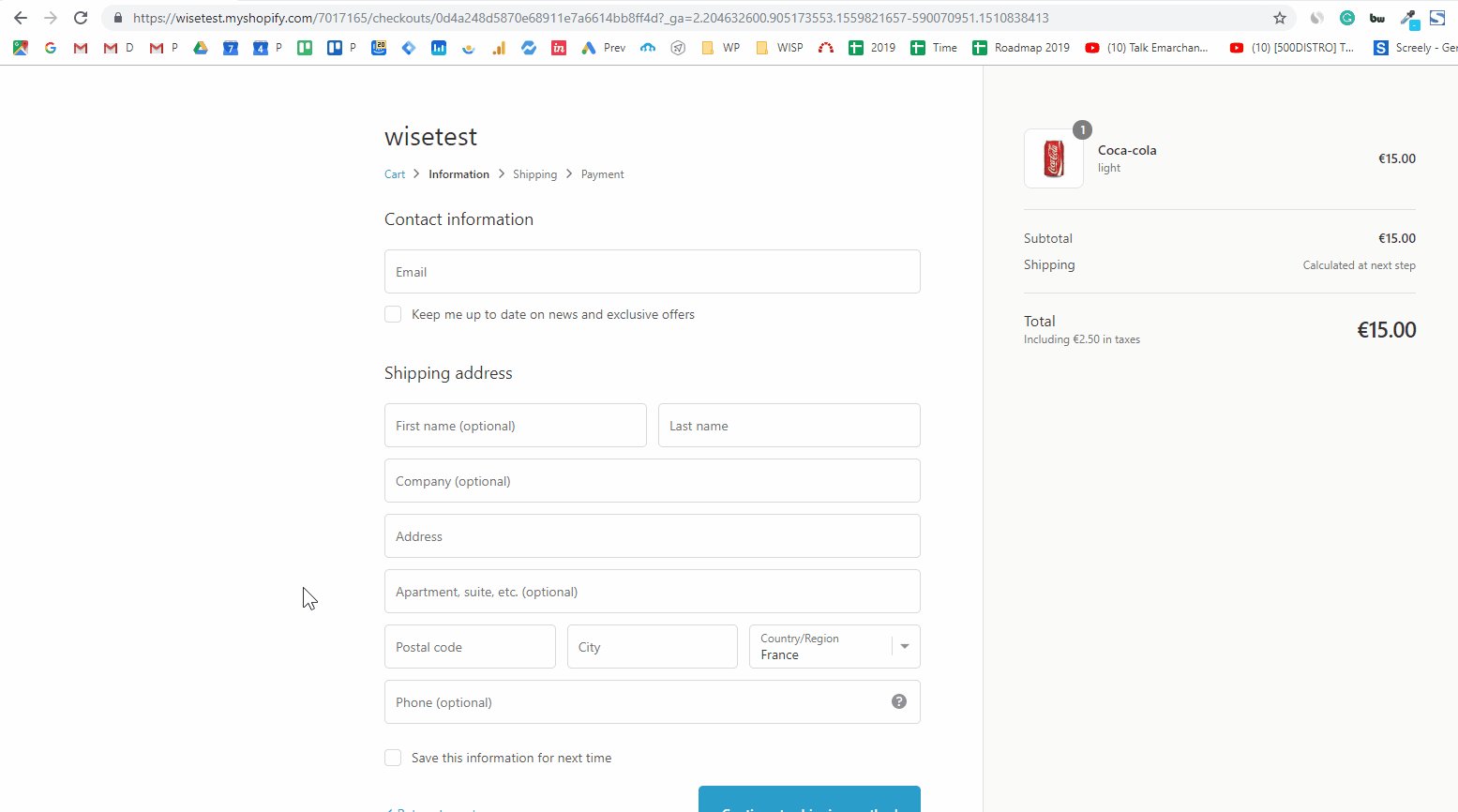
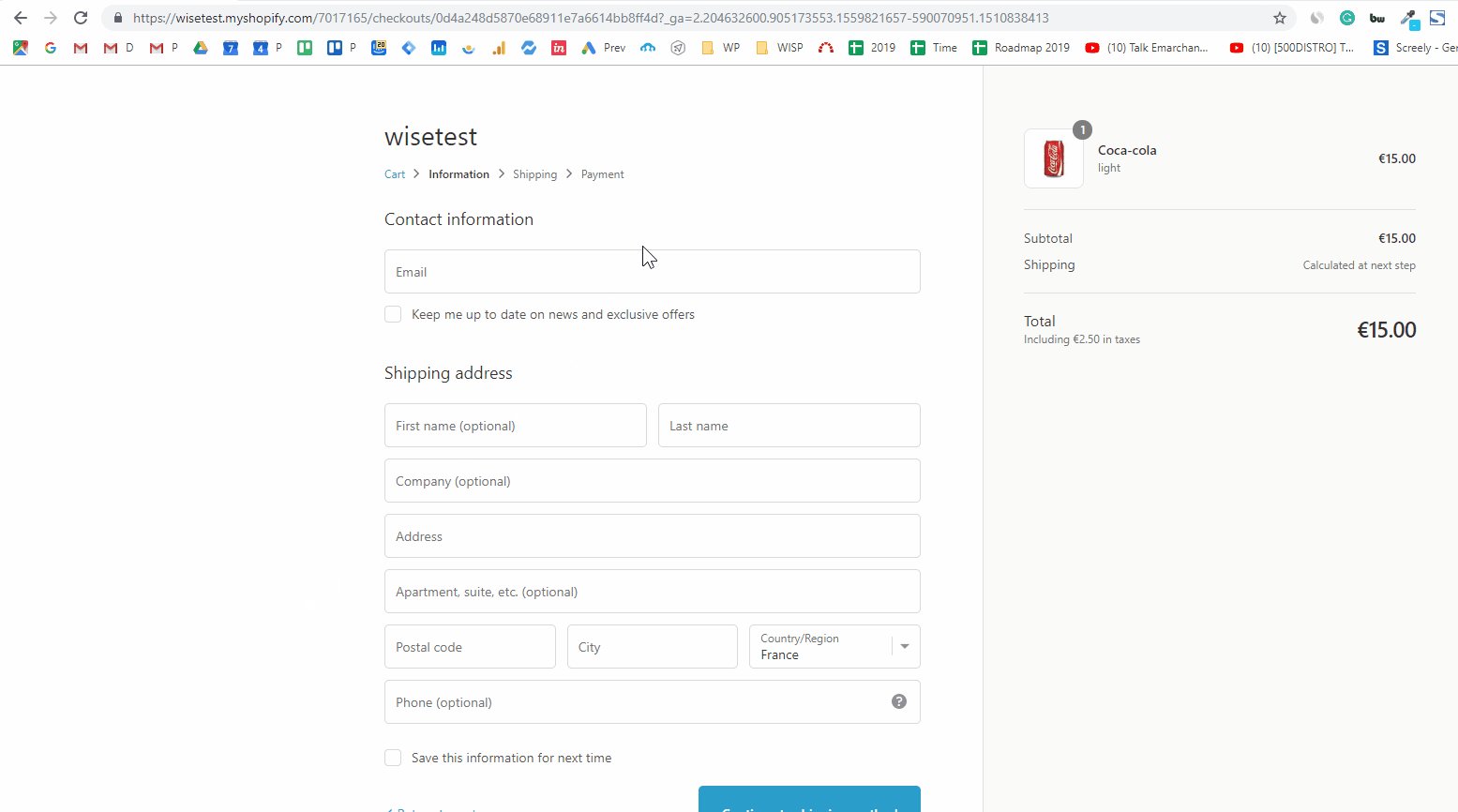
Zacznijmy od prostej obserwacji: strona kasy jest jedną z kluczowych stron .
Jeśli jednak znasz ekosystem Shopify, wiesz, że Shopify ogranicza dostosowania tej strony. Jeśli korzystasz z wyskakującej aplikacji, prawdopodobnie już zauważyłeś, że nie działa ona na Twojej stronie płatności…
Wtedy przyda się ten hack. Pozwala dodać skrypt do strony kasy i załadować tam wyskakującą aplikację.
Oto jak to działa.
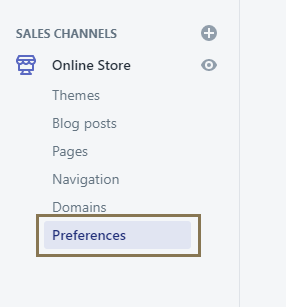
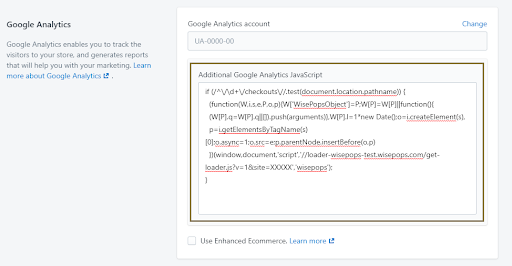
Zaloguj się do swojego konta Shopify. W lewym menu kliknij „Sklep internetowy”.

W Google Analytics dostępna jest opcja wstawienia „Dodatkowego kodu JavaScript Google Analytics”.
Co jest takiego ekscytującego w tej sekcji?
Umożliwia załadowanie dowolnego fragmentu kodu JavaScript na stronie kasy. A większość, jeśli nie wszystkie, wyskakujących aplikacji działa przy użyciu kodu JavaScript, często zwanego kodem śledzenia .
Tutaj możesz po prostu skopiować i wkleić kod śledzenia swojej aplikacji:

Aby upewnić się, że skrypt jest wykonywany tylko na stronie kasy, zaczynamy fragment kodu od tego kodu:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
Następnie możesz wkleić kod śledzenia wyskakującej aplikacji. Z WisePops byłoby to:
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(funkcja(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||funkcja(){
(W[P].q=W[P].q||[]).push(argumenty)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
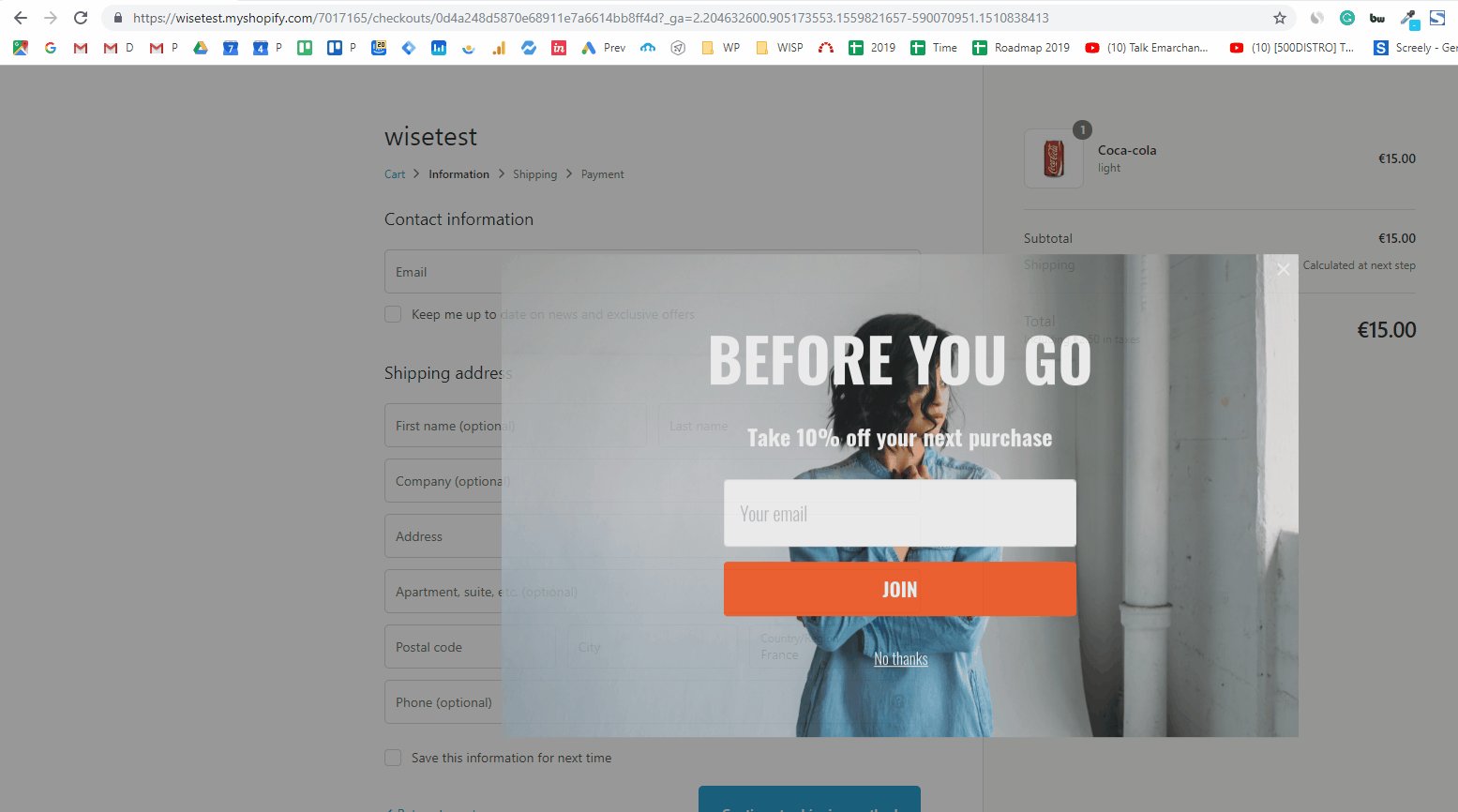
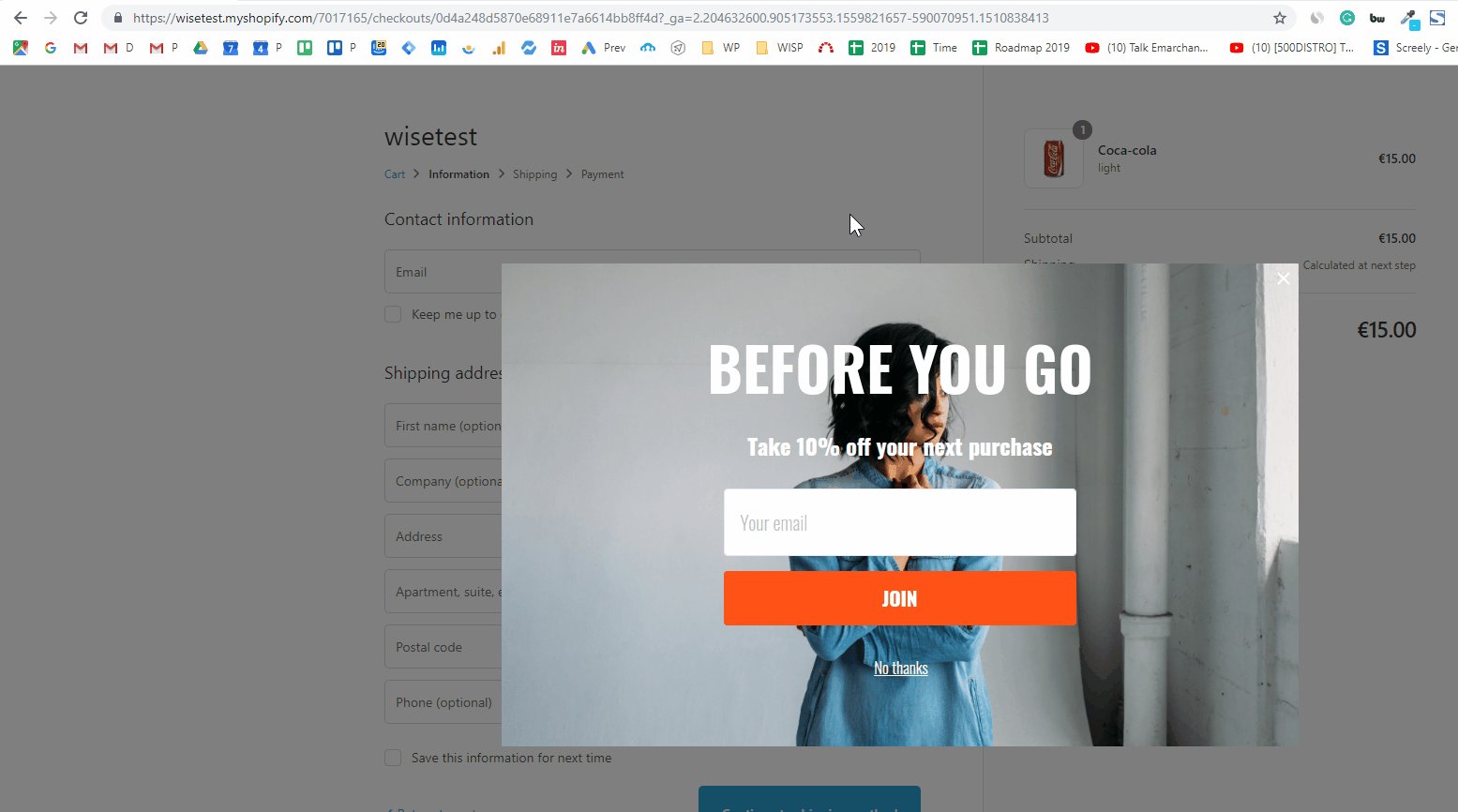
I proszę bardzo: nasze wyskakujące okienko wyjścia pojawia się teraz na stronie kasy!

Wszystko bez konieczności aktualizacji do Shopify plus…
(Uwaga: aby aktywować tę opcję, będziesz musiał skontaktować się z zespołem obsługi klienta Shopify).
Zakończyć
Jak widać, wyskakujące okienka są nie tylko łatwe do wdrożenia, ale mogą dawać niesamowite rezultaty. Zdecydowanie warto je wypróbować w swoim sklepie.
