3 pytania, na które musi odpowiedzieć Twoja strona, aby odwiedzający mogli dokonać konwersji
Opublikowany: 2016-02-26
[Uwaga redaktora: ten post został pierwotnie opublikowany w lutym 2016 r. i został zaktualizowany, aby zawierał więcej praktycznych wskazówek.]
Ludzie odwiedzają strony internetowe, ponieważ mają jakiś problem do rozwiązania.
Aby ocenić, czy strona, na którą trafią, spełni ich potrzeby, natychmiast przechodzą przez tę listę kontrolną:
- Czy jestem we właściwym miejscu? (Czy to pasuje do moich intencji?)
- Czy dobrze się czuję w tej witrynie? (Czy ta witryna jest godna zaufania?)
- Co mam tu zrobić? (Co mam kliknąć, aby przejść dalej?)
Odwiedzający muszą znać odpowiedzi na te pytania, zanim pójdą dalej na ścieżce konwersji.
1. Czy jestem we właściwym miejscu?
Odwiedzający pochodzą skądś – z organicznego wyniku wyszukiwania, reklamy PPC, innej witryny internetowej lub kliknięcia posta w mediach społecznościowych. Oznacza to, że oczekiwania dotyczące tego, o czym jest Twoja strona, są określone, zanim dotrą na nią.
Problem polega na tym, że często występuje rozbieżność między tym, czego ludzie oczekują, a tym, co faktycznie dostaną na stronie.
Dzieje się tak, gdy intencja odwiedzającego, którą wyraża, klikając wynik wyszukiwania lub post w mediach społecznościowych, nie jest dopasowana.
Gość poczuje, że jest w złym miejscu i wyjdzie.
A to jest złe dla wszystkich – to nawet szkodzi rankingom wyszukiwania .
Załóżmy, że gość szuka taniego hotelu w Berlinie. Kiedy klikną na stronę wyników wyszukiwania (SERP), pokazujesz im listę wszystkich hoteli w Europie, zamiast tanich hoteli w Berlinie. Naciskają przycisk Wstecz – „ wklejają się” z powrotem do strony wyszukiwania.
Google będzie cię za to karać.
Dopasuj wiadomość nadrzędną do wiadomości na stronie
Aby upewnić się, że użytkownicy pozostaną w pobliżu, komunikaty w reklamie, której użyłeś, lub tytuł strony w przeglądarce, który odwiedzający zobaczył w SERP, powinny odpowiadać treści na Twojej stronie .
Jeśli na przykład prowadzisz witrynę z kosmetykami, a klient klika reklamę oferty, którą prowadzisz na środki do mycia twarzy, przenieś go na specjalną stronę docelową tej oferty. Nie twoja strona główna.
Dopasowanie komunikatów to nie tylko dopasowanie słownictwa, ale także wizualizacje, których używasz.
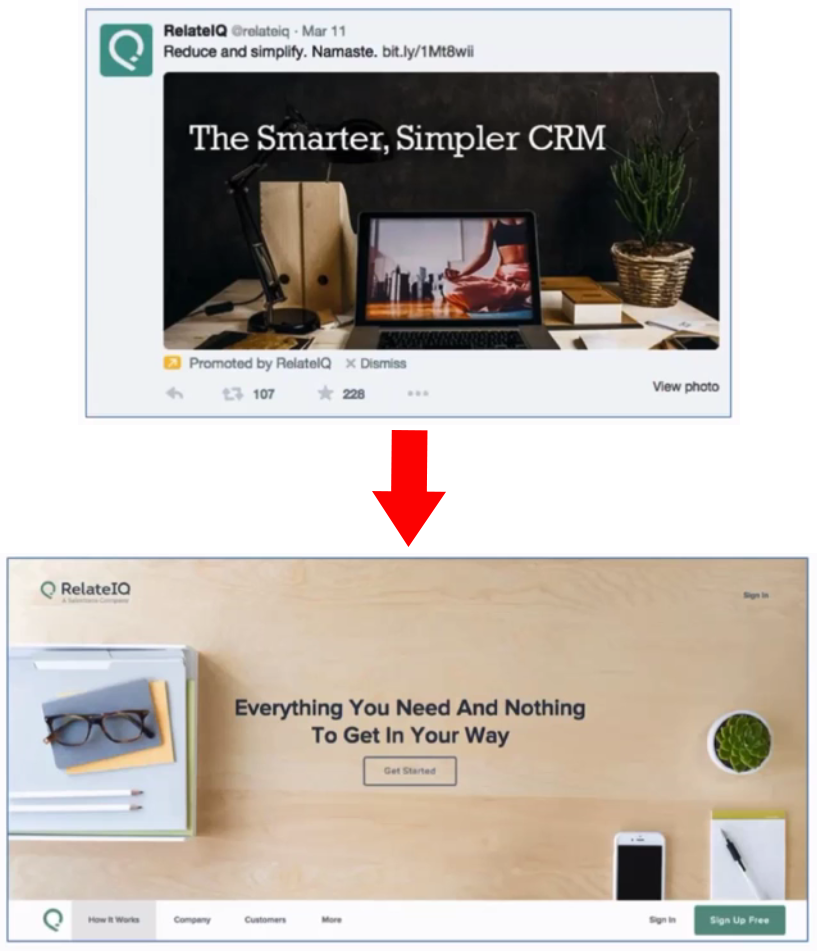
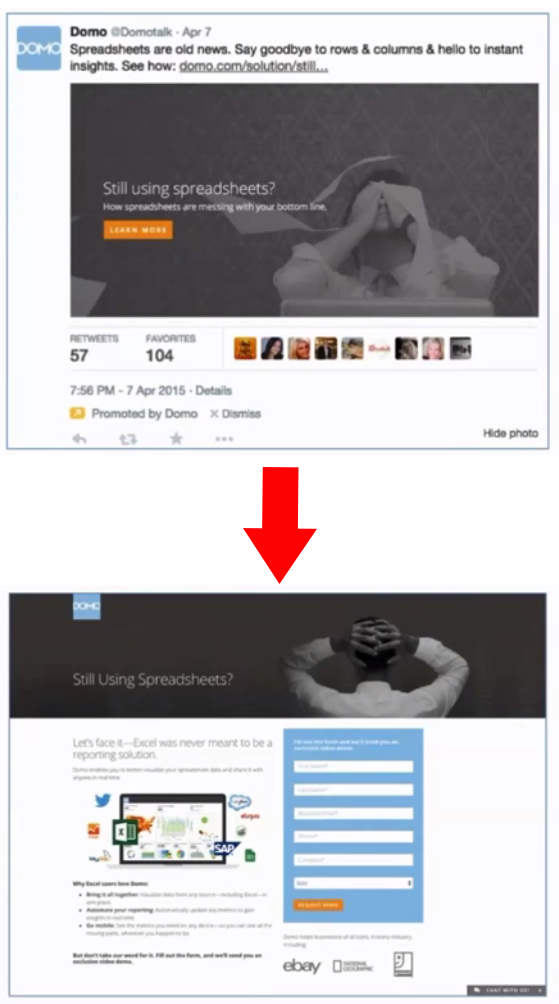
Podczas seminarium internetowego Barry Feldman z firmy Feldman Creative podał przykłady strony, która nie pasuje do przekazów upstream w porównaniu do strony, która:

Niedopasowany. Reklama RelateIQ i strona docelowa nie pokrywają się wizualnie i werbalnie. Reklama zawiera ciemne, zagracone zdjęcie, a na stronie obraz czystego pulpitu z beżowym wykończeniem drewna. Reklama mówi o CRM, ale nie ma tego w nagłówku strony. Jedynym wskaźnikiem połączenia tej strony z reklamą jest logo w lewym górnym rogu.

Dopasowane. Reklama i strona docelowa Domo nawiązują wyraźne połączenie. Obrazy, których używają, mają ten sam smak i mają ten sam nagłówek.
Umieść logo i slogan w standardowej lokalizacji
Innym sposobem, aby odwiedzający od razu poczuli, że są we właściwym miejscu, jest umieszczenie swojego logo w lewym górnym rogu witryny. To tam odwiedzający internet szukają informacji o tym, gdzie są online.
Pod swoim logo dodaj od 6 do 10 słów, które zwięźle opisują to, co robisz i dlaczego ludzie powinni Ci ufać. Umieszczenie opisu w globalnym nagłówku gwarantuje, że odwiedzający go zobaczy niezależnie od tego, na którą stronę trafi. Jeśli prowadzisz lokalną firmę, możesz mieć coś w rodzaju „Służenie stomatologii Wielkiej Atlanty przez 20 lat” lub „Ponad 1000 zadowolonych klientów stomatologicznych”.
Poinformuj, kim jesteś nad owczarnią
Na swojej stronie głównej zamiast gigantycznych ujęć bohaterów i obracających się banerów nad krawędzią strony umieść baner statyczny . Wykorzystaj cenną nieruchomość, aby bardziej szczegółowo porozmawiać o tym, kim jesteś i jaka jest Twoja wyjątkowa propozycja sprzedaży. Wiadomość powinna odpowiadać „Co w tym jest dla mnie?” z perspektywy klienta.
2. Jak dobrze się czuję w tej witrynie?
Twoja strona musi być w stanie natychmiast wzbudzić zaufanie .

I chociaż profesjonalny, dobrze wykonany projekt z pewnością pomaga w tym obszarze, potrzebujesz innych sygnałów zaufania na stronie.
Posiadanie tego krótkiego opisu pod logo, który mówi, jak długo działasz w biznesie i że masz znaczną liczbę zadowolonych klientów, potwierdza twoją wiarygodność.
Oto inne elementy zaufania, które należy podkreślić:
Numer telefonu
Numer telefonu to Twój największy element zaufania. Mówi: „Jestem prawdziwym biznesem z kimś, kto odbiera twoje telefony, a nie firmą latającą w nocy”.
Umieść swój numer telefonu wraz z godzinami pracy w prawym górnym rogu, tam gdzie użytkownicy tego oczekują.
Na telefonie komórkowym nie musisz pokazywać numeru telefonu. Zamiast tego użyj ikony „kliknij, aby połączyć”, która po dotknięciu ładuje numer do natywnej aplikacji do wybierania numeru telefonu komórkowego.
Symbole bezpieczeństwa
Pokaż klientom, że podejmujesz środki w celu ochrony ich informacji. Posiadaj polityki prywatności i znaki zaufania bezpieczeństwa komputerowego od znanych dostawców (np. Norton Shopping Guarantee).
Logo klienta i mediów
Pożyczaj autorytety, pokazując dużym klientom, z którymi robiłeś interesy, i firmom medialnym, w których byłeś polecany.
Referencje i recenzje produktów
To, co inni ludzie mają do powiedzenia na temat produktu lub usługi, ma duży wpływ na decyzję, jaką ostatecznie podejmą klienci. Dlatego uwidocznij referencje i recenzje użytkowników na stronie.

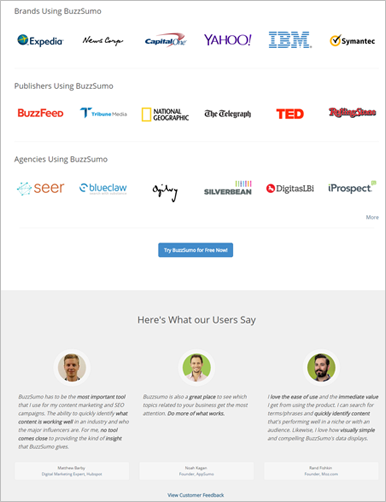
Buzzsumo prezentuje na swojej stronie głównej loga i referencje klientów markizy. Uważaj jednak, aby nie zagłuszyć wezwania do działania przez zbyt widoczne logo. Możesz mieć je w skali szarości .
Dowiedz się więcej o przekonywaniu odwiedzających do podjęcia działań za pomocą opinii użytkowników.Przeczytaj „8 najlepszych praktyk w opiniach klientów dotyczących optymalizacji współczynników konwersji” |
3. Co mam tu zrobić?
Gdy odwiedzający trafią na Twoją stronę, powinni być w stanie od razu powiedzieć, gdzie muszą kliknąć, aby zbliżyć się do celu. W przeciwnym razie odejdą i udają się w inne miejsce, które wymaga mniej wysiłku.
Niezdolność odwiedzającego do określenia, co ma dalej robić, może wynikać z…
Twoje wezwanie do działania jest przesłonięte przez inne elementy wizualne
Wezwanie do działania (CTA) powinno być najbardziej widoczną grafiką na stronie.
Wspieranie działań powodujących konwersję nie powinno być kładzione tak samo wizualnie jak główne wezwanie do działania – rozważ degradację ich do linków tekstowych.
Jeśli element nie wspiera bezpośrednio Twojego celu konwersji, wyeliminuj go.
Twoja strona nie ma przejrzystych elementów nawigacyjnych
Z drugiej strony widzieliśmy, że strony przesadzają z usuwaniem bałaganu i ostatecznie usuwają podstawowe elementy nawigacyjne.
Nie rezygnuj z nawigacji, aby wyglądać na nerwowego. Pamiętaj, że Twoja strona istnieje przede wszystkim po to, aby pomóc użytkownikom znaleźć to, czego potrzebują.

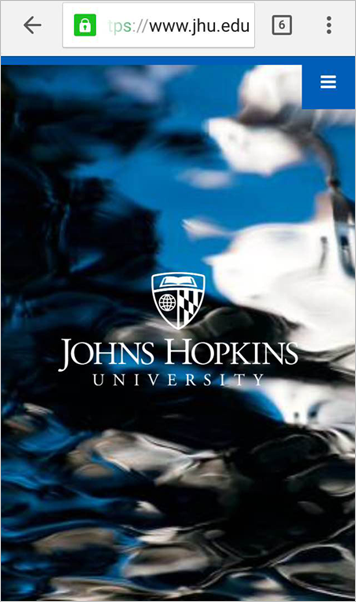
To pierwszy ekran strony głównej Uniwersytetu Johnsa Hopkinsa na urządzeniach mobilnych. Mniej doświadczeni użytkownicy telefonów komórkowych mogą mieć trudności ze zrozumieniem, że muszą przewinąć w dół, aby zobaczyć elementy nawigacyjne .
Pamiętaj, że nie chodzi o Ciebie ani o to, by strona wyglądała ładnie. Projekt witryny powinien opierać się na tym, kto odwiedza Twoją witrynę i czego szuka.
Jeśli prowadzisz witrynę e-commerce, postaw na kategorie produktów wysokiego poziomu jako punkty wejścia, zamiast kłaść nacisk na swoje bestsellery. Nie wiesz, czego szuka klient, więc pozwól mu wybrać kategorię i pójść właściwą ścieżką.
W podsumowaniu
Jeśli ludzie mają dokonać konwersji, Twoja strona musi od razu przekonać odwiedzających, że jest zgodna z ich intencjami, jest wiarygodna i że łatwo jest znaleźć to, czego potrzebują.
Upewnij się, że kierujesz ludzi na właściwą stronę, która pasuje do wiadomości nadawcy, strona wygląda profesjonalnie, znaki zaufania wyskakują, a główne elementy CTA i nawigacji są oczywiste.