5 najlepszych praktyk, aby poprawić wrażenia mobilne w Twojej witrynie
Opublikowany: 2021-03-01Doświadczenie mobilne jest na dobrej drodze, by stać się tylko aspektem doświadczenia cyfrowego.
Na razie warto o tym porozmawiać osobno, ale wkrótce może to nie nastąpić. Wyraźnie widać, że w ostatnich latach ruch mobilny znacznie wzrósł.
5 najlepszych praktyk, które omówimy:
- Zoptymalizuj nawigację mobilną, aby poprawić wrażenia z urządzeń mobilnych
- Projektuj z myślą o szybkości, aby poprawić wrażenia z urządzeń mobilnych
- Popraw wygodę korzystania z urządzeń mobilnych powracających gości
- Dodaj skróty dla użytkowników mobilnych
- Przetestuj swoją witrynę pod kątem urządzeń mobilnych
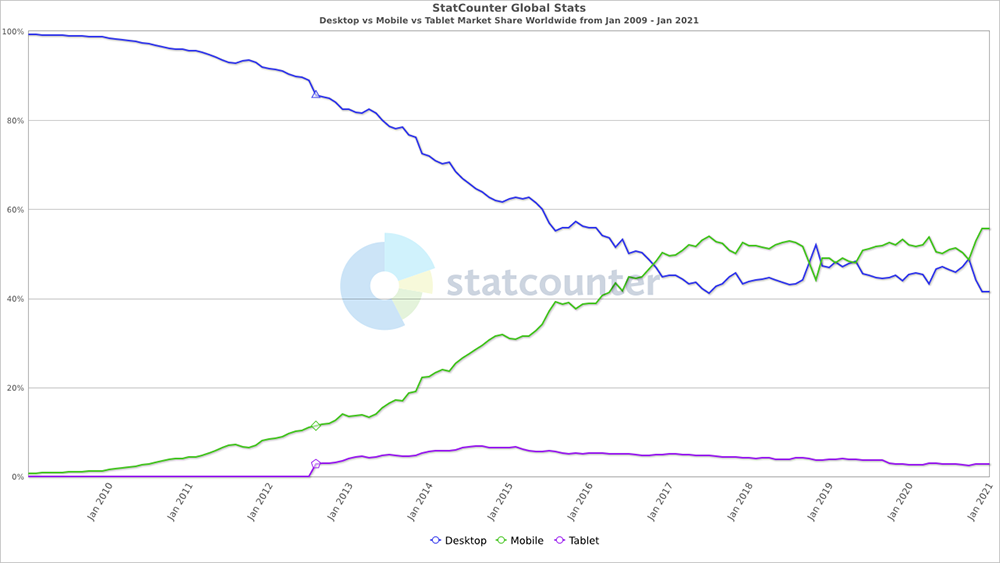
Dane Statista pokazują na przykład, że 50,81% światowego ruchu internetowego pochodzi obecnie z urządzeń mobilnych , z wyłączeniem tabletów.
Tymczasem Statcounter odnotowuje nieco wyższą wartość wynoszącą 55,68%, a ruch internetowy z urządzeń mobilnych w końcu wyprzedził komputery stacjonarne w 2017 roku.

Z powyższego wykresu widać, że minęło 7 lat od startu, zanim mobilny w końcu wyprzedził komputery stacjonarne.
W przeszłości wrażenia z użytkowania urządzeń mobilnych mogły być ponure, ale na pewno sprawy zaczynają wyglądać lepiej:
- Pojawiają się standardy.
- Najlepsze praktyki są coraz szerzej przyjmowane.
- I chociaż zobaczysz dziwną witrynę bez mobilnej gry tu i tam, te witryny są wypychane na margines.
Innymi słowy, wychodzimy z mobilnej fazy Dzikiego Zachodu .
A wraz z przejściem Google na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych , coraz więcej właścicieli witryn będzie zmuszonych do zwracania uwagi na swoje witryny mobilne. Ponieważ Google używa teraz mobilnej wersji witryny do indeksowania wyszukiwania i rankingu, słaba obsługa urządzeń mobilnych będzie skutkować niską wydajnością wyszukiwania .
Jeśli więc masz wrażenie, że nadal żyjesz na Dzikim Zachodzie, te 5 wskazówek powinno pomóc Ci znaleźć wyjście.
1. Zoptymalizuj nawigację mobilną, aby poprawić wrażenia z urządzeń mobilnych
Największym wyzwaniem, jakie wciąż widzimy w wielu witrynach mobilnych, jest dobra nawigacja.
Nawigacja ma kluczowe znaczenie dla Twojej witryny mobilnej, ponieważ działa jak mapa dla odwiedzających online, umożliwiając im łatwe znajdowanie potrzebnych treści lub informacji. Zaprojektowanie dobrej nawigacji oznacza zapewnienie możliwości znajdowania i wyszukiwania , a także pomaga zachować zapach informacji .
Możesz to osiągnąć, wykonując następujące czynności:
- Zoptymalizuj stosunek treści do chromu
- Uporządkuj swoje elementy nawigacyjne
- Użyj dużych celów dotykowych do nawigacji
Weźmy się za to.
Zoptymalizuj stosunek zawartości do Chrome
Najpierw trochę sprzątania.
Część witryny zawierająca elementy nawigacyjne nazywana jest „ chromem ”.
Chrome to całkowita ilość miejsca zajmowanego przez Twoją witrynę na elementy nawigacyjne . Obejmuje to pasek adresu URL, przycisk wstecz, przycisk do przodu, główną nawigację u góry strony i lewą nawigację.
Na komputerach stacjonarnych masz dużo miejsca na chrom. Dlatego sensowne jest pokazywanie wszystkich podstawowych elementów nawigacyjnych na wszystkich stronach.
Na urządzeniach mobilnych lepiej zoptymalizować stosunek chromu do treści. Oznacza to, że powinieneś poświęcić niewielką ilość miejsca na więcej treści , a mniej na nawigację.
Oto jak możesz zmaksymalizować wyświetlaną zawartość:
- Nie wyświetlaj podstawowych opcji nawigacji na każdym ekranie . Zamiast tego wyświetlaj menu na czymś, co użytkownik musi aktywować. Oznacza to wyświetlanie menu, gdy użytkownik wchodzi w interakcję z elementem nawigacyjnym, takim jak menu hamburgerowe .
- Upewnij się, że wyzwalacz menu jest dobrze widoczny . Gdy użytkownicy zasygnalizują, że chcą zobaczyć elementy nawigacyjne, dotykając menu hamburgera, możesz faktycznie przeznaczyć tyle nieruchomości, ile potrzeba na elementy nawigacyjne.

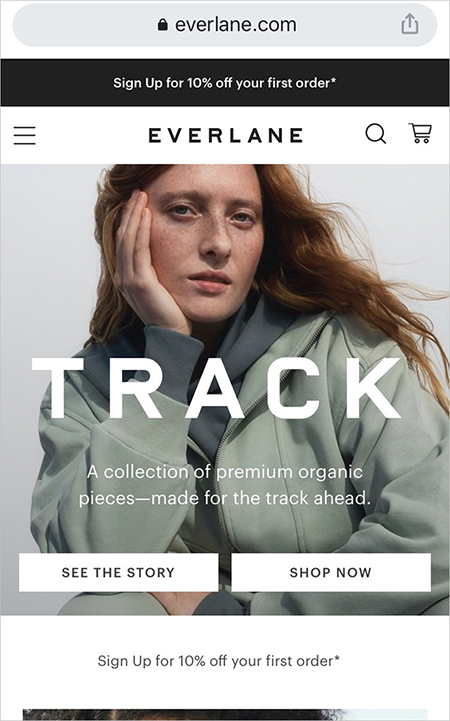
Witryny takie jak Everlane poświęcają prawie cały ekran treści, z niewielkim obszarem na menu hamburgerów.
Jest w tym zastrzeżenie .
Według Nielsen Norman Group elementy takie jak menu hamburgerów mają tendencję do ograniczania możliwości odnalezienia, ukrywając nawigację. Chociaż dotyczy to głównie komputerów stacjonarnych, ukryta nawigacja nadal ma negatywny wpływ na użyteczność na urządzeniach mobilnych (chociaż jest to mniejsza kara za użyteczność w porównaniu z negatywnym wpływem na użyteczność na komputerach).
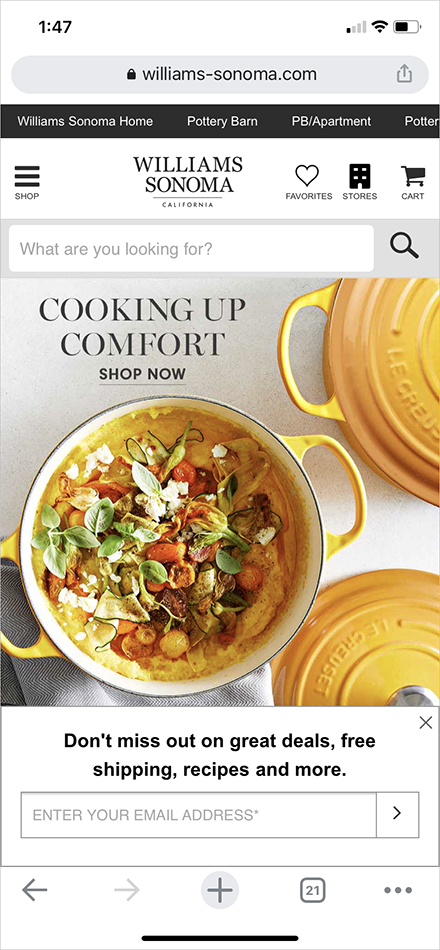
Korzystanie z kombinacji ukrytej i widocznej nawigacji (podobnej do sposobu, w jaki robi to Williams-Sonoma poniżej) jest alternatywą do rozważenia w przypadku korzystania z urządzeń mobilnych.

Na przykład witryna mobilna William-Sonoma używa ikony hamburgera dla kategorii sklepów, ale wyświetla w widoczny sposób pasek wyszukiwania zamiast tylko lupy/ikony wyszukiwania. Dzięki temu użytkownicy mobilni mogą szybciej dostać się do żądanych przedmiotów. Witryna otrzymuje również dodatkowe punkty za używanie etykiet tekstowych pod ikonami, co zmniejsza niejasność.
Rozmyślnie uporządkuj swoje elementy nawigacyjne
Identyfikacja tego, do czego ludzie mają największy dostęp podczas korzystania z telefonów komórkowych, jest kluczem do wyświetlania właściwych rzeczy na właściwych urządzeniach. Przy tak małej przestrzeni do pracy nie możesz sobie pozwolić na wyświetlanie wszystkich kategorii alfabetycznie.
Gdy użytkownicy klikają menu na urządzeniach mobilnych, oczekują, że zawartość będzie łatwa do sortowania . Oto, co możesz zrobić, aby tak się stało:
- Zapoznaj się z Google Analytics lub innymi narzędziami do strumieni kliknięć i filtruj ruch z urządzeń mobilnych.
- Po zidentyfikowaniu najczęściej odwiedzanych obszarów podziel je według cech wspólnych (częste tematy, najczęściej używane kategorie produktów itp.).
- Wyświetlaj najczęściej używane tematy lub obszary produktów w swoim menu hamburgera – nie polegaj na domyślnym sortowaniu .

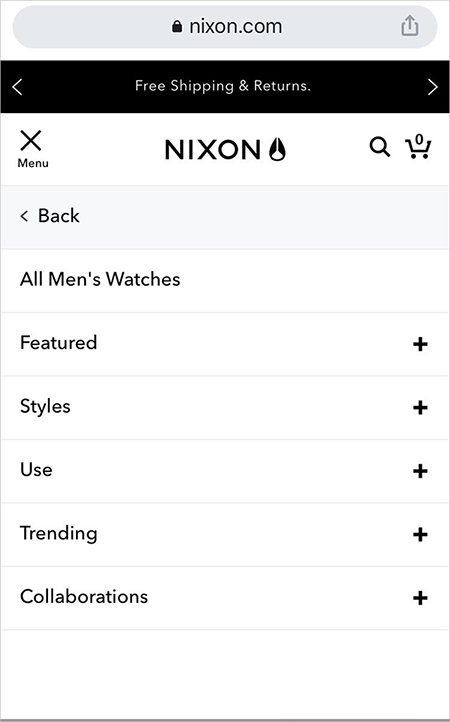
Gdy użytkownik kliknie menu hamburgerów, witryna mobilna Nixon.com wyświetla segmentowane kategorie produktów, zamiast wyświetlać wszystko na raz.
Powinieneś to robić nawet dla swojej witryny na komputery. Oznacza to ustalanie priorytetów elementów nawigacyjnych na podstawie następujących kryteriów:
- Z czego często korzysta większość odwiedzających online
- Co napędza przychody lub sprzedaż dla Twojej firmy?
Jeśli obecnie Twój ruch pochodzi głównie z urządzeń mobilnych, masz jeszcze bardziej przekonujący powód, by organizować nawigację w oparciu o najlepiej sprzedające się produkty i preferencje odbiorców mobilnych.
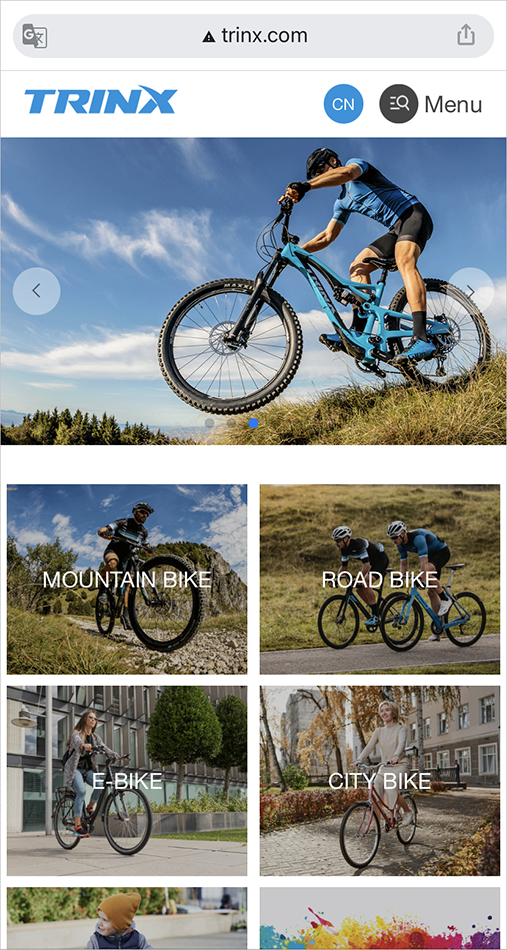
Możesz na przykład umieścić wizualną nawigację w głównym obszarze treści, aby użytkownicy mobilni natychmiast widzieli główne kategorie produktów lub usług. Marka rowerów Trinx robi to w swojej witrynie mobilnej:

Użyj celów Big Touch do nawigacji
Gdy odwiedzający klikają w menu uruchamiające, w zasadzie masz licencję na korzystanie z całego ekranu urządzenia mobilnego. Musisz to w pełni wykorzystać.
Większość użytkowników mobilnych polega na swoich kciukach podczas interakcji ze smartfonem, więc poszerzenie celów dotykowych może mieć ogromny wpływ na zmniejszenie liczby błędów użytkownika.
Oczywiście większe cele oznaczają mniej wyświetlanych elementów, więc musisz dość dobrze poznać swoich odbiorców. Na czym najbardziej im zależy w Twojej linii produktów?
Upewnij się, że Twoje cele dotykowe spełniają minimalny realny rozmiar
Zwiększenie liczby wezwań do działania jako sprawdzona metoda nie dotyczy wyłącznie witryn mobilnych.
To powiedziawszy, istnieją określone pomiary, które musisz spełnić w przypadku urządzeń mobilnych , biorąc pod uwagę, że działania kciuka są znacznie mniej precyzyjne niż działania myszy.
Rozważ to:
- Czubek palca przeciętnej osoby ma szerokość około 1,6 – 2 cm (0,6 – 0,8 cala).
- Kciuk przeciętnej osoby ma powierzchnię uderzenia około 2,5 cm (~1 cal).
Badanie pokazuje, że minimalny fizyczny wymiar obiektu dotykowego powinien wynosić 1 cm × 1 cm (0,4 cala x 0,4 cala) .
Upewnij się, że rozmiar i odstępy między celami dotykowymi uwzględniają fizyczne ograniczenia osób korzystających z telefonów.

5 praktycznych wskazówek, jak poprawić wrażenia użytkownika witryny i zwiększyć liczbę konwersji

2. Projektuj z myślą o szybkości, aby poprawić wrażenia z urządzeń mobilnych
Badania pokazują, że 53% konsumentów opuści stronę mobilną, której ładowanie trwa dłużej niż 3 sekundy.
Jest kilka rzeczy, które możesz zrobić, aby powstrzymać większość odwiedzających przed opuszczeniem witryny ze względu na szybkość:
Ukryj opóźnienie
Możesz wyświetlać elementy w górnej części strony, ładując je w tle w dalszej części strony.
Nazywa się to leniwym ładowaniem , dość powszechną techniką ukrywania rzeczywistego czasu ładowania.
Bądź jednak ostrożny, jeśli chodzi o ukrywanie opóźnień przez leniwe ładowanie. Google ostrzega, że niewłaściwa implementacja leniwego ładowania w Twojej witrynie mobilnej może przypadkowo uniemożliwić Google indeksowanie treści Twojej witryny.
Wyświetlaj obrazy o mniejszych rozmiarach
Istnieją techniki, takie jak srcset , które pozwalają wyświetlać większe obrazy na komputerach stacjonarnych, a mniejsze obrazy na urządzeniach mobilnych. Możesz to wykorzystać na swoją korzyść i znacznie skrócić czas ładowania na urządzeniach mobilnych, ponieważ wyświetlasz mniejszą ogólną stronę.
Przetestuj to jednak dokładnie przed wdrożeniem, ponieważ dość łatwo jest zepsuć implementację.
Możesz skorzystać z narzędzia PageSpeed Insights Google, aby przeprowadzić audyt i zidentyfikować potencjalne obszary wymagające poprawy.
Będziesz także chciał zaplanować zmiany w algorytmie Google, ponieważ dodają one Core Web Vitals jako czynnik rankingowy. (Omówimy podstawowe kluczowe informacje w tym artykule: Nauka Google Analytics 4 i inne zadania związane z Google na rok 2021)
Rozwijaj swoją firmę wykładniczo dzięki sprawdzonej wiedzy z zakresu optymalizacji współczynnika konwersji.Subskrybuj cotygodniowy e-mail SiteTuners |
3. Popraw wygodę korzystania z urządzeń mobilnych powracających gości
Jeśli wprowadziłeś jakiekolwiek dane do formularza na urządzeniu mobilnym lub próbowałeś dokonać wieloetapowej płatności na smartfonie, wiesz, jak frustrujące jest utrata całej dotychczas wykonanej pracy.
Podłączanie wartości do małych urządzeń bez odpowiedniej klawiatury jest kłopotliwe. Tak więc, jeśli cenisz swoich powracających użytkowników, przygotuj mechanizm, dzięki któremu powracający użytkownicy będą mogli uniknąć konieczności ponownego wykonywania pracy od zera.
Jeśli Twój system zarządzania treścią (CMS) wymaga plików cookie , możesz użyć plików cookie. Jeśli Twój CMS jest oparty na chmurze , użyj odpowiednika opartego na chmurze.
Kolejnym obszarem, na który należy zwrócić uwagę, jest wielokanałowa obsługa mobilna . Wielu odwiedzających online przełącza się między różnymi urządzeniami, zanim w końcu dokona konwersji na preferowanym urządzeniu.
Bezproblemowa obsługa powracających odwiedzających oznacza, że mogą z łatwością kontynuować to, co robili podczas poprzedniej sesji. Obejmuje to zapewnienie, że dane lub informacje wprowadzone na innym urządzeniu nie zostaną utracone podczas przekazywania.
Cokolwiek robisz, nie pozwól, aby ciężka praca powracającego gościa poszła na marne.
4. Dodaj skróty dla użytkowników mobilnych
Ruch mobilny mógł wyprzedzić komputery, ale współczynniki konwersji mobilnych nadal oscylują poniżej ich odpowiedników na komputerach stacjonarnych . Raport statystyk e-commerce 2020 firmy SaleCycle ujawnia na przykład, że chociaż sprzedaż mobilna nadal rośnie, większość kupujących nadal preferuje konwersję na komputerze.
Niższy współczynnik konwersji mobilnej wynika częściowo z ambiwalencji i niskiego zaufania użytkowników mobilnych. Jest jednak prostszy, bardziej trafny powód: konwersja na urządzeniach mobilnych to trudne zadanie .
SaleCycle zauważa na przykład, że stawki dodawania do koszyka dla urządzeń mobilnych są prawie takie same jak w przypadku witryn na komputery . Oznacza to, że użytkownicy mobilni czują się komfortowo robiąc zakupy w witrynach mobilnych, ale wahają się, jeśli chodzi o realizację transakcji.
Tak więc, świadomie zmniejszając wysiłek wymagany do korzystania z witryny mobilnej, możesz poprawić komfort korzystania z urządzeń mobilnych i zachęcić odwiedzających do konwersji. Możesz korzystać z wbudowanych funkcji większości telefonów komórkowych, aby zapewnić użytkownikom skróty, które zwiększają łatwość użytkowania.
Oto kilka przykładów:
- Kliknij, aby połączyć . Dzięki temu użytkownicy telefonów komórkowych mogą stuknąć numer telefonu lub ikonę telefonu, aby zadzwonić, zamiast używać klawiatury numerycznej do wpisywania numeru telefonu.
- Logowanie społecznościowe lub zewnętrzne . Umożliwienie odwiedzającym mobilnym użytkowników korzystania z konta Facebook lub Google w celu zarejestrowania się i zalogowania do witryny mobilnej oszczędza im dodatkowego wysiłku związanego z wpisywaniem adresu e-mail i hasła. Dzięki temu nie będą musieli pamiętać innej nazwy użytkownika i hasła, gdy wrócą później do Twojej witryny.

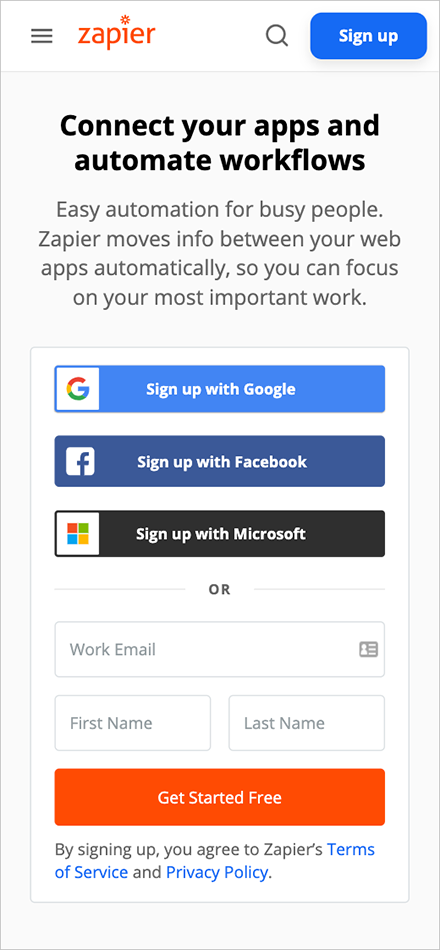
Zapier ma włączone logowanie innej firmy w formularzu rejestracyjnym. Dzięki temu odwiedzający online mogą utworzyć konto przy użyciu istniejącego konta Google, Facebook lub Microsoft.
- Skanowanie kart kredytowych . Wprowadzanie danych jest jednym z największych źródeł problemów związanych z kasami mobilnymi. Korzystanie z funkcji mobilnych, takich jak wbudowany aparat do przechwytywania i automatycznego wprowadzania informacji o karcie kredytowej w formularzu płatności, eliminuje kłopoty z wpisywaniem długich numerów.
5. Przetestuj swoją witrynę pod kątem urządzeń mobilnych
Nawet jeśli masz kluczowe urządzenie mobilne, na którym chcesz przetestować swoją witrynę, luki w UX i tak prawdopodobnie zostaną usunięte.
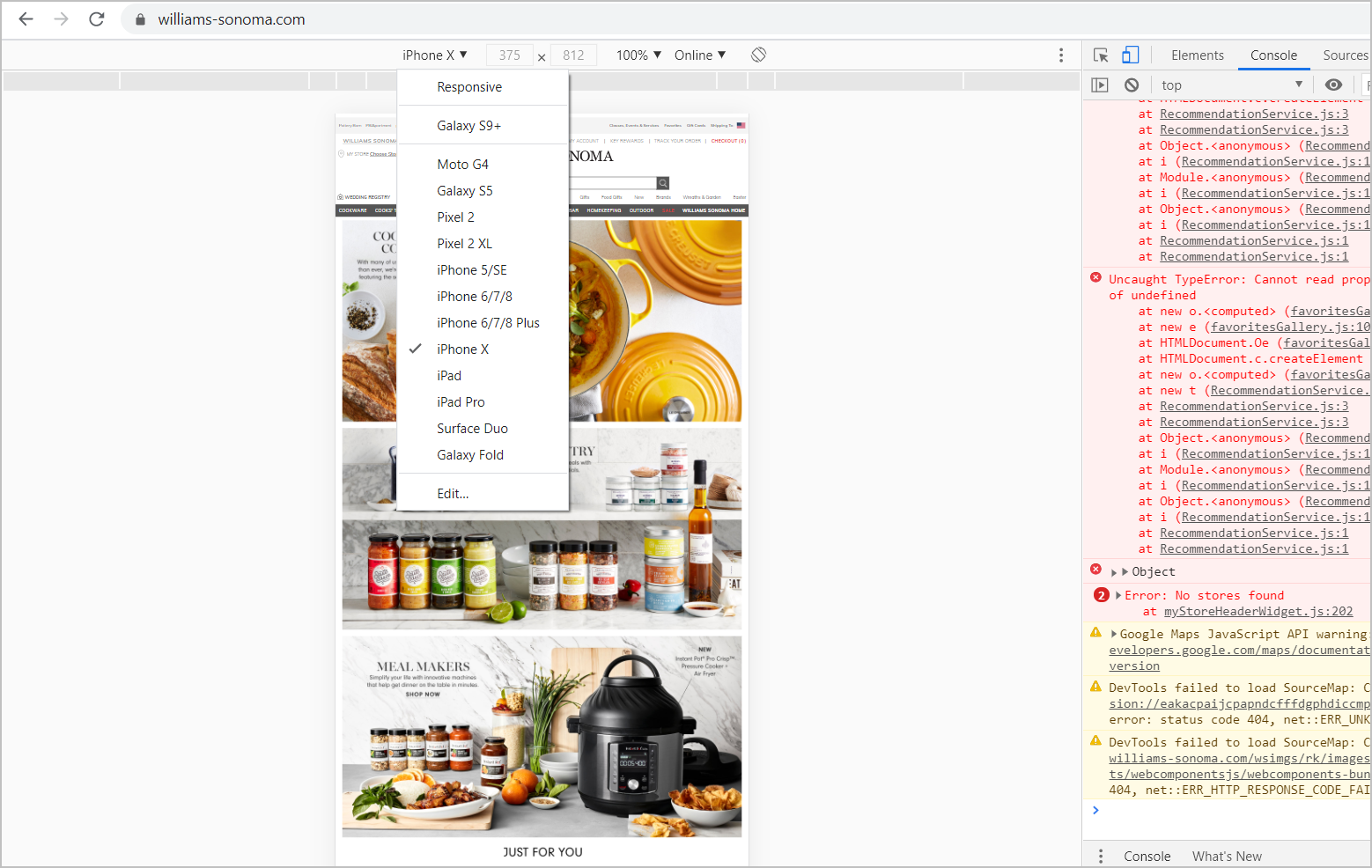
Możesz użyć trybu urządzenia DevTools w przeglądarce Chrome, aby zasymulować, jak Twoja strona będzie wyglądać na różnych urządzeniach mobilnych:

Następnie możesz sprawdzić na 3-5 rzeczywistych urządzeniach mobilnych po uruchomieniu funkcji lub zestawów stron. Upewnij się, że masz dostęp do wielu rodzajów funkcji, w tym odtwarzacza wideo.
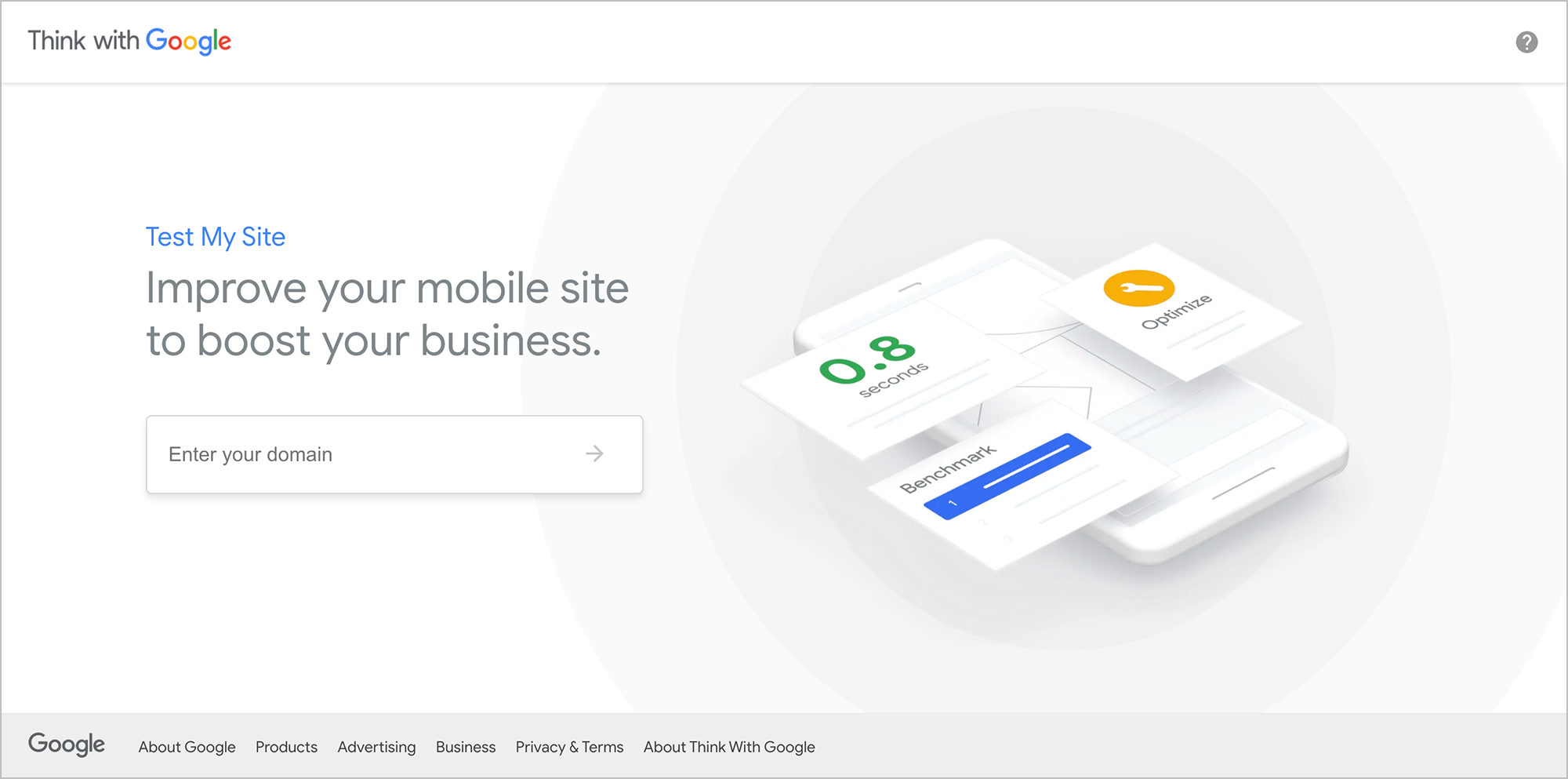
Możesz również sprawdzić, jak korzystasz z telefonu komórkowego, korzystając z narzędzia Test My Site firmy Google. Wystarczy wpisać adres URL witryny, a Google wygeneruje pełny raport z zaleceniami dotyczącymi ulepszeń witryny mobilnej.

Postępuj zgodnie z najlepszymi praktykami UX na urządzeniach mobilnych, aby zwiększyć liczbę konwersji
Właściwe korzystanie z urządzeń mobilnych jest trudne, ale ostatecznie daje satysfakcję.
Ci, którzy …
- usprawnić nawigację mobilną,
- projekt pod kątem niskiego czasu ładowania strony,
- poprawić komfort użytkowania dla powracających odwiedzających,
- korzystać ze skrótów na telefonie komórkowym i
- używać wielu narzędzi do testowania swoich witryn
… mieć znaczącą przewagę nad konkurencją w czasach, w których mobilność liczy się bardziej niż kiedykolwiek.
Ten post został pierwotnie opublikowany w marcu 2016 r. i został zaktualizowany, aby odzwierciedlić stan zachowań online oraz doświadczenia i technologię mobilną w 2021 r.
Subskrybuj cotygodniowy e-mail SiteTunersRozwijaj swoją firmę wykładniczo dzięki sprawdzonej wiedzy z zakresu optymalizacji współczynnika konwersji. Otrzymuj cotygodniowe strategie, techniki i oferty |
