15+ przykładów projektowania responsywnych stron internetowych: spójrz i odkryj teraz!
Opublikowany: 2020-10-27Przykłady projektowania responsywnych witryn internetowych dotyczą stron internetowych, które dobrze wyglądają na wszystkich urządzeniach! Responsywny projekt strony internetowej automatycznie dostosuje się do różnych rozmiarów ekranu i widoków. To bardzo ważne, ponieważ responsywny design w dużej mierze wpływa na ilość ruchu na Twojej stronie. Sprawdź poniżej piękne responsywne układy stron internetowych, aby uzyskać inspirację do własnych projektów responsywnych stron internetowych.
Najnowsza aktualizacja: Właśnie wydaliśmy wersję 2.0 uniwersalnego motywu Claue Magento 2, z kilkoma ulepszeniami wydajności i wyjątkowymi funkcjami. Sprawdź teraz ten motyw: Claue Magento Theme 2. 0

Zobacz demo
Co więcej, uzupełniliśmy pakiet za darmo o One step Checkout Extension M2 , rozszerzenie umożliwia klientom realizację transakcji w jednym kroku! Sprawdź nowe funkcje:
- Opierając się na motywie Luma.
- Bezpłatnie dzięki smart One step Checkout (oszczędź ponad 200 USD)
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu.
Kluczowe cechy responsywnego projektowania stron internetowych
Siatki płynne, elastyczne obrazy i zapytania o media to trzy techniczne składniki responsywnego projektowania stron internetowych. Aby strona internetowa została uznana za „responsywną”, musi
- Witryna musi być zbudowana na elastycznym fundamencie siatki.
- Obrazy włączone do projektu same muszą być elastyczne.
- Różne widoki muszą być włączone w różnych kontekstach za pomocą zapytań o media.
Przyjrzyjmy się bliżej trzem funkcjom, aby dowiedzieć się, w jaki sposób zapewniają użytkownikom całkowicie responsywny i skuteczny projekt strony internetowej.
1. Zapytania medialne
Zapytania o media są uważane za najbardziej niesamowitą (i najbardziej groźną dla niezaznajomionych z nimi projektantów stron internetowych) funkcję responsywnego projektowania stron internetowych.
Zapytania o media umożliwiają zatem projektantom używanie kontroli warunków do zmiany projektów internetowych w oparciu o właściwości urządzenia użytkownika. Umożliwia programistom tworzenie wielu układów przy użyciu tych samych dokumentów HTML, selektywnie obsługując arkusze stylów w oparciu o funkcje klienta użytkownika. Inne parametry to orientacja (pozioma lub pionowa), rozdzielczość ekranu, kolor i tak dalej.
2. Elastyczne siatki
Gdy elastyczne siatki są tworzone za pomocą CSS, kolumny automatycznie zmieniają się, aby dostosować się do rozmiaru ekranu lub okna przeglądarki. Pozwala to programistom zachować spójny wygląd na wielu urządzeniach. Poza tym pomaga zaoszczędzić czas i pieniądze, umożliwiając projektantom aktualizowanie jednej wersji witryny zamiast wielu.
3. Elastyczne wizualizacje
Obrazy, które poruszają się i skalują za pomocą naszych płynnych siatek, to kolejna istotna funkcja responsywnego projektowania stron internetowych. Płynne obrazy często przyprawiają projektantów o ból głowy. Ładowanie ogromnych, przewymiarowanych obrazów, które zmniejszamy za pomocą atrybutów HTML width i height , gdy potrzebujemy więcej miejsca na treść tekstową na mniejszych urządzeniach do przeglądania, nie jest dobrą praktyką, jeśli chodzi o szybsze ładowanie strony internetowej.
15+ przykładów projektowania responsywnych stron internetowych
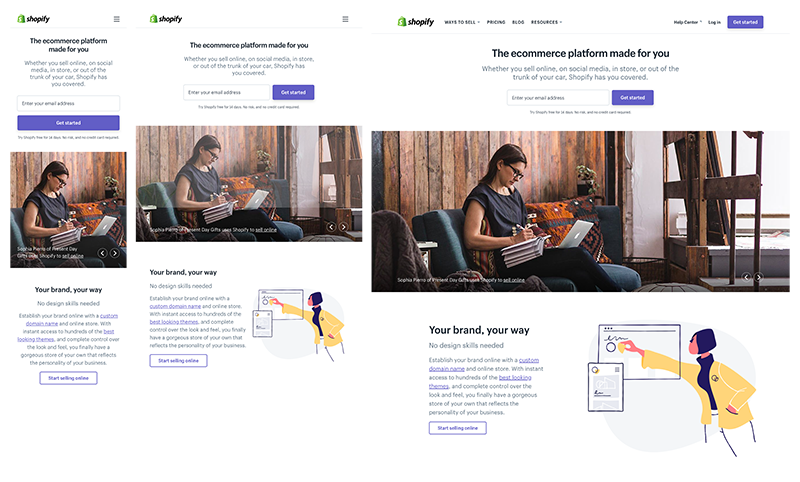
1. Shopify

Projekt witryny Shopify jest spójny na wszystkich urządzeniach. Tylko przycisk wezwania do działania i ilustracje zmieniały się między komputerami stacjonarnymi a urządzeniami mobilnymi. Mimo że ta witryna wykorzystuje karuzele obrazów, aby pochwalić się swoim odwiedzającym, udało im się utrzymać prędkość ładowania strony poniżej pięciu sekund, co jest dość niezwykłe
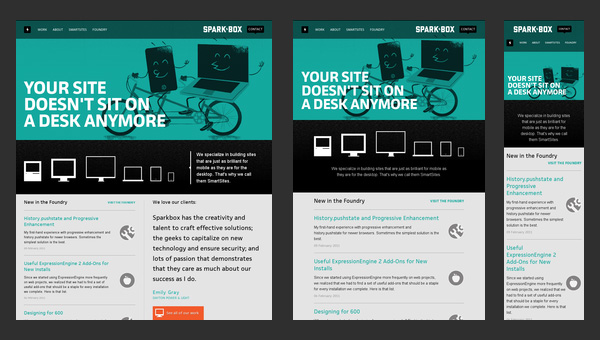
2. Sparkbox

Sparkbox wyświetla podstawową strukturę strony korporacyjnej. Układ jest dość prosty; opiera się na standardowym, zwykle używanym zestawie poziomych pasków, które prezentują dane w sposób nieinwazyjny. Konstrukcja jest naprawdę łatwa do dostosowania do różnych rozmiarów ekranu
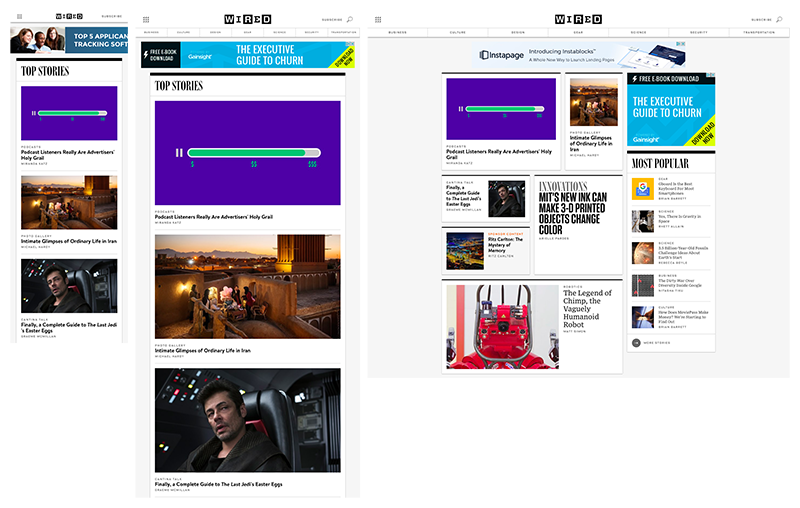
3. PRZEWODOWY

WIRED jest wyposażony w dynamiczny układ z kilkoma kolumnami i paskiem bocznym na urządzeniach stacjonarnych, który przekształca się w jedną kolumnę na urządzeniach przenośnych. Poza tym elastyczne obrazy to najważniejsze elementy. Przycinanie ich obrazów fabularnych zmienia się na różnych platformach.
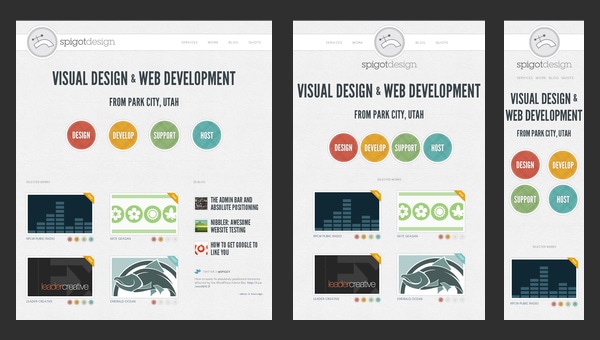
4. Projekt czopa

Ten responsywny projekt strony internetowej zapewnia odbiorcom online elegancki wygląd doprawiony niesamowitymi efektami i pełnymi białych przestrzeni, które ładnie odzwierciedlają dane niezależnie od wymiarów ekranu.

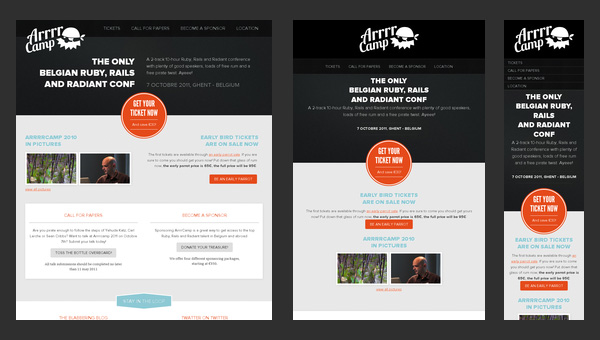
5. Konferencja Arrrrcamp

Ten responsywny projekt strony internetowej skupia się bardziej na tekście niż na multimediach. W związku z tym duża część projektu opiera się na białym, monotonnym tle, które starannie podkreśla tekst i modne „duchowe” przyciski.
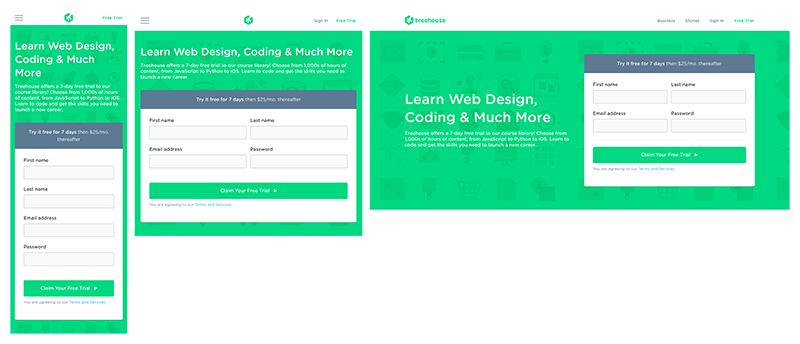
6. Domek na drzewie

Treehouse zapewnia płynne działanie na wszystkich platformach. Ich menu zmienia się stopniowo w zależności od urządzeń — komputery stacjonarne i laptopy zawierają menu składające się z czterech pozycji, tablety mają menu dwuelementowe i ikonę hamburgera, a telefony komórkowe są wyposażone w jednoelementowe menu i ikonę.
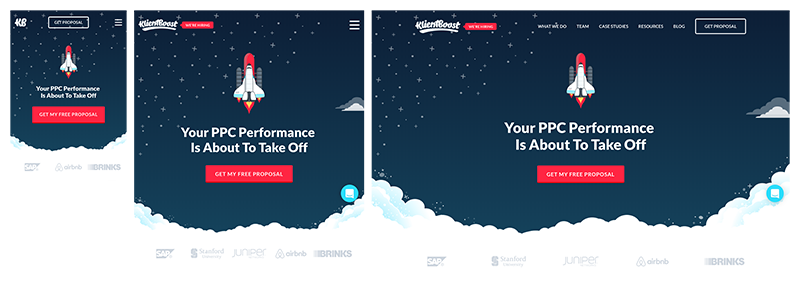
7. Doładowanie klienta

Ta strona internetowa ładuje się niesamowicie szybko w ciągu czterech sekund przy użyciu połączeń 3G. Co ważniejsze, wygląd i styl strony internetowej Klientaboost jest spójny na wszystkich urządzeniach, ale udało im się dostosować wrażenia użytkownika do każdego urządzenia.
8. Godzina dla Ziemi

To kolejny fantastyczny przykład przykładów responsywnych projektów stron internetowych. Godzina dla Ziemi to naprawdę zaawansowana i złożona witryna, która zawiera wiele multimediów, w tym zarówno filmy, jak i przyciągające wzrok zdjęcia. Co więcej, jest to również infografika online, która wykorzystuje ładną grafikę i doskonałe przejścia, aby przyciągnąć uwagę
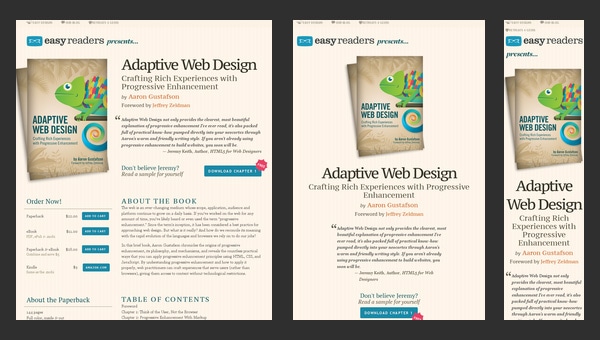
9. Adaptacyjne projektowanie stron internetowych

Serwis koncentruje się na zagadnieniach adaptacyjnych. Mówiąc dokładniej, jest to projekt promocyjny, który reklamuje książkę, która odpowie na wszystkie Twoje pytania.
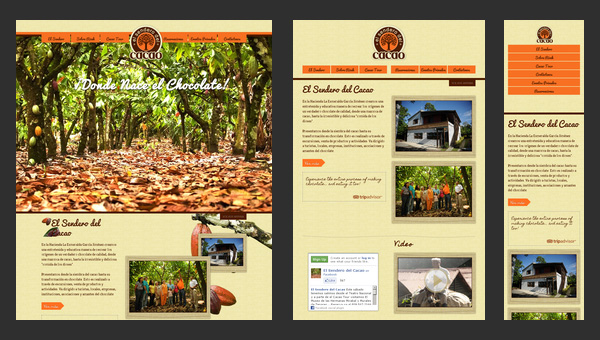
10. El Sendero del Cacao

El Sendero del Cacao to kolejny niesamowity przykład mobilnego projektowania responsywnego. Ma spokojną i ciepłą atmosferę oraz integralne cechy, jak
- responsywny układ;
- kompatybilność z różnymi przeglądarkami;
- łatwa nawigacja;
- obsługa wielu języków.
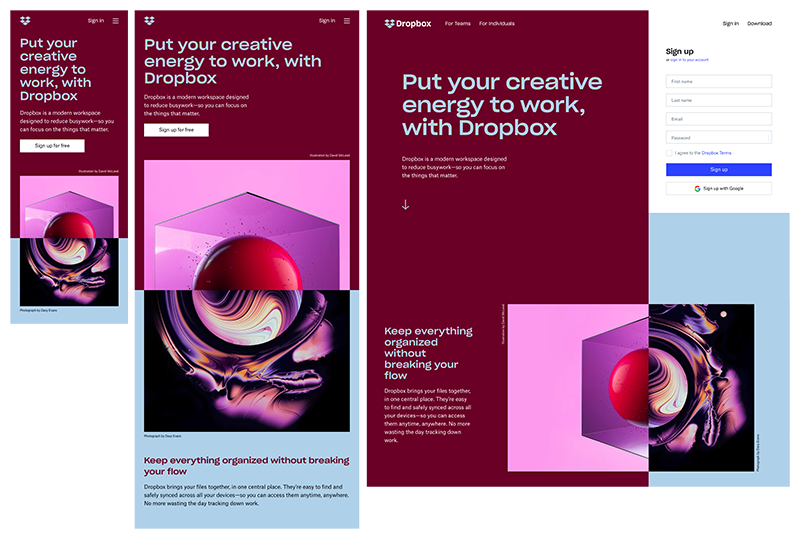
11. Dropbox

Dropbox oferuje płynną siatkę i elastyczną grafikę. Nie tylko zmienia się kolor czcionki, aby dostosować kolor tła podczas przechodzenia z komputerów stacjonarnych na urządzenia przenośne, ale także zmienia się orientacja obrazu.
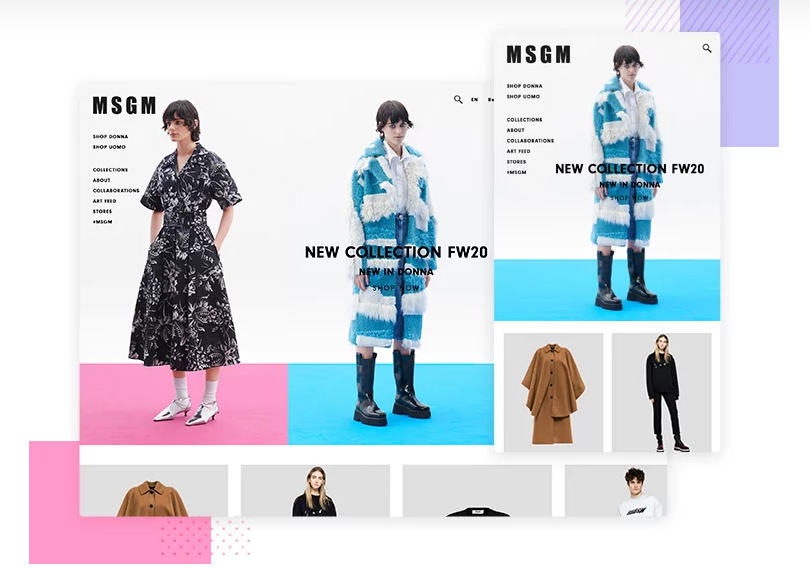
12. MGSM

Projekt MGSM doskonale wykorzystuje zdjęcie bohatera w tle, coś, co zwykle tworzy lub psuje się. Jest wysokiej rozdzielczości, odważny i głośny, podobnie jak moda, którą próbuje przekazać i działa płynnie, gdy jest przeskalowany do mniejszej rozdzielczości.
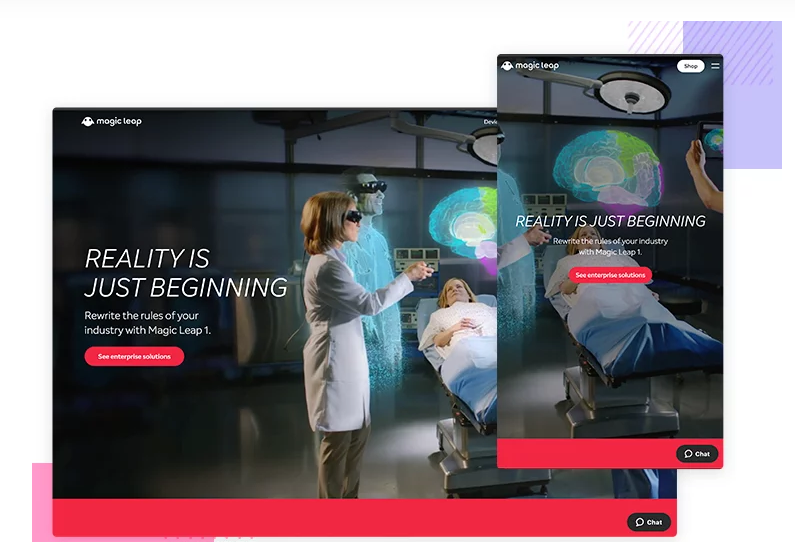
13. Magiczny skok jeden

Magic Leap One to jeden ze świetnych przykładów projektowania responsywnych stron internetowych. Odwiedzający jest traktowany bogatym i szczegółowym obrazem graficznym podczas przewijania strony w górę iw dół, z techniką projektowania podobną do przewijania paralaksy, ale z dodatkowym wymiarem.
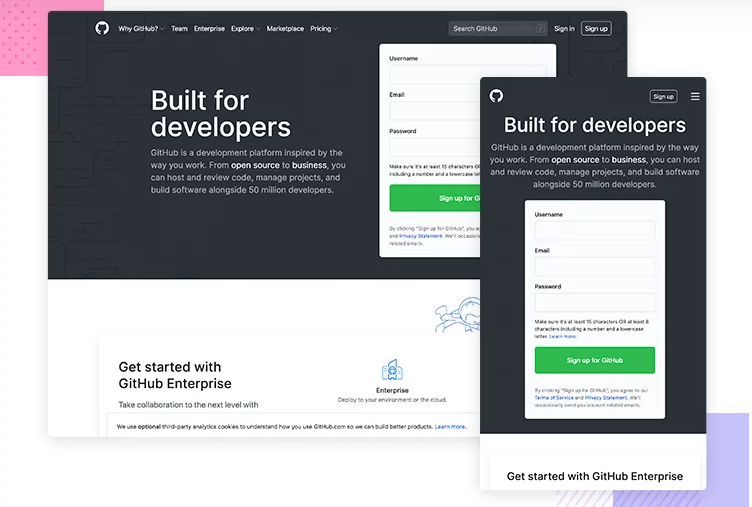
14. GitHub

GitHub udowadnia, co jest ważne, aby pokazać odwiedzającym, jeśli chodzi o cele biznesowe i konwersję. Na przykład, gdy przeglądasz ich wersje na komputery i tablety, pierwszą rzeczą, którą zauważysz, jest opis tego, co oferuje GitHub. Poza tym wezwanie do rejestracji na pasku menu daje również odwiedzającym szansę na ukończenie akcji, jeśli są nieco bardziej rozproszeni przez dodatkowe treści i elementy w większych rozdzielczościach.
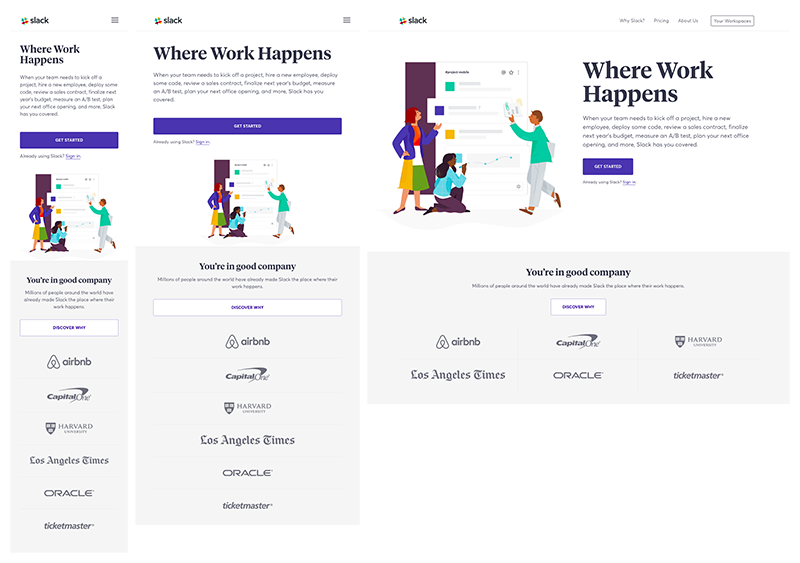
15. luz

Projekt Slacka z łatwością dostosowuje się do rzutni o wszystkich rozmiarach i kształtach. Na przykład, podczas gdy loga klientów są prezentowane w układzie trzykolumnowym na komputerach stacjonarnych i laptopach, są one prezentowane w układzie jednokolumnowym na urządzeniach przenośnych. Witryna Slack jest również zaprojektowana tak, aby była łatwa w użyciu dzięki przyciskom wezwania do działania, które obejmują całą kolumnę na tabletach i telefonach komórkowych.
Przenieś projektowanie stron internetowych na wyższy poziom

Przenieś swój sklep na wyższy poziom dzięki naszej kolekcji najlepszych responsywnych motywów Magento. Jeśli szukasz profesjonalnej pomocy, jeśli chodzi o budowanie responsywnej witryny, Arrowhitech może Ci pomóc. Oferujemy usługi responsywnego projektowania i tworzenia stron internetowych. Skontaktuj się z nami online, aby porozmawiać ze strategiem na temat Twojej witryny!
