Dlaczego warto pomyśleć o UX podczas projektowania witryny afiliacyjnej?
Opublikowany: 2021-11-10Jako wydawca lub partner marketingowy Twoja witryna jest integralną częścią tego, gdzie generujesz pieniądze. I właśnie dlatego powinieneś myśleć o designie poza samą funkcjonalnością. Odgrywa ważną rolę, zwłaszcza tam, gdzie może wpływać na konwersje lub zakupy w Twojej witrynie. Dlatego musisz stworzyć dobre wrażenia użytkownika na stronie. I tu właśnie pojawia się UX (User Experience).
Zawartość
Czym jest projektowanie UX?
Dlaczego jest to niezbędne dla Twojej witryny?
Co to jest interfejs użytkownika (UI)?
11Wskazówki dotyczące projektowania UX dla partnerów i wydawców.
- Hierarchia informacji
- Unikaj ślepych stron docelowych
- Krawiec dla tych, którym brakuje czasu
- Spraw, aby elementy klikalne były mniej klikalne.
- Czy lepka nawigacja pomoże?
- Usuń karuzele, jeśli je masz.
- Wdrażaj ścieżki nawigacyjne
- Szybkość strony jest tak ważna
- Wyróżnij ważne informacje
- Twórz atrakcyjne CTA.
- Nie przeciążaj swojej witryny obrazami i grafiką.
Streszczenie
Czym jest projektowanie UX?
Jest to projektowanie doświadczeń użytkownika, które obejmuje wiele teorii z zakresu projektowania interakcji, projektowania wizualnego i użyteczności, jednak jego celem jest poprawa satysfakcji użytkownika poprzez proces projektowania produktów cyfrowych, które są bezproblemowe i przyjemne w interakcji. To podejście do projektowania, które uwzględnia interakcje produktu cyfrowego z użytkownikiem, nie tylko funkcję i piękno, ale także to, jak wzbudza pozytywne emocje.
Według Tomera Sharona, dyrektora zarządzającego, szefa działu badań użytkowników i metryk w Goldman Sachs; „Projektowanie UX to sztuka i nauka generowania pozytywnych emocji wśród ludzi, którzy wchodzą w interakcję z produktami lub usługami”.
Dlaczego jest to niezbędne dla Twojej witryny?
Szczególnie w 2021 r. klient jest królem i siłą napędową rozwoju biznesu. W dzisiejszym konkurencyjnym środowisku powszechnie uważa się, że skuteczny projekt UX łączy się z lepszymi konwersjami.
Podsumowując, UX jest ważny, aby zwiększyć sprzedaż.
- Kiedy jest tak wielu konkurentów, użytkownicy często wybierają taką z dobrym UX. A dla porównania może zwiększyć współczynniki konwersji nawet o 400%. Dlatego poprawiając ich doświadczenie, zwiększasz swoje szanse na generowanie większej sprzedaży.
- Aby zwiększyć widoczność w wynikach wyszukiwania, ważne jest, aby mieć dobrze zaprojektowany UX. Gdy algorytmy Google wykryją zachowania w Twojej witrynie, takie jak dobry współczynnik odrzuceń, ogólna lepkość, możliwość udostępniania, prawdopodobnie zwiększy to Twoją pozycję w rankingu witryny – w ten sposób przyciągnie więcej odwiedzających do Twojej witryny. To sytuacja wygrana, wygrana.
- Dostępność jest również kluczowa. Chodzi o zapewnienie, że użytkownicy o wszystkich zdolnościach i/lub różnych zdolnościach, takich jak mowa, niepełnosprawność słuchowa, wzrok, są również obsługiwani i nadal są zdatni do użytku niezależnie od ich zdolności lub sytuacji. Pomoże to zwiększyć sympatię do Twojej witryny i zwiększyć lojalność.
- Przyjęcie skutecznego projektu UX pomoże zaoszczędzić pieniądze i czas, zwłaszcza gdy przechodzisz testy użytkowników w celu optymalizacji strony dla użytkowników końcowych. Przechodząc przez prototypy i testy, unikasz poprawek korygujących w przyszłości.
- Lepsza nawigacja oznacza większe przychody. Żeby jeszcze raz podkreślić, nie chodzi tylko o estetykę czy przyjemne efekty wizualne. To zapewnienie, że szkielet strony internetowej jest skonstruowany w taki sposób, aby wrażenia użytkownika były organiczne lub naturalne, a różne umieszczone elementy lub funkcjonalności to ułatwiają.
Nasza wskazówka: często początkujący marketerzy, wydawcy i partnerzy projektują swoją witrynę w oparciu o jej funkcjonalność. To złe podejście, powinno opierać się na grupie docelowej, a nie na Twoich założeniach. Dlatego im lepiej dla nich zaprojektujesz, tym chętniej będą kupować w Twojej witrynie. Właśnie dlatego testowanie z użytkownikami ogromnie ci pomoże. Dlatego podczas projektowania interfejsu użytkownika ważne jest, aby pomyśleć o jak najszerszym atrakcyjności dla grupy docelowej.
Co to jest interfejs użytkownika (UI)?
Interfejs użytkownika (UI) można najlepiej opisać jako uzupełnienie User Experience (konglomerat działań, które ostatecznie mają na celu optymalizację doświadczenia). UI to estetyka, wygląd i interaktywność strony internetowej lub aplikacji. Stara się, aby produkt był organicznie intuicyjny i może myśleć o wszystkim, począwszy od przycisków, palety kolorów, typografii, efektów dźwiękowych i tak dalej. Chodzi o to, aby być responsywnym, spójnym i przyjemnym. Głównym elementem jest zrozumienie korelacji między psychologią a tym, jak kolor, kształty i typografia mogą na nią wpływać. Jest to wspaniałe i satysfakcjonujące, gdy skupia się na rozwiązywaniu problemów, usuwaniu tarcia, zrozumieniu motywacji i usuwaniu punktów bólu, często w połączeniu z UX.
Często ludzie mieszają UX i UI, chociaż niektóre rzeczy nakładają się na siebie, takie jak świadomość potrzeb użytkowników, stosowanie zasad myślenia projektowego, aby pomóc w projektowaniu produktów cyfrowych, główna różnica polega na tym, że UX koncentruje się na modelu szkieletowym, nawigowalności, badaniach użytkowników i przewodnikach, a interfejs użytkownika jest więcej o animacji, interaktywności, opracowaniu graficznym, kolorystyce i kształtach.
11 praktycznych wskazówek dotyczących projektowania UX dla partnerów i wydawców.
Więc jak zaczynasz? Jak sprawić, by Twoja witryna była lepsza niż jest teraz, bardziej użyteczna i przyjemna dla użytkowników? Chociaż podkreślamy, że skoncentruj się na własnych metodach testowania, aby sprawdzić, czy są skuteczne dla docelowych odbiorców, oto kilka praktycznych kroków, które możesz wdrożyć, aby rozpocząć działania testowe.
1. Hierarchia informacji
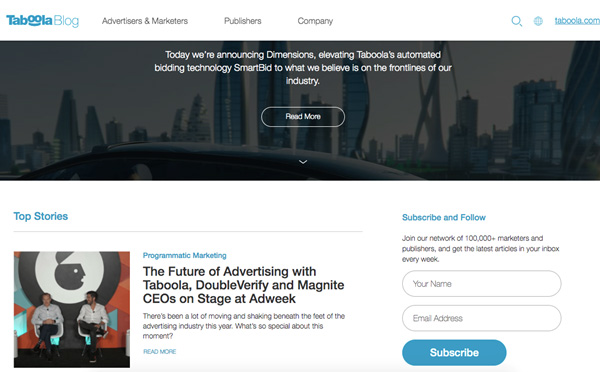
Umieść najważniejsze wiadomości u góry, a gdy będziesz schodził w dół, każdy z nich powinien być zgodny z tym, jak myślą użytkownicy. Aby użytkownicy mogli podjąć kolejny krok działania bez zastanowienia. Zwiększa to lepkość na stronie. Ważne jest również, aby pomyśleć o zorganizowaniu treści w taki sposób, aby podążały za naturalnymi ruchami gałek ocznych. Istnieje wiele zasad hierarchii i najpierw musimy myśleć wzrokowo, ponieważ ludzkie oko postrzega informacje wizualnie, a zatem musimy zrozumieć naturalne tendencje naszych oczu. Upewnij się, że używasz kontrastowych kolorów, aby przyciągnąć wzrok bardziej niż inne mniej ważne informacje.



2. Unikaj ślepych stron docelowych
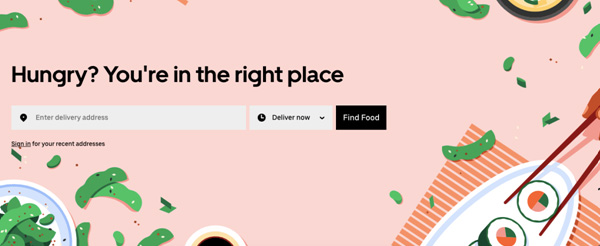
Każda strona ma cel i powinna naturalnie prowadzić lub skłaniać użytkowników do podjęcia kolejnego kroku w ich drodze do konwersji lub innego celu, który jest częścią Twojego celu. Musisz upewnić się, że wezwania do działania (CTA) są umieszczane w sposób naturalny we właściwym miejscu lub linki do innych części odpowiednich witryn. W zależności od tego, co jest ostatecznie istotne dla użytkownika na tym etapie podróży, należy dostosować to do jego naturalnego zachowania, ale także inspirować do działania designem.

3. Krawiec dla tych, którym brakuje czasu
Większość zysków pochodzi z powracających gości, klientów, a nawet tych, którzy po prostu wiedzą, czego chcą i przeprowadzili już swoje badania. Musisz ułatwić UX, aby mogli łatwo dokonywać zakupów bez przechodzenia przez szereg treści lub stron, aby pomóc im w podjęciu tej decyzji. Są szanse, że ich zdenerwują i mogą potencjalnie ich stracić. Dlatego daj tę opcję tym, którzy chcą dokonać zakupu, aby usprawnić proces, czy to poprzez odważne kolory i przyciski, czy też skrócenie etapów zakupów.



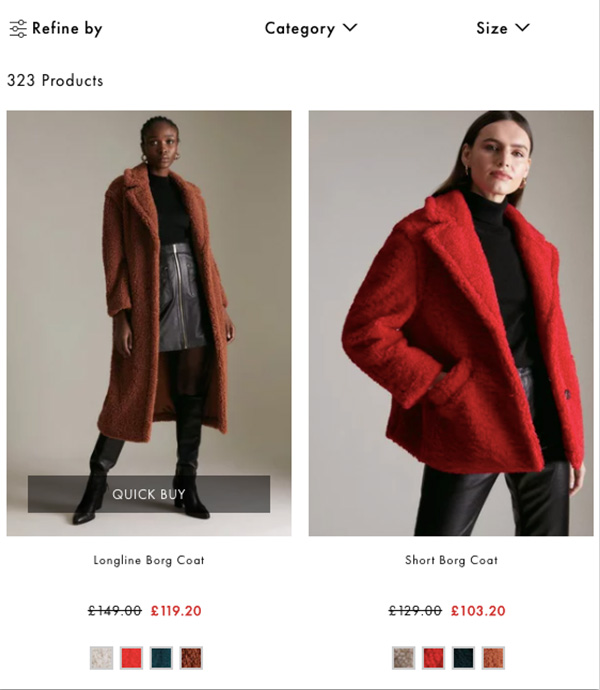
4. Spraw, aby elementy klikalne były mniej klikalne.
Rozumiemy przez to, że wszystko, co można kliknąć, wymaga mniej kliknięć i ułatwia użytkownikom przejście do następnego kroku bez robienia następnego kroku. Może się zdarzyć, że ktoś najedzie kursorem myszy na produkt i może zobaczyć szczegóły lub produkty w różnych ustawieniach bez klikania go, lub może zobaczyć szybki podgląd szczegółów produktu i sprawić, by zakupy zmniejszyły liczbę kliknięć, aby się tam dostać.

5. Czy lepka nawigacja pomoże?
Może to być przyklejony nagłówek, lewy lub prawy panel lub pływający przycisk, który podąża za użytkownikiem w miejscu, w którym się znajduje na stronie. Czasami to działa, a czasami nie, ale z perspektywy UX może pomóc użytkownikom łatwo nawigować lub dotrzeć do określonych celów lub miejsc docelowych w witrynie. Jednak źle zrobione może zniechęcić użytkowników. Ogólnie pomaga, ponieważ oznacza dla nich mniej przewijania (więc sprawiasz, że witryna wykonuje za nich pracę).

6. Usuń karuzele, jeśli je masz.
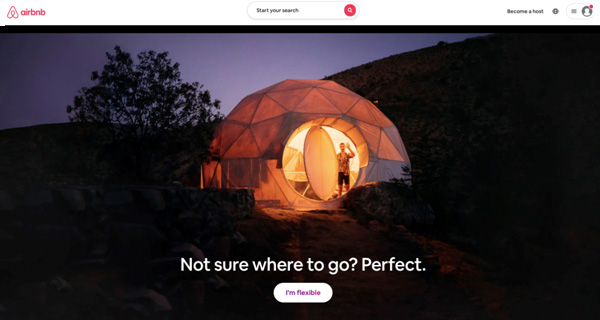
Ogólnie rzecz biorąc, karuzele są nieskuteczne, mają współczynnik klikalności około 1%, ponieważ zawierają wiele informacji, które mogą być kłopotliwe dla użytkowników. Najlepiej trzymać to w sposób statyczny w pojedynczej wiadomości. Myśląc o banerze lub nad projektem strony i przekazem, zastanów się, jaki jest główny przekaz, który odbije się na użytkownikach, którzy wylądowali na tej stronie. Jeśli masz angażujący, dobrze przemyślany projekt. Prawdopodobnie przyciągnie kliknięcia.


7. Wdrażaj ścieżki nawigacyjne
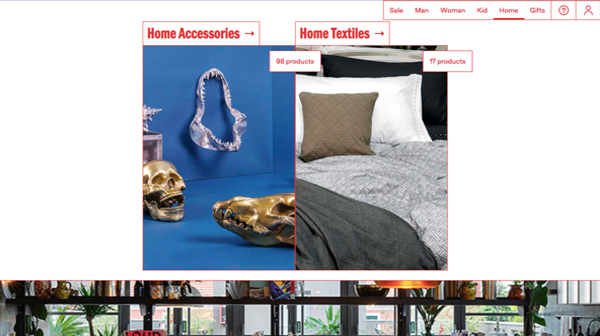
Są ważnym elementem nawigacyjnym, który pomaga w odnajdywaniu drogi (sposobie, w jaki ludzie orientują się i poruszają z miejsca na miejsce). Gdy zrobisz to dobrze, użytkownicy wiedzą, gdzie się znajdują w swojej obecnej lokalizacji w porównaniu z resztą struktury serwisu. Nie są one paskiem nawigacyjnym i nie są przydatne w przypadku witryn o płaskiej hierarchii (tj. głębokość 1-2 poziomów). Mogą mieć postać linków, które pokazują strony nadrzędne i podrzędne, a nawet śladu linków. Na przykład: Kategoria produktu > Nisza produktowa > Typ produktu. Może również uzupełniać główne paski nawigacyjne, które rozszerzają informacje o nawigację lokalną. Wszystko to ma na celu pomóc użytkownikom w zorientowaniu się, gdzie się znajdują w witrynie internetowej.


8. Szybkość strony jest tak ważna
Ma to ogromny wpływ na to, jak użytkownicy postrzegają Cię i ich satysfakcję. Jestem pewien, że miałeś takie doświadczenie, kiedy szukasz informacji online i jak tylko klikniesz lub dotkniesz linku, strona ładuje się w nieskończoność. Stajesz się sfrustrowany i opuszczasz stronę. Nie chcesz tego samego dla swoich użytkowników. Ogólna zasada; minimum 10-sekundowe opóźnienie zniechęci użytkowników, 1-sekundowy użytkownik zapewnia dobry przepływ użytkowników (nawet zauważy niewielkie opóźnienie), a 0,1 sekundy jest idealne, wydaje się natychmiastowe. Upewnij się, że szybkość strony jest dobra, korzystając z witryn takich jak Pingdom, aby sprawdzić, jak szybko ładuje się strona. Ma to również wpływ na współczynnik rankingu Google, dlatego konieczne jest sprawdzenie i poprawienie tego, co spowalnia Twoją witrynę, jeśli cokolwiek jest.

9. Wyróżnij ważne informacje
Twoi użytkownicy zwykle skanują stronę i szczegółowo czytają, co ma rezonans, co jest istotne lub istotne. Dlatego użycie wyrazistych elementów, kontrastowych efektów lub odważnych kolorów lub krojów pisma pomoże przyciągnąć uwagę i zachęcić użytkownika do zatrzymania się i przeczytania lub obejrzenia. Upewnij się, że to, co wyróżniasz, jest użytecznymi, cennymi informacjami lub informacjami, które są bardzo istotne dla Twoich użytkowników.


10. Twórz atrakcyjne CTA.
Strony z silnymi wezwaniami do działania generują więcej konwersji niż słabe. Zastanów się więc, jak sprawić, by CTA było atrakcyjne. Czy są proste, widoczne i osobiste – muszą odnosić się do użytkowników na pierwszy rzut oka, a następnie natychmiast na nie kliknąć i wykonać żądaną czynność bez większego zastanowienia. Można go zaprojektować w taki sposób, aby przyciągał kliknięcia, nawet jeśli nie jest to całkowicie naturalne lub intuicyjne na kolejnym etapie ich podróży. Na przykład może to wywołać pilną potrzebę, taką jak „Oferta ograniczona czasowo”, „Tylko dziś 15% zniżki”. Może również oferować rozwiązania wszelkich problemów, np. „Najlepszy sposób na pokonanie bezsenności” lub „Najlepiej sprzedające się zapachy”. Spowoduje to chęć kliknięcia CTA. Radzimy również, aby na każdej stronie ograniczyć się do jednego ważnego CTA.


11. Nie przeciążaj swojej strony obrazami i grafiką.
Może to być szkodliwe dla Twojej witryny, ponieważ często nadużywa przepustowości, a zatem oznacza, że grafika ładuje się bardzo wolno dla osób z gorszymi połączeniami lub prędkościami pobierania. Dodatkowo czasami grafika w ogóle się nie ładuje, wyglądając jak słaba strona internetowa. Ponadto roboty-pająki wyszukiwarek nie zawsze indeksują witryny korzystające z Flasha, zwłaszcza gdy użytkownicy mogą nie używać oprogramowania zgodnego z Flashem i jest bardzo mało prawdopodobne, że pobiorą nową wtyczkę tylko po to, aby zobaczyć witrynę. I wreszcie, powoduje to słaby UX ze względu na słabą nawigację. Gdy jest zbyt wiele grafik lub projektów, może to dezorientować użytkowników i dlatego prostota jest kluczem do ułatwienia użytkownikom nawigacji.

Streszczenie
Wpływ UX na Twój projekt jest wyznacznikiem sukcesu Twojego biznesu partnerskiego. Możesz mieć niesamowitą kampanię, od tworzenia atrakcyjnych reklam displayowych, po ciekawe karuzele na swoim Instagramie, jednak jeśli strony docelowe i reszta witryny są źle zaprojektowane, pozostawiają negatywne nastroje i, co gorsza, brak powracających odwiedzających. Dlatego radzimy zastanowić się, czy masz odpowiednie umiejętności i umiejętności, aby stworzyć UX z atrakcyjnym interfejsem użytkownika dla swoich użytkowników, który pomoże w konwersji, czy potrzebujesz kogoś zatrudnić?
UX wymaga czasu i zwykle obejmuje serię iteracyjnych kroków, aby dowiedzieć się, co działa, a co nie, aby zobaczyć, które rzeczy można ulepszyć lub ulepszyć. Mamy nadzieję, że powyższe wskazówki okażą się przydatne, a dzięki zastosowaniu niektórych z nich zauważysz wzrost liczby konwersji lub powracających użytkowników!
