10 wskazówek dotyczących optymalizacji szybkości Shopify
Opublikowany: 2022-03-31Jak zwiększyć prędkość ładowania Shopify?
Szukasz najlepszych wskazówek dotyczących optymalizacji szybkości Shopify, aby przyspieszyć ładowanie witryny? Czytaj dalej, ponieważ ten post jest dla Ciebie.
Czas potrzebny kupującym na załadowanie sklepu Shopify jest bardzo ważny, ponieważ wpływa bezpośrednio na SEO Twojej witryny, a w konsekwencji na współczynniki konwersji.
Jednym z głównych powodów, dla których ludzie odchodzą od konwencjonalnych zakupów i skłaniają się ku zakupom online, jest to, że oszczędza im to dużo stresu i czasu. Gdy ładowanie sklepu Shopify zajmuje zbyt dużo czasu, klienci mogą zniechęcać się do zaspokojenia swojej potrzeby szybkości.
Możesz stracić nawet 40% ruchu, który otrzymujesz, jeśli Twój sklep ładuje się dłużej niż 3 sekundy.
Oto ilustracja od Google, która daje lepszy obraz tego, jak prędkość ładowania jest skorelowana ze współczynnikiem odrzuceń.

Źródło
Nie chcesz, aby potencjalni klienci odchodzili po tym, jak cały czas i energię wkładasz w przyciągnięcie ich do Twojego sklepu.
Optymalizacja szybkości strony Shopify to integralny aspekt zarządzania sklepem. W tym przewodniku omówimy optymalizację szybkości Shopify i kilka wskazówek, które pomogą Ci zoptymalizować strony Twojego sklepu.
Co to jest szybkość strony?
Szybkość strony, zwana również czasem ładowania strony, odnosi się do całkowitego czasu potrzebnego do prawidłowego załadowania strony internetowej. Według Google zalecany czas ładowania strony powinien wynosić poniżej dwóch sekund.
Dlaczego powinieneś zoptymalizować szybkość strony swojego sklepu Shopify?
Optymalizacja strony sklepu Shopify jest ważna z kilku powodów. Niektóre z nich to:
- Czas wczytywania Twojej strony wpływa na wrażenia zakupowe Twoich klientów. Między innymi im szybszy sklep Shopify, tym lepsze wrażenia z zakupów Twoich klientów. Lepsze doświadczenie zakupowe zwiększy zaangażowanie użytkowników, satysfakcję klientów i zmniejszy współczynniki porzucania koszyków.
- Szybkość strony Twojego sklepu wpływa na decyzje zakupowe Twoich klientów.
- Ma to wpływ na współczynniki konwersji. Im szybszy czas ładowania strony sklepu Shopify, tym lepszy współczynnik konwersji. Jeśli przekracza 3 sekundy, współczynniki konwersji zaczynają spadać z każdą mijającą sekundą.
- To bezpośrednio wpływa na współczynnik odrzuceń. Im dłużej trwa załadowanie sklepu Shopify, tym większe są szanse, że odwiedzający odrzucą Twoją witrynę.
- Jednym z czynników, które pomagają w rankingu SEO sklepu Shopify, jest szybkość ładowania witryny. Szybszy czas ładowania strony poprawia wrażenia użytkownika Twojego sklepu, a to z kolei poprawia Twoją pozycję w rankingu i wykrywalność Twojego sklepu Shopify w wyszukiwarkach.
Czynniki wpływające na szybkość Twojego sklepu Shopify
Istnieje wiele czynników, które wpływają na szybkość Twojego sklepu Shopify. Podczas gdy niektóre z tych czynników są bezpośrednio pod twoją kontrolą i możesz coś z nimi zrobić, niektóre nie.
Czynniki, których nie możesz kontrolować
Oto niektóre z czynników wpływających na szybkość strony sklepu Shopify, których nie możesz kontrolować:
Lokalizacja, urządzenie i połączenie internetowe Twojego klienta
Twoi klienci prawdopodobnie mieszkają w różnych lokalizacjach na całym świecie. Korzystają również z różnych urządzeń i mocy połączenia internetowego, aby uzyskać dostęp do Twojego sklepu Shopify. Czynniki te będą miały wpływ na szybkość lub spowolnienie ładowania sklepu Shopify.
Zawsze możesz doradzić swoim klientom, aby zaktualizowali wersję przeglądarki i wyczyścili pamięć podręczną przeglądarki, jeśli mają skargi dotyczące szybkości Twojego sklepu Shopify. Możesz również polecić sprawdzenie ich połączenia internetowego, aby upewnić się, że nie występują żadne przestoje.
Pamięć podręczna lokalnej przeglądarki
Niektóre elementy Twojego sklepu Shopify są zapisywane lub buforowane w lokalnych przeglądarkach Twoich klientów. Skraca to czas potrzebny na załadowanie sklepu, ponieważ przeglądarka może bezpośrednio załadować buforowane zasoby bez ponownego żądania ich z serwera.
Pamięć podręczna strony po stronie serwera
Twój sklep Shopify jest również buforowany po stronie serwera. Dzięki temu Twój sklep ładuje się szybciej po tym, jak klient go wcześniej odwiedził, ponieważ otrzyma kopię z pamięci podręcznej.
Czynniki, które możesz kontrolować
Oto czynniki wpływające na szybkość Twojego sklepu Shopify, na które możesz bezpośrednio wpłynąć. W następnej sekcji omówimy wskazówki dotyczące tych czynników, aby zwiększyć szybkość Twojego sklepu Shopify.
Aplikacje
Istnieją różne aplikacje, które możesz zainstalować w swoim sklepie Shopify. Każda aplikacja oferuje inne funkcje i poprawia wygląd lub funkcjonalność Twojego sklepu. Zminimalizowanie liczby aplikacji, które instalujesz w swoim sklepie, pomoże poprawić szybkość Twojej witryny.
Motywy
Korzystanie z lekkich motywów może również pomóc w zwiększeniu szybkości ładowania.
Funkcje motywu lub aplikacji
Wybrane przez Ciebie funkcje motywu lub aplikacji mogą mieć bezpośredni wpływ na szybkość Twojego sklepu Shopify. Im więcej włączonych funkcji motywu lub aplikacji, tym wolniej będzie się ładować Twój sklep. Zezwalanie na niepotrzebne funkcje, które nie są przydatne dla Twoich klientów, może wpłynąć na szybkość Twojego sklepu, nie dając Ci żadnej wartości. Zazwyczaj chcesz tego uniknąć.
Obraz i wideo
Ciężkie obrazy lub filmy mogą powodować powolne ładowanie sklepu Shopify. Jeśli odwiedzający Twój sklep zbyt długo czekają na załadowanie zdjęć i filmów, mogą uznać, że Twój sklep działa wolno i opuścić.
Czcionki
Shopify udostępnia kilka opcji typów czcionek do wyboru. Choć może się to wydawać trywialne, jeśli wybrana czcionka nie jest dostępna na urządzeniu klienta, będzie musiał ją pobrać, zanim będzie mógł wyświetlić tekst w Twojej witrynie. Może to znacząco wpłynąć na szybkość strony Twojego sklepu.
Jak zoptymalizować szybkość sklepu Shopify?
Chcesz skoncentrować swój czas i energię na czynnikach, nad którymi masz kontrolę. Chcesz wiedzieć, jak zoptymalizować szybkość sklepu Shopify, rozwiązując te czynniki? Oto 10 wskazówek, które mogą Ci pomóc:
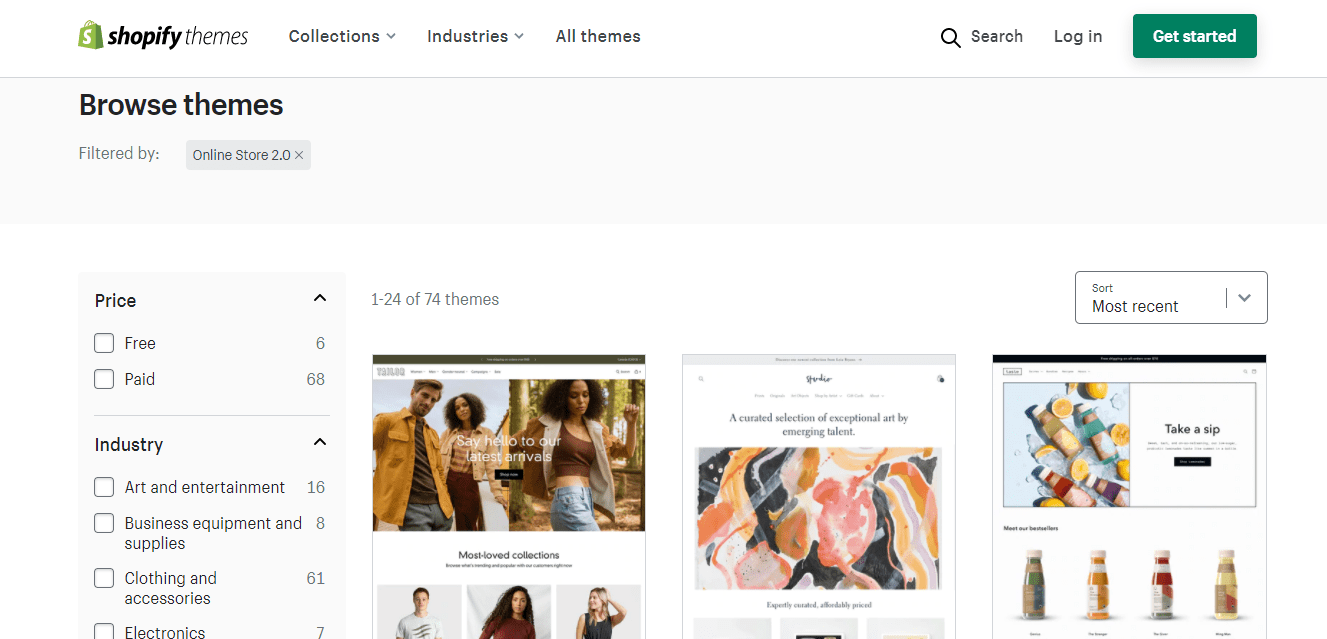
1. Wybierz odpowiedni motyw
Wybór motywu Shopify to kluczowa decyzja do podjęcia. Jednak chcesz mieć pewność, że wybierając motyw pasujący do Twojej marki, upewnij się, że jest on również szybki i zajmuje jak najmniej czasu. Chcesz więc wybrać responsywny i aktualny motyw.

Możesz dodatkowo zoptymalizować wydajność swojego motywu Shopify, wyłączając wszystkie funkcje motywu, których nie używasz lub które nie zapewniają żadnej znaczącej wartości dla Twoich klientów. Ponadto przed wybraniem motywu możesz uruchomić go przez Google PageSpeed Insights, aby zorientować się, jak działa.
2. Wybierz odpowiednią czcionkę
Aby zoptymalizować szybkość Shopify, musisz użyć odpowiedniego typu czcionki. Zasadą jest tutaj użycie czcionki systemowej. Większość urządzeń ma domyślnie zainstalowane czcionki systemowe, co oznacza, że urządzenia Twoich klientów nie będą musiały pobierać czcionki Twojego sklepu przy każdej wizycie. Oznacza to również, że Twój sklep będzie się ładował szybciej.
Czcionki systemowe są podzielone na kategorie mono, szeryfowe i bezszeryfowe. W tych kategoriach istnieją różne czcionki, jak pokazano poniżej:
- Mono : ta kategoria obejmuje czcionki takie jak Liberation Mono, Consolas, Lucida Console, Monaco i Menlo.
- Serif : ta kategoria obejmuje czcionki takie jak Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville i Times.
- Sans-serif : ta kategoria obejmuje czcionki takie jak Ubuntu, Helvetica Neue, Segoe UI, BlinkMacSystemFont i Roboto.
Shopify zaleca następujące czcionki systemowe: Times New Roman, Garamond, Lucide Grande, Courier New, Palatino, Trebuchet MS i Monaco. Możesz wybrać inne czcionki dla swojego sklepu Shopify, ale ładowanie strony Twojego sklepu może zająć więcej czasu, jeśli nie są to powszechnie używane czcionki.
3. Oceń swoje zainstalowane aplikacje
Aplikacje Shopify oferują kilka funkcji, które mogą poprawić wrażenia zakupowe Twoich klientów, poprawić funkcjonalność Twojego sklepu, zwiększyć zaangażowanie użytkowników oraz zwiększyć sprzedaż i konwersje. Jednak te aplikacje dodają dodatkowe wiersze kodu do motywu Twojego sklepu podczas ich instalowania i mogą potencjalnie spowolnić szybkość strony Twojego sklepu.
Aby zoptymalizować szybkość swojej witryny, regularnie oceniaj aplikacje zainstalowane w Twoim sklepie, aby mieć je w ryzach. Usuń każdą aplikację, która nie dodaje wartości.

4. Uprość projekt swojej strony głównej
Ogólnie rzecz biorąc, im więcej elementów masz na stronie internetowej, tym wolniejsza jest strona i tym więcej czasu zajmuje jej prawidłowe załadowanie. Przeciętnie klienci przeglądają tylko około połowy całej treści na stronie głównej sklepu. Nie chcesz ryzykować utraty klientów z powodu elementów zmniejszających prędkość na stronie głównej, z którymi klienci nie będą wchodzić w interakcje.
Idealny projekt strony głównej Shopify powinien zawierać tylko elementy, które poprawiają wrażenia użytkownika i zapewniają wartość odwiedzającym. Powinieneś ocenić każdą sekcję swojej strony głównej, używając następujących kryteriów, aby określić, czy są one niezbędne;
- Dobra nawigacja : Twój sklep powinien mieć przejrzysty interfejs, aby odwiedzający mogli się z łatwością poruszać.
- Celowość : każdy obraz i film na Twojej stronie głównej powinien wzbudzać chęć poznania Twojego sklepu lub zakupu produktu.
- Wartość : Twoja strona główna powinna zawierać treści odpowiadające na potrzeby, ból, pytania i pragnienia Twoich klientów.
- Działanie : Twoje wezwanie do działania musi być odważne, jasne, łatwe do zauważenia i łatwe do zrozumienia.
- Wiarygodność : dowód społeczny znacząco przyczynia się do zwiększenia wiarygodności jako marki i pomaga budować oparte na zaufaniu relacje z klientami.
Aby to osiągnąć, usuń wszystkie niepotrzebne sekcje, które nie spełniają tych kryteriów. Zawsze możesz użyć podglądu i wyświetlić więcej linków, aby zmniejszyć liczbę elementów na swojej stronie głównej. Rozważ przeniesienie widżetów i kanałów mediów społecznościowych poza swoją stronę główną i do innych strategicznych lokalizacji w swoim sklepie.
Możesz wykorzystać mapy popularności, aby zrozumieć zachowanie odwiedzających na stronach Twojego sklepu i lepiej je zoptymalizować.
5. Zoptymalizuj kolekcje i filtrowanie
Optymalizując szybkość strony sklepu Shopify, kolejnym obszarem, na który należy zwrócić uwagę, są kolekcje i filtrowanie. Najlepiej jest tworzyć mniejsze kolekcje, które są bardziej szczegółowe i zawierają mniej produktów, a Shopify ułatwia to osiągnięcie. Nie możesz umieścić więcej niż 50 produktów na jednej stronie kolekcji.
Twórz filtry, które są odpowiednie i niezbędne, utrzymując je na jak najniższym poziomie. Wczytywanie strony sklepu Shopify zajmie więcej czasu, jeśli masz za dużo filtrów. Używaj wyskakujących okienek oszczędnie. To doskonały sposób na wyświetlenie większej ilości informacji o produktach na stronach kolekcji. Mogą pomóc klientom w podjęciu decyzji o zainteresowaniu produktem i poprawić wrażenia z zakupów.
Jednak, jak każdy inny element w Twojej witrynie, może spowolnić szybkość strony sklepu, jeśli nie zostanie skutecznie wykorzystany. Jeśli wyskakujące okienka załadują się przed wszystkimi informacjami na stronie produktu, Twoja strona internetowa może znacznie spowolnić.
Mapa termiczna może się przydać w ustaleniu, czy Twoi klienci korzystają z funkcji „szybkiego podglądu”, która jest odpowiedzialna za wywoływanie wyskakujących okienek. Rozważ usunięcie go, jeśli ledwo go używają. Jeśli zdasz sobie sprawę, że z niego korzystają, spróbuj ograniczyć ilość informacji wyświetlanych w wyskakujących okienkach.
6. Zminimalizuj przekierowania i napraw uszkodzone linki
Posiadanie wielu przekierowań na Twojej stronie zwiększa liczbę żądań HTTP, co opóźnia proces przesyłania danych. Aby zmniejszyć liczbę przekierowań w Twojej witrynie i zminimalizować ich wpływ na szybkość strony Twojego sklepu, usuń niepotrzebne przekierowania. Należy również unikać pętli przekierowań – przekierowań stron, które prowadzą do innych stron przekierowujących.
Podobnie jak przekierowania, uszkodzone linki wywołują również dodatkowe żądania HTTP, które bezpośrednio wpływają na szybkość strony Twojego sklepu. Aby tego uniknąć, rozważ użycie narzędzi do audytu witryny, aby sprawdzić uszkodzone linki i je naprawić. Możesz także utworzyć niestandardowe strony 404, aby pomóc odwiedzającym, którzy przypadkowo wprowadzili niepoprawny adres URL.
7. Zoptymalizuj swoje obrazy i treści wideo
Wysokiej jakości zdjęcia produktów są ważne dla Twojego sklepu; jednak mogą być ciężkie i spowalniać Twoją witrynę. To sprawia, że konieczne jest oferowanie klientom najlepszych zdjęć produktów bez poświęcania szybkości strony. Istnieją różne sposoby optymalizacji obrazów, aby zwiększyć szybkość strony w sklepie.
Pierwszą rzeczą jest zmniejszenie liczby obrazów, które masz w sklepie Shopify. Możesz to zrobić, usuwając niepotrzebne obrazy, co pomoże zmniejszyć liczbę żądań HTTP. Możesz sprawdzić, czy w kodzie znajdują się puste źródła obrazów, a także je usunąć.
Inną opcją jest skompresowanie obrazów. Staraj się, aby pliki graficzne nie przekraczały 70 kb i były w formacie PNG i JPEG. Możesz także napisać krótkie opisowe nazwy plików graficznych i tagi alternatywne, które dokładnie przedstawiają obraz produktu. Nazwy plików graficznych i tagi alt obrazu również pomagają w rankingu i wykrywalności Twojego sklepu.
Nie powinieneś ignorować znaczenia filmów w swoim sklepie Shopify. Możesz jednak zoptymalizować swoje filmy, hostując je na zewnętrznych źródłach, takich jak Vimeo i YouTube, lub używając osadzonych w wersji Lite.
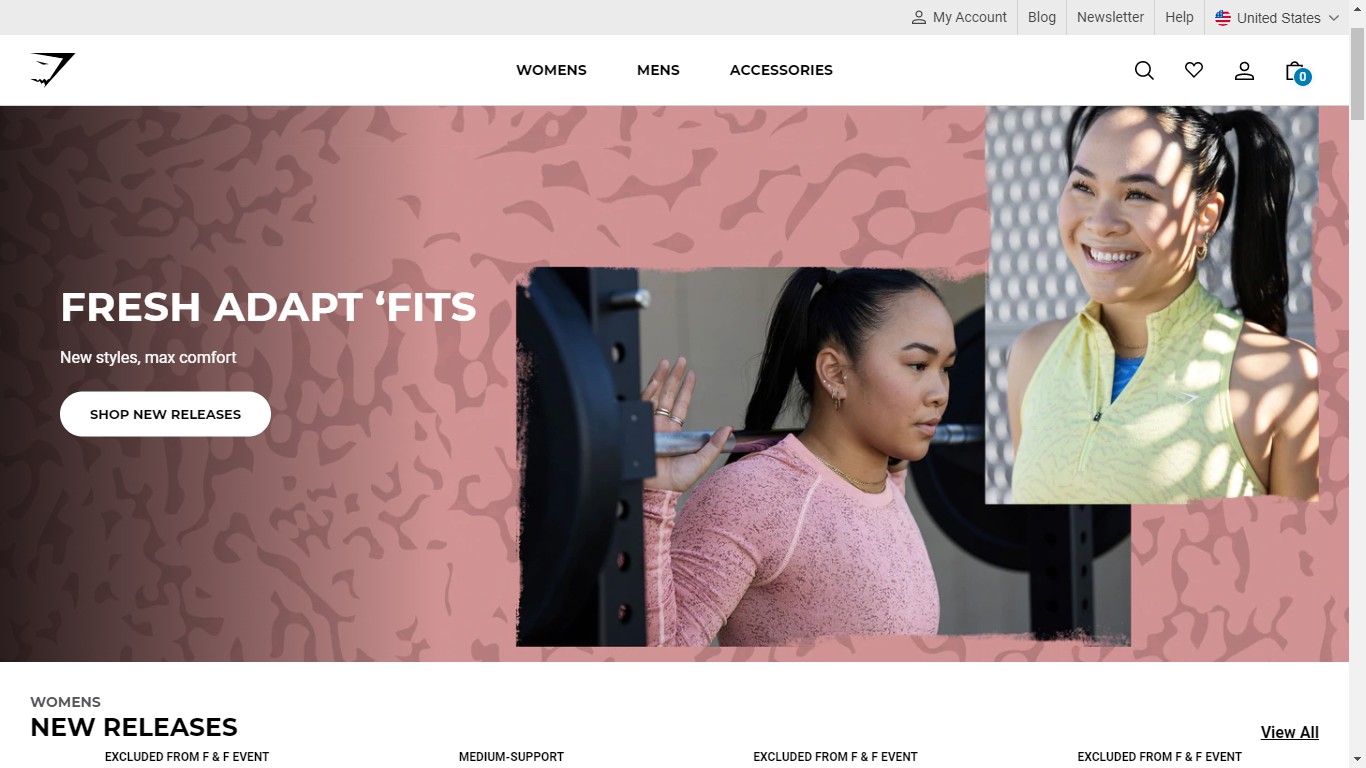
8. Wybierz układ bohatera zamiast karuzeli i suwaków
Suwaki i karuzele mogą wydawać się skutecznymi sposobami wyświetlania zdjęć produktów, ale mogą znacznie zwiększyć wagę witryny i spowolnić jej ładowanie. Mniej klientów chętnie wchodzi w interakcję z karuzelami i suwakami, zwłaszcza na urządzeniach mobilnych.
Czas więc porzucić karuzele i suwaki na rzecz układów bohaterów. Układ bohatera to po prostu duży obraz, któremu towarzyszy chwytliwy tekst. Zwykle jest umieszczany u góry strony głównej i natychmiast przyciąga uwagę odwiedzających. Może to znacząco wpłynąć na ich zachowania zakupowe w Twojej witrynie.

Skuteczny układ bohatera powinien mieć trzy główne aspekty:
- Obraz wysokiej jakości : używany obraz powinien być urzekającym obrazem wysokiej jakości. Nie zapomnij, aby rozmiar pliku był jak najmniejszy.
- Jasny przekaz : Twój układ bohatera musi wywierać znaczący wpływ, gdy odwiedzający dotrą do Twojego sklepu. Aby to zrobić, musi zawierać jasny przekaz i powinien przekazywać odwiedzającym wartości Twojej marki.
- Wezwanie do działania : Twój układ bohatera powinien inspirować odwiedzających do działania, a możesz to osiągnąć, dodając wyraźne wezwanie do działania.
9. Popraw wydajność mobilną, wdrażając AMP w swojej witrynie
Przy szerokim wykorzystaniu urządzeń mobilnych musisz zoptymalizować swój sklep Shopify pod kątem użytkowników urządzeń mobilnych. Możesz to osiągnąć, integrując AMP ze swoją witryną Shopify.
AMP to skrót od Accelerated Mobile Pages. Odnosi się do standardowej struktury zaprojektowanej w celu umożliwienia tworzenia stron internetowych, które ładują się szybciej na urządzeniach mobilnych. Są proste w użyciu i umożliwiają łatwą optymalizację sklepu Shopify, aby był bardziej dostępny na urządzeniach mobilnych.
W Shopify dostępnych jest kilka aplikacji, których możesz użyć do tworzenia stron internetowych AMP, aby poprawić wrażenia użytkownika Twojego sklepu dla odwiedzających mobilnych. Niektóre z tych aplikacji to:
- AMP według szeryfa sklepu
- Ogień AMP
- AMP autorstwa Ampify Me
10. Wykorzystaj Menedżera tagów Google do uporządkowania kodu śledzenia
Kody śledzące mogą znacznie zmniejszyć szybkość strony Twojego sklepu. Możesz skutecznie sobie z tym poradzić, korzystając z systemu zarządzania tagami, takiego jak Menedżer tagów Google.
Menedżer tagów Google to narzędzie, które pomaga skonfigurować tagi w jednym żądaniu i zarządzać całym kodem śledzenia, w tym danymi analitycznymi, w jednym miejscu. Menedżer tagów Google ładuje również pliki JavaScript w sposób asynchroniczny. Oznacza to, że nie uniemożliwia to renderowania treści.
Pamiętaj, że Menedżer tagów Google jest dostępny tylko dla sprzedawców Shopify Plus.
Wniosek
W tym przewodniku omówiliśmy kroki, które możesz podjąć, aby zoptymalizować swój sklep Shopify i zwiększyć szybkość strony. Wdrożenie tych kroków może zająć trochę czasu, ale wyniki zauważysz niemal natychmiast.
Dokonywanie sprzedaży w Shopify może być dziecinnie proste dzięki aplikacji Adoric Shopify. Pozwala zwiększyć współczynniki konwersji, wyświetlając przyciągające uwagę kampanie w sklepie Shopify. Aplikacja Adoric Shopify jest bardzo intuicyjna i nie wymaga znajomości kodowania ani projektowania graficznego, aby z niej korzystać.
Zainstaluj go w swoim sklepie Shopify już dziś i zobacz wzrost sprzedaży.
Zainstaluj aplikację Adoric Shopify
